图形学实验
计算机图形学实验报告4

计算机图形学实验报告4一、实验目的本次计算机图形学实验旨在深入了解和掌握计算机图形学中的一些关键概念和技术,通过实际操作和编程实现,提高对图形生成、变换、渲染等方面的理解和应用能力。
二、实验环境本次实验使用的软件环境为_____,编程语言为_____,硬件环境为_____。
三、实验内容1、二维图形的绘制使用基本的绘图函数,如直线、矩形、圆形等,绘制简单的二维图形。
通过设置线条颜色、填充颜色等属性,增强图形的表现力。
2、图形的几何变换实现图形的平移、旋转和缩放操作。
观察不同变换参数对图形的影响。
3、三维图形的生成构建简单的三维模型,如立方体、球体等。
应用光照和材质效果,使三维图形更加逼真。
四、实验步骤1、二维图形的绘制首先,在编程环境中导入所需的图形库和相关模块。
然后,定义绘图窗口的大小和坐标范围。
接下来,使用绘图函数按照指定的坐标和参数绘制直线、矩形和圆形。
最后,设置图形的颜色和填充属性,使图形更加美观。
2、图形的几何变换对于平移操作,通过修改图形顶点的坐标值来实现水平和垂直方向的移动。
对于旋转操作,根据旋转角度计算新的顶点坐标,实现图形的绕中心点旋转。
对于缩放操作,将图形的顶点坐标乘以缩放因子,达到放大或缩小图形的效果。
3、三维图形的生成首先,定义三维模型的顶点坐标和三角形面的连接关系。
然后,设置光照的位置、颜色和强度等参数。
接着,为模型添加材质属性,如颜色、反射率等。
最后,使用渲染函数将三维模型显示在屏幕上。
五、实验结果与分析1、二维图形的绘制成功绘制出了各种简单的二维图形,并且通过颜色和填充的设置,使图形具有了更好的视觉效果。
例如,绘制的矩形和圆形边缘清晰,颜色鲜艳,填充均匀。
2、图形的几何变换平移、旋转和缩放操作都能够准确地实现,并且变换效果符合预期。
在旋转操作中,发现旋转角度的正负会影响旋转的方向,而缩放因子的大小直接决定了图形的缩放程度。
3、三维图形的生成生成的三维模型具有一定的立体感和真实感。
河南工业大学-图形学实验四

河南工业大学-图形学实验四-CAL-FENGHAI.-(YICAI)-Company One1实验四:二维变换与裁剪算法的实现一、实验目的1、掌握平移变换、旋转变换和缩放变换方法;2、达到掌握二维图形基本几何变换及运用几何变换快速方便生成图形的目的;3、掌握图形裁剪算法。
二、实验要求1. 在MFC单文档应用程序中,添加奇次二维坐标点类CP2,如图1.1 所示,参考图1.2部分代码,分别完成二维图形的平移、旋转和缩放。
(注:变换参数可在程序内直接给出或用对话框等形式输入,简单二维图形经二维变换后可生成复杂图形。
)图1.1 CP2类定义图1.2 部分二维变换参考代码2. 利用Cohen-Sutherland端点编码算法编程实现任意线段的裁剪,要求自定义窗口区域和直线端点。
(注:未被裁剪的线段及被裁剪的线段用不同的颜色显示出来。
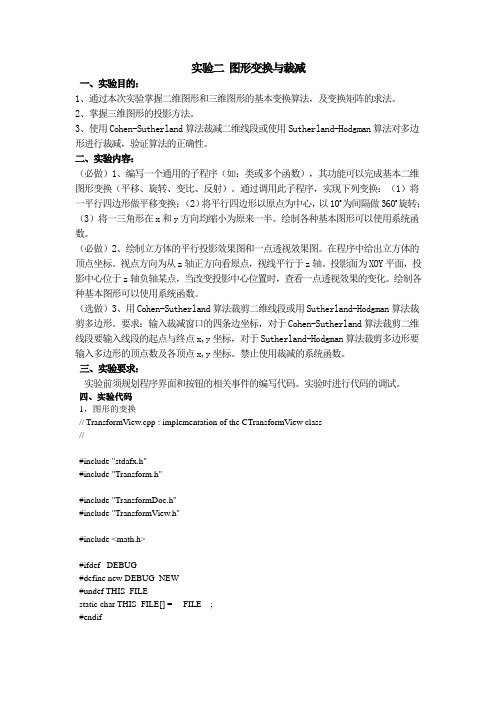
)三、实验内容一,二维图形的变换○1菜单栏的建立○2对话框的创建,创建对应的类为dialog○3为编辑框Edit添加成员变量:右键,建立类向导,选择Member Variables,双击IDC_EDIT1(对应编辑框的ID),Member variable name m_x1Category ValueVariable type OK○4新建两个类CCP2和TransForm,CCP2类用于将二维点坐标转换成齐次坐标,TransForm类是平移,旋转,缩放的具体实现。
代码如下:// CP2.h#pragma onceclass CP2{public:CP2();virtual ~CP2();CP2(double x, double y);//如果滚动条不能拉动,请启用宏。
○5在文件视图中找到test4View.h protected里面加入变量CString x1,y1,x2,y2,translate,scale,rotate。
用于在test4View.cpp中接收编辑框的值。
图形学实验报告格式

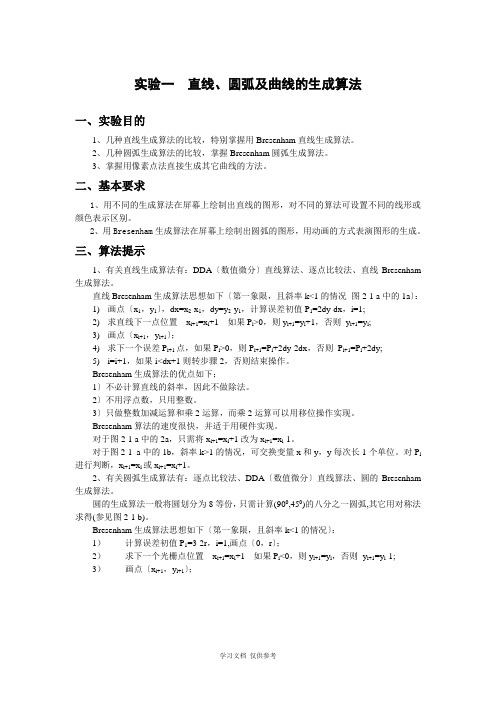
实验一直线、圆弧及曲线的生成算法一、实验目的1、几种直线生成算法的比较,特别掌握用Bresenham直线生成算法。
2、几种圆弧生成算法的比较,掌握Bresenham圆弧生成算法。
3、掌握用像素点法直接生成其它曲线的方法。
二、基本要求1、用不同的生成算法在屏幕上绘制出直线的图形,对不同的算法可设置不同的线形或颜色表示区别。
2、用Bresenham生成算法在屏幕上绘制出圆弧的图形,用动画的方式表演图形的生成。
三、算法提示1、有关直线生成算法有:DDA〔数值微分〕直线算法、逐点比较法、直线Bresenham 生成算法。
直线Bresenham生成算法思想如下〔第一象限,且斜率k<1的情况图2-1 a中的1a〕:1)画点〔x1,y1〕,dx=x2-x1,dy=y2-y1,计算误差初值P1=2dy-dx,i=1;2)求直线下一点位置x i+1=x i+1 如果P i>0,则y i+1=y i+1,否则y i+1=y i;3)画点〔x i+1,y i+1〕;4)求下一个误差P i+1点,如果P i>0,则P i+1=P i+2dy-2dx,否则P i+1=P i+2dy;5)i=i+1,如果i<dx+1则转步骤2,否则结束操作。
Bresenham生成算法的优点如下;1〕不必计算直线的斜率,因此不做除法。
2〕不用浮点数,只用整数。
3〕只做整数加减运算和乘2运算,而乘2运算可以用移位操作实现。
Bresenham算法的速度很快,并适于用硬件实现。
对于图2-1 a中的2a,只需将x i+1=x i+1改为x i+1=x i-1。
对于图2-1 a中的1b,斜率k>1的情况,可交换变量x和y,y每次长1个单位。
对P i 进行判断,x i+1=x i或x i+1=x i+1。
2、有关圆弧生成算法有:逐点比较法、DDA〔数值微分〕直线算法、圆的Bresenham 生成算法。
圆的生成算法一般将圆划分为8等份,只需计算(900,450)的八分之一圆弧,其它用对称法求得(参见图2-1 b)。
计算机图形学实验报告

计算机图形学实验报告
实验目的:通过本次实验,深入了解并掌握计算机图形学的基本原理和相关技术,培养对图形处理的理解和能力。
实验内容:
1. 图像的基本属性
- 图像的本质及表示方法
- 像素和分辨率的概念
- 灰度图像和彩色图像的区别
2. 图像的处理技术
- 图像的采集和处理
- 图像的变换和增强
- 图像的压缩和存储
3. 计算机图形学的应用
- 图像处理在生活中的应用
- 计算机辅助设计中的图形学应用
- 三维建模和渲染技术
实验步骤和结果:
1. 在计算机图形学实验平台上加载一张测试图像,分析其像素构成
和基本属性。
2. 运用图像处理技术,对测试图像进行模糊、锐化、色彩调整等操作,观察处理后的效果并记录。
3. 学习并掌握计算机图形学中常用的处理算法,如卷积、滤波等,
尝试应用到测试图像上并进行实验验证。
4. 探讨计算机图形学在数字媒体制作、虚拟现实、计算机辅助设计
等领域的应用案例,并总结其在实践中的重要性和价值。
结论:
通过本次实验,我对计算机图形学有了更深入的了解,掌握了图像
处理技术的基本原理和应用方法。
计算机图形学作为一门重要的学科,对多个领域有着广泛的应用前景,有助于提高数字媒体技术、虚拟现
实技术等领域的发展水平。
希望在未来的学习和工作中能进一步深化
对计算机图形学理论和实践的研究,不断提升自己在这一领域的专业
能力和创新意识。
图形学实验报告

图形学实验报告图形学实验报告概述:在本次图形学实验中,我们将探索和学习计算机图形学的基本概念和技术。
通过实验,我们深入了解了图形学的原理和应用,以及如何使用计算机生成和处理图像。
实验一:像素和颜色在这个实验中,我们学习了图像是由像素组成的,每个像素都有自己的颜色值。
我们使用了Python编程语言和PIL库来创建一个简单的图像,并设置了不同的像素颜色。
通过改变像素的颜色值,我们可以创建出各种各样的图像效果。
实验二:坐标系统和变换在这个实验中,我们学习了坐标系统和图形变换。
我们使用OpenGL库来创建一个简单的二维图形,并通过平移、旋转和缩放等变换操作来改变图形的位置和形状。
这些变换操作使我们能够在屏幕上创建出各种不同的图案和效果。
实验三:线段和多边形在这个实验中,我们学习了如何使用线段和多边形来绘制图形。
我们使用了Bresenham算法来绘制直线,并学习了如何使用多边形填充算法来填充图形。
通过这些技术,我们可以创建出更加复杂和精细的图像。
实验四:光照和阴影在这个实验中,我们学习了光照和阴影的原理和应用。
我们使用了光照模型来模拟光线的传播和反射,以及计算物体的明暗效果。
通过调整光照参数和材质属性,我们可以创建出逼真的光照和阴影效果。
实验五:纹理映射和渲染在这个实验中,我们学习了纹理映射和渲染的概念和技术。
我们使用了纹理映射来将图像贴到三维物体表面,以增加物体的细节和真实感。
通过渲染技术,我们可以模拟光线的折射和反射,以及创建出逼真的材质效果。
实验六:三维建模和动画在这个实验中,我们学习了三维建模和动画的基本原理和方法。
我们使用了三维建模工具来创建三维模型,并学习了如何使用关键帧动画来实现物体的运动和变形。
通过这些技术,我们可以创建出逼真的三维场景和动画效果。
总结:通过这次图形学实验,我们深入了解了计算机图形学的原理和应用。
我们学习了像素和颜色、坐标系统和变换、线段和多边形、光照和阴影、纹理映射和渲染,以及三维建模和动画等技术。
图形学实验报告2

return CView::PreCreateWindow(cs);
}
/////////////////////////////////////////////////////////////////////////////
// CTransformView drawing
三、实验要求:
实验前须规划程序界面和按钮的相关事件的编写代码。实验时进行代码的调试。
四、实验代码
1,图形的变换
// TransformView.cpp : implementation of the CTransformView class
//
#include "stdafx.h"
#include "Transform.h"
#include "TransformDoc.h"
#include "TransformView.h"
#include <math.h>
#ifdef _DEBUG
#define new DEBUG_NEW
#undef THIS_FILE
static char THIS_FILE[] = __FILE__;
for(i=1; i<3; i++)
{
Pt[i].x *= 0.5;
Pt[i].y *= 0.5;
}
Pt[0] = TmpPt;
Pt[1] = Pt[1] + Pt[0];
Pt[2] = Pt[2] + Pt[0];
break;
case 0X58://X的ASCII码
图形科学实验教案

图形科学实验教案图形科学是一门涉及图形学、计算机视觉和计算机图像处理等多个领域的综合性学科。
通过图形科学的学习,学生能够了解和掌握计算机图形学的基本原理和应用技术,培养计算机图形处理和计算机视觉方面的技能。
为了更好地教授图形科学这门课程,本文设计了一份,旨在帮助学生更好地理解和掌握相关知识。
一、实验目的通过本次实验,学生将能够:1. 了解计算机图形学的基本原理和应用技术;2. 掌握常见的图形处理算法和技术;3. 运用所学知识解决实际问题。
二、实验内容本次实验主要包括以下内容:1. 图像的读取和显示:学生将学习如何读取和显示图像,了解图像的基本属性和结构。
2. 图像的基本操作:学生将学习如何对图像进行基本的操作,如缩放、旋转、翻转等。
3. 图像的滤波处理:学生将学习如何对图像进行滤波处理,如均值滤波、中值滤波等。
4. 图像的边缘检测:学生将学习如何对图像进行边缘检测,如Sobel算子、Canny算子等。
三、实验步骤1. 学生根据实验指导书,搭建实验环境,配置相关软件和工具。
2. 学生根据实验要求,编写相应的程序代码,实现图像的读取和显示。
3. 学生根据实验要求,编写相应的程序代码,实现图像的基本操作。
4. 学生根据实验要求,编写相应的程序代码,实现图像的滤波处理。
5. 学生根据实验要求,编写相应的程序代码,实现图像的边缘检测。
6. 学生根据实验要求,对实验结果进行分析和总结,撰写实验报告。
四、实验要求1. 学生需按照实验要求,完成实验内容,并保证实验结果的准确性和完整性。
2. 学生需遵守实验室的规章制度,确保实验过程的安全性和秩序性。
3. 学生需按时提交实验报告,并参与实验结果的展示和讨论。
五、实验评价本次实验将通过以下方式进行评价:1. 实验报告评分:评估学生对实验内容的理解和掌握程度。
2. 实验结果评分:评估学生完成实验的准确性和完整性。
3. 实验讨论评分:评估学生对实验结果的分析和总结能力。
计算机图形学实验(全)

实验1 直线的绘制实验目的1、通过实验,进一步理解和掌握DDA和Bresenham算法;2、掌握以上算法生成直线段的基本过程;3、通过编程,会在TC环境下完成用DDA或中点算法实现直线段的绘制。
实验环境计算机、Turbo C或其他C语言程序设计环境实验学时2学时,必做实验。
实验内容用DDA算法或Besenham算法实现斜率k在0和1之间的直线段的绘制。
实验步骤1、算法、原理清晰,有详细的设计步骤;2、依据算法、步骤或程序流程图,用C语言编写源程序;3、编辑源程序并进行调试;4、进行运行测试,并结合情况进行调整;5、对运行结果进行保存与分析;6、把源程序以文件的形式提交;7、按格式书写实验报告。
实验代码:DDA:# include <graphics.h># include <math.h>void DDALine(int x0,int y0,int x1,int y1,int color){int dx,dy,epsl,k;float x,y,xIncre,yIncre;dx=x1-x0;dy=y1-y0;x=x0;y=y0;if(abs(dx)>abs(dy))epsl=abs(dx);elseepsl=abs(dy);xIncre=(float)dx/(float)epsl;yIncre=(float)dy/(float)epsl;for(k=0;k<=epsl;k++){putpixel((int)(x+0.5),(int)(y+0.5),4);x+=xIncre;y+=yIncre;}}main(){int gdriver ,gmode ;gdriver = DETECT;initgraph(&gdriver , &gmode ,"C:\\TC20\\BGI");DDALine(0,0,35,26,4);getch ( );closegraph ( );}Bresenham:#include<graphics.h>#include<math.h>void BresenhamLine(int x0,int y0,int x1,int y1,int color) {int x,y,dx,dy,e;dx=x1-x0;dy=y1-y0;e=-dx;x=x0;y=y0;while(x<=x1){putpixel(x,y,color);x++;e=e+2*dy;if(e>0){y++;e=e-2*dx;}}}main(){int gdriver ,gmode ;gdriver = DETECT;initgraph(&gdriver , &gmode ,"c:\\TC20\\BGI");BresenhamLine(0, 0 , 120, 200,5 );getch ( );closegraph ( );}实验2 圆和椭圆的绘制实验目的1、通过实验,进一步理解和掌握中点算法;2、掌握以上算法生成椭圆或圆的基本过程;3、通过编程,会在TC环境下完成用中点算法实现椭圆或圆的绘制。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
天津理工大学实验报告学院(系)名称:计算机与通信工程学院
class CRole:public CActiveObj游戏中的人物
virtual void EndRender(void);渲染后操作
virtual void OnRender(void)渲染人物
说明类的继承关系
功能函数的流程图
这里主要列举了几个功能的流程图:
1.声音播放函数:
Play(DWORD loop)
{
if( bEnable==FALSE || !DSSoundFX )
return;
DWORD *Status1=NULL;
if( (DSSoundFX->GetStatus(Status1))!=DS_OK )
goto _next;
if( (*Status1 & DSBSTATUS_PLAYING) == DSBSTA TUS_PLAYING )
return;
_next:
DSSoundFX->SetCurrentPosition(0);
if( loop==-1 )
loop=DSBPLAY_LOOPING; //循环播放
DSSoundFX->Play(0,0,loop);
}
声音播放功能函数的流程图:
2.用鼠标实现输入功能的函数:
Update(){
if (FAILED(m_pDIDev->GetDeviceState(sizeof(DIMOUSESTATE), &m_state)))
{
if (FAILED(m_pDIDev->Acquire()))
{
return FALSE;
}
if (FAILED(m_pDIDev->GetDeviceState(sizeof(DIMOUSESTA TE), &m_state)))
{
return FALSE;
}
}
m_sMousePos.x+=m_state.lX;
m_sMousePos.y-=m_state.lY;
if(m_sMousePos.x<0)m_sMousePos.x=0;
if(m_sMousePos.x>m_iWidth)m_sMousePos.x=m_iWidth;
if(m_sMousePos.y<0)m_sMousePos.y=0;
if(m_sMousePos.y>m_iHeight)m_sMousePos.y=m_iHeight;
return TRUE;
}
用鼠标实现输入功能的流程图:
3. 3d图片文件的显示功能的函数:
Render()
{
glEnable(GL_TEXTURE_2D);
glColor3f(1.f,1.f,1.f);
int triangleIndex;
int index;
for (unsigned short i = 0; i < m_numMeshes; ++i )
{
m_pTexture[m_pMeshes[i].m_textureIndex].Bind(0);
glBegin( GL_TRIANGLES );
for (unsigned short j = 0; j < m_pMeshes[i].m_numTriangles; ++j )
{
triangleIndex = m_pMeshes[i].m_pTriangleIndices[j];
for (unsigned int k = 0; k < 3; ++k )
{
index = m_pTriangles[triangleIndex].m_vertexIndices[k];
glNormal3fv( m_pTriangles[triangleIndex].m_normal );
glTexCoord2f( m_pTriangles[triangleIndex].m_u[k], m_pTriangles[triangleIndex].m_v[k] );
glVertex3fv( m_pVertices[index].m_location );
}
}
glEnd();
}
glDisable(GL_TEXTURE_2D);
}
3d图片文件的显示功能的流程图:
4.游戏场景天空的场景显示函数:
Render()
{
CCamera::GetCameraPointer()->GetCameraPos(&m_sCameraPos);
texture.Bind(0);
glDisable(GL_DEPTH_TEST);
glEnable(GL_TEXTURE_2D);
glPushMatrix();
glTranslatef(m_sCameraPos.x,-40,m_sCameraPos.z-CCamera::GetCameraPointer()->GetDestToRole());
glRotatef(yrot,0.f,1.f,0.f);
glColor3f(1.f,1.f,1.f);
glBegin(GL_TRIANGLE_FAN);
glTexCoord2f(0.5,0.5);
glVertex3f(0,300,0);
glTexCoord2f(0,0);
glVertex3f(-300,0, 300);
glTexCoord2f(1,0);
glVertex3f(-300,0,-300);
glTexCoord2f(1,1);
glVertex3f( 300,0,-300);
glTexCoord2f(0,1);
glVertex3f( 300,0, 300);
glTexCoord2f(0,0);
glVertex3f(-300,0, 300);
glEnd();
glPopMatrix();
glDisable(GL_TEXTURE_2D);
glEnable(GL_DEPTH_TEST);
yrot += 0.04f;
if(yrot > 360.0f)yrot -= 360.0f;
}
游戏场景天空的场景显示的流程图:
5.消息处理功能函数:
Run()
{
if(GetMsgNum()<=0)return;
switch(m_dQueue[0].msg)
{
case MSG_PLAY_MUSIC:
if(CMusic::GetSysMusic()->IsPlay())CMusic::GetSysMusic()->Stop();
CMusic::GetSysMusic()->LoadMusic(m_dQueue[0].str1);
case MSG_EXIT:
PostQuitMessage(0);
Delete();
break;
}
消息处理功能的流程图:。
