GUI界面设计
gui界面设计流程与注意事项

gui界面设计流程与注意事项嘿,今天咱们来聊聊GUI界面设计流程与注意事项呀!这可超有趣呢!**一、GUI界面设计流程**1. 需求分析哇- 哎呀呀,这可是整个设计的基础呢!在开始设计之前,我们得先和相关人员好好聊聊,弄清楚这个GUI是为啥而设计的?是给哪类用户用的呀?比如说,是给老年人设计的健康监测APP的GUI,那就得考虑到老年人可能视力不太好,操作不太灵活等因素呢!这一步可不能马虎呀!如果不把需求搞清楚,后面设计出来的东西很可能就不符合要求,那就白忙活了,不是吗?2. 创意构思阶段呢- 哇,这个阶段就像是头脑风暴的时候!我们要想好多好多不同的设计风格、布局和交互方式。
可以参考其他类似的成功产品,但又不能完全照搬。
比如说,做一个音乐播放软件的GUI,我们可以想是做成那种简约的单页面风格,还是酷炫的多层切换风格呢?这时候要大胆想象,把各种奇奇怪怪的想法都可以先记录下来哦!说不定哪个就会成为最终惊艳的设计元素呢!3. 草图绘制呀- 嘿,有了想法之后,就赶紧把它们画出来吧,哪怕画得不好看也没关系呢!这时候就是把脑海里的概念初步可视化。
简单地画出各个界面的布局,按钮的位置,菜单的样子等等。
就像建房子要先画个草图一样,这个草图能帮助我们进一步梳理思路,看看整体的框架是否合理呀!4. 原型制作哇- 哇哦,原型制作可是很关键的一步呢!现在有好多工具可以用来制作GUI的原型,比如Axure呀。
在这个阶段,我们要把草图变成可以交互的模型。
用户点击按钮能有反应,菜单能展开和收起等等。
这样做的好处就是可以让用户或者团队成员提前体验一下这个GUI 的基本功能和流程,然后提出修改意见呢!如果没有这个原型,很多问题可能要到最后开发完成了才发现,那就太晚了,不是吗?5. 视觉设计呢- 哎呀,这一步就是让我们的GUI变得美美的啦!选择合适的颜色、字体、图标等等。
颜色的搭配超级重要呢!比如暖色调可能会给人温馨的感觉,冷色调可能会显得专业。
gui程序设计的一般流程

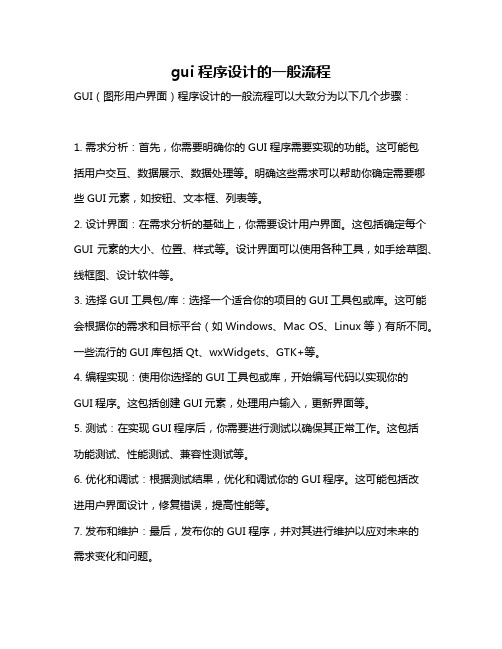
gui程序设计的一般流程
GUI(图形用户界面)程序设计的一般流程可以大致分为以下几个步骤:
1. 需求分析:首先,你需要明确你的GUI程序需要实现的功能。
这可能包
括用户交互、数据展示、数据处理等。
明确这些需求可以帮助你确定需要哪些GUI元素,如按钮、文本框、列表等。
2. 设计界面:在需求分析的基础上,你需要设计用户界面。
这包括确定每个GUI元素的大小、位置、样式等。
设计界面可以使用各种工具,如手绘草图、线框图、设计软件等。
3. 选择GUI工具包/库:选择一个适合你的项目的GUI工具包或库。
这可能会根据你的需求和目标平台(如Windows、Mac OS、Linux等)有所不同。
一些流行的GUI库包括Qt、wxWidgets、GTK+等。
4. 编程实现:使用你选择的GUI工具包或库,开始编写代码以实现你的
GUI程序。
这包括创建GUI元素,处理用户输入,更新界面等。
5. 测试:在实现GUI程序后,你需要进行测试以确保其正常工作。
这包括
功能测试、性能测试、兼容性测试等。
6. 优化和调试:根据测试结果,优化和调试你的GUI程序。
这可能包括改
进用户界面设计,修复错误,提高性能等。
7. 发布和维护:最后,发布你的GUI程序,并对其进行维护以应对未来的
需求变化和问题。
以上就是GUI程序设计的一般流程,希望对你有所帮助!。
GUI设计:定制个性化用户交互界面的艺术

GUI设计:定制个性化用户交互界面的艺术图形用户界面(GUI)设计是一门重要的艺术和科学,它涉及到如何设计和开发用户友好的、直观的交互界面,以便用户能够轻松地使用软件或应用程序。
GUI设计有助于提高用户体验、增加用户满意度,并且能够提升产品的市场竞争力。
在当今数字化时代,GUI设计已经成为软件开发的必要组成部分。
一、GUI设计的意义现如今,用户对于软件和应用程序的需求越来越多样化和个性化。
GUI设计的目的就是要满足用户的需求,让用户能够轻松、快速地找到自己需要的功能,并且在操作过程中不感到困惑或困难。
良好的GUI设计可以提高用户的工作效率,降低学习成本,从而增加用户的使用欲望,并且降低用户对产品的抵触情绪。
二、GUI设计的原则1.简洁性:GUI设计应该尽量避免复杂和混乱的布局,保持界面简洁明了,让用户一目了然。
2.一致性:GUI设计应该保持一致性,让用户在不同的界面之间能够快速找到自己需要的功能。
3.易用性:GUI设计应该注重用户操作的便捷性和直观性,通过合理的交互设计,让用户能够轻松理解和使用软件。
4.可访问性:GUI设计应该考虑到不同用户的需求,包括残障用户,让他们也能够顺利地使用软件。
5.美观性:GUI设计不仅仅只是功能性的,还应该注重界面的美观性和用户的视觉感受,让用户在使用过程中感到愉悦。
三、GUI设计的流程1.需求分析:首先要对用户的需求进行分析,了解用户的使用场景、目标和偏好,为后续设计提供有力的支持。
2.界面设计:在需求分析的基础上,进行界面设计,包括布局设计、颜色设计、图标设计等,确保界面直观清晰。
3.交互设计:在界面设计的基础上,进行交互设计,设计好用户的操作流程和反馈机制,确保用户能够顺利地完成操作。
4.测试与评估:设计完成后,要进行用户测试和评估,收集用户的反馈意见,不断改进和优化界面。
5.上线发布:通过测试和评估后,确定界面设计没有问题后,可以正式发布,供用户使用。
四、GUI设计的挑战和未来发展GUI设计是一个不断发展和变化的领域,随着科技的不断进步和用户需求的变化,GUI设计也面临着一些挑战。
Shell脚本中的GUI界面设计和交互技巧

Shell脚本中的GUI界面设计和交互技巧Shell脚本是一种在Unix操作系统中使用的脚本语言,用于自动化任务和编写系统管理脚本。
虽然Shell脚本通常以命令行的形式运行,但通过添加图形用户界面(GUI)可以提供更好的用户体验和可视化效果。
本文将介绍Shell脚本中的GUI界面设计和交互技巧。
一、使用dialog命令创建GUI界面Dialog是一个在Shell脚本中创建对话框的工具,它提供了一些常见的GUI元素,如文本框、标签、按钮等。
通过使用dialog命令,我们可以在Shell脚本中轻松地创建一个基本的GUI界面。
下面是一个示例代码,演示如何使用dialog命令创建一个简单的GUI界面:```#!/bin/bashdialog --msgbox "欢迎使用Shell脚本GUI界面!" 10 30```上述代码使用dialog命令创建一个消息框,显示一个欢迎消息。
其中,`--msgbox`参数指定对话框类型为消息框,后面的文本是要显示的消息内容,`10`表示对话框的高度,`30`表示宽度。
二、添加用户输入和按钮除了简单的消息框,我们还可以在GUI界面中添加用户输入和按钮,以实现更复杂的交互。
下面是一个示例代码,演示如何使用dialog命令添加文本框和确认按钮:```#!/bin/bashresult=$(dialog --inputbox "请输入您的姓名:" 10 30 2>&1 >/dev/tty) dialog --yesno "确认使用姓名:$result 吗?" 10 30if [ $? -eq 0 ]; thenecho "您选择了确认按钮"elseecho "您选择了取消按钮"fi```上述代码使用dialog命令创建一个文本框,用户可以在其中输入姓名。
`2>&1 >/dev/tty`用于将用户输入保存到变量`result`中。
GUI界面设计

一、按钮式的界面制作过程:1、打开GUI Design Studio,新建一个设计,从元件面板中的“窗体与对话框”中拖出一个应用程序添加到设计文档中。
按F10把应用程序窗口设置为主元素,单击右键选择“添加位图”,选择图片作为背景图,在进行相应的文字及效果处理。
结果如下图:2、在窗体中添加9个按钮和两个文本框,输入相应的文本。
如下图:中的内容,并将外部的设计与屏幕区域的元件连接起来。
如图:以浏览或修改表格的内容,右键单击“库存存货”可以隐藏该窗体。
后面的六个按钮具有同样的功能,制作中没有一一做出来。
左键单击“退出”按钮,弹出一个对话框,询问是否保存对系统的更改。
左键单击“恢复初始值”按钮,弹出一个提醒的对话框,询问是否确定恢复系统初始值。
二、菜单式的界面设计过程:在设置菜单栏时,我把“销售报告”和“输入销售数据”归类为“销售”,把“员工度假和病假时间”和“确定员工工作时间”归类为“员工管理”。
我认为只有确定了“员工度假和病假时间”,才能确定“员工工作时间”;当销售数据产生了,才会生成销售报告。
制作步骤如下:1、第一步和按钮式的设计相同,输出的结果如下图:2、在屏幕区域外部添加一个弹出菜单和两个对话框,弹出菜单和菜单栏中的“文件”项目连接,弹出菜单的项目有“保存”“另存为”“打印”“恢复初始值”“退出”等。
运行模拟器时,左键单击“文件”,出现下拉菜单,左键单击下拉菜单中的“恢复初始值”或“退出”,效果与按钮式界面的效果相同,就不再细说。
如图:3、在屏幕区域外部添加三个弹出菜单,他们分别是“员工管理”“销售”和“帮助”的下拉菜单。
“员工管理”的下拉菜单中包含“员工度假和病假时间”和“确定员工工作时间”两个项目,“确定员工工作时间”开始是禁用的,当“员工度假和病假时间”中有数据时才可用。
“销售”的下拉菜单中包含“销售报告”和“输入销售数据”两个项目,“销售报告”开始是禁用的,当“输入销售数据”中有数据时才可用。
gui程序界面设计作业

gui程序界面设计作业
GUI(图形用户界面)程序界面设计是计算机科学和软件工程中非常重要的一部分。
它涉及到设计和创建用户友好的界面,使用户能够直观、方便地与计算机程序进行交互。
在进行GUI程序界面设计时,需要考虑以下几个方面:
1. 用户体验,设计界面时需要考虑用户的习惯和需求,使界面布局合理,操作流畅,符合用户的直觉。
2. 可用性,界面设计应该易于理解和操作,用户能够快速找到需要的功能,并且不会因为界面设计而感到困惑或迷失。
3. 可访问性,界面设计需要考虑到不同用户的需求,包括残障用户,确保他们也能够方便地使用程序。
4. 界面布局,合理的界面布局能够提高用户的工作效率,使用户能够快速找到需要的功能,减少不必要的操作步骤。
5. 可定制性,一些用户可能希望根据自己的需求定制界面,因此界面设计应该考虑到用户的个性化需求。
6. 界面美观,界面设计不仅要实用,还要美观,吸引用户的眼球,提升用户的使用体验。
在进行GUI程序界面设计时,可以使用专业的设计软件如
Adobe XD、Sketch等来进行设计和原型制作,也可以结合用户反馈
进行多次迭代,以确保最终的界面设计能够满足用户的需求。
同时,还需要考虑不同平台的界面设计规范,比如Windows、macOS、iOS
和Android等,以确保界面在不同平台上都能够得到良好的呈现。
matlabgui界面设计课程设计
matlab gui界面设计 课程设计一、课程目标知识目标:1. 理解MATLAB GUI界面设计的基本概念,掌握相关函数和工具的使用;2. 学习MATLAB GUI界面设计的原则和方法,能够独立设计并实现简单的GUI界面;3. 掌握在GUI界面中添加控件、布局和事件处理的方法,实现人机交互功能。
技能目标:1. 培养学生运用MATLAB进行GUI界面设计的能力,提高编程实践技能;2. 培养学生分析问题、解决问题的能力,学会将实际问题转化为GUI界面设计需求;3. 培养学生团队合作和沟通能力,能够在团队中协同完成界面设计任务。
情感态度价值观目标:1. 激发学生对计算机编程和界面设计的兴趣,培养主动学习和积极探索的精神;2. 培养学生严谨、细致的工作态度,注重界面设计的实用性和美观性;3. 增强学生的创新意识,鼓励尝试新方法,培养解决实际问题的自信心。
课程性质:本课程为实践性较强的选修课程,旨在让学生在掌握MATLAB编程基础的前提下,学会GUI界面设计的方法和应用。
学生特点:学生具备一定的MATLAB编程基础,对计算机编程和界面设计有一定兴趣,希望提高自己的实践能力和创新能力。
教学要求:注重理论与实践相结合,鼓励学生动手实践,关注学生个体差异,提供有针对性的指导,确保学生能够达到课程目标。
通过课程学习,使学生能够将所学知识应用于实际项目中,提高解决实际问题的能力。
二、教学内容1. MATLAB GUI设计基础:- 界面设计原理与概念- GUI工具箱的介绍与使用- 控件的基本属性、方法及其应用2. GUI界面布局与设计:- 界面布局原则与技巧- 常用布局控件的设置与调整- 界面美化与优化方法3. 事件处理与交互功能实现:- 事件处理机制与编程- 常用事件类型及其应用- GUI界面中函数的编写与调用4. 实例分析与动手实践:- 分析典型GUI界面设计案例- 指导学生动手设计简单的GUI界面- 针对不同需求,实现相应的交互功能5. 课程总结与拓展:- 总结MATLAB GUI界面设计的基本方法和技巧- 探讨GUI界面设计在实际应用中的拓展- 鼓励学生进行创新性设计与实践教学内容依据教材章节进行组织,注重理论与实践相结合,循序渐进地引导学生掌握GUI界面设计的相关知识。
GUI(图形用户界面)外观设计-讲义
GUI(图形用户界面)外观设计1、外观设计定义:外观设计,是指对产品的形状、图案或者其结合以及色彩与形状、图案的结合所做出的富有美感并适于工业应用的新设计。
A、产品:外观设计的载体应当是产品,即,用工业方法生产出来的物品,而对于不能重复生产的手工艺品、农产品、畜产品、自然物则不能作为外观设计的载体。
B、形状、图案、色彩构成产品的外观设计的要素和要素组合包括:形状,图案,形状与图案,形状与色彩,图案与色彩,形状与图案与色彩,换言之,单独的色彩不能独立构成外观设计;C、外观设计产品必须适于工业应用,即,必须能够用工业方法生产并批量生产;D、外观设计必须具有美感,是否具有美感因不同的国家、民族和时代而异,带有一定的主观成分,通常认为只要不是极其丑陋、不违反社会公德且能为大众所接受的,就可以认为具有美感;E、必须是新设计,由于现阶段中国外观设计不经过实质审查(将在下文详细讨论),因此,在初步审查中,审查员通常仅需根据申请文件的内容及一般消费者的常识来判断外观设计是否满足“新设计”的一般性要求。
2、通常需要准备的视图:在外观设计产品为立体产品的情况下,如果产品设计要点涉及六个面,则应当准备六个面的正投影视图;如果产品设计要点仅涉及一个或几个面的,则应当至少准备所涉及面的正投影视图及能够展现出该面的立体图。
在外观设计产品为平面产品的情况下,如果产品设计要点涉及一个面的,则可以仅提交该面的正投影视图;如果产品设计要点涉及两个面的,则应当提交两个面的正投影视图。
必要时,申请人还可以进一步提供剖视图、放大图、变化状态图及使用状态参考图等以更为清楚地表达请求保护的对象。
在确定需要准备的视图时,申请人需要特别注意的是,在外观设计专利申请提交之后,关于那些没有呈现在申请时所提交的视图中的面的视图将不能再被补入该外观设计专利申请。
因此,申请人在视图选择上应当慎重,充分考虑是否所选择视图已清楚地表达了请求保护的对象。
3、2014年5月1日之前排除范围的一般性规定:(a)取决于特定地理条件、不能重复再现的固定建筑物、桥梁等。
C语言中的GUI库与界面设计
C语言中的GUI库与界面设计在C语言中,GUI(图形用户界面)库是一种能够帮助开发人员创建用户友好的应用程序界面的工具。
GUI库提供了一系列的图形组件,如按钮、文本框和窗口等,使得开发者可以方便地设计和开发功能丰富的用户界面。
一、常用的C语言GUI库1.1 WinAPIWinAPI是一种由Microsoft提供的图形编程接口,适用于Windows平台上的C程序开发。
通过使用WinAPI,开发者可以利用系统提供的函数和常量来创建窗口、绘制图形、处理用户输入等操作。
1.2 GTK+GTK+是一种跨平台的GUI库,特别适用于Linux和UNIX系统。
它提供了丰富的图形控件和功能,同时支持多种编程语言,包括C语言。
通过使用GTK+,开发者可以创建具有良好用户交互体验的应用程序界面。
1.3 QtQt是一种跨平台的GUI开发框架,支持多种编程语言,其中包括C语言。
Qt提供了一整套的GUI组件和工具,开发者可以使用这些组件来创建功能强大的图形用户界面。
Qt的优势在于其良好的可移植性和丰富的功能。
二、GUI界面设计原则2.1 简洁性一个好的GUI界面应该简洁明了,避免过多的图形元素和复杂的布局,使用户能够快速找到所需的功能和操作。
2.2 高效性GUI界面的响应速度应该很快,用户的操作不应该受到界面的拖延或卡顿。
同时,界面的交互方式也应该简单易懂,避免过多的步骤和繁琐的操作。
2.3 一致性GUI界面应该保持一致性,即各个功能模块之间的布局、风格和操作方式应该是统一的。
这样可以使用户更容易理解和掌握整个应用程序。
2.4 美观性一个好的GUI界面应该注重美学设计,采用合适的颜色、字体和图标等元素,使得整个界面更加美观和吸引人。
三、GUI界面设计的步骤3.1 界面布局首先,需要确定界面的整体布局,包括窗口的大小、位置以及各个控件的摆放方式。
可以使用网格布局或绝对定位等方式来完成界面布局。
3.2 控件选择根据应用程序的需求,选择合适的控件,如按钮、文本框、标签等。
如何进行GUI界面设计与用户体验优化
如何进行GUI界面设计与用户体验优化GUI(Graphical User Interface)界面设计是现代软件开发中至关重要的一环。
良好的GUI设计和用户体验优化可以提升用户对软件的满意度,使软件更易于使用和操作。
本文将介绍如何进行GUI界面设计与用户体验优化的一般步骤和方法。
一、需求调研与用户画像分析在进行GUI界面设计之前,首先需要对软件的功能需求进行调研和分析。
了解软件的预期功能和目标用户群体,有助于针对特定用户的需求设计界面和进行合理的用户体验优化。
具体的需求调研包括与相关利益相关者进行沟通、发布调查问卷、参观用户现场等。
通过这些方式,可以了解用户对软件的期望、使用习惯、痛点和偏好等信息,为后续的界面设计和用户体验优化提供有价值的参考。
二、界面原型设计与迭代优化基于需求调研的结果,设计师可以开始进行GUI界面的原型设计。
原型设计是一个基本的外观和交互框架,用以展示软件的主要功能和界面布局。
原型设计可以通过手绘草图、线框图或者专业的界面设计软件来实现。
设计师需根据用户需求和交互规范,合理布局界面元素,设计直观、易于理解和操作的交互逻辑。
设计完原型后,可以请相关利益相关者参与评审,收集他们的意见和建议。
根据反馈,对原型进行迭代优化,直到达到预期的用户体验效果。
三、色彩与图标设计色彩和图标是界面设计中不可忽视的重要元素。
色彩搭配的合理与否会直接影响用户的情绪和体验。
因此,选择适合软件定位和用户特点的色彩搭配是必要的。
在选择色彩时,可以参考色彩心理学和相关学科的理论知识,使色彩的运用具有更科学的依据。
同时,需考虑软件适配性和无障碍要求,保证良好的可读性和辨识度。
图标在GUI界面中起到了引导、提示和表达信息的重要作用。
设计师需注意图标的形状、颜色和大小,保证图标在界面中的可见性和易于辨认性,提升用户操作的直观性。
四、字体与排版设计字体和排版是GUI界面设计中不可忽略的部分。
合适的字体选择和排版风格可以提升用户阅读的舒适度和体验感。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
4.2 图形用户界面的打开和初步设计
在Matlab命令行运行guide命令打开图形用户启动界面GUIDE Quick Start对话框,选择Blank GUI(Default),单击“OK”按钮,新建一个图形用户界面设计界面,如图4-1所示。
图4-1 图形用户界面的新建
根据本实验的具体要求和图形用户界面的设计原则,将主界面命名为“kaishi”,如图4-2Static Text,双击控件可引出图形窗和相应控件的属性编辑框“Property Inspector”,其属性设置为欢迎进入数字基带传输系统的仿真,字体大小可设置为16号,另外在工作区放置两个“Push Button”按钮,分别双击这两个控件可引出图形窗和相应控件的属编辑框“Property Inspector”,在String一栏中修改各个控件的名称分别为进入和关闭,字体大小可设置为16号。
如图4-3示的主界面和属编辑框“Property Inspector”。
图4-2 总界面
图4-3 设置开始界面
4.3 主界面的激活和回调函数的生成
经以上操作后,工作台上所制作的界面外形及所含构件已经符合设计要求,但这个界面各构件之间的通讯还没有建立,为此必须激活处理。
激活方式为:选中其中的一个控件,如“眼图”控件,右击控件选择“View Callback”中的“callback”可出现一个可以(待填写回调指令的)M函数文件的文件编辑器界面,在待填写回调指令处填写语句figure(yantu),其余控件依此类推分别在指令处填写figure(digital),figure(digital_receive),figure(mjcr),figure(raise),figure(partrespond)其中digital,digital_receive,mjcr,raise,yantu,partrespond为显示数字基带传输过程中各过程波形的图形用户界面,这样就和其他的子界面之间建立了通信,回调函数如下填写:
function pushbutton1_Callback(hObject, eventdata, handles)
% hObject handle to pushbutton1 (see GCBO)
% eventdata reserved - to be defined in a future version of MATLAB
% handles structure with handles and user data (see GUIDATA)
figure(digital)
回调函数编写完成后,点击保存按钮进行保存,点击工作台上的“Activate Figure”工具图标,便可以看到链接关系,如图4-4示。
图4-4 写完成的总界面
上面我们已经编写完了回调函数,所以要想看到如何链接,只需点击各个按钮,如点击码型及功率谱密度,将出现如图4-5示的图形。
图4-5 接后产生的界面
4.4 子界面的激活和回调函数的生成
子界面的编制过程和主界面的编制过程类似,在编辑区放置几个“Push Button”按钮,分别双击这几个控件可引出图形窗和相应控件的属编辑框“Property Inspector”,在String一栏中修改各个控件的名称分别为输入双极性信号,信道传输,接收滤波后输出,抽样判决,恢复信息,返回,然后在子界面上设置一个Edit Text,改变其属性,在属性中的Tag一栏中分别填写alpha(滚降系数),在上面用Static Text标注,然后激活各个按钮建立连接。
激活方式为:选中其中的一个控件,如“输入双极性信号”控件,右击控件选择“View Callback”中的“callback”可出现一个可以(待填写回调指令的)M函数文件的文件编辑器界面,在待填写回调指令处填写语句,其回调语句为:
function pushbutton5_Callback(hObject, eventdata, handles);
% eventdata reserved - to be defined in a future version of MATLAB;
% handles structure with handles and user data (see GUIDATA);
x=(sign(randn(1,100))+1)/2; grid=8; t=0:1/grid:length(x); for i=1:length(x)
if(x(i)==1),
for j=1:grid,
y((i-1)*grid+j)=1;
end
else
for j=1:grid,
y((i-1)*grid+j)=-1;
end;end; end
y=[y,x(i)];
M=max(y); m=min(y);
plot(t,y);
axis([0 20 -1.2 1.2]);
其他的按钮都按照此方法去激活。
经过以上步骤生成的图形用户界面就可以投入使用。
只要M文件在当前目录或在Matlab搜索路径上,在Matlab命令窗口输入对应的M文件,就能打开如图4-5所示的图形用户界面。
在此界面上可以进行相关的操作。
点击图4-4中的任意一个按钮便可建立链接,如点击码型及功率谱密度按钮后链接到的图,就可以出现各种码型的选择界面,若想返回到主界面观察其余传输过程的波形图即可点击返回按钮。
其中返回按钮的回调函数程序:
function pushbutton7_Callback(hObject, eventdata, handles);
% hObject handle to pushbutton7 (see GCBO);
% eventdata reserved - to be defined in a future version of MATLAB;
% handles structure with handles and user data (see GUIDATA);
figure(zongjiemian);
delete(handles.figure1)。
