实验三:SuperMap WebGIS快速入门
基于SuperMap IS的WebGIS开发

Ke r sW e GI S p r a S; L;a aAp lt Ma e e ywo d : b S; u eM p I XM J v pe ; ps r r v
We GI 在 Itre 或 Ita e b S是 nen t nrn t网络 环境 下
统组 件 和影像 处 理组 件 , 3部 分 可 以开 发 出具 有 这
Pa nn uv yn n p igI si t, r i 5 0 0 Chn ; . e4h I si t f oo rmmer dRe t e ig, tt ln igS r eiga dM pn n t u e Habn1 0 4 , ia 3 Th t n t u eo tg a a t t Ph tya moeS n n S ae n s
维普资讯
第 1 卷第 3 6 期工
程
Vo . 6 N . 11 o 3
ENGI NEERI NG URVEYI OF S NG ND AP NG A M PI
J n ,0 7 u .2 0
基 于 S p r pI u eMa S的 W e GI b S开发
关键词 : b I ;u eM pI ; ML;aaA p t地 图服务 器 weG S S pr X a S Jv p l ; e
中 图 分 类 号 :2 8 P 0 文 献标 识码 : A 文章 编 号 :0 6 9 9 2 0 )3 0 6 3 1 0 —7 4 【0 7 0 —0 5 —0
张 贺 孙德 军 , , 朱 虹。
(. 1 黑龙 江工程 学院 测绘 工程 系, 黑龙江 哈 尔滨 10 5 ; . 5 0 0 2 黑龙 江省城 市规 划勘 察测绘设计研 究院 , 黑龙江 哈 尔 滨 104 ;. 5 0 0 3 国家测绘局第四航测遥感 院, 海南 海 口 5 00 ) 7 2 3 摘 要: b I WeG S是将 w e 技 术和 G S b I 技术相 结合 的新技术 , 着广泛的应用。通过 WeGI 有 b S技术 , 客户端仅需使用
supermap实验一

实验一:对SuperMap的简单认识实验目的:1、熟悉SuperMap软件;2、熟练运用SuperMap软件的基本操作;3、对SuperMap软件的功能有初步的了解。
实验任务:制作一幅专题地图,并对地图进行简单的查询分析实验内容一、熟悉SuperMap软件第一步:打开工作空间打开工作空间是进行空间数据处理的第一步工作。
在进行数据处理之前,可以先构建工作环境。
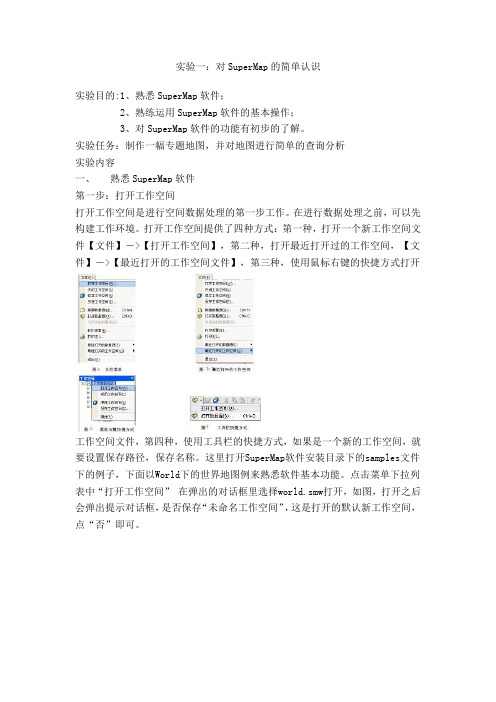
打开工作空间提供了四种方式:第一种,打开一个新工作空间文件【文件】->【打开工作空间】,第二种,打开最近打开过的工作空间,【文件】->【最近打开的工作空间文件】,第三种,使用鼠标右键的快捷方式打开工作空间文件,第四种,使用工具栏的快捷方式,如果是一个新的工作空间,就要设置保存路径,保存名称。
这里打开SuperMap软件安装目录下的samples文件下的例子,下面以World下的世界地图例来熟悉软件基本功能。
点击菜单下拉列表中“打开工作空间”在弹出的对话框里选择world.smw打开,如图,打开之后会弹出提示对话框,是否保存“未命名工作空间”,这是打开的默认新工作空间,点“否”即可。
第二步:熟悉工作空间管理器中的内容最顶上会出现工作空间的名字“world”;点击数据源左边的小三角,数据源下面会出现保存于工作空间的数据源“world”,再点击其左边的小三角,会出现该数据源中包含的数据集,可以看到有点、线、面、文本四种数据集。
同样的操作,看到地图下的“世界地图”;若空间里保存了三维场景,则三维场景下也会出现保存的三维场景的名字。
布局是输出地图时的排版形式;资源是是一些符号库。
全部展开后工作空间管理器如图双击数据集中的任意数据集,右边地图窗口会显示该数据集对应的地图。
第三步:简单的地图编辑操作以面数据集“world”为例,双击打开,会看到右边地图窗口出现世界地图,在图层管理器下拉列表中选择world(若找不到图层管理器,在工具栏空白处右击鼠标,在弹出的列表中选择图层控制即可在工具栏中出现图层管理器,)这样world图层即可开始编辑,当图层处于可编辑状态时,对象绘制工具栏中相应的按钮高亮显示;点击绘制对象工具,就可以再地图中进行相应的编辑,编辑完右击结束。
webgis实习报告

webgis实习报告一、引言在本篇报告中,我将详细描述我在实习期间所学习和参与的webgis 项目。
WebGIS代表着Web地理信息系统,它结合了地理信息和网络技术,为用户提供了在线地图浏览、空间分析以及数据管理等功能。
本实习报告旨在总结我在实习期间所获得的经验和成果。
二、实习项目背景在开始描述实习项目之前,我首先要提及我所参与的公司。
该公司是一家专注于地理信息系统开发的科技公司,致力于为用户提供高质量的地理信息解决方案。
我在这家公司进行了为期三个月的实习,主要参与了他们正在进行的一个WebGIS项目。
三、项目概述该WebGIS项目的主要目标是开发一个在线地图平台,以便用户可以方便地浏览地理信息,并进行一些基本的空间分析。
该平台将基于现有的地图数据,结合用户的需求,提供相关的地理信息服务。
在实习期间,我主要参与了前端开发和地图数据管理等方面的工作。
四、前端开发在前端开发方面,我负责设计和实现用户界面,确保用户能够方便地浏览地图数据并进行相关操作。
为了实现这一目标,我学习并使用了一些前端开发技术,如HTML、CSS和JavaScript等。
我根据项目需求,设计了一个简洁美观的用户界面,并通过编写相应的代码来实现各种功能,如地图展示、搜索和标注等。
五、地图数据管理在地图数据管理方面,我学习了如何获取、处理和展示地理信息数据。
我使用了一些地图数据源,并进行了数据的筛选和处理,以确保数据的质量。
同时,为了提高数据的可视化效果,我通过使用一些专业的地图渲染工具,对地图数据进行了样式化呈现。
这些步骤使得用户在浏览地图时能够更加清晰地理解地理信息。
六、项目成果和心得体会在这次实习项目中,我取得了一些令人满意的成果。
首先,我成功地完成了前端开发任务,并实现了一个具有基本功能的在线地图平台。
其次,我熟练地掌握了地图数据的获取和处理技术,对地理信息系统的工作流程有了更深入的了解。
最后,通过这次实习,我也锻炼了自己的解决问题和团队合作能力。
webgis实习报告

webgis实习报告1. 引言在本篇报告中,我将详细介绍我的WebGIS实习经历以及实习期间所进行的项目和任务。
WebGIS是一种基于网络的地理信息系统,通过将地理空间数据与互联网技术相结合,实现了地理信息的在线共享与分析。
在这次实习中,我有机会深入了解和应用WebGIS技术,与团队成员一起合作完成了多个令人兴奋的项目。
2. 实习背景实习期间,我加入了一个专注于地理信息系统开发与应用的科技公司。
该公司致力于为各行各业的用户提供高效、准确的地理信息解决方案,并逐步将传统GIS系统迁移至WebGIS平台上。
作为一名实习生,我的任务是参与公司的WebGIS开发项目,并为其增添新的功能和特性。
3. 实习内容3.1 项目一:地图数据收集与处理在这个项目中,我负责收集各个区域的地图数据,并进行数据处理和整合。
我首先使用地理位置定位工具,标注出不同区域的边界和关键地点,然后使用地图抓取工具获取高质量的地形图。
接下来,我利用GIS软件将这些数据进行处理,并将其导入WebGIS平台进行展示和分析。
3.2 项目二:空间数据分析该项目旨在使用WebGIS技术对空间数据进行分析和可视化。
我参与了一个团队,我们使用开源的WebGIS框架搭建了一个在线空气质量监测系统。
在这个系统中,用户可以输入任意位置的坐标信息,系统将自动获取该位置的空气质量数据,并通过地图和图表的形式展示出来。
我的任务是负责开发系统的前端界面和数据可视化功能。
3.3 项目三:地图交互设计在这个项目中,我与设计团队合作,负责改进WebGIS平台的交互设计。
我们通过用户调研和反馈收集,分析用户对地图浏览和协作的需求,然后进行界面优化和功能改进。
我负责设计和实现新的用户交互模块,并通过原型演示和用户测试,确保系统的易用性和用户体验。
4. 实习心得通过这次实习,我不仅仅学到了WebGIS技术的应用和开发方法,还锻炼了自己的团队合作和问题解决能力。
在项目中,我与其他团队成员紧密合作,共同解决了许多技术和设计上的难题。
webgis实习报告

webgis实习报告1. 简介本篇报告旨在介绍我的webgis实习经历及所学到的知识和技能。
我在实习期间,加入了一家专注于地理信息系统(GIS)开发的公司,通过参与实际项目并与团队成员合作,掌握了使用webgis技术解决空间数据分析和可视化问题的能力。
2. 实习背景在开始实习之前,我具备一定的GIS基础知识,了解地理数据的收集、处理和分析方法。
然而,我对webgis技术的了解并不深入,因此希望通过实习进一步提升我的技术能力。
3. 实习内容在实习期间,我主要参与了一个webgis应用的开发项目。
项目的目标是构建一个在线地图平台,用户可以在上面查看和分析地理数据。
我的任务包括数据的收集和整理、前端界面的设计和开发、以及与后端工程师协作实现特定功能。
3.1 数据收集和整理在项目开始之前,我需要收集和整理各类型的地理数据,例如地图底图、行政区划边界、气象数据等。
这些数据来自不同的来源,我需要对其进行格式转换和数据清洗,以便在webgis应用中使用。
3.2 前端界面设计与开发我使用HTML、CSS和JavaScript等技术,设计了webgis应用的用户界面。
通过学习地图库和可视化库,如Leaflet和D3.js,我能够实现地图的显示和交互功能,以及数据的可视化效果。
3.3 后端协作与功能实现为了让webgis应用更加完善和高效,我与后端工程师密切合作,共同实现一些复杂的功能,如地理数据的查询和分析。
通过学习和使用一些服务端技术,如Node.js和GeoServer,我能够将前端开发的成果与后端数据进行结合,为用户提供更好的体验。
4. 实习成果在实习期间,我通过参与webgis项目的开发,获得了以下几方面的收获:4.1 技术能力提升在实习过程中,我不仅学到了新的前端和后端技术,还提高了解决问题的能力。
通过与团队成员的交流和合作,我学会了如何高效地开发和测试webgis应用,并且解决了在项目中遇到的各种技术挑战。
webgis实习报告

webgis实习报告一、引言WebGIS(Web-based Geographic Information System)是基于互联网的地理信息系统,广泛应用于地理空间数据的存储、管理和分析。
本篇报告旨在总结我在WebGIS实习期间所进行的工作,包括项目背景、实习目标、实施过程以及所取得的成果和经验教训。
二、项目背景WebGIS作为一种基于浏览器的地理信息系统,已经成为现代地理信息技术的重要组成部分。
它能够在云端管理海量地理空间数据,并通过网络实时呈现地理信息。
这种技术在城市规划、环境监测、资源管理等领域具有重要的应用价值。
而我所实习的公司正是专注于WebGIS开发与应用的领军企业,因此这次实习对于我的学习和职业发展具有极大的意义。
三、实习目标1. 熟悉WebGIS相关技术:包括地理数据采集、数据处理、空间分析等方面的知识。
2. 掌握WebGIS开发的基本工具和平台:如ArcGIS API for JavaScript、OpenLayers等。
3. 参与实际项目的开发与实施,提升实践能力和团队协作能力。
4. 学习并掌握相关标准和规范,提高代码质量和工程管理水平。
5. 总结实习经验,思考自身的不足并制定进一步学习计划。
四、实施过程1. 前期准备:在正式进入实习项目之前,我首先系统学习了地理信息系统的基本概念、原理和应用场景。
然后,在实习导师的指导下,对公司已有的WebGIS项目进行了文档阅读和代码分析。
2. 项目开发:通过实际参与公司的WebGIS项目开发,我学会了使用主流的地图开发API和框架,熟悉了前后端交互的基本流程。
在导师的帮助下,我负责开发了一个基于WebGIS的校园导览系统,实现了校园地图的展示、路径规划和周边服务查询等功能。
3. 项目应用:公司组织了一次演示会,将我们开发的校园导览系统展示给客户和公司高层。
在该过程中,我不仅学会了如何与客户进行沟通和需求分析,还能通过演示来推销我们的产品和技术。
SuperMap入门教程1
SuperMap入门教程1
1.单击右键:
2.输入保存目录
3.
4.单击右键导入数据集
1.
5.单击添加文件2.
3.
4.单击打开进行导入
5.
6.单击右键
1.
7.添加图层并设置导出格式2.
8.最后单击导出
9.右键浏览属性表
1.
2.
10.可以单击右键属性添加字段
3.
11.属性表结构单击新建
4.
12.可以新建一个人口字段
5.
13.再次打开属性表便会多出一列,可以自行添加数据
14.单击右键—添加到当前图层
1.
2.
15.在需要标注的图层上单击右键—专题图向导
1.
16.选择标签专题图
2.
17.单击下一步
18.选择需要标注的字段3.
19.可以设置一下文本风格4.
20.单击完成
5.
21.同样专题图向导
1.
22.单击单值专题图
2.
3.
23.单击添加所有制
4.
24.单击完成5.。
webgis实验3
实习三、网页制作基础与发布--- 08地信一、实习目的1. 理解HTML文档的基本结构2. 掌握地图网页中使用的主要HTML元素及其属性3. 练习使用文本编辑器编写简单的地图网页4. 掌握运用IIS(微软的Web服务器)发布静态网页的方法5. 理解URL,并掌握如何通过URL访问局域网中的Web站点二、实习要求1. 使用UltraEdit(或其它文本编辑器,如Notepad)编写一个静态地图网页,并命名为HelloMap.html2. 通过IIS发布HelloMap.html3. 在局域网中的其他机器上通过Web浏览器(如IE,或Firefox)访问HelloMap.html重点掌握1. HTML表单(Form)标签的用法,它用于向Web服务器发送用户请求,实现网页交互2. 用于地图显示的Image表单元素的用法:<input type="image" src="">三、实习步骤1. 创建静态地图网页HelloMap.htmla. 打开文本编辑器,键入构成HTML文档结构的基本标记:<html/>、<head/>、<title/>和<body/>,注意标记的顺序和嵌套关系。
b. 为网页添加标题“Hello Map”。
c. 在<body/>标记中实现网页的页面布局:o 首先,创建一个<div>容器,设置其对齐方式为居中,并在该容器中使用<form>标记创建表单,设置其name属性为“frmMap”。
o 在表单中使用<table>标签创建表格,设置表格长为600、宽为600。
o 使用<tr>标签将表格分为三行。
第一行高度为25,以5号字居中显示文字“WebGIS实习三(HelloMap.html)”。
第二行高度为25,使用<input>标签平均放置四个单选按钮,分别显示“全图”、“缩小”、“放大”、“漫游”。
webgis实习报告
webgis实习报告在本学期的实习中,我有幸进入一家地理信息系统公司,与前辈们一起参与了一个基于webgis的项目开发。
这个经历让我从实践中更深入地了解了webgis的相关技术和应用,也让我对自己未来的职业规划更加明确。
在这篇实习报告中,我将分享一下我在实习中的收获和心得体会。
一、项目简介我们实习的项目是一个基于webgis的智慧城市信息平台,旨在为城市管理者提供全面、实时的城市数据和信息,以便更好地进行城市管理和规划。
该平台主要包括以下模块:1. 空间数据管理模块:用于管理城市的各种空间要素数据,如道路、建筑、绿地等。
2. 数据分析与处理模块:用于对城市的各种数据进行分析和处理,如统计人口数据、交通流量等。
3. 决策支持模块:根据城市数据和信息,提供决策支持和预测分析。
4. 用户管理模块:用于管理系统中的用户,包括普通用户和管理员。
5. 应用集成模块:将其他应用程序集成到平台中,以便更好地满足用户需求。
二、技术栈和工具在实习的过程中,我接触到了许多webgis相关的技术和工具,包括:1. ArcGIS API for JavaScript:这是一个基于JavaScript的webgis API,可以快速地构建交互式、可视化的GIS应用程序。
2. OpenLayers:这是一个基于JavaScript的开放源代码GIS库,提供了各种地图、标记、图层等功能。
3. jQuery:这是一个流行的JavaScript库,可以帮助我们更方便地处理DOM操作、事件处理等。
4. Bootstrap:这是一个流行的前端框架,可以帮助我们更方便地创建响应式网站。
5. MongoDB:这是一个流行的非关系型数据库,可以处理大量数据和文档。
6. Node.js:这是一个基于JavaScript的后端运行环境,可以快速、高效地搭建web应用程序。
在实际开发中,我们还使用了其他一些技术和工具,比如Eclipse、Sublime Text、Postman、Git等。
WebGIS课程实习
WebGIS课程实习一.课程目的:通过本次WebGIS课程实习,了解一些网页设计的基础知识,学会加载地图并显示地图范围,同时在地图上显示相应的信息,最后通过对地图的一些基本的操作来实现相应的功能。
二.课程要求:1.加入地图并显示当前地图范围;2.在地图单击,以信息窗口的形式显示单击处的地理坐标;3.设置导航工具栏(拉框放大,拉框缩小,全图范围,前一视图,后一视图,平移地图,取消操作);4.设置绘图工具条(Point,MutiPoint,Line,Polyline,Freehand Polyline,Polygon,Freehand Polygon);5.设置比例尺;三.课程具体步骤与结果展示:1、首先通过HTML对整个网页进行布局。
如上图所示,最顶层是课程名称,左侧是工具栏,右侧是地图显示区,最后一层是版权要求。
2、加入地图并显示当前地图范围并且设置导航栏3、在地图单击,以信息窗口的形式显示单击处的地理坐标;4.设置绘图工具条(Point,MutiPoint,Line,Polyline,Freehand Polyline,Polygon,Freehand Polygon);5.设置比例尺:四.关键代码://网页标题div#header {background-color:#99bbbb;height:50px;text-align:center;}div#menu {background-color:#ffff99; height:450px; width:375px; float:left;}div#map {background-color:#EEEEEE; height:450px; width:975px; float:left;}div#footer {background-color:#99bbbb;height:50px; clear:both; text-align:center;} h1 {margin-bottom:0;}h2 {margin-bottom:0; font-size:14px;}ul {margin:0;}li {list-style:none;}。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
网络地理信息系统专业课程设计任务书
一、实践目的和要求
目的:
1、了解WebGIS开发流程;
2、了解SuperMap iServer开发步骤。
要求:
能够开发出一个地图浏览网页,并能将该网页部署到IIS服务器及TomCat 服务器上。
二、实验内容
(1)安装SuperMap iServer软件
(2)发布GIS数据
(3)建立程序目录,复制SuperMap iClient for JavaScript脚本库
(4)开发GIS功能
(5)调试
(6)发布网页
(7)安装IIS服务器
三、实验数据
实验一:快速入门
四、步骤和结果
1.复制脚本库文件
创建lupeng文件夹。
将iClient文件下的Javaforjavascript目录下的Libs 文件夹和theme文件夹如图1所示。
拷贝到lupeng文件夹下,并建立html文件,如图2所示。
其中,Libs文件夹,所有控件和基础类的文件,theme文件夹,控件资源以及样式文件。
图1 Java for javascript目录
图2 lupeng文件夹
2.编写HTML文件,实现功能:地图浏览,地图放大、缩小、漫游,最终代码如图3所示。
图3 HTML文件代码
3.启动Supermap iSever的服务,如图4所示。
在浏览器输入localhost:8090验证是否启动成功如图5所示。
图4 启动Supermap iSever
图5 验证服务启动
4.在浏览器输入,localhost:8090/lupeng/test.htm即可实现功能。
如图6所示。
图6 地图功能实现
五、总结
此次实验实现了通过超图的iServer服务,实现了浏览器端实现地图浏览,地图放大、缩小、漫游等功能。
在此次实验进行之前,先进行了supermap iSever 8c的许可更新,自己操作了一遍,掌握了如何通过超图官网进行许可申请以及更新等操作。
同时,此页面的实现也利用了一些javascript的相关知识,虽然只是将supermap iSever里面的脚本库文件添加之后在html 文件中进行了引用,但是其用法还不是很明白,接下来的工作还有很多,需要进一步的去学习,一分耕耘一分收获。
(注:专业文档是经验性极强的领域,无法思考和涵盖全面,素材和资料部分来自网络,供参考。
可复制、编制,期待你的好评与关注)。
