运用遮罩层原理制作放大镜效果的动画
Flash动画8.1 任务一 遮罩动画的制作方法

项目八遮罩动画在Flash作品中,常常可以看到很多眩目神奇的效果,而其中不少就是用“遮罩”动画完成的,如水波、万花筒、百叶窗、放大镜等动画效果。
那么,“遮罩”动画如何能产生这些特效呢?在此我们除了给大家介绍“遮罩”动画的基本知识外,还要结合实际范例讲解“遮罩”动画的制作方法和技巧。
任务一遮罩动画的制作方法遮罩动画的原理是,在舞台前增加一个类似于电影镜头的对象。
这个对象不仅仅局限于圆形,可以是任意形状。
将来导出的影片,只显示电影镜头“拍摄”出来的对象,其他不在电影镜头区域内的舞台对象不再显示。
遮罩效果的获得一般需要两个图层,这两个图层是被遮罩的图层和指定遮罩区域的遮罩图层。
实际上,遮罩图层是可以应用于多个图层的。
遮罩图层和被遮罩图层只有在锁定状态下,才能够在工作区中显示出遮罩效果。
解除锁定后的图层在工作区中是看不到遮罩效果的。
下面通过具体的操作来讲解遮罩动画的制作方法。
(1)新建一个Flash CS3影片文档,保持文档属性的默认设置。
(2)导入一个外部图像(草原.jpg)到舞台上。
(3)新建一个图层,在这个图层上用“椭圆工具”绘制一个五角星(无边框,任意色)。
我们计划将这个圆当做遮罩动画中的电影镜头对象来用。
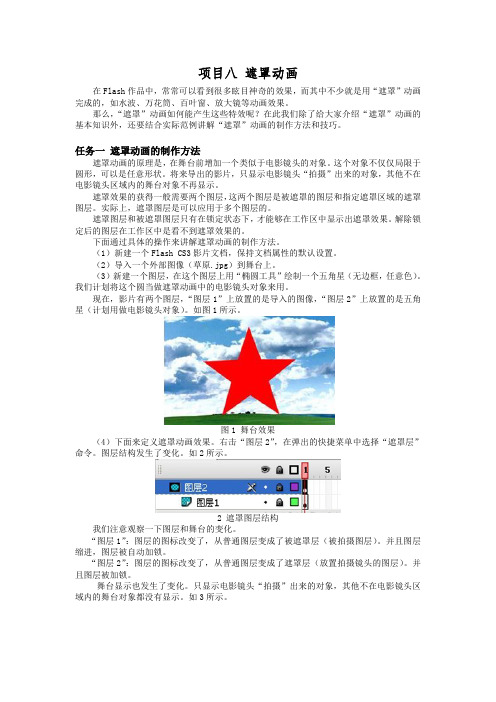
现在,影片有两个图层,“图层1”上放置的是导入的图像,“图层2”上放置的是五角星(计划用做电影镜头对象)。
如图1所示。
图1舞台效果(4)下面来定义遮罩动画效果。
右击“图层2”,在弹出的快捷菜单中选择“遮罩层”命令。
图层结构发生了变化。
如2所示。
2遮罩图层结构我们注意观察一下图层和舞台的变化。
“图层1”:图层的图标改变了,从普通图层变成了被遮罩层(被拍摄图层)。
并且图层缩进,图层被自动加锁。
“图层2”:图层的图标改变了,从普通图层变成了遮罩层(放置拍摄镜头的图层)。
并且图层被加锁。
舞台显示也发生了变化。
只显示电影镜头“拍摄”出来的对象,其他不在电影镜头区域内的舞台对象都没有显示。
如3所示。
图3定义遮罩后的舞台效果(6)按下Ctrl+Enter键测试影片,观察动画效果。
遮罩动画放大镜制作说课课件PPT

能力目标
能够灵活运 用所学动画 制作技巧, 创作动画作 品。
情感目标
1、通过自主探究, 激发学习兴趣。 2、通过分组协作, 培养团结互助的 团队精神。
20210250衡/4/水4 科技工程学校说课比赛
5
说教材
说学情
说教学目标 说教学过程 说教学反思
20
说教材 教学资源
说学情
说教学目标 说教学过程 说教学反思
作业 制作卷轴式字幕:字幕内容为小组人员名单。
20210250衡/4/水4 科技工程学校说课比赛
21
说教材 收获
说学情
说教学目标 说教学过程 说教学反思
实现了以学 生为中心, 以教师为引 导,学生自 主探究学习。
利用创设情 境和任务驱 动,激发学 生求知的热 情。
归纳总结
1、要产生遮罩,至少要有 两层:遮罩层和被遮罩层。
2、遮罩层决定看到的形状,被遮 罩层决定看到的内容。 即用遮罩层的可显示区域(即通 透区)来显示被遮罩层的内容。
3、遮罩层与被遮罩层的设置及 取消方法。
20210250衡/4/水4 科技工程学校说课比赛
4、 养成良好的操作习惯, 先分析任务,理清思路, 再开始制作。
技能检测
知识检测 提问:遮罩动画有几个图层 遮罩层决定_________ 被遮罩层决定_______
技能检测
制作图案文字
20210250衡/4/水4 科技工程学校说课比赛
11
说教材
说学情
说教学目标 说教学过程 说教学反思
水平检测
技能检测
20210250衡/4/水4 科技工程学校说课比赛
Flash-8-遮罩动画详解及实例

Flash-8-遮罩动画详解及实例Flash 8 遮罩动画详解及实例在Flash8.0的作品中,我们常常看到很多眩目神奇的效果,而其中不少就是用最简单的“遮罩”完成的,如水波、万花筒、百页窗、放大镜、望远镜……等等。
那么,“遮罩”如何能产生这些效果呢?在本节,我们除了给大家介绍“遮罩”的基本知识,还结合我们的实际经验介绍一些“遮罩”的应用技巧,最后,提供二个很实用的范例,以加深对“遮罩”原理的理解。
在Flash8.0中实现“遮罩”效果有二种做法,一种是用补间动画的方法,一种是用actions 指令的方法,在本节中,我们只介绍第一种做法。
1.遮罩动画的概念(1)什么是遮罩“遮罩”,顾名思义就是遮挡住下面的对象。
2在Flash8.0中,“遮罩动画”也确实是通过“遮罩层”来达到有选择地显示位于其下方的“被遮罩层”中的内容的目地,在一个遮罩动画中,“遮罩层”只有一个,“被遮罩层”可以有任意个。
(2)遮罩有什么用在Flash8.0动画中,“遮罩”主要有2种用途,一个作用是用在整个场景或一个特定区域,使场景外的对象或特定区域外的对象不可见,另一个作用是用来遮罩住某一元件的一部分,从而实现一些特殊的效果。
2.创建遮罩的方法(1)创建遮罩在Flash8.0中没有一个专门的按钮来创建遮罩层,遮罩层其实是由普通图层转化的。
你只要在要某个图层上单击右键,在弹出菜单中把“遮罩”前打个勾,该图层就会生成遮罩层,“层图标”就会从普通层图标变为遮罩层图标,系统会自动把遮罩层下面的一层关联为“被遮罩层”,在缩进的同时图标变为,如果你想关联更多层被遮罩,只要3把这些层拖到被遮罩层下面就行了,如图3-5-1所示。
图3-5-1 多层遮罩动画(2)构成遮罩和被遮罩层的元素遮罩层中的图形对象在播放时是看不到的,遮罩层中的内容可以是按钮、影片剪辑、图形、位图、文字等,但不能使用线条,如果一定要用线条,可以将线条转化为“填充”。
被遮罩层中的对象只能透过遮罩层中的对象被看到。
透镜聚焦遮罩动画Flash制作详解

遮罩动画——透镜聚焦遮罩层动画是通过对图像的特定形状的遮掩及变化,产生动画效果的方法。
一、运行结果这是一个物理课件实例,运动的虚线,产生光线通过透镜聚焦的效果。
如图1 所示。
图1 动画运行效果二、知识要点遮罩层下面的内容,会通过一个窗口显示出来,这个窗口的形状就是遮罩层的形状。
三、制作思路和操作步骤1.设置文件属性及视图(1)选择“文件”→“新建”命令,创建一个新Flash文档。
(2)选择“修改”→“文档”命令,在文档属性对话框中,按图2所示进行设置,背景选择白色。
以上参数也可以在属性面板中修改。
图22.绘制透镜(1)在工具面板中单击椭圆工具按钮,在“属性”面板中将“笔触颜色”选项设置为无,“填充颜色”选项设置为蓝色,拖动鼠标画出一个椭圆。
在“属性”面板中将“填充颜色”选项设置为黑色,再绘制出另一个椭圆。
(2)在工具栏中单击选择工具按钮,选择填充色为黑色的椭圆,然后调整其位置使两个椭圆重合,如图3所示。
图3(3)在舞台的空白处单击鼠标左键,取消对所有对象的选择。
单击图形中相应的部分,然后按Delete键删除,最后形成如图4所示的透镜图形。
图4(4)在“时间轴”面板中单击新建图层按钮,增加一个新图层“图层2”。
(5)在工具面板中单击直线工具按钮,在“属性”面板中将线宽设置为“3 " ,线的类型选择“实线”,在舞台上画出9 条水平直线,在工具栏中选择移动工具按钮,将其全选。
(6)选择“窗口”→“对齐”命令,打开“对齐”面板,单击“垂直居中分布”按钮,使这些直线垂直居中分布,如图5所示。
图5(7)用直线工具,进一步画出如图6所示的图形,形成光线汇聚的效果。
图6 画出汇聚的线条(8)在“时间轴”窗口中单击新建图层按钮,在“图层2”层上增加一个新图层“图层3”。
在“属性”面板中,将线宽设置为“10 " ,线的类型选择“实线”,在舞台上画出18 条垂直直线。
(9)在工具面板中单击选择工具按钮,然后将这18 条垂直直线全选;在“对齐”面板中单击“水平居中分布”按钮,使这些直线水平均匀分布,如图7所示。
FLASH CS3 实例 放大镜效果

FLASH CS3 实例放大镜效果Flash动画中的放大镜效果,就是拖动动画中的放大镜图像指向其它图像的任意区域,而透过该放大镜图像可将其它图像的指定区域放大,如图4-54所示。
该动画主要运用了鼠标隐藏事件、鼠标拖动事件和遮罩效果。
图4-54 放大镜效果技能要点—鼠标拖动操作鼠标拖动操作,就是通过鼠标的操作来拖动动画的对象,并且是随意移动。
在ActionScript语言中,Sprite类中的startDrag()和stopDrag()方法就是专门用于拖动对象的。
startDrag()可在任意Sprite实例上调用,随着鼠标在动画中任意拖动,创建拖动的效果。
如果想要停止拖动,可对Sprite实例调用stopDrag()。
在新建的空白文档中,设置背景颜色为黄色(#FFCC66),然后将face.png素材图像导入到舞台中,如图4-55所示。
图4-55 导入素材图像选择舞台中的素材图像,将其转换为影片剪辑。
然后,在【属性】面板中设置其【实例名称】为“Face”,如图4-56所示。
图4-56 设置实例名称新建图层2,打开【动作-帧】面板,输入面向Face实例鼠标不同状态时调用函数的代码,如图4-57所示。
图4-57 调用函数将光标置于第6行,然后,输入MouseDown函数和MouseUp函数代码,这两个函数用于响应鼠标事件拖动或停止拖动Face实例,如图4-58所示。
图4-58 创建函数完成后保存文档,按快捷键Ctrl+Enter测试影片,发现通过鼠标可以随意移动对象,如图4-59所示。
图4-59 预览效果技能要点—鼠标隐藏操作在Flash动画中,可以将鼠标光标隐藏或替换为舞台中的任意显示对象。
如果想要隐藏鼠标光标,可以调用Mouse.hide()方法。
如果想要自定义光标,首先调用Mouse.hide()方法,然后,侦听舞台上是否发生MouseEvent.MOUSE_MOVE事件,以及将显示对象(自定义光标)的坐标设置为事件的stageX和stageY属性。
FLASH遮罩--神奇的放大镜说课

FLASH遮罩—神奇的放大镜说课稿一、教材分析本节课授课内容为高等教育出版社出版的《计算机动画设计——Flash8》第 6.2.3节,教材通过制作遮罩文字,一方面让学生学会制作简单遮罩图层,另一方面让学生初步了解遮罩图层是一种特殊图层,知道其主要功能是遮挡下面的图层,只让其中一部分显示出来。
使用遮罩图层,可以获得许多特殊的显示效果,然而,教材内容的安排仅让学生知道遮罩图层的基本原理和基本制作方法,若要让学生能比较灵活地创造性地在动画中使用遮罩图层,制作一些精美动画,还待教师补充一些实例来引导学生,本节课将以制作“放大镜效果”为例,以期对学生创造性使用遮罩图层抛砖引玉。
二、学生分析1、知识及能力分析本节课是在学生学习了制作一些简单运动合成动画和图形合成动画基础之上,来进一步学习利用遮罩制作一些复杂动画的,从知识上看具备了所必须的基础,从能力上看一方面由于学生接触动画的时间必定还不长,充分利用个人发散性思维和创造性思维能力,来整合利用基本的动画原理制作复杂动画的能力还需要一个培养的过程,因此老师在课堂上补充一些典型实例来激发引导他们是十分必要的;另一方面学生自主学习合作探究的能力也还需要一个过程来逐步培养。
2、心理及情感分析通过前面制作一些简单动画的学习,学生对利用Flash8制作动画有浓厚的兴趣,这无疑为学好本节内容打下了良好的心理基础。
中职学生自我表现力强,教学中只要尽量给学生多练,多展示的机会,他们都会积极投入,倾其所有。
另外,我们的学生绝大多数都来自于农村,他们热爱自然,热爱生活,所以相信他们会对本节课来自于生活的内容感到倍加亲切。
然而,能够创造性地使用遮罩图层制作一些动画,这对学生来说还有很大的困难,能否理解遮罩与被遮罩层的关系,这是教学的难点和关键之所在。
因而学生在学习中还需要老师多加引导和鼓励。
三、目标分析根据本课程教学大纲和本节课内容特点,从以下三个维度确立本节课的教学目标:1、知识与技能知道遮罩层的使用方法,会运用遮罩图层制作出特殊的动画效果。
大学Flash遮罩层动画

制作如图所示的动态文字效果。
/sundae_meng
制作“动感文字”
【设计目标】
本例将遮罩原理用于制作动感文字,在文字的轮廓中 将出现流云的运动效果,避免文字过于呆板和单调, 增加其美感,最终设计效果如图所示。
/sundae_meng
使用一幅静态图片制作流水效果,参考图片如 图所示。
/sundae_meng
“水中倒影效果”
【设计目标】
利用遮罩原理可以表达很多动画效果。例如,
“水”是动画中常用的主题,波光粼粼的水面、 水中美丽的倒影、流动的小溪以及“飞流直下 三千尺”的瀑布都是动画设计师宠爱的题材。 本例将进一步加深对遮罩效果的理解,掌握 在影片剪辑中制作遮罩效果的方法。
8.1 遮罩层动画原理
在开始对遮罩层动画进行典型案例分析之前,首先来学习遮罩层 动画的创建方法及其原理,为后续的提高打下理论、创建遮罩层。
图8-1 两个图层的遮罩 图8-3 【图层属性】对话框
图8-2 用鼠标右键创建遮罩层
/sundae_meng
学习目标
了解遮罩层动画的基本功能 熟练掌握绘制遮罩层动画的基本方法
/sundae_meng
知识要点
掌握创建遮罩层的方法
能通过模仿完成遮罩层动画实例的制作
/sundae_meng
遮罩动画
Flash 动画制作
在Flash中,图层有一种遮罩图层。想象一下,我 们现在正透过窗户观看窗外的美景,我们所看的只是 窗户这个范围,其他的景物都被墙壁遮住了。Flash中 的遮罩与此现象非常类似。
/sundae_meng
/sundae_meng
遮罩动画的概念
遮罩与放大镜效果滚动字幕按钮控制PPT课件

目 录
• 遮罩效果的应用 • 放大镜效果的应用 • 滚动字幕效果的实现 • 按钮控制功能的实现 • 综合应用案例
遮罩效果的应用
01
遮罩效果的原理
01
遮罩效果是一种通过覆盖透明图 层来隐藏或显示PPT中特定区域 的效果。
02
遮罩效果利用了图层叠加的原理 ,通过设置不同的图层透明度来 实现视觉上的隐藏或显示。
按钮控制功能的实现方法
添加按钮
在PPT课件中添加按钮元素,可 以使用内置的按钮样式,也可以
自定义按钮样式。
编写脚本
为按钮编写相应的脚本代码,实 现控制功能。例如,当用户点击 “播放”按钮时,触发播放PPT
课件的事件。
测试与调试
测试按钮控制功能是否正常工作, 并进行必要的调试和修改。
按钮控制功能的应用场景
教学演示
在课堂教学中,教师可以使用按钮控制功能来控制PPT课件的播 放、跳转等操作,提高演示的互动性和效果。
培训演示
在培训中,培训师可以使用按钮控制功能来控制PPT课件的播放、 跳转等操作,方便学员更好地理解演示内容。
商务演示
在商务演示中,演示者可以使用按钮控制功能来控制PPT课件的播 放、跳转等操作,提高演示的专业性和效果。
综合应用案例
05
遮罩、放大镜与滚动字幕的结合应用
遮罩效果
通过遮罩效果,可以突出 显示PPT中的重点内容, 使观众的注意力更加集中。
放大镜效果
放大镜效果可以用于突出 显示PPT中的细节,帮助 观众更好地理解内容。
滚动字幕
滚动字幕可以用于介绍 PPT的标题、作者等信息, 使PPT更加专业。
按钮控制功能的实际应用
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
运用遮罩层原理制作放大镜效果的动画
第一步:创建一个名为“放大镜”的图形元件,将该元件设置为一个无边线但有
填充色的圆。
抓图如下:
第二步:在“场景”界面中执行“文件”——“导入”——“导入到舞台”命令,导入一幅图像。
并将该图层为“原图”。
在第四十帧处点击右键,执行“插
入帧”。
抓图如下:
第三步:将图像缩小到一定的比例,点击右键执行“转换为元件”,并命名为“导
入的图像”。
抓图如下:
第四步:新建一名为“放大图”的图层,在第一帧处插入元件“导入的图像”,在“属性”面板中将其宽和高设为“原图”图层图像的二倍,并将两图的中心
重合。
抓图如下:
第五步:新建一名为“遮罩”图层,在第一帧处插入元件“放大镜”,在第四十帧处插入关键帧,将“放大镜”元件拖放到运动终点位置。
在1——40间点击右键执行“创建补间动画”命令。
抓图如下:
第六步:在“遮罩”图层点击右键抓图如下:执行“遮罩层”命令,然后点击
“Enter + Ctrl”查看动画效果。
抓图如下:
运用遮罩层原理制作放大镜效果的动画
第一步:创建一个名为“放大镜”的图形元件,将该元件设置为一个无边线但有
填充色的圆。
抓图如下:
第二步:在“场景”界面中执行“文件”——“导入”——“导入到舞台”命令,导入一幅图像。
并将该图层为“原图”。
在第四十帧处点击右键,执行“插
入帧”。
抓图如下:
第三步:将图像缩小到一定的比例,点击右键执行“转换为元件”,并命名为“导
入的图像”。
抓图如下:
第四步:新建一名为“放大图”的图层,在第一帧处插入元件“导入的图像”,在“属性”面板中将其宽和高设为“原图”图层图像的二倍,并将两图的中心
重合。
抓图如下:
第五步:新建一名为“遮罩”图层,在第一帧处插入元件“放大镜”,在第四十帧处插入关键帧,将“放大镜”元件拖放到运动终点位置。
在1——40间点击右键执行“创建补间动画”命令。
抓图如下:
第六步:在“遮罩”图层点击右键抓图如下:执行“遮罩层”命令,然后点击
“Enter + Ctrl”查看动画效果。
抓图如下:。
