HTML和JavaScript综合练习题2014答案
HTML+javascript考试题

四海兴唐第二阶段考试题一,选择题(每题2分,共40分)1 . HTML 指的是(A)A.超文本标记语言(Hyper Text Markup Language)B.家庭工具标记语言(Home Tool Markup Language)C.超链接和文本标记语言(Hyperlinks and Text Markup Language)2.Web 标准的制定者是(B)A.微软(Microsoft)B.万维网联盟(W3C)C.网景公司(Netscape)3 . 在下列的 HTML 中,哪个可以添加背景颜色(C)<body color="yellow">A.<background>yellow</background>B.<body bgcolor="yellow">4. 如何在新窗口打开链接(B)A.<a href="url" new>B.<a href="url" target="_blank">C.<a href="url" target="new">5 . 以下选项中,哪个全部都是表格标签(C)A.<table><head><tfoot>B.<table><tr><td>C.<table><tr><tt>D.<thead><body><tr>6 . 如何产生带有圆点列表符号的列表(C)A.<dl>B.<list>C.<ol>D.<ul>7 . 在下列的 HTML 中,哪个可以产生复选框(C)A.<input type="check">B.<checkbox>C.<input type="checkbox">D.<check>8 . 在下列的 HTML 中,哪个可以产生下拉列表(D)A.<list>B.<input type="list">C.<input type="dropdown">D.<select>9 . 在下列的 HTML 中,哪个可以产生文本区(textarea)(A)A.<textarea>B.<input type="textarea">C.<input type="textbox">10 . 在下列的 HTML 中,哪个可以插入背景图像(A)A.<body background="background.gif">B.<background img="background.gif">C.<img src="background.gif" background>11 . 我们可以在下列哪个 HTML 元素中放置 Javascript 代码(A)A.<script>B.<javascript>C.<js>D.<scripting>12 . 写 "Hello World" 的正确 Javascript 语法是(D)A.("Hello World")B."Hello World"C.response.write("Hello World")D.document.write("Hello World")13 . 插入 Javacript 的正确位置是(C)A.<body> 部分B.<head> 部分C.<body> 部分和 <head> 部分均可14 . 引用名为 "xxx.js" 的外部脚本的正确语法是(A)A.<script src="xxx.js">B.<script href="xxx.js">C.<script name="xxx.js">15 . 如何在警告框中写入 "Hello World"(C)A.alertBox="Hello World"B.msgBox("Hello World")C.alert("Hello World")D.alertBox("Hello World")16 . 如何编写当 i 等于 5 时执行一些语句的条件语句(A)A.if (i==5)B.if i=5 thenC.if i=5D.if i==5 then17 . 可插入多行注释的 JavaScript 语法是(C)A./*This comment has more than one line*/B.//This comment has more than one line//C.<!--This comment has more than one line-->18 . 定义 JavaScript 数组的正确方法是?(A)A.var txt = new Array="George","John","Thomas"B.var txt = new Array(1:"George",2:"John",3:"Thomas")C.var txt = new Array("George","John","Thomas")D.var txt = new Array:1=("George")2=("John")3=("Thomas")19 . 打开名为 "window2" 的新窗口的 JavaScript 语法是(D)A.open.new("","window2")B.new.window("","window2")C.new("","window2")D.window.open("","window2")20 . 设置某段文字为红色(C)A. <color value=red>大家好</color>B. <font value=red>大家好</font>C. <font color=red>大家好</font>D. <font clear=red>大家好</font>二,填空(每空1分,共20分)1.WWW的全称为:world wide web,简称3w或者Web,中文名称为万维网。
HTML测试题 (含答案)

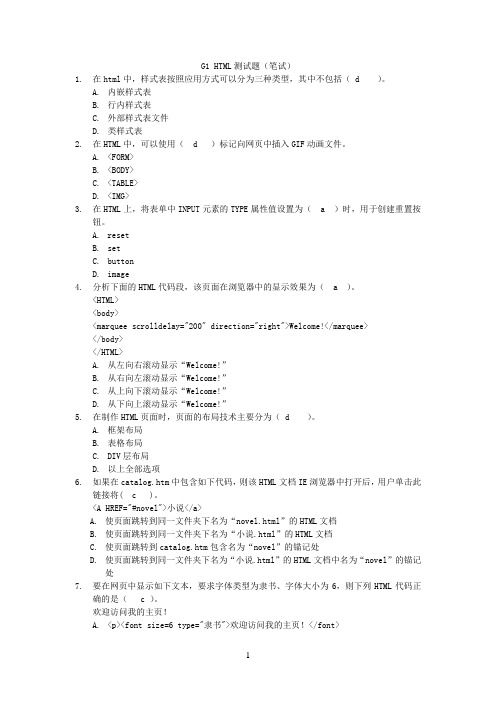
G1 HTML测试题(笔试)1.在html中,样式表按照应用方式可以分为三种类型,其中不包括( d )。
A.内嵌样式表B.行内样式表C.外部样式表文件D.类样式表2.在HTML中,可以使用( d )标记向网页中插入GIF动画文件。
A.<FORM>B.<BODY>C.<TABLE>D.<IMG>3.在HTML上,将表单中INPUT元素的TYPE属性值设置为( a )时,用于创建重置按钮。
A.resetB.setC.buttonD.image4.分析下面的HTML代码段,该页面在浏览器中的显示效果为( a )。
<HTML><body><marquee scrolldelay="200" direction="right">Welcome!</marquee></body></HTML>A.从左向右滚动显示“Welcome!”B.从右向左滚动显示“Welcome!”C.从上向下滚动显示“Welcome!”D.从下向上滚动显示“Welcome!”5.在制作HTML页面时,页面的布局技术主要分为( d )。
A.框架布局B.表格布局C.DIV层布局D.以上全部选项6.如果在catalog.htm中包含如下代码,则该HTML文档IE浏览器中打开后,用户单击此链接将( c )。
<A HREF="#novel">小说</a>A.使页面跳转到同一文件夹下名为“novel.html”的HTML文档B.使页面跳转到同一文件夹下名为“小说.html”的HTML文档C.使页面跳转到catalog.htm包含名为“novel”的锚记处D.使页面跳转到同一文件夹下名为“小说.html”的HTML文档中名为“novel”的锚记处7.要在网页中显示如下文本,要求字体类型为隶书、字体大小为6,则下列HTML代码正确的是( c )。
htmlcssjs考试题及答案

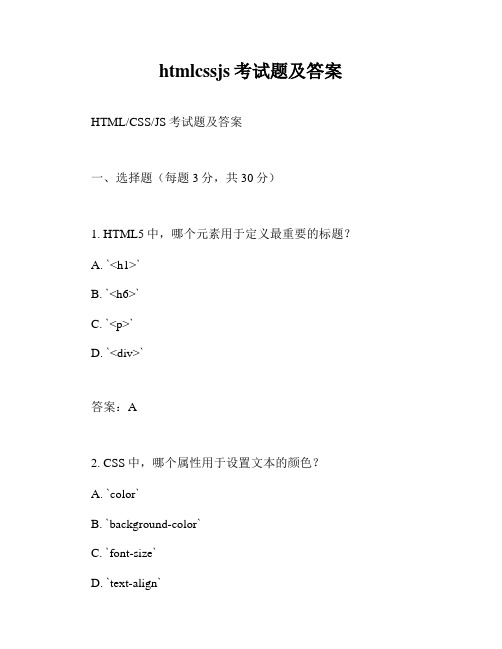
htmlcssjs考试题及答案HTML/CSS/JS考试题及答案一、选择题(每题3分,共30分)1. HTML5中,哪个元素用于定义最重要的标题?A. `<h1>`B. `<h6>`C. `<p>`D. `<div>`答案:A2. CSS中,哪个属性用于设置文本的颜色?A. `color`B. `background-color`C. `font-size`D. `text-align`答案:A3. 在HTML中,`<form>`元素的哪个属性用于指定表单数据提交到服务器的URL?A. `action`B. `method`C. `type`D. `href`答案:A4. JavaScript中,哪个函数用于将字符串转换为小写?A. `toLowerCase()`B. `toUpperCase()`C. `trim()`D. `replace()`答案:A5. CSS中,哪个选择器用于选择类名为“header”的所有元素?A. `.header`B. `#header`C. `header`D. `[name="header"]`答案:A6. 在HTML中,哪个元素用于定义客户端脚本?A. `<script>`B. `<noscript>`C. `<embed>`D. `<object>`答案:A7. JavaScript中,哪个对象用于处理浏览器窗口?A. `window`B. `document`C. `navigator`D. `screen`答案:A8. CSS中,哪个属性用于设置元素的宽度?A. `width`B. `height`C. `max-width`D. `min-width`答案:A9. HTML5中,哪个元素用于定义一个节或文档的一部分?A. `<section>`B. `<article>`C. `<div>`D. `<header>`答案:A10. JavaScript中,哪个方法用于将字符串分割成数组?A. `split()`B. `join()`C. `slice()`D. `substring()`答案:A二、填空题(每题4分,共20分)1. HTML中的`<meta>`标签用于提供______信息。
html习题(答案)

36.以下标记符中,用于设置页面标题的是()
A.<title> B.<caption> C.<head> D.<html>
37.以下标记符中,没有对应的结束标记的是()
A.<body> B.<br> C.<html> D.<title>
38.若要是设计网页的背景图形为bg.jpg,以下标记中,正确的是()
A.HTTP B.HTTPS C.SHTTP D.SSL
29.下列描述错误的是( )。
A.DHTML是HTML基础上发展的一门语言
B.根据处理用户操作位置的不同,HTML主要分为两大类:服务器端动态页面和客户
端动态页面
C.客户端的DHTML技术包括HTML4.0、CSS、DOM和脚本语言
D.DHTML侧重于WEB内容的动态表现
B HTML语言可以描述图像的位置、大小等属性
C HTML语言可以直接描述图像上的像素
D图像可以作为超级链接的起始对象
33.下列HTML标记中,属于非成对标记的是()。
A<li> B<ul> C <P> D <font>
34.用HTML标记语言编写一个简单的网页,网页最基本的结构是()。
A<html> <head>…</head> <frame>…</frame> </html>
9.下面哪一项是换行符标签?()
A.<body> B.<font> C.<br> D.<p>
html试题与答案

html试题与答案HTML试题一、请简述HTML的概念及其作用。
二、HTML5与HTML有何不同之处?三、描述HTML标签和元素的区别。
四、请列举HTML5中常用的语义化标签,并解释其作用。
五、什么是HTML表单?列举常用的表单元素,并简要介绍其作用。
六、HTML中的图片标签有哪些属性?请至少列举三个,并解释其作用。
七、请简要介绍HTML中的超链接及其使用方法。
八、请说明HTML中的块级元素和内联元素的区别,并至少列举三个示例。
九、请简述什么是HTML注释,以及如何在HTML中添加注释。
十、请列举至少三种常见的HTML编辑器。
HTML答案一、HTML的概念及作用:HTML,即超文本标记语言(Hypertext Markup Language),是用于创建网页结构和内容的标准标记语言。
通过使用HTML,可以将文本、图像、链接等内容组织起来,并在Web浏览器上展示出来。
二、HTML5与HTML的不同之处:HTML5是HTML的最新版本,相对于早期的HTML版本,HTML5具有更多新的特性和功能。
与HTML相比,HTML5支持多媒体元素、本地离线存储、语义化标签以及新的API等。
三、HTML标签和元素的区别:HTML标签是用于定义HTML文档结构的关键词,通常以尖括号括起来。
而HTML元素则由开始标签、内容和结束标签组成。
简而言之,标签是元素的外壳,而元素则包含了标签及其内容。
四、HTML5中常用的语义化标签及作用:- `<header>`标签用于定义文档或节的头部;- `<nav>`标签用于定义导航链接的部分;- `<section>`标签定义文档中的节;- `<article>`标签表示独立的内容块,如博客文章或新闻报道;- `<aside>`标签定义页面内容之外的内容,如侧边栏或广告;- `<footer>`标签定义文档或节的页脚。
HTML+CSS+JS测试题汇总(单选题+多选题100道)

HTML+CSS+JS测试题汇总(单选题+多选题100道)1.HTML 是一种什么语言?A.标记语言B.编程语言C.脚本语言D.超文本库2.HTML 文档可以使用哪个后缀名?A..htmlB..txtC..exeD..xml3.下面的选项中,用于表示HTML 标题的是?A.h1-h6B.headerC.headD.Heading4.<title>是文档的标题,正确的结束标记应该是?A.</title>B.<title>C.<title/>D.<!title>5.下面选项中,哪个是HTML 标题中最大的标题?A.<h1>B.<head>C.<header>D.<h6>6.HTML中的<p></p>标记用来定义?A.一个段落B.一个表格C.一个单元格D.一个标题7.在HTML 页面中,创建水平线用什么标签?A.<hr>B.<br>C.<nr>D.<head>8.下面选项中,用于创建折行(换行)的标签是?A.<br>B.<p>C.<head>D.<hr>9.在HTML中,哪个标签是用来定义重要的文本?A.<strong>B.<i>C.<b>D.<sup>10.在HTML 中,用什么属性来添加图像的URL 地址?A.srcB.addressC.LocationD.Url11.什么属性用来为图像定义可替代的文本?A.AltB.HeightC.widthD.Src12.【多选题】在HTML 中,设置图像的宽度与高度是用哪两个属性?A.HeightB.widthC.srcD.Alt13.创建有序列表使用什么标签?A.<ol>B.<dl>C.<dir>D.<ul>14.下面哪个选项中的标签都是表格标签?A.<table>、<tr>、<td>B.<table>、<tr>、<p>C.<table>、<head>、<tfoot>D.<thead>、<body>、<tr>15.在HTML中有效,规范的注释声明是?A.<!--这是注释-->B.//这是注释C.<--这是注释-->D./*这是注释*/16.什么属性用于定义<table> 是否显示边框?A.borderB.tableborderC.heightD.Width17.什么属性定义单元格应该横跨的列数?A.ColspanB.ColsC.RowsD.Rowspan18.什么HTML 插件用于插入多媒体文件?A.<embed>B.<form>C.<img>D.<table>19.什么标签用于创建供用户输入的HTML 表单?A.<form>B.<img>C.<a>D.<table>20.type 属性的哪个值用于定义密码字段?A.PasswordB.submitC.textD.Radio21.type 属性的哪个值用于定义提交按钮?A.submitB.CheckboxC.textD.radio22.下面选项中,哪个不是<audio> 元素中的属性?A.repeatB.srcC.controlsD.Autoplay23.CSS的作用?A.控制web文档的外观样式?B.存储web脚本C.存储web关键字D.定义web文档的结构24.什么标签定义了内联元素?A.<span>B.<div>C.<h1>D.<p>25.什么标签定义了下拉选项列表?A.<select>B.<input>C.<p>D.<img>26.什么标签定义了文本域?<textarea><input><select><button>27.type 属性的哪个值用于定义单选按钮?A.radioB.passwordC.textD.Submit28.CSS样式标签应该放置于HTML的什么标签内?A.HeadB.external fileC.BodyD.Title29.【多选题】以下哪些是CSS的部分组成?A.选择器B.属性C.属性值D.<p>元素30.如想更改网页界面的背景颜色,使用css哪个属性?A.background-colorB.ground-colorC.colorD.bgcolor31.CSS 添加到HTML中,最好的方式是?A.外部引用B.内部样式表C.内联样式D.标签32.【多选题】关于CSS的特点,正确的说法有?A.便于页面的修改B.减少网页的体积C.便于页面风格的统一D.便于和数据库进行交互33.为什么一个字体的名字放在引号中?A.它由两个或更多的单词组成B.这是一个很少使用的字体C.作为后备字体D.它显示一个字体34.哪个CSS属性用于设置文本的粗细?A.font-weightB.font-sizeC.font-variantD.font-style35.以下哪个值不适用于文本对齐属性?A.evenB.centerC.leftD.Right36.【多选题】color属性接受以下哪些选项?A.十六进制B.颜色关键词C.八进制D.二进制37.text-indent作用于文本中的哪一个部分?A.段落的第一行B.整个段落C.整个段落,除了第一行D.段落的最后一行38.定义HTML文档的背景图的CSS属性为?A.background-imageB.background-positionC.background-colorD.background-repeat39.以下哪个选项是background-image图片路径的正确写法?A.url("pix/weave1.png")B."pix/weave1.png"C.url:pix/weave1.pngD.url:[pix/weave1.png]40.以下几个background-repeat的属性值哪一个可以实现继承?A.InheritB.repeat-xC.no-repeatD.repeat41.如何是背景图像不跟随页面元素滚动?A.background-attachment: fixedB.background-attachment: scrollC.background-attachment: inheritD.background-attachment: none42.【多选题】background-repeat属性值可以设置为?A.RepeatB.no-repeatC.repeat-xD.repeat-y43.这些属性在盒模型中以什么样的顺序工作?A.top->right->bottom->leftB.left->right->top->bottomC.left->top->right->bottomD.top->bottom->left->right44.设置内容的背景色时包括了什么部分?A.PaddingB.bodyC.Padding和marginD.Margin45.【多选题】以下那些选项是border的参数?A.sizeB.ColorC.styleD.Position46.宽度和高度的度量单位通常表示为?A.Px和%B.Pt和pcC.In和cmD.Px和cm47.【多选题】盒模型的总宽度由以下哪几项组成?A.Padding(填充)B.Border(边框)C.Width(内容宽度)D.Margin(边距)48.【多选题】常用的HTML块级标签?A.<h1>B.<p>C.<div>D.<span>49.从HTML页面布局的角度考虑,以下标签属于行级标签?A.<a>B.<p>C.<div>D.<img>50."display"属性的值是什么使内联元素充当块级元素?A.BlockB.InlineC.List-itemD.Table-cell51.【多选题】从下列选项中选择属于"visibility"属性的值?A.visibleB.hiddenC.showD.Inline52."display"属性的什么值可以使元素隐藏,在页面显示时不会展现出来,就好像该元素不存在一样?A.noneB.InlineC.BlockD.Hidden53.【多选题】display的属性值有哪些?A.display: noneB.display: blockC.display: inline-blockD.display: inline54.【多选题】元素可以浮动在哪些方向上?A.LeftB.RightC.BottomD.Top55.在CSS定位属性中,设置position的值为absolute意思是?A.绝对定位B.相对定位C.层叠定位D.固定定位56.下面哪个可以使HTML元素相对浏览器窗口固定位置?A.position:fixedB.position:relativeC.position:absoluteD.position:static57.默认情况下,当元素开始堆叠时,哪个元素会重叠在其他元素上方?A.最后一个B.没有C.第一个D.第二个58.在HTML页面中插入javascript需要使用什么标签?A.<script>B.<body>C.<code>D.<pre>59.通常,脚本标签放置在哪里?A.放在<head>里面B.放在<html>前面C.放在</html>后面D.随便放60.script 标签的什么属性用于添加外部JavaScript文件?A.SrcnguageC.TypeD.Href61.以下哪个是JavaScript的单行注释?A.//这是个注释B.<!--这是个注释-->C.%%这是个注释D.--这是个注释62.哪个关键字用于告诉JavaScript我们将要使用一个变量?A.VarB.IntC.VariableD.Vrb63.“else”语句用于?A.如果if 条件为false,告诉JavaScript执行某些操作B.忽略条件测试C.测试一个新的条件为真或假D.无条件64.经典的for 循环由多少部分组成?A. 3B. 4C. 2D. 165.break 语句描述正确的是?A.结束循环代码B.停止整个JavaScript代码运行C.直接跳入下一次循环D.继续循环66.如果while循环没有退出条件将运行多少次?A.无数次B. 1C. 4D.1000067.switch 语句通常使用多少个case?A.可以根据需要拥有多个caseB.2-3个C.1-2 个D.5个68.如何在新窗口打开链接?A.<a href="url" target="_blank">B.<a href="url" new>C.<a href="url" target="new">D.<a href="url" target="_parent">69.请选择可以使单元格中的内容进行左对齐的正确HTML 标签:A.<td align="left">B.<td valign="left">C.<td leftalign>D.<tdleft>70.如何产生带有圆点列表符号的列表?A.<ul>B.<dl>C.<list>D.<ol>71.在下列的HTML 中,哪个可以产生文本框?A.<input type="text">B.<input type="textfield">C.<textinput type="text">D.<textfield>72.在下列的HTML 中,哪个可以插入图像?A.<img src="image.gif">B.<img href="image.gif">C.<image src="image.gif">D.<img>image.gif</img>73.在以下的HTML 中,哪个是正确引用外部样式表的方法?A.<link rel="stylesheet" href="mystyle.css">B.<style src="mystyle.css">C.<stylesheet>mystyle.css</stylesheet>D.<link rel="stylesheet" src="mystyle.css">74.如何在CSS 文件中插入注释?A./* this is a comment */B.// this is a commentC.// this is a comment //D.this is a comment75.如何为所有的<h1> 元素添加背景颜色?A.h1 {background-color:#FFFFFF}B.h1.all {background-color:#FFFFFF}C.all.h1 {background-color:#FFFFFF}D.h1 {bgcolor:#FFFFFF}76.如何改变某个元素的文本颜色?A.color:B.text-color:C.fgcolor:D.text-color=77.哪个CSS 属性可控制文本的尺寸?A.font-sizeB.text-styleC.font-styleD.text-size78.在以下的CSS 中,可使所有元素变为粗体的正确语法是?A.p {font-weight:bold}B.<p style="font-size:bold">C.<p style="text-size:bold">D.p {text-size:bold}79.如何显示没有下划线的超链接?A. a {text-decoration:none}B. a {text-decoration:no underline}C. a {underline:none}a {decoration:no underline}80.如何改变元素的字体?A.font-family:B.font=C.f:D.font-size:81.如何使文本变为粗体?A.font-weight:boldB.font:bC.style:boldD.font=bold82.如何显示这样一个边框:上边框10 像素、下边框5 像素、左边框20 像素、右边框1 像素?A.border-width:10px 1px 5px 20pxB.border-width:10px 5px 20px 1pxC.border-width:10px 20px 5px 1pxD.border-width:5px 20px 10px 1px83.如何改变元素的左边距?A.margin-left:B.text-indent:C.indent:D.margin:84.以下几种样式规则的选择器中,只能修饰唯一一个HTML元素的是那个A.ID选择器B.类选择器C.关联选择器D.伪元素选择器85.关于float描述错误的是?A.float:centerB.float:noneC.float:leftD.float:right86.【多选题】HTML文件的结构由那几个标记组成?A.<html>B.<head>C.<title>D.<body>87.【多选题】一般HTML 元素包括:A.开始标签B.内容C.结束标签D.body 标签88.【多选题】创建列表可以使用什么标签?A.<dl>B.<ol>C.<ul>D.<dir>89.【多选题】网页中的三种核心语言是什么?A.HTMLB.JavaScriptC.CSSD.PHP90.CSS 指的是?A.Cascading Style Sheetsputer Style SheetsC.Creative Style SheetsD.Colorful Style Sheets91.以下描述错误的是:A.<img>元素不一定含有属性src,但一定含有属性alt。
javascript课后习题答案

javascript课后习题答案JavaScript课后习题答案JavaScript是一种广泛应用于网页开发的脚本语言,具有灵活、强大的特性。
在学习JavaScript的过程中,课后习题是巩固知识、加深理解的重要环节。
本文将为大家提供一些JavaScript课后习题的答案,希望能够帮助读者更好地掌握JavaScript编程。
一、基础知识题1. 什么是JavaScript?JavaScript是一种脚本语言,用于为网页添加交互性和动态效果。
2. JavaScript的数据类型有哪些?JavaScript的数据类型包括字符串(String)、数字(Number)、布尔值(Boolean)、数组(Array)、对象(Object)等。
3. 如何声明一个变量?可以使用关键字var、let或const来声明一个变量,例如:var name = "John";let age = 25;const PI = 3.14;4. 如何输出内容到控制台?可以使用console.log()函数来输出内容到控制台,例如:console.log("Hello, World!");5. 如何定义一个函数?可以使用function关键字来定义一个函数,例如:function sayHello() {console.log("Hello!");}二、代码题1. 编写一个函数,判断一个数字是否为偶数。
function isEven(number) {if (number % 2 === 0) {return true;} else {return false;}}2. 编写一个函数,计算两个数字的和。
function sum(a, b) {return a + b;}3. 编写一个函数,输出1到100之间所有的奇数。
function printOddNumbers() {for (let i = 1; i <= 100; i++) {if (i % 2 !== 0) {console.log(i);}}}4. 编写一个函数,计算一个数组中所有元素的平均值。
HTML+CSS+JavaScript网页设计 习题答案

附录各章习题参考答案第1章习题参考答案1. 答:网页是一个包含HTML标签的纯文本文件,它可以存放在世界某个角落的某一台计算机中,是万维网中的一“页”,是超文本标记语言格式(标准通用标记语言的一个应用,文件扩展名为.html或.htm)。
网站(Website)是指在因特网上根据一定的规则,使用HTML等工具制作的用于展示特定内容相关网页的集合。
简单地说,网站是一种沟通工具,人们可以通过网站来发布自己想要公开的资讯,或者利用网站来提供相关的网络服务。
人们可以通过网页浏览器来访问网站,获取自己需要的资讯或者享受网络服务。
2. 静态网页动态网页。
3. 超文本标记语言(Hyper Text Markup Language)。
4. 答:静态网页的执行需要两步来完成:(1) 在客户端浏览器地址栏中输入静态网页的URL,向服务器发出HTTP请求。
(2) 服务器处理该HTTP请求,返回HTTP响应,将用户请求页面的所有代码及资源文件都返回给客户端,浏览器解释执行之后,将内容呈现给用户。
5. ASCII文本记事本6. 略。
7. 略。
第2章习题参考答案1. XHTML 1.02. XHTML XHTML 23. <!DOCTYPE>4. 语法规则ASCII文本 .dtd5. 答:HTML5主要包括如下功能:Canvas(2D和3D)、Channel消息传递、Cross-Document消息传送、Geolocation、MathML、Microdata、Server-Send Events、Scalable Vector Graphics(SVG)、WebSocket API及协议、Web Origin Concept、Web Storage、Web SQL Database、Web Workers、XMLHttpRequest Level 2。
6. 标签通常包含左尖括号、右尖括号以及二者间的字母和数字,如<title>,而元素则是指开标签、闭标签以及二者之间的任何内容。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
HTML和JavaScript综合练习题一、单项选择1.Web使用( D )在服务器和客户端之间传输数据。
A.FTP B. Telnet C. E-mail D. HTTP2.HTTP服务默认的端口号是(D)。
A. 20B. 21C. 25D. 803.HTML是一种标记语言,由( C )解释执行。
A.Web服务器 B.操作系统C. Web浏览器D.不需要解释4.下列哪个标签是定义标题的 ( A )。
A.h1B.hrC.hwD.p5.html中的注释标签是( C )。
A.<-- -->B.<--! -->C.<!-- -->D.<-- --!>6.<strong>…</strong>标签的作用是( D )。
A.斜体B.下划线C.上划线D.加粗7.网页中的空格在html代码里表示为( B )。
A.& B. C." D.<8.定义锚记主要用到<a>标签中的( A )属性。
A.name B.target C.onclick D.onmouseover9.要在新窗口中打开所点击的链接,实现方法是将<a>标签的target属性设为( A )。
A._blank B._self C._parent D._top10.下列代表无序清单的标签是( A )。
A. <ul>…<li>…</li>…</ul>B.<ol>…<li>…</li>…</ol>C.<hl>…<li>…</li>…</hl>D.< li >…<ol>…</ol>…</li>第 1 页共11 页11.定义表单所用的标签是( B )。
A.table B.form C.select D.input12.要实现表单元素中的复选框,input标签的type属性应设为( B )。
A.radio B.checkbox C.select D.text13.要实现表单元素中的单选框,input标签的type属性应设为( A )。
A.radio B.checkbox C.select D.text14.要使单选框或复选框默认为已选定,要在input标签中加( D )属性。
A.selected B.disabled C.type D.checked15.要使表单元素(如文本框)在预览时处于不可编辑状态,显灰色,要在input中加( B )属性。
A.selected B.disabled C.type D.checked16.如果希望能在网页上显示大于(>),可以使用( A )符号来表示。
A.> B.< C." D.&17.alert();的作用是:( A )。
A.弹出对话框,该对话框的内容是该方法的参数内容。
B.弹出确认对话框,该对话框的要用户选择“确认”或“取消”。
C.弹出输入对话框,该对话框的可让用户输入内容。
D.弹出新窗口。
18.看以下JavaScript程序var num;num=5+true;问:执行以上程序后,num的值为( D )。
A.true B.false C.5 D.619.看以下JavaScript程序var x=prompt(“请输入1-5的数字!”,“”);switch (x)case “1”:alert(“one”);case “2”:alert(“two”);case “3”:alert(“three”);case “4”:alert(“four”);case “5”:alert(“five”);default:alert(“none”);运行以上程序,在提示对话框中输入“4”,依次弹出的对话框将输出: ( B )。
A.four,none第 2 页共11 页B.four,five,noneC.fiveD.five,none20.window对象的方法中,( A )方法是用于弹出确认对话框,可让选择“确定”或“取消”A.confirm() B.alert() C.prompt() D.open()21.用JavaScript实现打开一个新窗口,地址为abc.html,正确的方法是( A )。
A.window.open(“abc.html”,“”,“”);B.window.open(“”,“abc.html”,“”);C.window.open(“”,“”,“abc.html”);D.window.open(“”,“”,“”);22.鼠标移过事件和鼠标移出事件分别是( B )。
A.onmouseout,onmouseoverB.onmouseover,onmouseoutC.onmousedown,onmouseupD.onmouseup, onmousedown23.下列哪种方式是用类选择器定义样式的( B )。
A.p{color:red;}B..one{color:red;}C.#two{color:red;}D.p,h1{color:red;}24.下列哪个正确的css集体声明方式( D )。
A.p;h1{color:red;}B..one{color:red;}C.#two{color:red;}D.p,h1{color:red;}25.下列样式定义字体为宋体、字体颜色为红色、斜体、大小20px、粗细800号,正确的定义是:( A )。
A.p {font-family:宋体;font-size:20px;font-weight:800;color:red;font-style:italic; }B.p {font-family:20px;font-size:宋体;font-weight:800;color:red;font-style:italic; } C.p {font-family:20px;font-size:800;font-weight:宋体;color:red;font-style:italic; }D.p{font-family:800;font-size:20px;font-weight:red;color: italic;font-style:宋体; }26.下列样式定义字体间距为0.5倍间距、水平左对齐、垂直顶端对齐、有下划线, 正确的定义是:( A )。
第 3 页共11 页A.p{text-decoration:underline;letter-spacing:0.5em;vertical-align:top;text-align:left; }B.p{text-decoration:0.5em;letter-spacing:underline;vertical-align:top;text-align:left; }C.p{text-decoration:left;letter-spacing:top;vertical-align:0.5em;text-align:underline; }D.p{text-decoration:underline;letter-spacing:0.5em;vertical-align:left;text-align:top; }27.以下JavaScript变量名合法的是( D )。
A.4MyvariableB.My@variableC.functionD.Myvariable428.history对象中不能实现网页后退效果的方法是( B )。
A.back()B.forward()C.go(-1)D.go(-2)29.在html文件中正确应用abc.css文件中的样式的方法是( A )。
A.<link href="abc.css" type="text/css" rel="stylesheet">B.<a href="abc.css" type="text/css" rel="stylesheet">C.<style type="text/css">@import (abc.css);</style>D.<style type="text/css">import url (abc.css);</style>30.下列哪个不是设置有关边框的属性( D )。
A.border-colorB.border-styleC.border-widthD.border-back31.若要在页面中创建一个图形超连接,要显示的图形为logo.gif,链接地址/,以下用法中正确的是( B )。
A.<a href="/">logo.gif</a>B.<a href="/"><img src="logo.gif" /></a>C.<img src="logo.gif" /><a href=" /"></a>D.<a href="/"><img src="logo.gif" />32.在网页中若要播放名为“demo.avi”的动画,以下用法中正确的是( D )。
A.<embed src="demo.avi" autostart="true">B.<embed src="demo.avi" autoopen="true">第 4 页共11 页C.<embed src="demo.avi" autoopen="true"></Embed>D.<embed src="demo.avi" autostart="true"></Embed>33.以下代码片段中,属于绝对定位的是( B )。
A.#box{width:100px;height:50px;}B.#box{width:100px;height:50px;position:absolute;}C.#box{width:100px;height:50px;position:static;}D.#box{width:100px;height:50px;position:relative;}34.以下选项可以定义不带下划线的超连接是(D)。
