视觉流程及版式类型
版面设计的视觉流程

• 人们是怎样看图片的
• 研究者们发现;我们眼睛浏览图片时不是处在一种连续不 断的扫视之中;而是有一系列短暂的停顿和跳跃 这种间断 不完全是任意的 记住这一点;我们应注意下列一些情况
• 观看这张图的时候;你先看到了什么;后看 到了什么
• A 眼睛有一种停留在一幅画面左上角的倾 向
• 6 组合在一起具有相似性的因素;具有引导视线流动的作 用;如形状的相似;大小的相似;色彩的相似;位置的相似等
• 可以说视觉流程运用的好坏;是设计师设计技巧是否成熟 的表现
• 视觉流程可以从理性与感性;方向关系的流程与散构关系 的流程来分析
• 方向关系的流程强调逻辑;注重版面清晰地脉络;似乎有一 条主线 一股气韵贯穿版面;使整个版面的运动趋势有主体 旋律;细节与主体犹如树干和树枝一样和谐 方向关系流程 较散构关系流程更具有理性色彩
于韵律美和秩序美
• 规则排列的小图片具有秩序美 • 书本图 12 13 14
• 2 5 导向视觉流程
•
导向视觉流程;是通过诱导性视觉元素;主动引导读
者视线向一定方向作顺序运动;按照由主及次的顺序;把页
面各构成要素依次串联起来;形成一个有机整体 导向视觉
流程的应用也很多见;可以使网页重点突出 条理清晰;发
• • 2 当人们的视觉对信息产生注意后;视觉信息在形态和构
成上具有强烈的个性;形成周围环境的相异性;因而能进一 步引起人们的视觉兴趣;在物象内按一定顺序进行流动;并 接受其信息 •
• 3 人们的视线总是最先对准刺激力强度最大之处;然后按 照视觉物象各构成要素刺激度由强到弱的流动;形成一定 的顺序
的设计就不能发挥它预期的功能
• 课本图 33 版面中各区域的视觉注目度
单项式视觉流程版式

单项式视觉流程版式1、单向视觉流程平面设计需要有一定的顺序和主次来引导读者的视觉方向,这通常需要符合人们的视觉习惯。
单向视觉流程是按照常规的视觉流程规律来引导读者的视觉轴走向。
斜线式视觉流程-主要视线置于对角线位置,具有不稳定性,视觉冲击力较强;竖线式视觉流程-主要视线是纵向的,给人简洁、有力、稳固的视觉感受;横线式视觉流程-主要视线是水平的,给人安静、温和惬意的感觉。
2、重心视觉流程人们观看一个版面时,视线最终停留的位置就是视觉的重心。
视觉的重心能够稳定版面,给人安心的感觉,当它处在版面中的不同位置时,会给人不同的感受。
3、反复视觉流程让相同或者相似的元素重复出现在画面中,形成一定的重复感。
这样的排列方式使本身较为单一的图形富有了生动感,并且具有较强的识别性。
反复视觉流程广泛应用于艺术设计中,它可以在视觉功能上加深人的印象,增强人的记忆,是视觉传达设计常用的形式之一。
另外,反复也是自然现象。
在版式设计中,对视觉设计进行反复的引导,可以增强信息传播的强度,使版面形式显得有条理,产生秩序美、整齐美和韵律美。
4、导向性视觉流程在版面设计中运用一些手法,引导读者的视线按照设计者的思路贯穿版面,这就是导向性视觉流程。
导向性视觉流程主要分为两种类型:一种是运用点和线作为引导,使画面上所有的元素集中指向同一个点,形成统一的画面效果,这是放射性视觉流程;还有一种是通过点和线的引导,将读者的视线从版面四周以类似十字架的方式向版面中心集中,以达到突出重点、稳定版面的效果,我们称之为十字架视觉流程。
5、散点视觉流程将版面中的图形散点排列在版面的各个位置,呈现出自由、轻快的感觉,我们称之为散点视觉流程。
散点视觉看似随意,其实并不是胡乱编排的,需要考虑到图像的主次、大小、疏密、均衡、视觉方向等因素。
主要分为发射型和打散型两种类型。
版面中所有的元素按照一定方向的规律向一个焦点集中,这个焦点就是视觉中心,这样的编排叫做发射型;而将一个完整的个体打散为若干份,重新排列组合,以形成新的形态效果,这样的编排叫做打散型。
版式的视觉流程培训教材.pptx

版式设计
1
单向视觉流程
2
曲线视觉流程
3
重心视觉流程
4
反复视觉流程
5
导向视觉流程
6
散点视觉流程
LAYOUT DESIGN
版式的视觉流程
一、单向视觉流程
版式设计
示例 下一张
LAYOUT DESIGN
版式的视觉流程
二、曲线视觉流程
版式设计
示例 下一张
LAYOUT DESIGN
版式的视觉流程
一、单纯与秩序
版式设计
示例 下一张
LAYOUT DESIGN
版式设计的形式法则
二、对比与调和
版式设计
示例 下一张
LAYOUT DESIGN
版式设计的形式法则
三、对称与均衡
四平八稳的均衡呆板单调, 毫无生趣。不讲究均衡,则 会产生不稳定、不可靠、不 安全的印象。只有在有动态 的情况下,在有变化中谈均 衡,才生动有趣。如何在变 化的动态中取得均衡呢?就 是在偏重一方的另一侧去进 行调节,如同在倾斜向一侧 的天平的另一方加码一样。
LAYOUT DESIGN
版式设计概述
版式设计
❖ 1、形状图形
(1) “形状” 一般是指平面的形,限于二次元的形,即只 具有长度和宽度。
形状是由轮廓或界线所包围的。如“球”,它的形状是圆 形,则圆形就我们称为的“形状”。
(2)形状包括“几何形状”和“不规则形状”。
“几何形状”是能利用制图仪器绘制的形,如正方形、圆
骨格式
版式设计
示例 下一张
LAYOUT DESIGN
版式设计的类型
满版式
版式设计
示例 下一张
LAYOUT DESIGN
版式设计中的视觉流程

H
1
• 一、视觉流程
版式设计的视觉流程 是二维或三维空间中的运动,视线随 各元素在空间沿一定轨迹运动的过程。
H
2
修改前
修改后
H
3
版式设计中的视觉流程的类型:
1、单向视觉流程 2、曲线视觉流程 3、重心视觉流程
4、反复视觉流程 5、导向视觉流程 6、散点视觉流程
H
4
1、单向视觉流程:
使用简明清晰的流动线来安排整个版面的编排。 特点:令版面显得简洁有力、视觉冲击力强。
H
5
H
6
单向视觉流程表现为三种形式:
• 横向视觉流程:有稳定、恬静之感; 竖向视觉流程:给人坚定、直观的感觉 斜向视觉流程:以不稳定的动势引起注意
H
7
H
8
2、曲线视觉流程
• 曲线视觉流程 是由视觉要素随弧线或回旋线运动而形成的。 特点:它不如直线视觉流程直接简明,形式微妙而复杂更有韵律感、节奏感和曲线美, 更具流畅的美感。
弧 线 形 (
C
形 ) 视 觉 流 程
H
9
回旋形(S形)视觉流程
H
10
H
11
• 3、重心视觉流程:
以强烈的形象或文字独据版面某个位置或完全充斥整版。 特点:使主题更为鲜明突出。
H
12
H
13
• 4、反复视觉流程:
指相同或相似的视觉要素作规律、秩序、节奏的编排。 特点:富于韵律、秩序美
H
14
H
15
H
16
5、导向视觉流程
导向视觉流程,是通过诱导性视觉元素,主动引导读者视线向一定方向作 顺序运动,按照由主及次的顺序,把页面各构成要素依次串联起来,形成一 个有机整体。 特点:可以使版面重点突出、条理清晰,发挥最大的信息传达功能。 表现形式:主要有文字导向、手势导向、指示导向、形象导向、视觉导向几 种。
版式的类型与视觉流程——版式设计系列PPT

两大排白色文字很容 易就吸引你的目光, 因为作者充分利用了 图中人物的姿态,好 象一手托着字而另一 只手往下按着字,自 然而然地吸引你的视 线,达成设计目的。
虽然图片上的字很 多,却还是给人一 种很清爽的感觉, 设计者利用衣服的 色彩以及走势打入 文字来吸引目光, 不失为聪明之举。
戏剧性,作者 利用了被摄者 拉购物车的这 一生动姿态来 编排文字。
4.重心型
将引人注目的图像或最重要的信息放置于版面的重心位置, 使读者的视线迅速被其吸引,随后引向版面其他元素。
版 式 的 视 觉 流 程
在平面空间内,视线随着各元素的排列位置 在空间中沿一定轨迹移动的过程。这一空间 运动存在于任何一幅版式设计之中。 -----------视觉流程
1、直线视觉流程 使页面的流动线更为简明,直接地诉求主题 内容,有简洁而强烈的视觉效果。直线视觉 流程表现为三种形式
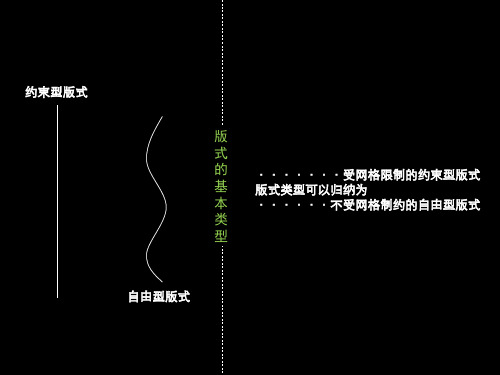
版 式 的 基 本 类 型
1.骨骼型
版式的骨骼型是一种规范的、理性的分割方法,类似于 报刊的版式。常见的骨骼有竖向通栏、双栏、三栏、四栏和 横向的通栏、双栏、三栏和四栏等。一般以竖向分栏为多。 这种版式给人以和谐、理性的美。几种分栏方式结合使用, 既理性、条理,又活泼而富有弹性。
约 束 类 型
约 束 类 型
版 式 的 基 本 类 型
4.对称型
对称型给人以理性、稳定之感,有时可以加入倾斜的分割或视觉 效果强烈的底图,以避免版式过于庄重、理性。
自 由 类 型
版 式 的 基 本 类 型
1.满版型
以图像诉求为主,将图像充满整版,视觉效果强烈、直接。文 字配置可根据需要或压于四周或沿图像的动态、眼神、走势、 重点部位放置。
约束型版式自由型版式受网格限制的约束型版式版式类型可以归纳为不受网格制约的自由型版式受网格限制的约束型版式不受网格制约的自由型版式网格是设计得以成立的基础它使设计师能将丰富的设计元素有效地安排在一个页面上
版面设计的视觉流程

版面设计的视觉流程
版面设计的视觉流程是一种引导观众视线在页面上移动的方式,通过规划元素的布局和顺序,使观众的视线能够按照设计者的意图自然地移动。
视觉流程可以分为直线视觉流程和曲线视觉流程两种。
直线视觉流程是一种简单直观的视觉流程,通过竖向、横向或斜向的直线元素引导观众的视线。
竖向视觉流程给人以坚定、直观的感觉,横向视觉流程则传达出稳定、恬静之感,而斜向视觉流程以其不稳定的动势引起观众的注意。
曲线视觉流程则更具韵味、节奏和曲线美,由视觉要素随弧线或回旋线运动而形成。
曲线视觉流程可以分为弧线形视觉流程和回旋形视觉流程两种形式。
弧线形视觉流程具有扩张感和方向感,使页面具有很强的扩张性;回旋形视觉流程则是两个相反的弧线产生的矛盾回旋,在平面中增加深度和动感。
在设计版面时,设计者需要根据内容和主题的需要选择适合的视觉流程。
通过合理规划版面布局和元素顺序,以及运用不同的视觉流程形式,可以引导观众的视线,突出重点内容,增强版面的层次感和动态感,提升整体的美感和阅读体验。
视觉流程及版式类型

(一)在视觉心理学家的研究中,视觉运动规律是其成果之一。
一条垂直线在页面上,会引导视线作上下的视觉流动;水平线会引导视线向左右的视觉流动;斜线比垂直线、水平线有更强的视觉诉求力;矩形的视线流动是向四方发射的;圆形的视线流动是辐射状的;三角形则随着顶角之方向使视线产生流动;各种图形从大到小渐层排列时,视线会强烈地按照排列方向流动。
视觉流程,是视线在观赏物上的移动过程,是二维或三维空间中的运动。
这种视觉的流动线极为重要,同时又是很容易被网页设计者忽视的因素.经验丰富的设计者都对此非常重视,他们善于运用这条贯穿页面的主线,设计易于浏览的页面。
从某个角度讲,视觉流程的设计结果就是版式。
本章也将对网页设计的版式设计进行总结和阐述.1。
视觉流程的筹划视觉流程是网页版式设计的重要内容,可以说,视觉流程运用的好坏,是设计者技巧成熟与否的表现。
视觉流程的筹划包括几个重要的因素,下面就对它们作具体的归纳与分析。
页面中不同的视域,注目程度不同,给人心理上的感受也不同。
一般而言,上部给人轻快、漂浮、积极、高昂之感;下部给人压抑、沉重、限制、稳定的印象;左侧,感觉轻便、自由、舒展,富于活力;右侧,感觉局促却显得庄重.网页中最重要的信息,应安排在注目率最高的页面位置,这个位置便是页面的最佳视域。
图1 页面的设计轻松而具均衡的形式感,把最佳视域留给了横贯页面的大banner图2 作为个性化的视觉元素,拼贴剪纸式的文字分别占据了三个点,吸引视线在它们之间流动人们阅读材料时习惯按照从左到右,从上到下的顺序进行.浏览者的眼睛首先看到的是页面的左上角,然后逐渐往下看。
根据这一习惯,设计时可以把重要信息放在页面的左上角或页面顶部,如公司的标志、最新消息等,然后按重要性依次放置其他内容。
重要的信息应该让浏览者最容易发现,而不是深藏在多层链接之后。
图3 浏览者的眼睛首先看到的是页面的左上角(二)2 视觉流程类型视觉流程主要包括以下几种类型:线型视觉流程、曲线视觉流程、焦点视觉流程、反复视觉流程、导向视觉流程、散点视觉流程等。
列举五种版式设计的视觉流程及规律

列举五种版式设计的视觉流程及规律下载温馨提示:该文档是我店铺精心编制而成,希望大家下载以后,能够帮助大家解决实际的问题。
文档下载后可定制随意修改,请根据实际需要进行相应的调整和使用,谢谢!并且,本店铺为大家提供各种各样类型的实用资料,如教育随笔、日记赏析、句子摘抄、古诗大全、经典美文、话题作文、工作总结、词语解析、文案摘录、其他资料等等,如想了解不同资料格式和写法,敬请关注!Download tips: This document is carefully compiled by theeditor.I hope that after you download them,they can help yousolve practical problems. The document can be customized andmodified after downloading,please adjust and use it according toactual needs, thank you!In addition, our shop provides you with various types ofpractical materials,such as educational essays, diaryappreciation,sentence excerpts,ancient poems,classic articles,topic composition,work summary,word parsing,copy excerpts,other materials and so on,want to know different data formats andwriting methods,please pay attention!五种版式设计的视觉流程及其规律详解版式设计是视觉传达的重要手段,它通过合理布局和组织元素,引导观众的视线流动,从而达到有效传递信息的目的。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
(一)
在视觉心理学家的研究中,视觉运动规律是其成果之一。
一条垂直线在页面上,会引导视线作上下的视觉流动;水平线会引导视线向左右的视觉流动;斜线比垂直线、水平线有更强的视觉诉求力;矩形的视线流动是向四方发射的;圆形的视线流动是辐射状的;三角形则随着顶角之方向使视线产生流动;各种图形从大到小渐层排列时,视线会强烈地按照排列方向流动。
视觉流程,是视线在观赏物上的移动过程,是二维或三维空间中的运动。
这种视觉的流动线极为重要,同时又是很容易被网页设计者忽视的因素。
经验丰富的设计者都对此非常重视,他们善于运用这条贯穿页面的主线,设计易于浏览的页面。
从某个角度讲,视觉流程的设计结果就是版式。
本章也将对网页设计的版式设计进行总结和阐述。
1.视觉流程的筹划
视觉流程是网页版式设计的重要内容,可以说,视觉流程运用的好坏,是设计者技巧成熟与否的表现。
视觉流程的筹划包括几个重要的因素,下面就对它们作具体的归纳与分析。
页面中不同的视域,注目程度不同,给人心理上的感受也不同。
一般而言,上部给人轻快、漂浮、积极、高昂之感;下部给人压抑、沉重、限制、稳定的印象;左侧,感觉轻便、自由、舒展,富于活力;右侧,感觉局促却显得庄重。
网页中最重要的信息,应安排在注目率最高的页面位置,这个位置便是页面的最佳视域。
图1 页面的设计轻松而具均衡的形式感,把最佳视域留给了横贯页面的大banner
图2 作为个性化的视觉元素,拼贴剪纸式的文字分别占据了三个点,吸引视线在它们之间流动
人们阅读材料时习惯按照从左到右,从上到下的顺序进行。
浏览者的眼睛首先看到的是页面的左上角,然后逐渐往下看。
根据这一习惯,设计时可以把重要信息放在页面的左上角或页面顶部,如公司的标志、最新消息等,然后按重要性依次放置其他内容。
重要的信息应该让浏览者最容易发现,而不是深藏在多层链接之后。
图3 浏览者的眼睛首先看到的是页面的左上角
(二)
2 视觉流程类型
视觉流程主要包括以下几种类型:线型视觉流程、曲线视觉流程、焦点视觉流程、反复视觉流程、导向视觉流程、散点视觉流程等。
2.1线型视觉流程
线型视觉流程,分为直线视觉流程和曲线视觉流程两类。
图4 视觉流程明确,形成清晰易读的页面设计
图5 自由的视觉流程形成生动活泼的页面设计
1、直线视觉流程
使页面的流动线更为简明,直接地诉求主题内容,有简洁而强烈的视觉效果。
直线视觉流程表现为三种形式:
竖向视觉流程:给人坚定、直观的感觉。
图6 明确、简洁的竖向视觉流程
横向视觉流程:有稳定、恬静之感。
图7 横向的视觉流程,向人们传达出稳重、可信的视觉
图8 横向的视觉流程,使页面稳重直观
斜向视觉流程:以不稳定的动势引起注意。
三)
2.2 曲线视觉流程
曲线视觉流程,是由视觉要素随弧线或回旋线运动而形成的。
它不如直线视觉流程直接简明,但更具流畅的美感。
曲线视觉流程的形式微妙而复杂,可概括为两种形式:
弧线形(c形)视觉流程:有扩张感和方向感。
图10 弧线形视觉流程,使页面具有很强的扩张性
回旋形(s形)视觉流程:两个相反的弧线则产生矛盾回旋,在平面中增加深度和动感。
图11 回旋形视觉流程,使页面产生更多层次,空间感
(四)
2.3 焦点视觉流程
焦点,是指视觉心理的焦点。
每个页面中都有一个视觉焦点,这是需要重点处理的对象。
焦点是否突出,和页面版式编排、图文的位置、色彩的运用有关,同时也与对“焦点”着力描写有关。
在视觉心理作用下,焦点视觉流程的运用使主题更为鲜明、强烈。
在具体的处理上,一般沿着视觉焦点的倾向与力度,来发展视线的进程。
通常以鲜明的形象或文字占据页面某个位置,或完全充斥整版,集合浏览者的视线,完成视觉心理上的焦点建造。
另外,向心、离心的视觉运动,也是焦点视觉流程的运用形式。
按照主从关系的顺序,使放大的主题形象成为视觉焦点,以此来表达主题思想。
图12 运用图片大小的对比引起视觉的流动将文案作整体编排,突出主题形象。
图13 对主题图片的遮挡,引发浏览者一探究竟的兴趣
在主题形象四周增加空白量,使之成为视觉焦点。
图14 留白使页面简约大方,更加突出了主题
图15 通过在主体产品周围留白吸引视
图16 这是一个典型的运用焦点视觉流程的例子
图17 页面中的方形图无疑首先吸引了浏览者的视线
图18 具有独特个性风格的首页设计,视觉流程清晰。
