关键词代码-生成器
php实现自动获取生成关键词功能

php实现自动获取生成关键词功能以前写程序一直在逃避这个问题,tag什么的都是要求使用程序的人自行输入,对于某些懒人及为了程序的体验,则是希望可以有自动生成文章关键词,自动获取文章tag的类似功能,这次为了迎接新的项目,所以捣鼓了一晚上,研究了一下这个功能。
要实现自动获取关键词的功能,大概可以分成三步1,通过分词算法将标题和内容分别进行分割,提取出关键词和频度。
当前主要的两个算法是中科院的ICTCLAS和隐马尔可夫模型。
但这两个都太高端,有一定的门槛,且都是只支持C++/JAVA。
基于PHP的当前有两个是值得推荐的PSCWS和HTTPCWS。
SCWS于2008-03-08发布1.0.0 正式版,到现在最新版本已经到了1.0.4。
PSCWS是它的PHP版。
而HTTPCWS是张宴开发的,之前叫PHPCWS。
PHPCWS 先使用“ICTCLAS 3.0 共享版中文分词算法”的API 进行初次分词处理,再使用自行编写的“逆向最大匹配算法”对分词和进行词语合并处理,并增加标点符号过滤功能,得出分词结果。
不过很遗憾目前仅支持Linux系统,尚未移植到win平台上。
2,将提取结果与现有词库进行比较,处理,去除无用的词得到最符合规则的关键词。
这里主要就是要看词库了,我们可以自己定义词库,也可以使用现有的成熟词库。
比如新浪和网易博客都有这个功能,。
他们分词应该有不错的词库,因为他们都是大网站,而我呢,区区一个小程序员,不可能搞到什么权威的词库,所以只能从现有的开源程序上入手,看看他们的词库。
3,在处理后的提取结果中选择适当的作为最终的关键词,得到最符合当前内容的关键词,在这个阶段就是具体情况具体分析了,无论如何也不可能达到人的那种智能化。
最多是。
当前PHP类CMS都自有自己的提取关键词系统。
目前在网络上流传最广的是DEDECMS的分词源码,我做了测试,发现相当的呆,效果很不好。
它先设置一个关键词长度,确定获取关键词的数量,然后取词,它认为标题分好的词就是所需关键词,在加上从正文中读取关键词只到达到这个所设置的长度,就是最终关键词了。
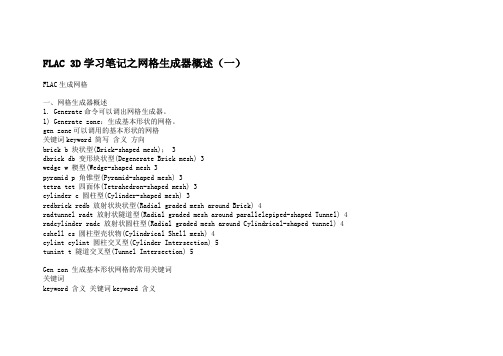
flac 3d 网格生成器概述

FLAC 3D学习笔记之网格生成器概述(一)FLAC生成网格一、网格生成器概述1. Generate命令可以调出网格生成器。
1) Generate zone:生成基本形状的网格。
gen zone可以调用的基本形状的网格关键词keyword 简写含义方向brick b 块状型(Brick-shaped mesh); 3dbrick db 变形块状型(Degenerate Brick mesh) 3wedge w 楔型(Wedge-shaped mesh 3pyramid p 角锥型(Pyramid-shaped mesh) 3tetra tet 四面体(Tetrahedron-shaped mesh) 3cylinder c 圆柱型(Cylinder-shaped mesh) 3redbrick redb 放射状块状型(Radial graded mesh around Brick) 4radtunnel radt 放射状隧道型(Radial graded mesh around parallelepiped-shaped Tunnel) 4 radcylinder radc 放射状圆柱型(Radial graded mesh around Cylindrical-shaped tunnel) 4 cshell cs 圆柱型壳状物(Cylindrical Shell mesh) 4cylint cylint 圆柱交叉型(Cylinder Intersection) 5tunint t 隧道交叉型(Tunnel Intersection) 5Gen zon 生成基本形状网格的常用关键词关键词keyword 含义关键词keyword 含义dimension(dim) 内部区域的尺寸 p0-p16 各种形状网格的参考点edge 网格的边长 ratio(rat) 单元尺寸大小的比率fill 用网格填充的内部区域 size 网格在每个方向上的单元数目gen zon命令如下:generate zone <keyword> &p0 ( x0,y0,z0 ) p1 ( x1,y1,z1 ) p2 ( x2,y2,z2 ) p3 ( x3,y3,z3 ) &p4 ( x4,y4,z4 ) p5 ( x5,y5,z5 ) p6 ( x6,y6,z6 ) p7 ( x7,y7,z7 ) &p8 ( x8,y8,z8 ) p9 ( x9,y9,z9 ) p10 ( x10,y10,z10 ) p11 ( x11,y11,z11 ) &p12 ( x12,y12,z12 ) p13 ( x13,y13,z13 ) p14 ( x14,y14,z14 ) &p15 ( x15,y15,z15 ) p16 ( x16,y16,z16 )size n1<n2><n3><n4><n5> &ratio r1<r2><r3><r4><r5> &<keyword>其中表示为网格的型式;p0~p16为参考点,依不同型式之网格有不同数量之参考点,其中( xi,yi,zi )为各个参考点之座标; n1 <n2><n3><n4><n5>表对网格切分几个元素并针对不同区域切分,切分区域主要依不同型式之网格而定; r1<r2><r3><r4><r5>表对网格切分之元素依比例缩放。
如何写速卖通标题(2) 关键词及标题公式

一、关键词整理关键词来源分3块:选词专家、搜索联想词、直通车关键词。
1、选词专家①进入速卖通后台--生意参谋--市场--选词专家页面。
②打开下载下来Excel,把搜索人气一列,转换成数字,然后降序排列。
③对翻译词一列去除重复项。
④创建一个《标题关键词模板.xlsx》Excel,把上面的关键词整理到这个Excel里,后续上新的时候,就可以直接使用这个表格。
这个表格里的关键词每2-3周更新一次。
2、搜索联想词搜索联想词是指在速卖通搜索框中输入一个关键词,下面会自动关联出相关的热词。
可以把这些词也整理到上面的关键词表格Excel里,不过这类词在这里没法看到搜索指数,可以按照关键词展示顺序整理。
3、直通车关键词直通车关键词可以根据搜索热度、市场均价查看某个关键词的热度,这些关键词也可以在标题中使用。
你可以把这些关键词也整理到上面的关键词列表Excel中。
上面三种关键词来源,整理出来的《标题关键词模板.xlsx》Excel是非常重要的,保持经常更新,所有的运营人员都可以按照这个表格来拼接标题。
以上手动整理关键词比较麻烦,大家可以尝试《AE标题生成器&关键词》工具,可以自动整理关键词,并可以批量生成标题。
官网地址:二、速卖通标题的公式标题公式=【产品词+属性词+同义词+类目词+流量词】+【产品词+属性词+同义词+类目词+流量词】+【……】+ 万能词(前面的词实在凑不够,就用这类词凑) 说明:【……】表示前面【】里的内容可以循环使用。
比如,长裤,∙所属类目:服装/服饰配件(Apparel & Accessories) > 女装(Women's Clothing) > 长裤/九分七分五分裤(Pants & Capris)∙产品词:Trousers∙属性词(材质/特点/颜色/风格等): ➢White-白色, ➢pure cotton-纯棉, ➢high waist-高腰, ➢summer-夏季, ➢Ankle-Length-长度到脚踝, ➢European style-欧美风(或Western style)∙同义词:Pants、Bottoms、Long Trousers∙类目词:Women's Clothing/women clothing/female clothing/Girl Clothing/Apparel ∙万能词:Hot Sale/2020 New/Brand/Wholesale price/Professional当然,标题公式也不止这一种,我们整体测试下来,这一个公式效果很不错,所有我们后续整理关键词,也是按照这样的标准来分类。
在线生成,各种证件,图片,印章,Logo,按钮,图标的网址

在线⽣成,各种证件,图⽚,印章,Logo,按钮,图标的⽹址在线⽣成,各种证件,图⽚,印章,Logo,按钮,图标的⽹址Festisite - 个性化货币图⽚制作让你的照⽚出现在各国货币上,享受⼀把伟⼈的待遇。
Glassgiant:在线制作趣味图⽚提供了 25 种个性化趣味图⽚定制,多为修改⽂字式。
下图是我制作的 LiGht 牌键盘:PhotoFunia - 在线⽣成趣味图⽚提供 57 种图像替代式的个性化趣味图⽚定制,效果之精美可以与 Dumpr 媲美,⽽且都是免费的哦!国外在线⽣成器⼤全- Online GeneratorsYou'll find a lot more than just Server Side Includes at Im286 Group.ASCII ⽣成- ascii generators≡This little program converts your picture to ASCII text art≡Generate a ASCII graphic from a word or text. Over 130 fonts.≡is a web application that can convert an image into ASCII Art dynamically在线⾊码⽣成- color generators≡Your free online color matching toolbox≡Color calculator, with saturation and lightness adjustment.≡Web colour combinations tool and library≡Remixing RGB since 2003≡A color swatch generator based on the tutorial located≡Generate a color palette based on an image≡Enter the URL of an image to get a color palette that matches the image.≡Color scheme generator for webpages and coding≡Create matching color schemes at the click of a button≡It’s a tool to let people fiddle around with colors and words.≡The first RGB and COLOR search engine on the Web!≡Web-based tool that makes a linear gradient image between any two colors.≡≡Use this tool to extract the colors from the HTML and CSS of any web site. Compare the colors easily using hue groups.≡Automatic color palette generator with realtime preview and CSS generator.≡It’s a simple web application that lets you create transparent PNG images in any color…CSS代码⽣成- css generators≡CSS Formatter and Optimiser≡CSS Button & Text Field Generator≡Live CSS Cascading Style Sheet Layout generator for your web site≡Use this wizard to experiment with font and text styles and generate sample CSS style source code.≡Online CSS Generator≡This tool is used to optimise CSS code. Enter either a URL or Copy & Paste the stylesheet into the box, and click Go≡CSS optimize≡Generates ‘Colorful Box Layout’ For Forms≡Our CSS Menu Generator will generate both the CSS and the HTML code required to produce a text-based yet appealing set of navigation buttons.≡Automatically format your CSS (cascading style sheets) so they are easy to read and edit…..≡CSS Optimizer optimizes and reduces the file size of the Cascading Style Sheets≡CollyLogic CSS Multi-element Rollover Generator≡Rounded Graphics for CSS Box Corners≡Generates both the images and code you need for a rounded box.≡Change the scrollbar colors in an HTML page≡CSS Tab Designer is a unique and easy to use software to help you design css-based lists and tabs visually and without any programming knowledge required!≡Maker for 3 Column Layout (tableless)≡Use this wizard to experiment with table border styles and generate style source code.≡Generates tableless CSS layouts at the touch of a button≡one list, many options - Using CSS and a simple list to create radically different list≡nested list options≡Generate CSS-styled navigation menus based on list items≡Create cross-browser list-based navigation bars with ease≡Create your slideshow in only 3 steps≡A CSS stylesheet generator≡CSS Source Ordered Variable Border 1-3 Columned Page Maker在线域名⽣成- domain name generators≡free domain name generator, search and creation≡Domain Name Generator with Domain Name Finder to register domain names if expired domain names≡Intelligent random name generator that finds available domains and unique business names. The fastest online domain name generator available≡Domain Name Generator will produce a list of possible domain name ideas based on the word or phrase you input.≡We provide a more efficient method for finding and generating domain names. Search for domain names using multiple keywords≡Domain Name Wizard在线email链接和图标⽣成- email generators≡Advanced Email Link Generator with Anti-Spam Encoder≡For GMail, Hotmail, MSN, Yahoo!, AOL and many more!≡Email Riddler is an online tool that encrypts and transform your email address into a series of numbers when displaying it, making it virtually impossible for spam harvesters to crawl and add your email to their list.Email and Forum Signature Icon GeneratorFavicon 图标⽣成- favicon generators≡Make Free Favicons - Create a Favicon.ico Design≡Use this online tool to easily create a favorites icon (favicon) for your site≡How to create a favicon.ico for your website≡Upload a 16 x 16 pixel PNG and click ‘Faviconify!’ to create a favicon for your website. This favicon maker supports alpha transparency.在线Flash⽣成- flash generators≡Free Animated Flash Buttons Menu Generator≡≡This tool will let you easily embed flash movies into HTML.≡Flash Generator is an online easy tool for creating flash animations from your logos or your photos. You can also add music in your animations.≡Flash Topbar Menu Generator在线表单制作- form generators≡Generate XHTML-compliant accessible forms quicky and easily≡allows you to create forms for web sites containing all the additional markup required to make the forms accessible under Section 508 standards and the W3C WCAG 1.0 Priority 1-3 Guidelines.≡The free Website Contact Form Generator utility enables you to create form-to-email scripts for your ASP, PHP or Perl web site with no programming skills needed.≡Generates ‘Colorful Box Layout’ For Forms≡allows you to create forms for web sites containing all the additional markup required to make the forms accessible under Section 508 standards and the W3C WCAG 1.0 Priority 1-3 Guidelines.≡FormLogix is an online web database and form generator solution.Free≡Web Based WYSIWYG Form Builder≡A tool to create ready-to-use web forms in a flash. Once the form has been generated, you have a full functional web form. Including error checking of required fields, email address validation, credit card number & expiry date checking, multiple attachments sending, and email auto responding.≡Making forms easy + fast + fun.≡Open Source Web Form Generator有趣⼩玩意⽣成- fun & humor≡It’s Not Too Late! Quick! The Web 2.0 bandwagon is leaving and you are not on it! Don’t worry, there is still time if you act fast. Luckily is here to save the day!≡Web2.0 Logo Generator≡free Web 2.0 Emoticon/Avatar Generator≡Make your own virtual concert ticket≡A non-linear, interactive visual experience. The user enters one or more words that define the subject of a dream he would like to dream.≡Completely free online barcode generator outputs many different symbologies in JPEG or PNG format≡Create your own error message≡Passende Entschuldigungen auf Knopfdruck≡Magazine:Create a customized magazine from your digital photographs≡Mondrian art generator≡The MONDRIMAT is a simple system which lets you experiment with space, color and visual rhythm in accordance with the theories of Piet Mondrian.≡≡Make your own cartoon online≡Make your very own simulated stacks of wax! Just enter some text and click the ‘Go’ button. A picture of a record will be generated for you…≡The Warning Label Generator is a fun way to generate your own warning labels!图像和按钮在线⽣成- graphics & image generators≡Ajax loading gif generator≡A background image maker that lets you choose the type, margin, linecolor, background color, size and transparency.≡A quick and easy tool that automatically creates an 80×15 or 88×31 button by your specifications.≡ Create 80×15 stickers for your blog with any text or color you desire.≡A web application to create customizable 80×15 brilliant buttons≡is a simple, yet powerful PHP tool to create attractive web charts and graphs from dynamic data.≡Make a label!≡Create Graphs and Charts≡Online Image GALlery generator≡Web2.0 Logo Generator≡Logo and Graphics Generator≡Online Signature Maker≡The PHP thumbnail creator≡PixelButton is an Antipixel online generator, easy and fast to use.≡≡Let’s make an original icon!≡150 Fonts, 144 Colors - 80×15 Pixel Button Maker≡You can start right away by dynamically creating a sparkline using the Sparkline Generator Web Application≡Make your own cartoon online≡Texture Maker is a seamless texture generator and designer…..≡An easy way to process thumbnails from a large amount of images≡A web generator for designing graphic tiles≡typoGenerator is a random generator for ‘typoPosters’. the user types some text; typoGenerator searches images.google for the text and creates a background from the found images….≡≡Create Online Photo Albums在线Htaccess⽂件⽣成- htaccess generators≡If people are ‘hotlinking’ to your image files, they are using your bandwidth which you will ultimately pay for. You can stop this from happening by placing a ‘.htaccess’ file in the folder where your images are stored…≡Apache htaccess file generator≡.htaccess generator - will generate the files you need (.htaccess and .htpasswd) to password protect a directory of your website.≡Create Encrypted Passwords in seconds≡Our mod_rewrite RewriteRule generator will take a dynamic url given to it, and generate the correct syntax to place in a .htaccess file to allow the url to be rewritten in a spiderable format≡With this tool you can generate dynamic urls to search engine friendly urls..在线Metatag⽣成- metatag generators≡This form will generate HTML META tags suitable for inclusion in your HTML document.≡Use this tool to generate a search engine friendly Head Tag for your web site≡his code generator will build the title and meta tags for your site to help improve your website’s search engine ranking using our Meta Tag Generator≡Fast track creating your META tags with our advanced META tag generator. Just select the META tags you would like and let our META tag generator spit out the code for you ≡Here‘s an easy to way to generate your META tags. Fill in the form and hit ‘submit‘≡Create RSS or Atom feeds for Amazon wishlists.≡Building Quality backlinks is one of the most important factors in Search Engine Optimization…≡Online bitmap font editor≡This tool takes your markup and converts it to a series of document.write() statements that you can use in a block of JavaScript.≡Insta-Select - An easy “select” list generator≡This is a source code beautifier (source code formatter), similiar to indent. Please make a backup before you replace your code!≡It’s a tool that lets you quickly paste in HTML and for that to be converted to escaped characters which can be pasted back in to your HTML source code so that it renders on screen.≡Response.Right converts text/HTML to server-side write statements in PHP, ASP, JavaScript and Perl.≡Screenshot generator to see your site on a Macintosh G5 in Safari, MacIE or Mozilla.≡Create XFN-friendly links at the press of a few buttons≡It’s a tool for quickly generating accessible, XHTML-compliant yes/no radio button choices from a list, that’s what.≡Free screenshots of your web design in different browsers≡Safari Screenshots≡Screenshot generator to see your site on a Macintosh G5 in Safari, MacIE or Mozilla.≡Webimpressum schnell erstellen在线密码⽣成- password generators≡Free passwords for all purposes≡Hashapass automatically generates strong passwords from a master password and a parameter.≡GRC’s Ultra High Security Password Generator≡≡online Password Generator≡this is a little Javascript program that will concatenate two fields and MD5 them…≡This tool lets you use one “master” password to create unique, complex passwords for each website you visit.≡Ultra High Security Password Generator在线PDF⽂档⽣成- pdf generators≡Type the URL of a Webpage of your Choice to generate a PDF file≡This tool allows you to customize a PDF notepad.≡PDFCreator is a free tool to create PDF files from nearly any Windows application.≡Quickly and easily convert your documents into PDF from anywhere in the world≡Free Online RSS, Atom or OPML to PDF Generator在线PHP和MYSQL代码⽣成- php & MySQL generators≡MyDBO is a powerfull and open object-oriented code generator for PHP/MySQL web application developers≡This script generates a MySQL backup script for any number of databases that you enter into the first field≡Generate classes to manipulate MySQL table rows≡phpCodeGenie is a code generator for database backed applications. It can communicate with different database servers and generate code in many programming languages from them≡is an automation tool that can generate a full set of PHP scripts quickly from MySQL database. Using the generated PHP, users can view, edit, search, add and delete records in the database easily on the Web.≡phpMyEdit generates PHP code for displaying/editing MySQL tables in HTML≡The PHP thumbnail creator≡A tool to create ready-to-use web forms in a flash≡Php Object Generator, (POG) is a PHP code generator which automatically generates tested Object Oriented code that you can use for your PHP4/PHP5 application.≡在线弹窗⽣成- popup generators≡Create pop-ups that are accessible and search engine-friendly ≡This code generator will make a script that you can add to your page using the Insert HTML Element which will pop up a window for you.≡Use Eric’s Popup window Generator to easily add popup windows to your site!≡Fill out the specifications of the popup window you would like to use, including the URL and the various options such as menubars, toolbars, scrollbars, etc, and click the generate button在线搜索引擎robot检索file⽣成- robots.txt generators≡Robot Control Code Generation Tool≡robots.txt Generator (german)≡Use this tool to generate a simple robots file for your website…≡This robots.txt syntax checker checks the contents of a site’s robots.txt…在线RSS 订阅⽣成- rss generators≡Create RSS or Atom feeds for Amazon wishlists.≡RSS Feed Generator Program≡150 Fonts, 144 Colors - 80×15 Pixel Button Maker≡Web-based RSS Generator for sites not supporting RSS. Utilizing regular expressions, free to use.≡Free Online RSS, Atom or OPML to PDF Generator≡Convert an HTML Web Page to RSS站点地图⽣成器- sitemap generators≡“Our tool creates a sitemap as defined by Google? for your site.”≡This plugin generates a Google Sitemaps compliant sitemap of your WordPress blog.≡Google sitemap generator≡This free tool will crawl your website and generate a ROR Sitemap with up to 1,000 URLs for ALL search engines, not just Google≡Free Online Sitemap Generator - Build your Site Map online (XML, ROR, Text, HTML)⽂本在线制作与⽣成- text generators≡Generator for randomized typographic filler text≡All the facts - Lipsum generator≡This text generator has been developed based on years of careful research and is guaranteed to improve even the most lacklustre of designs.≡The Typetester is an online application for comparison of the fonts for the screen.提⽰代码⽣成器- tooltip generators≡Sometimes the HTML “alt=” isn’t enough to relay the detail you’d like it to. Here is a tool that will allow you to give your users more interactive tooltips.≡Free online flash generator create a flash tooltip在线⽇志及代码⽣成- weblog generators≡This page will generate a Blogger archive script with your choice of date formatting, creating either a select (dropdown) menu, or a list of links….≡free blog poll for your weblog≡Free Blog Templates≡The Design Tool for the Uninspired Webloggers≡Create a Movable Type Style visually with this generator.≡Free weblog template generator≡Random Title Generator For BlogsXML代码及表格⽣成- xml generators≡Supports XML and DTDs. Generates DTD from XML instance. Validates and provides code assist based on DTDs or document contents (no DTD)…≡A standards-based, data-driven Eclipse plug-in that generates functional forms with XForms mark-up embedded within an XHTML document from a XML data instance or a WSDL document≡To Generate XML from any data source。
java生成汉语词汇

java生成汉语词汇全文共四篇示例,供读者参考第一篇示例:我们需要明确生成汉语词汇的规则。
汉语词汇通常由汉字组成,而一个汉字通常由一个或多个字母组成。
所以我们可以通过随机选择字母来生成随机的汉语词汇。
除了选择字母,我们还可以考虑加上汉字的声调和音节结构,使得生成的词汇更加真实。
我们需要考虑如何在Java中实现汉语词汇的生成。
Java提供了丰富的字符串处理类和方法,可以方便地操作和处理字符串。
我们可以通过Java的随机数生成器来生成随机的汉字,然后将这些汉字组合成汉语词汇。
我们还可以通过Java的正则表达式来验证和规范生成的汉语词汇。
下面是一个简单的Java代码示例,用于生成随机的汉语词汇:```javaimport java.util.Random;public class ChineseWordGenerator {// 汉字的Unicode编码范围private static final int START = 0x4e00;private static final int END = 0x9fa5;Random random = new Random();for (int i = 0; i < length; i++) {int code = random.nextInt(END - START + 1) + START;sb.append((char) code);}return sb.toString();}第二篇示例:在计算机编程领域中,生成汉语词汇是一项非常具有挑战性和实用性的任务。
在很多实际应用中,我们需要大量的汉语词汇来进行文本处理、自然语言处理等操作。
而手动编写这些词汇是非常耗时且容易出错的。
利用计算机程序来生成大量的汉语词汇是一个非常有意义的任务。
在计算机编程语言中,Java是一种非常常用的语言,具有广泛的应用领域和丰富的库函数。
下面我们将介绍如何利用Java生成汉语词汇。
textrank算法java实现

textrank算法java实现TextRank算法是一种基于图的无监督关键词提取和文本摘要算法,可以用于自动抽取文本中的关键词和生成文本摘要。
本文将介绍如何使用Java实现TextRank算法,并给出一个简单的示例。
我们需要了解TextRank算法的原理。
TextRank算法基于图的排序算法PageRank,在PageRank算法的基础上进行了改进。
它将文本中的句子或单词作为节点,使用共现关系构建图,并利用节点之间的关系进行排序。
具体步骤如下:1. 对文本进行分词,将句子或单词作为节点。
2. 根据共现关系构建图,使用窗口大小为k的滑动窗口,统计窗口内的共现次数。
3. 根据共现次数构建邻接矩阵,矩阵中的每个元素表示两个节点之间的边的权重。
4. 根据邻接矩阵计算节点之间的关系得分,即PageRank值。
5. 根据节点的PageRank值进行排序,得到关键词或摘要。
接下来,我们将使用Java实现TextRank算法。
首先,我们需要使用一个开源的分词工具,例如jieba分词库。
然后,我们可以按照以下步骤进行实现:1. 导入分词库和其他必要的依赖。
2. 加载待处理的文本数据。
3. 使用分词库对文本进行分词。
4. 构建图,统计共现关系。
5. 根据共现关系构建邻接矩阵。
6. 根据邻接矩阵计算节点之间的关系得分,即PageRank值。
7. 根据节点的PageRank值进行排序,得到关键词或摘要。
下面是一个简单的示例代码:```javaimport com.huaban.analysis.jieba.JiebaSegmenter;import java.util.*;public class TextRank {public static void main(String[] args) {// 加载待处理的文本数据String text = "这是一段待处理的文本数据。
";// 使用jieba分词库对文本进行分词JiebaSegmenter segmenter = new JiebaSegmenter();List<String> words = segmenter.sentenceProcess(text);// 构建图,统计共现关系Map<String, Map<String, Integer>> coOccurrences = new HashMap<>();int windowSize = 5;for (int i = 0; i < words.size(); i++) {String word = words.get(i);Map<String, Integer> coOccurrence = coOccurrences.getOrDefault(word, new HashMap<>());for (int j = i - windowSize; j <= i + windowSize; j++) { if (j >= 0 && j < words.size() && j != i) {String coWord = words.get(j);coOccurrence.put(coWord,coOccurrence.getOrDefault(coWord, 0) + 1);}}coOccurrences.put(word, coOccurrence);}// 根据共现关系构建邻接矩阵Map<String, Map<String, Double>> adjacencyMatrix = new HashMap<>();for (Map.Entry<String, Map<String, Integer>> entry : coOccurrences.entrySet()) {String word = entry.getKey();Map<String, Integer> coOccurrence =entry.getValue();double sum = coOccurrence.values().stream().mapT oInt(Integer::intValue).su m();Map<String, Double> adjacency = new HashMap<>(); for (Map.Entry<String, Integer> coEntry : coOccurrence.entrySet()) {String coWord = coEntry.getKey();int count = coEntry.getValue();double weight = count / sum;adjacency.put(coWord, weight);}adjacencyMatrix.put(word, adjacency);}// 根据邻接矩阵计算PageRank值Map<String, Double> pageRank = new HashMap<>();double dampingFactor = 0.85;double convergenceThreshold = 0.0001;double initialScore = 1.0 / words.size();for (String word : words) {pageRank.put(word, initialScore);}boolean converged = false;while (!converged) {Map<String, Double> newPageRank = new HashMap<>();for (Map.Entry<String, Map<String, Double>> entry : adjacencyMatrix.entrySet()) {String word = entry.getKey();Map<String, Double> adjacency = entry.getValue(); double score = 0.0;for (Map.Entry<String, Double> coEntry : adjacency.entrySet()) {String coWord = coEntry.getKey();double weight = coEntry.getValue();score += pageRank.get(coWord) * weight;}newPageRank.put(word, (1 - dampingFactor) + dampingFactor * score);}converged = true;for (Map.Entry<String, Double> entry : pageRank.entrySet()) {String word = entry.getKey();double oldScore = entry.getValue();double newScore = newPageRank.getOrDefault(word, 0.0);if (Math.abs(newScore - oldScore) > convergenceThreshold) {converged = false;break;}}pageRank = newPageRank;}// 根据PageRank值进行排序List<Map.Entry<String, Double>> sortedPageRank = new ArrayList<>(pageRank.entrySet());sortedPageRank.sort(paringByValue(Comparat or.reverseOrder()));// 输出关键词或摘要int topK = 5;for (int i = 0; i < Math.min(topK, sortedPageRank.size());i++) {Map.Entry<String, Double> entry = sortedPageRank.get(i);String word = entry.getKey();double score = entry.getValue();System.out.println(word + ":" + score);}}}```通过以上代码,我们可以实现对文本进行关键词提取和摘要生成。
使用ChatGPT技术实现关键词提取的方法与技巧

使用ChatGPT技术实现关键词提取的方法与技巧ChatGPT是一种基于人工智能技术的自然语言处理模型,它通过大规模的预训练和微调,在文本生成和理解方面取得了令人瞩目的效果。
关键词提取作为一种重要的文本挖掘技术,在信息检索、文本分类和文本摘要等领域有着广泛的应用。
本文将介绍使用ChatGPT技术实现关键词提取的方法与技巧。
一、ChatGPT简介ChatGPT是由OpenAI开发的一种语言模型,它通过使用大量的语料库进行训练,可以生成和理解自然语言。
ChatGPT可以被应用于很多领域,例如对话系统、自动摘要和智能客服等。
关键词提取是ChatGPT的另一个重要应用领域,下面将介绍使用ChatGPT实现关键词提取的方法。
二、ChatGPT关键词提取方法使用ChatGPT进行关键词提取有两种常用的方法:基于生成和基于分类。
1. 基于生成的关键词提取方法基于生成的关键词提取方法是指通过ChatGPT生成与文本相关的关键词。
该方法的基本思想是通过改变生成文本的条件,使得生成的文本具有相关的关键词。
具体的步骤如下:(1) 输入文本:首先,将待提取关键词的文本作为ChatGPT的输入。
例如,我们可以输入一段新闻报道的文本作为输入。
(2) 生成文本:接下来,通过ChatGPT生成与输入文本相关的文本。
生成的文本可以是包含关键词的句子或段落。
(3) 提取关键词:最后,通过自然语言处理技术,从生成的文本中提取关键词。
常用的技术包括词频统计、TF-IDF算法和TextRank算法等。
2. 基于分类的关键词提取方法基于分类的关键词提取方法是指通过ChatGPT进行文本分类,将关键词提取看作是一个分类问题。
该方法的基本思想是通过对文本进行分类,判断每个词语是否为关键词。
具体的步骤如下:(1) 数据准备:首先,需要准备训练数据。
将一些已经标注好的文本作为样本,将每个词语作为特征,标注是否为关键词作为标签。
(2) 模型训练:接下来,使用ChatGPT进行文本分类模型的训练。
20个在线代码编辑器和开发工具

20个在线代码编辑器和开发工具1. BluePen EditorBluePen Editor is a PHP-powered CSS editor that can be installed to any static or dynamic website and makes live CSS editing possible. Once triggered (with a bookmarklet), it opens the editor widget and makes all HTML elements hoverable so that blupePen can locate the CSS rules of them (like Chrome Dev Tools).Source2. Dirty Markup Dirty Markup is a free web-based application for cleaning up such code very easily. It has support for HTML(5), CSS and JavaScript by combining the powers of the popular HTML Tidy, CSS Tidy and JS Beautify.The editor used is the simple + functional AceEditor and there are multiple options for each beautifier to get the bestresults.Source3. Rendra Online HTML5 Editor Rendera is an online HTML5 editor which renders a realtime preview of your current work also transform your current work into CSS, Rendera supports HAML and SASS. Rendera makes learning HTML5 and CSS3 easy and it is built with CoffeeScript and Sinatra.Source4. Maqetta Maqetta is an open source project that provides WYSIWYG visual authoring of HTML5 user interfaces. The Maqetta application itself is authored in HTML, and therefore runs in the browser without requiring additional plugins or downloads. Maqetta is available under a commercial-friendly open source license. You can download the source code and install it on your own server,customize the code to fit your needs and/or contribute improvements to the open source project.Source5. Amy Editor Amy Editor is a collaborative text and source code editor for developers. It support JavaScript, Ruby, PHP, C#, Java, HTML, YAML, etc… programming languages. It has Syntax Highlighting, Smart indentation for each language, Code folding, Unlimited undo/redo, Customizable key shortcuts, etc… You c an easily change the color themes of the editor easily.Source6. JS Bin JS Bin is a webapp specifically designed to help JavaScript and CSS folk test snippets of code, within some context, and debug the code collaboratively.JS Bin allows you to edit and test JavaScript and HTML.Once you’re happy you can save, and send the URL to a peer for review or help. They can then make further changes saving anew if required.Source7. CSSDesk CSSDesk is an Online CSS Sandbox. It allows people to quickly test snippets of CSS code, and watch the result appear live. I had very high ambitions for the project. There are line numbers and syntax highlighting appear live in the text box as you type. One of the greatest things is that it allows users to share their code with others as well.Source8. Editpad EditPad is simple and minimal. No syntax highlighting, no project management…Just a plain page to type your text without any distractions.Source9. RegExr RegExr is an online tool for editing and testing Regular Expressions (RegExp / RegEx). It provides a simple interface to enter RegEx expressions, and visualize matches in real-time editable source text. It also provides a handy RegExp snippet sidebar with descriptions and usage examples to make it easier to learn Regular Expressions through trial and error.Source10. Codeanywhere Codeanywhere is a code editor in a browser with an integrated ftp client, and all popular web formats are supported (HTML, PHP, JavaScript, CSS, and XML).Source11. 9ne 9ne (Pronounced Nine) is a nice online text editor, based on the well known GNU Emacs. 9ne provides most of the basic Emacs functionalities and currently supports XML and Javascript syntax highlighting modes.Source12. Drawter Drawter is a tool written in JavaScript and based on jQuery library. It provides you the possibility to literally draw your website’s code. It runs on every single web-browser which makes it really useful and helpful. Each tag is presented as a layer you have drawn.Source13. Shift Edit Shift Edit provides code completion, syntax highlighting, live editing, revision history and many more.Source14. Darkcopy DarkCopy is a simple, full-screen text editor for distraction free writing. DarkCopy is for anyone who enjoys the simplicity of a typewriter, and wants to increase productivity by focusing only on writing.Source15. jsFiddle jsFiddle is a shell editor that eases writing JavaScript code by creating a custom environment based on popular JS frameworks. You can select the framework & the version of your choice (MooTools, jQuery, Dojo, Prototype, YUI, Glow,Vanilla). Also, if there is, you can add a complimentary framework like jQuery UI or MooTools More A great feature is the ability to save & share the code created with a unique URL generated. Optionally, jsFiddle has an embedding feature too. It is an almost perfect platform for trying & sharing your JavaScript code without the need of a website.Source16. Cloud9IdE Cloud9 IDE is an open source application that aims to provide a powerful and focused IDE for JavaScript developers. It is powered by the platform + makes use of HTML5, node.js, socket.io and many other projects. The application has a pretty fast text editor with bundled syntax highlighting support for JS, HTML, CSS and mixed modes. Cloud9 IDE has integrated debuggers for node.js and Google Chrome which can be started, paused and stopped from the IDE.Source17. Dabblet Dabblet is an interactive playground for quickly testing snippets of CSS and HTML code. It uses-prefix-free, so that you won’t have to add any prefixes in your CSS code. You can save your work in Github gists, embed it in other websites and share it with others.Source18. JS Hint JSHint is a community-driven tool to detect errors and potential problems in JavaScript code and to enforce your team’s coding conventions. It is very flexible so you can easily adjust it to your particular coding guidelines and the environment you expect your code to execute in. The goal is to help JavaScript developers write complex programs without worrying about typos and language gotchas.Source19. jsdo.it jsdo.it is a coding community for front-end engineers such as web designers, mark-up engineers, and JavaScript engineers. This is an online editor where you can try running your codes as you write. You can save your codes online as well as show them to the public as your work. Don’t worry even if you are not confident in your skill! Arrange shared codes and learn cutting-edge techniques.Source20. Gist BoxFinally I am adding Gist Box which lets you easily organize code snippets. Your library is saved to the cloud for backup. Never worry about snippets getting lost in the shuffle. GistBox was built on standard HTML5 technologies. On the go or at the office, you’ll always have GistBox.。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
fall-sale
email farm 搜索shirts fall-sale
banner justins-link-farm 搜索shirts fall-sale
cpc justins-link-farm 搜索shirts fall-sale
cpc justins-link-farm 搜索shirts fall-sale
cpc justins-link-farm 搜索trapper-keeper fall-sale
cpc justins-link-farm 搜索trapper-keeper camp
medium justins-link-farm 搜索termmy camp medium justins-link-farm 搜索termmy
EpikOne Link Tagging Tool
Created by EpikOne, Inc.
Instructions
"Using this tool, you can automatically create large numbers of tagged destination URLs.
RLs.
&utm_term=关键词
?utm_campaign=fall-sale&utm_medium=email&utm_source=justins-link-farm&utm_content=搜索&utm_term=shirts
?utm_campaign=fall-sale&utm_medium=banner&utm_source=justins-link-farm&utm_content=搜索&utm_term=shirts
?utm_campaign=fall-sale&utm_medium=cpc&utm_source=justins-link-farm&utm_content=搜索&utm_term=shirts
?utm_campaign=fall-sale&utm_medium=cpc&utm_source=justins-link-farm&utm_content=搜索&utm_term=shirts
?utm_campaign=fall-sale&utm_medium=cpc&utm_source=justins-link-farm&utm_content=搜索&utm_term=trapper-keeper
?utm_campaign=fall-sale&utm_medium=cpc&utm_source=justins-link-farm&utm_content=搜索&utm_term=trapper-keeper
?utm_campaign=camp&utm_medium=medium&utm_source=justins-link-farm&utm_content=搜索&utm_term=termmy
?utm_campaign=camp&utm_medium=medium&utm_source=justins-link-farm&utm_content=搜索&utm_term=termmy。
