Web技术及应用 实验3 JSP内置对象
轻松学Java Web开发之JSP内置对象

3.1.1 获取用户提交的表单信息
request对象最主要的一个作用就是用来封装用户提 交的表单信息,然后通过如下两个方法来获取用户 提交的表单信息。 getParameter(Sting name):获取客户端传给服务器的 参数值。 getParameterValues(Sting name):获得某一个参数的 所有的值。
<jsp:forward> sendRedirect() (1)完全跳转,浏览 器将会得到跳转后地 址,并重新发送链接
(1)JSP引擎控制权的 转向,地址栏中不会显 示转向后地址
(2)转向地址必须是 相对路径,转向页面与 转向到页面必须位于一 个Web应用中
(2)sendRedirect() 方法中location用来指 定转向地址。既可以是 相对路径,也可以是一 个合法的URL
3.4.2 session中保存和读取共享 数据
与request对象一样,session对象也有一对 setAttribute()和getAttribute()方法,用来存储或者读 取session中的共享信息。而两种对象的两个方法的 区别在于共享信息的范围不同,session对象中保存 的共享信息的范围是整个会话过程,而request对象 中保存共享信息的范围则是提交和被提交的页面。
getCreationTimes()
getId()
getLastAccessedTime()
返回唯一标识该session的ID
返回与该session相关的客户端最后发送请求的时间
下面我们通过几个session常用实例的介绍,来详细说明这些方 法的具体用法。
3.4.1 获取session的ID
session对象的ID是用来唯一识别session的标识。该 ID由一个32位的十六进制字符串组成,可以保证服 务器中所创建的所有session对象都不相同。
JAVAWEB实验练习使用JSP的内置对象

实验全过程记录一、实验目的熟悉web页面的中英文内容显示掌握使用servlet对象处理表单页面掌握Session操作掌握web数据库的操作二、实验内容在第一次实验课的基础上进行。
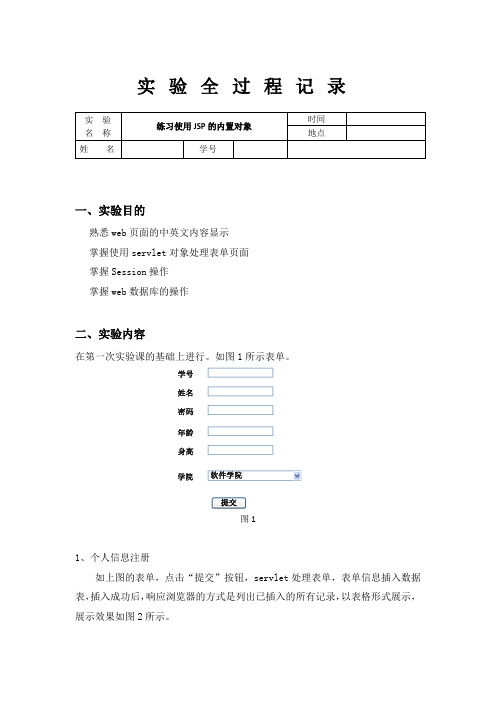
如图1所示表单。
学号姓名密码年龄身高软件学院学院提交图11、个人信息注册如上图的表单,点击“提交”按钮,servlet处理表单,表单信息插入数据表,插入成功后,响应浏览器的方式是列出已插入的所有记录,以表格形式展示,展示效果如图2所示。
图2列出所有记录用两种方式实现:(1)servlet,(2)jsp注意中文乱码的问题。
2、个人登录实现用注册的学号和密码登录,登录界面如图3所示。
学号密码登录图3登录表单提交至servlet,比对学号和密码完全匹配则登录成功。
登录成功后,(1)把当前登录的学生信息保存到session(2)页面跳转至列出所有已注册记录的页面,页面如图4所示:我的信息退出删除我的信息图43、个人信息修改点击图4中的“我的信息”链接,浏览器页面跳转至显示个人信息的表单,表单里已填充个人信息,如图5所示。
1001学号张三姓名*****密码22年龄170身高软件学院学院提交图5用户可以修改自己的信息,修改完毕后,点击提交,完成个人信息的更新,同时页面跳转至图4所示的页面4、已登录用户退出点击图4中的“退出”链接,在servlet中清楚session里的信息,页面跳转至图3所示的页面。
5、删除个人信息点击图4中的“删除我的信息”链接,在servlet中根据学号删除当前用户的信息,页面跳转至图1所示的页面。
三、实验用设备仪器及材料软件需求:Eclipse硬件需求:微型计算机四、实验方法及步骤:1.相应的jsp页面(1)<form class="form-horizontal" action="login.do" method="post"id="stuId-form" ><div class="form-group"><label for="inputEmail3" class="col-sm-4control-label">学号</label><div class="col-sm-8"><input type="text" class="form-control"id="stuId" name="stuId" placeholder="学号"></div></div><div class="form-group"><label for="inputPassword3" class="col-sm-4 control-label">密码</label><div class="col-sm-8"><input type="password" class="form-control"id="password" name="password" placeholder="密码"></div></div><div class="form-group"><div class="col-sm-offset-4 col-sm-8"><button type="button" class="btn btn-default" id="formButton">提交</button></div></div></form>(2)<div class="container"><c:if test="${currentUser!=null&¤tUser!=''}"><div class="nav row" id="nav"><a href="./UpdateAction?state=1"><label class="col-xs-4 d">我的信息</label></a><a href="./UpdateAction?state=2"><label class="col-xs-4 d">退出</label></a><a href="./UpdateAction?state=3"><label class="col-xs-4 d">删除信息</label></a></div></c:if><div class="tableShow"><table class="table table-striped"><thead><tr><td>姓名</td><td>学号</td><td>年龄</td><td>性别</td><td>身高</td><td>学院</td></tr></thead><tbody><c:forEach var="student" items="${data}" varStatus="i"><tr><td>${}</td><td>${student.stuId}</td><td>${student.age}</td><td>${student.sex}</td><td>${student.height}</td><td>${student.collage}</td></tr></c:forEach></tbody></table></div></div>2.相应的servlet(1)String stuId = request.getParameter("stuId");String password = request.getParameter("password");StudentMessage message = new StudentMessage();message.setPassword(password);message.setStuId(stuId);LoginService select = new LoginService();String result = select.selectByStuId(message);request.setAttribute("result", result);if(result.equals("登陆成功")){HttpSession session = request.getSession();session.setAttribute("currentUser",stuId);request.getRequestDispatcher("/show.do").forward(request, response);}else{request.getRequestDispatcher("login.jsp").forward(request, response);}(2)ShowService select = new ShowService();List<StudentMessage> list = new ArrayList();list = select.selectAll();request.setAttribute("data", list);request.getRequestDispatcher("/DataDisplay.jsp").forward(request, response);五、实验结果分析:对实验内容分析之后,结合百度的知识和老师的PPT内容,进行了实验的操作,实验过后我进一步的熟悉了web页面的中英文内容显示、并且掌握使用servlet 对象处理表单页、Session操作、web数据库的操作。
实验三 JSP内置对象

实验三JSP内置对象一.实验目的(1)了解JSP中9个内置对象request、reponse、out、session、application、config、pagecontext、page、exception的基本概念。
(2)理解JSP内置对象的常用方法的功能。
(3)掌握JSP内置对象的应用。
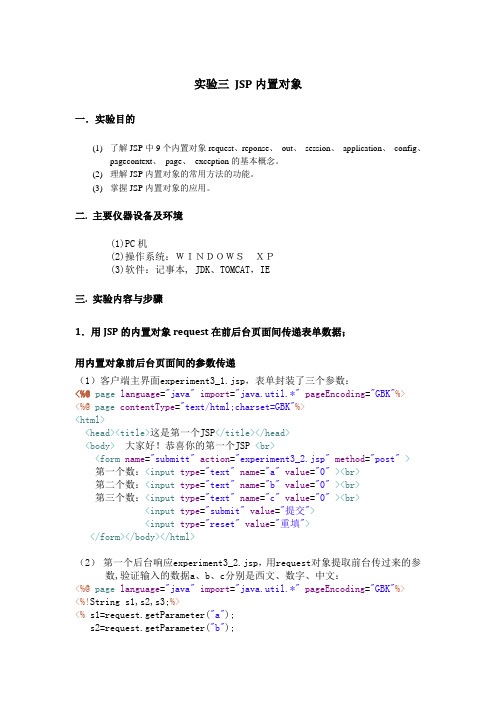
二. 主要仪器设备及环境(1)PC机(2)操作系统:WINDOWSXP(3)软件:记事本, JDK、TOMCAT,IE三. 实验内容与步骤1.用JSP的内置对象request在前后台页面间传递表单数据;用内置对象前后台页面间的参数传递(1)客户端主界面experiment3_1.jsp,表单封装了三个参数:<%@ page language="java" import="java.util.*" pageEncoding="GBK"%> <%@ page contentType="text/html;charset=GBK"%><html><head><title>这是第一个JSP</title></head><body>大家好!恭喜你的第一个JSP <br><form name="submitt" action="experiment3_2.jsp" method="post" >第一个数:<input type="text" name="a" value="0" ><br>第二个数:<input type="text" name="b" value="0" ><br>第三个数:<input type="text" name="c" value="0" ><br><input type="submit" value="提交"><input type="reset" value="重填"></form></body></html>(2)第一个后台响应experiment3_2.jsp,用request对象提取前台传过来的参数,验证输入的数据a、b、c分别是西文、数字、中文:<%@ page language="java" import="java.util.*" pageEncoding="GBK"%> <%!String s1,s2,s3;%><% s1=request.getParameter("a");s2=request.getParameter("b");s3=request.getParameter("c");%><html><body> This is experiment3_2.jsp page<br>前台传过来的a=<%=s1%><br>前台传过来的b=<%=s2%><br>前台传过来的c=<%=s3%><br>a+b+c=<%=s1+s2+s3%><br><a href="Experiment3_1.jsp">返回</a><br></body></html>思考●请检查结果都正确吗?尤其注意传输中文字符时是否为乱码?如果出现乱码,如何修改代码?可用书上介绍的方法,也可request.setCharacterEncoding("GBK");答:没有出现乱码,只是experiment3_2.jsp的计算为字符串●s1+s2+s3是什么运算?答:字符串运算(3)第二个响应界面experiment3_3.jsp,用request对象提取前台传过来的参数,进行运算后将其结果显示给客户端:<%@ page language="java" import="java.util.*" pageEncoding="GBK"%> <%!int x,y,z;%><%x=Integer.valueOf(request.getParameter("a")).intValue();y=Integer.valueOf(request.getParameter("b")).intValue();z=Integer.valueOf(request.getParameter("c")).intValue();%><html><body>从Experiment3_1.jsp传过来的参数求得体积:<br>用request:<%=x*y*z%><br><a href="Experiment3_1.jsp">返回</a><br></body></html>思考●修改Experiment3_1.jsp什么地方才能响应experiment3_3.jsp?答:在action那里修改,如下图所示:●为什么三个数据都用Integer.valueOf(request.getParameter("a")).intValue();语句处理?答:因为三个数据都要转换成整数●请在前台输入含有非数字字符数据,你看到什么结果?为什么?答:会出现一下图的结果,因为强制转换为数字类型,不能为字符型进行计算。
实验三 内置对象的使用

实验三内置对象的使用
(考核实验,必须当堂提交检查!)
一、实验目的
掌握request、response、out、session及application等常用内置对象的使用
二、实验环境
1.MyEclipse或Dreamweaver 8
2.Tomcat服务器
三、实验内容及步骤
1、现提供了某网站的四个页面,分别为:login.jsp、register.html、regiserInfo.jsp和
index.jsp。
要求:用户登录网站必须首先在login.jsp中输入用户名和密码登录index.jsp,如果直接访问index.jsp,则应强制用户登录,即将请求自动重定向到login.jsp。
如果是新用户,则请先注册:点击login.jsp中的“注册”超链接进入register.html进行注册,用户输完信息后点击“提交”按钮将打开registerInfo.jsp页面,在该页面中将显示用户的注册信息。
上页几个页面的界面分别如下所示:
图1 login.jsp界面
图2 register.html界面
图3 registerInfo.jsp界面
2、按上述所描述的功能,并根据注释将以下代码空白处补充完整,然后执行各页面,查。
3.JSP内部对象的使用

实验三JSP内部对象的使用实验室:Linux(1)实验室S5-208实验日期:2014年9 月22日星期三节次5-6实验项目名称:实验三JSP内部对象的使用一、实验目的、要求:(1)掌握request对象、response、session、application对象、out对象的常用方法及其应用。
(2)理解request对象、response对象、session对象、application对象、out对象的作用。
(3)了解其他内置对象:获取会话范围的pageContext对象、读取web.xml配置信息的config对象、应答或请求的page对象、获取异常信息的exception对象的使用。
二、实验主要设备与材料:PC机、JDK1.5+、eclipse-jee-juno-win32、Tomcat6+、MyEclipse8.5+、MySQL 5+三、实验步骤与结果1、编写针对各种类型的客户端请求的jsp 处理程序。
代码示例:Index.html:<BODY><FORM ACTION="deal.jsp" METHOD="POST"><P> 姓名:<INPUT TYPE="TEXT" SIZE="20" NAME="username"></P><P> 密码:<INPUT TYPE="PASSWORD" SIZE="20" NAME="password"></P><P><INPUT TYPE="SUBMIT" VALUE=" 提交"> </P></FORM></BODY>deal.jsp:姓名:<%=request.getParameter("username")%> <br>密码:<%=request.getParameter("password")%>2、编写 jsp会话跟踪处理程序,该程序能跟踪处理会话过程中的各种信息。
第3章 JSP内置对象

request对象
一、Request对象
getParameter()方法 作用:用来提取FORM表单中填写的信息。取 得值的类型为字符串,可按需转换为所需类型。 实例: 创建一个Java WEB工程,设计一个JSP页面 使其获得客户端的信息,如:协议,提交信息 的方式、HTTP头文件中Host的值,客户机的 名称,IP地址等。
记录用户以往访问当前站点的相关信息 任务描述:当用户访问本网站的登录页面时,能够自动显示出该 用户以前访问本网站时曾经使用过的用户名。
实现过程:这样的功能一般都是基于cookie实现的。首先创建一 个web应用,当用户访问本网站的登录页面 exam3_3_cookie_login.jsp(代码如程序3-17所示)时,该 页面读取客户端的cookie,如果cookie中存在username记录, 则在登录表单的用户名一栏中自动填入该username值。当用户 成功登录后,将该username存入cookie中。登录处理页面 exam3_3_cookie_login_do.jsp如程序3-18所示。
2. application JSP内置的application对象是javax.servlet.ServletContext 类的一个实例,可以通过它和Servlet容器进行通信,如获取一 个文件的MIME类型,转发请求,写日志文件等等;也可以通过 它共享一些全局信息。
扩展——cookie
扩展——中文乱码处理、request中其他信息 获取
1.获取显示含有中文的信息 客户端提交数据当含有中文时,JSP不能正常显示。如将3.1.1.1 节的表单增加个人简介后,程序为exam3_1_reg_2.jsp,此处 略,运行效果如图3-6,其提交后显示会是乱码,如图3-7所示。 因此,要对含有中文的表单数据,要进行编码设置。其主要方法 为在获取程序中设置字符集,使request其字符集与页面字符集 保持一致。如程序3-3所示。
实验三__JSP内置对象编程练习
实验三JSP内置对象编程练习
实验目的
1、理解JSP的内置对象
2、掌握JSP内置对象的基本用法;
3、着重掌握request,response,session对象的常用方法的使用;
实验要求
1、按实验指导书的内容安排独立完成相关的程序;
2、完成并提交实验报告。
实验内容
说明:所有上机程序都在MyEclipse工具中开发运行。
对应的实验项目和实验指导书都在教师课件中下载,解压BookStoreForExp.zip后将该示例项目导入MyEclipse中,再根据下列要求来编写代码。
一、实现用户注册
访问register.jsp页面,填写注册信息,并交给doReg.jsp页面处理,并在doReg.jsp页面显示用户提交的注册信息。
register.jsp
doReg.jsp
2)乱码处理
在注册信息中输入中文,再提交,查看是否有乱码出现,如果出现了乱码,请实现乱码处理。
二、实现用户登录
访问myaccount.jsp实现用户登录,登录名为Tom,密码为123,将登录信息提交给doLogin.jsp页面验证,验证成功后将用户名登录成功的状态保存到session对象中,并跳转到index.jsp页面,并在首页显示:欢迎您:Tom
index.jsp显示欢迎用户
如果用户在登录页面选择了记住用户名,使用Cookie保存用户的用户名,并在下一次登录时能自动填写到登录框中。
logon.jsp
三、实现授权访问
在details.jsp页面中增加代码,实现只允许注册用户在登录后访问,未登录用户访问将直接跳转到登录页面让用户登录。
实验3: JSP内置对象及简单JSP程序设计(一)
实验3:JSP内置对象及简单JSP程序设计(一)姚远2013-9-25实验目的:1、掌握JSP编写注释2、掌握内置对象的用法3、掌握JSP基本概念。
4、熟悉JSP页面指令使用。
5、熟悉初步的JSP代码片段应用编程6、掌握WEB项目中集合类如何应用于页面。
实验内容:1JSP注释观察下列代码,学习注释的用法。
<!--<%=new Date().toString() %>--><%--<%=new Date().toString() %>--%>2forward行为标签与request/pageContext内置对象(1)新建TestSendData.jsp页面,并输入以下代码:<%request.setAttribute("loginName", "Joan");pageContext.setAttribute("LoginPassword","My love ", pageContext.PAGE_SCOPE);%><jsp:forward page="Accepted.jsp"></jsp:forward>(2)新建Accepted.jsp,并输入以下代码:<h1>Accepted.jsp</h1><%=request.getAttribute("loginName") %><br/><%=pageContext.getAttribute("LoginPassword",pageContext.PAGE_SCOPE) %>注意getAttribute的第三个参数可以取值为:PageContext.PAGE_SCOPE:对应于page范围。
实验三 JSP
实验三JSP编程一、实验目的:1、理解JSP的内置对象;2、掌握JSP内置对象的应用;3、掌握JSP内置对象的编程;二、实验内容:1、编写一个页面,不允许192.开头的客户访问,如果访问,则给它送一个信息:访问禁止。
2、在页面一中输入一个图书价格,到达页面2,在页面2中输入一个汇率,提交,在页面3中显示价格/汇率的结果。
3、登录页面中,用户输入用户名和密码,如果两者相等,则登录成功,跳转到欢迎页面。
如果不成功,则不跳转,并显示“登录错误“。
4、用户访问首页,用一个下拉菜单选择背景颜色,提交,到达欢迎页面,背景颜色为用户选择的颜色。
下次用户访问欢迎页面,直接显示那种颜色,无需从新选择。
5、在用户登录界面中,输入帐号和密码,让用户选择“是否保存登录状态”,如果帐号和密码相等,则登录成功,进入欢迎页面。
在登录时,如果保存登录状态,下次登录时,如果访问登录页面,则进入欢迎页面。
但是,客户如果没有登录状态,也没有经过登录就访问欢迎页面,则跳转到等于页面。
6、编写两个页面,一个显示一些历史图书的名称和价格,一个显示一些计算机图书的名称和价格。
每本书后面都有一个链接:购买。
单击链接,能够将该书本加到购物车中。
每个页面上都有链接:显示购物车。
单击该链接,能够显示购物车的内容,每个内容后面都有一个“删除”链接,单击,将该图书从购物车中删除。
7、客户输入账号和密码登录,如果账号和密码相等,人物登录成功。
登录成功之后,进入欢迎页面。
在该页面内,有一个“退出”按钮,单击回到登陆页面。
要求:退出登录之后,如果访问欢迎页面,或者通过后退按钮回到欢迎页面,都会跳转到登陆页面。
8、编写一个登陆页面,用户登陆,输入账号和密码,如果账号和密码相等认为登陆成功,到达聊天页面。
在该界面中,显示在线名单(登陆成功的所有账号)。
1。
第3章 JSP内置对象-3.1~3.5
说明
返回此request中参数name对应的值,若不存在则返回null。 常用于获取表单控件的值,或获取URL参数的值 返回属性名为name的所有值的字符串数组,若不存在则返回null 返回属性名为name的值,如果不存在则返回null 为属性名为name的属性设值 返回request对应的session对象,如果没有,则创建一个 返回浏览器所有的Cookie的对象数组 请求的转发。服务器在执行当前文件的过程中转向目标网页或程序path, 同时将request对象和response对象传递过去 返回此request URL包含的查询字符串 返回请求中所有参数名的集合 返回所有HTTP头的名称集合 返回当前页的Locale对象,可以在response中设置 返回name指定的信息头 返回request URI中指明的上下文路径 返回所请求的Servlet路径 返回任何额外的与此request URL相关的路径 返回此request中的HTTP方法,如GET、POST或PUT 返回request的URI 返回浏览器的IP地址 返回服务器端口号
javax.servlet.ServletRequest
response 响应对象,响应浏览器时的相关信息和操作
javax.servlet.ServletResponse
out
输出对象,控制数据输出的操作
javax.servlet.jsp.JspWriter
session 会话对象,记录与处理上线者的个别数据
JSP开发案例教程
3.2 request对象
序号
1
2 3 4 5 6
7
8 9 10 11 12 13 14 15 16 17 18 19
表3-2 request对象的部分方法
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
Web技术及应用实验3 JSP内置对象[实验目的]1.熟练掌握怎样在JSP页面中使用request内置对象。
2.熟练掌握怎样在JSP页面中使用response对象动态响应用户的请求。
3.熟练掌握怎样在JSP页面中使用session对象存储和用户有关的数据。
4.进一步熟悉其它JSP内置对象的用法。
[实验要求]1.复习理论教学中所学的内容。
2.认真进行实验预习,查阅参考书,书写源程序。
3.实验完成后认真书写实验报告,着重记录实验过程中出现的问题、实验结果;分析实验现象;总结涉及的知识点;再次实验,得出解决问题的方法,将其体现在实验总结中。
[实验课时] 2学时[实验教学方式] 学生上机实验,教师随堂指导。
[实验内容与步骤]1.编写一个JSP页面inputNumber.jsp该页面提供一个表单,用户可以通过表单输入两个数和四则运算符号提交给该页面。
用户提交表单后,JSP页面将计算任务交给一个Tag文件Computer.tag去完成。
inputNumber.jsp的具体要求inputNumber.jsp页面提供一个表单,要求表单中提供两个text输入框,供用户输入数字;提供一个select下拉列表,该下拉列表有加、减、乘、除四个选项,供用户选择运算符号。
用户在表单中输入的数字、选择运算符号提交给inputNumber.jsp页面。
inputNumber.jsp使用Tag标记调用Tag文件Computer.tag,并将表单提交的数字和运算符号传递给Computer.tag。
Computer.tag的具体要求要求Computer.tag使用attribute指令得到JSP页面传递过来的值,使用variable指令将计算结果,并将计算结果返回给JSP页面。
inputNumber.jsp效果图2. 编写两个JSP页面input.jsp和result.jsp。
input.jsp页面提交一个数字给result.jsp页面,result.jsp页面使用response对象做出动态响应。
input.jsp的具体要求input.jsp提供表单,用户在表单中输入一个数字,提交给result.jsp页面。
result.jsp的具体要求result.jsp页面首先使用request对象获得input.jsp页面提交的数字,然后根据数字的大小作出不同的响应。
如果数字小与0,response对象的调用setContentType(String s)方法将contentType属性的值设置为text/plain,同时输出数字的平方;如果数字大于等于0并且小于100,response对象的调用setContentType(String s)方法将contentType属性的值设置为application/msword,同时输出数字的立方;如果数字大于等于100,response对象调用setStatus(int n)方法将状态行的内容设置为404;如果用户在input.jsp页面输入了非数字,response对象调用sendRedirect(URL url)方法将用户的重定向到input.jsp页面。
input.jsp效果图result.jsp效果图3.编写四个JSP 页面inputGuess.jsp、result.jsp、small.jsp、large.jsp和success.jsp,实现猜数字游戏。
具体要求如下inputGuess.jsp的具体要求用户请求inputGuess.jsp时,随机分配给该用户一个1到100之间的数。
该页面同时负责将这个数字存在用户的session对象中。
该页面提供表单,用户可以使用该表单输入自己的猜测,并提交给result.jsp页面。
result.jsp的具体要求result.jsp页面负责判断inputGuess.jsp提交的猜测是否和用户的session对象中存放的那个数字相同,如果相同就将用户重定向到success.jsp;如果不相同就将用户重定向到large.jsp 或small.jsp。
small.jsp和large.jsp的具体要求small.jsp和large.jsp页面提供表单,用户可以使用该表单继续输入自己的猜测,并提交给result.jsp页面。
success.jsp的具体要求success.jsp页面负责负责显示用户成功的消息,并负责输出用户session对象中的数据。
inputGuess.jsp效果图large.jsp效果图small.jsp效果图large.jsp效果图4. 完成教材P73例题3-14,利用application内置对象统计网站访问人数。
5. 完成教材P77例题3-17,利用session内置对象模拟实现“简单购物”车应用。
[参考代码]1. JSP页面参考代码inputNumber.jsp<%@ page contentType="text/html;charset=GB2312" %><%@ taglib tagdir="/WEB-INF/tags" prefix="computer"%><HTML><BODY bgcolor=yellow><Font size=5><FORM action="" method=post name=form>输入运算数、选择运算符号:<br><Input type=text name="numberOne" size=6><Select name="operator" ><Option value="+">+<Option value="-">-<Option value="*">*<Option value="/">/</Select><Input type=text name="numberTwo" size=6><BR> <INPUT TYPE="submit" value="提交你的选择" name="submit"> </FORM><% String a=request.getParameter("numberOne");String b=request.getParameter("numberTwo");String operator=request.getParameter("operator");if(a==null||b==null){a="";b="";}if(a.length()>0&&b.length()>0){%> <computer:Computer numberA="<%=a%>"numberB="<%=b%>" operator="<%=operator%>"/>计算结果:<%=a%><%=operator%><%=b%>=<%=result%> <% }%></Font></BODY></HTML>Tag文件参考代码Computer.Tag<%@ tag pageEncoding="gb2312"%><%@ attribute name="numberA" required="true" %><%@ attribute name="numberB" required="true" %><%@ attribute name="operator" required="true" %><%@ variable name-given="result" scope="A T_END" %> <% try{ double a=Double.parseDouble(numberA);double b=Double.parseDouble(numberB);double r=0;if(operator.equals("+")){ r=a+b;}else if(operator.equals("-")){ r=a-b;}else if(operator.equals("*")){ r=a*b;}else if(operator.equals("/")){ r=a/b;}jspContext.setAttribute("result",String.valueOf(r));}catch(Exception e){jspContext.setAttribute("result","发生异常:"+e);}%>2. input.jsp<%@ page contentType="text/html;charset=GB2312" %><HTML><BODY bgcolor=yellow><Font size=2><FORM action="result.jsp" method=post name=form>输入数字: <Input type=text name="number" size=6><INPUT TYPE="submit" value="提交" name="submit"> </FORM></Font></BODY></HTML><%@ page contentType="text/html;charset=GB2312" %><HTML><BODY bgcolor=cyan><Font size=3><% String str=request.getParameter("number");try{ double number=Double.parseDouble(str);if(number<0){response.setContentType("text/plain;charset=GB2312");out.println(number+"的平方:"+(number*number));}else if(number>=0&&number<100){response.setContentType("application/msword;charset=GB2312");out.println(number+"的立方:"+(number*number*number));}else{ response.setStatus(404);}}catch(Exception e){response.sendRedirect("input.jsp");}%></FONT></BODY>3. JSP页面参考代码inputGuess.jsp<%@ page contentType="text/html;charset=GB2312" %><HTML><BODY bgcolor=cyan><FONT Size=2><P>随机分给了你一个1到100之间的数,请猜!<%int number=(int)(Math.random()*100)+1;session.setAttribute("count",new Integer(0));session.setAttribute("save",new Integer(number));%><FORM action="result.jsp" method="post" name=form>输入你的猜测:<INPUT type="text" name="boy" ><INPUT TYPE="submit" value="送出" name="submit"></FONT></BODY></HTML>result.jsp<% String str=request.getParameter("boy");if(str.length()==0){response.sendRedirect("inputGuess.jsp");}int guessNumber=-1;try{guessNumber=Integer.parseInt(str);Integer integer=(Integer)session.getAttribute("save");int realnumber=integer.intValue();if(guessNumber==realnumber){int n=((Integer)session.getAttribute("count")).intValue();n=n+1;session.setAttribute("count",new Integer(n));response.sendRedirect("success.jsp");}else if(guessNumber>realnumber){int n=((Integer)session.getAttribute("count")).intValue();n=n+1;session.setAttribute("count",new Integer(n));response.sendRedirect("large.jsp");}else if(guessNumber<realnumber){int n=((Integer)session.getAttribute("count")).intValue();n=n+1;session.setAttribute("count",new Integer(n));response.sendRedirect("small.jsp");}}catch(Exception e){response.sendRedirect("inputGuess.jsp");}%><%@ page contentType="text/html;charset=GB2312" %><HTML><BODY bgcolor=cyan><FONT Size=2><FORM action="result.jsp" method="get" name=form >猜小了,请再猜:<INPUT type="text" name="boy" ><INPUT TYPE="submit" value="送出" name="submit"></FORM></FONT></BODY></HTML>large.jsp<%@ page contentType="text/html;charset=GB2312" %><HTML><BODY bgcolor=cyan><FONT Size=2><FORM action="result.jsp" method="get" name=form >猜大了,请再猜:<INPUT type="text" name="boy" ><INPUT TYPE="submit" value="送出" name="submit"></FORM></FONT></BODY></HTML>success.jsp<%@ page contentType="text/html;charset=GB2312" %><HTML><BODY bgcolor=cyan><FONT Size=2><%int count=((Integer)session.getAttribute("count")).intValue();int num=((Integer)session.getAttribute("save")).intValue(); %><P>恭喜你,猜对了<BR>您共猜了<%=count%>次,这个数字就是<%=num%>。
