AE界面用户体验设计原则与规范
用户体验设计的界面设计原则

用户体验设计的界面设计原则随着科技进步和用户需求不断演变,用户体验设计在如今的互联网和移动应用开发中变得尤为重要。
界面设计作为用户体验设计的一部分,起到了连接用户和产品的桥梁作用。
为了提供更好的用户体验,以下是一些界面设计原则。
1. 简洁明了在界面设计中,简洁是一个至关重要的原则。
信息要以直观和简洁的方式呈现给用户,避免过多的内容和功能在一个界面上堆砌。
简洁的界面可以使用户更容易理解和使用产品,提高用户满意度。
2. 一致性一致性是界面设计中的关键原则之一。
在整个用户体验中,包括颜色、字体、布局和交互等方面的一致性都非常重要。
通过保持一致的设计元素,用户可以更轻松地学习并熟悉产品的使用方式,减少混淆和错误操作的可能性。
3. 可预测性一个好的界面设计应该是可预测的。
用户在使用产品时,希望能够清楚地知道每个元素的功能和互动方式。
通过使用常见的图标、符号和界面元素,用户可以更容易地理解并正确地使用产品。
4. 可点击性界面设计中的可点击性是指用户可以明确地知道可以点击的元素。
这需要在设计中使用明显的按钮、链接和指示器,以便用户可以准确地选择并与产品互动。
5. 可访问性可访问性在界面设计中是一个重要的原则。
设计师应该考虑到各种用户的需求和能力,包括视觉障碍、听力障碍和运动障碍等。
通过提供易读的字体、合适的颜色对比度和友好的交互方式,可以增强产品的可访问性,使更多的人能够使用和享受产品。
6. 反馈机制反馈是用户体验设计中的一个关键概念。
在界面设计中,为用户提供明确的反馈信息非常重要,以便用户知道他们的操作是否成功。
这可以通过短暂的动画、提示信息和状态指示符等方式实现。
7. 上下文感知一个优秀的界面设计应该能够感知用户的操作上下文,并做出相应的反应。
根据用户的行为和位置,界面可以提供更相关的功能和信息,提高用户的效率和满意度。
8. 可扩展性随着产品的发展和用户需求的变化,界面设计需要具备可扩展性。
设计师应考虑到未来的功能和需求,并留出足够的空间和灵活性来适应变化。
AE界面用户体验设计原则与规范

AE界面用户体验设计原则与规范任何软件的最终受用群体是人这个自然体,所以不管是什么样的软件,必须要考虑用户在使用中的感受,无论是控件使用,提示信息措辞,还是颜色、窗口布局风格,遵循统一的标准,做到真正的一致。
一、用户界面设计原则1.1基于本平台开发的应用软件应坚持图形用户界面(GUI)设计原则:1、界面直观、对用户透明:用户接触软件后对界面上对应的功能一目了然、不需要太多培训就可以方便使用本应用系统。
2、始终强调软件用户是所有处理的核心:用户界面应当由用户来控制应用如何工作、如何响应,而不是由开发者按自己的意愿把操作流程强加给用户。
1.2 一般交互原则AE系统的应用软件的一般交互遵循以下原则:1、一致性:菜单选择、数据显示以及其它功能都应使用一致的格式。
2、提供有意义的反馈。
3、执行有较大破坏性的动作前要求确认。
4、在数据录入上允许取消大多数操作。
5、减少在动作间必须记忆的信息数量。
6、允许用户非恶意错误,系统应保护自己不受致命操作的破坏。
7、按功能对动作分类,并按此排列屏幕布局,设计者应提高命令和动作组织的内聚性。
8、提供语境相关的帮助机制。
1.3 信息显示原则AE系统的应用软件信息显示遵循以下原则:1、只显示与当前用户语境环境有关的信息。
2、不要用数据将用户包围,使用便于用户迅速吸取信息的方式表现信息。
3、使用一致的标记、标准缩写和可预测的颜色,显示信息的含义应该非常明确,用户不必再参考其它信息源。
4、产生有意义的出错信息。
5、使用缩进和文本来辅助理解。
6、使用窗口分隔/控件分隔不同类型的信息。
7、高效地使用显示器的显示空间。
1.4 数据输入原则AE系统的应用软件数据输入遵循以下原则:1、尽量减少用户输入动作的数量;2、维护信息显示和数据输入的一致性;3、交互应该是灵活的,对键盘和鼠标输入的灵活性提供支持;4、在当前动作的语境中使用不合适的命令不起作用;5、让用户控制交互流,用户可以跳过不必要的动作、改变所需动作的顺序(如果允许的话)以及在不退出系统的情况下从错误状态中恢复;6、为所有输入的动作提供帮助;7、消除冗余输入。
用户体验设计的五大原则

用户体验设计的五大原则用户体验设计是指通过优化产品或服务的设计,以提供更好的用户体验。
在设计过程中,有一些基本原则可以帮助设计师更好地满足用户的需求,提高用户的满意度和忠诚度。
本文将介绍用户体验设计的五大原则。
一、简单性和一致性原则简单性和一致性是用户体验设计中最基本的原则之一。
产品或服务的设计应该尽量简单易懂,避免复杂的操作和冗余的功能。
用户在使用产品或服务时,应该能够轻松地理解和掌握操作流程,减少学习成本。
同时,设计应该保持一致性,即在整个产品或服务中保持相同的设计风格和交互方式。
一致性可以帮助用户建立起对产品或服务的熟悉感,提高使用效率和满意度。
二、可用性和可访问性原则可用性和可访问性是用户体验设计中非常重要的原则。
可用性指的是产品或服务的易用性和效率性,即用户能够轻松地完成任务并获得所需的信息。
设计师应该考虑用户的需求和行为习惯,提供简洁明了的界面和操作方式,减少用户的操作步骤和等待时间。
可访问性指的是产品或服务对于不同用户群体的可访问性。
设计师应该考虑到不同用户的特殊需求,如视觉障碍、听觉障碍等,提供相应的辅助功能和适配措施,确保所有用户都能够方便地使用产品或服务。
三、可信度和安全性原则可信度和安全性是用户体验设计中不可忽视的原则。
用户在使用产品或服务时,需要对其信任和依赖。
设计师应该通过提供准确、可靠的信息和功能,建立起用户对产品或服务的信任感。
同时,设计师还应该考虑到用户的隐私和安全需求,保护用户的个人信息和交易安全。
通过采用安全的技术和措施,确保用户的信息不被泄露或滥用,提高用户的安全感和满意度。
四、可满足性和个性化原则可满足性和个性化是用户体验设计中的重要原则。
产品或服务应该能够满足用户的需求和期望,提供有价值的功能和内容。
设计师应该通过用户研究和需求分析,了解用户的真实需求,为用户提供个性化的体验。
个性化指的是根据用户的偏好和习惯,为其提供定制化的功能和内容。
通过个性化设计,可以增加用户的参与感和忠诚度,提高用户的满意度和体验质量。
用户体验设计的原则和技巧

用户体验设计的原则和技巧今天,我们生活在一个数字化的时代,而用户体验设计已经成为这个数字时代的核心。
无论您是在使用任何设备或网络应用程序时,一个顺畅的用户体验都是至关重要的。
因此,对于任何一款成功的应用程序或网站来说,好的用户体验设计都是必不可少的。
尽管用户体验设计可以根据应用程序或者网站的本身而有所不同,但是有些基本的原则和技巧是共通的。
在本文中,我们将探讨用户体验设计的原则和技巧。
1. 明确界面的目的和功能作为设计师,您需要明确应用程序或者网站的主要目的和功能,以确保用户可以轻松快速地找到他们需要的信息。
界面需要体现应用程序或网站的核心功能,同时要保持简洁、易于理解。
2. 内容层次结构一个好的内容层次结构可以让用户轻松地找到他们需要的信息。
您需要将信息按照重要性和优先级进行排序,以确保用户对您的应用程序或者网站有一个清晰的认识。
3. 简洁明了的设计一个简洁明了的设计有助于提高用户体验。
一个过度复杂的设计会让用户感到困扰并影响效率。
保持页面设计简洁明了,并且配以适当的颜色和字体可以帮助用户更好地理解应用程序和网站。
4. 有关联的导航和搜索用户需要很容易地找到他们需要的信息,一个相关的导航和强大的搜索工具可以帮助用户更快速地找到他们所需要的信息。
即使您的内容不太复杂,也需要保持一个清晰的导航系统。
5. 设计可用的表单用户在网站上的过程中不可避免地需要填写表单。
为了提高用户的体验感受,您需要确保表单设计简便明了,功能齐全,同时有错误提示,这可以确保用户填表的快捷并有效。
6. 确保高效的响应速度因为用户一般会等待不超过几秒钟,一个优秀的用户体验设计需要确保页面访问速度尽可能快。
确保应用程序或者网站的服务器因为高流量而不能响应迅速这种情况要尽量避免。
7. 合适的媒体素材图片和视频的作用是帮助用户理解更多的信息,但是不合适的图片或视频会抢夺用户的注意力。
您需要确保媒体元素与信息由关联,避免分散用户的注意力。
AE中的UI界面动画设计与制作教程

AE中的UI界面动画设计与制作教程导语:UI(User Interface)界面是指用户与设备进行交互时所用的界面,而UI界面动画是为了提高用户体验而进行添加的动画效果。
在这篇文章中,我们将介绍如何使用AE(Adobe After Effects)来设计和制作UI界面动画,并分步骤详细说明。
第一步:界面设计1. 定义动画需求:在开始设计前,先明确界面动画的需求和目标。
例如,是要突出某个元素的交互效果,还是要增加整体的流畅感?2. 绘制用户界面:使用设计软件(如Photoshop或Sketch)绘制用户界面的静态设计。
确保界面的布局和元素是完整和合理的。
第二步:AE中的准备工作1. 准备素材:将设计好的用户界面导入AE中,分别作为图层进行处理。
确保导入的素材是按照需求进行分层和命名的,以便后续的编辑。
2. 设置合适的工作区:根据自己的习惯和需求,调整AE的工作区设置,以方便后续的制作过程。
第三步:动画效果制作1. 动画元素的选择:根据界面的需求,选择合适的动画元素,如渐入渐出、位移、旋转等动画效果。
2. 添加关键帧:选择一个动画元素,打开其属性面板,在时间轴上选择开始位置,点击“添加关键帧”按钮,再选择结束位置,再次点击“添加关键帧”按钮。
通过关键帧的设置,可以控制动画的起始和结束状态。
3. 优化动画流畅度:在时间轴上调整关键帧之间的帧数,使动画的过渡更加连贯和流畅。
通过调整贝塞尔曲线的形状,可以改变动画的速度和效果。
第四步:调整和优化1. 调整时间轴:使用时间轴面板,可以精确地调整动画的时间和顺序。
可以增加或删除关键帧,调整动画的时间长度,以及控制不同动画元素的先后顺序。
2. 添加音效:为了增强用户体验,可以为界面的动画效果添加一些合适的音效。
可以在AE中导入音频素材,并将其与动画进行同步。
第五步:导出和应用1. 导出为视频格式:在AE中完成动画制作后,可以将其导出为视频格式,如MP4或MOV。
ae不足之处

ae不足之处ae是一种十分流行的视频剪辑软件,它在各种视频剪辑和特效制作中被广泛使用。
然而,尽管ae功能强大,但也存在一些不足之处。
本文将从多个方面探讨ae的不足,并提出相应的改进建议。
ae在处理大型项目时可能会出现性能不足的问题。
由于ae需要消耗大量的计算资源来处理视频剪辑和特效,当项目变得庞大复杂时,ae可能会变得缓慢和不稳定。
为了解决这个问题,可以考虑优化ae的代码和算法,以提高其处理能力和效率。
ae在用户界面设计方面存在一些不足。
相比其他视频剪辑软件,ae 的界面相对复杂,对于初学者来说可能不够友好和直观。
为了改善用户体验,可以考虑重新设计ae的界面,简化操作流程,提供更直观和易于理解的界面布局。
ae在多语言支持方面也存在一些问题。
目前,ae主要支持英语和部分其他语言,对于非英语用户来说可能会有一定的障碍。
为了满足全球用户的需求,可以考虑增加更多的语言支持,使用户能够以自己熟悉的语言使用ae进行视频剪辑和特效制作。
ae在对于某些视频格式的兼容性方面可能存在一些问题。
有时候,当用户导入一些特定格式的视频文件时,ae可能无法正常解码和处理。
为了提高ae的兼容性,可以加强对各种视频格式的支持,确保用户能够顺利导入和处理各种类型的视频文件。
ae在教学和学习资源方面也存在一些不足。
尽管ae有许多在线教程和学习资源可供用户参考,但由于ae的功能和操作方法繁多,初学者可能会感到困惑和无从下手。
为了帮助用户更好地掌握ae的使用,可以提供更多的详细教程和案例,同时建立一个活跃的用户社区,让用户能够互相交流和分享经验。
ae在价格方面也存在一些问题。
作为一款专业级的视频剪辑软件,ae的价格相对较高,对于个人用户来说可能不太实惠。
为了吸引更多的用户,可以考虑推出更多的价格选项,如学生版或个人版,以满足不同用户的需求。
尽管ae是一款功能强大的视频剪辑软件,但它仍然存在一些不足之处。
通过改进性能、界面设计、多语言支持、兼容性、教学资源和价格策略,可以进一步提升ae的用户体验和市场竞争力,使其成为更加完善和全面的视频剪辑软件。
用户界面设计的原则与技巧
用户界面设计的原则与技巧在当前数字化时代,用户界面设计是各种软件和应用程序中至关重要的一环。
好的用户界面设计可以将用户体验提升到一个新的层次,使得用户能够更加愉悦地使用产品。
本文将介绍用户界面设计的原则与技巧,帮助设计师更好地创建出简洁、直观且功能齐全的界面。
一、用户界面设计的原则1. 简洁性:保持用户界面的简洁性是设计的重要原则之一。
避免过多的元素和信息的堆砌,保持界面的简洁,能够使用户更容易理解和操作。
简洁的设计不仅仅提高了用户体验,还加速了用户对产品功能的掌握。
2. 一致性:在用户界面的设计过程中,一致性是一个非常重要的原则。
保持界面元素的一致性能够减少用户的认知负担,使得用户能够更加容易地理解和使用产品。
例如,在不同的页面中使用相同的按钮样式和布局,可以帮助用户快速找到所需的功能。
3. 可读性:好的用户界面设计需要保持良好的可读性,确保用户能够清晰地读取和理解界面上的内容和信息。
选择合适的字体、字号和颜色对于提高可读性非常重要。
此外,良好的排版和合理的行间距也能够增加用户的阅读舒适感。
4. 反馈机制:及时的反馈机制可以让用户清楚地知道他们的操作是否已被接受,并与系统进行交互。
例如,在按钮点击后显示加载动画或状态变化,或者在表单提交后显示成功或失败的消息,都能够给予用户明确的反馈,提高用户体验。
5. 导航性:优秀的用户界面设计需要具备良好的导航性,使得用户能够轻松地找到所需的功能或信息。
良好的导航结构和明确的标签能够帮助用户快速定位和浏览内容。
此外,提供搜索功能也是一个有助于用户导航的设计。
二、用户界面设计的技巧1. 使用合适的颜色:颜色在用户界面设计中起着重要的作用。
正确使用颜色不仅可以增加界面的美观度,还可以传递信息和情感。
需要注意的是,颜色的选择应遵循品牌的形象风格,并考虑到不同用户的视觉差异。
2. 合理使用图标:图标是用户界面设计中常用的元素之一。
合理使用图标可以提高界面的可识别性和易用性。
UE设计规范总结
UE设计规范总结UE(User Experience,用户体验)设计规范是指在设计和开发过程中遵循的一系列准则和最佳实践,旨在提供用户友好和愉悦的交互体验。
以下是UE设计规范的总结。
一、用户中心思维UE设计的基本原则之一是将用户放在设计的中心位置,以用户的需求和期望为依据进行设计。
设计师应该了解目标用户群体的特点和行为模式,并考虑他们的选择、偏好和痛点,以此为基础设计用户界面和交互体验。
二、界面设计规范1.界面一致性:相似的功能应该使用相似的界面风格和元素,以提供一致和易于理解的用户体验。
2.界面简洁:避免过多的干扰元素,保持界面简洁明了。
界面上的信息和功能应该精确、清晰地呈现,不应该有冗余和多余的内容。
3.易于操作:保持界面的可操作性和易用性,使用常见的操作和交互模式,减少用户认知的负担。
4.易于导航:设计清晰明了的导航系统,以帮助用户快速找到所需的功能和信息。
5.反馈机制:为用户提供明确的反馈,告知他们当前的状态和操作的结果。
例如,对用户的操作进行视觉上的变化或给出提示信息。
三、可访问性和可用性1.文字可读性:选择易于阅读的字体和字号,避免使用过小或过大的字体,确保文字和背景之间的对比度足够明显。
2.颜色使用:使用合适的配色方案,确保颜色的对比度和可辨识度,避免色盲用户的困扰。
3.页面加载速度:减少页面加载时间,优化图像和多媒体文件以提高性能和响应时间。
4.错误处理:当用户出现错误或输入不合法时,给出明确的提示和解决方案,帮助用户纠正错误和进行有效的操作。
四、用户反馈和测试1.用户调研:通过用户调研和用户反馈,了解用户需求和期望,发现用户痛点和潜在问题,并根据用户的反馈进行改进和优化。
2.用户测试:在设计和开发过程中进行用户测试,以验证设计的可用性和用户体验的有效性。
通过与用户的互动,发现问题并进行改进。
五、移动设备优化1.响应式设计:为不同尺寸的屏幕设备提供适配的布局和内容,确保界面在各种设备上都能展示良好。
用户体验设计的五大原则
用户体验设计的五大原则在当今数字化时代,用户体验设计成为了产品和服务成功的关键。
无论是App、网站还是软件,优秀的用户体验设计能够提升用户满意度,增加用户忠诚度,进而为企业带来商业价值。
在用户体验设计中,有五大重要原则,它们是:1.简单性(Simplicity)用户体验设计的首要原则是简单性。
设计师应该尽可能简化用户在产品上的操作步骤,让用户能够快速、直观地完成任务。
简单的设计能够减少用户的认知负荷,提升用户体验。
2.一致性(Consistency)一致性是用户体验设计中至关重要的原则之一。
界面元素的排布、颜色、字体等应该保持一致,让用户在不同页面或功能中能够轻松找到熟悉的操作方式,减少混乱和困惑感。
3.反馈(Feedback)给用户及时的反馈是提升用户体验的有效方式。
无论是按钮点击、页面加载还是表单提交,都应该有相应的反馈,让用户了解他们的操作是否成功,提高用户对产品的信任感。
4.可用性(Usability)产品的可用性决定了用户是否能够轻松地使用产品。
设计师需要关注产品的易学性、效率、易记性等方面,确保用户能够快速上手,并且能够准确地完成任务。
5.情感化(EmotionalDesign)除了功能性,产品还应该具有情感化的设计。
通过色彩、动画、图标等元素,设计师可以在产品中注入情感,让用户在使用产品时感受到愉悦和舒适,增强用户对产品的喜爱。
在实际的用户体验设计中,这五大原则相互交织、相辅相成,共同构建了优秀的用户体验。
只有在考虑到这些原则的基础上,设计出来的产品才能够真正满足用户的需求,提供优质的体验。
用户体验设计的五大原则,即简单性、一致性、反馈、可用性和情感化,是设计师在进行产品设计时需要时刻牢记的准则。
通过贯彻这些原则,设计出符合用户需求、易用且愉悦的产品才能获得用户的认可和喜爱。
设计人性化的用户界面与用户体验
设计人性化的用户界面与用户体验人性化的用户界面(UI)和用户体验(UX)是设计师们在设计和开发应用程序、网站和其他数字产品时所致力于实现的目标。
一个良好的用户界面和用户体验能够帮助用户更轻松地使用产品,提高用户满意度,增加用户忠诚度并帮助公司或组织实现商业目标。
以下是一些实现人性化的用户界面和用户体验的关键要点。
1.简洁的设计:一个简洁明了的设计能够帮助用户快速理解和使用产品。
减少视觉噪音,保持界面的简洁和整洁。
使用简洁的图标和符号来代替复杂的文字说明,使用户能够更直观地了解如何操作。
2.一致性:保持界面的一致性能够帮助用户在不同的页面和功能模块之间保持稳定的操作习惯。
统一的设计风格、字体、色彩和图标能够让用户更容易识别和操作不同的元素。
3.导航和信息架构:提供清晰和易于使用的导航和信息架构能够帮助用户快速找到所需的信息。
使用简洁的标签和菜单,提供易于理解和使用的搜索功能。
4.响应式设计:在今天的数字化时代,用户使用各种设备和屏幕尺寸来访问应用程序和网站。
采用响应式设计能够使界面自动适应不同的屏幕大小和分辨率,保证在各种终端下都能够提供良好的用户体验。
5.可访问性:要确保用户界面对所有用户都是可访问的,无论是身体上的残障还是技术方面的限制。
使用易于辨别和易于操作的控件,提供功能丰富的键盘导航,确保屏幕阅读器和辅助技术的兼容性。
6.反馈和引导:提供即时反馈和引导,给用户指示并告诉他们他们的操作是否成功。
使用视觉和声音提示,使用户能够了解他们当前的状态和下一步应该采取的操作。
7.个性化:让用户能够个性化他们的界面和体验,使他们感到被尊重和重视。
提供不同的主题、颜色和字体选项,以及个人首选项的设置。
8.帮助和文档:提供清晰和易于理解的帮助和文档,以便在用户遇到问题或需要指导时能够得到支持。
使用简单的语言,提供图示和实际操作示例,帮助用户理解和解决问题。
9.性能和速度:确保应用程序和网站的性能和速度良好,以便用户能够以最小的等待时间获取所需的信息和功能。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
AE界面用户体验设计原则与规范任何软件的最终受用群体是人这个自然体,所以不管是什么样的软件,必须要考虑用户在使用中的感受,无论是控件使用,提示信息措辞,还是颜色、窗口布局风格,遵循统一的标准,做到真正的一致。
一、用户界面设计原则
1.1基于本平台开发的应用软件应坚持图形用户界面(GUI)设计原则:
1、界面直观、对用户透明:用户接触软件后对界面上对应的功能一目了然、不需要太多培训就可以方便使用本应用系统。
2、始终强调软件用户是所有处理的核心:用户界面应当由用户来控制应用如何工作、如何响应,而不是由开发者按自己的意愿把操作流程强加给用户。
1.2 一般交互原则
AE系统的应用软件的一般交互遵循以下原则:
1、一致性:菜单选择、数据显示以及其它功能都应使用一致的格式。
2、提供有意义的反馈。
3、执行有较大破坏性的动作前要求确认。
4、在数据录入上允许取消大多数操作。
5、减少在动作间必须记忆的信息数量。
6、允许用户非恶意错误,系统应保护自己不受致命操作的破坏。
7、按功能对动作分类,并按此排列屏幕布局,设计者应提高命令和动作组织的内聚性。
8、提供语境相关的帮助机制。
1.3 信息显示原则
AE系统的应用软件信息显示遵循以下原则:
1、只显示与当前用户语境环境有关的信息。
2、不要用数据将用户包围,使用便于用户迅速吸取信息的方式表现信息。
3、使用一致的标记、标准缩写和可预测的颜色,显示信息的含义应该非常明确,用户不必再参考其它信息源。
4、产生有意义的出错信息。
5、使用缩进和文本来辅助理解。
6、使用窗口分隔/控件分隔不同类型的信息。
7、高效地使用显示器的显示空间。
1.4 数据输入原则
AE系统的应用软件数据输入遵循以下原则:
1、尽量减少用户输入动作的数量;
2、维护信息显示和数据输入的一致性;
3、交互应该是灵活的,对键盘和鼠标输入的灵活性提供支持;
4、在当前动作的语境中使用不合适的命令不起作用;
5、让用户控制交互流,用户可以跳过不必要的动作、改变所需动作的顺序(如果允许的话)以及在不退出系统的情况下从错误状态中恢复;
6、为所有输入的动作提供帮助;
7、消除冗余输入。
可能的话提供缺省值、绝不要让用户提供程序中可以自动获取或计算出来的信息。
二、用户界面设计规范
2.1 界面规范的总体规定
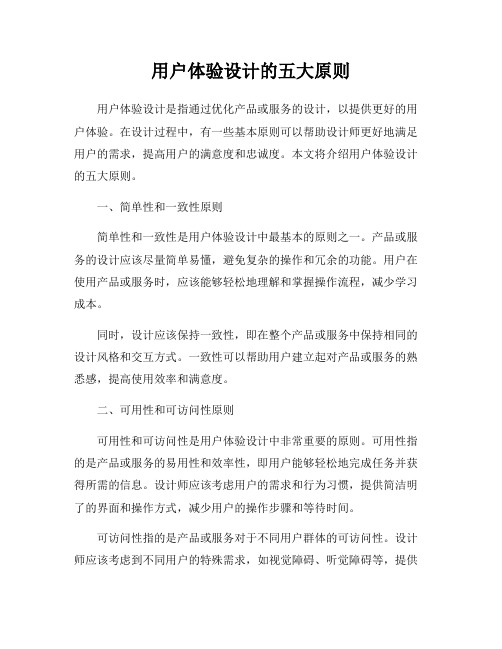
本应用系统显示界面总体上分为三帧:菜单工具栏区域、审计资料树区域和应用软件工作区。
图1-1 AE系统界面总体规划
AE系统应用平台,提供上述界面框架,其基本参数如下:
1、顶层依次包含系统菜单栏、快捷按钮栏以及各应用所包含应用菜单栏,总高度为80。
2、下层中左帧为“审计资料树”,可变化宽度,默认为200。
3、右帧为各应用或模块的“显示页”,是用户应用的功能容纳区。
4、应用功能容纳区宽度可变,默认为600。
应用窗体有水平及垂直滚动
条。
5、底部为状态条高度为20,分为多栏,应用程序可通过接口填入内容。
2.2 界面一致性规范
AE系统各软件在界面设计中应该保持界面的一致性。
一致性既包括:使用标准的控件;使用相同的信息表现方法,如:在字体、标签风格、颜色、术语、显示错误信息等方面确保一致。
2.3这样得到的好处:
1、使用户使用起来能够建立起精确的心里模型,使用熟练了一个界面后,切换到另外一个界面能够很轻松的推测出各种功能,语句理解也不需要费神理解;
2、降低培训、支持成本,支持人员不会行费力逐个指导;
3、给用户统一感觉,不觉得混乱,心情愉快,支持度增加。
资料由AAA教育整理。
