版式设计_视觉流程设计
版式设计的视觉流程

•
1 文字导向 请按这里 “点击进入”等文字;是通过语义的表达产
生理念上的导向作用 另外,也可以对文字进行图形化处
理,对浏览者产生自觉的视觉导向作用。
2 手势导向 • 2 手势导向比文字导向更容易理解;且更具有一
种亲和力
用卡通人物作手势导向
3 形象导向 同手势导向一样容易理解;较常采用的形象为箭头
横向的视觉流程;向人们传达出稳重 可信的视觉语言
作品: 戏剧海报
作者:冈特 兰博德国
作品运用二维空间与三维 空间过渡与巧妙结合;表现图 形创意思维和独特的视觉效果
• 斜向视觉流程:斜向线的版面设计流程以不稳定 的动态引起注意,不仅能有效地烘托主题诉求点, 且视觉流向独特,往往更能吸引人的视线
排列方向流动。
• 视觉流程;是视线在观赏物上的移动过程,是二维 或三维空间中的运动
• 这种视觉的流动线极为重要,同时又是很容易被 设计者忽视的因素。
• 版面设计的视觉流程是一种空间的运动,是视线 随各元素在空间沿一定轨迹运动的过程。
这种视觉在空间的流动线为“虚线”,正因为它 虚,所以设计时容易被忽略。
二 视觉流程的形式
• 1 视觉流程的筹划 • 视觉流程是版式设计的重要内容;可以
说,视觉流程运用的好坏,是设计者技巧 成熟与否的表现
• 视觉流程的筹划包括几个重要的因素,下 面就对它们作具体的归纳与分析:
• 2 视觉流程类型
视觉流程主要包括以下几种类型:
单向视觉流程线型视觉流程 曲线视觉流程 重心视觉流程(焦点视觉流程) 反复视觉流程 导向视觉流程 散点视觉流程
重心视觉流程
违背视觉流程的规律;文字与图形把版面的 重心引向上方或下方 异常出位 但从整体 布局来看,具有一种与众不同、标新立异 的独特魅力。
版式设计的视觉流程

版式设计的视觉流程版式设计是指将文字、图像、图表等多种元素有机地组合在一起,形成视觉上的整体效果。
它在传达信息、提升品牌形象等方面起到极为重要的作用。
一个好的版式设计不仅要有良好的视觉效果,还要能够清晰明确地传达出设计要表达的信息。
下面将介绍版式设计的视觉流程:1.确定设计的目标和需求:在进行版式设计之前,设计师首先需要明确设计的目标和需求。
比如,设计是用于印刷物还是网络页面?设计的主题和风格是怎样的?设计要表达的信息和宣传的产品或服务是什么?通过对需求的明确,可以为后续的设计工作提供基础。
2.搜集素材并进行创意构思:设计师需要搜集与设计主题相关的素材,包括文字、图片、图标等。
通过收集各种素材,设计师可以有更多的选择和灵感,为后续的构思和设计提供素材基础。
在此基础上,设计师进行创意构思,试图将所搜集的素材有机地组合在一起,形成协调统一的效果。
3.进行版式结构规划:在进行版式设计之前,设计师需要对整个版面进行结构规划。
这一步可以理解为版面的“骨架搭建”。
设计师需要确定版面的导航栏、主要内容的位置、配图的布局等。
通过合理的版面结构规划,可以保证版面的整体布局清晰明了,符合阅读习惯,使得信息传递更加高效。
4.文字排版设计:文字是版式设计的一大要素,合理的文字排版设计可以提升版面的整体美感和可读性。
设计师需要选择适合的字体、字号、行距、字距等,根据版面的风格和设计的目标,将文字进行合理的排列和布置。
同时,要注意文字的对齐方式、行间距等细节,保证版面的整体统一和协调。
5.图片及图标的处理:图片和图标的使用可以提升版面的视觉吸引力和信息表达能力。
设计师需要对所使用的图片进行处理,包括调整大小、裁剪、色彩调整等。
同时,设计师还需要选择适合的图标,将其与文字配合使用,起到强调和突出重点信息的作用。
6.配色方案的选择:色彩在版式设计中起到非常重要的作用,不同的色彩搭配可以给人不同的感觉和情绪。
设计师需要选择适合的配色方案,根据设计的目标和风格来确定主题色、辅助色等,保证版面的整体协调和统一7.元素的布局和调整:在完成版面的基本构架之后,设计师需要对各个元素进行布局和调整。
版式设计03-视觉流程

起来,形成一个有机整体。 导向视觉流程的应用也很多 见,可以使版面重点突出、 条理清晰,发挥最大的信息 传达功能。
1. 文字导向
2. 手势导向
4. 视线导向
六、散点视觉流程 散点视觉流程,是指 在分散处理视觉元素的编 排方式。它强调感性、自 由性、随机性、偶合性。 其视觉流程为:视线随各 视觉元素作或上或下、或 左或右的自由移动。这种 视觉流程不如其他视觉流 程严谨、快捷、明朗,但 生动有趣,给人一种轻松 随意和慢节奏的感受。
作业
用所收集的资料,剪贴完成不同视觉流 程的版式编排各一种。(也可做电子稿)
导向视觉流程、散点视觉流程等。
一、单向视觉流程 使页面的流动线更为简明,直接地诉求主题内容, 有简洁而强烈的视觉效果。直线视觉流程表现为三种形式: 竖向视觉流程:给人坚定、直观的感觉; 横向视觉流程:有稳定、恬静之感; 斜向视觉流程:以不稳定的动势引起注意。
二、曲线视觉流程 曲线视觉流程,是由视觉 要素随弧线或回旋线运动而形 成的。它不如直线视觉流程直 接简明,但更具流畅的美感。 曲线视觉流程的形式微妙而复 杂,可概括为两种形式:弧线 形(C形)视觉流程 和回旋形 (S形)视觉流程
三、重Байду номын сангаас视觉流程: 以强烈的形象或文字 独据版面某个位置或 完全充斥整版,使主 题更为鲜明突出。
四、反复视觉流程:
指相同或相似的视觉 要素作规律、秩序、 节奏的编排。
五、导向视觉流程 导向视觉流程,是通过 诱导性视觉元素,主动引导 读者视线向一定方向作顺序 运动,按照由主及次的顺序, 把页面各构成要素依次串联
版式设计
主讲:
版式设计的视觉流程
视觉流程是视线在观赏物上的移动过程,是二
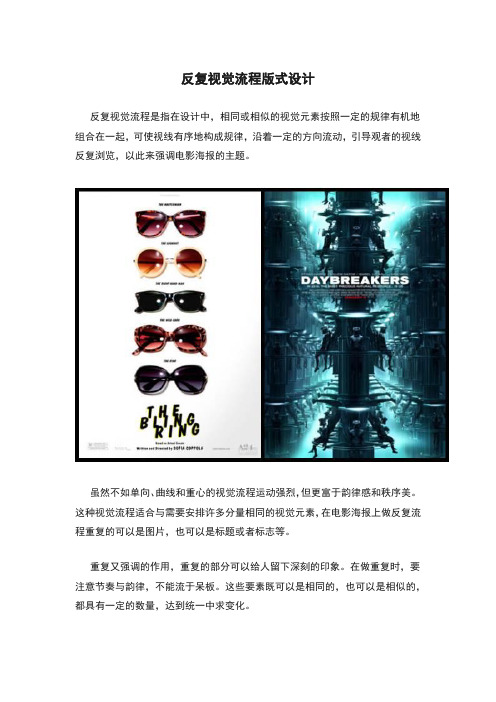
反复视觉流程版式设计

反复视觉流程版式设计
反复视觉流程是指在设计中,相同或相似的视觉元素按照一定的规律有机地组合在一起,可使视线有序地构成规律,沿着一定的方向流动,引导观者的视线反复浏览,以此来强调电影海报的主题。
虽然不如单向、曲线和重心的视觉流程运动强烈,但更富于韵律感和秩序美。
这种视觉流程适合与需要安排许多分量相同的视觉元素,在电影海报上做反复流程重复的可以是图片,也可以是标题或者标志等。
重复又强调的作用,重复的部分可以给人留下深刻的印象。
在做重复时,要注意节奏与韵律,不能流于呆板。
这些要素既可以是相同的,也可以是相似的,都具有一定的数量,达到统一中求变化。
反复流程也可以使构成要素在秩序的关系里,有意违反秩序,使少数、个别的要素线的突出,以打破规律性。
由于这种局部的少量的突变,突破了常规的单调性与雷同性,成为版面趣味中心,产生醒目、生动感人的视觉效果,具有强烈的韵律感和秩序美。
版式设计视觉流程

版式设计视觉流程一、引言版式设计是指在平面设计中对文字、图片和版面进行合理组合和安排的过程。
视觉流程则是指版式设计中的视觉呈现过程。
本文将介绍版式设计视觉流程的基本步骤和注意事项。
二、需求分析在进行版式设计之前,首先需要明确设计的需求和目标。
例如,是要设计一本杂志、一份宣传手册还是一张海报?需要根据不同的需求来确定设计的风格、色彩和字体等。
三、信息收集在进行版式设计之前,需要收集相关的信息。
这包括文字、图片、标志、颜色等。
收集到的信息将作为设计的素材,并在设计中进行合理的运用。
四、构思草图根据需求和收集到的信息,设计师可以开始构思草图。
草图是为了帮助设计师更好地理清思路,确定版面的整体结构和内容的安排。
在这个阶段,可以尝试多个不同的构思方案,选择最合适的一种。
五、排版设计排版是版式设计的核心环节。
在进行排版设计时,需要考虑版面的整体平衡和页面的结构。
设计师可以根据所选的构思方案进行文字和图片的布局,调整字体大小和行距,使得版面看起来美观、舒适。
六、配色方案颜色在版式设计中起到重要的作用。
设计师可以根据需求和风格选择适合的配色方案。
同时,还需要注意颜色的搭配和对比,以确保版面的视觉效果。
七、字体选择字体选择也是版式设计中的重要环节。
设计师可以根据需求和风格选择适合的字体。
同时,还需要考虑字体的可读性和版面的整体效果。
八、图文融合在进行版式设计时,文字和图片的融合也是需要考虑的因素。
设计师可以通过调整文字和图片的大小、位置和透明度等来实现图文的和谐统一。
九、审校修改完成初步设计后,需要进行审校和修改。
设计师可以检查文字的错误和排版的问题,并进行相应的调整和修正。
十、输出成品在进行版式设计时,需要将设计成果输出成最终的成品。
可以通过打印、发布网页或制作电子文件等方式来输出成品。
十一、总结版式设计视觉流程是一个系统而复杂的过程,需要设计师进行需求分析、信息收集、构思草图、排版设计、配色方案、字体选择、图文融合、审校修改和输出成品等环节。
版式设计视觉流程

版式设计视觉流程版式设计是指在平面设计中,通过合理地组织文字、图片和图形等要素,利用视觉艺术的手法,使设计作品具有较好的立体感、空间感和节奏感的一种设计方式。
在进行版式设计的过程中,通常需要遵循一定的视觉流程。
首先,在进行版式设计之前,设计师需要对设计的目标和要求进行明确。
设计目标可以包括设计作品的主题、受众对象、传达的信息等。
设计要求可以包括设计作品的尺寸、形式、风格等。
通过明确目标和要求,可以为后续的版式设计提供明确的方向和指引。
接下来,设计师需要进行素材的收集和筛选。
素材可以包括文字、图片、图标、色彩等。
设计师需要根据设计目标和要求,从大量的素材中选择合适的素材,并进行归类和整理。
在进行素材的筛选过程中,设计师可以考虑素材的视觉效果、表达能力和与设计目标的契合度等因素。
然后,设计师需要进行版式的构思和设计。
在进行版式设计的过程中,设计师可以运用平面设计的原则和规律,如对称、平衡、重点、对比、重复等原则,通过合理地调整素材的大小、位置、间距等要素,使设计作品具有美感和易读性。
此外,设计师还可以根据版式的特点和视觉效果,选择合适的字体和排版方式,以增强设计作品的表达力和风格。
在进行具体的版式设计之前,设计师可以先进行草图的绘制和规划。
通过绘制草图,设计师可以快速地尝试各种排版方式和构图方式,并对其进行评估和修改。
草图的绘制可以帮助设计师更好地把握整体的布局和比例,以及各个元素之间的关系。
最后,设计师需要进行版式的实施和调整。
在进行版式实施的过程中,设计师可以利用设计软件进行素材的处理和排版的调整。
设计师可以根据实际情况和需要,对素材的大小、颜色、透明度、层次等进行调整和优化。
在进行调整的过程中,设计师可以依据自己的审美和经验,进行多次的尝试和修改,以达到最佳的效果。
总的来说,版式设计视觉流程包括明确目标和要求、素材的收集和筛选、版式的构思和设计、草图的绘制和规划、版式的实施和调整等环节。
通过合理地进行每个环节,设计师可以有效地进行版式设计,并使设计作品达到预期的效果。
曲线视觉流程版式设计

曲线视觉流程版式设计在现代社会中,视觉设计已经成为了人们生活中不可或缺的一部分。
无论是在广告、宣传、网站、APP等方面,都需要视觉设计的支持。
而在视觉设计中,版式设计是其中非常重要的一部分。
版式设计是指将文字、图片、图形等元素有机地组合在一起,形成一个整体的设计布局。
而曲线视觉流程版式设计则是版式设计中的一种特殊形式,它以曲线为主要元素,通过曲线的流动来引导用户的视线,达到更好的视觉效果。
曲线视觉流程版式设计的特点曲线视觉流程版式设计的最大特点就是曲线的运用。
曲线可以是自然的弧线,也可以是人工的线条,它们可以是平滑的,也可以是锐利的。
曲线的运用可以使版式设计更加生动、有趣,同时也可以引导用户的视线,使用户更加容易地理解设计的意图。
曲线视觉流程版式设计还可以通过颜色、形状等元素的运用,来增强版式的视觉效果,使设计更加出彩。
曲线视觉流程版式设计的应用曲线视觉流程版式设计可以应用于各种设计领域,如广告、宣传、网站、APP等。
在广告和宣传方面,曲线视觉流程版式设计可以使广告更加生动、有趣,吸引用户的注意力,从而提高广告的效果。
在网站和APP方面,曲线视觉流程版式设计可以使用户更加容易地理解网站和APP的功能,从而提高用户的使用体验。
曲线视觉流程版式设计的设计原则曲线视觉流程版式设计的设计原则主要包括以下几点:1. 简洁明了:曲线视觉流程版式设计应该尽量简洁明了,不要过于复杂,以免影响用户的理解。
2. 强调重点:曲线视觉流程版式设计应该强调重点,使用户更加容易地理解设计的意图。
3. 统一风格:曲线视觉流程版式设计应该统一风格,使整个设计看起来更加协调、和谐。
4. 色彩搭配:曲线视觉流程版式设计应该注意色彩搭配,使整个设计看起来更加美观、舒适。
5. 用户体验:曲线视觉流程版式设计应该注重用户体验,使用户更加容易地理解设计的意图,提高用户的使用体验。
曲线视觉流程版式设计的案例分析下面以一款APP的设计为例,来分析曲线视觉流程版式设计的应用。
3版面设计的视觉流程

3版面设计的视觉流程版面设计是指在平面设计中,将内容合理有序地安排在页面上,通过色彩、字体、排版等元素的运用,以达到传达信息、引导阅读和提升视觉体验的目的。
视觉流程是版面设计的一个重要环节,通过合理的视觉流程设计,可以使设计更加有层次感,更具吸引力。
下面将介绍三种常见的版面设计的视觉流程。
第一种视觉流程是线性流程。
线性流程是一种简洁、直接的版面设计流程,适用于信息传达较为简单的设计。
设计师将页面划分为几个部分,按照从上到下、从左到右的顺序进行排版。
线性流程的特点是结构清晰,易于阅读,适合于文字较多的设计。
在线性流程中,设计师可以通过调整字号、行间距、段落间距等方式来进行内容的组织和分隔,使得阅读更加轻松和愉悦。
第二种视觉流程是网格流程。
网格流程是一种将内容按照网格的形式进行排版的设计流程。
通过将页面划分为多个网格,设计师可以将不同的内容模块有序地安排在页面上,使得页面更加整齐、统一、网格流程的特点是布局有序、稳定,适用于较为复杂的设计。
在网格流程中,设计师可以灵活地调整网格的大小和间距,以适应不同内容的排版需求。
此外,设计师还可以通过网格的对齐、分割等方式来增加设计的层次感和美感。
第三种视觉流程是自由流程。
自由流程是一种更加随意、自由的版面设计流程。
在自由流程中,设计师可以根据内容的特点和需求,随意地排列和组合元素,打破传统的排版规则和定式,创造出独特的设计效果。
自由流程的特点是创意性强、灵活多变,适用于需要突破传统设计的场景。
在自由流程中,设计师可以尝试不同的布局方式,如重叠、错位、叠加等,以营造出独特的视觉效果。
此外,设计师还可以通过调整色彩、字体等元素的运用来增加设计的个性和独特性。
无论是线性流程、网格流程还是自由流程,设计师在进行版面设计的视觉流程时,需要考虑以下几点。
首先,要明确设计的目的和受众,根据不同的需求来选择适合的视觉流程。
其次,要注意信息的传达和阅读的顺畅性,合理安排内容的层次和排列,使得信息传达更加清晰和有序。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
•1 单向视觉流程
•?
•单向视觉流程——利用视觉习惯建立视觉流程
•使版面的流动更加简明,一般按照视觉习惯从左到 右,从上到下由主到次,具有逻辑性的、有次序的排 列引导读者快速阅读。这种流程具体分为:
•横向流程 •竖向流程
•单向视觉流程。文字编排选择了最符合阅读习惯的排列方式,所有文字信息均由上至下顺序排列,依据ຫໍສະໝຸດ •7 散点视觉流程•?
•散点视觉流程 :在编排设计中,
将图与图、图形与 文字呈现一种非常 自由、分散、无序 的极具个性化的编 排,我们称为散点 视觉流程设计
•非常规、无序的、极 其个性化的形式,阅 读时有很大的自主性 ,视线随意地画面中 流动。给人以凌乱、 活跃、调动、自在的 视觉体验。适宜感性 、个性化的题材。
•?
•反复视觉流程:将
相同或相似的视觉要素 、做规律、秩序、有节 奏的编排处理,这种视 觉流程的设计方法,我 们称为反复视觉流程。
•6 重心视觉流程
•包装的版式设计相对其他 商业设计往往要求实现更高 的传达速度,以应对超市货 架上无数商品的竞争。因此 多数包装都会采用将品牌字 体、品名、广告语等三四个 核心要素经过组合、重叠或 与图形、色块等进行群组, 形成鲜明、独特的视觉中心 ,作为区隔其他商品的视觉 特征。
•斜向视觉流程。强烈的空间感
•斜向视觉流程。照片形成的斜向动势决定了文字排列的方向, 使一般的设计不同一般
•3、曲线视觉流程
•?
•曲线视觉流程:将编
排设计中的各视觉要素 随弧线或旋线进行运动 化的编排构成,成为曲 线视觉流程。
•给人以节奏韵律感或优 雅柔美的感受,营造轻松
随意的阅读气氛。
•4、导向视觉流程
•标题、细部信息以及图片按照由上至下的视觉顺序依次排列,使整个版面的信息排列清晰而有序,阅读毫不费力
•单向视觉流程: •特点:传达速度快、给人简洁有力之感 •适合:客观、理性的内容
•2、斜向视觉流程
•是一种动态的构图,视线一般从左上角向 右下角移动,或者从右上角向左下角移动 ,给人动态的不稳定感及速度感。 •特别适合一些运动、速度的题材以及一些 风格化的表现
版式设计_视觉流程设计
2020年6月2日星期二
•LAYOUT DESIGN
编排设计
•第6讲
• 视觉流程
•视觉流程
•视觉流程设计:安排 观者视觉注意力运动 路径的设计活动,就 是一种视觉流程设计 。
•普通读者的阅读视觉习惯
•古人的阅读视觉习惯
•视觉流程设计的分类:
•单向视觉流程, •曲线视觉流程, •导向视觉流程, •反复视觉流程, •重心视觉流程, •散点视觉流程。
•?
•导向视觉流程:
通过点、线、箭头 或具体形象的方向 性等元素,由主及 次的引导读者视线 向一定方向顺序运 动的方式。
•典型的导向视觉流程。明度剧烈反差的版面,由于被一条光滑的曲线所贯穿,使画面浑然一体。
•导向视觉流程。箭头的强烈指向导致观看者的视线被动地遵照 箭头指示的方向浏览信息。
•5 反复视觉流程
•曲线视觉流程,版面中的图文信息有趣的依照螺线形的动势排列, 极具形式感
•散点视觉流程。平衡美也许是其中唯一的排版标准,自由、随意、个 性化的排版风格彰显无疑,读者在其中获得最大的阅读自由
•网络公司产品介绍手册。把标题文字与照片群组构成第一层信息,圆角矩形内的红色小标题与段落文字形成第二层信息,右侧大量说明文字与简 单图例构成第三层信息。注意三层根据内容主次、阅读习惯等功能要素在版面中从左到右、从重到轻的安排,同时注意设计师通过主信息重照片与 次信息中圆角矩形、图例的交叠形成的视觉过渡与联系。
