网站(产品)设计流程图
(完整版)电商网站流程图

开始
二、后台订单管理流程图:
开始
三、后台产品管理流程图:
三、后台产品管理流程图:
C 开始) 结束
常规信息 数据信息 其它信息 登录 是 品牌关联促销商家网址 价格数量起订量规格 名称描述标签图片 产品信息确认
进入网站后台 是否登录 否 添加产品信息 未发布产品 发布产品 产品管理+
四、用户注册流程图:
开始
五、WEBIM网站即时通流程图: 开始
结束
六、平台客服流程图:
其它问题 账户问题 开始 商
品交易 开店、保证金、工
具 投诉举报、处罚欺诈 商家业务 账户问题 商品付款、物流查询 售后维权、投诉卖家 问题处理并记录 开始。
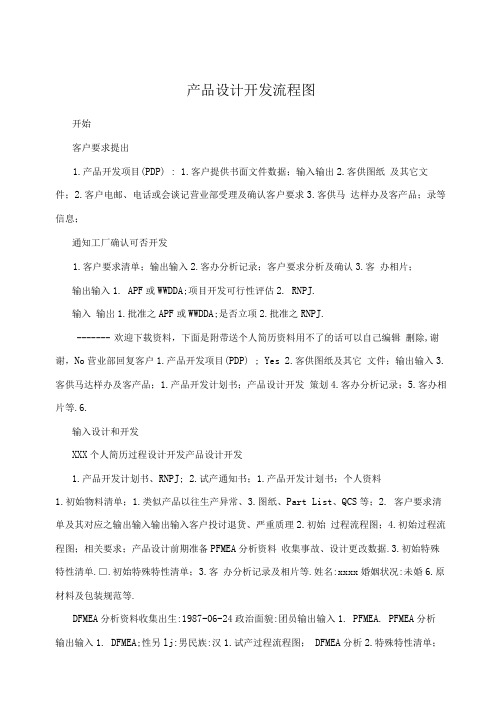
新产品开发流程及ECR流程图

新产品开发流程图产品科(包括图样设计,成品编码,原材料开发)研发部工程部生产部IE业务部采购价格科重新打样小批量试产样与客户确认价格根据客户所提供的信息要求进行产品外观设计Yes木架结构设计核算最终成本工作中心建立Yes1.成品临时编码2.原材料临时编码(针对客户的开发)No缝套设计YesYes成品样品试作采购对原物料进行大货采购Yes根据产品科提供的产品外观设计进行产品内部结构设计No采购下单购买样品所需材料No 收到产品科所提供的产品设计图接到产品科提供的需求相关信息建入系统中(研发用)制作产品图样(外观图)木架样品制作缝套样品制作缝套样品评审No客户确认价格Yes 移交工程资料给工程部工程试产样品制作拿到供应商所提供的样品客户下单开发新的供应商或已有供应商按要求进行打样(主要为皮,面料)与客户确认图样确认采购样品是否合乎要求签订标样留存木架样品评审成品样品评审No工程试产样评审提交总经理核准Yes 更新BOM 系统及PLM系统材料报废率测定皮/布/板材……取得样品材料总经理核准Yes样板设计木架部件设计工程资料重新整理1. 面套排版图优化2. CNC 排版优化3. 海棉/丝棉排版优化4. 相关资料处理总经理核准Yes 各工段预估标准工时成品/原材料开发编码转换成ERP 正式代码PLM 转成正式代码YesNo计划部门安排大货生产No工程资料归档(上传到PLM)整理工程资料木架3D 图/面套样板图/材料明细表/各种操作流程SOP/海棉丝棉纸板图从客户接到产品信息(有样品照片)从客户收到产品信息/要求(无样品照片)建立初步BOM资料建立初步标准工时在系统中建立最终BOM更新工时系统样品成本预估价格谈判总经理核准NoNo生产问题检查没问题有问题1. 成品开发临时编码2. 原材料临时编码(针对公司自己开发)公司内部全新产品开发(效果图)收到产品科新品图样Yes确认是否接单开发YesYes通知客户,不接该单设计NoNoYes有定单,成品及原材料的编码转换成公司正式编码样品投放市场建立最终标准工时进入系统维护限价Yes进入ERP 财务限价Yes ERP 生成销售订单启动MRP 运算相关信息建入系统中(研发用)新产品开发流程图解释说明产品科(包括图样设计,成品编码,原材料开发)研发部工程部生产部IE业务部价格科采购1.对于接到客户的需求,需要详细记录,以提供更多的信息给厂内相关人员2. 如果与产品科人员讨论后不接单,需要向客户说明原因3. 当产品科依需求设计好图样,需要与客户确认是否满足其需求,如果OK,需要签定图样,以免事后客户做变更。
网上在线购物系统(带系统流程图)

网上购物系统ONLINE SHOPPING SYSTEM专业:计算机应用技术姓名:XX指导教师姓名:XX报告提交日期:XX年XX月XX大学摘要随着网络技术的发展与普及,网络为广大用户提供了更加周到和人性化的服务。
通过建立一个网上购物系统以实现对商业零售企业提供信息化管理。
是在当今社会提高企业经济效益必不可缺少的一部分。
本文研究了运用了 VBScript、Dreamweaver、ASP与SQL Server 2000等关键技术建设网上购物系统。
着重论述了系统功能与实现、数据流程及存储,包括商品目录、用户注册、网上订货与购物、库存查询、后台数据库管理等。
最终实现用户通过注册,浏览商品关键词:网上购物 ;ASP ;SQL Server 2000ABSTRACTWith the development and popularization of network technology and network to provide customers with a more thoughtful and human services.Through the establishment of an online shopping system to achieve commercial retail enterprises to provide information management。
Is to improve economic efficiency in today’s society must be an integral part。
This paper studies the use of VBScript, Dreamweare,ASP and SQL Server 2000 and other key technologies in building the online shopping system。
界面设计2——界面设计流程

3、交互设计
• • • 在用户模型与功能模型阶段,产品设计师(PD)与需求分析师(RA)所做出的交付物 称为概念图。 PD从用户模型中抽象出认知结构,同时RA从功能模型中抽象出逻辑结构,这时候的交 付物称为架构图。 交互设计师(lxD)得到PD的认知结构与RA的逻辑结构后,经过聚合与专业的梳理, 设计出交互流程相关的交付物也就是流程图。
产品发布
1、前期分析(需求分析)
① ② ③ ④ ⑤
目标用户研究 任务分析 确立界面类型 环境分析 设立清晰目标和个性开发方案
•目标用户研究
① • • • • 用户研究方法: 背景调查 观察 访谈 问卷调查
用户研究的第一步就是定义界面设计面向的用户群体
② • • •
获取设计概念: 卡片法 虚拟角色 编写故事板
版面设计
3、界面元素设计
• • • • • • • 媒体选择 图标设计 色彩选择与组合 文字编排与设计 静态图形图像的设计与应用 动态元素设计 声音的设计与应用
4、应用测试
• • • 测试 综合评估 反复的设计
需要分析 07
发布跟踪
原型设计
02
切割编码 专家评审
06 视觉界面 交互DEMO 03
三、UI界面设计流程及内容
•
界面作为产品本身,其设计流程带有产品开发的基本特征,即总是必 须从前期的调查和分析开始。关于对界面的易用性测试,不是在产品 设计完成之后,而是在真正设计制作之前就开始进行,且始终贯穿于 产品整个的生命周期,分阶段持续地进行。
交互设计
前期分析
信息构 架设计
易用性测试
界面设计
1、项目背景和需求
• • • 2010年1月1日,淘宝发布了新版的首页,最大的改变有两个: 一是把搜索框放到了前所未有的高度,同时加大搜索框包含搜索按钮的面积; 二是将横向颁布的导航变成了纵,77%的用户平均在第4秒就看到了搜索框, 优于老版本首页。在产品维度的新布局中,用户都能在10秒内找到熟悉 的购物频道,并且对调整置表示认可。
产品设计开发流程图

大学英语精读,大学英语泛读,英语口语,英语听力,英语写作,英语口译,翻译学, 词汇学,语法学,英美概况,英国文学,
美国文学,语言学,日语,中外名胜。
能力及特长
这要写你明你有什么样的能力及经验,最重要就是告诉用人单位,你会做什么,
计算机能力
能熟悉使用Office匸具以及Photoshop、Flash等软件。
2007-2008优秀学生会干部200&07师生合唱比赛一等奖
普通话水平测试等级证书
英语专业四级证书
自我评价
XXX个人简历
个人资料
姓名:婚姻状况:未婚
出生:政治面貌:团员
性别:民族:汉
学位:移动电话:
专业:电子邮件:
地址:
教育背景
2006. 9-2010.6吉林工程技术师范学院——外国语言文学系
主修课程
地址:
输岀1.供货商提供样办物料;1.图纸、AD文或DESR;输入1.试产前会议 记录;输出输入物料取样试产前准备2.供货商提供PPAP文件.2.供货商PPAP提交要求.2.产品/过程质量体系评审.教育背景
1. EER和EPS评估报告;输入输出1.试产过程流程图;吉林工程技术师范 学院——外国语言文学系2006. 9-2010.62.模具稳定性试产评估报告;EER评 估2.试产控制计划;1.初始制程能力分析报告;3.签批之供货商PPAP文件. 输出输入3.生产车间平面布置图;2. MSA分析报告;试产Yes No 4.初始制 程能力分析计划;3.试产总结报告.主修课程5. MSA分析计划.1. DFMEA.产 品图纸;2.初始物料清单;输出输入1.样办控制计划;大学英语精读,大学英 语泛读,英语口语,英语听力,英语写作,英语口3.初始过程流程图;样办制作数据 制定No 2.马达样品制作数据.4.初始特殊特性清单;可否提交PPAP本科阶段 主修译,翻译学,词汇学,语法学,英美概况,英国文学,美国文学,语言学,
产品设计说明及流程图

产品部设计工作流程说明目标确定阶段本阶段的主要任务是明确具体的设计目标,设计原则,描述用户典型使用情境,清晰划定设计范围,在公司决策人、设计人员、开发人员中对设计目标达成共同认识,并有依据地设定开发工作计划。
[1]资料收集由项目经理组织,收集资料供决策参考。
[2]设计目标讨论会由项目经理组织,所有设计人员参加,其中重要的讨论产品总监参加,可能的情况下应尽量邀请相关决策的总经理、副总经理、总工参加。
[3]设计目标会签至少需要总经理、总工、产品总监会签,设计目标会签前应将目标分析思维导图和设计目标说明书发给参与审核人(总经理、总工、产品总监等),根据需要召开说明会。
[4]制定设计工作计划由项目经理负责,计划中应对设计目标进行分解,并确定分解目标的设计人。
初步设计阶段本阶段的主要任务是设定分目标使用情境,确定相应操作流程,设置页面功能需求。
[5]设计目标分析设计人分析目标,设定情境,穷尽相关需求。
[6]流程设计设计人,设计可以覆盖所有预设使用情境的流程。
1. 分目标设计思维导图;2. 操作流程图;3. 功能列表;4. 主要界面示意图。
[7]界面设计确定各界面功能和摆布。
[8]设计初审三名以上设计人员参加必须包括设计负责人,可能情况下邀请相关开发运营负责人参加。
对设计人员设定情境、流程和界面功能安排进行评审。
详细设计和文档撰写阶段本阶段的主要任务实详细描述功能细节和数据需求,绘制界面效果图,[9]设计文档撰写[10]界面效果图绘制美工根据设计人提供的界面草图和文档,根据设计人要求绘制界面效果图。
[11]设计评审会项目经理检查设计后组织,相关设计人员、开发负责人、测试负责人、运营负责人参加,可能情况下邀请相关决策的总经理、副总经理、总工、产品总监参加。
会签应提前将设计成果发与会人员。
[12]设计会签至少包括,设计人员、开发负责人、测试负责人、运营负责人、项目经理、产品总监。
1. 设计文档;2. 界面效果图。
产品开发流程图
销售部研发部采购部品管部制造部
1.1.工作流程说明
流程内容
相关部门/责任人
输出结果(包括相关管理文件及表格)
开发建议书
销售部
《产品开发建议书》
开发立项表
研发部/部长
《产品开发立项表》
外形设计
研发部
效果图
产品开发任务书
研发部/主管
《产品开发任务书》
产品开发进度表
研发部/项目工程师
按模具制作进度表跟进,模具修改原则上只可修改三次
产品认证
研发部
送样机给认证公司作认证测试ห้องสมุดไป่ตู้出证书
首次产品验证
品管部
根据产品型式试验要求作产品首次验证并出测试报告
整机评估合格
研发部/项目工程师
型式实验报告
资料下发
研发部/项目工程师
产品资料
试产
制造部
产品
产品验证
品管部
根据产品型式试验要求作产品验证并出测试报告
产品总结
研发部/相关人员
产品总结报告
产品鉴定
品管部/相关人员
产品鉴定报告
量产
制造部
产品
编制:审核:批准:
《产品开发进度表》
产品结构设计
研发部/项目工程师
3D结构实体图
结构评审
研发部/相关人员
《产品设计评审表》
开模通知单
研发部
《模具开模通知单》
手板制作
研发部
产品结构手板
手板评审
研发部/相关人员
《手板评审报告》
模具制作合同签订
采购部
《模具制作合同》
首样评估
研发部/项目工程师
评估报告
产品开发流程图-五个阶段及PDT组织示意图(V1.0)
PAC-b20 计划决策评审
PAC-b30 YES 拟制合同书
合同书
NO LPDT-b110
计划阶段 项目总结
计划阶段 总结报告
流程终结
LPDT-b110
计划阶段 项目总结
计划阶段 总结报告
PA-b30
资料归档及更 新项目环境
进入开发 阶段流程
-
产品决策委员会 (PAC)
组建PDT 团队
PDT任命模 板
LPDT-a10 召开项目
开工会
PA-a10 构建项目
环境
项目环境检 查清单
制定里程碑计划与概 念阶段详细计划
LPDT-a20
制定里程碑计划 与概念阶段详细
计划
PA-a20
协助制定里程碑 计划与概念阶段
详细计划
里程碑计划 模板
概念阶段详 细计划模板
PQA-a10 参与制定里程碑 计划与概念阶段
LPDT-b90
准备计划决策 汇报材料
计划决策 汇报PPT
PQA-b50 参与优化商业
计划书
RDPDT-b40
参与优化商业 计划书
PQA-b60 参与制定开发至发布 阶段项目详细计划
RDPDT-b50 参与制定开发至发布
阶段项目详细计划
TEPDT-b20 参与TR2评审
PROPDT-b20 参与TR2评审
MFPDT-b40
参与概要设计 评审
MFPDT-b50 整合物料需求 计划
研发物料需 求计划
TEPDT-b50 参与优化商业
计划书
PROPDT-b40 参与优化商业
计划书
MFPDT-b60 参与优化商业
计划书
产品设计流程系列:业务流程和流程图介绍
产品设计流程系列:业务流程和流程图介绍也许我们经常会碰到这么一副画面:很多产品经理在梳理好了产品架构的脑图之后,都会火急火燎打开原型设计工具Axure,开始进行原型设计工作去了。
三下五除二就基本将产品线框图给画完了,然后就屁颠屁颠地跑去和研发工程师过需求,讨论的时候会发现:不是这里有个小问题,就是那里有个逻辑没想明白,整理整理返工,结果下一次又发现有一个流程没有考虑清楚,这样来回反复几次才能将一个产品需求和原型界面给讨论清楚。
其实,这样的场景出现的频率还比较高。
想想自己第一次去和公司开发沟通的时候,也是碰到了这样的情况,被开发喷这里逻辑不对,那里漏了一种分支情况的思考,当时那个囧啊,真想找个地缝钻进去。
后来才知道,在设计原型之前,其实还少了一个关键的步骤,那就是确定产品的业务流程,梳理产品的流程图。
什么是流程图从字面来理解,流程图=流程+图。
流程,是指特定主体为了满足特定需求而进行的有特定逻辑关系的一系列操作过程;而图呢,就是将这些流程进行显性化和书面化的一种表达。
流程图有时也称作输入-输出图,某种程度上来说,流程图是一种沟通性质的图形化语言。
一般会使用一些标准符号代表某些类型的动作,如判断用菱形框表示,具体的操作行为、活动用方框表示,开始和结束用圆角矩形框表示。
但比这些符号规定更重要的,是必须清楚地描述产品业务流程的顺序及使用逻辑。
从产品经理的角度来理解,流程图其实就是一个用户使用产品的过程,基本的三要素是“从哪进—做什么—从哪走”。
比如用户打开一个电商APP,会有这样一个使用产品的过程:「搜索商品」→「查看商品详情页」→「加入购物车」→「生成订单」→「开始支付」,以及支付之后的「确认收货」用户从电商商城的首页进入,通过搜索来找到自己想要购买的商品,了解后将其加入购物车,购买了自己想要的商品,支付结束后便离开APP,待收到商品后又回到APP进行确认收货。
可以看出,只要产品用户在使用我们产品的过程中有其自身的目标和任务,产品流程就会存在。
WEB工作流程图(网页制作)
(出功能接口文档)
设计组长和PM携需求发起方共同评审设计稿,提出优化意见
(产品)UI(设计方案初稿)
功能接口及相关说明文档发邮件通知前端及项目管理
UI设计
静态页面邮件或群发UE
、设计及项目管理测试并进行优化修改
测试链接邮件群发需求组全体
,进行页面或产品内部测试,并修改bug及优化
前端开发(及后端开发)联调功
官网项目管理携产品(含UE)参与需求讨论会议,与需求发起人确定执行方案
产品后端设计前端测试Байду номын сангаас
产品运营方案
(需求方)
(项目管理、产品+需求方)
提出网站(产品)需求方案
产品根据方案进行网站(产品)的功能流程及界面规划,并与需求方确认UE方案
网站(产品)UE方案(含功能流
程)讨论及确认
项目管理明确需求并确定资源分配(Worktile上发单)
产品后端设计前端测试
项目管理收到需求方(产品组)上线邮件通知后通知正式上线
交付上线
项目管理组织官网内部测试
(复杂网站或产品必要)
项目管理邮件发需求方(产品组)进行网站(产品)功能、界面及后台测试并收集整理bug及优化意见文档
进行测试
项目管理邮件发群发需求方(产品组)该项目终测完毕,处于待上线状态
前端开发(及后端开发)进行bu
g修改及优化意见调整
项目管理发完成测试修改邮件通知待上线
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
每个产品主要经过以下几个阶段:
可行性评估
主要执行人员:UI、UE、需求部门、程序部
需沟通人员:销售部
当产品经理确定基本的思路后,会先会跟我们沟通,并说明这个产品的思路、受众及一些自己的想法.接着会拿来一个结构图来和我们探讨实现方面的可行性。
我们也会准备相关资料与其进行沟通,主要会从数据报告、功能性及可行性三方面下手,在探讨的同时会指出功能或结构上的一些问题,并提出改善方案,这步一定得仔细,UI、UE深入探讨并尽可能考虑到每个实现的细节,待框架打好后,出好的产品很容易.但如果在可行性评估上出现隐患,余下的其它工作也将会遇
到诸多问题。
我们主要从以下三方面进行评估:
•数据报告
通过99Click、Netratings、Counter三套系统来进行数据收集,并在分析报告中指出相应的问题。
•功能性
站在用户角度上,对方案的结构及功能性进行评估,提出并解决操作上的问题。
•可行性
每个产品初期都是感性的,但在不能保证每个功能都能按原有思路进行实现,具体还需要和相关技术人员进行探讨、碰撞后形成最终的产品思路。
二产品原型
主要执行人员:UI、UE、需求部门
需沟通人员:程序部、销售部
在产品原型方面,主要指的是黑白稿或线稿,除了颜色基本采用黑白的形式,最终出的产品原型将会和实际产品没区别。
这个环节会拟定出产品页面的宽度, 广告的形式,导航基本样式,各内容的区域的表现形式等…
当经过可行性评估阶段后,产品经理的思路和自己也基本达成共识,接下来将进行原型设计,我将主要分为三个步骤来实现:
1) 纸稿
一般情况下结构图都是采用word文档描绘,我选择笔和纸的方式,主要还是比较方便、易修改,有任何突发的思路只需要擦一下,就可以直接在已有的基础上进行调整,由于之前的讨论没有实物参照,在这个环节你一定会发现更多有趣的问题。
2) 线稿、黑白稿
当纸稿确定后,则由UI或UE使用做绘图工具来描绘黑白稿(我主要使用Photoshop来进行这个步骤,跟据个人习惯不同,大家的方式也有所区别,比如淘宝UED Team及Baidu UE更多的则采用线稿的形式)。
也许是做UI的原因,我习惯还是采用黑白稿,方便界面设计,在结构上也会精确到像素,比如:导航高度40px.头条采用20px黑体,图片规格:104x85px,页面的各区域的留白为5px…等等,只有这样才会发现更多细节上的问题,当然到界面设计的同时你也会尝到更多的甜头。
3)原型
完成以上的二个步骤后,产品的基本功能,结构,规范都已经大致成型.这时你可以叫上程序部、销售部及需求部门产品经理,在白板上对着黑白稿做最终的讨论。
经过二次、三次调整,最终定下完整的产品原型。
另外,值得提的一点是,在产品原型未确定前,千万别急着去做界面设计,因为之前的讨论主要会通过白板、Word或纸稿。
在原型未确定前,有很多潜在的问题表现不是很直白,比如:"窄了、窄了,完了,新闻列表只能放八个字"、"广告放不下了"、"数据提不出来,目前没这个接口…"。
如果提前进入界面设计的环节,一但有问题,就意味着重新又需要找产品经理、技术部、销售进行再次沟通,这个步骤是很烦琐的,也会让人很郁闷的。
三产品界面设计
主要执行人员:UI、UE、需求部门
需沟通人员:UID、SEO
目前产品的雏形已基至的本成型,虽然还没华丽的外衣,但凹凸有至身型已隐约可见。
下一步将进入界面设计阶段.设计师们也将再次体会到黑白稿给他带来的各种便利.
1)UI
我的习惯是,主要针对首页进行风格设计,并出3-4套界面,最终挑选出2套左右提交给需求部门,同时也会指出自己最满意一套,和需求部门进行二,三次碰撞后,最终拿出定稿。
2)UE
UE则开始针对原型进行操作上的优化调整,召集用户并组织头脑风暴,收集到相关意见后,由UE整理出交互及用户体验方面改善意见,并反馈给UI及需求部门。
比如:"这个文字需要加下划线"、"按钮上不要加样式,反而没有点击的欲望了…"。
3)UID
UID即开始着手准备制作方面相关文档.并提出实现方面的意见.等待效果图最终确定后,则开始相关代码的编制(CSS+DIV、AJAX、Java)。
4)SEO
SEO则根据原型提出搜索引擎优化的意见,为制作阶段代码优化做准备.
这个阶段一定要保证与需求部门沟通到位,当产品界面最终定稿后,建议再组织一次讨论,这次用户面对着是实实在在的产品,所感受会和之前有所不同.对产品效果上来说,这次的讨论也会有不少收获。
四界面设计规范及功能实现
主要执行人员:UI、UE、程序、SEO
需沟通人员:UE、销售
1)设计规范
考虑到在动态实现方面,光凭效果图很难直接的给予表现,这时需要配合使用说
明文档及设计规范规范来做辅助。
比如按钮及文字链在触发前后的样式,文字间距…。
如下图:
2)代码及程序开发
由UID进行页面的代码开发(CSS+DIV),并需严格参考SEO理出的相关规范,针对一些AJAX的动态效果还需要程序部人员协助完成,当静态HTML完成后即由技术人员进行程序嵌套,并实现预期的功能。
这个阶段由UI、UE全程跟踪,保证HTML和设计稿最大限度相似前提下,对已实现的功能进行测试,并出交互设计改善文档,提交给技术人员。
五产品上线
主要执行人员:需求部门
需沟通人员:UI、UE、程序、销售
这个阶段主要是内容的添加,主要由相关频道编辑完成,对于软性广告位这块还需要和销售进行协调。
完成内容添加后,由需求部门、UI、UE进行核查,在保证和内容、功能完整后,进行整体上线。
六分析报告及优化方案
主要执行人员:UE
需沟通人员:UE、UID、程序、需求部门、销售
产品上线后,由UE进行数据及意见的收集,在二周后出相关改善文档,协调各部门进行优化的工作。
