网页设计与制作评分标准
《网页设计与制作》课程评价体系与评价标准方案

《网页设计与制作》课程评价体系与评价标准方案一、总体教学目标本课程通过基于“虚拟企业”教学平台的学习与实践训练,使学生熟悉网站建设的基本流程,掌握应用Macromedia Dreamweaver CS4进行网页设计与制作的方法,熟练运用多种网页设计技术,具备Web页设计、制作及站点管理的基本知识和基本技能;掌握绘制图形和加工图像的图像处理工具,达到能够开发设计高级网页和动态网页的专业水平。
同时,在项目制教学方法的引导下,按照“虚拟企业”团队的网站开发任务,通过团队协作训练,达到锻炼学生网页制作与网站管理的专业技能和综合能力的总体教学目标。
二、本课程评价体系的目标本课程作为教学评价体系改革的教学改革课程,将进行无试卷考试评价试点。
本评价体系与标准尝试引导学生通过“虚拟企业”的团队学习与训练,达到以理论知识与实践能力同步提高的总体教学目标,努力实现评价标准的客观性、引导性和科学性,全面衡量学生专业知识、专业技能和团队协作的现有水平,为学生将来的职业发展奠定坚实的基础。
三、本课程评价体系的结构1.个人成绩评价体系学生的课程总评成绩由3个一级指标共8个二级指标构成,总评为8个指标成绩的加权,总评为百分制评价:(1)知识水平展示(课堂现场打分):PPT制作水平,10分;知识讲解水平,10分;知识掌握水平,10分。
本项总计:30分。
(2)网页设计水平(实验报告打分):简单网页,每个1分,最高5分;高级网页,每个3分,最高15分;动态网页,每个3分,最高15分。
本项总计:40分。
注:本项考核由学生提交简单、高级与动态网页分别5个,多者不限。
(3)团队设计水平(期末打分):网站整体水平:20分;个人的团队协作水平:10分。
本项总计:30分。
2.团队成绩评价体系团队成绩评价体系由本团队全体学生成绩加权平均值(50%)和团队网站设计水平分(50%)两部分构成,总评亦为五级评价:优秀,良好,中等,及格,不及格。
本成绩记入团队成长记录单,作为考核团队成长过程的依据。
网页设计与制作评分细则

网页设计与制作评分细则
1.成绩构成
本门课成绩有2部分组成,平时成绩+项目成绩,权重分别是30%(30分)和60%(70分)。
其中,平时成绩为2次作业成绩(20分) + 考勤(10分)
2.项目评分细则
2.1项目中涵盖的知识点分成3部分,分别是
HTML+CSS+DIV/JS,权重分别是40%,50%,10% 2.2每小组每组员至少2个页面,页面上涵盖2.1的内容,页
面上需要使用层布局,并使用样式来控制层的显示效果,
使用JS来实现页面上的表单数据验证和简单的页面特效。
2.3组长给出项目中页面由谁制作完成
2.4本周五对项目进行项目演示,每组分别给其他组打分,作
为参考成绩。
(评分标准:1,页面舒适感(30分)2,页
面复杂度(40分)3,js验证(20分)4,项目整体(10
分))
2.5之后老师一对一答辩,针对组员自己制作的页面,老师进
行1-2个问题提问,由学生回答,或者现场让学生写一段
页面代码。
2.6学生制作完页面之后,要理解自己的页面,防止页面做完,
不明白意思。
网页制作考评标准

网页制作考评标准网页制作课程共64学时,具体实训内容安排如下:一、网页基础技能训练(24学时)。
实训要求:学生能够熟练的运用DREAMWEA VER提供的绝大多数工具和模块制作简单的网页。
考核要点:网页设计主题:选手选定下列命题之一制作网站。
1、南非世界杯2、企业类宣传网站3、世博会4、自拟题目评分要点:1、主题定位要小,内容要精。
2、网站内容要能够很好的突出主题。
3、只能用一个题材,一个主题,不能大而全。
4、给自己的网站起一个名称,名称要正气、易于记忆、有特色。
二、网页制作技能提高训练(30学时)实训重点:学生需要掌握多个网页制作的高级技巧和整体制作网站的方法考核要点:1、结构设计:(1)、物理结构网站的物理结构是指网站在服务器上的目录结构。
首页放在站点根目录,其他栏目网页放在各自栏目的目录中,目录只能以英文字母和数字来命名。
另外,网站结构不要超过3层。
(2)、逻辑结构网站的逻辑结构是指网页之间相互联接的拓扑结构。
它是建立在网站的目录结构之上的,但可以跨越目录结构。
网站的逻辑结构一般有两种形式:树状链接结构、星状链接结构。
本次竞赛采用树状结构。
要能够有效的组织起网站的内容,方便用户使用。
2、网站形象设计网站内容的丰富性固然重要,但简洁明快、独具特色、保持统一的风格能够使浏览者产生深刻的印象,因此,设计内容与形式有机结合的“特色” 才是网站成功的关键。
(1)、网站的标志设计网站的标志可以是中文、英文字母、符号、图案,可以是动物或者人物等。
标志的设计创意来自你网站的名称和内容。
本次竞赛要求参赛者自制一个符合自己站点主题要求的标志。
(2)、网站的标准色彩设计网站给人的第一印象来自视觉冲击,确定网站的标准色彩是相当重要的一步。
不同的色彩搭配产生不同的效果,并可能影响到访问者的情绪。
本次竞赛要求网站的标准色彩不超过3种。
标准色彩要用于网站的标志,标题,主菜单和主色块。
给人以整体统一的感觉。
至于其它色彩也可以使用,只是作为点缀和衬托,绝不能喧宾夺主。
网站界面设计比赛评分标准

网站界面设计比赛评分标准1. 设计一目了然- 界面布局简洁明了,能直观地传达信息。
- 导航菜单清晰,方便用户浏览网站内容。
- 使用合适的颜色、字体和图标,搭配协调,增加整体美感。
2. 用户友好性- 界面易于操作,用户能快速找到所需功能。
- 提供有效的反馈机制,如指示标签、状态提示等。
- 考虑不同设备和屏幕尺寸的适配性,保证在不同平台上都有良好的用户体验。
3. 功能与可用性- 网站应具备必要的功能,满足用户需求。
- 页面加载速度快,不影响用户使用。
4. 内容呈现及可读性- 内容排版清晰,分段合理,易于阅读和理解。
- 使用合适的字号、字距和行距,提高可读性。
- 图片和视频应清晰、高质量,能够有效地传达信息。
5. 创新与独特性- 界面设计具有创新性和独特性,能够突出网站的特色。
- 应用符合用户期望的设计元素,同时也能给用户带来新鲜感。
6. 可访问性- 界面设计应考虑到易用性和可访问性,尽量不排除任何群体的用户。
- 提供合适的辅助功能,如文字描述、无障碍选项等。
7. 兼容性和响应性- 网站应在不同浏览器和操作系统上保持一致的显示效果。
- 界面能够适应不同屏幕尺寸,具备良好的响应式设计。
8. 安全性和稳定性- 网站应具备必要的安全措施,保护用户信息和数据安全。
- 后台需要稳定运行,避免出现频繁错误或崩溃情况。
以上是网站界面设计比赛的评分标准,参赛者可以根据以上要求进行设计,以获得更好的评分。
以上评分标准为参考建议,主办方保留最终解释权。
祝您设计比赛圆满成功!。
网页设计与制作大作业要求 (1)

子项目
分值
站点结构
•合理设计网站结构,合理安排栏目(5分)
•合理利用表格、布局表格、图层、框架等定位方法(5分)
•合理利用模板、库技术(5分)
共15分
页面风格
•网页设计独到,主题突出,题材新颖、构思独特,形象生动,具有较强的表现力和感染力,网页设计和谐统一(5分)
共15分
•网页整体设计思路清晰,色彩搭配合理,布局紧凑美观,版块结构清晰(5分)
•层次分明,链接合理清晰,便于浏览(5分)
技术规范
•网页作品目录结构合理,文件名称使用规范(首页一律使用index.html/index.asp)(5分)
共50分
•网页格式为HTML、HTM、ASP(5分)
•图片和动画格式:SWF、PNG、BMP、JPG、TIF、GIF(5分)
•网页上使用的的图标、图片、动画或FLASH能正常显示(5分)
《网页设计与制作》考核量化标准
《网页设计与制作》课程考核方式采用考勤、实验成绩与大作业成绩相结合的方式进行,其中考勤成绩占10%,实验成绩占20%,大作业成绩占70%,具体量化标准如下:
1.考勤成绩(10%)
•考勤满分100分,一次考勤不到扣除20分,全勤100分;
2.实验成绩(20%)
•实验报告满分100分,一次报告满分20分;
•网页中至少包含三张自己制作或处理的图片(5分分)
•网页使用的字体在所有计算机内均能正常显示,无乱码(5分)
•网页上所有链接上传到服务器后能够被激活,链接内容符合要求并与主题相关(5分)
•网页数据定位准确,无偏移、错位,在Microsoft Internet Explorer 800×600和1024×768分辨率下能正常显示,浏览速度快捷,在不安装新插件的情况下可正常浏览(5分)
网页制作评分准则

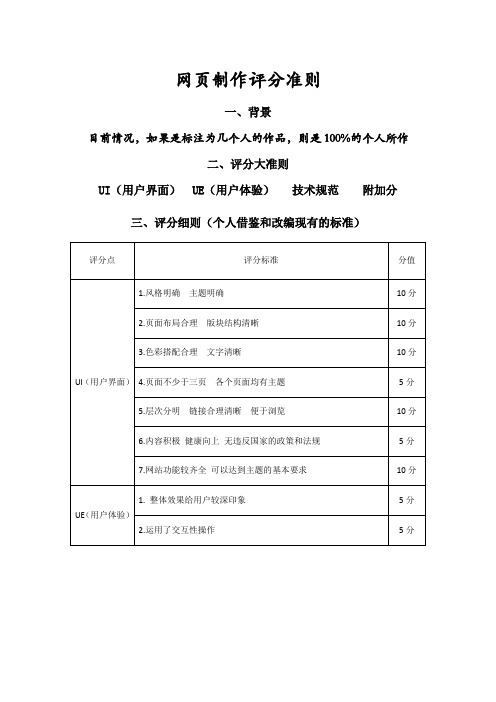
4.页面不少于三页各个页面均有主题
5分
5.层次分明链接合理清晰便于浏览
10分
6.内容积极健康向上无违反国家的政策和法规
5分
7.网站功能较齐全可以达到主题的基本要求
10分
UE(用户体验)
1.整体效果给用户较深印象
5分
2.运用了交互性操作
5分
技术规范
1.网页样式表:Class(CSS);
FLASH:SWF;
10分
附加分
其他.包括站点内容安排合理不乱原创性、特殊风格等,视情况加分
10分
图片格式:BMP、JPG(JPEG)、TIF、GIF;
插入音乐等多媒体素材
代码可读性好,冗余代码少。
5分
2.网页使用的字体在所有计算机内均能正常显示,无乱码;
网页上所有链接上传到服务器后能够被激活,链接内容符合要求并与主题相关。
5分
3.网页上自行设计的图标、图片、动画或FLASH能正常显示;设计独到,主题突出,形象生动,具有较强的表现力和感染力
网页制作评分准则
一、背景
目前情况,如果是标注为几个
UI(用户界面)UE(用户体验)技术规范附加分
三、评分细则(个人借鉴和改编现有的标准)
评分点
评分标准
分值
UI(用户界面)
1.风格明确主题明确
10分
2.页面布局合理版块结构清晰
10分
3.色彩搭配合理文字清晰
《网页设计与制作》课程考评方式与标准

《网页设计与制作》课程考评方式与标准(一)《网页设计与制作》课程考评整体方案《网页设计与制作》课程采用过程考核和终结性考核相结合,灵活多样的考核方式可以全面考核学生的学习效果,考核方式与成绩比例如下表所示。
课程考核评价标准如下表所示。
(二)《网页设计与制作》课程各个教学单元的考评方案为了合理评价教学情况和任务完成情况,充分调动学生的学习积极性和主动性,培养团队合作意识和工作责任心,每个教学单元都设置三个考核评价环节:引导训练考核评价、同步训练考核评价和拓展训练考核评价,课程共设置了33个过程考核环节。
引导训练考核评价主要反映学习者对课堂教学内容的掌握程度,评价教学效果。
同步训练考核评价主要对学习者完成同步训练任务情况进行客观、公正的评价,作为考核学习者的依据。
拓展训练考核评价主要记录拓展训练任务的完成方式、网页布局结构、网页色彩搭配、网页中应用的主要元素、已参考的网站和评价完成情况。
考核任务具体、考核内容明确、评分标准规范、评价方式多样(包括自我评价、小组评价和教师评价三种方式),有利于全面提高教学效率和教学效果。
单元1创建站点与浏览网页【引导训练考核评价】本单元的“引导训练”考核评价内容与评分标准如表1-1所示。
表1-1单元1“引导训练”考核评价表【同步训练考核评价】本单元“同步训练”评价内容如表1-2所示,考核评价内容与评分标准见表1-1。
表1-2单元1“同步训练”评价表【拓展训练考核评价】本单元“拓展训练”的考核评价内容如表1-3所示。
表1-3单元1“拓展训练”的考核评价表单元2制作文本网页【引导训练考核评价】本单元“引导训练”的考核评价内容与评分标准如表2-1所示。
表2-1单元2“引导训练”考核评价表【同步训练考核评价】本单元“同步训练”评价内容如表2-2所示,考核评价内容与评分标准见表2-1。
表2-2单元2“同步训练”评价表【拓展训练考核评价】本单元“拓展训练”的考核评价内容如表2-3所示。
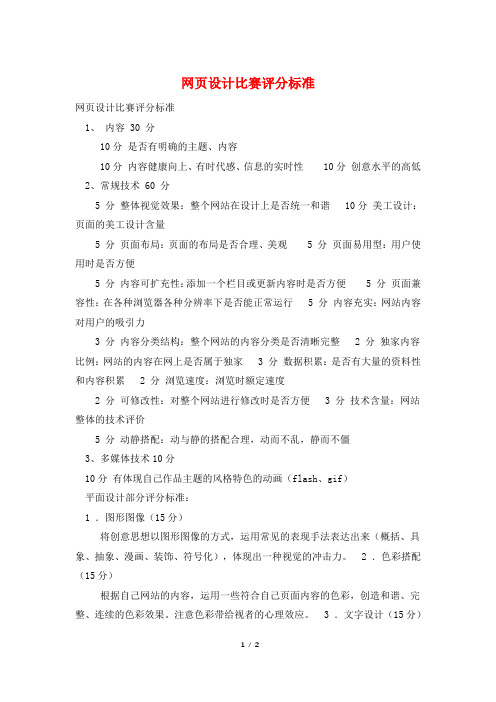
网页设计比赛评分标准

网页设计比赛评分标准网页设计比赛评分标准1、内容 30 分10分是否有明确的主题、内容10分内容健康向上、有时代感、信息的实时性 10分创意水平的高低 2、常规技术 60 分5 分整体视觉效果:整个网站在设计上是否统一和谐 10分美工设计:页面的美工设计含量5 分页面布局:页面的布局是否合理、美观 5 分页面易用型:用户使用时是否方便5 分内容可扩充性:添加一个栏目或更新内容时是否方便 5 分页面兼容性:在各种浏览器各种分辨率下是否能正常运行 5 分内容充实:网站内容对用户的吸引力3 分内容分类结构:整个网站的内容分类是否清晰完整 2 分独家内容比例:网站的内容在网上是否属于独家 3 分数据积累:是否有大量的资料性和内容积累 2 分浏览速度:浏览时额定速度2 分可修改性:对整个网站进行修改时是否方便3 分技术含量:网站整体的技术评价5 分动静搭配:动与静的搭配合理,动而不乱,静而不僵3、多媒体技术10分10分有体现自己作品主题的风格特色的动画(flash、gif)平面设计部分评分标准:1 .图形图像(15分)将创意思想以图形图像的方式,运用常见的表现手法表达出来(概括、具象、抽象、漫画、装饰、符号化),体现出一种视觉的冲击力。
2 .色彩搭配(15分)根据自己网站的内容,运用一些符合自己页面内容的色彩,创造和谐、完整、连续的色彩效果。
注意色彩带给视者的心理效应。
3 .文字设计(15分)以汉字为主要设计元素,可以辅助一些英文,根据设计主题的需要选择合适的字体,可有多种。
根据文字编排的基本规律和构成方法,促进文字信息的有效传达。
4 .版式设计(15分)通过版式设计将你自己个人网站的信息迅速、准确地传达出来,应注重个人风格在版式设计中的体现以及统一与变化的相互关系。
5 .动画设计(15分)至少制作一个动画。
可以自由选择GIF动画或FLASH动画中的一种作为你个人网站的动画格式。
动画设计元素的选择和变化要与网页主体风格一致。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
站点中平均网页大小小于400K
2
站点至少有三层
3
页面数5至8页(2*5+1*3)
13
各页之间跳转方便,各子页均可返回到主页
2
没有无效链接
3
文字内容使用CSS样式表文件控制
4
合理使用JavaScript脚本或行为
2
网站内容(13分)
各网页内容合法、健康、实用
5
网站主题突出、内容丰富
4
各网页主次分明,文章流畅,内容正确
中国传媒大学南广学院试卷参考答案及评分标准
2013/2014学年第二学期
课程所属学院:新闻传播学院课程名称:网页设计与制作制作人:张大维
使用系、专业、班级:11编辑出版学2014年5月15日
评分细则
项目
指标
分数
网站制作(39分)
主页文件名正确
2
主页保存位置正确
2
站点资源组织(目录结构)合理
3
站点中无多余文件和文件夹
2、评分标准可单独写也可另附在参考答案反面,给出评分区段。
3、主观类型题也应具体说明题目正确思路或方向,给出答案要点;评分标准应说明判分幅度。
4
网站设计(36分)
网站风格统一
10
LOGO设计新颖、美观5网页布局设计合理、 Nhomakorabea晰7
色彩搭配合理
3
动静搭配合理
3
导航设计实用美观
3
文字清晰、规范
2
适用于各种显示器分辨率和颜色
3
技术运用(12分)
浏览速度正常
4
图片和动画能够正常显示
4
代码结构清晰,无垃圾代码
4
合计
100
说明:1、参考答案应标明题号,题型。如果是选择题,可只写出正确项的代码或内容。
