form的各种形式
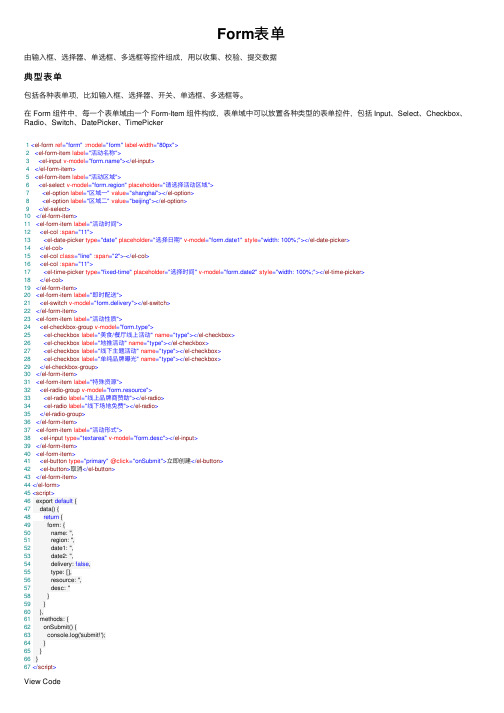
Form表单

Form表单由输⼊框、选择器、单选框、多选框等控件组成,⽤以收集、校验、提交数据典型表单包括各种表单项,⽐如输⼊框、选择器、开关、单选框、多选框等。
在 Form 组件中,每⼀个表单域由⼀个 Form-Item 组件构成,表单域中可以放置各种类型的表单控件,包括 Input、Select、Checkbox、Radio、Switch、DatePicker、TimePicker1<el-form ref="form" :model="form" label-width="80px">2<el-form-item label="活动名称">3<el-input v-model=""></el-input>4</el-form-item>5<el-form-item label="活动区域">6<el-select v-model="form.region" placeholder="请选择活动区域">7<el-option label="区域⼀" value="shanghai"></el-option>8<el-option label="区域⼆" value="beijing"></el-option>9</el-select>10</el-form-item>11<el-form-item label="活动时间">12<el-col :span="11">13<el-date-picker type="date" placeholder="选择⽇期" v-model="form.date1" style="width: 100%;"></el-date-picker>14</el-col>15<el-col class="line" :span="2">-</el-col>16<el-col :span="11">17<el-time-picker type="fixed-time" placeholder="选择时间" v-model="form.date2" style="width: 100%;"></el-time-picker>18</el-col>19</el-form-item>20<el-form-item label="即时配送">21<el-switch v-model="form.delivery"></el-switch>22</el-form-item>23<el-form-item label="活动性质">24<el-checkbox-group v-model="form.type">25<el-checkbox label="美⾷/餐厅线上活动" name="type"></el-checkbox>26<el-checkbox label="地推活动" name="type"></el-checkbox>27<el-checkbox label="线下主题活动" name="type"></el-checkbox>28<el-checkbox label="单纯品牌曝光" name="type"></el-checkbox>29</el-checkbox-group>30</el-form-item>31<el-form-item label="特殊资源">32<el-radio-group v-model="form.resource">33<el-radio label="线上品牌商赞助"></el-radio>34<el-radio label="线下场地免费"></el-radio>35</el-radio-group>36</el-form-item>37<el-form-item label="活动形式">38<el-input type="textarea" v-model="form.desc"></el-input>39</el-form-item>40<el-form-item>41<el-button type="primary" @click="onSubmit">⽴即创建</el-button>42<el-button>取消</el-button>43</el-form-item>44</el-form>45<script>46 export default {47 data() {48return {49 form: {50 name: '',51 region: '',52 date1: '',53 date2: '',54 delivery: false,55 type: [],56 resource: '',57 desc: ''58 }59 }60 },61 methods: {62 onSubmit() {63 console.log('submit!');64 }65 }66 }67</script>View CodeW3C 标准中有如下:When there is only one single-line text input field in a form, the user agent should accept Enter in that field as a request tosubmit the form.即:当⼀个 form 元素中只有⼀个输⼊框时,在该输⼊框中按下回车应提交该表单。
网页设计Forms制作

单行文本框只能输入一行文本,多行文本编辑区可以 输入多行文本,密码域虽只能输入一行文本,但输 入时它在屏幕上只显示星号(*),因此用作不宜被 它人知道的保密信息输入,典型的就是口令或叫密 码。图9.6显示了文本域的3种形式。 文本域一般还有如下属性。 文本域名称: 一个表单中可以有多个相同或不同类型 的文本域,因此必须给文本域命名。Dreamweaver 已经为文本域按插入的先后设置了默认名称,如 textfield、textfield2、textfield3等,也可以在 TextField(文本域)下面的文本框中输入其他名称。 该名称可以被脚本或程序所引用,在发送表单数据 时,会同数据一同发送往服务器。
9
9.2 插入表单对象
表单域中可以插入任何HTML对象,如文本、表格、 图像,也可以为它们建立超链接,但它们不是表 单对象。表单对象指表单域中专门处理用户输入 数据的元素,如请输入姓名: 前面的文字说明后面文本框中应该填写的内容,前 面的文字称为提示文字,后面的文本框才称为表 单对象。网页中表单对象包括文本框、单选按钮、 复选框、下拉列表、按钮等。 使用对象面板可以方便地插入表单对象。 ① 将插入点放置入表单域中要放置控件的位置; ② 打开表单对象面板;
10
③ 单击相应的按钮,或是将按钮拖动到文档窗口中希 望放置表单对象的位置上,即可添加相应的表单对 象;也可打开Insert|Form Object(表单对象)菜 单,再在子菜单中选择要插入的控件名称,插入相 应的表单对象; ④ 单击选中添加到文档中的表单对象,从属性面板中, 可以设置其相应属性; ⑤ 必要时,可以在控件周围输入相应的提示文字,作 为控件的标签; ⑥ 如果希望删除某个控件,可以首先用鼠标单击该控 件,选中它,然后按Del 键。 提示: 可以将控件作为普通文本一样,进行各种编辑 操作,如复制、剪切和粘贴等。
初中英语名词复数单项选择题60道

初中英语名词复数单项选择题60道1. There are many ______ in the classroom.A. chairB. chairsC. a chairD. the chair答案:B。
本题考查名词复数的基本形式。
选项A“chair”是单数形式;选项C“a chair”是单数形式且多此一举;选项D“the chair”也是单数形式,且“the”在此处不符合语境。
在“many”后需要用复数形式,“chair”的复数是“chairs”,所以选B。
2. My family has three ______.A. childB. childrenC. childsD. childrens答案:B。
本题考查不规则名词复数的变化。
选项A“child”是单数;选项 C 形式错误,“child”的复数不是“childs”;选项D 形式错误,“children”本身就是“child”的复数,不是“childrens”。
“child”的复数是“children”,所以选B。
3. We can see some ______ on the desk.A. bookB. booksC. a bookD. the book答案:B。
本题考查名词复数的使用。
“some”表示“一些”,其后接名词复数,选项A“book”是单数;选项C“a book”是单数形式;选项D“the book”是单数且“the”在此处不合适。
“book”的复数是“books”,故选B。
4. In the school library, there are many ______.A. mapB. mapsC. a mapD. the map答案:B。
本题考查名词复数的规则变化。
选项A“map”是单数;选项C“a map”是单数;选项D“the map”是单数且“the”在此语境不恰当。
“map”的复数是“maps”,“many”后接复数名词,所以选B。
FOSM和FORM的基本原理

—5—
《结构可靠度》讲座 01
FOSM 和 FORM 的基本原理
吕大刚
HIT
2004-10
3.2 高级一次二阶矩法(Advanced First Order Second Moment, AFOSM)
Hasofer 和 Lind(1974)指出:缺乏不变性问题主要是由于将均值点作为非线性极限状态方程的 线性化点而产生的,该问题可以通过将非线性极限状态函数在极限状态曲面的某一点处进行一阶泰 勒级数展开来克服,该点称为“设计点(Design Point)”或“验算点(Checking Point)” 。另外,为了达 到不变性,还需要将相关的随机向量变换为不相关的标准随机向量。为此,我们首先介绍随机向量 变换的基本原理。 3.2.1 标准随机向量变换 我们称具有零平均值向量和单位协方差矩阵的随机向量 Y 为标准随机向量,即
x2
pf
安全域:
g(x) 0
失效域:
g(x) 0
f (x) 等高线
x1
极限状态曲面:
g(x) 0
图 1 单元可靠度示意图
对于小概率结构失效事件,失效概率 p f 的使用有时不是很方便,为此引入可靠指标 的概念,
由如下一一映射变换确定:
1 (1 p f )
式中, () 为标准正态累积分布函数(CDF)的反函数。 可靠指标 提供了结构可靠度的另外一种测度,它比失效概率 p f 使用起来更方便一些。对于 大多数结构可靠度问题来说,可靠指标 的范围一般从 1 变化到 5,而失效概率 p f 的变化范围则一 般为 10-1 到 10-7。后面将会看到,当基本随机变量的统计信息不完全时,历史上曾经提出过各种可
(11a) (11b)
form的用法及短语例句

form的用法及短语例句一、什么是formForm是一个常见的英语单词,它有不同的意思和用法。
在这篇文章中,我们将讨论form作为名词和动词时的用法,并给出短语例句来帮助理解。
二、form作为名词的意思和用法1. 表格:Form可以指代各种表格,通常用于收集信息或记录数据。
- Please fill out this form with your personal details.- The application form is available online.2. 外形;形式:Form也可以表示事物的外观或形状。
- The sculpture is made out of clay and has a beautiful form.- The clouds above took the form of animals.3. 形成;产生:Form还可以表示事物的生成过程。
- Stars form from clouds of gas and dust.- The team formed after hours of brainstorming.4. 格式;格式化:当提到文件或电子媒体时,Form可以表示其特定的格式或编码方式。
- The music file needs to be converted into MP3 form.- All the documents should be saved in PDF form.5. 类型;种类:Form可用于描述事物所属的类型或种类。
- There are different forms of exercise, such as yoga and swimming.- This plant comes in many different forms and colors.三、form作为动词的意思和用法1. 形成;构成:当form作为动词时,意味着产生或组成。
ing-form 的基本形式 高中英语语法课件

A.Being B.To be C.It is
D.It being
作表语时或定语时,-ing form表示“令人” ,pp表 示“感到”,常见的有下列感官动词: move ,surprise,astonish,delight,comfort,disappoint, puzzle,frighten
作宾补时,比较对象为宾语
作定语时,比较对象为被修饰词
作状语时,比较对象为句中主语
5.All the things___,his proposal is of greater value than yours. A.considered B.considering C.consider D.to consider
6.__Sunday, the students are at home.
5.Having noted down her name,the man went away. 先
非谓语动词功能比较
to do
主表宾定补状 语语语语语语
-ing form
pp
主语、表语、宾语
1. to do 表示具体的动作,-ing form表示泛指的动作。
eg.I like skating,but I don’t like to skate today. Playing with fire is dangerous. Look out!To play with fire is dangerous. 2.“there is no +主语”句型中,多用-ing form.
1.I could feel the wind ___ on my face from an open window. A.to blow B.blowing C.blown D.to be blowing
form表单中的各种样式

form表单中的各种样式表单外观的美化 很多时候,我们仅仅为了实现数据采集这个功能来使⽤表单,常看到的表单都是“千⼈⼀⾯”、毫⽆⽣⽓,本专题尝试着来改变这⼀现象,试图赋予表单⼀个丰富多彩的⾯貌。
表单的外观,也是最为直接的花样,可以通过改变它来实现特效,本⽂分两个出发点来讲述:CSS魔法和图像魔法。
1、CSS魔法CSS,就是⼤家知道的层叠样式单,它可以定义页⾯元素的外观,包括字体样式、背景颜⾊和图像样式、边框样式、补⽩样式、边界样式等等,下⾯就从这⼏个⽅⾯出发,讨论怎样将CSS应⽤到表单中,彻底美化它! 1.1 字体样式的应⽤ 字体样式包括:字体族科(font-family)、字体风格(font-style)、字体变形(font-variant)、字体加粗(font- weight)、字体⼤⼩(font-size)、字体(font),具体的定义⽅法,在这⾥不详细讲述,可以参考它的资料。
也许你已经注意到,按钮上的⽂字不漂亮,其实可以通过CSS字体样式来解决,同样地,其它的⼏个涉及到⽂字的表单项,例如,⽂本框、多⾏⽂本框、⼝令框、下拉选择框都可以应⽤字体样式。
为了充分展⽰这些应⽤,下例特别设计了⼏种样式,在实际应⽤中,不必这么凌乱,灵活运⽤: 样例12:表单元素的字体样式展⽰ 分析:⽂本框⾥的⽂字是加粗的,⼤⼩是9pt,字体是宋体,代码:<input type="text" name="formExam" size="10" maxlength="10" style="font-family:宋体; font-size: 12px; font-weight: bold" value="加粗">⼝令框⽂字是红⾊的,代码:<input type="password" name="formExam3" style="font-size: 9pt; color: #FF0000" size="8" maxlength="8">下拉框⽂字颜⾊是红⾊的,字体是Verdana,⼤⼩是9pt,代码:<select name="select" size="1" style="font-family:Verdana,Arial; font-size: 9pt; color: #FF0000"><option value="2" selected></option><option value="1"></option></select>多⾏⽂本框了的字体是Verdana,有下划线,⼤⼩是9pt,代码:<TEXTAREA name="formExam2" cols="30" rows="3" style="font-family:Verdana, Arial; font-size: 9pt; color: #000099; text-decoration: underline" align=right>underline css style</TEXTAREA>发送1和发送2按钮的⽂字不同,是因为发送1按钮使⽤了9pt的宋体⽂字,所以⽐较美观,发送1按钮的代码:<input type="submit" name="Submit" value="发送1" style="font-family:宋体; font-size: 9pt;"> ⼩结:只要我们对字体的样式熟悉了,就可以灵活多变,不⼀定要在标签⾥⾯使⽤style来定义,完全可以在<head>⾥定义,或者外部引⽤CSS⽂件,⽤到的时候引⽤⼀下就能达到预期的效果。
FOSM和FORM的基本原理

2
结构可靠度的基本概念
本文只讨论结构单元(Structural Component)的可靠度问题。设影响结构单元的 n 维基本随机
向量为 X [ X 1 , X 2 , , X n ] ,在基本随机向量 X 的实现空间(Outcome Space) x 内,结构单元的
T
状态由极限状态函数 g g ( x ) 决定,极限状态函数 g (x ) 将基本随机向量实现空间 x 划分为:
(12)
注意:式(8)实际上是式(12)的特殊形式。 3.1.4 均值一次二阶矩方法的主要问题 均值一次二阶矩方法(MVFOSM)的主要问题是:缺乏不变性,即当物理意义相同但是极限状态 函数取不同表达式时,可靠指标的数值应该是相同的,但是采用均值一次二阶矩方法计算的可靠指 标却会相差很大。 1973 年, Ditlevsen 首先认识到均值一次二阶矩方法的缺乏不变性问题( Lack-of-Invariant Problem)[2]。1974 年,该问题被 Hasofer 和 Lind 在 ASCE Journal of Engineering Mechanics 发表的一 他们所提出的方法被称为 Hasofer-Lind 方法, 该方法被称为高级一次二阶矩法 篇经典论文所解决[3], (Advanced First Order Second Moment, AFOSM) 。
—5—
《结构可靠度》讲座 01
FOSM 和 FORM 的基本原理
吕大刚
HIT
2004-10
3.2 高级一次二阶矩法(Advanced First Order Second Moment, AFOSM)
Hasofer 和 Lind(1974)指出:缺乏不变性问题主要是由于将均值点作为非线性极限状态方程的 线性化点而产生的,该问题可以通过将非线性极限状态函数在极限状态曲面的某一点处进行一阶泰 勒级数展开来克服,该点称为“设计点(Design Point)”或“验算点(Checking Point)” 。另外,为了达 到不变性,还需要将相关的随机向量变换为不相关的标准随机向量。为此,我们首先介绍随机向量 变换的基本原理。 3.2.1 标准随机向量变换 我们称具有零平均值向量和单位协方差矩阵的随机向量 Y 为标准随机向量,即
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
form的各种形式
摘要:
一、引言
二、form 的定义与作用
三、form 的各种形式
1.表单
2.表格
3.形式
4.形态
5.方式
四、form 在实际应用中的优势与局限
五、总结
正文:
【引言】
在日常生活和工作中,我们经常会接触到与“form”相关的事物,它具有多种含义和形式。
本文将详细介绍form 的各种形式,以及它们在实际应用中的优势和局限。
【form 的定义与作用】
首先,我们需要了解form 的基本含义。
form 既可以表示表单、表格等形式,也可以表示方式、形态等概念。
它是一种用来展示信息、数据和内容的框架或结构。
通过form,我们可以更加高效地组织和传递信息,提高沟通的
准确性。
【form 的各种形式】
1.表单:表单是一种用于收集用户信息的数据输入界面。
在网页、应用程序等场景中,表单可以帮助用户快速填写和提交数据。
表单通常包括文本框、单选框、复选框、下拉列表等元素。
2.表格:表格是一种用于展示数据的二维结构。
通过表格,我们可以更加直观地比较和分析数据,从而得出有用的信息。
表格通常包括行、列和单元格,可以呈现不同类型的数据,如文本、数字和图片等。
3.形式:形式指的是一种事物存在或表现出来的样式。
它可以是具象的,如建筑、艺术作品等;也可以是抽象的,如思维方式、组织结构等。
形式往往体现了某种规律或原则,有助于我们更好地理解和把握事物。
4.形态:形态是指事物在外部表现出来的形状或姿态。
在生物学、艺术等领域,形态研究是一个重要的课题。
通过对形态的观察和分析,我们可以了解事物的变化和发展趋势。
5.方式:方式是指实现某一目标或任务的方法或途径。
在科学研究、技术创新等领域,方式的选择往往关系到成败。
不同的方式可能导致不同的结果,因此我们需要根据实际情况灵活选择。
【form 在实际应用中的优势与局限】
form 在实际应用中具有很多优势,如提高信息传递的效率、便于数据分析等。
然而,它也存在一些局限,如表单填写繁琐、数据安全问题等。
因此,在实际应用中,我们需要权衡form 的优势与局限,充分发挥其作用。
【总结】
总之,form 具有多种形式,广泛应用于日常生活和工作中。
