第2章 JavaScript基础
javascript菜鸟基础教程

JavaScript 简介JavaScript 有什么特点JavaScript 使网页增加互动性。
JavaScript 使有规律地重复的HTML文段简化,减少下载时间。
JavaScript 能及时响应用户的操作,对提交表单做即时的检查,无需浪费时间交由 CGI 验证。
JavaScript 的特点是无穷无尽的,只要你有创意。
Java 与 JavaScript 有什么不同很多人看到 Java 和 JavaScript 都有“Java”四个字,就以为它们是同一样东西,连我自己当初也是这样。
其实它们是完完全全不同的两种东西。
Java,全称应该是Java Applet,是嵌在网页中,而又有自己独立的运行窗口的小程序。
Java Applet 是预先编译好的,一个 Applet 文件(.class)用 Notepad 打开阅读,根本不能理解。
Java Applet 的功能很强大,可以访问 http、ftp等协议,甚至可以在电脑上种病毒(已有先例了)。
相比之下,JavaScript 的能力就比较小了。
JavaScript 是一种“脚本”(“Script”),它直接把代码写到 HTML 文档中,浏览器读取它们的时候才进行编译、执行,所以能查看HTML 源文件就能查看JavaScript 源代码。
JavaScript 没有独立的运行窗口,浏览器当前窗口就是它的运行窗口。
它们的相同点,我想只有同是以 Java 作编程语言一点了。
开发 JavaScript 该用什么软件一个 JavaScript 程序其实是一个文档,一个文本文件。
它是嵌入到 HTML 文档中的。
所以,任何可以编写 HTML 文档的软件都可以用来开发 JavaScript。
在此我推荐大家用 FrontPage 2000 附带的 Microsoft 脚本编辑器(在FrontPage 菜单 | 工具 | 宏 | Microsoft 脚本编辑器)。
它是个像 Visual Basic / C++ 一样的程序开发器,能对正在输入的语句作出简要提示。
JavaScript+jQuery前端开发基础教程教案

JavaScript+jQuery前端开发基础教程教案第一章:JavaScript概述1.1 课程介绍本章节将介绍JavaScript的发展历程、特点以及应用场景。
使学生了解JavaScript的历史背景和基本概念,为后续学习打下基础。
1.2 教学目标了解JavaScript的历史和发展掌握JavaScript的基本特点掌握JavaScript的应用场景1.3 教学内容1.3.1 JavaScript的历史和发展1.3.2 JavaScript的基本特点1.3.3 JavaScript的应用场景1.4 教学方法采用讲解、案例演示、互动提问等方式进行教学。
1.5 课后作业简述JavaScript的历史和发展。
列举出JavaScript的三个基本特点。
说出JavaScript的应用场景。
第二章:HTML与CSS基础2.1 课程介绍本章节将介绍HTML和CSS的基本概念,以及如何使用它们来创建网页。
学生将学会如何编写HTML代码和应用CSS样式。
2.2 教学目标掌握HTML的基本结构了解CSS的作用和基本语法学会使用CSS样式化网页2.3 教学内容2.3.1 HTML基本结构2.3.2 CSS的基本语法和作用2.3.3 使用CSS样式化网页2.4 教学方法采用讲解、案例演示、互动提问等方式进行教学。
2.5 课后作业编写一个简单的HTML页面,包括、段落和图片。
尝试使用CSS样式化你的HTML页面,使其看起来更美观。
第三章:JavaScript基本语法和操作3.1 课程介绍本章节将介绍JavaScript的基本语法和基本操作,如变量、数据类型、运算符、控制语句等。
学生将学会如何编写简单的JavaScript代码。
3.2 教学目标掌握JavaScript的基本语法学会使用JavaScript进行基本操作3.3 教学内容3.3.1 JavaScript的基本语法3.3.2 变量和数据类型3.3.3 运算符和控制语句3.4 教学方法采用讲解、案例演示、互动提问等方式进行教学。
JavaScript

JavaScript第1章基本概念Javascript是一种脚本语言,比HTML要复杂。
不过即便你先前不懂编程,也不用担心,因为Javascript 写的程序都是以源代码的形式出现的,也就是说你在一个网页里看到一段比较好的Javascript代码,恰好你也用得上,就可以直接拷贝,然后放到你的网页中去。
正因为可以借鉴、参考优秀网页的代码,所以让Javascript本身也变得非常受欢迎,从而被广泛应用。
原来不懂编程的人,多参考Javascript示例代码,也能很快上手。
Javascript主要是基于客户端运行的,用户点击带有Javascript的网页,网页里的Javascript就传到浏览器,由浏览器对此作处理。
前面提到的下拉菜单、验证表单有效性等大量互动性功能,都是在客户端完成的,不需要和Web Server发生任何数据交换,因此,不会增加Web Server的负担。
JavaScript是一种描述性脚本语言,可以被嵌入到HTML文件中客户端执行。
Java和JavaScript没有任何关系,只是名字像而已。
Java是面向对象编程语言强类型的语言JavaScript是基于对象的脚本语言弱类型的语言解释型语言JavaScript主要应用于网页界面的交互控制,是一门基于事件驱动的语言。
JavaScript是一个跨平台的脚本语言,只有和网页文件配合才能使用。
1.1 特点1.解释执行的脚本编程语言2.基于对象的语言3.由事件驱动,可以直接和用户进行交互4.可以跨平台,仅依赖于浏览器,与操环境无关5.JS可以实现丰富多彩的网页特效及客户端验证功能1.2 id和name的区别与联系相同点:在文档访问时,id和name都可以作为组件的标识来使用。
不同点:id通常用在网页内部,作为组建的唯一标识name通常用来作为传递信息的标签名1.3 基本结构<script>JavaScript语句</script>JavaScript程序可以添加到HTML文档的<head>或<body>部分❖应用JavaScript直接嵌入到HTML文件中JavaScript链接到HTML文件中Javascript程序可以放在:•HTML网页的<body></body>里•HTML网页的<head></head>里•外部.js文件里1.4 注释(Comments)为了程序的可读性,以及便于日后代码修改和维护时,更快理解代码,你可以在Javascript 程序里为代码写注释(comments)。
国开大学JavaScript第二章复习题

国开大学JavaScript第二章复习题一、判断题1.switch之后括号内的表达式其结果可以是整数或字符串。
A.对B.错正确答案: A2.在switch结构中,default语句都要放在最后。
A.对B.错正确答案: B3.for循环中三个表达式中至少要存在一个,而且两个分号是必不可少的。
A.对B.错正确答案: B4.JavaScript的window对象有一个特别的属性onerror。
A.对B.错正确答案: A5.代码执行期间可能会发生的异常有多种类型,每种异常都有对应的错误类型。
JavaScript 共定义了下列9种错误类型。
A.对B.错正确答案: B6.在JavaScript中处理异常时,如果添加了finally 语句,则catch 语句可以省略。
A.对B.错正确答案: A7.函数内未定义直接赋值的变量,系统会把它声明为全局变量。
A.对B.错正确答案: A8.在JavaScript中,可使用Function()定义函数。
Function()可以接受任意多个字符串参数。
A.对B.错正确答案: A9.在JavaScript中,对函数类型、对象类型变量的参数传递都是引用传递。
A.对B.错正确答案: A10.异常是程序中出现的错误。
A.对B.错正确答案: B11.在定义函数的时候,即使不指定参数列表,仍然可以通过arguments引用到所获得的参数。
此题未答判断题(1 分) 0分(难易度: 中)A.对B.错正确答案: A12.内部函数可以访问它们所在的外部函数中声明的所有局部变量、参数和声明的其他内部函数。
A.对B.错正确答案: A二、单项选择题13.下列JS的判断语句中()是正确的。
A.if(i==0)B.if(i=0)C.if i==0 thenD.if i=0 then正确答案: A14.以下代码运行的结果是输出()。
var a=10, b = 10; (function(){var a=10, b=20})();console.log(b);A.10B.20C.报错D.undefined正确答案: A15.下列关于switch语句的描述中,()是正确的。
JavaScript课后选择题

C. parseFloat("36s25.8id")的返回值是36
D. parseFloat("36s25.8id")的返回值是3625.8
答案:C
4.在一个注册页面中,如果填完注册信息后单击“注册”按钮,使用window对象的()方法会弹出如图2.27所示的确认对话框,并且根据单击"确定"或"取消"按钮的不同,实现不同的页面程序。
A. confirm()
B. ptompt()
C. alert()
D. open()
答案: A
5.setTimeout("adv()",20)表示的意思是()
A.间隔20秒后,adv()函数就会被调用
B.间隔20分钟后,adv()函数就会被调用
C.间隔20毫秒后,adv()函数就会被调用
D. adv()函数被持续调用20次
在一个注册页面中如果填完注册信息后单击注册按钮使用window对象的方法会弹出如图227所示的确认对话框并且根据单击确定或取消按钮的不同实现不同的页面程序
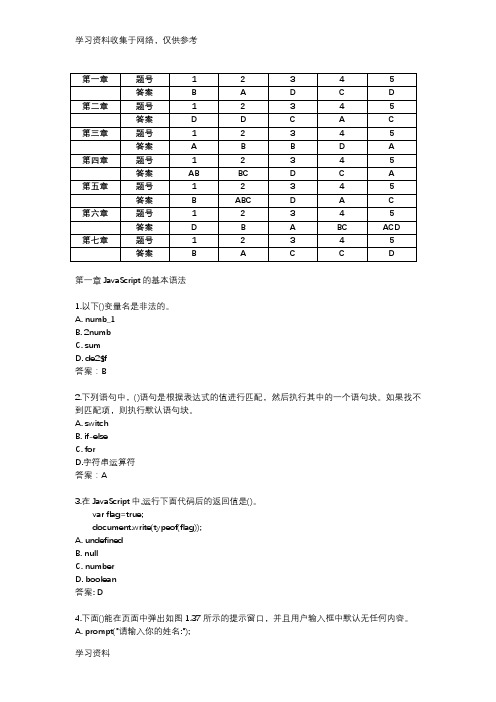
第一章
题号
1
2
3
4
5
答案
B
A
D
C
D
第二章
题号
1
2
3
4
5
答案
D
D
C
A
C
第三章题号1Fra bibliotek23
4
5
答案
A
B
B
D
A
第四章
题号
1
2
3
4
JavaScript教程 第2章 HTMLX/HTML 制作

例2.11 图像是一个到页面 year2k.htm 的超链接
2021/4/15
中山大学计算机科学系
22
2.4.3 锚点链接
一、定义锚点(书签) <a name="location">这里是一个锚点</a> 二、链接锚点 <a href="#location">链接锚点location</a> 例2.12 展示锚点的作用
2021/4/15
中山大学超链接
基本形式: <a href="URL">…</a> href 属性指定 Web 文件的位置
自动生成方法:先选中要建立超链接的文 字或图像,然后选择菜单“插入”→“超链 接”命令
2021/4/15
中山大学计算机科学系
20
2.4.1 文本链接
例2.2 制作一个含有1级标题的页面
2021/4/15
中山大学计算机科学系
8
2.2.2 水平线
使用单标签 <hr /> 可以绘制一条水平线,常用 于分隔同一页面的标题与正文或者分隔多个章节 例2.3 制作一个含有两级标题的页面,并使用水 平线分隔这几个章节
2021/4/15
中山大学计算机科学系
9
2.2.3 段落
双标签:其标签名必须成对出现(起始标签和结束标签) <标签名>相应内容</标签名>
<h1>XHTML入门</h1>
单标签:其标签名只需出现一次,就能完整表达意思
<标签名 />
JavaScript基本语法

第一章1、大小写敏感2、空格与换行代码中多余的空格会被忽略,同一个标识符的所有字母必须连续;一行代码可以分成多行书写;3、单行代码写于一行中,用分号作为语句结束标志4、可有可无的分号当两个程序语句处于一行中时用分号隔开,否则可以不用分号Eg:var r = 2var pi = Math.PIvar s = pi * r * rdocument.write("半径为2单位的圆面积为:" + s + "单位")第二章2.1基本数据类型●在JavaScript中,字符串型数据是用引号括起的文本字符串。
在JavaScript中不区分“”和“”,字符也被当作字符串处理。
字符串中可以包含用于特殊目的的字符。
Eg:var hello = "你好啊";var name = 'Peter';document.write(hello + name+"<br>");●数值类型JavaScript中用于表示数字的类型成为数字型,不像其他编程语言那样区分整型、浮点型。
数字型用双精度浮点值来表示数字数据,可以表示(-253,+253)区间中的值。
数字的值可以用普通的记法也可以使用科学记数法。
表示方法如下所示:Eg:10;// 数字,普通记法10.1;// 数字,普通记法0.1;// 数字,普通记法3e7;// 科学记数0.3E7;// 科学记数2.2 复合数据类型●对象概念在面向对象的设计模式中,将数据和处理数据的方法捆绑在一起形成的整体,称为对象。
它封装了数据和操作数据的方法,使用时要先创建这个对象,用new 运算符来调用对象的构造函数。
Eg: date=new Date();●日期对象JavaScript将与日期相关的所有特性封装进Date对象,主要用来进行一些与时间相关的操作,比如获取当前系统时间,使用前要先创建该对象的一个实例。
网页设计与制作——JavaScript+jQuery标准教程 教案 第2章 JavaScript基础

电子商务网页设计与制作
授课教案
学年第学期
课前:
【教师布置调研任务】
调研主题:《了解JavaScrip的语法规则》
要求:以小组为单位,通过网络查找的方式了解JaVaSeriP的语法规则。
制作汇报PPT,提交到“微信群”。
【学生调研,教师线上指导】
学生采用线上调研的方式,开展调研。
教师使用“微信群”对学生进行指导。
(教师对各组调研成果进行评价】
教师查阅学生调研结果PPT,对每个小组的PPT进行评价,记录评价成绩,并挑选出优秀作品。
课后:
【学生使用JaVaSCriP代码设计一个根据分数评价等级的程序】
小组成员团结协作,练习使用JaVaSCriP代码的相关内容;使学生掌握使用JaVaSCriP 代码编程的能力。
教师使用“微信群”对学生进行指导。
填表说明:1本页可续页;2.教学方法如:项目教学、案例分析、分组讨论、角色扮演、启发引导等;
3.教学手段如:课件演示、模型讲解、实物讲解、挂图讲解、视频讲解、网络课程等。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
什么是函数
1、在页面中放置一个文本框和一个按钮,让用户输入次数后点击按钮才 显示 2、把循环显示的代码放置到函数中,当点击按钮时,才调用函数显示 Hello World 经过分析,该如何解决上面问题?
使用自定义函数
如何使用函数
• 创建函数
function showHello( )
==、!=、>、>=、<、<=
• 逻辑运算符
&&、||、!
• 条件运算符
?:
“+”号的用法
document.write("<h1>淘宝相机竞拍10<0/h1>");
var price=1000;
Prompt函数返回输入的字符串
1000100 ? bug
var addPrice=prompt("相机竞拍,请出一口价:","1");
句、switch多分支语句、for/while/do while循环语句 – 掌握函数的创建和调用方法 – 学会使用JavaScript的几个方法:document.write()、
alert()、prompt()、parseInt() parseFloat()
教育改变生活
简易计算器页面
任务1:显示变量数据类型
任务1:显示变量数据类型
任务描述: 在页面显示不同类型变量的数据类型名称。
任务分析: 在页面显示变量数据类型需要以下步骤: 1. 声明变量 2. 为变量赋值 3. 使用typeOf方法显示数据类型名称
JavaScript的基本语法
变量
数据类型
基本语法
运算符号
var count = 10;
声明多个变量
var x, y, z = 10;
声明变量
document.write("<h1>淘宝相机竞拍</h1>");
var price=1000; 定义变量并赋值
赋值
var addPrice=prompt("相机竞拍,请出一口价:","1");
var total=price+parseFloat(addPrice);
第2章 JavaScript基础
学习目标
(1)理解JavaScript中变量的概念 (2)理解JavaScript中的各种数据类型 (3)了解各种数据类型的转换 (4)掌握JavaScript的条件语句 (5)掌握JavaScript的循环语句 (6)掌握函数的定义及其调用
本章任务
• 任务1 显示变量数据类型 • 任务2 根据成绩给出学生考评 • 任务3 实现猜数游戏 • 任务4 制作简易计算器
多行注释以 /* 开始,以 */ 结束,符号 /*…… */ 指示中间的语句是该程序 中的注释。 例如: /*
helloWorld.html 2007-9-29 第一个JavaScript程序 */
总结
– 掌握JavaScript中 “弱类型”的含义 – 能熟练运用JavaScript中的各种逻辑控制语句:if条件语
1.循环语句
• for语句
for(初始化; 条件; 增量) {
语句集;
}
• while语句
while(条件)
do{
{
语句集
• for…in语句
语句fo集r(;变量 in }对w象hil)e();
}
{
语句集;
• 中断循环语句
} break语句
continue语句
练一练
• 输入打印行数,打印输出由*组成的直角三角形。
定义有参函数compute( ),完成计算功能, op参数代表运算符号。
num1=parseFloat(document.myform.txtNum1.value);
num2=parseFloat(document.myform.txtNum2.value);
if (op=="+")
document.myform.txtResult.value=num1+num2 ;
+字符串相连:100+”200”
var total=price+parseFloat(addPrice);
document.write(“<h2>你购买相机的价格:"+total+”</h2>”);
1.3 类型转换
• parseInt (String) 将字符串转换为整型数字
如: parseInt (“86”)将字符串“86”转换为整型值86
1.条件语句
• if条件语句
if(条件) {
//JavaScript代码;
• switch多分支语句} else
switch (表达式) { case 常量1 :
{
JavaScript语句1;
//JavaScript代码; break;
}
case 常量2 :
JavaScript语句2;
break;
{
var count=document.myForm.txtCount.value ;
fufonrc(it=io0n; i函<c数ou名nt(; 参i++数) 1,参数2,… )
{document.write("<H2>HelloWorld</H2>");
}
语句;
} • 调用函数
表示单击此按钮时,调用函数 showHello( )执行
</TD>
<TD><INPUT name="subButton2" type="button"
id="subButton2" value=" - " onClick="compute('-')">
</TD>
<TD><INPUT name="mulButton2" type="button“
id="mulButton2" value=" × " onClick="compute('*')">
if (op=="-")
document.myform.txtResult.value=num1-num2 ;
if (op=="*")
document.myform.txtResult.value=num1*num2 ;
if (op=="/" && num2!=0)
document.myform.txtResult.value=num1/num2 ;
改进任务4的程序
• 编写如左图 所示,具有 能对两个操 作数进行加、 减、乘、除 运算的简易 计算器。
名为myform 的表单
名为txtNum1的 文本框
提示:加、减、乘、除四个按钮分别调用四 个函数实现两个数相加、相减、相乘和相除
如何使用函数
• 在简易计算器中4个按钮调用的函数的代 码很类似,怎么优化代码?
注释
控制语句
1.变 量
• 变量名必须以字母或下划线("_")开头 • 变量可以包含数字、从 A 至 Z 的大小写字母 • JavaScript 区分大小写,即变量 myVar、 myVAR 和
myvar 是不同的变量
变量的声明和赋值
定义变量 var count;
赋值 count = 5;
“var” - 用于声明变量的关键字 “count” - 变量名 同时声明和赋值变量
...
default :
JavaScript语句3;
}
练一练:
• 使用prompt和控制语句设计四则运算
任务3:实现猜数游戏
任务3:实现猜数游戏
任务描述: 系统随机生成一个1-100之间的数,然后让玩家猜 该数。若玩家猜对该数,游戏则结束;若玩家猜 得不对,则计算机告知玩家,数字猜大了还是小 了;并提示玩家是否继续游戏,玩家点击确定则 继续游戏,否则退出游戏。
输出
document.write(“<h2>你购买相机的价格:"+total+”</h2>”);
变量的作用域
可由函数 1、函 数 2 和函数 3 访 问
脚本
全局变量 gg
函数function1 局部变量a
变量 a、b 和 c 只能 在其各自的函数中 被访问
函数function2 局部变量b
函数function3 局部变量c
根据编程目的决定将变量声明为全局变量还是局部变量。
2. 数据类型
弱类型,区分大小写,句尾分号非强制要求。 • 数值型
整型、浮点型
• 字符串型
单引号或双引号引起来
• 布尔型
true, false
• Null、undefined
运算符
• 算术运算符
+、-、 * 、 / 、%、++、--
• 比较运算符
}
</SCRIPT></HEAD>
调用有参函数
<FORM action="" method="post" name="myform" id="myform">
……
<TR>
