网页设计与制作项目7超链接(1)
web前端开发超链接用法

web前端开发超链接用法在web前端开发中,超链接是一种非常重要的元素,用于导航和跳转到网站的不同部分。
超链接可以通过HTML中的<a>标签来创建。
以下是一些关于超链接用法的要点:1.基本用法:超链接的基本语法是<a href="目标URL">链接文本</a>。
href属性定义了链接的目标地址,而链接文本是用户在页面上看到的文本。
2.内部链接:内部链接是指同一网站内的页面之间的链接。
要创建内部链接,只需将目标URL设置为要跳转的页面的相对路径或绝对路径。
3.外部链接:外部链接是指跳转到其他网站的链接。
要创建外部链接,需要使用完整的URL,包括协议(如http或https)和域名。
4.锚点链接:锚点链接允许用户直接跳转到页面的特定部分。
要创建锚点链接,可以在目标元素上设置一个id属性,然后在<a>标签的href属性中使用#加上id值。
5.下载链接:如果超链接的目标地址是一个文件或压缩包,当用户点击链接时,浏览器会尝试下载文件而不是打开新的页面。
要创建一个下载链接,只需将<a>标签的href属性设置为文件的URL。
6.图像链接:除了文本链接外,还可以使用图像作为链接。
只需将图像标签(如<img>)放在<a>标签之间即可。
7.空链接:如果暂时没有确定链接的目标地址,可以使用空链接。
空链接的href属性可以设置为javascript:void(0),这样点击链接时不会发生任何事情。
8.点击跟踪和事件处理:为了跟踪用户点击超链接的行为或执行某些JavaScript代码,可以使用JavaScript来处理超链接的点击事件。
9.样式和美化:可以使用CSS来美化超链接,例如改变颜色、添加下划线等。
10.无障碍性:为了使超链接对所有人都能访问,建议使用语义化的标签和正确的HTML结构。
在使用超链接时,请确保遵循最佳实践,并考虑到用户体验和网站的可访问性。
《网页设计与制作》课程标准

《网页设计与制作》课程标准【课程名称】《网页设计与制作》【适用专业】中等职业学校计算机应用专业办公自动化技术1.前言1.1课程性质本课程是中等职业学校计算机应用专业的一门专业核心课程。
通过本课程的学习, 要求学生掌握网页设计的基本概念, 学会使用常用的网页设计工具和常用脚本语言, 能够设计制作常见的静态和动态网页, 具备网站的建立和维护能力。
同时通过本课程的学习, 培养学生的综合职业能力、创新精神和良好的职业道德。
1.2设计思路本课程的设计“以能力为本位、以职业实践为主线、以项目课程为主体”, 整个《网页设计与制作》课程共分为四大模块, 它们分别是: 网页基础知识、DreamWeaver的使用、HTML语言、ASP动态网页设计。
教学时各模块既有独立性, 又有关联性。
独立性是指各模块设计案例、组织教学、突出重点时应该相互独立, 学生应该一个模块一个模块地掌握其知识点;关联性是指各模块间存在相互关系, 在重难点设计上应该加以配合, 如HTML语言模块着重基本代码的熟记和编写, 对于较难编写代码的“框架”、“层”、“数据链接”等内容则放到DreamWeaver的使用模块中重点介绍。
《网页设计与制作》课程与计算机基础、Flash动画、PhotoShop图像处理、计算机网络技术、数据库等课程互相联系、互相补充。
本课程作为计算机专业的一门主干专业课程, 一般在2.3年级开设, 此时学生已经具备一定的计算机基础知识和动手能力, 能较快地掌握网页设计的各种知识, 并运用所学知识做出具有特色的网站, 使学生能够得到全面的培养, 成为社会所需专用人才。
2. 课程目标总目标:使学生掌握常用的网页设计工具, 熟练运用多种网页设计技术, 具备Web网页设计、制作及站点管理的基本知识和基本技能, 学生能够独立制作中小型的网站。
1.了解WWW、HTTP、HTML、CSS的定义、概念和作用;2.理解服务器、客户端、浏览器的概念和作用; 3.理解HTML语言中的各种文本格式、字符格式、段落设置、列表、标记的作用;4.熟练操作DreamWeaver;5.理解CSS样式表的作用和意义;6.深入理解HTML语言的各种功能和应用;7.深入理解表格、框架、表单的作用;8.深入理解层的作用;9.初步了解面向对象程序设计思想。
网页设计与制作超链接教案设计

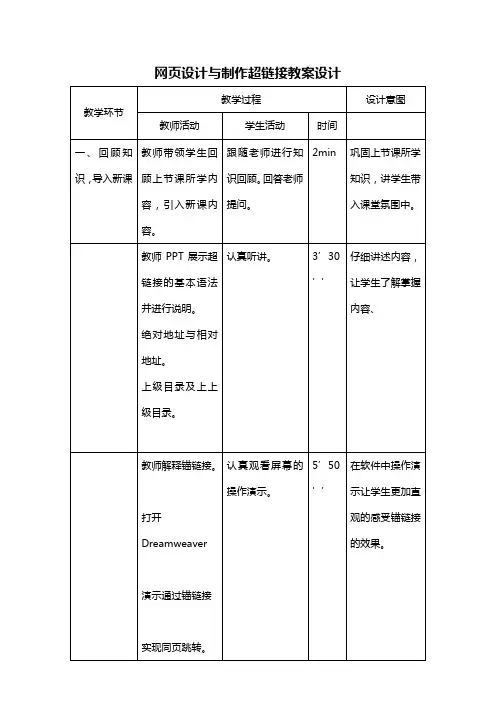
网页设计与制作超链接教案设计
教学环节
教学过程设计意图教师活动学生活动时间
一、回顾知识,导入新课教师带领学生回
顾上节课所学内
容,引入新课内
容。
跟随老师进行知
识回顾。
回答老师
提问。
2min 巩固上节课所学
知识,讲学生带
入课堂氛围中。
教师PPT展示超
链接的基本语法
并进行说明。
绝对地址与相对
地址。
上级目录及上上
级目录。
认真听讲。
3’30
’’
仔细讲述内容,
让学生了解掌握
内容、
教师解释锚链接。
打开
Dreamweaver
演示通过锚链接
实现同页跳转。
认真观看屏幕的
操作演示。
5’50
’’
在软件中操作演
示让学生更加直
观的感受锚链接
的效果。
《网页设计与制作》课程标准

《网页设计与制作》课程标准适用专业:计算机系各专业学时:72 学分:4编写执笔人:**** 审定负责人:**** 课程编码:一、课程性质本课程是专业学习领域课程,主要培养学生从事网页设计与制作的基本技能,使学生掌握网页设计的概念和方法,能读懂HTML代码,能够运用专业的网页设计工具,使用“DIV+CSS”技术,进行网站规划、建立和维护,具备网页设计岗位的职业技术能力。
本课程前导课程:计算机应用基础、网络应用基础本课程后续课程:动态网站开发二、课程设计思路本课程的设计思路以就业为导向,按照基于工作过程的职业能力来进行课程开发,请计算机各专业有经验的教师对各自专业所涵盖的岗位群进行工作任务和职业能力分析,以此为依据确定本课程的工作任务和课程内容,并参照行业职业标准,以任务引领为课程框架,将课程按递进方式设计成项目,并以项目为单元组织教学,使学生由浅入深,以点到面的全面掌握网页设计的职业技能。
学生通过各项目的系列练习操作,熟练地掌握岗位所需知识和技能,并不断强化,项目体现操作能力和解决问题能力的培养,体现了职业教育“以就业为导向,以能力为本位”的职业教育理念。
同时对教学过程的教学条件、教学模块、教学案例都进行了详细的设计,完成本课程的整体教学内容和教学实施的整体设计,建立了基于网页设计的课程标准。
课程框架结构、学分和学时分配三、课程学习目标总目标:使学生掌握常用的网页设计工具,熟练运用多种网页设计技术,具备Web网页设计、制作及站点管理的基本知识和基本技能,学生能够独立制作中小型的静态网站。
具体目标:(一)教学目标:1.了解HTML代码中各种标记符的作用和应用,以及格式要求;2.了解图像的几种格式:GIF、JPEG、PNG格式,它们各自的特点和差别;3.掌握Dreamweaver操作界面的基本组成、界面组件的操作方法;4.熟练掌握网页元素的各种定位技术,深入理解它们的作用;5.了解轮换图片与影像地图的作用,掌握它们的设计方法6.掌握网页中动态按钮和时间轴动画的创建,以及各种动画元素的插入方法7.了解CSS样式表的作用和意义,熟练掌握其设计方法;8.了解DIV标签的作用,熟练掌握其使用方法;9.了解表单的作用,掌握其使用方法;10.熟练掌握各种链接的作用以及相关操作;11.了解模版和库在网页更新维护中的作用,熟练掌握它们对网站进行管理和更新的方法;12.了解站点的定义、作用,掌握创建定义站点结构的方法;(二)技能教学目标:1.会用HTML语言中的标记制作一个简单的网页;2.会用HTML语言中的标记设置颜色、文本格式和列表;3.熟练利用各种方法在网页中插入文本和图片、设置文本和图片之间的格式;4.会利用Dreamweaver制作轮换图象和影象地图;5.能熟练的在网页中设置各种超链接;6.熟练利用网页元素定位工具设计网页格局;7.熟练利用DIV+CSS设置页面外观;8.会在网页中插入多媒体对象,如:flash、flash按钮;9.会在网页中插入表单,利用表单让用户之间能更好的交流;10.会使用JavaScript脚本程序实现某些网页特效;11.熟练利用模板和库对网页进行更新和维护;12.熟练利用站点对网站进行上传;(三)素质教学目标:1. 提高审美能力,好的网页首先外观要求大方美观,较高的审美能力能帮助自己作出好的网页出来2. 合理的利用技术,在不影响美观或者是尽量不影响的条件下,找到一个接合点做出美观而又实用的网页3. 时时关注软件的新发展,学会应用新的功能,以提高工作效率4. 具有一定的文化素质,让自己的网页增添几分艺术特色,使自己网页设计达到一定的水准5. 作一个生活的有心人,使自己的作品富有生机6.提高学生的合作精神、协调工作能力和组织管理能力四、课程内容与要求项目一认识网页、网站(4学时)教学目标:了解网页设计的基本概念,掌握Dreamweaver工作界面设置,掌握站点的建立和管理,能够根据要求建立和管理站点;掌握进行网页制作的一般步骤。
网页设计与制作项目七 超级链接与导航栏

项目背景 项目分析
任务实施
任务拓展 作品展评 项目小结 布置作业 反思感悟
6
7 8
项目活动七 超级链接与导航栏
1 主 要 教 学 环 节 2 3 4 5
项目背景 项目分析
任务实施
任务拓展 作品展评 项目小结 布置作业 反思感悟
6
7 8
项目活动七 超级链接与导航栏
还可以选中图片或者文字,直接在属性面板链接框中填写“mailto:邮件 地址”,如下图所示
3.创建完成后,保存页面,按F12预览网页效果。
页面之间的超级链接 【操作步骤】 1.选择“文件”---“打开”命令,打开网页“index.asp”文件,单 击“打开”按钮打开文件。 2.在网页中选中要做超级链接的文字或者图片。 3.在属性面板中单击黄色文件夹图标,在弹出的对话框里选中相应 的网页文件就完成了。做好超级链接属性面板出现链接文件显示, 如下图所示
图7-2-2 插入导航条
图7-2-3 选择图像源文件
3.单击状态图像后面的浏览,找到图片1.jpg ,如图7-2-3所示。 4.单击确定,点击鼠标经过图片后面的浏览选择1.jpg如图7-2-4所示。
图7-2-4 插入导航条
5.在下方插入选项中选择水平选项 6.单击最上方的小加号 再添加一个新项目,如图7-2-5所示
通过学习本案例,能够学会超链接的设置,特别是学会 文本的设置、电子邮件的设置、导航栏的设置及创建超链接的 多种方法。
返回
(二)项目分析
项目活动目标:网页各种超链接的设置方法,能够独立 根据操作要求完成。
重点:1.理解超链接的概念 2.掌握几种超链接的设置 3.熟练掌握水平导航条的设置及超链接的设置 难点:多种方法的设置
网页设计与制作第6章 网页中的超级链接

• 2. 根据超链接目标位置的不同分 • (1)内部链接:指在同一站点内部,不同页面之 间的超链接。 • (2)锚记链接:网页内部的链接。通常情况下, 锚记链接用于链接到网页内部某个特定的位置。 • (3)外部链接:站点外部的链接,是网页与因特 网中某个目标网页的链接。 • (4)E-mail链接:指链接到电子邮箱的链接。单 击该链接可以用于发送电子邮件。 • (5)可执行文件链接:通常又称为下载链接,单 击该链接可以运行可执行文件,可以用于下载文 件或或在线运行可执行文件。 • 超链接源与目标路径概括如图6-1所示。
6.1 超级链接概述
• 超级链接在通过网页浏览获取信息中有如此重要的作用, 所以要想实现一个科学合理的链接,就应学习超级链接的 相关知识并熟练掌握实现的技术。
6.1.1 超级链接的定义
• 所谓的超链接是指从一个网页指向一个目标的连接关系, 这个目标可以是另一个网页,也可以是相同网页上的不同 位置,还可以是一个图片、一个电子邮件地址、一个文件, 甚至是一个应用程序。能合理、协调地把网站中的各个元 素以及网站中的页面通过超级链接构成了一个有机整体, 使浏览者能快速地访问到想要访问的页面。 • 超链接由源端点和目标端点两部分组成,其中设置了链接 的一端称为源端点,跳转到的页面或对象称为链接的目标 端点,同样,超级链接也是网页中最重要、最基本的元素 之一。 • 而在一个网页中用来作超链接的对象,可以是一段文本或 者是一个图片。当浏览者单击已经链接的文字或图片后, 链接目标将显示在浏览器上,并且根据目标的类型来打开 或运行。
第6章 网页中的超级链接
• 在主页制作中,大家对链接的作用并不陌生,可以这样说, 链接是主页的灵魂是网页的核心。有了它,就能够轻而易 举地实现互联网上的信息访问、资源共享。在此,作为超 文本标记语言(HTML)可以链接到其他的网页、图像、多 媒体、电子邮件地址、可下载的文件等。可以说只要浏览 器能够显示的内容,都可以从一个HTML文件中得到。我们 只所以能在网络世界恣意畅游,页面之间的链接功不可没。 而对于网页制作者来说,链接看似简单却并不容易。 • 本章对网页中的链接进行一个综合的介绍,以期让大家对 它有一个全面而深入的理解。对于链接在HTML 中的写法, 在这里就不作过多讲解,有兴趣的读者可参考有关资料学 习。
Dreamweaver CC实用教程 第7章 网页中的超级链接
部链接,设置内部链接的具体步骤如下。
7.2.1 网站内部链接
网站的外部链接就是指用户将自己制作的网页与Internet建立的链接,比如将页面中的文字与网易网 站的主页建立超级链接,具体的操作方法与建立网站内部链接相同,只需选中网页中需要建立超级链接的
文本,打开“属性”面板,在“链接”文本框中输入即可。完成后单击设置了链接的
7.1.2 超级链接路径
超级链接的方式有相对链接和绝对链接两种。 1.绝对路径 2.相对文档路径 3.相对于站点根目录的路径
2
7.2
网站内部与外部链接
网站链接分为内部与外部链接,下面分别进行介绍。
第7章
网页中的超级链 接
7.2.1 网站内部链接
一个网站通常会包含多个网页,各个网页 之间可以通过内部链接使得彼此之间产生联系。 在Dreamweaver中,可以为文本或图片创建内
第7章
网页中的超级链 接
5
7.4
创建电子邮件链接
第7章
网页中的超级链 接
电子邮件链接是一种特殊的链接,使用mailto协议。在浏览器中单击邮件链接时,将启动默认的邮件发送程序。
该程序是与用户浏览器相关联的。在电子邮件消息窗口中,“收件人”域自动更新为显示电子邮件链接中指定的地 址。创建电子邮件链接的操作步骤如下。
10
7.8 课后习题
7.8.1 课后练习:制作网页提示信息
下面使用脚本链接制作网页提示信息,完成后的效果11
7.8.2课后习题 课后练习:在网页内部跳转 6.6
本例制作在网页内部跳转的效果,如图所示。
第7章
网页中的超级链 接
12
文本,就可以跳转到网易网站的主页。
3
7.3
html七种超链接用法
html七种超链接用法HTML是一种标记语言,可以用于创建网页。
超链接是HTML中常用的元素之一,它可以用来在不同的页面之间创建链接。
在HTML中,有七种常见的超链接用法,如下:1. 文本链接:最常见的超链接用法是将文本转换为链接。
通过使用<a>标签,我们可以将文本包裹在其中,并在href属性中指定链接的目标页面。
例如,<ahref="目标页面的URL">链接文本</a>。
2. 图像链接:除了文本,我们还可以使用图片作为超链接的内容。
使用<img>标签来插入图像,并将其包裹在<a>标签中,设置href属性来指定链接的目标页面。
例如,<a href="目标页面的URL"><img src="图像的URL" alt="图像描述"></a>。
3. 锚点链接:锚点链接用来在同一页面内定位到特定的位置。
我们可以通过在目标位置使用<a>标签来创建锚点,然后在链接中使用#符号和锚点名称来指向特定位置。
例如,<a href="#锚点名称">链接文本</a>。
4. 下载链接:如果我们希望用户能够下载特定的文件,例如PDF、文档或音频文件,我们可以使用下载链接。
只需使用<a>标签将文本包裹在其中,并在href属性中指定文件的URL。
例如,<a href="文件的URL" download>下载链接文本</a>。
5. 邮箱链接:通过使用邮箱链接,我们可以在用户点击链接时自动打开默认的邮件客户端,并填充收件人的邮箱地址。
使用<a>标签将文本包裹在其中,并在href属性中指定邮件地址。
例如,<a href="mailto:收件人邮箱地址">链接文本</a>。
网页设计与制作 复习资料
《网页设计与制作》自考课程复习资料第一部分知识点1.互联网①概念:它是目前世界上最大的计算机通信网络,遍布全球,将世界上各种规模的计算机网络连接成一个整体,从而实现信息交流与共享。
②服务:它主要提供了WEB、BBS、TELNET、FTP等服务。
2.网络协议①定义:它是一系列通信规则的总称,主要包括用户数据与控制信息的结构和格式,需要发出的控制信息以及相应要完成的操作与响应,对事件实现顺序的详细说明等三部分内容。
②分类:它分为硬件协议和软件协议,其中硬件协议定义硬件设备如何协调工作,如:100BaseT Ethernet等,软件协议则用于完成程序之间的通信,如:TCP/IP,IPX,NETBEUI等。
3.OSI七层模型①定义:OSI即开放系统互联,它是由国际标准化组织(ISO)发起制定的计算机网络通信标准。
②OSI七层模型:从高层到低层依次排列为,应用层、表示层、会话层、传输层、网络层、数据链路层、物理层。
4.TCP/IP①TCP:即传输控制协议,工作在OSI模型中的传输层,用于建立和校验数据连接。
②IP:即网际协议,工作在OSI模型中的网络层,用于处理网络上一个主机到别一个主机的数据报路由选择。
5.IP地址①定义:通过IP层协议为互联网中的每一个网络和每一台主机所分配的惟一通信地址,称IP地址。
②组成:它由32位二进制数表示,每8位为一组,以圆点“。
”分隔,其中每组数据具体设置时一般用十进制表示,范围在0~255。
③层次:它为层次结构地址,分为主机、由主机构成的网络、由网络构成的互联网。
④分类:它分为5类,包括A类(1~126)、B类(128~191)、C类(192~223)、D类(224~239)、E类(240~254)。
6.域名和域名系统①域名:即互联网上与IP地址对应的字符型地址标识。
②域名分类:分为国际域名(com、net、gov、org、edu、mil等)、国内域名(cn、jp、hk、us、tw、au、fr等)和中文域名(中文.cn)。
网页设计中网页中如何使用超链接
7.1.6 创建空链接
空链接是一个未指定目标的链接,Dreamweaver 4.0的行为面 板中列出了许多行为,这些行为相当于使用JavaScript编写的程序 或函数,要想对文本设置行为,首先为文本建立空链接,这样行为 才有效。 为文本建立超链接时,只要先在文档窗口选定文本,然后在属 性面板中的“链接”栏中输入一个数值符“#”即可。建立空链接 的目的就是为了应用行为,其他情况下不必建立空链接。
3.电子邮件链接
如果将href属性的取值指定为“mailto:电子邮件地址”,那么就 可以获得电子邮件链接的效果。例如: <A href="mailto:qjl@">作者邮箱</A> 当浏览网页的用户单击了指向电子邮件的超链接后,系统将自 动启动邮件客户程序(对于安装了Windows 98/2000操作系统的计 算机,默认时启动Outlook Express),并将指定的邮件地址填写到 “收件人”栏中,用户可以编辑并发送该邮件。
7.1.2 创建图片超链接
1.创建图片超链接
创建图片超链接的步骤如下: (1)选中所需建立超链接的图片,此时属性面板为图片的属 性面板。 (2)在图片属性面板中,为图片添加文档相对路径的链接。具 体方法可参考为文本添加超链接的操作; (3)按“F12”预览网页。 图像连接不像文本链接那样,会发生许多提示,图像本身不 会发生改变,只是在预览网页时,当鼠标指针经过带链接的图像 时,指针的形状变为“手”的形状。点击图像就会打开所链接的 文档。
2.锚点链接
除了可以对不同页面或文件进行链接之外,用户还可以对同一网 页的不同部分进行链接。即建立锚点链接。 如果要设置锚点超链接,首先应为页面中需要跳转到的位置命 名。命名时应使用A标记符的name属性。 例如,可以在页面开始处用以下HTML语句进行标记: <A name="top">目录</A> 对页面进行标记之后,就可以用 A标记符设置指向这些标记位置 的超链接。 <A href="#top">返回目录</A> 这样设置之后,当用户在浏览器中单击文字“返回目录”时,将 显示“目录”文字所在的页面部分。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
7.3.1 超链接
(3)站点根目录相对路径 站点根目录相对路径描述从站点的根文件夹到文
档的路径。如果在处理使用多个服务器的大型Web 站点,或者使用承载多个站点的服务器,则可能需要 使用这类型路径。
站点根目录相对路径以一个正斜杠(/)开始, 该正斜杠表示站点根文件夹。例如 /support/dreamweaver/contents.html。
步骤4 创建下载文件超级链接。在“目的地”页面上, 选择“照片下载”文本,如图所示。
步骤5 在【属性】面板上单击“链接(L)”右侧的 “浏览文件”按钮 ,在弹出的【选择文件】对话框中,选择 文件“风景图片.rar”,如图所示,单击“确定”按钮。
选择文本
【选择文件】对话框
7.2 网页制作
步骤6 单击“预览”按钮 ,当鼠标指向“照片下载” 文本时单击;弹出【文件下载】对话框,如图所示,单击 “保存”或者“另存为”按钮,可以下载文件。
设置文本超级链接的属性
选择文本
7.2 网页制作
步骤3 在弹出的【选择文件】对话框中,选择 文件“QA.html”,如图所示,单击“确定”按钮。
在【选择文件】对话框中选择目标页面
7.2 网页制作
步骤4 单击“预览”按钮 ,当鼠标指向文本 “预订酒店”时,如图所示,单击即可跳转到“酒11 单击“预览”按钮 ,在网页中单击“关 闭窗口”文本,出现如图所示关闭网页的提示框。单击 “是”按钮即可关闭当前网页。
关闭窗口提示框
7.3 知识链接
网上冲浪时,在Web页面中从一个页面跳转 到另一个页面,即超级链接。通过设定超级链接 把网上的资源链接起来,浏览者无须知道资源在 哪里,也不会因为资源在“千里之外”就无法访 问。这就是Web与其他媒体的最大区别和优势所 在,不受地域、距离和时间的限制。
7.2 网页制作
步骤3 在表格的第3行定位光标,执行【插入】| 【图像对象】|【鼠标经过图像】菜单命令,弹出【插 入鼠标经过图像】对话框,如图所示。
【插入鼠标经过图像】对话框
7.2 网页制作
步骤4 在【插入鼠 标经过图像】对话框中 图像名称的文本框中输 入“首页”;分别单击 “原始图像”及“鼠标 经过图像”右侧的“浏 览”按钮,选择所需要 的图像,如图所示为选 择原始图像。
绝对路径提供所链接文档的完整URL,而且包括所使用 的协议(如对于Web页面,通常使用HTTP协议),例如 http://www//support/dreamweav er/contents.html。
对于外部链接必须使用绝对路径才能链接到其他服务器 上的文档。对于内部链接也可以使用绝对路径链接,但是采 用绝对路径不利于站点的移植。通过对内部链接使用相对路 径,能够提高文件在站点内移动时的灵活性。
【文件下载】对话框
7.2 网页制作
步骤7 创建外部超级链接。在“目的地”页面上,选 择“火车时刻表”文本,如图所示。
选择文本
步骤8 在【属性】面板上“链接(L)”文本框中直接 输入外部超级链接的网址,如 “/ss/lccx.htm”,如 图所示。
【属性】面板设置外部超级链接
选择源端点文本
7.2 网页制作
步骤5 在【属性】面板上“链接(L)”文 本框中输入锚记名称“#page_top”,如图所 示。
步骤6 单击“预览”按钮 ,当鼠标指向页 面底部“返回到顶部”文本时,浏览页面将返回 到顶部“锚记”处。
【属性】面板中的参数设置
7.2 网页制作
7.2.5 创建电子邮件、下载文件、外部超链接 步骤1 创建电子邮件超级链接。在“目的地”页
【插入鼠标经过图像】对话框参数设置
7.2 网页制作
步骤7 重复同样的操作,插入鼠标经过图像,在图 像名称的文本输入框中输入“酒店机票”,用与设置 “首页”相同的方法选择所需要的图像,【插入鼠标经 过图像】对话框中的参数设置如图所示。
【插入鼠标经过图像】对话框参数设置
7.2 网页制作
步骤8 用同样的方法添加导航条中的其他图像,添加完 6个项目后,即完成导航条的插入,将“destination.html” 保存在“letuweb\ch7”文件夹中。
项目7
实现网页间的跳转——超级链接
知识要点 1 了解超级链接的概念 2 掌握内部、外部超链接的类型及创建方法 3 掌握邮件超链接的方法 4 掌握下载文件超链接的方法 5 掌握使用导航工具条的方法
7.1 网页展示:在“目的地”页面中应用超级链接
网页的最大特点体现 在它可以通过超链接功能 在众多的网页中互相跳转, 在“乐途网”的“目的地” 页面中分别应用了网页之 间超链接,插入文本超链 接、锚记超链接、外部超 链接、图像超链接、导航 工具条超链接、邮件超链 接和下载文件超链接, “目的地”页面效果如图 所示。
预览时鼠标指向超级链接文本
目标页面显示效果
7.2 网页制作
步骤5 创建图片超级链接。在“目的地”页 面上单击“黄山”图像,如图所示。
选择图像
7.2 网页制作
步骤6 在【属性】面板上单击“链接(L)” 右侧的“浏览文件”按钮 ,或直接输入超级链 接的目标文件名,如图所示。
【属性】面板中的参数设置
7.2 网页制作
7.3.1 超链接
(2)相对路径 对于大多数Web站点的本地链接来说,文档相对路径通常是最适合的路径。
在当前文档与所链接的文档位于同一文件夹中,而且可能保持这种状态的情况 下,文档相对路径特别有用。文档的相对路径还可用于链接到其他文件夹中的 文档,方法是利用文件夹层次结构,指定从当前文档到所链接文档的路径。例 如dreamweaver/contents.html。
7.2 网页制作
步骤9 单击“预览”按钮 ,在网页中单击“火车时 刻表”文本,即可跳转到外部链接网页。
步骤10 在“目的地”页面上,选择“关闭窗口” 文本,在【属性】面板上“链接(L)”文本框中直接输 入“javascript:window.close()”,可实现脚本链 接,如图所示。
【属性】面板设置脚本链接
【插入鼠标经过图像】对话框参数设置
7.2 网页制作
7.2.2 创建文本与图片超链接 步骤1 创建文本超级链接。在【属性】面板上单击
“页面属性”按钮 ,设置文本链接的属性,参数设置如 图所示。
步骤2 在“目的地”页面中选择文本“预订酒店”, 如图所示;在【属性】面板上单击“链接(L)”右侧的 “浏览文件”按钮 。
超级链接由源端点和目标端点两部分组成,有超链接 的一端为源端点(鼠标指针指向其上时光标形状为: ), 跳转到的页面为目标端点。
7.3.1 超链接
2.超链接的类型 (1)内部链接 内部链接可以跳转到本网站内其他文档或文件,如图形、
电影、PDF或者声音文件。 (2)外部链接 外部链接可以链接到不属于本网站的资源,丰富网站的内
选择原始图像
7.2 网页制作
步骤5 在【插入 鼠标经过图像】对话框 中单击“按下时,前往 的URL” 右侧的“浏览” 按钮,选择超级链接的 目标文件。
选择目的地原始图像
7.2 网页制作
步骤6 重复以上操作,执行【插入】|【图像对象】 |【鼠标经过图像】菜单命令,在图像名称的文本框中输 入“目的地”,分别单击“原始图像”及“鼠标经过图像” 右侧的“浏览”按钮,选择所需要的图像,如图所示为选 择原始图像;在【插入鼠标经过图像】分别单击对话框中 的参数设置如图所示。
绘 制 “ 多 边 形 ” 热 区
7.2 网页制作
步骤5 在【属性】面板上“链接(L)”文本框中 直接输入超级链接的目标文件名,如图所示。
步骤6 单击“预览”按钮 ,当鼠标指向地图上的 “广西”时,即可跳转到“广西”页面上。
【属性】面板参数设置
7.2 网页制作
7.2.4 插入锚记超链接 步骤1 在“目的地”页面上,将光标定位在第1行左
“目的地”页面效果
7.2 网页制作
7.2.1 设置导航条超链接 步骤1 启动Dreamweaver CS6后,在letuweb
站点中创建新文档,命名为“destination.html”。 步骤2 在destination文档中绘制表格布局页面,输
入相应的文字、选择图像等素材,插入页面顶部LOGO及其 他元素,如图所示。
7.3.1 超链接 4.设置文本超链接的属性
执行【修改】|【页页属性】菜单命令,或在【文件 名】属性面板上单击“页面属性”按钮,在弹出的【页页 属性】对话框中设置文本超链接的属性,如图所示。
设置“文本”链接属性
7.3.2 内部超链接
1.创建文本或图像超链接 创建文本或图像超链接后,单击该文本或图像便可以打
步骤7 单击“预览”按钮 ,当鼠标指向 文本“黄山”图片时,单击即可跳转到“黄山” 页面上。
步骤8 按照相同的操作,可以完成图片 “苏州园林”、“桂林”的超级链接。
7.2 网页制作
7.2.3 创建图像映像超链接 步骤1 在“目的地”页面上单击“地图”图片,在
【属性】面板单击“矩形热点工具”按钮 ,在地图上的 “北京”处绘制“矩形”,如图所示。
步骤9 单击“预览”按钮 ,在浏览页面的导航条上移动 光标,导航条会产生相应的变化,如图所示,单击可以跳转到 相应的页面上。
鼠标指向导航图像
7.2 网页制作
步骤10 重复同样的操作,插入鼠标经过图像,在 图像名称的文本输入框中输入“酒店机票”,用与设置 “首页”相同的方法选择所需要的图像,【插入鼠标经过 图像】对话框中的参数设置如图所示。
边(目标端点),如图所示。
在页面左上角定位光标
步骤2 执行【插入】︱【命名锚记】菜单命令,弹出 【命名锚记】对话框,输入锚记名称,如图所示。
【命名锚记】对话框
7.2 网页制作
步骤3 单击“确定”按钮,在光标定位处会出现 一个“锚记”,如图所示。
在页面左上角添加“锚记”标记
