时间轴动画
时间的流逝 Blender中的时间轴动画技巧

时间的流逝:Blender中的时间轴动画技巧Blender是一款功能强大的开源3D建模软件,其时间轴动画功能使得用户可以轻松地创造出具有时间感的场景。
在本文中,我们将介绍一些在Blender中使用时间轴动画的技巧,以帮助您更好地掌握时间的流逝。
1. 关键帧动画在Blender中,关键帧动画是最基本的时间轴动画技巧。
通过在不同的时间点设置关键帧,您可以让物体在不同的帧之间进行平滑的动画过渡。
要创建关键帧动画,首先选择要进行动画的物体或属性,然后按下"I"键,选择适当的类型(如位置、旋转、缩放等)以创建关键帧。
2. 时间曲线编辑器Blender的时间曲线编辑器是一个功能强大的工具,可以让您更精细地控制动画的时间轨迹。
通过在时间曲线编辑器中选择和编辑关键帧,您可以调整动画的速度、缓冲效果和更多其他属性。
此外,您还可以使用时间曲线编辑器创建更复杂的动画效果,比如曲线路径动画或形状关键帧动画。
3. 约束和驱动约束和驱动是Blender中另外两种强大的时间轴动画技巧。
通过使用约束,您可以将物体的运动限制在特定的路径上,或对其施加各种物理效果,比如重力或碰撞。
而驱动则允许您基于其他物体属性的变化来控制目标物体的动画。
这些技术在创建复杂的动画效果时非常有用。
4. 粒子系统Blender的粒子系统是另一个有趣的时间轴动画技巧。
通过在场景中创建粒子系统,您可以模拟各种自然现象,如火焰、烟雾、水流等。
通过调整粒子系统的发射速度、方向、寿命等属性,并使用时间轴动画来控制其变化,您可以创造出逼真的效果。
5. 逐帧动画在Blender中,您还可以使用逐帧动画技术来创建更精细的时间轴动画。
逐帧动画是一种一帧一帧地手动绘制物体或角色的技术,它可以产生非常逼真和流畅的动画效果。
通过在时间轴上逐帧地绘制物体的姿势或位置,并使用图像素材作为纹理,您可以创造出表现力极强的动画。
总结Blender中的时间轴动画技巧丰富多样,给用户提供了创造力无限的可能。
如何制作流畅的时间轴动画

如何制作流畅的时间轴动画时间轴动画是一种常用于视频编辑和电影制作中的技术,通过在时间轴上添加和调整素材,可以创造出令人印象深刻的效果和流畅的动画。
Final Cut Pro是一款强大的视频编辑软件,以下是一些关于如何制作流畅的时间轴动画的技巧和教程。
1. 规划和组织时间轴在开始制作时间轴动画之前,先规划和组织好整个时间轴。
确定好片段的顺序和时间长度,并将其组织成一种有条理的结构。
这样一来,在后续的编辑过程中就能更加高效地添加和调整素材。
2. 使用关键帧动画关键帧动画是制作时间轴动画的基础。
通过在关键帧上设置不同的属性,然后在不同的时间点上添加关键帧,可以实现素材的平滑过渡和动画效果。
在Final Cut Pro中,可以通过选中素材,然后在属性面板中调整其属性值和关键帧位置来创建关键帧动画。
3. 使用转场效果转场效果是制作时间轴动画时常用的技巧之一。
通过在素材之间添加转场,可以使动画之间过渡得更为流畅。
Final Cut Pro提供了多种转场效果,如渐变、闪烁、淡入淡出等,可以根据需要选择合适的转场效果来增强动画的效果。
4. 调整速度和时间曲线调整素材的速度和时间曲线也是制作流畅时间轴动画的关键。
通过加速或减速素材的播放速度,可以改变动画的节奏和节拍感。
此外,调整素材的时间曲线可以实现对动画的控制,如加快或减缓素材的出现和消失速度,使动画过渡得更加自然流畅。
5. 添加字幕和音效字幕和音效是制作时间轴动画时常用的元素,可以增加动画的信息量和表现力。
在Final Cut Pro中,可以通过在时间轴上添加文字和音频素材,并调整它们的出现时间和效果,来制作出更加丰富和流畅的时间轴动画。
6. 导出和分享在制作完成后,可以选择将时间轴动画导出为视频文件或直接分享到社交媒体平台。
在Final Cut Pro中,可以通过选择“文件”菜单中的“导出”选项,设置导出参数和文件格式,然后点击导出按钮即可将时间轴动画导出为视频文件。
介绍时间轴动画的制作

介绍时间轴动画的制作跳动的小球动画下面我详细地向大家介绍时间轴动画的制作,先来看看如何制作跳动的小球动画。
我们学习改变图形的位置。
如果我们的动画单次播放时间不需要很长,我们可以做一下文档时间设置,可以把时间值设小一点。
先来做前期准备:在两个层上画两个图形,然后打开时间轴动画。
我们先来做红球的动画,也就是图层2。
先把红球放到外面(最右边),打开位置前面的小钟,生成一个起始帧黄色小棱角。
然后拖动拉杆一段距离(也就是时间)然后把红球移动进来并放好位置,此时他会自动生成一个关键帧。
然后又移动拉杆,再动红球我们把红球放到外面以结束红球的运动。
我们再来做兰球的工作。
先把兰球放外面,把拉杆移动一段距离再开启小钟,这样就有一个红球运动一段时间兰球再丢进来的效果。
用编辑红球的方法来编辑兰球的运动。
播放一下看效果。
如果是矢量蒙板图形,要选择矢量蒙板位置.还要改变一下移动工具.如果想要图形运动过程中停留一段时间,我们可以点右键拷贝当前关键帧然后移动拉杆再粘贴关键帧.雷达扫描动画下面我们再来学习一下用透明度和样式来制作雷达扫描动画效果先做好前期准备,画好雷达面板,另外再建一层点上几个小白点.把雷达层加个渐变叠加.设好渐变条打开时间轴动画,我们把文档时间设为四秒,这样好记一点.打开雷达图层前面的样式小钟,调整渐变角度为90把拉杆移到第一秒,并改变渐变角度第二秒照猫画虎,第四秒直接拷贝第一帧然后粘贴.如果只设三个关键帧,他将逆时针旋转再来做小点层的工作,它没有移动,主要是渐隐渐现的一个过程,我们只要调整各关键帧上图层的透明度就行了.移动拉杆,注意雷达面板上的那条放射线,在合适的时间上建立关键帧(打开小点图层上的不透明度小钟).调整不透明度为0.当放射线经过小点时改不透明度为100再次移动拉杆,在合适的时间上调整不透明度为0.原教程的动画效果。
PS利用时间轴制作动画教程

PS利⽤时间轴制作动画教程我们⾸先要了解的是PS有5种类型的图层按顺序依次为像素图层、调整图层、⽂字图层、形状图层以及智能对象。
⽽对应的时间轴⾥⾯,各种类型的图层都有对应时间轴的动作属性,如图所⽰:可以得知所有的动作属性有:位置、不透明度、样式、图层蒙版位置、图层蒙版启⽤、变换、⽂字变形、⽮量蒙版位置、⽮量蒙版启⽤。
名称描述位置:像素图层中元素移动的位置,也可以理解成位移,它不包含旋转和缩放,并且对形状图层⽆效。
不透明度:图层的透明度,⽽调整填充则⽆效。
样式:图层样式,产⽣动画的是各种样式参数变化(即颜⾊、⾓度、⼤⼩、不透明度等参数)。
图层蒙版位置:暂不描述。
变换:动作最多的⼀个属性,其中包含移动、缩放、旋转、斜切、翻转,因此很多情况下需要把图层类型转换为智能对象才能做。
⽮量蒙版位置:形状图层中元素移动的位置。
制作⼀个动画的基本步骤1,创建⼀个500px×500px的画布,调出时间轴⾯板(窗⼝—时间轴)。
点击创建时间轴按钮,等⼀下因为当前只有⼀个图层,所以最好先新建⼀个图层再点击这个按钮,当然如果是要做背景透明的可以直接点击(事实上要做透明背景的只需隐藏背景图就⾏了),否则在制作动画的时候会有很繁琐的事等着你。
额外话:本⼈建议,当你要做⼀个设计的时候,新建带背景图层的⽂件(切图及少部分特殊的情况下可以新建透明背景的~),保留原⽣态纯正的背景图层,当你不需要的时候可以隐藏。
否则,就算你新建⼀个背景图层,加上任何锁定,并且把它改为同样的ID,它始终不是纯正的背景图层,聪明的你看字体就知道啦。
2,做⼀个颜⾊变化的动画⾸先思考,要做⼀个图层的颜⾊变化的动作,是属于时间轴上的哪个动作属性,我们可以很轻易的知道是样式,⽽如果改变图层图像本⾝的颜⾊,则⽆法产⽣动画。
先⽤形状⼯具画⼀个圆,然后到时间轴⾯板点击样式旁边的⼀个⼩钟启⽤关键帧(出现棱形)动画→给图层加上图层样式→颜⾊叠加打上勾并任意给个颜⾊,然后回到时间轴拖动时间线到想要的位置→双击图层调出图层样式→在颜⾊叠加设置另⼀种颜⾊。
PhotoshopCS3教程:时间轴动画实例

PhotoshopCS3教程:时间轴动画实例PhotoshopCS3教程:时间轴制作动画现在我们正式开始利用时间轴来制作动画,这与我们之前的帧式动画有很大不同,但相比之下时间轴方式来的更直观和简便,也是我们以后最主要的制作方式。
接着上一课的内容,开始设定“悄然来去”的动画。
在时间轴调板中展开这个文字层的动画项目,如下图所示。
确保当前时间为0:00:00:00,同时注意红色箭头处的时间标杆应位于最左端,这就表示是处在起始时刻。
接着用移动工具将“悄然来去”移动到画面的右端。
然后在点击橙色箭头处的秒表按钮,这表示启动了“位置”这一动画项目,并且将目前该文字层的位置(画面最右端)记录在起始时刻。
时间轴区域中出现的黄色菱形就是该处包含记录的标志,这也称为关键帧,是时间轴的关键帧,与我们以前学习的过渡帧动画不同。
将时间标杆拉到最右边,使用移动工具将文字移动到画面最左端,这时会看到时间轴上的标杆处自动产生了一个关键帧。
如下图所示,并且注意在红色箭头处有一个菱形的“删除/添加”按钮,此时如果按下该按钮,将会删除时间标杆处已建立的关键帧。
如果标杆处没有关键帧,点击则可建立一个新帧。
需要注意的是,在这里我们的时间标杆往右最多只能拉动到04:04时刻处,而不是05:00。
这是因为05:00是动画最终结束的时刻,是“最后一帧结束时”的时刻,但我们现在需要设定的是“最后一帧开始时”的状态,而最后一帧本身将停留一段时间。
所以标杆并不会位于05:00时刻。
要记住帧是最小的单位。
通过以上的设定我们完成了“悄然来去”文字的位置移动设定。
接着来设定其透明度变化。
我们先弄个简单的,就是从开始时淡入,进行到一半时完全显现,然后淡出直到结束。
这样就需要3个关键帧进行设定,在开始时刻设定为0%,一半时设定为100%,结束时再设为0%即可完成。
大致如下图所示。
注意在时间轴方式下不能通过隐藏图层实现透明度变化。
当我们在第一步中将关键帧1设为0%后,如果向后拉动时间标杆,会发现在所有时间内透明度都是0%。
Photoshop 网页设计 3D展示时间轴动画

Photoshop 网页设计3D展示时间轴动画
时间轴中的3D渲染动画与3D横截面动画,是改变3D对象显示方式的动画。
两种属性的3D对象动画只有显示方式之间的切换效果,没有过渡效果。
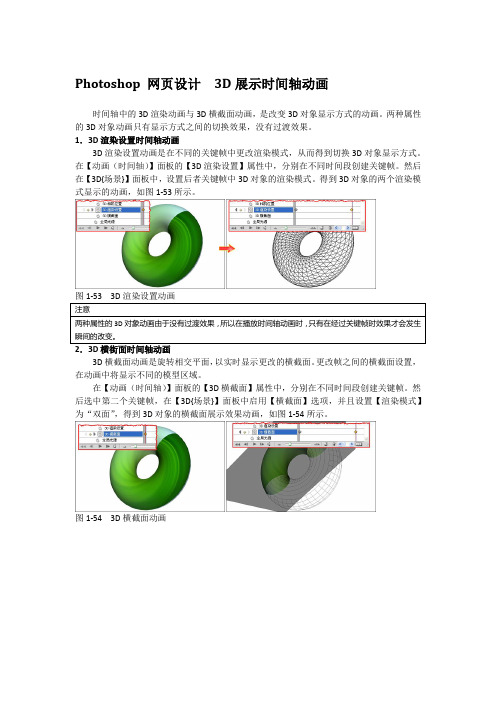
1.3D渲染设置时间轴动画
3D渲染设置动画是在不同的关键帧中更改渲染模式,从而得到切换3D对象显示方式。
在【动画(时间轴)】面板的【3D渲染设置】属性中,分别在不同时间段创建关键帧。
然后在【3D{场景}】面板中,设置后者关键帧中3D对象的渲染模式。
得到3D对象的两个渲染模式显示的动画,如图1-53所示。
2.3D横街面时间轴动画
3D横截面动画是旋转相交平面,以实时显示更改的横截面。
更改帧之间的横截面设置,在动画中将显示不同的模型区域。
在【动画(时间轴)】面板的【3D横截面】属性中,分别在不同时间段创建关键帧。
然后选中第二个关键帧,在【3D{场景}】面板中启用【横截面】选项,并且设置【渲染模式】为“双面”,得到3D对象的横截面展示效果动画,如图1-54所示。
图1-54 3D横截面动画。
ps时间轴怎么用(怎么做gif动画)

字层栅格化;
这盏路灯从来不会亮,竖立杉树林旁。这里也看不到月亮和海洋
点击时间轴面板中文字层前面的三角按钮, 打开下拉菜单,点击【位置】前面的启动开关,
移动时间轴线,然后使用移动工具移动文字的位 置,这样就可以制作一个文字移动的 GIF 动画;
时间轴里面不透明度文字使用的方法和【位
这盏路灯从来不会亮,竖立杉树林旁。这里也看不到月亮和海洋
置】的使用方法是类似的,打开不透明度前面的 启动开关,移动时间轴线,然后打开图层面板调 整文字图层的不透明度,这样就可以制作一个文 字渐隐的动画了;
Hale Waihona Puke 时间轴立面【样式】的使用方法和上面是一 样的,先移动时间轴线然后再调整图层样式,详 细的方法就不赘述了,时间轴的使用方法就讲解 完了,大家可以举一反三做出更炫的效果。注意
执行:文件——新建,创建一个 500*400 像 素的图形文件,将背景填充为黑色;
这盏路灯从来不会亮,竖立杉树林旁。这里也看不到月亮和海洋
使用工具栏中的文字工具,在图形中输入所 需的的文字,文字颜色为红色;
执行:窗口——时间轴,打开时间轴面板,
点击【创建视频时间轴】,进入时间轴制作面板; 打开图层面板选中文字图层,单击鼠标右
这里也看不到月亮和海洋置的使用方法是类似的打开不透明度前面的启动开关移动时间轴线然后打开图层面板调整文字图层的不透明度这样就可以制作一个文字渐隐的动画了
本例主要讲解 AdobePhotoshopCS6中的时间 轴怎么用,时间轴主要是做动画用的,比关键帧 使用起来要方便,功能也更强。
AdobePhotoshopCS6
事项 希望对大家有帮助
0c20f7ca 深圳动画公司
如何在Premiere中制作时间轴动画和连续剪辑

如何在Premiere中制作时间轴动画和连续剪辑在当今数字时代,视频制作已经成为了一种非常流行的媒体形式。
无论是在社交媒体上分享生活片段,还是在商业领域中制作专业的宣传视频,视频制作都已经成为了一项必备的技能。
而Adobe Premiere作为一款专业的视频编辑软件,为用户提供了丰富的功能和工具,使得视频制作变得更加轻松和有趣。
本文将介绍如何在Premiere中制作时间轴动画和连续剪辑,帮助读者更好地利用这款软件。
首先,让我们来了解一下时间轴动画的概念。
时间轴动画是指通过在时间轴上对素材进行调整和编辑,使得素材在播放时产生动态效果的一种技术。
在Premiere 中,我们可以利用关键帧(keyframe)来实现时间轴动画。
关键帧是指在时间轴上设置的特定时间点的标记,通过在不同的关键帧上对素材属性进行调整,可以实现素材的运动、旋转、缩放等效果。
要制作时间轴动画,首先需要导入素材到Premiere中。
可以通过点击“文件”菜单中的“导入”选项,选择要使用的素材文件并导入到项目中。
然后,将素材拖拽到时间轴上的视频轨道中。
接下来,选择要制作动画的素材,在“效果控制”面板中找到“位置”属性。
点击位置属性旁边的小钟图标,即可在时间轴上创建关键帧。
然后,将时间轴光标移动到另一个时间点,再次调整位置属性,并创建关键帧。
通过在不同的关键帧上调整位置属性,就可以实现素材的运动效果。
除了位置属性,Premiere还提供了丰富的属性和效果,可以用于制作更加复杂的时间轴动画。
例如,通过调整旋转属性可以实现素材的旋转效果,通过调整缩放属性可以实现素材的放大或缩小效果。
此外,还可以利用遮罩工具来实现素材的遮罩效果,通过调整透明度属性可以实现素材的淡入淡出效果等等。
通过灵活运用这些属性和效果,可以制作出令人惊艳的时间轴动画。
除了时间轴动画,连续剪辑也是视频制作中常用的技术之一。
连续剪辑是指将多个素材按照一定的顺序进行剪辑和组合,形成一个完整的视频作品。
