JSP 实现数据的分页显示
JSP分页显示代码

ShowRecordByPage.javapackage database.operation;import java.sql.*;import com.sun.rowset.*;public class ShowRecordByPage{ int pageSize=10; //每页显示的记录数int pageAllCount=0; //分页后的总页数int showPage=1 ; //当前显示页StringBuffer presentPageResult; //显示当前页内容CachedRowSetImpl rowSet; //用于存储ResultSet对象String databaseName="user"; //数据库名称String tableName="user_tab"; //表的名字String user="sa" ; //用户String password="123" ; //密码String 字段[]=new String[100] ;int 字段个数=0;public ShowRecordByPage(){ presentPageResult=new StringBuffer();try{ Class.forName("com.microsoft.sqlserver.jdbc.SQLServerDriver").newIns tance();}catch(Exception e){}}public void setPageSize(int size){ pageSize=size;字段个数=0;Stringuri="jdbc:sqlserver://127.0.0.1:1433;DatabaseName="+databaseName;try{ Connectioncon=DriverManager.getConnection(uri,user,password);DatabaseMetaData metadata=con.getMetaData();ResultSet rs1=metadata.getColumns(null,null,tableName,null);int k=0;while(rs1.next()){ 字段个数++;字段[k]=rs1.getString(4); //获取字段的名字k++;}Statementsql=con.createStatement(ResultSet.TYPE_SCROLL_SENSITIVE, ResultSet.CONCUR_READ_ONLY);ResultSet rs=sql.executeQuery("SELECT * FROM"+tableName);rowSet=new CachedRowSetImpl(); //创建行集对象rowSet.populate(rs);con.close(); //关闭连接st();int m=rowSet.getRow(); //总行数int n=pageSize;pageAllCount=((m%n)==0)?(m/n):(m/n+1);}catch(Exception exp){}}public int getPageSize(){ return pageSize;}public int getPageAllCount(){ return pageAllCount;}public void setShowPage(int n){ showPage=n;}public int getShowPage(){ return showPage;}public StringBuffer getPresentPageResult(){ if(showPage>pageAllCount)showPage=1;if(showPage<=0)showPage=pageAllCount;presentPageResult=show(showPage);return presentPageResult;}public StringBuffer show(int page){ StringBuffer str=new StringBuffer();str.append("<table border=1>");str.append("<tr>");for(int i=0;i<字段个数;i++){ str.append("<th>"+字段[i]+"</th>");}str.append("</tr>");try{ rowSet.absolute((page-1)*pageSize+1);for(int i=1;i<=pageSize;i++){ str.append("<tr>");for(int k=1;k<=字段个数;k++){ str.append("<td>"+rowSet.getString(k)+"</td>");}str.append("</tr>");rowSet.next();}}catch(SQLException exp){}str.append("</table>");return str;}public void setDatabaseName(String s){ databaseName=s.trim();}public String getDatabaseName(){ return databaseName;}public void setTableName(String s){ tableName=s.trim();}public String getTableName(){ return tableName;}public void setPassword(String s){ password=s.trim();;}public void setUser(String s){ user=s.trim();}public String getUser(){ return user;}}showByPage.jsp<%@ page contentType="text/html;charset=GB2312" %><%@ page import="java.sql.*" %><%@ page import="database.operation.*" %><jsp:useBean id="look" class="database.operation.ShowRecordByPage" scope="session" /><jsp:setProperty name="look" property="databaseName" value="factory" /><jsp:setProperty name="look" property="tableName" value="employee" /> <jsp:setProperty name="look" property="user" value="sa" /><jsp:setProperty name="look" property="password" value="sa" /><jsp:setProperty name="look" property="pageSize" value="2" /><HTML><BODY>数据库<jsp:getProperty name= "look" property="databaseName"/>中<jsp:getProperty name= "look" property="tableName"/>表的记录将被分页显示。
分页的实现步骤

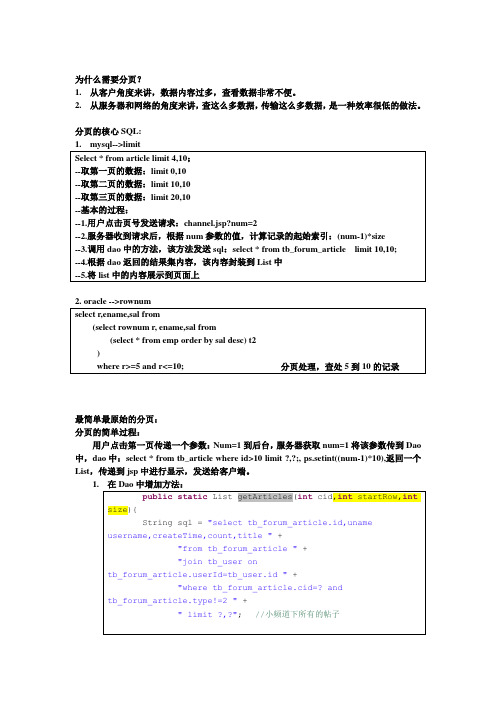
为什么需要分页?1.从客户角度来讲,数据内容过多,查看数据非常不便。
2.从服务器和网络的角度来讲,查这么多数据,传输这么多数据,是一种效率很低的做法。
分页的核心SQL:最简单最原始的分页:分页的简单过程:用户点击第一页传递一个参数:Num=1到后台,服务器获取num=1将该参数传到Dao 中,dao中:select * from tb_article where id>10 limit ?,?;, ps.setint((num-1)*10),返回一个List,传递到jsp中进行显示,发送给客户端。
1.2.3.访问:channel.jsp,然后点击在下面的页号导航即可看到简单的分页效果。
首页上一页1,2,3,4,5,6,7,8,9,10 下一页末页共101页分页的实现原理:1.获得需要显示的总的记录数rowCount—》从数据库中取2.设定每页最多显示的记录数size—》103.指定显示的页码:num →作为参数得到4.所要显示的数据对象→根据startRow和size从数据库中查出!5.根据rowCount,size,num可计算出其余的元素:a)本页面从第几个记录开始:startRow = (this.num-1) * size;b)共有多少页:pageCount = (int) Math.ceil((double)rowCount/size);c)list:包含了所要显示的数据对象的集合d)下一页:next=Math.min( this.pageCount, this.num+1)e)上一页:prev = Math.max(1 , this.num-1)f)页号控制元素:numCount:每页最多显示多少页号。
(一共显示numCount+1个页号)start = Math.max(this.num-numCount/2, first); //本页显示页号从多少页开始end = Math.min(start+numCount, last); //本页显示页号在多少页结束页号控制:if(end-start < numCount){ //当本页总显示的页号数不够numCount时,如何计算起始页号。
jsp中用list分页

<%
if (currentNum != PageSum&&PageSum!=0) {
%>
</td>
<td width="46%" valign="middle" class="STYLE1"><div align="right">
<table width="100%" height="20" border="0" cellpadding="0" cellspacing="0">
<a href="score_list_banji.jsp?pn=<%=PageSum%>">尾页</a>
<%
}egt;
<li title="<%=me.getMess() %>">
<div class="cont"><a href="score_banji.jsp?id=<%=rsa.getString("id") %>"><%=me.getMess() %></a>
</div>
<div class="shijian">2012-02-09</div>
分页的实现原理,分页的实现步骤

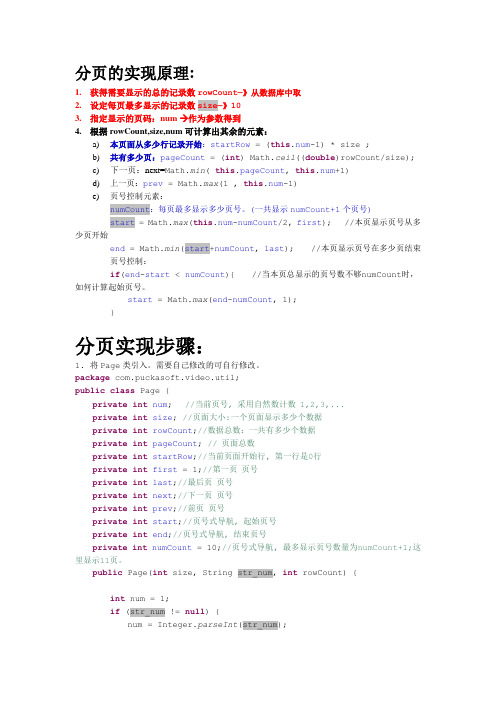
分页的实现原理:1.获得需要显示的总的记录数rowCount—》从数据库中取2.设定每页最多显示的记录数size—》103.指定显示的页码:num 作为参数得到4.根据rowCount,size,num可计算出其余的元素:a)本页面从多少行记录开始:startRow = (this.num-1) * size ;b)共有多少页:pageCount = (int) Math.ceil((double)rowCount/size);c)下一页:next=Math.min( this.pageCount, this.num+1)d)上一页:prev = Math.max(1 , this.num-1)e)页号控制元素:numCount:每页最多显示多少页号。
(一共显示numCount+1个页号)start = Math.max(this.num-numCount/2, first); //本页显示页号从多少页开始end = Math.min(start+numCount, last); //本页显示页号在多少页结束页号控制:if(end-start < numCount){ //当本页总显示的页号数不够numCount时,如何计算起始页号。
start = Math.max(end-numCount, 1);}分页实现步骤:1.将Page类引入。
需要自己修改的可自行修改。
package com.puckasoft.video.util;public class Page {private int num; //当前页号, 采用自然数计数 1,2,3,...private int size; //页面大小:一个页面显示多少个数据private int rowCount;//数据总数:一共有多少个数据private int pageCount; // 页面总数private int startRow;//当前页面开始行, 第一行是0行private int first = 1;//第一页页号private int last;//最后页页号private int next;//下一页页号private int prev;//前页页号private int start;//页号式导航, 起始页号private int end;//页号式导航, 结束页号private int numCount = 10;//页号式导航, 最多显示页号数量为numCount+1;这里显示11页。
网页的分页显示

最简单的方法用sql实现:select * from table limit start,pageNum说明:start:取数据的定位点[开始是从0开始]pageNum:每次取多少比如:start=0|ageNum=5那么就是说,取1-6 条数据,通过程序实现:jdbc2.0可以通过指针定位List resultlist=new Vector();Connection conn = null;Statement ps = null;ResultSet rs=null;conn=ds.getConnection();ps=conn.createStatement(ResultSet.TYPE_SCROLL_SENSITIVE,ResultSet.CONCUR_READ_ ONL Y);rs=ps.executeQuery(sql);if(Start > 0)rs.absolute(Start);//定位Address address;for(int recCount = 0; recCount++ < resultPage && rs.next();resultlist.add(address)){//从定位开始,取resultPage数据,先放在一个对象中,然后放在一个list中,这个对象可以是一个hashtable也可以是一个普通的javabean,用来存储数据}JSP+Servlet分页2009-06-12 15:33 JSP+Servlet分页1) 建立一个pojo类,用来向JSP页面传递数据,使用该类的Getter方法获得相应的属性值。
---------------------------------------------------------------------------------public class UserInfo extends BasePojo {private Long userid;private String usertype;private String userurl;private String userdetail;private String username;private String contact;public Long getUserid() {return userid;}public void setUserid(Long userid) {erid = userid;}public String getusertype() {return usertype;}public void setUsertype(String usertype) {ertype = usertype;}public String getUserurl() {return userurl;}public void setUserurl(String userurl) {erurl = userurl;}public String getUserdetail() {return userdetail;}public void setUserdetail(String userdetail) {erdetail = userdetail;}public String getUsername() {return username;}public void setUsername(String username) {ername = username;}public String getContact() {return contact;}public void setContact(String contact) {this.contact = contact;}}---------------------------------------------------------------------------------2) 通过查询获得所有对象,然后把每个对象依次赋给一个pojo类,通过循环吧每个pojo类添加到一个list里面。
JSP制作简单登录界面实例

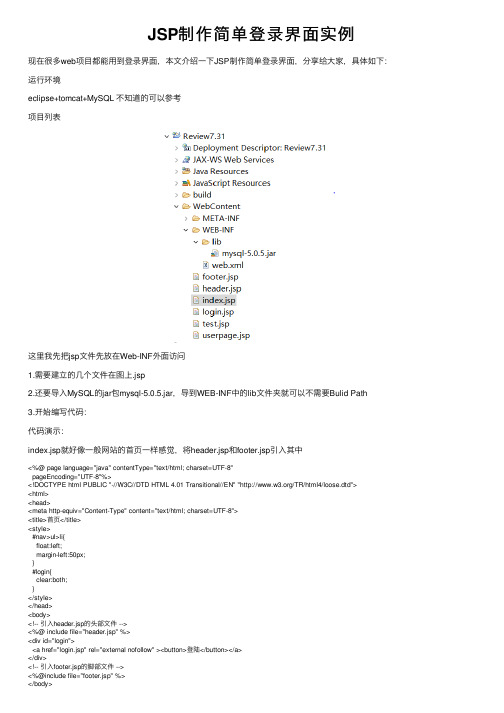
JSP制作简单登录界⾯实例现在很多web项⽬都能⽤到登录界⾯,本⽂介绍⼀下JSP制作简单登录界⾯,分享给⼤家,具体如下:运⾏环境eclipse+tomcat+MySQL 不知道的可以参考项⽬列表这⾥我先把jsp⽂件先放在Web-INF外⾯访问1.需要建⽴的⼏个⽂件在图上.jsp2.还要导⼊MySQL的jar包mysql-5.0.5.jar,导到WEB-INF中的lib⽂件夹就可以不需要Bulid Path3.开始编写代码:代码演⽰:index.jsp就好像⼀般⽹站的⾸页⼀样感觉,将header.jsp和footer.jsp引⼊其中<%@ page language="java" contentType="text/html; charset=UTF-8"pageEncoding="UTF-8"%><!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "/TR/html4/loose.dtd"><html><head><meta http-equiv="Content-Type" content="text/html; charset=UTF-8"><title>⾸页</title><style>#nav>ul>li{float:left;margin-left:50px;}#login{clear:both;}</style></head><body><!-- 引⼊header.jsp的头部⽂件 --><%@ include file="header.jsp" %><div id="login"><a href="login.jsp" rel="external nofollow" ><button>登陆</button></a></div><!-- 引⼊footer.jsp的脚部⽂件 --><%@include file="footer.jsp" %></body></html>header.jsp<%@ page language="java" contentType="text/html; charset=UTF-8"pageEncoding="UTF-8"%><div id="nav"><ul><li ><a href="">导航1</a></li><li><a href="">导航2</a></li><li><a href="">导航3</a></li><li><a href="">导航4</a></li><li><a href="">导航5</a></li><li><a href="">导航6</a></li></ul></div>footer.jsp<%@ page language="java" contentType="text/html; charset=UTF-8"pageEncoding="UTF-8"%><div><p>xxxxxxxxxxx可以试试|xxxxxxxxxxxx技术有限公司</p><p>京 ICP 证 1234567 号|Copyright © 1999-2017, All Rights Reserved </p></div>页⾯内容展⽰:login.jsp登陆⽤户名密码填写界⾯<%@ page language="java" contentType="text/html; charset=UTF-8"pageEncoding="UTF-8"%><!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "/TR/html4/loose.dtd"> <html><head><meta http-equiv="Content-Type" content="text/html; charset=UTF-8"><title>登陆页⾯</title></head><body><%--表单--%><fieldset><legend>登陆界⾯</legend><form action="test.jsp" method="post"><input type="text" name="username"><br><input type="password" name="password"><br><input type="submit" value="登陆"><!-- EL语句,后⾯验证表单时,验证错误反回信息-->${error}</form></fieldset></body></html>内容显⽰:test.jsp 是对表单login.jsp 的提交的内容与数据库中的数据对⽐验证,再相应的跳转<%@page import="java.sql.*"%><%@ page language="java" contentType="text/html; charset=UTF-8"pageEncoding="UTF-8"%><%//请求获取login.jsp的⽤户名username的值String username=request.getParameter("username");//请求获取login.jsp的密码password的值String password=request.getParameter("password");//数据库MySQL的地址String DBURL="jdbc:mysql://localhost:3306/zhou?useUnicode=true&characterEncoding=utf-8";String DBName="root"; //登⼊⽤户名String DBPwd="123456";//登⼊密码//加载mysql驱动Class.forName("com.mysql.jdbc.Driver");//连接数据库Connection conn=DriverManager.getConnection(DBURL,DBName,DBPwd);//创建Statement对象Statement st=conn.createStatement();//sql语句,搜索这个username和password在数据库是否存在String sql="select * from user where name='"+username+"'and pwd='"+password+"'";//运⾏sql语句,并把得到的结果放⼊结果集ResultSet中ResultSet rs=st.executeQuery(sql);//判断这个结果集是否存在,⼀般username只有⼀个if(rs.next()){//设置⼀个username,将后⾯username其内容赋值给前⾯⼀个username,可以以便下⼀个页⾯使⽤request.setAttribute("username", username);//跳转页⾯到userpage.jsprequest.getRequestDispatcher("userpage.jsp").forward(request, response);}else{//设置⼀个error,将后⾯的字赋给这个error,以便先⼀个跳转页⾯的使⽤,request的作⽤域有限request.setAttribute("error", "⽤户名或密码错误");request.getRequestDispatcher("login.jsp").forward(request, response);}conn.close();rs.close();%>登陆错误显⽰的页⾯内容:userpage.jsp这个页⾯就是登陆成功之后显⽰的页⾯<%@page import="javafx.scene.chart.PieChart.Data"%><%@page import="java.util.Date"%><%@ page language="java" contentType="text/html; charset=UTF-8"pageEncoding="UTF-8"%><!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "/TR/html4/loose.dtd"><html><head><meta http-equiv="Content-Type" content="text/html; charset=UTF-8"><title>⽤户界⾯</title></head><body><div><!-- ${username}是获取到test.jsp 中判断中重新设置的username,知道是谁登陆了,这个是谁的页⾯ --> <p>${username},你好,登陆成功!!</p></div><%//session的作⽤域问题,可以记录⼀个⽹站的浏览量。
数据在前端显示的分页技术

数据在前端显⽰的分页技术1.实体⼯具类/*** 分页⼯具类.泛型类*/public class PageUtil<T> {//属性private int pageNumber;//总记录数private int pageCount;//总页数private int pageIndex;//当前页private int pageSize;//每页⼤⼩private List<T> list;//当前页的数据public int getPageNumber() {return pageNumber;}public int getPageCount() {return pageCount;}public int getPageIndex() {return pageIndex;}public int getPageSize() {return pageSize;}public List<T> getList() {return list;}public void setPageNumber(int pageNumber) {this.pageNumber = pageNumber;}public void setPageCount(int pageCount) {this.pageCount = pageCount;}public void setPageIndex(int pageIndex) {this.pageIndex = pageIndex;}public void setPageSize(int pageSize) {this.pageSize = pageSize;}public void setList(List<T> list) {this.list = list;}}2.分页显⽰controller// 分页显⽰列表@RequestMapping("list")public ModelAndView list(HttpServletRequest request, Model model,HttpSession session,@RequestParam(value="name",required=false) String name) { System.out.println("--------------------+"+name+"++------------------------");session.setAttribute("name", name);int pageIndex = 1;// 设置初始的当前页,页⾯显⽰的都是第⼀页int pageSize = 5;// 设置每⼀页显⽰⼏条数据,⽤于计算总页数,此处设置的值必须与sql语句的limit最后的数值⼀样System.out.println("员⼯列表");PageUtil<Member> pageUtil = new PageUtil<Member>();// 初始化⼯具类if (request.getParameter("pageIndex") != null) {pageIndex = Integer.parseInt(request.getParameter("pageIndex"));} // 对页⾯上的分页标签传的值,进⾏获取,也是就点击'上⼀页或者下⼀页'传过来的pageindexpageUtil.setPageIndex(pageIndex);// 保存⾄⼯具类,当前页数int number = memberBiz.getRowCount();// 调⽤service层⽅法计算出总数据量,就是多少条数据.//System.out.println("------------------------------"+number);pageUtil.setPageNumber(number);// 保存⾄⼯具类,总记录数pageUtil.setPageSize(pageSize);// 保存⾄⼯具类,⼀页⼏条pageUtil.setPageCount((int) Math.ceil((double) (pageUtil.getPageNumber() / pageUtil.getPageSize())) + 1);// 计算出总页数,并封装到⼯具类int index = (pageIndex - 1) * pageSize;// 计算出每⼀页从数据库中第⼏条数据开始取值,也就是limit后⾯的第⼀个数字List<Member> list = memberBiz.findAllMember(name, index);// 调⽤service层的⽅法,取得数据库中的值pageUtil.setList(list);// 保存到⼯具类中的集合model.addAttribute("pageUtil", pageUtil);// 传递到页⾯,存⼊值栈中model.addAttribute("members", list);//System.out.println("-------------------------");//System.out.println(list);return new ModelAndView("memberlist");// 跳转的相关页⾯}3.前端jsp页⾯<%@ page contentType="text/html;charset=UTF-8" language="java" %><%@ taglib prefix="c" uri="/jsp/jstl/core" %><%@ taglib prefix="fmt" uri="/jsp/jstl/fmt"%><%pageContext.setAttribute("APP_PATH", request.getContextPath());%><html><head><meta charset="utf-8"><title>管理员查看</title><meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=no"><link rel="stylesheet" type="text/css" href="${APP_PATH }/css/bootstrap.min.css"><link rel="stylesheet" type="text/css" href="${APP_PATH }/css/bootstrapValidator.css"><style>.table_div{ width:90%; margin:0 auto;}</style><script type="text/javascript">function delete_alert(){alert("您确定删除?")}</script></head><body class="table-responsive"><!-- style="margin: 30px" --><!--⾯包屑导航--><div><ul class="breadcrumb"><li><a href="${pageContext.request.contextPath}/adminholle.jsp">⾸页</a></li><li class="active">⽤户管理</li></ul></div><div class="row search"><div class="col-md-6"><form action="${pageContext.request.contextPath}/member/list.do" method="post"><div class="input-group" style="width: 300px"><input type="text" class="form-control" name="name" value="${name}" placeholder="请输⼊要查询的⽤户名..."><span class="input-group-btn"><button class="btn btn-default" type="submit"><span class="glyphicon glyphicon-search"></span> 查询</button> </span></div></form></div><div class="text-right" style="width: 87%;height: 30px;"><a class="btn btn-success active btn-xs" id="add_btn" href="${pageContext.request.contextPath}/memberadd.jsp">添加</a> </div></div><%-- <div class="text-right" style="width: 87%;height: 30px;"><a class="btn btn-success active btn-xs" id="add_btn" href="${pageContext.request.contextPath}/adminsave.jsp">添加</a> </div> --%><!--table表单层--><div class="table_div"><table class="table table-striped table-bordered table-hover" width="1200px"><thead><tr><th align="center">会员编号</th><th align="center">⽤户名</th><th align="center">密码</th><th align="center">姓名</th><th align="center">性别</th><th align="center">⾝份证号</th><th align="center">移动电话</th><th align="center">Email</th><th align="center">住址</th><th align="center">操作</th></tr></thead><tbody><tr><c:forEach var="members" items="${members}"><tr><td align="center">${members.id}</td><td align="center">${ername}</td><td align="center">${members.password}</td><td align="center">${}</td><td align="center">${members.sex}</td><td align="center">${members.idNumber}</td><td align="center">${members.phone}</td><td align="center">${members.email}</td><td align="center">${members.address}</td><td align="center"> <a class="btn btn-danger active btn-xs" onclick="delete_alert()" href="${pageContext.request.contextPath}/member/delete.do?id=${members.id}">删除</a><a class="btn btn-info active btn-xs" href="${pageContext.request.contextPath}/member/updateselect.do?id=${members.id}">修改</a></td></tr></c:forEach></tr></tbody></table><div style="width: 79%;height:2px;"><!--页数显⽰-->共<font size="3" color="red">${pageUtil.pageNumber}</font>条,当前第<font size="3" color="red">${pageUtil.pageIndex}</font>页</div><!--分页--><div style="width: 93%;" class="text-right"><ul class="pagination"><li><a href="${APP_PATH }/member/list.do?pageIndex=1">⾸页</a></li><li><a href="${APP_PATH }/member/list.do?pageIndex=${pageUtil.pageIndex>1?pageUtil.pageIndex-1:1}" class='pre'>上⼀页</a></li><c:forEach begin="1" end="${pageUtil.pageCount}" var="i"><li><a href="${APP_PATH }/member/list.do?pageIndex=${i}" style="text-decoration: none;">${i}</a></li></c:forEach><li><a href="${APP_PATH }/member/list.do?pageIndex=${pageUtil.pageIndex<pageUtil.pageCount?pageUtil.pageIndex+1:pageUtil.pageCount}" class='next'>下⼀页</a></li> <li><a href="${APP_PATH }/member/list.do?pageIndex=${pageUtil.pageCount}" class='last' >末页</a></li></ul></div></div><script type="text/javascript" src="${APP_PATH }/js/jquery-3.2.1.min.js"></script><script type="text/javascript" src="${APP_PATH }/js/bootstrap.min.js"></script></body></html>4.数据库 dao层 service 省略。
JS代码实现table数据分页效果

JS代码实现table数据分页效果第⼀个:实现的很常见很简单的显⽰页数翻页 效果图:•这是HTML代码,很简单滴(我好像看到了被嫌弃的⼩眼神)<!DOCTYPE html><html><head lang="en"><meta charset="UTF-"><script src="js/jquery-...js"></script><script src="js/demo.js"></script><link rel="stylesheet" href="js/demo.css"/><title></title></head><body><table width="" border=""><thead><tr><th>姓名</th><th>性别</th><th>编号</th><th>年龄</th></tr></thead><tbody><tr><td>张三</td><td>男</td><td></td><td></td></tr><tr><td>tom</td><td>男</td><td></td><td></td></tr><tr><td>李四</td><td>男</td><td></td><td></td></tr><tr><td>⼆蛋</td><td>男</td><td></td><td></td></tr><tr><td>⼆丫</td><td>⼥</td><td></td><td></td></tr></tbody></table></body></html>•下⾯就是JS代码了$(function(){var $table=$('table');//获取表格对象var currentPage=;//设置当前页默认值为var pageSize=;//设置每⼀页要显⽰的数⽬$table.bind('paging', function () {$table.find('tbody tr').hide().slice(currentPage*pageSize,(currentPage+)*pageSize).show();//先将tbody中所有的⾏隐藏,再通过slice结合当前页数和页⾯显⽰的数⽬展现数据});var sumRows=$table.find('tbody tr').length;//获取数据总⾏数var sumPages=Math.ceil(sumRows/pageSize);//得到总页数var $pager=$('<div class="page"></div>');for(var pageIndex=;pageIndex<sumPages;pageIndex++){$('<a href="#"><span>'+(pageIndex+)+'</span></a>').bind("click",{"newPage":pageIndex},function(event){ currentPage=event.data["newPage"];$table.trigger("paging");//为每⼀个要显⽰的页数上添加触发分页函数}).appendTo($pager);$pager.append(" ");}$pager.insertAfter($table);$table.trigger("paging");});第⼆个:实现前进页和后退页 效果图:•这是全部代码,⽤得原⽣JS,依然还是很简单滴(好像对原⽣js有种莫名的喜爱,有⽊有)<!DOCTYPE html><html><head><meta http-equiv="Content-Type" content="text/html; charset=utf-" /><title>table分页</title></head><body><style type="text/css">.tablebox{border:solid px #ddd;}.tablebox td{text-align:center;border:solid px #ddd;padding:px;}</style><div style="width:px;margin: auto;"><table class="tablebox" width="" border="" cellpadding="" cellspacing=""><tbody id="table"><tr><td></td><td> </td><td> </td><td> </td><td> </td></tr><tr><td></td><td> </td><td> </td><td> </td><td> </td></tr><tr><td></td><td> </td><td> </td><td> </td><td> </td> </tr><tr><td></td><td> </td> <td> </td> <td> </td> <td> </td> </tr><tr><td></td><td> </td> <td> </td> <td> </td> <td> </td> </tr><tr><td></td><td> </td> <td> </td> <td> </td> <td> </td> </tr><tr><td></td><td> </td> <td> </td> <td> </td> <td> </td> </tr><tr><td></td><td> </td> <td> </td> <td> </td> <td> </td> </tr><tr><td></td><td> </td> <td> </td> <td> </td> <td> </td> </tr><tr><td></td><td> </td> <td> </td> <td> </td> <td> </td> </tr><tr><td></td><td> </td> <td> </td> <td> </td> <td> </td> </tr><tr><td></td><td> </td> <td> </td> <td> </td> <td> </td> </tr><tr><td></td><td> </td> <td> </td> <td> </td> <td> </td> </tr><tr><td></td><td> </td> <td> </td> <td> </td> <td> </td><td> </td><td> </td><td> </td><td> </td></tr></tbody></table><div style="height:px;margin:px ;"><span id="spanFirst">第⼀页</span><span id="spanPre">上⼀页</span><span id="spanNext">下⼀页</span><span id="spanLast">最后⼀页</span>第<span id="spanPageNum"></span>页/共<span id="spanTotalPage"></span>页</div></div><script type="text/javascript">var theTable = document.getElementById("table");var totalPage = document.getElementById("spanTotalPage"); var pageNum = document.getElementById("spanPageNum"); var spanPre = document.getElementById("spanPre");var spanNext = document.getElementById("spanNext");var spanFirst = document.getElementById("spanFirst");var spanLast = document.getElementById("spanLast");var numberRowsInTable = theTable.rows.length;var pageSize = ;var page = ;//下⼀页function next() {hideTable();currentRow = pageSize * page;maxRow = currentRow + pageSize;if ( maxRow > numberRowsInTable )maxRow = numberRowsInTable;for ( var i = currentRow; i< maxRow; i++ ) {theTable.rows[i].style.display = '';}page++;if ( maxRow == numberRowsInTable ){nextText();lastText();}showPage();preLink();firstLink();}//上⼀页function pre() {hideTable();page--;currentRow = pageSize * page;maxRow = currentRow - pageSize;if ( currentRow > numberRowsInTable )currentRow = numberRowsInTable;for ( var i = maxRow; i< currentRow; i++ ) {theTable.rows[i].style.display = '';}if ( maxRow == ) {preText();firstText();}showPage();nextLink();lastLink();}//第⼀页function first() {hideTable();page = ;for ( var i = ; i<pageSize; i++ ) {theTable.rows[i].style.display = '';}showPage();preText();}//最后⼀页function last() {hideTable();page = pageCount();currentRow = pageSize * (page - );for ( var i = currentRow; i<numberRowsInTable; i++ ) {theTable.rows[i].style.display = '';}showPage();preLink();nextText();firstLink();}function hideTable() {for ( var i = ; i<numberRowsInTable; i++ ) {theTable.rows[i].style.display = 'none';}}function showPage() {pageNum.innerHTML = page;}//总共页数function pageCount() {var count = ;if ( numberRowsInTable%pageSize != ) count = ;return parseInt(numberRowsInTable/pageSize) + count;}//显⽰链接function preLink() { spanPre.innerHTML = "<a href='javascript:pre();'>上⼀页</a>"; }function preText() { spanPre.innerHTML = "上⼀页"; }function nextLink() { spanNext.innerHTML = "<a href='javascript:next();'>下⼀页</a>"; }function nextText() { spanNext.innerHTML = "下⼀页"; }function firstLink() { spanFirst.innerHTML = "<a href='javascript:first();'>第⼀页</a>"; }function firstText() { spanFirst.innerHTML = "第⼀页"; }function lastLink() { spanLast.innerHTML = "<a href='javascript:last();'>最后⼀页</a>"; }function lastText() { spanLast.innerHTML = "最后⼀页"; }//隐藏表格function hide() {for ( var i = pageSize; i<numberRowsInTable; i++ ) {theTable.rows[i].style.display = 'none';}totalPage.innerHTML = pageCount();pageNum.innerHTML = '';nextLink();lastLink();}hide();</script></body></html>以上内容是⼩编给⼤家介绍的JS代码实现table数据分页效果,希望对⼤家有所帮助,如果⼤家还有任何问题欢迎给我留⾔,⼩编会及时回复⼤家的,在此也⾮常感谢⼤家对⽹站的⽀持!。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
JSP 实现数据的分页显示
在JSP中,数据的分页显示非常实用,它的应用可以使数据表中的多条数据实现分页显示,使数据的显示更加条理清晰。
本扩展练习的目的是:使数据表bookinfo 中的数据实现分页显示,并实现数据的翻页功能。
实例中有两个文件Pagescount.jsp 和Pages.jsp,其中Pagescount.jsp实现数据库的连接并查询数据返回数据集,同时设置每页显示的记录数和计算数据页数。
Pages.jsp实现数据的分页显示。
(1)创建一个命名为Pagescount.jsp的信息查询页面。
【新建】|【JSP (advanced Templates)】命令,弹出【新建JSP页面】对话框,在对话框的文件名称中输入Pagescount.jsp,单击【完成】按钮。
(2)添加JSP文件要用到的Java类包、编码。
查询bookinfo数据表中数据并返回数据集,最后,计算数据集中的记录数并设置显示的页数。
(4)创建一个命名为Pages.jsp的信息查询页面。
【新建】|【JSP (advanced Templates)】命令,弹出【新建JSP页面】对话框,在对话框的文件名称中输入Pages.jsp,单击【完成】按钮。
(5)添加JSP文件要用到的Java类包、编码。
(6)在JSP文件中输出如下内容并保存。
</TD>
<%
}
%>
<TD Width=150>
<FORM action=Pages.jsp method=POST>到
<INPUT type="text" name=ToPage style="HEIGHT: 25px; WIDTH: 40px"value=<%= ShowPage%> > 页
</FORM></TD></TR></TABLE></CENTER></BODY></HTML>
(7)执行上述代码,结果如图10-18所示。
图10-18 数据的分页显示。
