闪动图片制作教程
实现照片抖动效果的Adobe Photoshop技巧揭秘

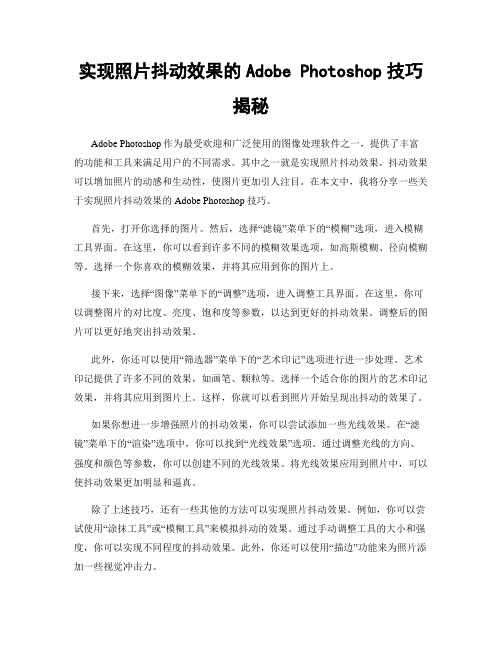
实现照片抖动效果的Adobe Photoshop技巧揭秘Adobe Photoshop作为最受欢迎和广泛使用的图像处理软件之一,提供了丰富的功能和工具来满足用户的不同需求。
其中之一就是实现照片抖动效果。
抖动效果可以增加照片的动感和生动性,使图片更加引人注目。
在本文中,我将分享一些关于实现照片抖动效果的Adobe Photoshop技巧。
首先,打开你选择的图片。
然后,选择“滤镜”菜单下的“模糊”选项,进入模糊工具界面。
在这里,你可以看到许多不同的模糊效果选项,如高斯模糊、径向模糊等。
选择一个你喜欢的模糊效果,并将其应用到你的图片上。
接下来,选择“图像”菜单下的“调整”选项,进入调整工具界面。
在这里,你可以调整图片的对比度、亮度、饱和度等参数,以达到更好的抖动效果。
调整后的图片可以更好地突出抖动效果。
此外,你还可以使用“筛选器”菜单下的“艺术印记”选项进行进一步处理。
艺术印记提供了许多不同的效果,如画笔、颗粒等。
选择一个适合你的图片的艺术印记效果,并将其应用到图片上。
这样,你就可以看到照片开始呈现出抖动的效果了。
如果你想进一步增强照片的抖动效果,你可以尝试添加一些光线效果。
在“滤镜”菜单下的“渲染”选项中,你可以找到“光线效果”选项。
通过调整光线的方向、强度和颜色等参数,你可以创建不同的光线效果。
将光线效果应用到照片中,可以使抖动效果更加明显和逼真。
除了上述技巧,还有一些其他的方法可以实现照片抖动效果。
例如,你可以尝试使用“涂抹工具”或“模糊工具”来模拟抖动的效果。
通过手动调整工具的大小和强度,你可以实现不同程度的抖动效果。
此外,你还可以使用“描边”功能来为照片添加一些视觉冲击力。
总结起来,实现照片抖动效果的Adobe Photoshop技巧有很多种。
通过使用模糊、调整工具、筛选器和光线效果等功能,你可以轻松地创建出令人惊艳的抖动效果。
尝试不同的方法和工具,找到适合你图片风格的最佳效果。
希望这些技巧对你有所帮助,让你的照片更加生动和有趣!。
美图秀秀基础教程 自己做闪图

美图秀秀基础教程自己做闪图
随着非主流热潮的引领,闪图成为了潮人们必不可少的时尚武装,很多的制作工具软件都是套用各种各样的模板,李鬼李逵的碰面是常事,怨念啊=。
= 不过没关系,有了美图秀秀闪图就可以简单的自己随意制作,皆大欢喜啦!
1.打开美图秀秀,选择“闪图”菜单下的“自己做闪图”功能。
图1
2.进入到编辑框后,会出现一个“添加一帧”的按钮,也就是添加一张图片一种变化的意思,可以不断添加的哦.
图2
3.添加图片后会出现“调整窗口”,按照自己的喜好进行调整,可以选择局部放大和旋转哦。
图3
4.接着添加图片,加~加~加。
全凭自己的喜好,太自由了!
图4
5.图片添加完毕后“预览闪图效果”调整闪图的速度,速度的快慢自己来定,我是心理接受有点迟钝的,太快了可受不了,降低降低。
拉“慢”点
图5
6.最终效果顺利出炉啦,记得保存哦!还可以直接复制到QQ跟好友分享,用起来很方便哦。
图6
总结:简单,使用起来太简单了~!用起来添加些图片,然后调整下速度,闪图就新鲜出炉了。
一分钟不到,还是自己原创的,大家赶紧行动起来,自己做闪图吧。
PS闪图制作教程,制作非主流PS闪图

PS闪图制作教程,制作非主流PS闪图PS闪图制作教程在这里教你如何制作非主流PS闪图
1:首先点击最上边的文件2个字,点击打开,选中你要做的图片.你们一定要仔细
看哦!↓
先看一下最终的效果:
2:打开以后点击图层,然后点复制图层,要点2次哦.就是复制图层2次.↓
3:然后点击左下角的小3角↓
4;进入以后点击从图层建立桢↓
之后就会出现 (如图所示)↓
然后点击下1帖↓
5:点击最上边菜单栏中的滤镜.然后在选中渲染,最后点镜头光晕
之后就会出现(如图所示)↓
↑选中电影镜头,(依个人喜好,你也可以选其他效果)最后确定,第一侦就做好了6:接下来的第2侦和第1侦的做法一样.↓注意做第2侦的时候点一下这
里(如图所示)↓
做第3侦也是一样的.↑注意;↓
最后我们把做好的图片保存.
最后效果:。
制作GIF闪烁动态效果图

PS制作GIF闪烁动态效果图
PS制作GIF闪烁动态效果图最终效果
素材1
素材2
1.先打开星光素材图片
2.再打开素材1
3.选择星光图片,Ctrl+a(全选),用移动工具把星光图片移动到要制作的图片当中
4.将图层1的混合模式改为“变亮”。
5.然后Shift+Ctrl+m(到ImageReady)当中编辑
6.关掉图层1的眼睛,将帧的参数设置为0.1秒
7.复制一个帧,再把眼睛打开
8.再把眼睛关掉,复制再复制一个帧.那么我们现在可以看到三个动画了
9.选择第2个动画,点击"过渡"
10.过渡的参数设置为10,别的不改
11.选择最后一个动化再过渡一次,参数仍然是10。
如图
12.存储:
其他图片也可以做成类似的效果。
图片抖动效果的技巧与方法详解

图片抖动效果的技巧与方法详解PS软件是一款功能强大的图像处理工具,使用它可以对图片进行各种特效处理,其中抖动效果是一种常用的特效之一。
抖动可以给图片添加一种动感和活力,使其更加生动。
下面将详细介绍图片抖动效果的技巧和方法。
首先,打开PS软件,并导入需要处理的图片。
其次,选择要添加抖动效果的图层,然后在工具栏中选择"滤镜",接着选择"噪点",再点击"抖动"。
在抖动的界面中,可以看到几个关键的参数设置。
一是"量化器"选项,这个参数可以影响图片的颜色变化。
通常情况下,我们可以选择"Floyd-Steinberg"量化器,这是一种常用的抖动算法,可以使颜色过渡更加平滑自然。
二是"抖动量"选项,这个参数可以调整抖动的强度。
根据需要,可以适当调整抖动量的大小,以达到理想的效果。
三是"抖动模式"选项,这个参数可以决定抖动的方式。
通常情况下,我们可以选择"混合"模式,这样可以同时在亮度和色彩上进行抖动,达到最佳效果。
在设置好抖动参数后,可以预览效果,并根据需要进行微调。
可以多次尝试不同的参数组合,找到最适合的抖动效果。
除了以上所述的基本方法,还可以结合其他技巧来进一步丰富抖动效果。
一是使用渐变色填充,可以使抖动效果更加丰富多样。
在抖动效果之前,可以先给图层添加一个渐变色填充,然后再进行抖动操作。
这样可以在抖动的过程中保持颜色的过渡效果,使图片更加生动。
二是结合图层混合模式,可以使抖动效果与背景图片进行更好的融合。
在完成抖动效果后,可以调整图层的混合模式,尝试不同的模式,找到最合适的效果。
三是使用透明度和不透明度,可以在抖动效果中添加一些透明度变化,使图片看起来更加动感。
可以通过调整图层的透明度,或者使用橡皮擦工具来达到这个效果。
总结起来,图片抖动效果是一种能够给图片增加动感与活力的特效。
AE中实现图像闪烁与呼吸灯效果的闪烁技巧

AE中实现图像闪烁与呼吸灯效果的闪烁技巧Adobe After Effects(简称AE)是一款被广泛应用于电影制作、视频剪辑和特效制作的软件。
在这个教程中,我们将探讨如何利用AE实现图像闪烁与呼吸灯效果的闪烁技巧。
让我们直入主题,开始学习吧!首先,我们需要在AE中导入我们想要使用的图像素材。
可以通过将素材拖放到项目面板中或使用“文件”菜单的“导入”选项来完成此操作。
当你导入素材后,可以将其拖动到时间轴面板中。
接下来,选中导入的图像素材图层,在“效果”菜单中找到“生成”选项,然后选择“噪波”效果。
在弹出的“噪波”窗口中,可以调整各种参数来定制闪烁效果。
例如,你可以调整“频率”参数来控制闪烁的速度,也可以调整“振幅”参数来控制闪烁的幅度。
除了噪波效果,还可以使用“亮度/对比度”效果来实现图像闪烁。
选中图像素材图层后,在“效果”菜单中选择“颜色校正”选项,然后选择“亮度/对比度”效果。
通过调整“亮度”参数的值,可以控制图像的闪烁亮度。
此外,还可以使用AE中的“发光”效果来实现图像的闪烁。
选中图像素材图层后,在“效果”菜单中选择“渲染”选项,然后选择“发光”效果。
通过调整“阀值”参数和“强度”参数,可以定制图像的闪烁效果。
在实现呼吸灯效果时,可以利用AE中的遮罩功能。
选中图像素材图层后,在“效果”菜单中选择“调整”选项,然后选择“遮罩”效果。
使用遮罩工具在图像上创建一个遮罩,然后调整遮罩的形状和位置。
接下来,在“遮罩”效果中调整“模糊度”参数,可以实现呼吸灯效果。
除了以上提到的技巧,AE还有许多其他的效果和插件可供使用,来实现更多复杂的图像闪烁与呼吸灯效果。
例如,可以尝试使用“调整层”效果来调整图像的亮度、对比度和色调。
还可以使用AE的“光柱”效果来创建更加真实的呼吸灯效果。
总之,通过灵活运用AE中的噪波、亮度/对比度、发光和遮罩等效果,可以轻松实现图像闪烁与呼吸灯效果。
希望这些闪烁技巧对你在AE中创作出炫酷效果有所帮助!开始动手实践,发挥你的创意!。
怎样制作闪图

怎样制作闪图如何制作闪图简介闪图是一种由多张图片连续播放而形成的动画效果,能够给人带来视觉上的冲击和新鲜感。
本文将介绍如何利用现有的工具和软件,制作出精美的闪图效果。
步骤一:选择合适的工具和软件首先,选择一款适合制作闪图的工具或软件是必不可少的。
以下是一些常用的工具和软件推荐:1. Adobe Animate:专业且功能强大的动画软件,适合制作高质量的闪图效果。
2. PowerPoint:虽然主要用于制作幻灯片,但是也可以用来制作简单的闪图效果。
3. GIF动画制作软件:例如Photoscape、PhotoScape X、GIMP 等。
步骤二:收集素材要制作一张流畅的闪图,首先需要准备合适的素材。
可以在网上寻找图片库,或者使用自己拍摄或设计的图片。
确保素材的质量和分辨率,以获得最佳的制作效果。
步骤三:确定动画效果和顺序在制作闪图之前,需要确定闪图的动画效果和图片的播放顺序。
可以根据主题或故事情节的需要,选择一种合适的动画效果。
例如,渐变、淡入淡出、放大缩小等。
然后,根据选择的效果,确定每张图片的播放顺序。
步骤四:使用工具和软件制作闪图根据选择的工具和软件,开始制作闪图。
1. Adobe Animate:根据工具的教程或使用手册,按照确定的顺序将素材导入软件中,并设置相应的动画效果。
2. PowerPoint:打开PowerPoint软件,在每页中插入一张图片,并设置相应的切换效果和播放顺序。
最后,将幻灯片保存为GIF格式即可。
3. GIF动画制作软件:根据选择的软件,按照软件界面的提示将图片导入软件中,并设置动画效果和播放顺序。
步骤五:微调和优化制作出闪图后,可以进行微调和优化,以获得更好的视觉效果。
1. 调整图片的时间间隔和播放速度,使每张图片能够流畅过渡。
2. 添加适当的过渡效果,使图像之间的切换更加自然。
3. 调整图像的尺寸和位置,使其在闪图中的显示效果更佳。
步骤六:保存和分享完成闪图后,可以将其保存为GIF格式或其他常见的图像格式,以便在各种平台上分享和使用。
Photoshop如何制作照片中的闪电效果

Photoshop如何制作照片中的闪电效果PhotoShop是一款强大的图像处理软件,让用户可以轻松地对照片进行编辑和修改。
闪电效果是一种经常在电影和照片中出现的特殊效果,能够给照片增添一种神秘和戏剧性的氛围。
下面将介绍一种简单而实用的方法,教你如何使用PhotoShop制作照片中的闪电效果。
步骤一:打开图像并创建新图层首先,打开一张你想要添加闪电效果的照片。
然后在图层面板中点击“新建图层”按钮,新建一个空白图层。
确保该图层位于原始照片的上方。
步骤二:选择画笔工具点击工具栏上的画笔工具(或按下快捷键B),在画笔选项栏中选择一个适合的画笔。
建议选择一个硬边的圆形画笔,以便绘制出清晰和锐利的闪电线条。
步骤三:设定画笔参数在画笔选项栏中,调整画笔的大小和硬度,适应照片的需要。
一般来说,闪电线条较细,所以建议选择较小的画笔大小。
确保使用的画笔颜色为纯白色。
步骤四:绘制闪电线条从照片的一侧开始,用画笔工具绘制一条连续的线条,模拟闪电效果。
可以使用鼠标或绘图板来控制画笔的运动。
尽量使线条看起来自然而有机,仿佛是真实的闪电。
步骤五:调整闪电线条的形状使用变换工具(编辑菜单中的自由变换)对闪电线进行调整和变形,使其更符合实际闪电的形状。
可以拉伸、扭曲和旋转闪电线,以达到更逼真的效果。
步骤六:添加光晕效果在图层面板中,点击“新建图层”按钮,再次新建一个空白图层。
将该图层置于闪电线条图层的下方。
然后选择画笔工具,选择一个较大的、模糊的画笔,设定画笔颜色为白色。
使用该画笔在照片中绘制一些白色的点和线条,模拟出闪电的光晕效果。
步骤七:调整光晕效果的透明度在图层面板中找到刚才创建的光晕效果图层,并降低该图层的不透明度。
透明度的设定可以根据个人喜好和照片效果进行调整。
步骤八:调整整体效果在PhotoShop中,你可以通过调整层的不透明度、模式和透明度来改变图层的外观。
对于闪电效果的图层,可以尝试使用“柔光”、“叠加”或“颜色加深”等图层混合模式。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
闪动图片制作教程[Photoshop&Imageready]版本
应玩友的要求发布一下内容,篇幅比较大,希望保持耐心。
图片可能在浏览器中显示不完全或者显示不清
晰,请务必保存下来看。
谢谢。
老样子同时发布一下声明。
如果有朋友将愿意此文转载,那将是对我们莫大的支持,但出于我站的服务器使用效率,请转载的朋友使用自己的空间上传文件。
如果出现文件链接在非天空发布区域使用,我们将不得不站在自己的利益角度上重新定位立场。
望合作,再谢。
格式介绍——GIF的特点:
1.具有“多元化”的结构,能够存储多张图像——这是制作动画的基础。
2.调色板数据有“通用调色板”和“局部调色板”之分。
3.采用改进版的“LZW”压缩法,该压缩法优于“RLE”压缩法。
4.图像数据用一个字节存储一个像素点,GIF图像文件在压缩图像数据之前,必须先将图像数据处理成一
个字节只存储一个像素点的值。
5.根据标识符寻找数据区。
GIF这种图像文件内的各种图像数据区和补充区,多数没有固定的长度和存放位置,为方便程序寻找数据区,就以数据区的第一个字节作为标识符,让程序能够判断所读的是哪种数据
区。
6.图像的数据排列分为“顺序排列”和“交*排列”两种方式。
7.图像文件最多支持256色存储,适合色块平涂或者简单的(注意区别简单的和不鲜艳的之间的区别)
图像。
基础程序要求以及介绍:
要求有附带imageready[IR]的photoshop[PS]版本。
以及知道图像文件从PS转到IR的转换编辑方式的使
用。
下图说明。
发送图片到手机
文中我使用了PS7.0完整版做例子来说明。
由于程序的兼容性,PS CS 8和PS CS2 9的操作方法大同小异,也同时并不是说PS 5.0或者PS6.0就不能做,我想强调的一点就是只要有IR就可以做了,只不过我
手头上最老的PS软件就是7.0而已。
而流传中的所谓的迷你版,发布者在精简的过程中,把他们自己认为的不重要的内容(IR、WEB功能等都多多少少有所精简),所以迷你版一般不再附带IR。
不是说所有可以下到的迷你版就一定没有IR,只是想表明,如果使用完全版的话,功能上的烦恼就会降低到最佳的限度。
PS从5开始就附带了IR,主要功能为网页制作,功能强大。
配合PS神奇的2D想像空间满足能力,精彩之至。
如今发展都CS2 9功能自然会比以前的有非常大的加强。
但这不是我们讨论的重点,在这里什么需要使用的仅仅是IR带的一个小小的功能,也就是支持动画制作这个小功能。
必须指出,要流畅地完成这看似简单的操作,基本的操作认识是必不可少的,知道与能做是一个区别,而能做与熟练又是一个区别,再加合上我们的想像力,得到表达的话,那又是一个新的境界。
当然,大多时
候行动会比想像更有用。
前期准备工作以及说明:
1.为减少等待的时间,我们同时打开PS和IR,方便文件在程序转换编辑方式的快速进行。
2.我们就以新发布的宠物小精灵剧场版的字幕发布帖LOGO来做为例子,为大家介绍这个流程。
3.准备好LOGO的素材[LOGO]和填充素材[闪幕素材]。
把LOGO在PS中打开并做好自己认为应该进行的
处理,剔除不需要的部分,留下透明的背景。
闪幕素材在IR中打开。
得到组成祯的图层。
4.由于主要介绍的是从填充方式到最后获得图片的流程,前期的LOGO素材的获得方法、挑选注意事项以
及准备等涉及大篇幅的过程便不再多说,大家可以根据自己的想法去进行渲染。
——————————————————————————————
制作的主干流程以及解释:
1.在IR中把素材打开,软件会自动把打开的GIF以时间轴和图层的方式分别排列。
完全打开后点击“在PS 中编辑”的功能按钮切换到PS中进行编辑。
(其实在什么软件中编辑效果都是没有多大出入的,但是笔者认为,在PS平台中可以随时根据自己的灵感对图片进行渲染,虽然IR也有渲染的功能,但终究不如PS
强大。
)
发送图片到手机
2.我们可以看见IR输入PS的图片已经被打开,分了3个图层(此GIF有3祯)另:在PS中直接打开GI
F的话,只能编辑第一祯。
发送图片到手机
3.接下来我们要做的是把闪幕的3个祯(PS中的状态为3个图层)逐祯粘入目标LOGO的指定区域。
发送图片到手机
粘贴的方法很简单,如果不习惯“粘贴入”这个操作,请直接使用“ctrl+v”的粘贴形式。
如果选用了ctrl+v的粘贴,接下来要做的事情如下。
——把闪幕素材的3祯全部粘贴完毕。
——之后用魔棒工具圈选不想保留的区域(也就是透明的区域)分别选定上一步粘贴上来的图层,进行清除(delete)操作。
这样视野中留下的就是我们意愿中需要保留的区域了(也就是闪字的有效部分)
发送图片到手机
——————————————————————————————
到这里ps的工作便可宣告结束。
我们点击“在IR中编辑”的功能按钮。
切换到IR工作平台。
这里顺便解释几个词:
select inverse 为反选。
历史纪录里的两次操作是没有意义的,位避免引起误导,这里事先说明。
clear为清除,即是按下delete 的操作过程,清楚不需要的部分。
magic wand 为魔棒,是选定区域的工具。
——————————————————————————————
IR中的编辑基本应该算做是最后期的的工作了,且我们会在下面的流程中碰见很多以往小区的教程中没有碰见过的新功能,希望在对这些新功能的接触、了解以及认识到熟悉的过程中,大家都至少可以保持最低
限度的耐心。
首先我们要做的是复制祯。
因为在PS中我们对目标图层粘贴了3个图层,所以我们便复制2次,使得IR
中可编辑的祯数也达到3个。
然我们得到的3个祯看起来都是一样的。
当然我们下面要做的就是对3个祯做一些处理,使他们看起来不一样。
请大家之前先放轻松,因为处理并不需要滤镜,而只是在IR显示的图层栏中改变图层的显示属性而
已。
图层上大家应该都可以看见那个眼睛的标记,当选定一个祯的时候,图层变会有不同的显示方式。
图层上有眼睛标记的代表这个图层在这个祯里显示,没有的话自然是代表不显示。
而我们要做的就是选择不同的祯,让不同的图层在不同的祯里显示,使得GIF在发布的时候因为图层的切换而表现出“动态”这种感觉。
眼睛的标记点一次就会消失[不显示状态],在同一个地方再点一次,眼睛就会重新出现[显示状态]。
最后的一步工作就是设置各个祯的延迟时间。
这当然也很重要。
每一祯下面都可以看见一个倒三角号,点击即可在下拉菜单中选择延迟时间。
NO DELAY即是无延迟。
延迟时间可以自定义,也可以使用IR给的常
用定义。
定义好之后可以先庆祝GIF制作的完结,然后考虑发布的方式。
最简单的输出方法就是点击IR工具栏上的浏览器图标。
IR会自动帮你生成一个临时的HTML文件并在浏览器中打开,把里边的GIF文件;另存一下就可以得到了[包括源代码的表述,当然,这对我们来说不主要,因为那是属于网页里代码设置的东西了,我们需要的只是这个临时页面里的GIF文件]。
重复强调一下,可能大家在对“编辑祯的显示内容”这个操作上会有一些困难,但熟知并熟练运用只是一个时间的问题。
一方面那需要比较清醒的意识才能保证做得有条有理,另外一方面这也是做GIF的一个比较
灵活的办法。
发送图片到手机
——————————————————————————————
另外一个用IR做GIF的办法是在IR中导入含有图片的文件夹,IR会自动将每一张图片做为一个独立的祯和一个独立的图层做排列。
这种方法直接简单,且不需要再考虑某某图层是否需要显示或者不显示,缺点
在于编辑上不如上面介绍的方式。
我们的方法便介绍到这里。
大概大家都很明白,这文章的篇幅和小屋中FW那张帖子的篇幅比起来,可谓是大得惊人。
但从能随时根据自己的灵感做随心所欲的修改那是macromedia相对adobe的不足,即是F W的局限。
并且有必要说明的是IR用来做这类型的图片也不过是有几步而已,只是我在文中加了过多的
解释。
另外为使过程更简单,我尽量用了一些比较容易明白且比较容易操作的步骤去代替上手比较困难的那些工具使用的步骤——即大家依然可以用别的方法来代替文中所介绍的方法,而且方法是多种多样的,大家可以根据自己的习惯、爱好以及领悟去做,那些多而杂的方法变不再累述,PS中达到同样一种效果的过程可
以用很多种方法来完成,相信大家也都已经知道。
坦白说(我相信大家都看起来了,这只是兵临城下的坦白),这个过程完全可以使用IR来完成,因为期间所用到的工具IR都具有,但我还是用了PS。
因为想让大家了解有的时候灵感的表达是很重要的事情,而
在这种表达方式上,我习惯在PS的帮助下做表达。
应该说这同时也是教大家做动画的一篇文章,虽然方法看起来有点傻,甚至有一些地方到了多余的地步,但其实我们的目的是去掌握,所以我花了很多时间和篇幅去附加介绍了一些东西,希望对大家都有帮助,
也希望大家都喜欢这种连带的表述方式。
谢谢大家花了那么多时间去看这些东西。
