适用所有ecshop版本模板的放大镜(含小图切换大图效果)
ECShop功能介绍

指导老师:黄华毕业学校:清远职业技术学院ECShop简介是Comsenz公司推出的一款B2C独立网店系统,现已出售给ShopEX的开发商上海商派网络科技有限公司。
适合企业及个人快速构建个性化网上商店。
系统是基于PHP语言及MYSQL数据库构架开发的跨平台开源程序。
ECShop悉心听取每一位商家的需求与建议,不仅设计了人性化的网店管理系统帮助商家快速上手,还根据中国人的购物习惯改进了购物流程,实现更好的用户购物体验。
经过近两年的发展,ECShop网店系统无论在产品功能、稳定性、执行效率、负载能力、安全性和SEO支持(搜索引擎优化)等方面都居国内同类产品领先地位,成为国内最流行的购物系统之一。
ECShop功能介绍1. 灵活的模版机制ECShop开发了独有的高效模板引擎(2.15以前版本使用smarty模板引擎),并结合了Dreamweaver的模板和库功能,使得编辑制作模板变得更简单。
2. 开放的插件机制支付、配送,会员整合都是以插件形式实现。
商家可以随时增加或变更的支付方式和配送体系。
ecshop支持大部分php开发的论坛系统,包括discuz,phpwind 等,只需在后台做简单参数配置,即可完成会员整合。
3. 功能 AJAX 化ECSHOP 使用目前流行的 AJAX 技术,批量数据编辑变得更迅速,方便。
4. 促销功能ECSHOP提供了积分、红包、赠品,夺宝奇兵等多种促销方法。
5. 高效率的代码和执行性能通过优化代码与数据库结构,配合ecshop独家设计的缓存机制,在不考虑网速的情况下,网店动态页面与纯静态页面访问速度相当。
6. 常规功能的更完善实现针对常规功能尤其是后台管理和购物流程,ECShop进行了更简洁的设计,实现更好的用户体验。
7. 搜索引擎优化在 SEO (搜索引擎优化)上,ECShop独家支持两种 URL 重写方式,并且是同类软件中第一家支持 google/ yahoo / microsoft 三家共同发布的 sitemaps 0.9 网站索引规范,能够为站点被搜索引擎收录做到最大限度的支持和帮助。
ECSHOP网站功能和界面 0.1

项目编号:Sovosite-SW2-0509文档编号:SovoWeb2-01版本号:0.0.0.1ECSHOP网站功能和界面测试计划书连云港高等师范专科学校2013年12月5日修订记录类别:A –增加M –修改 D –删除目录1.引言1.1编写目的1.2项目背景1.3定义1.4参考资料2.总体设计2.1运行环境2.1.1硬件设备2.1.2软件环境2.2需求概述3.测试计划3.1软件说明3.2测试类型3.3所使用的自动化测试工具3.4测试概述3.4.1测试目的和任务3.4.2测试安排和进度3.4.3条件3.4.4测试约束3.5 测试结果3.5.1 测试一4.测试结果4.1 测试预测4.2 测试成果5.测试设计说明6.评价准则6.1范围6.2数据整理1.引言1.1编写目的本文档根据ECSHOP网站第二版功能需求说明书中的需求描述,为实施ECSHOP网站第二版系统测试而编写,用于指导本项目中的系统测试用例编写和系统测试。
1.2项目背景ECSHOP是一款基于PHP+MYSQL构建的商城系统,所有用户均可免费使用,ECSHOP是目前国内最大的电子商务平台。
该网站最大的有点事开源,是为了能让广大用户能更好的了解和使用该平台。
1.3定义1.4参考资料2.总体设计2.1运行环境2.1.1硬件设备2.1.2软件环境服务器软件环境操作系统:采用Windows7 ServerWEB服务:Apache+Tomcat+JDK1.4.3数据库:SQL SERVER2000(Sp4)客户端软件环境操作系统:Windowsxp以上,IE6.0(推荐使用IE7.0)2.2需求概述参考《ECSHOP网站第二版软件需求规格说明书》3.测试计划3.1软件说明被测系统前台功能点的输入、输出、预期结果参考3.2测试类型测试类型参见本文3.1。
3.3所使用的自动化测试工具3.4测试概述3.4.1测试目的和任务针对ECSHOP网站系统进行全面测试,系统测试环境的建立和测试活动安排在学校机房。
ECSHOP后台模板设置说明

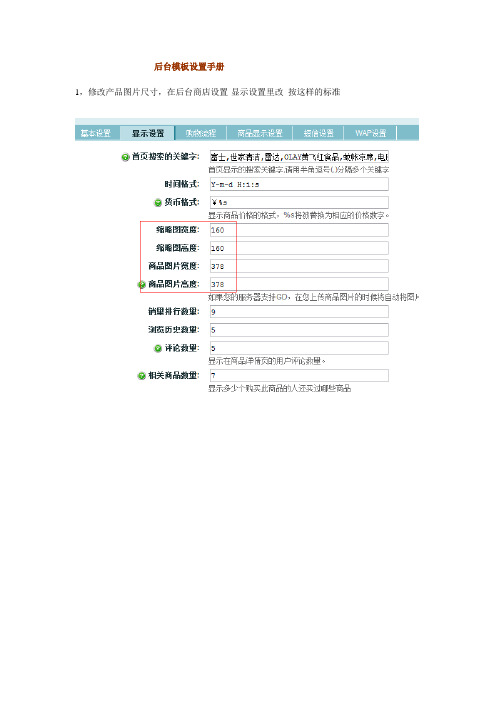
后台模板设置手册1,修改产品图片尺寸,在后台商店设置-显示设置里改按这样的标准2,参考首页的设置模板截图模板管理-设置模板3 头部内容修改,头部文件有三个模板管理-库项目管理page_header.lbi page_header_index.lbi page_header_flow.lbi 分别是首页其他页购物车会员页如果要删除logo后面的那个只为更好的生活的话只要删除这里的代码即可<img class="logo_r_a" src="../images/logo_r.gif" />如果是会员注册页面则没有以上代码顺便说句,logo在后台商店设置里上传连接还是头部文件修改图片连接是themes/yihaodian/images/shangcheng.gif和themes/yihaodian/images/shangcheng1.gif4 播放器修改打开库项目管理index_ad.lbi修改即可这里的#是连接,src后面的是图片路径,都是模板目录images里,也就是themes/yihaodian/images 里面的,直接ftp替换即可,这里要说一句,因为一号店是要判断分辨率所以一个轮播要准备两个不同尺寸的广告,大图分别是700*300与550*300像素,小图分别是256*144与182*144像素。
4,轮播右侧这里的内容在库项目管理index_right.lbi修改5 品类中心,直接在后台替换广告即可品牌旗舰,是直接调用的商品品牌6 公告和新闻与友情链接公告和新闻这里是在cat_articles.lbi里面调用的时尚资讯和3G资讯友情链接是在index.dwt文件中7.切换区域分别调用促销,新品,精品,热卖(商品编辑设置促销价),销售排行(按购买量自动)其中促销产品在商品编辑中设置促销价格如果出现下面画红框的这种情况,图片批量处理一下就行8,产品区域这部分左侧的几个,都是一样的原理这个是固定广告,在后台广告列表替换这个图片就行,下面几个是一样的原理9 切换产品区域在这里设置,会自动判断子分类,并实现切换,是怎么自动判断的原理?10 产品区域右侧同左侧一样是固定的广告图片其中r1代表第一张,r2代表第二张,r3代表第三张11 底部区域库项目管理page_footer.lbi去版本教程:/article-285.html/viewthread.php?tid=1122426&highlight=%C8%A5%B0%E6%C8%A812 顶级分类里的播放器广告这里需要看分类id 之后记住id数字广告列表里找cate_开头,数字结尾的广告,直接把这个数字改成分类id即可。
淘宝店铺装修模板放大镜效果代码附安装教程

产品介绍:本宝贝放大镜效果模板可用于扶植版、标准版和拓展版,放大镜效果见本店铺主页图片效果。
图片轮播代码能美化你的店铺装修,吸引客户的注意力、激发他们的购买热情、提高宝贝的转化率放大镜模板(右侧代码如下:DIV class=box><DIV class=shop-custom><DIV class=hd><H3><span><img alt="" src="/imgextra/i1/751105631/T2tw40XkVcXXXXXXXX_!!7511056 31.jpg"> </span></H3></DIV><DIV class=bd><DIV class=custom-area><DIV style="TEXT-ALIGN: center; MARGIN-TOP: 12px; HEIGHT: 233px; FONT-SIZE: 12px"><ul style="PADDING-BOTTOM: 0px; LIST-STYLE-TYPE: none; MARGIN: 0px; PADDING-LEFT: 0px; PADDING-RIGHT: 0px; PADDING-TOP: 0px"><li style="WIDTH: 162px; FLOAT: left; MARGIN-LEFT: 14px"><DIV style="HEIGHT: 167px"><DIV style="BORDER-BOTTOM: #e0e0e0 1px solid; TEXT-ALIGN: center; BORDER-LEFT: #e0e0e0 1px solid; WIDTH: 160px; HEIGHT: 160px; OVERFLOW: hidden; BORDER-TOP: #e0e0e0 1px solid; BORDER-RIGHT: #e0e0e0 1px solid" class="ziguang-game8-pic ziguang-a22"><img border=0 alt="" src="/imgextra/i1/751105631/T2QSRxXb8NXXXXXXXX_!!751105 631.jpg" width=160 height=160><DIV class="J_TWidget hidden" data-widget-config="{'trigger':'.ziguang-a22','align':{'node':'.ziguang-a22','offset':[0,0],'points':['cc' ,'cc']}}" data-widget-type="Popup"><DIV class=ziguang-tanchu-pic><A href="/item.htm?id=175********" target=_blank data-attr-replace="[{'type':'href','desc':'1.第一个宝贝详情页链接地址'}]" data-thumb="/imgextra/i3/T2.UJOXfxXXXXXXXXX-692656120.gif "><img border=0 src="/imgextra/i1/751105631/T2QSRxXb8NXXXXXXXX_!!751105 631.jpg" data-attr-replace="[{'type':'src','desc':'1. 第一个宝贝大图图片地址(尺寸为310*310像素)'}]"></A></DIV></DIV></DIV></DIV><DIV style="HEIGHT: 42px" data-attr-replace="[{'type':'innerHTML','desc':'1. 第一个宝贝标题'}]"data-thumb="/imgextra/i2/T27.JOXfJXXXXXXXXX-692656120.gif" >淘宝店铺旺铺装修模板店铺装修扶植版256套免费送教程</DIV><DIV style="TEXT-ALIGN: left; LINE-HEIGHT: 24px; PADDING-LEFT: 70px; FONT-FAMIL Y: georgia; BACKGROUND: url(/imgextra/i1/T1QIu8XchqXXXi2qbB-848409893.jpg) no-repeat 11px 5px; COLOR: #c00000; FONT-SIZE: 12pt; font-weight: bold" data-attr-replace="[{'type':'innerHTML','desc':'1. 第一个宝贝价格'}]" data-thumb="/imgextra/i3/T2voNOXehXXXXXXXXX-692656120.gi f">2.00元</DIV></li><li style="WIDTH: 162px; FLOAT: left; MARGIN-LEFT: 24px"><DIV style="HEIGHT: 167px"><DIV style="BORDER-BOTTOM: #e0e0e0 1px solid; TEXT-ALIGN: center; BORDER-LEFT: #e0e0e0 1px solid; WIDTH: 160px; HEIGHT: 160px; OVERFLOW: hidden; BORDER-TOP: #e0e0e0 1px solid; BORDER-RIGHT: #e0e0e0 1px solid" class="ziguang-game8-pic ziguang-a23"><img border=0 alt="" src="/imgextra/i3/751105631/T2QnNDXn8MXXXXXXXX_!!75110 5631.jpg" width=160 height=160><DIV class="J_TWidget hidden" data-widget-config="{'trigger':'.ziguang-a23','align':{'node':'.ziguang-a23','offset':[0,0],'points':['cc' ,'cc']}}" data-widget-type="Popup"><DIV class=ziguang-tanchu-pic><A href="/item.htm?id=14771466904" target=_blank data-attr-replace="[{'type':'href','desc':'2. 第二个宝贝详情页链接地址'}]" data-thumb="/imgextra/i3/T2.UJOXfxXXXXXXXXX-692656120.gif "><img border=0 src="/imgextra/i3/751105631/T2QnNDXn8MXXXXXXXX_!!75110 5631.jpg" data-attr-replace="[{'type':'src','desc':'2. 第二个宝贝大图图片地址(尺寸为310*310像素)'}]"></A></DIV></DIV></DIV></DIV><DIV style="HEIGHT: 42px" data-attr-replace="[{'type':'innerHTML','desc':'2. 第二个宝贝标题'}]"data-thumb="/imgextra/i2/T27.JOXfJXXXXXXXXX-692656120.gif" >淘宝店铺装修模板1300套店铺装修扶植版标准版免费送教</DIV><DIV style="TEXT-ALIGN: left; LINE-HEIGHT: 24px; PADDING-LEFT: 70px; FONT-FAMIL Y: georgia; BACKGROUND: url(/imgextra/i1/T1QIu8XchqXXXi2qbB-848409893.jpg) no-repeat 11px 5px; COLOR: #c00000; FONT-SIZE: 12pt; font-weight: bold" data-attr-replace="[{'type':'innerHTML','desc':'2. 第二个宝贝价格'}]" data-thumb="/imgextra/i3/T2voNOXehXXXXXXXXX-692656120.gi f">2.00元</DIV></li><li style="WIDTH: 162px; FLOAT: left; MARGIN-LEFT: 24px"><DIV style="HEIGHT: 167px"><DIV style="BORDER-BOTTOM: #e0e0e0 1px solid; TEXT-ALIGN: center; BORDER-LEFT: #e0e0e0 1px solid; WIDTH: 160px; HEIGHT: 160px; OVERFLOW: hidden; BORDER-TOP: #e0e0e0 1px solid; BORDER-RIGHT: #e0e0e0 1px solid" class="ziguang-game8-picziguang-a24"><img border=0 alt="" src="/imgextra/i3/751105631/T2538bXbRNXXXXXXXX_!!7511056 31.jpg" width=160 height=160><DIV class="J_TWidget hidden" data-widget-config="{'trigger':'.ziguang-a24','align':{'node':'.ziguang-a24','offset':[0,0],'points':['cc' ,'cc']}}" data-widget-type="Popup"><DIV class=ziguang-tanchu-pic><A href="/item.htm?id=175********&" target=_blank data-attr-replace="[{'type':'href','desc':'3. 第三个宝贝详情页链接地址'}]" data-thumb="/imgextra/i3/T2.UJOXfxXXXXXXXXX-692656120.gif "><img border=0 src="/imgextra/i3/751105631/T2538bXbRNXXXXXXXX_!!7511056 31.jpg" data-attr-replace="[{'type':'src','desc':'3. 第三个宝贝大图图片地址(尺寸为310*310像素)'}]"></A></DIV></DIV></DIV></DIV><DIV style="HEIGHT: 42px" data-attr-replace="[{'type':'innerHTML','desc':'3. 第三个宝贝标题'}]"data-thumb="/imgextra/i2/T27.JOXfJXXXXXXXXX-692656120.gif" >淘宝店铺装修模板全套旺铺装修扶植版标准版免费送教程</DIV><DIV style="TEXT-ALIGN: left; LINE-HEIGHT: 24px; PADDING-LEFT: 70px; FONT-FAMIL Y: georgia; BACKGROUND: url(/imgextra/i1/T1QIu8XchqXXXi2qbB-848409893.jpg) no-repeat 11px 5px; COLOR: #c00000; FONT-SIZE: 12pt; font-weight: bold" data-attr-replace="[{'type':'innerHTML','desc':'3. 第三个宝贝价格'}]" data-thumb="/imgextra/i3/T2voNOXehXXXXXXXXX-692656120.gi f">8.80元</DIV></li><li style="WIDTH: 162px; FLOAT: left; MARGIN-LEFT: 24px"><DIV style="HEIGHT: 167px"><DIV style="BORDER-BOTTOM: #e0e0e0 1px solid; TEXT-ALIGN: center; BORDER-LEFT: #e0e0e0 1px solid; WIDTH: 160px; HEIGHT: 160px; OVERFLOW: hidden; BORDER-TOP: #e0e0e0 1px solid; BORDER-RIGHT: #e0e0e0 1px solid" class="ziguang-game8-pic ziguang-a25"><img border=0 src="/imgextra/i3/751105631/T2icxKXexcXXXXXXXX_!!75110563 1.jpg" width=160 height=160 data-attr-replace="[{'type':'src','desc':'4. 第四个宝贝小图图片地址(尺寸为310*310像素)'}]"><DIV class="J_TWidget hidden" data-widget-config="{'trigger':'.ziguang-a25','align':{'node':'.ziguang-a25','offset':[0,0],'points':['cc' ,'cc']}}" data-widget-type="Popup"><DIV class=ziguang-tanchu-pic><A href="/item.htm?id=14900021738" target=_blank data-attr-replace="[{'type':'href','desc':'4. 第四个宝贝详情页链接地址'}]" data-thumb="/imgextra/i3/T2.UJOXfxXXXXXXXXX-692656120.gif "><img border=0 src="/imgextra/i3/751105631/T2icxKXexcXXXXXXXX_!!75110563 1.jpg" data-attr-replace="[{'type':'src','desc':'4. 第四个宝贝大图图片地址(尺寸为310*310像素)'}]"></A></DIV></DIV></DIV></DIV><DIV style="HEIGHT: 42px" data-attr-replace="[{'type':'innerHTML','desc':'4. 第四个宝贝标题'}]"data-thumb="/imgextra/i2/T27.JOXfJXXXXXXXXX-692656120.gif" >店铺装修模板扶植版标准版拓展版之950/750图片轮播</DIV><DIV style="TEXT-ALIGN: left; LINE-HEIGHT: 24px; PADDING-LEFT: 70px; FONT-FAMIL Y: georgia; BACKGROUND: url(/imgextra/i1/T1QIu8XchqXXXi2qbB-848409893.jpg) no-repeat 11px 5px; COLOR: #c00000; FONT-SIZE: 12pt; font-weight: bold" data-attr-replace="[{'type':'innerHTML','desc':'4. 第四个宝贝价格'}]" data-thumb="/imgextra/i3/T2voNOXehXXXXXXXXX-692656120.gi f">2.00元</DIV></li></ul></DIV><DIV style="TEXT-ALIGN: center; MARGIN-TOP: 19px; HEIGHT: 233px; FONT-SIZE: 12px"><ul style="PADDING-BOTTOM: 0px; LIST-STYLE-TYPE: none; MARGIN: 0px; PADDING-LEFT: 0px; PADDING-RIGHT: 0px; PADDING-TOP: 0px"><li style="WIDTH: 162px; FLOAT: left; MARGIN-LEFT: 14px"><DIV style="HEIGHT: 167px"><DIV style="BORDER-BOTTOM: #e0e0e0 1px solid; TEXT-ALIGN: center; BORDER-LEFT: #e0e0e0 1px solid; WIDTH: 160px; HEIGHT: 160px; OVERFLOW: hidden; BORDER-TOP: #e0e0e0 1px solid; BORDER-RIGHT: #e0e0e0 1px solid" class="ziguang-game8-pic ziguang-a27"><img border=0 src="/imgextra/i1/751105631/T2OwReXlNNXXXXXXXX_!!751105 631.jpg" width=160 height=160 data-attr-replace="[{'type':'src','desc':'5. 第五个宝贝小图图片地址(尺寸为310*310像素)'}]"><DIV class="J_TWidget hidden" data-widget-config="{'trigger':'.ziguang-a27','align':{'node':'.ziguang-a27','offset':[0,0],'points':['cc' ,'cc']}}" data-widget-type="Popup"><DIV class=ziguang-tanchu-pic><A href="/item.htm?id=176********" target=_blank data-attr-replace="[{'type':'href','desc':'5. 第五个宝贝详情页链接地址'}]" data-thumb="/imgextra/i3/T2.UJOXfxXXXXXXXXX-692656120.gif "><img border=0 src="/imgextra/i1/751105631/T2OwReXlNNXXXXXXXX_!!751105 631.jpg" data-attr-replace="[{'type':'src','desc':'5. 第五个宝贝大图图片地址(尺寸为310*310像素)'}]"></A></DIV></DIV></DIV></DIV><DIV style="HEIGHT: 42px" data-attr-replace="[{'type':'innerHTML','desc':'5. 第五个宝贝标题'}]"data-thumb="/imgextra/i2/T27.JOXfJXXXXXXXXX-692656120.gif" >淘宝自动发货软件/发卡密/发货短信提醒/自动评价</DIV><DIV style="TEXT-ALIGN: left; LINE-HEIGHT: 24px; PADDING-LEFT: 70px; FONT-FAMIL Y: georgia; BACKGROUND: url(/imgextra/i1/T1QIu8XchqXXXi2qbB-848409893.jpg) no-repeat 11px 5px; COLOR: #c00000; FONT-SIZE: 12pt; font-weight: bold" data-attr-replace="[{'type':'innerHTML','desc':'5. 第五个宝贝价格'}]" data-thumb="/imgextra/i3/T2voNOXehXXXXXXXXX-692656120.gi f">2.00元</DIV></li><li style="WIDTH: 162px; FLOAT: left; MARGIN-LEFT: 24px"><DIV style="HEIGHT: 167px"><DIV style="BORDER-BOTTOM: #e0e0e0 1px solid; TEXT-ALIGN: center; BORDER-LEFT: #e0e0e0 1px solid; WIDTH: 160px; HEIGHT: 160px; OVERFLOW: hidden; BORDER-TOP: #e0e0e0 1px solid; BORDER-RIGHT: #e0e0e0 1px solid" class="ziguang-game8-pic ziguang-a28"><img border=0 src="/imgextra/i2/751105631/T2np8eXiNNXXXXXXXX_!!7511056 31.jpg" width=160 height=160 data-attr-replace="[{'type':'src','desc':'6. 第六个宝贝小图图片地址(尺寸为310*310像素)'}]"><DIV class="J_TWidget hidden" data-widget-config="{'trigger':'.ziguang-a28','align':{'node':'.ziguang-a28','offset':[0,0],'points':['cc' ,'cc']}}" data-widget-type="Popup"><DIV class=ziguang-tanchu-pic><A href="/item.htm?id=176********&" target=_blank data-attr-replace="[{'type':'href','desc':'6. 第六个宝贝详情页链接地址'}]" data-thumb="/imgextra/i3/T2.UJOXfxXXXXXXXXX-692656120.gif "><img border=0 src="/imgextra/i2/751105631/T2np8eXiNNXXXXXXXX_!!7511056 31.jpg" data-attr-replace="[{'type':'src','desc':'6. 第六个宝贝大图图片地址(尺寸为310*310像素)'}]"></A></DIV></DIV></DIV></DIV><DIV style="HEIGHT: 42px" data-attr-replace="[{'type':'innerHTML','desc':'6. 第六个宝贝标题'}]"data-thumb="/imgextra/i2/T27.JOXfJXXXXXXXXX-692656120.gif" ><br>冲钻特价网站推广软件SEO优化百度推广搜索优化</DIV><DIV style="TEXT-ALIGN: left; LINE-HEIGHT: 24px; PADDING-LEFT: 70px; FONT-FAMIL Y: georgia; BACKGROUND: url(/imgextra/i1/T1QIu8XchqXXXi2qbB-848409893.jpg) no-repeat 11px 5px; COLOR: #c00000; FONT-SIZE: 12pt; font-weight: bold" data-attr-replace="[{'type':'innerHTML','desc':'6. 第六个宝贝价格'}]" data-thumb="/imgextra/i3/T2voNOXehXXXXXXXXX-692656120.gi f">4.00元</DIV></li><li style="WIDTH: 162px; FLOAT: left; MARGIN-LEFT: 24px"><DIV style="HEIGHT: 167px"><DIV style="BORDER-BOTTOM: #e0e0e0 1px solid; TEXT-ALIGN: center; BORDER-LEFT: #e0e0e0 1px solid; WIDTH: 160px; HEIGHT: 160px; OVERFLOW: hidden; BORDER-TOP: #e0e0e0 1px solid; BORDER-RIGHT: #e0e0e0 1px solid" class="ziguang-game8-pic ziguang-a29"><img border=0 src="/imgextra/i4/751105631/T2URFgXhXNXXXXXXXX_!!751105 631.jpg" width=160 height=160 data-attr-replace="[{'type':'src','desc':'7. 第七个宝贝小图图片地址(尺寸为310*310像素)'}]"><DIV class="J_TWidget hidden" data-widget-config="{'trigger':'.ziguang-a29','align':{'node':'.ziguang-a29','offset':[0,0],'points':['cc' ,'cc']}}" data-widget-type="Popup"><DIV class=ziguang-tanchu-pic><A href="/item.htm?id=158********" target=_blank data-attr-replace="[{'type':'href','desc':'7. 第七个宝贝详情页链接地址'}]" data-thumb="/imgextra/i3/T2.UJOXfxXXXXXXXXX-692656120.gif "><img border=0 src="/imgextra/i4/751105631/T2URFgXhXNXXXXXXXX_!!751105631.jpg" data-attr-replace="[{'type':'src','desc':'7. 第七个宝贝大图图片地址(尺寸为310*310像素)'}]"></A></DIV></DIV></DIV></DIV><DIV style="HEIGHT: 42px" data-attr-replace="[{'type':'innerHTML','desc':'7. 第七个宝贝标题'}]"data-thumb="/imgextra/i2/T27.JOXfJXXXXXXXXX-692656120.gif" >店铺装修模板扶植版标准版拓展版放大镜效果模板</DIV><DIV style="TEXT-ALIGN: left; LINE-HEIGHT: 24px; PADDING-LEFT: 70px; FONT-FAMIL Y: georgia; BACKGROUND: url(/imgextra/i1/T1QIu8XchqXXXi2qbB-848409893.jpg) no-repeat 11px 5px; COLOR: #c00000; FONT-SIZE: 12pt; font-weight: bold" data-attr-replace="[{'type':'innerHTML','desc':'7. 第七个宝贝价格'}]" data-thumb="/imgextra/i3/T2voNOXehXXXXXXXXX-692656120.gi f">2.00元</DIV></li><li style="WIDTH: 162px; FLOAT: left; MARGIN-LEFT: 24px"><DIV style="HEIGHT: 167px"><DIV style="BORDER-BOTTOM: #e0e0e0 1px solid; TEXT-ALIGN: center; BORDER-LEFT: #e0e0e0 1px solid; WIDTH: 160px; HEIGHT: 160px; OVERFLOW: hidden; BORDER-TOP: #e0e0e0 1px solid; BORDER-RIGHT: #e0e0e0 1px solid" class="ziguang-game8-pic ziguang-a210"><img border=0 src="/imgextra/i1/751105631/T2_pBJXc4cXXXXXXXX_!!75110563 1.jpg" width=160 height=160 data-attr-replace="[{'type':'src','desc':'8. 第八个宝贝小图图片地址(尺寸为310*310像素)'}]"><DIV class="J_TWidget hidden" data-widget-config="{'trigger':'.ziguang-a210','align':{'node':'.ziguang-a210','offset':[0,0],'points':[' cc','cc']}}" data-widget-type="Popup"><DIV class=ziguang-tanchu-pic><A href="/item.htm?id=14875934495" target=_blank data-attr-replace="[{'type':'href','desc':'8. 第八个宝贝详情页链接地址'}]" data-thumb="/imgextra/i3/T2.UJOXfxXXXXXXXXX-692656120.gif "><img border=0 src="/imgextra/i1/751105631/T2_pBJXc4cXXXXXXXX_!!75110563 1.jpg" data-attr-replace="[{'type':'src','desc':'8. 第八个宝贝大图图片地址(尺寸为310*310像素)'}]"></A></DIV></DIV></DIV></DIV><DIV style="HEIGHT: 42px" data-attr-replace="[{'type':'innerHTML','desc':'8. 第八个宝贝标题'}]"data-thumb="/imgextra/i2/T27.JOXfJXXXXXXXXX-692656120.gif" >淘宝店铺装修模板全套旺铺装修扶植版标准版</DIV><DIV style="TEXT-ALIGN: left; LINE-HEIGHT: 24px; PADDING-LEFT: 70px; FONT-FAMIL Y: georgia; BACKGROUND: url(/imgextra/i1/T1QIu8XchqXXXi2qbB-848409893.jpg) no-repeat 11px 5px; COLOR: #c00000; FONT-SIZE: 12pt; font-weight: bold"><font style="BACKGROUND-COLOR: transparent; FONT-FAMIL Y: georgia; COLOR: #c00000; FONT-SIZE: 12pt" data-attr-replace="[{'type':'innerHTML','desc':'8. 第八个宝贝价格'}]" data-thumb="/imgextra/i3/T2voNOXehXXXXXXXXX-692656120.gi f">2.00元</font></DIV></li></ul></DIV><DIV style="TEXT-ALIGN: left; HEIGHT: 10px"></DIV></DIV></DIV></DIV></DIV>放大镜模板左侧代码如下:DIV class=box><DIV class=shop-custom><DIV class=hd><H3><span>热卖推荐(放大展示)</span></H3></DIV><DIV class=bd><DIV class=custom-area><DIV style="TEXT-ALIGN: center; MARGIN-TOP: 12px; HEIGHT: 495px; FONT-SIZE: 12px"><ul style="PADDING-BOTTOM: 0px; LIST-STYLE-TYPE: none; MARGIN: 0px; PADDING-LEFT: 0px; PADDING-RIGHT: 0px; PADDING-TOP: 0px"><li style="WIDTH: 162px; FLOAT: left; MARGIN-LEFT: 14px"><DIV style="HEIGHT: 167px"><DIV style="BORDER-BOTTOM: #e0e0e0 1px solid; TEXT-ALIGN: center; BORDER-LEFT: #e0e0e0 1px solid; WIDTH: 160px; HEIGHT: 160px; OVERFLOW: hidden; BORDER-TOP: #e0e0e0 1px solid; BORDER-RIGHT: #e0e0e0 1px solid" class="ziguang-game8-pic ziguang-a10"><img border=0 src="/imgextra/i3/751105631/T2538bXbRNXXXXXXX X_!!751105631.jpg" width=160 height=160 data-attr-replace="[{'type':'src','desc':'1. 第一个宝贝小图图片地址(尺寸为310*310像素)'}]"><DIV class="J_TWidget hidden" data-widget-config="{'trigger':'.ziguang-a10','align':{'node':'.ziguang-a10','offset':[0,0] ,'points':['cc','cc']}}" data-widget-type="Popup"><DIV class=ziguang-tanchu-pic><A href="/item.htm?id=175********&" target=_blank data-attr-replace="[{'type':'href','desc':'1.第一个宝贝详情页链接地址'}]" data-thumb="/imgextra/i3/T2.UJOXfxXXXXXXXXX-69 2656120.gif"><img border=0 src="/imgextra/i3/751105631/T2538bXbRNXXXXXXX X_!!751105631.jpg" data-attr-replace="[{'type':'src','desc':'1. 第一个宝贝大图图片地址(尺寸为310*310像素)'}]"></A></DIV></DIV></DIV></DIV><DIV style="HEIGHT: 42px" data-attr-replace="[{'type':'innerHTML','desc':'1. 第一个宝贝标题'}]" data-thumb="/imgextra/i2/T27.JOXfJXXXXXXXXX-69 2656120.gif">此为宝贝标题,请手动输入相关信息</DIV><DIV style="TEXT-ALIGN: left; LINE-HEIGHT: 24px; PADDING-LEFT: 70px; FONT-FAMILY: georgia; BACKGROUND: url(/imgextra/i1/T1QIu8XchqXXXi2qbB-848409893.jpg) no-repeat 11px 5px; COLOR: #c00000; FONT-SIZE: 12pt; font-weight: bold"data-attr-replace="[{'type':'innerHTML','desc':'1. 第一个宝贝价格'}]" data-thumb="/imgextra/i3/T2voNOXehXXXXXXXXX-6 92656120.gif">298.00元</DIV></li><li style="WIDTH: 162px; FLOAT: left; MARGIN-LEFT: 14px"><br><DIV style="HEIGHT: 167px"><DIV style="BORDER-BOTTOM: #e0e0e0 1px solid; TEXT-ALIGN: center; BORDER-LEFT: #e0e0e0 1px solid; WIDTH: 160px; HEIGHT: 160px; OVERFLOW: hidden; BORDER-TOP: #e0e0e0 1px solid; BORDER-RIGHT: #e0e0e0 1px solid" class="ziguang-game8-pic ziguang-a11"><img border=5 src="/imgextra/i3/751105631/T2icxKXexcXXXXXXXX _!!751105631.jpg" width=160 height=160 data-attr-replace="[{'type':'src','desc':'5. 第二个宝贝小图图片地址(尺寸为310*310像素)'}]"><DIV class="J_TWidget hidden" data-widget-config="{'trigger':'.ziguang-a11','align':{'node':'.ziguang-a11','offset':[0,0] ,'points':['cc','cc']}}" data-widget-type="Popup"><DIV class=ziguang-tanchu-pic><A href="/item.htm?id=14900021738" target=_blank data-attr-replace="[{'type':'href','desc':'5. 第二个宝贝详情页链接地址'}]" data-thumb="/imgextra/i3/T2.UJOXfxXXXXXXXXX-69 2656120.gif"><img border=0 src="/imgextra/i3/751105631/T2icxKXexcXXXXXXXX _!!751105631.jpg" data-attr-replace="[{'type':'src','desc':'5. 第二个宝贝大图图片地址(尺寸为310*310像素)'}]"></A></DIV></DIV></DIV></DIV><DIV style="HEIGHT: 42px" data-attr-replace="[{'type':'innerHTML','desc':'5. 第五个宝贝标题'}]" data-thumb="/imgextra/i2/T27.JOXfJXXXXXXXXX-69 2656120.gif">此为宝贝标题,请手动输入相关信息</DIV><DIV style="TEXT-ALIGN: left; LINE-HEIGHT: 24px; PADDING-LEFT: 70px; FONT-FAMILY: georgia; BACKGROUND: url(/imgextra/i1/T1QIu8XchqXXXi2qbB-848409893.jpg) no-repeat 11px 5px; COLOR: #c00000; FONT-SIZE: 12pt; font-weight: bold" data-attr-replace="[{'type':'innerHTML','desc':'5. 第二个宝贝价格'}]" data-thumb="/imgextra/i3/T2voNOXehXXXXXXXXX-6 92656120.gif">298.00元</DIV></li><li style="WIDTH: 162px; FLOAT: left; MARGIN-LEFT: 24px"></li></ul></DIV><DIV style="TEXT-ALIGN: left; HEIGHT: 10px"></DIV></DIV></DIV></DIV></DIV>店铺装修模板放大镜效果教程1、进入“店铺装修”2、在“店铺装修”页面的点击左侧下面或右侧下面“在此处添加新模板”进入“添加模块”窗口,选择“自定义内容区”点击“添加”3、在添加好的“自定义内容区”点击编辑“编辑HTML源码”(此处新版和旧版有所不同)4、单击后其它按钮为灰色状态,然后粘贴“放大镜效果模板代码”,、5、修改代码(3处)第一处见红字部分:改为你的第一个宝贝小图图片地址(尺寸为310*310像素)第二处见红字部分:改为你的第一个宝贝详情页链接地址第三处见红字部分:改为你的第一个宝贝大图图片地址(尺寸为310*310像素)5、OK,修改完毕,如此类推,每二个宝贝的修改方法6、发布后,效果如下:。
ecshop免费模板

ecshop免费模板介绍ECShop是国内知名的开源电子商务平台,它提供了强大的商城管理后台和丰富的功能模块,使得开发电商网站变得十分便捷。
作为开源平台,ECShop开发者社区中不乏大量的优秀模板,其中部分甚至可以免费使用,本文就为大家介绍几款优秀的免费ECShop模板。
1. PEIGOPEIGO是一款基于Bootstrap4框架开发的免费模板,它的界面排版简洁清晰、易于操作,同时兼容多种设备和浏览器,能够帮助你快速创建出美观的电商网站。
该模板提供了多种主题配色方案和多个页面布局,如首页、产品展示页、购物车、登录注册等,非常适合新手和初学者使用。
此外,PEIGO模板还支持全站SSL,为给网站提供更多安全保障。
2. CloudStoreCloudStore是一款非常受欢迎的免费ECShop模板,它采用现代化的UI和清新的色彩,充分展示了电商网站的产品特色和品牌形象。
模板提供了支持多款浏览器的响应式设计,可以自适应多种设备,从而增加了网站的可访问性。
同时,CloudStore模板还提供了多种页面类型和特效效果,如轮播图、下拉菜单、热门推荐、评价和评论等,使得网站的交互性和体验性更好。
3. ECYSHOPECYSHOP模板是一款注重细节和具有较强实用性的开源电商模板。
它采用清晰简洁的UI界面和可扩展的页面布局,同时还为用户提供了多种定制选项,满足不同用户的个性化需求。
该模板使用了Bootstrap框架设计,拥有多种web字体和色彩选项,能够打造出优秀的电商门户站点。
此外,ECYSHOP还支持多款浏览器以及用于各种电商场景的模块,如单品页、购物车、订单和支付等。
4. BlueSkyBlueSky是一款高度可定制的免费电子商务模板,支持动态页面和Ajax滚动加载功能。
它的界面设计颇为简单、清新,尤其适合灵活添加自定义的模块和数据元素。
该模板提供了多种页面布局(如首页、搜索、产品展示、购物车等)以及一些常用的小工具(如广告横幅、最新产品、热门标签等),方便用户快速构建自己的店铺。
打造ECSHOP京东商城栏目分类的模板修改方法

<!--{/foreach}-->
<!--{/if}-->
<!--{/foreach}-->
好了 到此模板程序已经修改完毕,只需要通过简单的模板程序修改,三级分类立即展示到您的面前了。
稍微解释一下,我们在第一次循环中读取的是从php文件传送下来的一个$categories 数组内容,将之循环中,判断是否有子级信息,如果有,则在输出该级基本信息后,将子级的信息$cat.cat_id赋值传送到数组child 中,然后在循环输出子级数组,在这个子级循环中在判断子级信息是否有子级内容,即孙级信息,如果有,则继续将孙级的信息$child.cat_id 赋值传送到数组grandson 中,继续循环,以此类推。其实说白了就是三级循环,或者说的专业些,就是一个递归思想。如果到此还有些不明白,则请继续联系我们:振星网络科技。我们的QQ群是:170114203 (欢迎假如)。
打造ECSHOP京东商城栏目分类的模板修改方法来源:振星网络科技 编辑时间:8/29/2011 8:23:31 PM 责编:振星网络科技 阅读次数:1318京东360平台的栏目分类想必也让各位看着有些眼馋了吧?又要二次开发?又要花些小钱去找一些所谓的高手修改你的php文件?只要修改ecshpop模板就能达到效果,你信不信?反正我信了,因为我做到了。
<!--{foreach from=$cat.cat_id item=child name=childs级)栏目名称河链接地址-->
<a href="{$child.url}" title="{$|escape:html}">{$|escape:html}</a>
ecshop模板
ecshop模板ECShop是一个流行的开源电子商务平台,能够帮助商家搭建在线商店。
为了让商家的店铺更具有个性化和美观性,ECShop在建立时提供了一些基础模板。
但是,这些模板通常具有相似的设计与布局,因此商家需要采用自定义模板,以使其在线商店与众不同。
本文将介绍ECShop模板的定义、类型和优秀的模板资源。
I. 模板的定义ECShop模板是一种用于控制网页版面结构、颜色、排版、图像等元素的文档。
它们是以HTML和CSS代码编写的,从而形成了ECShop网站中的商铺样式和设计属性。
换言之,ECShop模板决定了商家店铺可以呈现的外观。
II. 模板的类型在ECShop网站中可使用的模板类型有许多,其中一些类型是:1. 商城模板商城模板是设计用于展示和推销在线商店的商品和服务的模板。
它必须是高度用户友好的,具有良好的导航和顺畅的用户界面。
2. 目录模板目录模板是一个被用于ECShop商铺内的目录的模板。
它必须是具有方便的导航和清晰的分类方式。
3. 首页模板首页模板是ECShop网站入口,它应该是商家的店铺家门口,要让用户赏心悦目、舒适、快捷的进入它们的在线商店。
它应该包括市场战略、品牌信息和客户信息等。
III. 优秀的模板资源虽然ECShop有许多优质模板,但商家还可以从许多其他资源中找到其理想模板。
1. ECShop平台互助社区ECShop商家可以从官方网站社区寻找到一些好的资源。
社区是一个商家交流和互助的地方,商家可以从中获得许多目录和商铺模板。
2. 模板网站在许多模板网站上,可以下载到大量的免费或付费ECShop模板。
设计师们在这些模板上花费了大量的时间和努力,因此商家可以在网站上发现许多卓越的、高质量的模板。
3. 自定义开发无论是自己在本地开发还是通过设计师定制,商家可以从根本上改变ECShop模板。
这样的模板是独一无二的,因为它是专门为特定的品牌和目标市场而制作的。
总结ECShop模板是一种非常重要的设计元素,通过它可以将商家在线店铺变得更加美观和个性化。
ecshop首页修改ECSHOP的模板大全教程
修改ECSHOP的模板大全ECSHOP的广告链接地址形式为“affiche.php?ad_id=1&uri=http%3A%2F%”它中间用affiche.php 做了一个过渡,目的在于统计广告效果等。
有些站长觉得这种链接地址看上去很别扭,而且不利于SEO, 想改成直接的形式,也就是后台设置的是什么链接地址,就直接打开什么链接地址。
可以这样来修改:打开/includes/lib_insert.php 文件找到$ads[] = "<a href='affiche.php?ad_id=$row[ad_id]&uri=" .urlencode($row["ad_link"]). "'修改为$ads[] = "<a href='" .$row["ad_link"]. "'注意:一共有两处都要修改在ECSHOP首页的每个商品下显示商品货号ECSHOP首页有很多种商品,包括今日特价、精品推荐、新品上市、热卖商品、分类商品等,这里只讲解在“精品推荐、新品上市、热卖商品”三个栏目的商品下面显示商品货号的方法。
第一步:修改 includes/lib_goods.php文件找到下面代码第二步:找到$goods[$idx]['brand_name'] = isset($goods_data['brand'][$row['goods_id']]) ?$goods_data['brand'][$row['goods_id']] : '';在它上边增加一行代码$goods[$idx]['goods_sn'] = $row['goods_sn'];第三步:修改模板文件,这里以官方默认模板为例依次打开下面三个文件:/themes/default/library/recommend_best.lbi,/themes/default/library/recommend_new.lbi,/themes/default/library/recommend_hot.lbi在每一个文件的<p><a href="{$goods.url}" title="{$|escape:html}">{$goods.short_style_name}</a></p> 上边增加一行代码:<p>商品货号:{$goods.goods_sn}</p>在ECSHOP销售排行中显示会员价格的方法有的用户可能已经发现了,在ECSHOP的销售排行中,任何情况下只显示了一个“本店售价”。
ecshop模板
ecshop模板ecshop模板中的运算符(1)== 为"eq"(2)!= 为"neq"(3)< 为"lt"(4)<= 为"lte"(5)> 为"gt"(6)>= 为"gte"(7)&&为"and"(8)||为"or"(9)! 为"!"(10)% 为"%"ecshop模板之文件包含在ecshop的模板中,文件的包含也极其重要。
总共有以下几种。
1:{insert_scriptsfiles="文件名称"},主要是包含JS之类的。
比如{insert_scriptsfiles='common.js'}2:,这个主要是包含ecshop 模板中的库文件lbi.用来做公共模板。
3:{insertname='名称'type=参数id=参数},通过调用includes/lib_insert.php文件中的模板显示函数。
格式为insert_名称()函数中smaryt的display和assign方式来显示包含库,通常结合ajax来局部刷新或者是显示结果.ecshop模板之标量声明ecshop模板中,变量或者是模板语句,都是用{}括弧加$变量名称组成的。
比如$name.在ecshop模板中,我们该使用{$name}的写法。
如果是程序的语句段,那么要从{}开始,用{/}结束。
比如模板中的if判断。
{$if条件}执行条件{/if}如果是数组,在ecshop的模板里面,同样是如此写法{$/doc/9f5538311.html,}.你可以直接取得某个数组的值。
不管是多么复杂的数组,多唯数组也可以。
在ecshop模板中,你可以用ecshop 本身的语法,下标的方式来引用变量的值。
ecshop二次开发,常用功能开发
ecshop二次开发,常用功能开发ecshop二次开发,常用功能开发1、ECSHOP 搜索智能提示(即联想功能)2、购物车动态更新,数量左右有+ - 点击即可实时改变价格,购买商品“加入购物车”,弹出特效窗口,购物车属性,加减号3、信任登陆:QQ、新浪微博、淘宝/支付宝等合作登录功能插件含后台设置功能(可选)4、ecshop自定义URL/链接,支持无限级目录,对提高SEO排名很有帮助、/thread-__-1-1.html5、Ecshop自动生成购买记录和评论插件6、物流跟综7、资讯站自动内链功能,在后台设置关键词,资讯站相关关键词可点到商品或分类8、简化购物流程购物流程整合成单页面运费无刷新变化所有操作在单页面完成,简化了购物流程,提高成交,将购物车、填写收货地址、物流方式和支付方式集成在一个页面上完成,9、ecshop 网站商品图片分步加载,(图片太多,加载会很慢,页面在第一屏就加载第一屏,拖动后自动加载),类似于京东,趣玩网的图片预加载..ecshop二次开发,常用功能开发。
ecshop二次开发,常用功能开发10、ECSHOP CPS 广告联盟插件,11、促销期内,每个用户最多只允许购买N 件。
不论你是昨天买的,还是今天买的,还是明天买的,也不论你下多少订单,只要是在促销期内,购买数量加在一起不能超过N 件。
这个数字N 可以在后台设置。
例如对商品A做促销活动,规定在2022年-01-01 至2022年-02-01 期间,每个用户最多只能购买2件,在这个时间段之前或在这个时间段之后购买的话,不做任何限制。
12、限时抢购(限时抢拍)、团购(两种方式:普通团购、满多少团购价减多少)、秒杀、买就送、倒计时功能13、ECSHOP优惠套餐插件,仿趣玩网,支持多套餐,支持勾选ecshop二次开发,常用功能开发14、实现用户名或Email都能登陆15、未注册等提示性跳转,以浮动层表现15、其它,如浮动返回到顶部、浮动客服等ecshop二次开发,常用功能开发怎样把ECSHOP商城系统中的相对地址变成带域名的绝对地址?答:我们一般所说的绝对地址(也有朋友称其为:完整地址)是页前台查看源文件时,在源文件中都所能看到的带域名的完整URL形式,比如:“a href=“/sitemap.xml "__/a”修改说明:这样修改的好处:也许很多朋友都非常想把以mon.php这个文件把return $uri;修改为return 'http:// /'.$uri;为什么我的ECSHOP首页和商品列表页中的商品缩略图很模糊,我应该怎么做,图片才会清晰呢?答:经常看到论坛里有人反映说首页或列表页的缩略图的质量不高,比较模糊......原因是因为ECSHOP生成缩略图时,用到的函数imagejpeg() 没有设置质量参数。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
【1】.先下载 mzp.packed.js
下载地址:/static/magiczoomplus-demo.zip 【2】.在模板中引入 mzp.packed.js 文件
有2种方式来引入
第一种方式:把mzp.packed.js 放到 ec根目录 js目录下面
这样在goods.dwt文件里面添加一行:
1.{insert_scripts files='common.js,mzp-packed.js'}
复制代码
第二种方式:把mzp.packed.js放到模板文件夹里面的js目录下
这样在goods.dwt里面添加一行:
1.<script type="text/javascript" src="js/mzp.packed.js"></script>
复制代码
如果很多朋友发现没有效果那检查下是否成功的加载了js代码
【3】在goods.dwt里面添加如下代码:我们以ecshop2.70 default模板为准其他模板依此类推
1.<!-- {if $pictures}-->
2.<a href="{$pictures.0.img_url}" id="zoom1" class="MagicZoom
MagicThumb" title="{$goods.goods_style_name}">
3. <img src="{$goods.goods_img}"
alt="{$goods.goods_name|escape:html}" width="230px;"/>
4. </a>
5. <!-- {else} -->
6. <a href="{$pictures.0.img_url}" id="zoom1"
class="MagicZoom MagicThumb" title="{$goods.goods_style_name}">
7. <img src="{$goods.goods_img}"
alt="{$goods.goods_name|escape:html}" width="230px;"/>
8. </a>
9. <!-- {/if}-->
复制代码
【4】找到库文件 goods_gallery.lbi
改为如下
1.<meta http-equiv="Content-Type" content="text/html;
charset=utf-8">
2.<!-- {if $pictures}-->
3.<div class="clearfix">
4. <span onmouseover="moveLeft()" onmousedown="clickLeft()"
onmouseup="moveLeft()" onmouseout="scrollStop()"></span>
5. <div class="gallery">
6. <div id="demo">
7. <div id="demo1" style="float:left">
8. <ul>
9. <!-- {foreach from=$pictures item=picture}-->
10. <li>
11. <a href="{$picture.img_url}"
12. rel="zoom1"
13. rev="{$picture.img_url}"
14. title="{$picture.img_desc|escape:html}">
15. <img src="{if
$picture.thumb_url}{$picture.thumb_url}{else}{$picture.img_url} {/if}" alt="{$goods.goods_name}" class="B_blue" /></a>
16.
17. </li>
18. <!--{/foreach}-->
19. </ul>
20. </div>
21. <div id="demo2" style="display:inline;
overflow:visible;"></div>
22. </div>
23. </div>
24. <span onmouseover="moveRight()" onmousedown="clickRight()"
onmouseup="moveRight()" onmouseout="scrollStop()"
class="spanR"></span>
25. <script>
26. function $(id){
27. return (document.getElementById) ?
document.getElementById(id): document.all[id]
28. }
29.
30. var boxwidth=53;//跟图片的实际尺寸相符
31.
32. var box=$("demo");
33. var obox=$("demo1");
34. var dulbox=$("demo2");
35. obox.style.width=obox.getElementsByTagName("li").length*boxw
idth+'px';
36. dulbox.style.width=obox.getElementsByTagName("li").length*bo
xwidth+'px';
37. box.style.width=obox.getElementsByTagName("li").length*boxwi
dth*3+'px';
38. var canroll = false;
39. if (obox.getElementsByTagName("li").length >= 4) {
40. canroll = true;
41. dulbox.innerHTML=obox.innerHTML;
42. }
43. var step=5;temp=1;speed=50;
44. var awidth=obox.offsetWidth;
45. var mData=0;
46. var isStop = 1;
47. var dir = 1;
48.
49. function s(){
50. if (!canroll) return;
51. if (dir) {
52. if((awidth+mData)>=0)
53. {
54. mData=mData-step;
55. }
56. else
57. {
58. mData=-step;
59. }
60. } else {
61. if(mData>=0)
62. {
63. mData=-awidth;
64. }
65. else
66. {
67. mData+=step;
68. }
69. }
70.
71. obox.style.marginLeft=mData+"px";
72.
73. if (isStop) return;
74.
75. setTimeout(s,speed)
76. }
77.。
