flash各种效果制作
浅谈利用Flash制作雪花飘落动画效果的三种方法

5 在 第 2帧 上按 鼠标 右 键 的” 入 关 键 帧 ” 能 。 、 插 功 见图 3 。并 在 它 的 A t n面板 上 添加 同第 1帧 一样 的 co i
动作 。
strpr (n w . sa ,a dm(0) ePo et / o ,_ cl rn o 5 ) ys y e ; stmpr (n w _oainrn o 30) eP et / o , rt o , dm(6 ) ys t a ;
第 三 种 方 法 也 是用 A t n cit 的脚 本 函数 . coSr 中 i p 不 现 的 . 作上 会减 少 不少 工 作量 和时 间 。 制 过效 果跟 上 面一 种 是不 相 同的 。其具 体 步 骤如 下 : 三 种 方法 各 有 特 色 。 果 也不 一 样 . 习 者可 以按 效 学 1 新 建 一个 Fah影 片 。设 背景 色 为 ” 色 ” 其 他 照 自身 对 Fah的熟 悉 情 况选 择 合 适 的制作 方 法 。这 、 ls 黑 。 ls 的用 默认 值 里讲 解 的都 是最 基 本 和常 用 的制 作方 法 。学 习者可 以 2 按 Cr+ 8新 建 一 个 组 件 。 型 为 ” 形 ” 命 名 根 据实 际情 况 添加 不 同 的后 背景 效果 和 其余 的辅 助程 、 t F l 类 图 。 为” 花“ 雪 。在其 上用 铅 笔工 具 画一个 雪 花形 状 。 序语 言 。 而达 到不 同 的动 画效果 。 希望读 者 能够 在学 习 3 按 Cr F 、 t + 8新 建 一 个 组 件 , 型 为 ” 片 剪 辑 ” 中获得 动 画制作 的乐趣 。 l 类 影 , 命名 为 ” 花 影片 ” 雪 。把 组 件” 雪花 ” 拖到 第 1帧 , 别 在 分 第 1 0帧和 第 2 0帧上 ” 入关 键 帧” 插 。在第 1 中 的组 帧 参考 文献 : 件 ” 花 ” 效 果 面板 ” 设 定它 的 Alh 雪 的” 上 p a为 O %。把 第 【】谢 广 彬 .fs . 画 制 作 》 防科 技 大 学 出版 社 , 0 0年 1 ( a 80动 lh .国 21 l 0帧 中 的元件 ” 花” 雪 往左 下方 拖 一小 段距 离 . ” 果 2 月 在 效 2 】 ( a . (s l 典 ,清 华 大 学 面板 ” 上设 定 它 的 A p a为 1 0 再把 第 2 lh 0 %。 O帧 中的组 [ 贺 晓 霞 ,f h80动 画 制 作 基 本 练 习+ 型 案 例 》 出版 社 .0 6年 8月 . 20 件” 花” 雪 往下 方 拖 一段 距离 ( 要多 过第 1 0帧 时拖 的 ) , 在 ” 果 面板 ” 设 定它 的 A p a为 0 然 后 在 第 1 效 上 lh %。 帧
Flash动画-风吹效果

Flash动画-风吹效果【实例说明】本例制作文字的风吹效果。
在播放该动画时,会看到文字从左至右,由近及远、由实到虚的依次飘落,如同风吹一般。
动画效果:1.新建一个文件,然后执行【插入】/【新建元件】命令。
2.在名称文本框中输入文字:随,并将其类型属性指定为图形,再单击确定按钮。
3.单击工具箱中的文本工具,输入文字:随。
选取文字,将文字定位到十字符号处。
重复上述步骤,制作“风”、“飘”、“落”这几个文字组件。
4.单击场景 1标签,返回到场景中。
然后执行【窗口】/【库】命令,打开库窗口。
5.将制作好的文字按顺序分别拖放到不同的图层中。
6.选取所有的文字图形,然后单击工具栏上的对齐按钮,打开对齐对话框。
单击“垂直中齐”按钮,将文字对齐。
7.接下来,开始制作文字的动画效果。
分别在图层1的第5帧和第15帧处插入一个关键帧,方法是选取相应的帧之后再按F6键即可。
8.选取第15帧,并将该帧内的文字向右上方移动一段距离。
执行【修改】/【变形】/【缩放和旋转】命令,打开缩放和旋转对话框。
在“旋转”栏输入数值180,然后单击确定按钮。
将文字旋转180°。
9.单击菜单栏上的【窗口】下的【属性】命令(前面有√说明是打开状态),打开属性对话框,输入文字的X、Y坐标值,以便于在后面统一其他文字的高度。
10.在【属性】对话框中,单击“颜色”标签,从下拉列表中选择Alpha选项,并将其值设为0。
11.在第5帧上单击鼠标右键,从弹出的快捷菜单中选择“创建补间动画”选项,在第5帧与第15帧之间产生一段动作动画。
12.重复上面的7-11步骤,制作其他几个文字的动作动画,其图层2的关键是7和17,其图层3的关键是9和19,其图层4的关键是11和21。
至此,本实例全部制作完毕,按Ctrl+回车键即可预览影片。
本案例使用【FLASH MX简体中文版】完成的。
flash跳舞动画制作教程

flash跳舞动画制作教程Flash跳舞动画是一种使用Adobe Flash软件制作的动画形式,通过连续变化的图像和动作,展现出跳舞者的舞姿和舞蹈动作。
下面将为您介绍如何制作Flash跳舞动画的简单教程。
第一步是准备素材。
您可以使用Adobe Illustrator或Photoshop等软件绘制或导入舞蹈者的形象和舞姿,然后将其导入Flash软件。
第二步是设置舞台。
在Flash软件中,您需要创建一个动画舞台,并选择适当的舞台尺寸和背景颜色。
您可以根据自己的需要调整舞台的大小和颜色。
第三步是创建关键帧。
关键帧是指动画中的关键动作帧,通过在关键帧上绘制舞蹈者的不同姿势和动作,实现连续播放时的动画效果。
您可以在舞台上选择适当的位置,使用Flash的绘图工具或导入素材,绘制每个关键帧的舞蹈动作。
第四步是添加过渡帧。
过渡帧是指两个关键帧之间的中间帧,通过在过渡帧上进行插值绘制,实现舞蹈动作的平滑过渡。
您可以在关键帧之间添加过渡帧,并使用Flash的动画补间工具调整形象和动作。
第五步是设置动画速度和循环。
您可以调整动画的播放速度,使得舞蹈动作看起来更加流畅和自然。
如果需要循环播放动画,可以设置动画的循环次数或无限循环。
第六步是添加背景音乐和特效。
您可以为动画添加适当的背景音乐和音效,以增加舞蹈动画的趣味性和视听效果。
Flash软件提供了音频编辑功能,您可以轻松地将音乐和特效添加到动画中。
最后一步是导出和保存动画。
完成制作后,您可以导出Flash 动画为SWF格式的文件,以便在网页或其他平台上播放和共享。
您还可以保存原始源文件,以便随时修改和编辑动画。
通过以上步骤,您可以简单地制作出一段生动、有趣的Flash 跳舞动画。
当然,随着您的熟练程度和创造力的提升,您可以尝试更复杂和精美的舞蹈动画效果。
希望这个简单教程能帮助到您!。
flash制作实例

flash制作实例作为一名知名学者,我认为Flash是一种非常有用的工具,可以用来制作各种各样的动态效果。
在这篇文章中,我将用一个实例来演示Flash的制作过程。
我们将制作一个简单的动画片,内容是一个小鸟飞行的故事。
首先,我们需要打开Flash软件,创建一个新的文档。
在新的文档中,我们需要设置舞台大小和背景颜色。
舞台大小可以根据我们的需要进行调整,背景颜色可以选择任意颜色。
接下来,我们需要画出我们的小鸟。
在Flash中,我们可以使用多种绘图工具来创建各种形状。
我们可以使用椭圆工具创建小鸟的身体,使用直线工具创建小鸟的翅膀和尾巴,使用圆形工具创建小鸟的眼睛等。
在绘制小鸟的过程中,我们需要注意比例和细节。
现在,我们需要为小鸟添加动画效果。
我们可以使用Flash中的“逐帧动画”或“关键帧动画”来制作动画效果。
在逐帧动画中,我们需要逐帧地绘制小鸟的不同表情或动作,然后使用时间轴进行调整。
在关键帧动画中,我们可以使用关键帧来表示小鸟的不同状态,然后使用动画方式进行转换。
无论哪种方法,我们都需要细心地进行制作,以确保小鸟动作的流畅和自然。
接下来,我们需要为小鸟添加背景和音乐。
我们可以使用Flash中的多媒体资源库来添加背景图像和音效。
我们可以选择自己喜欢的背景图像和音效,并将它们添加到我们的动画片中。
最后,我们需要将动画片导出为SWF文件。
SWF文件是Flash动画的标准格式,可以在网络上轻松传播和共享。
我们可以使用Flash的导出功能将动画片保存为SWF文件,然后上传到我们想要展示和分享的网站上。
以上就是Flash制作动画片的简单教程。
Flash是一种非常强大和有用的工具,可以用来制作各种各样的动态效果。
如果你对Flash感兴趣,建议你花些时间学习和实践,以便掌握更多有关Flash的制作技巧和方法。
Flash实训 折扇效果制作

——折扇效果
作品效果
实训目的
通过“折扇效果”的制作,掌握逐帧
动画和遮罩动画的应用,并能将其进行结
合运用,制作出效果逼真的动画效果。
主要步骤:
一、制作扇骨 二、制作铆钉 三、制作扇面 四、制作阴影效果
一、制作扇骨 (一)新建扇骨元件
(二)利用“Ctrl+T”变形面板复制17 根扇骨,总共得到18根扇骨 注意:复制时将变换点移到如下图所示 的位置
四、制作阴影效果 在“扇面”图层上新建“阴影”图层, 在两根扇骨之间制作阴影效果,如下图:
知识点:分散到图层
[修改]|[时间轴]|[分散到图层] 可分散到图层的对象:元件、组合对象
二、制作铆钉 在最上面图层新建“铆钉”图层,制作 如下图所示“铆钉”形状:
三、制作扇面 (一)利用椭圆工具及变形面板 (Ctrl+T)制作如下扇面形状:
(二)制作扇面逐帧动画,并在“扇面” 图层下新建一图层设为“扇面面”图层转换为遮罩层,“扇面
图”图层自动转换为被遮罩层。
知识点:遮罩动画
遮罩是一种效果。所谓遮罩效果就是使画面的某些 部分显示出来,其余部分不可见。 要实现这种效果最少需要两个层:遮罩层和被遮罩 层。遮罩层决定着被遮罩层上内容的显示范围,只有遮罩 层上有内容的地方,被遮罩层上的内容才可以显示出来; 遮罩层上没有内容的地方,被遮罩层上的内容不可见。遮 罩层上的线条不起作用。遮罩层只提供了一个范围,遮罩 层上的内容不可见。因此在制作遮罩层时和使用什么顔色 没有关系。
知识点:变换点与注册点
(1)变换点 变换点:指的是对物体进行一系列变 换操作时所参照的点。变换操作包括:移 动、旋转、缩放、倾斜等。 (2)注册点 注册点:指定物体位置时所参照的点。 散件:注册点在左上角 元件:注册点可以任意改变
Flash8制作形状补间动画

学习目标
掌握形状补间动画的原理和创建方法 。 使用形状补间动画表现事物变化的过程 。 掌握形状提示点的原理和使用方法 。 使用形状提示点动画表现舌头摆动效果的方法 。
• 5.1 • 5.2 • 5.3
本章大纲
形状补间动画原理 形状提示点原理 课后作业
5.1 形状补间动画原理
图5-45 设计思路及效果
1、素材准备。 (1)新建一个Flash文档,文档所有属性使用默认参数 。
图5-3 绘制圆形
图5-4 绘制树叶
3、在第20帧处,首先删除“圆”,然后填充树叶,效果如图5-5 所示。
#FFFFFF
#339900
【颜色】面板
图5-5 填充树叶
树叶效果
4、在第40帧处插入关键帧,然后调节树叶的颜色效果如图5-6所示
#FFFFFF
#CC9900
树叶效果
【颜色】面板
5、在第60帧处将树叶移出舞台。 6、选中第1帧,然后在【属性】面板的【补间】下拉列表中选择“ 形状”选项,如图5-7所示。则创建出第1帧~第20帧之间的形状补 间动画 。
图5-26 【库】面板
图5-27 导入背景图片
4、将“背景”图层锁定,在“背景”图层上新建并重命名图层, 直到图层效果如图5-28所示,并在所有图层的第20帧处插入帧 。
5、选择“红桃2参考”图层,将【库】面板中的“红桃2参考图” 图形元件拖入到舞台中,并相对舞台居中对齐。在【属性】面 板中设置其【Alpha】参数为“50%”,效果如图5-29所示。
图5-23 最终场景效果
图5-24 制作完成后的【时间轴】效果
(8)保存测试影片,一株美丽的花儿浪漫绽放的动画效果制作完 成。
如何用flash制作mv

如何用flash制作mv
第一步:准备MV素材
第二步:创建新的Flash文档
在打开Flash软件后,选择“新建”创建一个新的Flash文档。
在“新建文档”对话框中,选择“ActionScript 3.0”作为文件类型,并设置适当的舞台尺寸和帧率。
第三步:导入素材
点击导入按钮,将已准备好的视频和音频素材导入到Flash文档中。
导入的音频和视频素材将被自动放置在资产面板中。
第四步:创建动画
在时间轴中,创建一个新的图层用于动画。
选择你想要添加动画效果的位置,并在该帧上选择复制图层。
使用画笔工具和形状工具等工具创建所需的图形元素,并使用动画属性面板设置动画效果。
第五步:添加音频
在资产面板中,拖拽导入的音频文件到时间轴的音轨图层中。
你可以根据需要在时间轴上剪辑和调整音频。
第六步:设置转场效果
为了让MV更具艺术感和流畅性,你可以在时间轴上添加转场效果。
通过透明度、位置和缩放等属性的调整,实现平滑的转场效果。
第七步:添加字幕和特效
如果你想在MV中添加字幕或特效,可以创建一个新的图层并使用文本工具添加字幕,或者使用其他Flash特效插件添加想要的特效。
第八步:导出MV
总结
使用Adobe Flash制作MV可能需要一些时间和专业技能的学习,但它可以给你带来无限的创造力和表达方式。
以上是使用Flash制作MV的基本步骤,希望能够帮助到你。
如果你想更进一步学习和掌握Flash制作MV的技巧,可以通过在线教程、视频教学或参考书籍等途径来进一步提升你的技能水平。
flash制作翻书效果

8.5 综合实例——翻书效果随着电脑与互联网的普及,在电脑上看书已经成为人们获取知识的另一种途径,但是,在电脑上看书始终找不到翻书的感觉。
下面我们就通过一个实例向用户介绍翻书效果的模拟,在整个练习中用户将逐步了解关键帧和普通帧的区别,掌握声音添加方法,Scene的插入方法,网格设置方法和按钮的制作方法等,希望这个实例能够给读者带来一点收获。
具体操作步骤如下:(1) 进入Flash操作界面,选择File→New命令,新建一个文件。
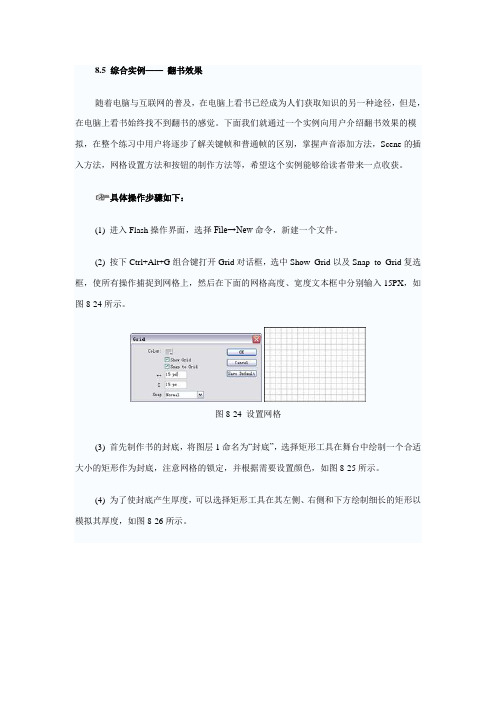
(2) 按下Ctrl+Alt+G组合键打开Grid对话框,选中Show Grid以及Snap to Grid复选框,使所有操作捕捉到网格上,然后在下面的网格高度、宽度文本框中分别输入15PX,如图8-24所示。
图8-24 设置网格(3) 首先制作书的封底,将图层1命名为“封底”,选择矩形工具在舞台中绘制一个合适大小的矩形作为封底,注意网格的锁定,并根据需要设置颜色,如图8-25所示。
(4) 为了使封底产生厚度,可以选择矩形工具在其左侧、右侧和下方绘制细长的矩形以模拟其厚度,如图8-26所示。
图8-25 绘制封底图8-26 使封底产生厚度(5) 选择矩形工具在封底上绘制一个合适大小的矩形,将其填充为灰色,然后选择箭头工具双击该矩形的轮廓线将其删除,如图8-27所示。
(6) 选择矩形工具在灰色矩形上绘制一个相同大小的矩形,将其填充为白色,同样将其轮廓线删除。
注意,白色矩形要高出一些,因为书是有厚度的,如图8-28所示。
图8-27 绘制灰色矩形图8-28 绘制白色矩形(7) 按下Ctrl+R组合键打开Import对话框,在其中选择“头像”位图文件,单击“打开”按钮将此图片导入到当前文件中,然后按下Q键选择变换工具对图片大小进行调整。
选择文本工具在图片的下方输入文字“你还记得我吗?”如图8-29所示。
(8) 按下Ctrl+A组合键将前面绘制的图形全选,再按下F8键打开Convert to Symbol 对话框,如图8-30所示,在其中Name文本框中输入“封底”,选择Graphic单选按钮,单击OK按钮将所选图形转换为图形符号。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
用FLASH做水波效果2008-10-29 17:14:11| 分类:网络运用|字号大中小订阅制作步骤:一.新建文件打开FLASH MX,新建文件,设置属性,550×400,帧数12,背景色不设。
二.场景设置1.导入有水景的图片,凡带有江,河,湖,海,瀑布水景的图片(jpeg 格式),选一张。
导入到场景中。
2.属性中,设置图片大小550×400,全居中。
3.用黑箭头工具将图层一改名为选切层。
三.选切图片 1.点中场景图片,选<修改> 菜单下的<分离> (ctrl+B)。
此时,图片变成麻麻点状。
2.点<橡皮擦工具>把"非水域"部分擦掉。
3.剩下的水域部分就是要保留部分,转换为图形元件1。
方法:点中这部分,右键中点击转换为图形元件1。
四.背景图片设置1.新增图层二,改名背景层,并拖到选切层下面。
2.从库中拖出水景图片(位图),属性中550×400,全居中。
这时2张图片重叠一样大。
将位图转换为元件2。
3.选中选切图层,在键盘上用向下(上)箭头,将选切图片向下(或向上)移动1~2个像素,以便产生动感。
五.遮罩层1.增加图层三,改名为遮罩层。
2.在第一帧,用矩形工具,(选无边框,浅色填充色)在场景外,上方拖画一条长条矩形框.在窗口>信息>中调该矩形宽高为550*10像素,用黑箭头工具对齐该矩形到场景内上方,点"编辑"菜单>复制>中对齐"矩形条">用键盘箭头将"复制条"往下移动(条与条之间不要相连)>点击一下,框选已有的<矩形条>,再按上述复制> 移动,直至把矩形条复盖住约2倍场景大小,再用矩形工具选中整个遮罩块。
右键将遮罩块转换为元件3。
3.第60帧插入关键帧。
用黑箭头工具,第一帧遮罩块底对齐(左右对齐),60帧顶对齐(左右对齐).设置遮罩块1~60帧的动作补间。
4.背景层和选切层的各自60帧插入帧。
5.设置遮罩层遮罩。
右键中点遮罩层。
可见选切层向右缩进一点。
保存一次,Ctrl+Enter测试场景透明水晶字的制作2008-10-28 10:55:05| 分类:网络运用|字号大中小订阅知识提要:Photoshop的图层样式功能Photoshop 图层混合模式提示:Photoshop的图层样式功能使我们以往繁复的工作得到了极大的简化,现在我们甚至可以只按一个键即可产生出让人惊喜的效果,在这个文字实例中我们将会领略到图层样式功能的神奇和强大!效果预览:透明水晶文字效果图2-3- 1 透明水晶字的最终效果1、输入文本步骤1新建一个文件首先执行【文件】菜单中的【新建…】命令,或者按快捷键Ctrl+N,打开【新建】对话框,输入图像的“名称”为“透明水晶字”,然后把图像的“宽度”设置为480像素;“高度”设置为150像素;图像“模式”设置为“RGB颜色”。
完成后按【好】按钮,如图2-3-2所示。
图2-3- 2 创建新图像步骤2 设置一种背景颜色为了衬托出透明水晶文字的质感,我们先把背景的颜色填充为“黑色”。
用鼠标左键点击工具箱中的【默认前景和背景色】按钮,将“前景色”设置为“黑色”(如图2-3-3所示),然后按快捷键Alt+BackSpace 用黑色填充背景图层。
完成后效果如图2-3-4所示。
提示:为什么要将背景填充为黑色?我们前面已经说过了,由于我们将对文字作发光处理,将背景填充为黑色可以突出它的显示效果,当然大家也可以试试用其它的深色来填充,效果也不错的喔!图2-3- 3 设置默认的前景和背景色图2-3- 4 用前景色填充图像步骤3 输入文本接下来添加我们需要的文字。
用鼠标左键点击工具箱中的【文字工具】按钮,或者按快捷键T选择【文字工具】,然后按下键盘的Enter 键打开【文字工具】选项栏,在这里我们设置一种字体;“字体大小”为80pt;“文字颜色”为“白色”(如图2-3-5所示)。
大家也可以根据自己的需要设置不同的参数,只要所选择的字体笔划粗细适中即可。
随后在图像中点击鼠标左键输入文字,完成后按组合键Ctrl+Enter结束文字编辑状态。
现在的效果如图2-3-6所示。
图2-3- 5 设置文字属性图2-3- 6 输入文字2、制作透明水晶的效果步骤1 打开【图层样式】对话框接下来这一步是整个例子的关键,在这里,我们将利用Photoshop 的图层样式功能,使文字得到透明水晶的效果。
首先,我们用鼠标双击【图层面板】中文字图层右边的蓝色区域(如图2-3-7所示),打开如图2-3-8所示的【图层样式】对话框。
提示:图层样式的强大功能我们仅靠一两个例子是说不完的,这需要大家不断的去尝试和领会。
其实其中的功能也有类似的地方,大家要学会举一反三,这可是学习的捷径哦!图2-3- 7 双击图层缩览图图2-3- 8 打开【图层样式】对话框步骤2 设置图层样式中的“斜面和浮雕”接下来我们将分三步对图层样式效果进行设置。
第一步,也是最重要的一步是设置图层样式中的“斜面和浮雕”选项。
用鼠标选中【图层样式】对话框左边的“斜面和浮雕”选项,然后在对话框右边的选项区域中设置好以下参数:结构类参数中,设置“样式”为“浮雕效果”;“方法”为“平滑”;“深度”为90%;“方向”为“上”;“大小”为10像素;“软化”为0像素;阴影类参数中,设置“角度”为120度;“高度”为30度,然后单击“光泽等高线”右方的下拉选框图案打开【等高线编辑器】对话框,将映射曲线设置为如图2-3-9所示的样子,随后按【好】按钮。
这时【图层样式】对话框中的“斜面和浮雕”参数设置如图2-3-10所示。
文字的效果如图2-3-11所示。
提示:别被这么多的选项给吓倒,跟着我们一步一步来,大家很快就能体会到其中的巧妙了!图2-3- 9 编辑等高线样式图2-3- 10 设置斜面和浮雕样式参数图2-3- 11 设置了样式效果后的文字步骤3 设置“颜色叠加”跟着进行第二步的设置。
用鼠标选中【图层样式】对话框左边的“颜色叠加”选项,然后在选项区域中将“混合模式”设置为“正常”;混合的颜色为“黑色”;“不透明度”设置为100%(如图2-3-12所示)。
这时的文字效果如图2-3-13所示。
图2-3- 12 设置颜色叠加样式参数图2-3- 13 完成样式效果后的文字提示:通过把不同样式效果的叠加合成,我们可以运用图层样式功能使图像产生千变万化的效果!步骤4 设置“外发光”这时的透明水晶效果已经基本上出来了。
为了让效果更加明显和自然,我们跟着进行第三步的设置。
还在【图层样式】对话框中,用鼠标选中【图层样式】对话框左边的“外发光”选项,然后在对话框右边的选项区域中设置以下参数:结构类参数中,设置“不透明度”为75%;“杂色”为0%;“发光颜色”为“白色”;在图素类参数中,“扩展”为9%;“大小”为32像素。
这时【图层样式】对话框中的“外发光”参数设置如图2-3-14所示。
完成后按【好】按钮就得到如图2-3-15所示的文字效果了。
图2-3- 14 设置外发光样式参数图2-3- 15 设置了外发光样式参数后的文字效果提示:使用外发光选项可以有效的突出图像的轮廓效果,这也是我们经常用到的文字特效。
3、添加自己喜欢的色彩步骤1 设置一种色彩至此,漂亮的透明水晶文字已经出现在我们眼前了!还有什么要做呢?对,这样的文字颜色显得太单调了,我们马上就来为它添加上自己喜欢的色彩!首先,我们新建一个图层(如图2-3-16所示),然后用鼠标点击工具箱中的【设置前景色】按钮打开“拾色器”对话框(如图2-3-17所示),在这里我们选择一种自己喜欢的颜色,完成后按对话框中的【好】按钮即可。
随后按下组合键Alt+BackSpace,用我们刚刚选择的颜色填充新建的图层。
现在的效果如图2-3-18所示。
图2-3- 16 创建新图层图2-3- 17 选择前景色图2-3- 18 用前景色填充图层步骤2 选择混合模式我们将图层的“混合模式”设置为“叠加”(如图2-3-19所示),文字就显现出来了,并带上了我们所选择的颜色。
这时的效果如图2-3-20所示。
提示:又是“图层混合模式”,大家要留意它在这里的运用了!图2-3- 19 改变图层混合模式图2-3- 20 改变图层混合模式后的效果至此,透明水晶文字效果的制作也就全部完成了。
神奇的旋转遮罩2008-10-29 16:59:23| 分类:网络运用|字号大中小订阅步骤:1、打开Flash导入背景图片1、人物图片2到库》在场景里画一个园盖住舞台(把舞台缩小成50%才好操作)》点“选择工具”使其没有花点》对齐居中》换填充色在园中间画一条线(800X2的小矩形)》分别选择下半园、小矩形使其有麻麻点然后删除》把上半园点花“转换成元件”(图形、注册点在下三行中间)删去舞台上的上半园。
2、把人物图片2拖出来调与舞台一样大》打散》“同上”把上半部点花“转换成元件”》注册点在第三行中间。
删去舞台上的半图。
3、点设五个层。
4、在层四的100帧从库拖出“上半部人物图”》对齐》点变形工具>图片十字星对准场景中间十字星》加帧到300,上锁。
5、在层五的100帧从库拖出上半园》点变形工具>图片十字星对准场景中间十字星》加帧到300,在100帧点修改》变形》垂直反转,平边贴在“上半部图”的<下边>上。
在这一层的100帧建帧,点修改》变形》顺90度转,在这一层的125帧建帧,点修改》变形》顺90度转,在300帧插入关键帧》创建补间》然后做“遮罩层”,瘾藏这两层。
6、在层二150帧拖入那张完整的人物图1》加帧到300》对齐。
7、在层三150帧建帧,拖入上半园,平边贴“完整人物图”点变形工具>图片十字星对准场景中间十字星》(实际和五层重叠),加帧到300。
在这层175帧建帧》点修改》变形》顺90度转。
在这层200帧建帧》点修改》变形》顺90度转。
创建补间》然后做“遮罩层”,打开层五、四、的瘾藏。
瀑布的制作过程2008-10-29 17:01:23| 分类:网络运用|字号大中小订阅用flash制作瀑布过程准备:下载一张瀑布图片.1、设置舞台:打开flash软件,新建一个“文档”,在属性面板设置舞台大小,宽、高为400*300,背景为“蓝”,确定。
2、导入图片:选中图层1的第1帧,用“文件—导入”命令,把“瀑布图片”导入到舞台中,设置图片的大小和舞台的大小一致,并居中。
3、换成元件:用“黑箭头工具”选中舞台中的图片,点“插入—转换成元件”,在弹出的“转换成元件“对话框中输入名称为:“原图片”,行为:“图形”。
4、锁定图层1,插入新图层2,按F11打开“库面板”,在图层2的第一帧上,把库中的“原图片”图象拖到场景中。
