计算机图形学实验-实验七--三维立方体的旋转
3维移动立方体原理

3维移动立方体原理
移动立方体的原理涉及到三维空间中的几何变换和坐标系转换。
当我们谈论立方体的移动时,我们通常是指在三维空间中对立方体
进行平移、旋转或缩放等操作。
这些操作都可以通过数学和物理原
理来解释。
首先,让我们来看平移。
平移是指在三维空间中沿着某个方向
移动物体,这可以通过改变物体的坐标来实现。
假设我们有一个立
方体,它的每个顶点都有一个三维坐标(x, y, z)。
如果我们想将立
方体沿着x、y和z轴分别移动一个距离dx、dy和dz,我们只需将
每个顶点的坐标分别加上这些距离即可实现平移。
其次,旋转是另一种常见的立方体移动操作。
旋转可以围绕某
个轴进行,比如绕x、y或z轴。
在数学上,我们可以使用旋转矩阵
来描述这种变换。
通过乘以旋转矩阵,立方体的每个顶点的坐标都
会发生变化,从而实现旋转操作。
最后,缩放是指改变立方体的尺寸。
这可以通过改变立方体顶
点的坐标,并相应地调整其边长来实现。
缩放操作也可以用矩阵来
表示,通过矩阵乘法将立方体的顶点坐标进行相应的缩放。
需要注意的是,以上所述的操作都是在数学模型层面上进行描述的。
在实际的计算机图形学或游戏开发中,立方体的移动往往是通过矩阵变换来实现的,这涉及到了图形学和线性代数的知识。
总的来说,移动立方体的原理涉及到了数学、物理和计算机图形学等多个领域的知识。
通过合理的数学描述和变换操作,我们可以实现对立方体的平移、旋转和缩放等操作。
三维空间坐标的旋转算法

三维空间坐标的旋转算法引言三维空间坐标的旋转算法是计算机图形学中一个重要的概念。
它用于描述和计算物体在三维空间中的旋转变换。
在计算机图形学中,我们经常需要对物体进行旋转、平移和缩放等操作,而旋转是其中一种基本的操作之一。
因此,了解和掌握三维空间坐标的旋转算法对于计算机图形学的学习和应用非常重要。
本文将详细介绍三维空间坐标的旋转算法,包括旋转矩阵的推导、旋转向量的计算以及实际应用中的旋转问题。
并且,我们将通过具体的示例和数学推导来说明这些概念和算法的原理。
二级标题1三级标题1旋转矩阵三维空间中的旋转可以通过一个特殊的矩阵来描述和计算,这个矩阵被称为旋转矩阵。
旋转矩阵通常用一个3x3的矩阵表示,可以将一个三维向量绕某个旋转轴旋转一定角度。
旋转矩阵的推导过程比较复杂,这里我们给出最终的结果。
旋转矩阵的一般形式如下:[ R =]其中,()表示旋转的角度。
对于二维空间的旋转,只需要按照上述形式将z坐标置为0即可。
三级标题2旋转向量旋转矩阵描述了三维空间中的旋转变换,但是在实际应用中,我们更常用的是旋转向量来描述和计算旋转。
旋转向量通常用一个三维向量表示,其中向量的方向表示旋转轴,向量的长度表示旋转角度。
旋转向量的计算可以通过旋转矩阵进行推导得到。
假设旋转矩阵为R,旋转轴为向量v,旋转角度为θ,那么旋转向量可以通过以下公式计算:[ v =]其中,(R_{ij})表示旋转矩阵R的第i行第j列的元素。
二级标题2三级标题3应用示例三维空间坐标的旋转算法在许多应用中都有广泛的应用,例如飞行模拟、3D游戏和计算机辅助设计等领域。
让我们以飞行模拟为例来说明三维空间坐标的旋转算法的应用。
在飞行模拟中,我们需要根据飞行器的姿态信息来计算飞行器的位移和姿态。
姿态信息通常包括飞行器的欧拉角(俯仰角、偏航角和滚转角),我们可以通过旋转矩阵或旋转向量将欧拉角转换为旋转矩阵或旋转向量,然后使用这些信息来计算飞行器的位移。
三级标题4旋转问题在实际应用中,我们可能会遇到一些旋转问题,例如旋转顺序的影响、旋转角度的表示范围等。
计算机图形学课件 第7章 三维变换及三维观察 电子教案[可修改版ppt]
![计算机图形学课件 第7章 三维变换及三维观察 电子教案[可修改版ppt]](https://img.taocdn.com/s3/m/b1a2ae9f852458fb760b5642.png)
y X
(2)绕x轴旋转
1 0
0 0
TRX
0 0
cos sin
sin cos
0 0
z
0 0
0 1
y X
(3)绕y轴旋转
cos 0 sin 0
TR Y
0
sin
1 0
0
cos
0 0
z
0
0
0
1
y
X
4. 对称变换 (1)关于坐标平面对称 关于xoy平面进行对称变换的矩阵计算形式为:
1 0 0 0
TFxy
输出设备上的图形
7.2 三维几何变换
a b c p
p'x'
y'
z'
1pT3Dx
y
z
1d
h
e i
f j
q r
l m n s
7.2.1 三维基本几何变换
三维基本几何变换都是相对于坐标原点和坐标轴 进行的几何变换 假 设 三 维 形 体 变 换 前 一 点 为 p(x,y,z), 变 换 后 为 p'(x',y',z')。
1. 平移变换
1 0 0 0
Tt
0 0
1 0
0
0
1 0
Tx
Ty
Tz
1
Z (x,y,z) (x',y',z')
Y
X
图 7-5 平 移 变 换
2. 比例变换
(1)局部比例变换
a 0 0 0
Ts
0
0
e 0
0 j
0
0
0
0
0
1
例子:对如图7-6所示的长方形体进行比例变换,其中 a=1/2,e=1/3,j=1/2,求变换后的长方形体各点坐标。
计算机图形学 第七章 三维变换及三维观察

33
平行投影
C A B A′
投影平面
投影面A′B′C ′在XOY面上 AA′ ⊥ 面A′B′C ′
⎡1 ⎢0 ⎢ ⎢0 ⎢ ⎣0 0 0 0⎤ 1 0 0⎥ ⎥ 0 0 0⎥ ⎥ 0 0 1⎦
34
C′ B′
Chapter 7三维变换及三维观察
平行投影
Z
A C A′
Chapter 7三维变换及三维观察
⎛a⎞ α = tg ⎜ ⎟ ⎝b⎠
−1
⎛ c ⎞ β = cos ⎜ ⎟ a 2 + b2 + c2 ⎠ ⎝
−1
24
对称变换
关于面对称:
XOY平面 YOZ平面 ZOX平面
P ′ ( x′ P(x y z) y′ z′)
关于线对称:
X轴 Y轴 Z轴
关于点对称:
原点
根据数学意义进行求 解; 按几何意义进行求 解;
1 * A = A A
−1
26
Chapter 7三维变换及三维观察
逆变换
平移的逆变换 比例的逆变换 整体比例的逆变换 旋转的逆变换
⎡ 1 ⎢ 0 ⎢ ⎢ 0 ⎢ ⎢ −Tx ⎣
0 1 0 −Ty
0 0 1 −Tz
0⎤ 0⎥ ⎥ 0⎥ ⎥ 1⎥ ⎦
0 0⎤ 0 0⎥ ⎥ 1 0⎥ ⎥ 0 1⎦
Y O X
Chapter 7三维变换及三维观察
11
Y
旋转变换:绕Z轴
P′
θ
Z
P
X
⎡ cos θ ⎢ − sin θ ⎢ ⎢ 0 ⎣
⎡ cos θ ⎢ − sin θ ⎢ ⎢ 0 ⎢ ⎣ 0
sin θ cos θ 0
计算机图形学实验报告

计算机图形学实验报告计算机图形学课程综合实验题⽬:WebGL实现正⽅体的3D旋转作者分⼯:单独完成签名:时间:2018年1⽉16⽇⼀、实验⽬的掌握WebGL的三维图形绘制⽅法⼆、实验要求结合相关的图形学知识,使⽤WebGL编程实现在浏览器显⽰⼀个3D的正⽅体,并可通过⿏标操作控制此正⽅体的旋转;利⽤纹理知识为正⽅体的各个⾯贴上图⽚。
实验完成后要求根据⾃⼰的成果撰写⼀份实验报告。
三、实现原理实现⿏标控制⽴⽅体的旋转需要监听⿏标的移动时间,在⿏标按下左键时记录⿏标此时的坐作为初始坐标,然后在⿏标移动时⽤当前坐标减去初始坐标,获得⿏标的位移,根据这个位移计算旋转矩阵,从⽽旋转⽴⽅体。
具体实现细节如下:1、⾸先需要设置两个着⾊器:a.顶点着⾊器的作⽤是保存图形的顶点信息(如位置,颜⾊等),具体代码如下,本程序使⽤模型视图投影矩阵变换顶点坐标,并通过v_TexCoord向⽚元着⾊器提供纹理坐标⽤于映射纹理。
绘制⼀个顶点需要调⽤⼀次。
图1 顶点着⾊器程序b.⽚元着⾊器:⽚元相当于像素,此着⾊器通过gl_FragColor指定颜⾊,可以对相应的区域进⾏绘制。
图2 ⽚元着⾊器程序2、设置⼀个缓冲区对象,这是web GL的⼀个存储区。
⽤于保存想要绘制的所有顶点的数据,并且能⼀次性向顶点着⾊器输⼊多个顶点数据。
需要的操作如下,初始化时已经为要绘制的⽴⽅体指定了坐标。
function initVertexBuffers(gl) {// 创建⽴⽅体// v6----- v5// /| /|// v1------v0 |// | | | |// | |v7--- - |v4// |/ |/// v2------v3var vertices = new Float32Array([ // ⽴⽅体顶点坐标1.0, 1.0, 1.0, -1.0, 1.0, 1.0, -1.0,-1.0, 1.0, 1.0,-1.0, 1.0, // v0-v1-v2-v3 前1.0, 1.0, 1.0, 1.0,-1.0, 1.0, 1.0,-1.0,-1.0, 1.0, 1.0,-1.0, // v0-v3-v4-v5 右1.0, 1.0, 1.0, 1.0, 1.0,-1.0, -1.0, 1.0,-1.0, -1.0, 1.0, 1.0, // v0-v5-v6-v1 上-1.0, 1.0, 1.0, -1.0, 1.0,-1.0, -1.0,-1.0,-1.0, -1.0,-1.0, 1.0, // v1-v6-v7-v2左-1.0,-1.0,-1.0, 1.0,-1.0,-1.0, 1.0,-1.0, 1.0, -1.0,-1.0, 1.0, // v7-v4-v3-v2 下1.0,-1.0,-1.0, -1.0,-1.0,-1.0, -1.0, 1.0,-1.0, 1.0, 1.0,-1.0 // v4-v7-v6-v5 后]);var texCoords = new Float32Array([ // 纹理坐标1.0, 1.0, 0.0, 1.0, 0.0, 0.0, 1.0, 0.0, // v0-v1-v2-v3 前0.0, 1.0, 0.0, 0.0, 1.0, 0.0, 1.0, 1.0, // v0-v3-v4-v5右1.0, 0.0, 1.0, 1.0, 0.0, 1.0, 0.0, 0.0, // v0-v5-v6-v1上1.0, 1.0, 0.0, 1.0, 0.0, 0.0, 1.0, 0.0, // v1-v6-v7-v2 左0.0, 0.0, 1.0, 0.0, 1.0, 1.0, 0.0, 1.0, // v7-v4-v3-v2下0.0, 0.0, 1.0, 0.0, 1.0, 1.0, 0.0, 1.0 // v4-v7-v6-v5 后]);var indices = new Uint8Array([0, 1, 2, 0, 2, 3, // 前4, 5, 6, 4, 6, 7, // 右8, 9,10, 8,10,11, // 上12,13,14, 12,14,15, //左16,17,18, 16,18,19, // 下20,21,22, 20,22,23 //后]);// 创建⼀个缓冲区对象var indexBuffer = gl.createBuffer();if (!indexBuffer) {return -1;}// 将顶点信息写⼊缓冲区对象if (!initArrayBuffer(gl, vertices, 3, gl.FLOAT, 'a_Position')) return -1; // 顶点坐标if (!initArrayBuffer(gl, texCoords, 2, gl.FLOAT, 'a_TexCoord')) return -1;// 纹理坐标// 解绑缓冲区对象gl.bindBuffer(gl.ARRAY_BUFFER, null);// 将顶点坐标和纹理坐标写到缓冲区对象中gl.bindBuffer(gl.ELEMENT_ARRAY_BUFFER, indexBuffer);gl.bufferData(gl.ELEMENT_ARRAY_BUFFER, indices, gl.STATIC_DRAW);return indices.length;}3、设置⿏标响应事件,监视⿏标的左键的按下拖拽动作。
三维旋转操作方法

三维旋转操作方法三维旋转是在三维平面内或者在三维空间中将一个物体或者点绕着某个固定的轴进行旋转的操作。
在三维计算机图形学和几何学中,三维旋转是一个非常重要的概念,它在3D建模、动画制作、游戏开发等领域中有着广泛的应用。
三维旋转操作可以分为两种情况,一种是绕着坐标轴进行旋转,另一种是绕着任意轴进行旋转。
对于绕坐标轴旋转,最常见的是绕X轴、Y轴和Z轴旋转,分别称为绕X轴旋转、绕Y轴旋转和绕Z轴旋转。
而对于绕任意轴旋转,一般需要先通过一些数学计算确定旋转轴的方向。
首先,我们来看如何在三维空间内绕X、Y和Z轴进行旋转。
1. 绕X轴旋转:绕着X轴旋转时,我们需要指定旋转的角度。
假设旋转角度为θ,那么绕X轴旋转可以通过以下矩阵运算来实现:R_x = 1 0 0 00 cosθ-sinθ00 sinθcosθ00 0 0 1其中cosθ和sinθ表示旋转角度θ的余弦和正弦值。
这个矩阵描述了一个绕X轴旋转角度为θ的旋转。
2. 绕Y轴旋转:类似地,绕Y轴旋转需要指定旋转的角度θ。
绕Y轴旋转可以通过以下矩阵运算来实现:R_y = cosθ0 sinθ00 1 0 0-sinθ0 cosθ00 0 0 1同样,这个矩阵描述了一个绕Y轴旋转角度为θ的旋转。
3. 绕Z轴旋转:绕Z轴旋转也需要指定旋转的角度θ。
绕Z轴旋转可以通过以下矩阵运算来实现:R_z = cosθ-sinθ0 0sinθcosθ0 00 0 1 00 0 0 1同样,这个矩阵描述了一个绕Z轴旋转角度为θ的旋转。
除了绕坐标轴进行旋转之外,我们还可以进行绕任意轴的旋转操作。
假设旋转轴的方向为(x, y, z),则旋转矩阵可以通过以下计算得到:R = cosθ+(1-cosθ)x²(1-cosθ)xy-zsinθ(1-cosθ)xz+ysinθ0 (1-cosθ)xy+zsinθcosθ+(1-cosθ)y²(1-cosθ)yz-xsinθ0(1-cosθ)xz-ysinθ(1-cosθ)yz+xsinθcosθ+(1-cosθ)z²00 00 1这个矩阵描述了一个绕任意轴旋转角度为θ的旋转。
三维空间旋转变换公式

三维空间旋转变换公式摘要:一、引言二、三维空间旋转变换的概念1.旋转变换的定义2.三维空间旋转变换的分类三、三维空间旋转变换公式1.欧拉角公式2.旋转矩阵公式3.旋转四元数公式四、三维空间旋转变换的应用1.坐标变换2.刚体运动五、结论正文:一、引言在三维空间中,物体的运动不仅仅包括平移,还包括旋转。
旋转变换是描述物体在三维空间中围绕某个轴旋转的变换。
了解三维空间旋转变换的公式,对于研究和分析物体在三维空间中的运动具有重要意义。
二、三维空间旋转变换的概念1.旋转变换的定义三维空间旋转变换,是指将一个向量从一个坐标系旋转到另一个坐标系的变换。
这种变换可以通过一个旋转矩阵或四元数来表示。
2.三维空间旋转变换的分类根据旋转轴的不同,三维空间旋转变换可以分为以下三种:(1)绕x轴旋转(2)绕y轴旋转(3)绕z轴旋转三、三维空间旋转变换公式1.欧拉角公式欧拉角公式是一种常用的表示三维空间旋转变换的方法,它用三个角度来描述旋转。
以绕x、y、z轴分别为旋转轴的旋转变换为例:(1)绕x轴旋转:Rx = |cosθ| |0, 0, 1| + |sinθ| |1, 0, 0|(2)绕y轴旋转:Ry = |cosφ| |0, 1, 0| + |sinφ| |0, 0, -1|(3)绕z轴旋转:Rz = |cosψ| |1, 0, 0| + |sinψ| |0, -1, 0|2.旋转矩阵公式旋转矩阵是一种更简洁的方式来表示三维空间旋转变换。
以绕x、y、z轴分别为旋转轴的旋转变换为例:(1)绕x轴旋转:Rx = |1, 0, 0||0, cosθ, -sinθ||0, sinθ, cosθ|(2)绕y轴旋转:Ry = |cosφ, 0, sinφ||0, 1, 0||-sinφ, 0, cosφ|(3)绕z轴旋转:Rz = |cosψ, -sinψ, 0||sinψ, cosψ, 0||0, 0, 1|3.旋转四元数公式四元数是一种更简洁的表示三维空间旋转变换的方法。
《计算机图形学》实验报告

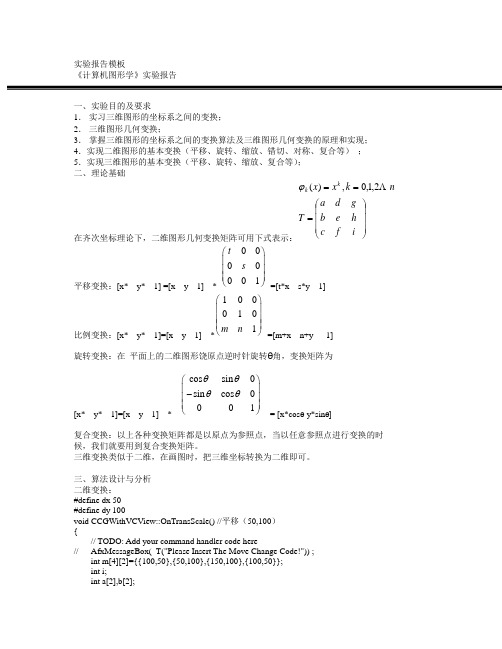
实验报告模板《计算机图形学》实验报告一、实验目的及要求1.实习三维图形的坐标系之间的变换;2.三维图形几何变换;3.掌握三维图形的坐标系之间的变换算法及三维图形几何变换的原理和实现;4.实现二维图形的基本变换(平移、旋转、缩放、错切、对称、复合等);5.实现三维图形的基本变换(平移、旋转、缩放、复合等);二、理论基础在齐次坐标理论下,二维图形几何变换矩阵可用下式表示:⎪⎪⎪⎭⎫⎝⎛===ifchebgdaTnkxx kk2,1,0,)(ϕ平移变换:[x* y* 1] =[x y 1] *0000001ts⎛⎫⎪⎪⎪⎝⎭=[t*x s*y 1]比例变换:[x* y* 1]=[x y 1] *1000101m n⎛⎫⎪⎪⎪⎝⎭=[m+x n+y 1]旋转变换:在平面上的二维图形饶原点逆时针旋转Ө角,变换矩阵为[x* y* 1]=[x y 1] *cos sin0sin cos0001θθθθ⎛⎫⎪- ⎪⎪⎝⎭= [x*cosө-y*sinө]复合变换:以上各种变换矩阵都是以原点为参照点,当以任意参照点进行变换的时候,我们就要用到复合变换矩阵。
三维变换类似于二维,在画图时,把三维坐标转换为二维即可。
三、算法设计与分析二维变换:#define dx 50#define dy 100void CCGWithVCView::OnTransScale() //平移(50,100){// TODO: Add your command handler code here// AfxMessageBox(_T("Please Insert The Move Change Code!")) ;int m[4][2]={{100,50},{50,100},{150,100},{100,50}};int i;int a[2],b[2];CDC * pDC = GetDC();for(i=0;i<3;i++){a[0]=m[i][0];a[1]=m[i][1];b[0]=m[i+1][0];b[1]=m[i+1][1];DDALine(a,b, RGB(0, 200, 255), pDC);}for(i=0;i<3;i++){a[0]=m[i][0]+dx;a[1]=m[i][1]+dy;b[0]=m[i+1][0]+dx;b[1]=m[i+1][1]+dy;DDALine(a,b, RGB(0, 200, 255), pDC);}}#define h 0.1745#include<math.h>void CCGWithVCView::OnTransRotate() //旋转{// TODO: Add your command handler code here// AfxMessageBox(_T("Please Insert The Rotate Change Code!")) ;int m[4][2]={{100,50},{50,100},{150,100},{100,50}};int i;int a[2],b[2];CDC * pDC = GetDC();for(i=0;i<3;i++){a[0]=m[i][0];a[1]=m[i][1];b[0]=m[i+1][0];b[1]=m[i+1][1];DDALine(a,b, RGB(0, 200, 255), pDC);}for(i=0;i<3;i++){a[0]=m[i][0]*cos(h)-m[i][1]*sin(h);a[1]=m[i][1]*cos(h)+m[i][0]*sin(h);b[0]=m[i+1][0]*cos(h)-m[i+1][1]*sin(h);b[1]=m[i+1][1]*cos(h)+m[i+1][0]*sin(h);DDALine(a,b, RGB(0, 200, 255), pDC);}}#define k 2;#define f 2.5void CCGWithVCView::OnTransMove() //缩放{// TODO: Add your command handler code here//AfxMessageBox(_T("Please Insert The Scale Change Code!")) ;int m[4][2]={{100,50},{50,100},{150,100},{100,50}};int i;int a[2],b[2];CDC * pDC = GetDC();for(i=0;i<3;i++){a[0]=m[i][0];a[1]=m[i][1];b[0]=m[i+1][0];b[1]=m[i+1][1];DDALine(a,b, RGB(0, 200, 255), pDC);}for(i=0;i<3;i++){a[0]=m[i][0]*k;a[1]=m[i][1]*f;b[0]=m[i+1][0]*k;b[1]=m[i+1][1]*f;DDALine(a,b, RGB(0, 200, 255), pDC);}}#define n 2#define d 0void CCGWithVCView::OnTransOther(){// TODO: Add your command handler code here//AfxMessageBox(_T("Please Insert The Other Change Code!")) ;int m[4][2]={{100,50},{50,100},{150,100},{100,50}};int i;int a[2],b[2];CDC * pDC = GetDC();for(i=0;i<3;i++){a[0]=m[i][0];a[1]=m[i][1];b[0]=m[i+1][0];b[1]=m[i+1][1];DDALine(a,b, RGB(0, 200, 255), pDC);}for(i=0;i<3;i++){a[0]=m[i][0]+n*m[i][1];a[1]=m[i][1]+d*m[i][0];b[0]=m[i+1][0]+n*m[i+1][1];b[1]=m[i+1][1]+d*m[i+1][0];DDALine(a,b, RGB(0, 200, 255), pDC);}}三维变换:#include<math.h>#define dx 100#define dy 100#define dz 0void CCGWithVCView::OnTransScale() //平移(50,100){// TODO: Add your command handler code here// AfxMessageBox(_T("Please Insert The Move Change Code!")) ;int i;int p2d[6][2];int p3d[6][3]={{400,300,0},{300,400,0},{300,300,10},{275,300,0},{400,300,0},{300,300,10}};for( i=0;i<6;i++){p2d[i][0]=p3d[i][1]-p3d[i][0]/sqrt(2);p2d[i][1]=p3d[i][2]+p3d[i][0]/sqrt(2);}int a[2],b[2];CDC * pDC = GetDC();for(i=0;i<5;i++){a[0]=p2d[i][0];a[1]=p2d[i][1];b[0]=p2d[i+1][0];b[1]=p2d[i+1][1];DDALine(a,b, RGB(0, 200, 255), pDC);}for( i=0;i<6;i++){p2d[i][0]=p3d[i][1]+dy-p3d[i][0]+dx/sqrt(2);p2d[i][1]=p3d[i][2]+dz+p3d[i][0]+dx/sqrt(2);}for(i=0;i<5;i++){a[0]=p2d[i][0];a[1]=p2d[i][1];b[0]=p2d[i+1][0];b[1]=p2d[i+1][1];DDALine(a,b, RGB(0, 0, 255), pDC);}}#define k 0.1745void CCGWithVCView::OnTransRotate() //旋转{// TODO: Add your command handler code here// AfxMessageBox(_T("Please Insert The Rotate Change Code!")) ;int i;int p2d[6][2];int p3d[6][3]={{400,300,0},{300,400,0},{300,300,10},{275,300,0},{400,300,0},{300,300,10}};for( i=0;i<6;i++){p2d[i][0]=p3d[i][1]-p3d[i][0]/sqrt(2);p2d[i][1]=p3d[i][2]+p3d[i][0]/sqrt(2);}int a[2],b[2];CDC * pDC = GetDC();for(i=0;i<5;i++){a[0]=p2d[i][0];a[1]=p2d[i][1];b[0]=p2d[i+1][0];b[1]=p2d[i+1][1];DDALine(a,b, RGB(0, 200, 255), pDC);}for( i=0;i<6;i++){p2d[i][0]=p3d[i][1]*cos(k)-p3d[i][2]*sin(k)-p3d[i][0]/sqrt(2);p2d[i][1]=p3d[i][2]*cos(k)+p3d[i][1]*sin(k)+p3d[i][0]/sqrt(2);}for(i=0;i<5;i++){a[0]=p2d[i][0];a[1]=p2d[i][1];b[0]=p2d[i+1][0];b[1]=p2d[i+1][1];DDALine(a,b, RGB(0, 0, 255), pDC);}}四、程序调试及结果的分析二维:三维:五、实验心得及建议在实验过程中,尽管过程中任由许多不会的地方,而且有待于今后的提高和改进,但我加深了对书本上知识的理解与掌握,同时也学到了很多书本上没有东西,并积累了一些宝贵的经验,这对我以后的学习与工作是不无裨益的。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
贵州大学实验报告
学院:计算机科学与信息学院专业:软件工程班级: 102班姓名学号实验组实验时间指导教师成绩实验项目名称实验七三维立方体的旋转
实
验目的了解并掌握三维立方体的绘制和显示并通过按键控制其旋转,每次旋转150
实
验要求根据本实验的特点、要求和具体条件,了解并掌握三维立方体的绘制和显示,并通过按键控制其旋转,每次旋转150,成功编写测试代码进行实验。
绘制一个三维立方体。
实验原理Java3D
在java3D中坐标轴的显示如下所示:Java3D的编程思想显示如下:。
