ECSHOP首页显示ecshop积分商城里的商品方法
ECShop功能介绍

E-Commerce Online Shop网上商店系统特色功能介绍By Weber Liu2007年10月24日目录1. 系统特点 (3)1.1. 技术架构 (3)1.2. 开放的插件机制 (3)1.3. 功能Ajax化 (4)1.4. 安全高效 (4)1.5. 搜索引擎友好性 (5)2. 商品展示 (5)2.1. 商品分类与品牌 (6)2.2. 商品类型与属性 (6)2.3. 推荐商品 (8)2.4. 商品详情页 (8)2.4.1. 相关商品 (9)2.4.2. 配件 (9)2.4.3. 关联文章 (9)2.4.4. 购买过该商品的人还买过的商品 (9)2.5. RSS Feeds和Tag (9)3. 购物流程 (9)3.1. 智能化的购物流程 (9)3.2. 聪明的配送方式 (10)4. 推广促销 (10)4.1. 拍卖 (11)4.2. 夺宝奇兵 (11)4.3. 团购 (11)4.4. 灵活多样的优惠活动 (11)4.5. 推荐提成 (12)4.6. 会员信用额度 (12)4.7. 销售专题 (12)5. 会员系统 (12)5.1. 会员数据整合 (12)5.2. 积分兑换 (13)6. 网店管理 (13)6.1. 报表统计 (13)6.2. 办事处 (15)6.3. 短信 (15)6.4. 计划任务 (15)7. 结束语 (15)1.系统特点1.1. 技术架构ECShop采用PHP、Ajax技术开发,系统可运行于Linux、Windows等多种操作系统平台。
系统采用MVC(Module, View Controller)三层架构设计,从根本上保证了系统的健壮性与可扩展性。
图表 11.2. 开放的插件机制对于电子商务网站来说支付与配送是业务流程中至关重要的一个环节,也正是网上支付与各物流公司的兴起促使了电子商务快速的发展。
ECShop抛弃了传统的固定公式,由用户来设置各种参数的方式,而是采用了一个开放式的插件机制来管理各种支付和配送方式。
ECShop功能介绍

指导老师:黄华毕业学校:清远职业技术学院ECShop简介是Comsenz公司推出的一款B2C独立网店系统,现已出售给ShopEX的开发商上海商派网络科技有限公司。
适合企业及个人快速构建个性化网上商店。
系统是基于PHP语言及MYSQL数据库构架开发的跨平台开源程序。
ECShop悉心听取每一位商家的需求与建议,不仅设计了人性化的网店管理系统帮助商家快速上手,还根据中国人的购物习惯改进了购物流程,实现更好的用户购物体验。
经过近两年的发展,ECShop网店系统无论在产品功能、稳定性、执行效率、负载能力、安全性和SEO支持(搜索引擎优化)等方面都居国内同类产品领先地位,成为国内最流行的购物系统之一。
ECShop功能介绍1. 灵活的模版机制ECShop开发了独有的高效模板引擎(2.15以前版本使用smarty模板引擎),并结合了Dreamweaver的模板和库功能,使得编辑制作模板变得更简单。
2. 开放的插件机制支付、配送,会员整合都是以插件形式实现。
商家可以随时增加或变更的支付方式和配送体系。
ecshop支持大部分php开发的论坛系统,包括discuz,phpwind 等,只需在后台做简单参数配置,即可完成会员整合。
3. 功能 AJAX 化ECSHOP 使用目前流行的 AJAX 技术,批量数据编辑变得更迅速,方便。
4. 促销功能ECSHOP提供了积分、红包、赠品,夺宝奇兵等多种促销方法。
5. 高效率的代码和执行性能通过优化代码与数据库结构,配合ecshop独家设计的缓存机制,在不考虑网速的情况下,网店动态页面与纯静态页面访问速度相当。
6. 常规功能的更完善实现针对常规功能尤其是后台管理和购物流程,ECShop进行了更简洁的设计,实现更好的用户体验。
7. 搜索引擎优化在 SEO (搜索引擎优化)上,ECShop独家支持两种 URL 重写方式,并且是同类软件中第一家支持 google/ yahoo / microsoft 三家共同发布的 sitemaps 0.9 网站索引规范,能够为站点被搜索引擎收录做到最大限度的支持和帮助。
积分商城解决方案

积分商城解决方案积分商城解决方案1. 引言随着互联网的快速发展,越来越多的企业开始将积分商城作为一种营销手段,以提高用户粘性、增加用户参与度和消费频次。
积分商城作为一种互动性强、用户体验好的营销平台,为企业带来了广阔的发展空间。
本文将介绍积分商城解决方案,包括其基本架构、核心功能以及注意事项等。
2. 解决方案架构积分商城解决方案一般由前端和后端两部分组成,前端负责展示和交互,后端负责数据处理和业务逻辑。
2.1 前端架构前端架构需要实现以下功能:- 用户登录和注册:提供用户登录和注册功能,确保用户身份的合法性。
- 商品展示和搜索:展示积分商城内的商品信息,提供搜索功能方便用户查找商品。
- 商品详情页:展示商品的详细信息,包括价格、图片、规格等。
- 积分兑换:提供用户将积分兑换为商品或优惠券的功能。
- 订单管理:展示用户的订单信息,并提供订单的查看、取消功能。
- 积分明细:展示用户的积分明细,包括积分来源和使用情况。
- 个人中心:展示用户的个人信息和设置,提供用户管理功能。
2.2 后端架构后端架构需要实现以下功能:- 用户管理:管理用户的注册、登录、信息修改等操作。
- 商品管理:管理商城内商品的上架、下架、库存管理等操作。
- 订单管理:管理用户的订单信息,包括订单查询、取消等操作。
- 积分管理:管理用户的积分信息,包括积分获取和使用等操作。
- 数据统计:统计用户活跃度、商品热度、积分使用情况等数据,为运营人员提供决策依据。
3. 核心功能积分商城的核心功能主要包括以下几点:- 用户注册与登录:提供用户注册和登录功能,确保用户身份的合法性和安全性。
- 商品展示与搜索:展示商城内的商品信息,并提供搜索功能方便用户查找商品。
- 积分兑换:用户可以将积分兑换为商品或优惠券,提高用户积极参与的动力。
- 积分明细:展示用户的积分来源和使用情况,方便用户查看积分变动情况。
- 订单管理:用户可以查看自己的订单信息,并取消未发货的订单。
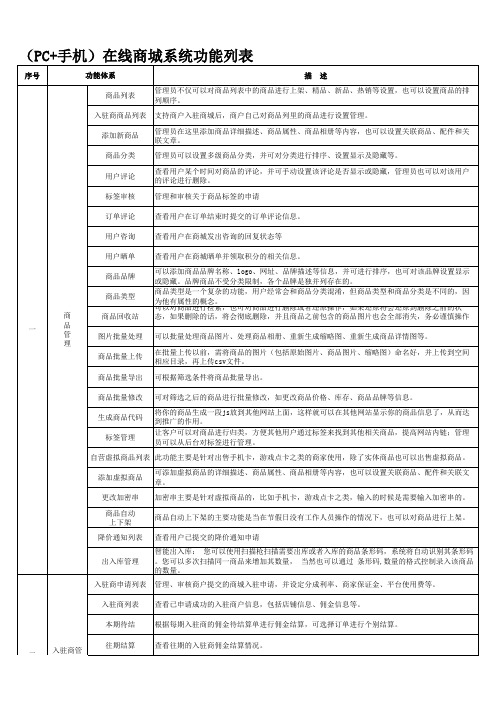
ECSHOP 3.0 系统功能列表

管理员可以看到会员在前台进行的一些充值提现操作。可以对用户的申请进行操作,也可以在后 台添加申请。 管理员可以查看会员的信息,可根据日期查看所有用户的总的资金体现。 管理员可以编辑网店的管理员,并可对这些管理员的管理权限进行设置。 该模块记录了管理员在后台的操作记录。可以在这里查看及清楚管理员日志,也可以勾选需要清 除的管理员日志。 角色管理方便了后台管理员权限的设置,如设置一个角色为供货商,分配权限给查看发货单和查 看退货单。 实际生活中开店都需要有办事处,系统可以在后台为自己的网店添加一个个的办事处,并可设置 负责该办事处的管理员。 管理员可以添加供货商,供货商的具体体现在添加新商品的时候会有选择供货商。 管理员在这里可以完成商店的几乎所有的设置,包括的设置有网店信息基本设置、显示设置、购 物流程、商品显示设置、短信设置、WAP 设置等,这个部分可以说是网店系统的核心配置。 管理员可以在后台设置会员注册项的显示隐藏,也可以增加会员注册项。 用户在前台购物过程中点击结算中心后,会进入购物流程中,购物流程中会有支付方式,比如支 付宝,银行转账汇款等。 管理员可以设置配送方式,后台内置申通快递、顺丰速运、中通快递等多种配送方式。 支持二种邮件发送方式:1、采用服务器内置的 Mail 服务(推荐此方式),2、采用其他的 SMTP 服务(支持 SMTP 验证)。 管理员可以自定义地区列表,根据网店的性质自定义区域名称等。 计划任务,就是在适当的时候,让计算机执行适当地程序,以满足用户的需求。计划任务分系统 计划任务和网站计划任务。系统计划任务包括 Windows 操作系统计划任务和 Linux 操作系统计 划任务。 友情链接是在网站首页帮助中心的下面显示,增加友情链接有助于提高网站的外链,对网店的优 化起到了辅助作用。 管理员可以设置在某个模块对用户行为进行需要输入验证码,验证码可以有效防止批量注册、灌 水等恶意行为。 目录文件权限检测。 文件校验是针对官方发布的文件为基础对您现在的文件进行核对,以便发现有没有文件被做过修 改,用来恢复误修改的文件。 管理员可以采用后台系统默认设置,也可使用自定义,方法和广告的的方法一样,里面可以设置 图片、flash、代码、文字类型的广告。 管理员可以自定义导航栏并可以对其设置显示、隐藏、是否新窗口打开、显示位置等,维护方 便,操作简单。 证书是您享受软件服务的唯一标识,它记录了您的网店的授权信息、购买官方服务记录、短信帐 户等重要信息。 网站地图可以帮助搜索引擎建立索引范围和索引的行为习惯,有利于网店优化。Google SiteMap Protocol是Google自己推出的一种站点地图协议,此协议文件基于早期的robots.txt文件协 议,并有所升级。在Google官方指南中指出加入了Google SiteMap文件的网站将更有利于Google 网页爬行机器人的爬行索引,这样将提高索引网站内容的效率和准确度。 第三方登录插件管理 后台支持多套模板存放,管理员可任意切换网店模板,一键轻松改变网店风格。 管理员可以设置页面各个模块的显示位置,可以在后台根据自己的要求调整模板模块的显示位置 。 管理员可以编辑每一个模块的样式,通过下拉菜单轻松的选择您需要修改的模块,修改完后确定 提交即可生效。 修改系统中的某些碎片文件,如欢迎语、提示信息等。 在这里管理员可以看到备份模版设置的选项,此功能主要用来备份和列表 此功能主要是针对出售手机卡,游戏点卡之类的商家使用,除了实体商品也可以出售虚拟商品。 添加虚拟商品 更改加密串 商品自动 上下架 降价通知列表 出入库管理 入驻商申请列表 入驻商列表 本期待结 往期结算 二 入驻商管理 可添加虚拟商品的详细描述、商品属性、商品相册等内容,也可以设置关联商品、配件和关联文 章。 加密串主要是针对虚拟商品的,比如手机卡,游戏点卡之类,输入的时候是需要输入加密串的。 商品自动上下架的主要功能是当在节假日没有工作人员操作的情况下,也可以对商品进行上架。 查看用户已提交的降价通知申请 智能出入库: 您可以使用扫描枪扫描需要出库或者入库的商品条形码,系统将自动识别其条形码 。您可以多次扫描同一商品来增加其数量, 当然也可以通过 条形码,数量的格式控制录入该商品 的数量。 管理、审核商户提交的商城入驻申请,并设定分成利率、商家保证金、平台使用费等。 查看已申请成功的入驻商户信息,包括店铺信息、佣金信息等。 根据每期入驻商的佣金待结算单进行佣金结算,可选择订单进行个别结算。 查看往期的入驻商佣金结算情况。
Ecshop教程_在首页或列表页显示商品简单描述

Ecshop教程_在首页或列表页显示商品简单描述
熟悉ECSHOP的朋友都知道,在后台商品编辑的地方有一个录入“商品简单描述”的框框,
但是录入的“商品简单描述”没有很好的在前台显示出来,而只是在商品详细页的 description 里,供搜索引擎读取。
有用户问了,我想在其他页面(例如首页或者列表页)把这个“商品简单描述”显示出来,该怎么办呢?
下面说一下修改教程(以 2.7.2版官方默认模板为例):
1、在ECSHOP首页显示商品简单描述:
依次打开/themes/default/library/recommend_hot.lbi ,/themes/default/library/recommend_new.lbi ,/themes/default/library/recommend_best.lbi 文件
对每个文件都执行如下操作:
找到
在它上面增加一行
再打开/themes/default/library/recommend_promotion.lbi 文件
找到
在它上边增加一行
2、在ECSHOP列表页显示商品简单描述:
关于列表页,显示模式为“list” 和“text” 的时候,已经有“商品简单描述” 的显示了。
只是在显示模式为“grid”的时候没有显示罢了,下面给“grid” 模式也增加一下:
打开 /themes/default/library/goods_list.lbi 文件
找到
在它下面增加。
ECshop使用手册

13.邮件群发管理——邮件订阅管理
13.邮件群发管理——邮件订阅管理
13.邮件群发管理——邮件队列管理
1.商品管理——商品类型
1.商品管理——商品类型
注意~:如果不选择“单选属性”,就不能添加商品的规格,也就不能设置规格库存了~
1.商品管理——商品类型
1.商品管理——商品类型
1.商品管理——商品类型
为各个规格的库存总数
1.商品管理——商品回收站
1.商品管理——图片批量处理
1.商品管理——商品批量上传
3.订单管理——发货单/退货单列表
添加虚拟卡添加虚拟卡
4.广告管理——广告位置
添加虚拟卡添加虚拟卡
4.广告管理——广告列表
前台表现
添加虚拟卡添加虚拟卡
5.报表统计表
添加虚拟卡添加虚拟卡
@该菜单都是各种不同类型的网点数据统计,不再一一叙述
6.文章管理——文章分类
添加虚拟卡添加虚拟卡
6.文章管理——文章分类
11.数据库管理——数据表优化
11.数据库管理——SQL查询
11.数据库管理——转换数据
11.数据库管理——转换数据
12.推荐管理——推荐设置
12.推荐管理——推荐设置
新增UBB格式
12.推荐管理——推荐设置
12.推荐管理——分成管理
前台显示
13.邮件群发管理——关注管理
13.邮件群分类
添加虚拟卡添加虚拟卡
6.文章管理——文章列表
6.文章管理——文章列表
6.文章管理——文章自动发布
6.文章管理——在线调查
7.会员管理——会员等级
7.会员管理——会员列表
7.会员管理——会员列表
7.会员管理——会员列表
ECshop网站后台操作手册

确认模板、订单无效模板
网站管理中心系统设置友情链接: 友情链接是添加其它网站的工具
如何添加友情链接?
前台网店友情 链接Friend Link
点击添加 友情链接
网站管理中心系统设置自定义导航栏:
12
如何设置商店相关信息?
13
如何设置邮件服务器?
14
如何添加友情链接?
15
如何添加导航栏和首页抬头展示?
16
如何操作邮件订阅功能?
如何添加新商品?
网站管理中心商品管理添加新商品: 依次填写(通用信息、详细描述、其他信息、商品属性、商品相册)即可 1.通用信息请填写商品的价格,促销价格,优惠价格等 2.详细描述请填写商品的相关描述,也可同时插入产品细节图 3.其它信息请填写商品的重量,库存等相关信息 4.商品属性请填写商品的尺寸颜色等相关信息 5.商品相册请上传此商品的多张图片形成商品相册
商品管理图片批量处理: 商品管理商品指修改:
网站管理中心订单管理订单查询:
如何查询和操作订单?
在框内输入相关信息即可查询
网站管理中心订单管理订单列表:(可进行操作订单)
1.把鼠标点到订单号处可以显示此订单的商品 2.点击”查看“可进入订单的详细资料页面 3.勾上订单号前框可确认订单、确认为无效订单、取消订单、移除订单等
册会员进客户会员管理界面进入my feedback进入与卖家留言:
如何添加多位管理员?
权限设置:管理员列表、管理员日志 网站管理中心权限管理管理员列表:可编辑各位管理员权限分配、添加管理员 网站管理中心权限管理管理员日志:可查看此管理员对网店后台操作记录
ecshop的使用流程

ECShop的使用流程1. 准备工作在使用ECShop之前,您需要做一些准备工作:•确保您已经安装了Web服务器和PHP环境。
•下载并解压ECShop安装包。
•创建一个MySQL数据库,并记录数据库名称、用户名和密码。
2. 安装ECShop以下是安装ECShop的步骤:1.将解压后的ECShop文件上传至Web服务器的目录中。
2.打开浏览器,输入您的域名或服务器IP地址,进入ECShop的安装界面。
3.按照界面提示,选择安装语言和数据库类型。
4.输入您之前创建的MySQL数据库的信息,包括数据库名称、用户名和密码。
5.点击“开始安装”按钮。
6.等待安装完成,系统将自动生成管理员账号和密码。
3. 配置ECShop安装完成后,您需要进行一些基本的配置:•登录ECShop后台管理系统,使用之前生成的管理员账号和密码。
•进入系统设置,配置一些基本信息,如网站名称、网站URL等。
•根据需要,配置其他选项,如支付方式、配送方式等。
4. 添加商品ECShop是一个电子商务平台,您可以在平台上销售各种商品。
以下是如何添加商品的步骤:1.登录ECShop后台管理系统。
2.进入“商品管理”页面。
3.点击“添加新商品”按钮。
4.填写商品的基本信息,包括商品名称、价格、库存等。
5.根据需要,选择商品分类、品牌、属性等。
6.上传商品图片。
7.配置商品的其他选项,如会员价格、促销活动等。
8.点击“保存”按钮,完成商品添加。
5. 设计网站模板ECShop提供了丰富的网站模板,您可以根据自己的需求进行设计和定制。
以下是如何设计网站模板的步骤:1.登录ECShop后台管理系统。
2.进入“模板管理”页面。
3.选择一个适合的网站模板。
4.根据需要,自定义模板的风格、颜色、布局等。
5.使用模板编辑器对模板进行进一步的定制。
6.预览并保存您的模板设置。
6. 运行和管理ECShop完成以上步骤后,您已经可以正常运行和管理ECShop网站了。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
ECSHOP首页显示ecshop积分商城里的商品方法
ECSHOP教程网:/ecshop-ercikaifa/272.htm
下面就以ECSHOP官方默认模板为基础,给大家提供一个完整的解决方案。
(本教程由ECSHOP120()提供,如要转载,请注明出处)
1)、
首先打开index.php 文件
在最末尾增加下面函数,注意千万不要写到“?>”的外面去,要加在“?>”的前面。
/**
* 获得积分商城热门商品
*
* @param int $limit 列出条数
* @param int $ishot 是否只显示热销
* @return array
*/
function index_get_exchange($limit=3,$ishot=0)
{
/* 获得热门积分商品列表*/
$sql_ishot=$ishot ? " AND eg.is_hot=1 " : "";
$sql = 'SELECT g.goods_id, g.goods_name, g.goods_name_style, eg.exchange_integral, ' .
' g.goods_type,g.goods_brief, g.goods_thumb, g.goods_img, eg.is_hot ' .
ECSHOP二次开发
' FROM ' . $GLOBALS['ecs']->table('exchange_goods') . ' AS eg LEFT JOIN ' . $GLOBALS['ecs']->table('goods') . ' AS g ON g.goods_id = eg.goods_id ' .
' WHERE eg.is_exchange = 1 AND g.is_delete = 0 '. $sql_ishot .' limit '.$limit;
$res = $GLOBALS['db']->getAll($sql);
$arr = array();
foreach($res AS $idx => $row)
{
$arr[$idx]['name'] = $row['goods_name'];
$arr[$idx]['goods_brief'] = $row['goods_brief'];
$arr[$idx]['goods_style_name'] = add_style($row['goods_name'],$row['goods_name_style']); $arr[$idx]['exchange_integral'] = $row['exchange_integral'];
$arr[$idx]['type'] = $row['goods_type'];
$arr[$idx]['goods_thumb'] = get_image_path($row['goods_id'], $row['goods_thumb'], true);
转载请注明:文章转载自ECSHOP教程网
$arr[$idx]['goods_img'] = get_image_path($row['goods_id'], $row['goods_img']); $arr[$idx]['url'] = build_uri('exchange_goods', array('gid'=>$row['goods_id']), $row['goods_name']);
}
return $arr;
}
然后继续在index.php 文件中找到
$smarty->assign('shop_notice', $_CFG['shop_notice']); // 商店公告
在它下边另起一行增加如下代码
$smarty->assign('goods_exchange_list',index_get_exchange(6,0)); //积分商城
如果你想只显示热销的积分商品,只需将上面代码稍作修改即可
$smarty->assign('goods_exchange_list',index_get_exchange(6,1)); //积分商城
2)、下面继续修改模板文件themes/default/index.dwt
在你想显示积分商城商品的地方,加入下面代码段
<!--积分商城列表-->
<div class="box">
<div class="box_1">
<h3><span><a href="/exchange.php" class="f6">积分商城</a></span></h3>
<div class="centerPadd">
<div class="clearfix goodsBox" style="border:none;">
<!--{foreach name=goods_exchange_list from=$goods_exchange_list item=exchange_goods}-->
<div class="goodsItem">
<a href="{$exchange_goods.url}" target="_blank"><img src="{$exchange_goods.goods_thumb}" alt="{$exchange_goods.goods_name}" class="goodsimg" /></a><br />
<p><a href="{$exchange_goods.url}" target="_blank">
<!-- {if $exchange_goods.goods_style_name} -->
<font class="f3">{$exchange_goods.goods_style_name}</font><br />
<!-- {else} -->
<font class="f3">{$exchange_goods.goods_name}</font><br /> ECSHOP二次开发
<!-- {/if} -->
</a>
</p>
{$lang.exchange_integral}<font class="price">{$exchange_goods.exchange_integral}</font> </div>
<!--{/foreach}-->
<div class="more"><a href="/exchange.php"><img src="images/more.gif" /></a></div> </div>
</div>
</div>
</div>
<div class="blank5"></div>
3)、到后台清除下缓存,然后刷新首页就能看到效果了,效果图如下。
