视觉流程与版式类型
版式设计 03 版式的视觉流向与基本版型

5 散点式视觉流程
6 版面大小比例的调整(版面分割的类型)
6 版面大小比例的调整(版面分割的类型)
6 版面大小比例的调整(版面分割的类型)
7 小结与练习
思考: 不同的版型分割应该运用在哪种不同 类型的版面设计中?
根据如下提供的素材,进行元素组织 和分割,并设计不同的视觉流向,同 时体现受众方向不同。注意版面中节 奏的变化。
7 小结与练习
8 提升思考练习
题目: 请使用"分享share"和"设计design"两
组信息完成四组简单的视觉流向设计。 要求:
1 两组使用常规视觉流向 2 两组使用不常规视觉流向 3 制作四张A4 300dpi RGB 颜色模式
的图像(案例如下)
版式设计
第三章
版式设计的视觉流向与基本类型
一 版式设计的视觉流向
大多数版面的整体视觉流向也是按照从左到 右自上而下一个顺序安排的。要取得视觉上 的突破,就必须在不同的版面设计要素的主 次、先后关系上做文章。
1 单向视觉流程
1 单向视觉流程
2 重心式视觉流程
3 反复式视觉流程
4 导向式视觉流程
7 小结与练习
题目: 根据提供的珠宝图片素材,选择一张
素材组织构图,形成一种视觉流向。为 “福缘珠宝”设计一张商业招贴。
7 小结与练习
设计思ห้องสมุดไป่ตู้:
1 选择哪张图,图的最好流向是上下、左 右、倾斜?
2 图片选定后,文字如何搭配,简明而到 位,能够与图形成统一的版面流向。
3 图片处理,背景处理,文字处理,层次 清晰,主次分明。
版式设计的视觉流程

重要的信息应该让浏览者最容易发现,而 不是深藏在多层链接之后。
浏览者的眼睛首先看到的是页面的左上角
三、视觉流程运动中应注意的事项
• 1、视觉流程的逻辑性
• 首先要符合人们认识的心理顺序和思维活动的 逻辑顺序,故而,广告构成要素的主次顺序应 该与其吻合一致。
• 例如图片所提供的可视性比文字更具直观性, 把它作为广告版面的视觉中心,比较符合人们 在认识过程中先感性后理性的顺序。
• 视觉流程可以从理性与感性,方向关系的流程与 散构关系的流程来分析。
• 方向关系的流程强调逻辑,注重版面清晰地脉络 ,似乎有一条主线、一股气韵贯穿版面,使整个 版面的运动趋势有“主体旋律”,细节与主体犹 如树干和树枝一样和谐。方向关系流程较散构关 系流程更具有理性色彩。
• 前五项流程均为具有方向和理性的流程。
视觉流程,是视线在观赏物上的移动过程,是二维或三维 空间中的运动。这种视觉的流动线极为重要,同时又是很容易 被网页设计者忽视的因素。经验丰富的设计者都对此非常重视, 他们善于运用这条贯穿页面的主线,设计易于浏览的页面。从 某个角度讲,视觉流程的设计结果就是版式。
广告设计与视觉流程
• 2、视觉流程的节奏性
• 节奏作为一种形式的审美要素,不仅能提 高人们的视觉兴趣,而且在形式结构上也 利于视线的运动。
• 它在构成要素之间位置上要造成一定的节 奏关系,使其有长有短,有急有缓,有疏 有密,有曲有直形成心理的节奏,以提高 观众的阅读兴趣。
• 3、视觉流程的诱导性
• 现代广告的编排设计上,十分重视如 何引导观众的视线流动。设计师可以 通过适当的编排,左右人们的视线, 使其按照设计意图进行顺序流动。用 什么要素捕捉观众的视觉注意力呢?
• 2.2 曲线视觉流程
单项式视觉流程版式

单项式视觉流程版式1、单向视觉流程平面设计需要有一定的顺序和主次来引导读者的视觉方向,这通常需要符合人们的视觉习惯。
单向视觉流程是按照常规的视觉流程规律来引导读者的视觉轴走向。
斜线式视觉流程-主要视线置于对角线位置,具有不稳定性,视觉冲击力较强;竖线式视觉流程-主要视线是纵向的,给人简洁、有力、稳固的视觉感受;横线式视觉流程-主要视线是水平的,给人安静、温和惬意的感觉。
2、重心视觉流程人们观看一个版面时,视线最终停留的位置就是视觉的重心。
视觉的重心能够稳定版面,给人安心的感觉,当它处在版面中的不同位置时,会给人不同的感受。
3、反复视觉流程让相同或者相似的元素重复出现在画面中,形成一定的重复感。
这样的排列方式使本身较为单一的图形富有了生动感,并且具有较强的识别性。
反复视觉流程广泛应用于艺术设计中,它可以在视觉功能上加深人的印象,增强人的记忆,是视觉传达设计常用的形式之一。
另外,反复也是自然现象。
在版式设计中,对视觉设计进行反复的引导,可以增强信息传播的强度,使版面形式显得有条理,产生秩序美、整齐美和韵律美。
4、导向性视觉流程在版面设计中运用一些手法,引导读者的视线按照设计者的思路贯穿版面,这就是导向性视觉流程。
导向性视觉流程主要分为两种类型:一种是运用点和线作为引导,使画面上所有的元素集中指向同一个点,形成统一的画面效果,这是放射性视觉流程;还有一种是通过点和线的引导,将读者的视线从版面四周以类似十字架的方式向版面中心集中,以达到突出重点、稳定版面的效果,我们称之为十字架视觉流程。
5、散点视觉流程将版面中的图形散点排列在版面的各个位置,呈现出自由、轻快的感觉,我们称之为散点视觉流程。
散点视觉看似随意,其实并不是胡乱编排的,需要考虑到图像的主次、大小、疏密、均衡、视觉方向等因素。
主要分为发射型和打散型两种类型。
版面中所有的元素按照一定方向的规律向一个焦点集中,这个焦点就是视觉中心,这样的编排叫做发射型;而将一个完整的个体打散为若干份,重新排列组合,以形成新的形态效果,这样的编排叫做打散型。
版式设计中的视觉流程

H
1
• 一、视觉流程
版式设计的视觉流程 是二维或三维空间中的运动,视线随 各元素在空间沿一定轨迹运动的过程。
H
2
修改前
修改后
H
3
版式设计中的视觉流程的类型:
1、单向视觉流程 2、曲线视觉流程 3、重心视觉流程
4、反复视觉流程 5、导向视觉流程 6、散点视觉流程
H
4
1、单向视觉流程:
使用简明清晰的流动线来安排整个版面的编排。 特点:令版面显得简洁有力、视觉冲击力强。
H
5
H
6
单向视觉流程表现为三种形式:
• 横向视觉流程:有稳定、恬静之感; 竖向视觉流程:给人坚定、直观的感觉 斜向视觉流程:以不稳定的动势引起注意
H
7
H
8
2、曲线视觉流程
• 曲线视觉流程 是由视觉要素随弧线或回旋线运动而形成的。 特点:它不如直线视觉流程直接简明,形式微妙而复杂更有韵律感、节奏感和曲线美, 更具流畅的美感。
弧 线 形 (
C
形 ) 视 觉 流 程
H
9
回旋形(S形)视觉流程
H
10
H
11
• 3、重心视觉流程:
以强烈的形象或文字独据版面某个位置或完全充斥整版。 特点:使主题更为鲜明突出。
H
12
H
13
• 4、反复视觉流程:
指相同或相似的视觉要素作规律、秩序、节奏的编排。 特点:富于韵律、秩序美
H
14
H
15
H
16
5、导向视觉流程
导向视觉流程,是通过诱导性视觉元素,主动引导读者视线向一定方向作 顺序运动,按照由主及次的顺序,把页面各构成要素依次串联起来,形成一 个有机整体。 特点:可以使版面重点突出、条理清晰,发挥最大的信息传达功能。 表现形式:主要有文字导向、手势导向、指示导向、形象导向、视觉导向几 种。
版式的类型与视觉流程——版式设计系列PPT

两大排白色文字很容 易就吸引你的目光, 因为作者充分利用了 图中人物的姿态,好 象一手托着字而另一 只手往下按着字,自 然而然地吸引你的视 线,达成设计目的。
虽然图片上的字很 多,却还是给人一 种很清爽的感觉, 设计者利用衣服的 色彩以及走势打入 文字来吸引目光, 不失为聪明之举。
戏剧性,作者 利用了被摄者 拉购物车的这 一生动姿态来 编排文字。
4.重心型
将引人注目的图像或最重要的信息放置于版面的重心位置, 使读者的视线迅速被其吸引,随后引向版面其他元素。
版 式 的 视 觉 流 程
在平面空间内,视线随着各元素的排列位置 在空间中沿一定轨迹移动的过程。这一空间 运动存在于任何一幅版式设计之中。 -----------视觉流程
1、直线视觉流程 使页面的流动线更为简明,直接地诉求主题 内容,有简洁而强烈的视觉效果。直线视觉 流程表现为三种形式
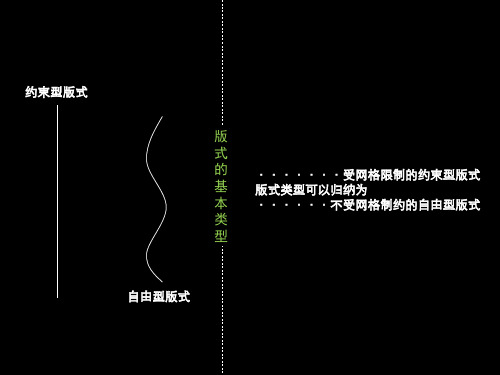
版 式 的 基 本 类 型
1.骨骼型
版式的骨骼型是一种规范的、理性的分割方法,类似于 报刊的版式。常见的骨骼有竖向通栏、双栏、三栏、四栏和 横向的通栏、双栏、三栏和四栏等。一般以竖向分栏为多。 这种版式给人以和谐、理性的美。几种分栏方式结合使用, 既理性、条理,又活泼而富有弹性。
约 束 类 型
约 束 类 型
版 式 的 基 本 类 型
4.对称型
对称型给人以理性、稳定之感,有时可以加入倾斜的分割或视觉 效果强烈的底图,以避免版式过于庄重、理性。
自 由 类 型
版 式 的 基 本 类 型
1.满版型
以图像诉求为主,将图像充满整版,视觉效果强烈、直接。文 字配置可根据需要或压于四周或沿图像的动态、眼神、走势、 重点部位放置。
约束型版式自由型版式受网格限制的约束型版式版式类型可以归纳为不受网格制约的自由型版式受网格限制的约束型版式不受网格制约的自由型版式网格是设计得以成立的基础它使设计师能将丰富的设计元素有效地安排在一个页面上
版式设计中的视觉流程ppt课件

精选课件PPT
6
精选课件PPT
7
单向视觉流程表现为三种形式:
• 横向视觉流程:有稳定、恬静之感; 竖向视觉流程:给人坚定、直观的感觉 斜向视觉流程:以不稳定的动势引起注意
精选课件PPT
8
精选课件PPT
9
2、曲线视觉流程
• 曲线视觉流程 是由视觉要素随弧线或回旋线运动而形成的。 特点:它不如直线视觉流程直接简明,形式微妙而复杂更有韵律感、节奏感和曲线美 ,更具流畅的美感。
C
弧 线 形 (
形 ) 视 觉 流 程
精选课件PPT
10
回旋形(S形)视觉流程
精选课件PPT
11
精选课件PPTLeabharlann 12• 3、重心视觉流程:
以强烈的形象或文字独据版面某个位置或完全充斥整版。 特点:使主题更为鲜明突出。
精选课件PPT
13
精选课件PPT
14
• 4、反复视觉流程:
指相同或相似的视觉要素作规律、秩序、节奏的编排。 特点:富于韵律、秩序美
精选课件PPT
26
4.创建表格: 拖文本框,执行 表/插入表/行、列 5.置入表格:excel表格 ctrl+c ,v粘贴到ID 6.表格的描边和颜色: 选择一些单元格,表/表选项/表设置 7.效果面板:
8.效果的应用:
投影、内投影、浮雕等效果
精选课件PPT
27
范例制作:房地产类-星河花园内页设计
精选课件PPT
15
精选课件PPT
16
精选课件PPT
17
5、导向视觉流程
导向视觉流程,是通过诱导性视觉元素,主动引导读者视线向一定方向 作顺序运动,按照由主及次的顺序,把页面各构成要素依次串联起来,形成 一个有机整体。 特点:可以使版面重点突出、条理清晰,发挥最大的信息传达功能。 表现形式:主要有文字导向、手势导向、指示导向、形象导向、视觉导向几 种。
视觉传达设计中的十三种基本版式设计(视觉符号)

视觉传达设计中的⼗三种基本版式设计(视觉符号)版式设计的⼗三种基本版⾯类型⼀、⾻骼型⾻骼型是⼀种标准的理性的分割办法。
常见的⾻骼有竖向通栏、双栏、三栏、四栏和横向通栏、双栏、三栏和四栏等。
普通以竖向分栏为多。
在图⽚和⽂字的编排上则严厉依照⾻骼⽐例停⽌编排配置,给⼈以严谨、调和、理性的美。
⾻骼经过互相混合后的版式,既理性、条理,⼜⽣动⽽具弹性。
⼆、满版型版⾯以图象充溢整版,主要以图象为诉求,视觉传达直观⽽激烈。
⽂字的配置压置在上下、左右或中部的图象上。
满版型给⼈以⼤⽅、伸展的觉得,是商品⼴告常⽤的⽅式。
三、上下分割型把整个版⾯分为上下两个局部,在上半部或下半部配置图⽚,另⼀局部则配置⽂案。
配置有图⽚的局部理性⽽有⽣机,⽽⽂案局部则理性⽽静⽌。
上下局部配置的图⽚能够是⼀幅或多幅。
四、左右分割型把整个版⾯分割为左右两个局部,分别在左或右配置⽂案。
当左右两局部构成强弱⽐照时,则形成视觉⼼理的不均衡。
这仅仅是视觉习⽓上的问题,也⾃然不如上下分割的视觉流程⾃然。
不过,假使将分割线虚化处置,或⽤⽂字停⽌左右反复或交叉,左右图⽂则变得⾃然调和。
五、中轴型将图形做程度或垂直⽅向的排列,⽂案以上下或左右配置。
程度排列的版⾯给⼈稳定、安静、战争与委婉之感。
垂直排列的版⾯给⼈激烈的动感。
六、曲线型图⽚或⽂字在版⾯构造上作曲线的编排构成,产⽣节拍和韵律。
七、倾斜型版⾯主体形象或多幅图版做倾斜编排,形成版⾯激烈的动感和不稳定要素,引⼈瞩⽬。
⼋、对称型对称的版式给⼈稳定、严肃理性的觉得。
对称有绝对对称和相对对称。
普通多采⽤相对对称。
以防⽌过于严谨。
对称普通以左右对称居多。
九、中⼼型重⼼有三种楷念。
1、直接以独⽴⽽轮廓清楚的形象占领版⾯中⼼。
2、向⼼:视觉元素向版⾯中⼼靠拢的运动。
3、离⼼:犹如将⽯⼦投⼊⽔中,产⽣⼀圈圈向外扩散的弧线运动。
重⼼型版式产⽣视觉焦点,使激烈⽽突出。
⼗、三⾓形在圆形、四⽅形、三⾓形等根本形态中,正三⾓形(⾦字塔形)是最具平安稳定要素的形态,⽽圆形和倒三⾓形则给⼈以动感和不稳定感。
列举五种版式设计的视觉流程及规律

列举五种版式设计的视觉流程及规律下载温馨提示:该文档是我店铺精心编制而成,希望大家下载以后,能够帮助大家解决实际的问题。
文档下载后可定制随意修改,请根据实际需要进行相应的调整和使用,谢谢!并且,本店铺为大家提供各种各样类型的实用资料,如教育随笔、日记赏析、句子摘抄、古诗大全、经典美文、话题作文、工作总结、词语解析、文案摘录、其他资料等等,如想了解不同资料格式和写法,敬请关注!Download tips: This document is carefully compiled by theeditor.I hope that after you download them,they can help yousolve practical problems. The document can be customized andmodified after downloading,please adjust and use it according toactual needs, thank you!In addition, our shop provides you with various types ofpractical materials,such as educational essays, diaryappreciation,sentence excerpts,ancient poems,classic articles,topic composition,work summary,word parsing,copy excerpts,other materials and so on,want to know different data formats andwriting methods,please pay attention!五种版式设计的视觉流程及其规律详解版式设计是视觉传达的重要手段,它通过合理布局和组织元素,引导观众的视线流动,从而达到有效传递信息的目的。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
(一)
在视觉心理学家的研究中,视觉运动规律是其成果之一。
一条垂直线在页面上,会引导视线作上下的视觉流动;水平线会引导视线向左右的视觉流动;斜线比垂直线、水平线有更强的视觉诉求力;矩形的视线流动是向四方发射的;圆形的视线流动是辐射状的;三角形则随着顶角之方向使视线产生流动;各种图形从大到小渐层排列时,视线会强烈地按照排列方向流动。
视觉流程,是视线在观赏物上的移动过程,是二维或三维空间中的运动。
这种视觉的流动线极为重要,同时又是很容易被网页设计者忽视的因素。
经验丰富的设计者都对此非常重视,他们善于运用这条贯穿页面的主线,设计易于浏览的页面。
从某个角度讲,视觉流程的设计结果就是版式。
本章也将对网页设计的版式设计进行总结和阐述。
1.视觉流程的筹划
视觉流程是网页版式设计的重要容,可以说,视觉流程运用的好坏,是设计者技巧成熟与否的表现。
视觉流程的筹划包括几个重要的因素,下面就对它们作具体的归纳与分析。
页面中不同的视域,注目程度不同,给人心理上的感受也不同。
一般而言,上部给人轻快、漂浮、积极、高昂之感;下部给人压抑、沉重、限制、稳定的印象;左侧,感觉轻便、自由、舒展,富于活力;右侧,感觉局促却显得庄重。
网页中最重要的信息,应安排在注目率最高的页面位置,这个位置便是页面的最佳视域。
图1 页面的设计轻松而具均衡的形式感,把最佳视域留给了横贯页面的大banner
图2 作为个性化的视觉元素,拼贴剪纸式的文字分别占据了三个点,吸引视线在它们之间流动
人们阅读材料时习惯按照从左到右,从上到下的顺序进行。
浏览者的眼睛首先看到的是页面的左上角,然后逐渐往下看。
根据这一习惯,设计时可以把重要信息放在页面的左上角或页面顶部,如公司的标志、最新消息等,然后按重要性依次放置其他容。
重要的信息应该让浏览者最容易发现,而不是深藏在多层之后。
图3 浏览者的眼睛首先看到的是页面的左上角
(二)
2 视觉流程类型
视觉流程主要包括以下几种类型:线型视觉流程、曲线视觉流程、焦点视觉流程、反复视觉流程、导向视觉流程、散点视觉流程等。
2.1线型视觉流程
线型视觉流程,分为直线视觉流程和曲线视觉流程两类。
图4 视觉流程明确,形成清晰易读的页面设计
图5 自由的视觉流程形成生动活泼的页面设计
1、直线视觉流程
使页面的流动线更为简明,直接地诉求主题容,有简洁而强烈的视觉效果。
直线视觉流程表现为三种形式:
竖向视觉流程:给人坚定、直观的感觉。
图6 明确、简洁的竖向视觉流程
横向视觉流程:有稳定、恬静之感。
图7 横向的视觉流程,向人们传达出稳重、可信的视觉
图8 横向的视觉流程,使页面稳重直观
斜向视觉流程:以不稳定的动势引起注意。
2.2 曲线视觉流程
曲线视觉流程,是由视觉要素随弧线或回旋线运动而形成的。
它不如直线视觉流程直接简明,但更具流畅的美感。
曲线视觉流程的形式微妙而复杂,可概括为两种形式:
弧线形(c形)视觉流程:有扩感和方向感。
图10 弧线形视觉流程,使页面具有很强的扩性
回旋形(s形)视觉流程:两个相反的弧线则产生矛盾回旋,在平面中增加深度和动感。
图11 回旋形视觉流程,使页面产生更多层次,空间感
2.3 焦点视觉流程
焦点,是指视觉心理的焦点。
每个页面中都有一个视觉焦点,这是需要重点处理的对象。
焦点是否突出,和页面版式编排、图文的位置、色彩的运用有关,同时也与对“焦点”着力描写有关。
在视觉心理作用下,焦点视觉流程的运用使主题更为鲜明、强烈。
在具体的处理上,一般沿着视觉焦点的倾向与力度,来发展视线的进程。
通常以鲜明的形象或文字占据页面某个位置,或完全充斥整版,集合浏览者的视线,完成视觉心理上的焦点建造。
另外,向心、离心的视觉运动,也是焦点视觉流程的运用形式。
按照主从关系的顺序,使放大的主题形象成为视觉焦点,以此来表达主题思想。
图12 运用图片大小的对比引起视觉的流动将文案作整体编排,突出主题形象。
图13 对主题图片的遮挡,引发浏览者一探究竟的兴趣
在主题形象四周增加空白量,使之成为视觉焦点。
图14 留白使页面简约大方,更加突出了主题
图15 通过在主体产品周围留白吸引视
图16 这是一个典型的运用焦点视觉流程的例子
图17 页面中的方形图无疑首先吸引了浏览者的视线
图18 具有独特个性风格的首页设计,视觉流程清晰。
