Java 图形界面设计
java实验5图形用户界面设计试验

java实验5图形⽤户界⾯设计试验常⽤布局1)、流布局: FlowLayout 从左到右,⾃上⽽下⽅式在容器中排列,控件的⼤⼩不会随容器⼤⼩变化.容器.setLayout(new FlowLayout(FlowLayout.LEFT));2)、⽹格布局: GridLayout 按照指定⾏数与列数,将容器分成⼤⼩相等的单元格每个单元格放置⼀个控件. 不能将控件放在指定单元格 容器.setLayout(new GridLayout(3,4,10,15));3)、边界布局: BorderLayout 将容器分成东、西、南、北、中五个部分 容器.setLayout(new BorderLayout()); 窗⼝的内容⾯板默认布局就是边界布局。
容器.add(控件,BorderLayout.NORTH);4)、混合布局: 使⽤JPanel,将多个布局组合在⼀起使⽤5)、绝对布局 null: 以坐标定位 容器.setLayout(null); 每个控件在放置在容器之前,必须设置其边界 setBounds(x,y,width,height); btn.setBounds(10,100,30,60);常⽤事件1)、事件源 EventSource:能够触发事件控件如:JButton,JTextField,JFrame,JComboBox,....2)、事件 Event:ActionEvent,KeyEvent,WindowEvent,TextEvent,...3)、事件侦听者Listener(接⼝) ActionListener,WindowListener,...class A implements ActionListener{public void actionPerformed(ActionEvent e){....}}A lis=new A();4)、事件处理函数public void actionPerformed(ActionEvent e){....}事件流程:事件源触发事件-->事件源侦听者接收事件-->⾃动调⽤相应事件处理函数.实践编程1.在应⽤程序窗体中安排1个⽂本框,⼀个标签。
画图板java课程设计

画图板java课程设计一、课程目标知识目标:1. 学生能掌握Java语言的基本语法和编程结构。
2. 学生能理解画图板的基本原理,掌握使用Java进行图形界面的设计与实现。
3. 学生能运用Java中的事件处理机制,实现与画图板的交互功能。
技能目标:1. 学生能运用Java编程技能,独立设计并实现一个简单的画图板程序。
2. 学生能通过本课程的学习,提升问题分析能力,运用Java语言解决实际问题。
3. 学生能运用所学的知识,对画图板程序进行调试和优化,提高程序的稳定性。
情感态度价值观目标:1. 学生通过动手实践,培养对编程的兴趣,增强学习Java语言的自信心。
2. 学生在小组合作中,培养团队协作能力,学会共同解决问题。
3. 学生能够认识到编程在现实生活中的应用,理解编程对解决实际问题的重要性。
分析课程性质、学生特点和教学要求:本课程为Java语言编程课程,旨在让学生掌握Java编程的基本技能,培养实际编程能力。
学生处于高年级阶段,具有一定的编程基础,对Java语言有初步了解。
根据教学要求,课程目标具体、可衡量,以便学生和教师能够清晰地了解课程的预期成果。
将目标分解为具体的学习成果:1. 学生能独立完成一个画图板程序的编写,实现基本绘图功能。
2. 学生能对画图板程序进行调试和优化,提高程序性能。
3. 学生在课程学习过程中,积极参与小组讨论,提升团队协作能力。
4. 学生通过课程学习,对编程产生浓厚兴趣,为后续深入学习奠定基础。
二、教学内容本课程教学内容围绕以下三个方面展开:1. Java基本语法和编程结构:包括数据类型、变量、运算符、控制结构、数组等基本概念,确保学生掌握Java编程的基础知识。
2. Java图形用户界面(GUI)设计:涉及Swing库的使用,重点讲解JFrame、JPanel等容器组件以及绘图相关的Graphics类,使学生能够实现画图板界面设计。
3. Java事件处理机制:介绍事件监听器、事件对象等概念,让学生了解并掌握画图板中鼠标、键盘等事件的处理方法。
JAVA第四章课后习题解答

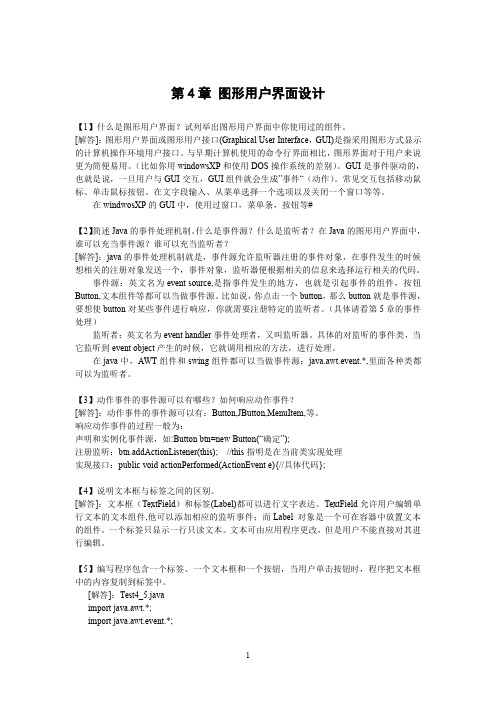
txtFl1=new TextField(5); txtFl2=new TextField(5); txtFl3=new TextField(5); btn1=new Button("+"); btn2=new Button("-"); btn3=new Button("*"); btn4=new Button("÷");
public class Test4_9 extends Frame implements ActionListener{ Button btn; public Test4_9(){ super("弹出窗口练习"); setSize(300,200);
5
setVisible(true); setLayout(new BorderLayout());
TextField txtFl1,txtFl2,txtFl3;
2
Button btn; public Test4_6(){
super("简单加法运算器"); setSize(300,200); setVisible(true); setLayout(new FlowLayout());
txtFl1=new TextField(5); txtFl2=new TextField(5); txtFl3=new TextField(10); btn=new Button("=");
第12章图形界面设计(第4版)

13
Company Logo Company Logo
12.3.2命令按钮、复选框和单选 按钮
JButton ( javax.swing ) 用户用鼠标单击它来控制程序运行的流程。 JButton创建后通过容器的add()将其放入容器 。 构造方法及常用方法见教材表12.16、12.17 见教材例12.5、12.4
见教材例12.9
19 Company Logo Company Logo
12.4.2 边界式布局管理器 BorderLayout
南(South)、北(North)、中(Center)五个区域。
将显示区域按地理方位分为东(East)、西(West)、
将组件加入容器中,若没有指定区域,则默认为
14
Company Logo Company Logo
12.3.2命令按钮、复选框和单选 按钮
JCheckBox和JRadioButton ( javax.swing ) JCheckBox可以单独使用,而单选按钮必须配合 javax.swing包中的ButtonGroup类将其组成单 选按钮组来使用 构造方法及常用方法见教材表12.18 见教材例12.6
中间;若将组件加入到已被占用的位置,将会取
代原先的组件。 构造方法及常用方法见教材表12.30-12.32
见教材例12.10
20 Company Logo Company Logo
利用add()添加组件时必须指出组件的摆放位置。
用网格分割,把组 提供的页面布局规则是将容器的空间划分成若干行与列 件放入网格中,先 的网格形式,在容器上添加组件时,它们会按从左到右 行后列摆放组件 、从上到下的顺序在网格中均匀排列。 网格的行数和列数可以在创建GridLayout对象的构造方 法里指定。若控件数正好是行×列,则按行、列数放置 ;若控件数超过了行×列,则先满足行。 利用GridLayout布局策略时,容器中各组件的宽度相同 ,所有组件的高度也相同,当容器尺寸发生变化时,各 组件的相对位置不变。 构造方法及常用方法见教材表12.33、12.34 见教材例12.11
java图形用户界面设计教程

第4章图形用户界面设计本章要点● Java图形用户界面设计的基本知识●布局管理器的应用● Java常用图形用界面设计组件的应用● Java常用组件事件处理的应用4.1 认识AWT包和Swing包用户界面是计算机用户与软件之间的交互接口。
一个功能完善,使用方便的用户界面可以使软件的操作更加简单,使用户与程序之间的交互更加有效。
因此图形用户界面(graphics user interface,GUI)的设计和开发已经成为软件开发中的一项重要的工作。
Java语言提供的开发图形用户界面(GUI)的功能包括AWT(Abstract Window Toolkit)和Swing两部分。
这两部分功能由Java的两个包来完成-awt和swing。
虽然这两个包都是用于图形用户界面的开发,但是它们不是同时被开发出来了。
awt包是最早被开发出来的。
但是使用awt包开发出来的图形用户界面并不完美,在使用上非常的不灵活。
比如awt包所包含的组件,其外观是固定的,无法改变,这就使得开发出来的界面非常死板。
这种设计是站在操作系统的角度开发图形用户界面,主要考虑的是程序与操作系统的兼容性。
这样做的最大问题就是灵活性差,而且程序在运行时还会消耗很多系统资源。
由于awt包的不足表现,SUN公司于1998年针对它存在的问题,对其进行了扩展,开发出了Swing,即swing包。
但是,SUN公司并没有让swing包完成替代awt包,而是让这两个包共同存在,互取所需。
awt包虽然存在缺点,但是仍然有可用之处,比如在图形用户界面中用到的布局管理器、事件处理等依然采用的是awt包的内容。
Java有两个主要类库分别是Java包和Javax包。
在Java包中存放的是Java语言的核心包。
Javax包是Sun公司提供的一个扩展包,它是对原Java包的一些优化处理。
swing包由于是对awt包的扩展和优化,所以是存放在Javax包下的,而awt包是存放在Java包下的。
Java图形用户界面设计

13
(3) 事件监听器(Listener) 事件处理机制中的核心部分,主要的功能大致可以分为 两部分:第一,监听组件,观察组件有没有发生某类事 件;第二,如果监听的组件发生了某类事件,则调用对 应的动作处理方法立刻处理这个事件。 在Java事件处理机制中,监听器处于主体地位。与事件 分类对应,监听器也相应的分成若干种类型,例如,鼠 标事件对应鼠标监听器,键盘事件对应键盘监听器,窗 口事件对应窗口监听器等。
25
5.3.2 AWT组件库常用组件举例 【问题1】 在窗口f中,有一个文本框tf,三个按钮btn_1、 btn_2、btn_3。当使用鼠标点击btn_1时,文本框显示 btn_1按钮被点击,当使用鼠标点击btn_2按钮时,文本框 显示btn_2按钮被点击,当使用鼠标点击btn_3按钮或者窗 口f的关闭按钮时,窗口关闭,程序退出。
(4) Choice Choice表示下拉选择框组件,选择框中的每一个选项称 为一个Item,Item的类型一般为String字符串。 (5) Label Label表示标签组件,主要作用在于创建提示性的文本。
23
(6) MenuBar、Menu和MenuItem MenuBar表示菜单条组件,该组件由Menu菜单构成,而 Menu菜单又可由Menu菜单和MenuItem菜单项构成。 (7) TextField TextField表示文本框组件,与文本域组件不同的是, 文本框中只能有一行文本。 (8) TextArea TextArea表示文本域组件,可以容纳多行文本。
30
(3) JRadioButton和ButtonGroup 在Swing中与Checkbox对应的是JCheckBox,实际使用时, 如果需要创建单选框组的话,经常使用的是 JRadioButton而非JCheckBox。如果将多个JRadioButton 组件放在一个ButtonGroup中时,这些JRadioButton组件 将不再具有复选功能,而是只具有单选功能,也即变成 单选框。 (4) JComboBox JcomboBox对应于AWT中的Choice,表示下拉选择框组件, 选择框中的每一个选项称为一个Item,Item的类型一般 为String字符串,也可以是指定的泛型类型。
Java语言程序设计:第十章 Java图形用户界面
t}ryesflrs{eaetmD{teer.fypaau{cltkC(l)o; seOperation(EXIT_ON_CLOSE);
选中“ToGoelnUyke}DsiItrMt.caiegmtjefaebreamxtaeIcHtncnmDnLheeaistoea}ep((gidf)oE.ctae;veinkxoaurarAc单.ntcllsstcieo.dTnc击ephmpoardrtetmotLi(i“FneoeEleokte(nnFnS)xoieiSttl”ec(te;kla)}iC”exzA.cgceplkneaetT=dtipsoS“rFtsanicoSNecrnaeeeav)(exlem(){nc;ASeellp”(iz)t)ei保;o()n存;)源{ 文U件I和M工an程a文g件er.getS
边
有间距
CENTER
的 East
组 容se器tHgap(int hgap)
件
setVgap(int vgap)
组
将组件间的水平间距设置为指定的值
件
将组件间的垂直间距设置为指定的值
下边的组件
South
天津职业技术师范大学
BorderLayout
…… class testFrame extends JFrame {
天津职业技术师范大学
BorderLayout
North
左
边 West 的
组 容器
件
上边的组件 CENTER
下边的组件
South
右 边 的 East 组 件
天津职业技术师范大学
BorderLayout
North
方法
左 BorderLay边out( )
West 的
Java的GUI设计打造美观直观的用户界面
Java的GUI设计打造美观直观的用户界面Java是一种广泛使用的编程语言,拥有着强大的图形用户界面(GUI)设计能力。
通过使用Java提供的各种GUI库和工具,开发人员可以轻松地创建美观、直观的用户界面。
本文将介绍一些在Java中实现这样的GUI设计的方法和技巧。
一、选择合适的GUI库在Java中,有多个GUI库可供选择,比如Swing、JavaFX等。
选择合适的GUI库是设计美观直观界面的第一步。
Swing是一个成熟的GUI库,提供了丰富的组件和布局管理器,可以满足大部分GUI设计需求。
JavaFX是Java官方推荐的GUI库,它提供了更现代化的界面设计风格和更优秀的性能。
二、使用布局管理器布局管理器是GUI设计中重要的一环,它定义了组件在窗口中的位置和大小。
Java提供了多种布局管理器,如FlowLayout、BorderLayout、GridLayout等。
通过合理选择和组合这些布局管理器,可以实现各种复杂的界面布局。
三、使用合适的图标和图片图标和图片在GUI设计中起着很重要的作用,可以通过它们来提升用户界面的美观性和直观性。
Java提供了处理图标和图片的功能和类库,开发人员可以使用这些功能来加载、处理和显示各种图标和图片。
四、使用合适的颜色和字体颜色和字体也是GUI设计中非常重要的元素,可以用来强调界面的重要信息或者创建特定的视觉效果。
Java提供了各种颜色和字体的类库和功能,可以用来选择合适的颜色和字体样式。
五、增加交互性一个好的用户界面应该具有良好的交互性,能够方便用户进行操作。
Java提供了丰富的事件处理机制和监听器,可以实现交互性功能。
开发人员可以通过监听用户的操作,及时响应并更新界面,实现更好的用户体验。
六、进行界面美化除了以上的基本设计原则,开发人员还可以通过一些额外的技巧来进一步美化用户界面。
比如使用渐变色背景、添加阴影效果、使用动画效果等。
这些技巧可以使界面更加生动、有趣,并提升用户的整体体验。
画图课程设计java
画图课程设计java一、教学目标本课程的目标是让学生掌握Java语言基础,学会使用Java进行简单的图形界面设计。
具体目标如下:知识目标:使学生了解Java语言的基本语法、数据类型、控制结构、面向对象编程思想,以及Java图形界面设计的相关知识。
技能目标:培养学生具备使用Java编写简单图形界面程序的能力,能独立完成基本的图形界面设计任务。
情感态度价值观目标:培养学生对编程的兴趣,提高学生解决问题的能力,培养学生的创新精神和团队合作意识。
二、教学内容本课程的教学内容主要包括Java语言基础和Java图形界面设计两部分。
Java语言基础部分包括:数据类型、控制结构、面向对象编程、异常处理、文件操作等。
Java图形界面设计部分包括:Swing组件、事件处理、布局管理、菜单栏、工具栏等。
三、教学方法本课程采用讲授法、案例分析法、实验法等多种教学方法。
讲授法用于向学生传授Java语言基础知识和图形界面设计方法。
案例分析法用于分析实际编程中的问题和解决方案,提高学生的实际编程能力。
实验法用于让学生亲自动手实践,培养学生的实际操作能力和创新精神。
四、教学资源教材:《Java编程思想》参考书:《Java核心技术》多媒体资料:教学PPT、视频教程实验设备:计算机、网络设备教学资源的选择和准备应充分考虑教学内容和教学方法的实施,以提高学生的学习效果。
五、教学评估本课程的评估方式包括平时表现、作业、考试等。
平时表现主要评估学生在课堂上的参与程度、提问回答、小组讨论等,占总评的30%。
作业主要评估学生的编程实践能力,包括课后练习和项目任务,占总评的40%。
考试主要评估学生对Java语言基础和图形界面设计的掌握程度,占总评的30%。
评估方式应客观、公正,全面反映学生的学习成果。
六、教学安排本课程的教学进度计划共安排16周,每周2课时,共计32课时。
教学时间安排在每周的一和周三下午,地点为计算机实验室。
教学进度安排合理、紧凑,确保在有限的时间内完成教学任务。
Java程序设计:第八章 Swing图形界面程序设计
原型 public FlowLayout(int align )
描述
FlowLayerout布局时,组件在容器以从左到右,从 上到下的方式排列。 align用于指定行对齐方式, FlowLayout.LEFT表示左 对齐,相应的有右对齐和居中对齐。
java.awt.Container的成员JLabel(2)
JFrame的成员方法
原型
public JFrame( ) public JFrame(String title) public void setDefaultCloseOperation( int operation) public void setSize(int width, int height) public void setVisible(boolean b) public Container getContentPane()
描述 构造一个无标题不可见的框架 构造一个标题为title的框架 设置当关闭框架时的操作,例如operation为 JFrame.EXIT_ON_CLOSE时表示退出程序
设置框架的大小
设置框架是否可见 返回当前框架的内容窗格
7
组件和容器 -JFrame和JLabel(3)
FlowLayout布局的成员方法:
4
组件和容器(3)
一般容器包括: 面板JPanel,滚动窗格JScrollPane,选项卡 窗格JTabbedPane和工具栏JToolBar。
专用容器包括:内部框架(JInternalFrame),分层窗格 (JLayedPane)、根窗格(JRootPane)、玻璃窗格(GlassPane )、内 容窗格(ContentPane)。
描述 构造一个父窗口为owner,标题为title,模式为 modal的对话框。Modal为true表示有模式,为false 表示无模式 设置对话框的大小
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
4
12.1 图形用户界面设计
AWT 和 Swing 是 Java 设计 GUI 用户界面的基础. 与AWT 的重量级组件不同, Swing 中大部分是轻量级组 件。 正是这个原因, Swing 几乎无所不能, 不但有各式各 样先进的组件, 而且更为美观易用.所以一开始使用 AWT 的程序员很快就转向使用 Swing 了。 但是因为 Swing 是架构在 AWT 之上的, 没有 AWT 就没 有 Swing。所以程序员可以根据自己的习惯选择使用 AWT 或者是 Swing。 但是,最好不要二者 混用——除开显示风格不同不说,还很 可能造成层次 (Z-Order) 错乱
9
12.2.1 Swing组件分类
辅助类和组件类都属于非容器类组件不能包含其他组件的 组件,其种类较多。 辅助类 辅助类是用来描述组件属性的,辅助类通常包含在 java.awt包中,Swing组件不能取代AWT的全部类, 只能替代AWT的GUI组件类,AWT辅助类保持不变。 组件类 所有Swing GUI组件类(除JFrame、JApplet和 JDialog)都是JComponent类的子类,例如, JButton、JTextField、JTextArea、JComboBox、 JList、JRadioButton和JMenu等。 Swing轻型组件分类参见教材P202 表12.1
31
12.2.2 颜色类、字体类、图像图标类
2.字体类Font 用来规范组件所用的字体样式、大小与字形等。 构造方法: Font (String font_name, int style, int size)
字体名称 字形样式:PLAIN 、BOLD、ITALIC
字号大小
32
12.2.2 颜色类、字体类、图像图标类
23
12.2.1 Swing组件分类
3. 面板类JPanel 该类的构造函数: JPanel():创建一个面板,并且该面板组件的布局管理器 为FlowLayout()。 JPanel(LayoutManager layout):创建一个面板,且该 面板设置了指定的布局管理器。布局管理器管理在容器上 放置的组件,具体的内容会在12.4节详细介绍。
5.图形界面设计的步骤 1. 创建组件(Component):创建组成界面的各种元素,如 按钮、文本框等。 2. 指定布局(Layout):根据具体需要排列界面上各元素的 位置关系。 3. 响应事件(Event):定义图形用户界面的事件和各界面元 素对不同事件的响应,从而实现图形用户界面与用户的 交互功能。
34
Java中Image类与ImageIcon类的区别
Image类一般尺寸过大,不适合作ImageIcon类。
ImageIcon imageIcon = new ImageIcon(“duke.gif”);
// Icon由图片文件形成 Image image = imageIcon.getImage(); // 但这个图片太大不适合做Icon
命令提示符环境
20
例App12_1_1
21
例App12_1_1
例App12_1_2
22
12.2.1 Swing组件分类
3. 面板类JPanel 面板是一种没有标题栏、没有边框的中间层容器,在该容 器上可以放置其他组件如单选按钮、列表框等。还可以包 含其他容器,如一个新的JPanel对象,从而方便地实现容 器的嵌套。 在面板创建后是无法单独显示的。面板不是顶层容器,必 须放到其他容器内,也可以放入另一个面板内。必须放在 JFrame或Applet这样的顶层窗口中才可以显示。 一个界面只可以有一个JFrame窗体组件,但可以有多个 JPanel面板组件
17
12.2.1 Swing组件分类
该类的常用方法(P203-204) getContentPane() 该方法返回一个框架对象,使用该框架对象来添加组件,如 增加按钮、菜单、工具栏、列表框等组件。 setSize(int width ,int hight) 设置窗口尺寸、窗口大小以像素为单位计算。 getJMenuBar() 返回此窗体上设置的菜单栏。 setJMenuBar(JMenuBar menubar) 设置此窗体的菜单栏。 setIconImage(Image image) 设置要作为此窗口图标显示的图像。
1. Swing容器的层次关系 一般的Swing窗口,实际上包含几个“层次”。
12
12.2.1 Swing组件分类
1. Swing容器的层次关系 一般的Swing窗口,实际上包含几个“层次”,各个层的关 系如教材P202 图12.2所示。 顶层容器。是一个窗口容器对象,该对象包含了Swing窗 口的各个层次,在该对象里面可以加入其它窗口对象。 根窗格。是在创建顶层容器后自动创建的,供Swing顶层 容器在后台使用,是顶层容器中做包含的最内层,通常无 法在这一层上做任何操作与处理。 分层窗格。加入分层窗格中的组件可以设置其图层层次, 且不会被内容窗格中的对象屏蔽。是其它窗格的父级。
第12章 图形界面设计
本章主要内容
12.1 图形用户界面设计 12.2 图形用户界面工具包—Swing 12.3 创建组件 12.4 布局管理器
2
12.1 图形用户界面设计
图形用户界面(Graphics User Interface,GUI) 用图形的方式,借助菜单。按钮等标准界面元素 和鼠标操作,帮助用户方便地向计算机系统发出 指令、启动操作,并将系统运行的结果同样以图 形方式显示给用户的技术。 Java的GUI程序设计是Java程序设计的基础。
14
12.2.1 Swing组件分类
15
12.2.1 Swing组件分类
2. 框架类JFrame 是Java应用程序的顶层容器。 JFrame是java.awt.Frame的扩展版本,是一个window 子类,在使用Swing类库实现用户图形接口,必须继承该 类。 JFrame容器包括窗口标题、窗口外观、窗口边界、调整 窗口大小的图标、关闭和最小化窗口的图标。并且可以直 接在容器上添加组件,如按钮、文本等。
5
12.2图形用户界面工具包—Swing
Java图形用户界面的基本元素包括:
用户界面组件(组件类) 事件处理模块(事件类) 图形和图像工具(图形类、图像类) 布局管理器(布局类)
它们主要都在javax.swing包中,Swing是Java 包的一部分。
6
7
12.2.1 Swing组件分类
30
12.2.2 颜色类、字体类、图像图标类
参数取值0——255 1.颜色类Color ,越大则表明这种 属于java.awt 颜色的成分越重。 每种颜色均看作是由红(R)、绿(G)、蓝(B)三色组成。 构造方法: Color (int r, int g, int b) 颜色常量值 Color.black , Color.blue , Color.gray , Color. red Color.white 例如 Color c = new Color(int rgb)
组件:构成图形用户界面的各种元素。 构建图形用户界面的类可以分成三组:
容器类(container class) 辅助类(helper class) 组件类(component class)。
8
12.2.1 Swing组件分类
容器类 容器类组件中可以包含其他组件,也可以包含其他容器。 容器又分为两种:顶层容器和非顶层容器。 顶层容器是可以独立的窗口,Swing的顶层容器有 JFrame、JApplet和JDialog等。 非顶层容器,不是独立的窗口,它们必须位于窗口之内, 非顶层容器包括JPanel及JScrollPanel等。
24
12.2.1 Swing组件分类
3. 面板类JPanel 常用方法:
ห้องสมุดไป่ตู้
JPanel默认的布局管理器是FlowLayout,可以使用 setLayout()方法改变其默认布局。 也可以采用包含它的容器不同的布局管理器。
25
例App12_2
在框架中加入面板
26
例App12_2
在框架中加入面板
27
例App12_2
在框架中加入面板
28
12.2.1 Swing组件分类
4. 组件类 又称控制组件(控件),它里面不能包含其他组件。 作用:完成与用户的交互,包括接收用户的命令、接收用 户输入的文本或用户的选择、向用户显示文本或图形。 常用控件:命令类、选择类、文字处理类等。
29
12.2.1 Swing组件分类
3
12.1 图形用户界面设计
Java提供的两个处理图形用户界面的类库: Java. awt包和javax. swing包
Sun已经提供了一个跨平台 GUI开发工具包java.awt(抽 象窗口工具箱)
Sun又开发了一个新的 GUI开发工具包javax.swing 解决了awt中存在的本地化 问题
18
例App12_1
辅助类
组件类
19
例App12_1
为什么在该实例中被没有显示背景 色? JFrame默认采用了FlowLayout布局 管理器,你的组件在该布局管理器 中被塞满整个frame,挡住了背景。 就是说,实际上JFrame还是有背景 的一般用JFrame的时候要初始化一 个JPanel,把组件放在JPanel里, 然后把JPanel放到JFrame里,这样 可以较好的控制组建位置等其他的 东西。在这种方式下直接给JPanel 设置setBackground就可以一直看 到背景了
