版式设计-版式的基本类型
版式设计的十三种基本版面类型

版式设计的十三种基本版面类型一、骨骼型骨骼型是一种规范的理性的分割方法。
常见的骨骼有竖向通栏、双栏、三栏、四栏和横向通栏、双栏、三栏和四栏等。
一般以竖向分栏为多。
在图片和文字的编排上则严格按照骨骼比例进行编排配置,给人以严谨、和谐、理性的美。
骨骼经过相互混合后的版式,既理性、条理,又活泼而具弹性。
二、满版型版面以图象充满整版,主要以图象为诉求,视觉传达直观而强烈。
文字的配置压置在上下、左右或中部的图象上。
满版型给人以大方、舒展的感觉,是商品广告常用的形式。
三、上下分割型把整个版面分为上下两个部分,在上半部或下半部配置图片,另一部分则配置文案。
配置有图片的部分感性而有活力,而文案部分则理性而静止。
上下部分配置的图片可以是一幅或多幅。
四、左右分割型把整个版面分割为左右两个部分,分别在左或右配置文案。
当左右两部分形成强弱对比时,则造成视觉心理的不平衡。
这仅仅是视觉习惯上的问题,也自然不如上下分割的视觉流程自然。
不过,倘若将分割线虚化处理,或用文字进行左右重复或穿插,左右图文则变得自然和谐。
五、中轴型将图形做水平或垂直方向的排列,文案以上下或左右配置。
水平排列的版面给人稳定、安静、和平与含蓄之感。
垂直排列的版面给人强烈的动感。
六、曲线型图片或文字在版面结构上作曲线的编排构成,产生节奏和韵律。
七、倾斜型版面主体形象或多幅图版做倾斜编排,造成版面强烈的动感和不稳定因素,引人注目。
八、对称型对称的版式给人稳定、庄重理性的感觉。
对称有绝对对称和相对对称。
一般多采用相对对称。
以避免过于严谨。
对称一般以左右对称居多。
九、中心型重心有三种楷念。
1、直接以独立而轮廓分明的形象占据版面中心。
2、向心:视觉元素向版面中心聚拢的运动。
3、离心:犹如将石子投入水中,产生一圈圈向外扩散的弧线运动。
重心型版式产生视觉焦点,使强烈而突出。
十、三角形在圆形、四方形、三角形等基本形态中,正三角形(金字塔形)是最具安全稳定因素的形态,而圆形和倒三角形则给人以动感和不稳定感。
版式设计的基本类型

跨版式
六 纵轴式
对称的构图形式,把设计各元素 放在轴心线上或两边,中轴线可以是 有形的 ,也 可以是无形的。这种排版 有良好的平衡感。但中轴线两边的各 要素要进行大小、深浅、冷暖的对比, 才能显示出动感
七 横轴式
稳定、安静,和平与含蓄
八 倾斜式
具有很强动感的构图,主要要素 放置呈倾斜,视觉流程随倾斜角度流 动。
一 满版式
图片占据整个版面,在适当的位置直接嵌入 标题、说明文字等。这是一种现代感很强的 构图形式,其图片的艺术质量至关重要。其 他元素的位置需要精心安排。
ቤተ መጻሕፍቲ ባይዱ 二 散点式
编排的元素在版面上做不规则的分散状 态,结构式自由无规律,但包含着设计者的 精心构思。设计师在编排的时候要注意节奏、 疏密、均衡。整个版面要有统一的气氛,如 色彩的统一等,形散而神不散,活泼轻快。
犹如一首优秀的散文诗,设计元素富有跳跃性, 画面的疏密感,是元素的空间进退感是成功的 关键。
三 上置式
下部留白或极少文字。图片感性 而实在,留白理性而空灵。图片可以 一幅或者多幅组合
四 下置式
实在与空灵同在。但有时给人荒 凉和沉重感觉
五 左右置式
形成强烈虚实对比,视觉冲击力 很强,这种办事给人有很大的视觉想 象空间。
九 圆形式
庄重完美。但圆形过于“圆满”, 有时可以用半圆形效果反而更好。
十 并置式
将相同或不同的系列图片重复排 列,有比较、解说的意味。给予原本 复杂喧闹的版面以秩序、安静、调和 与节奏感,多用于说明性的图文资料。
十一 骨骼式
规范、理性的分割。 杂志常用这种版式
版式设计的十三种基本版面类型

版式设计的十三种基本版面类型版式设计的十三种基本版面类型一、骨骼型骨骼型是一种规范的理性的分割方法。
常见的骨骼有竖向通栏、双栏、三栏、四栏和横向通栏、双栏、三栏和四栏等。
一般以竖向分栏为多。
在图片和文字的编排上则严格按照骨骼比例进行编排配置,给人以严谨、和谐、理性的美。
骨骼经过相互混合后的版式,既理性、条理,又活泼而具弹性。
15.jpg (170.97 KB)2009-12-28 18:15二、满版型版面以图象充满整版,主要以图象为诉求,视觉传达直观而强烈。
文字的配置压置在上下、左右或中部的图象上。
满版型给人以大方、舒展的感觉,是商品广告常用的形式。
2.jpg (98.51 KB)2009-12-28 18:15三、上下分割型把整个版面分为上下两个部分,在上半部或下半部配置图片,另一部分则配置文案。
配置有图片的部分感性而有活力,而文案部分则理性而静止。
上下部分配置的图片可以是一幅或多幅。
620d2575afc4f7913a036786a9bd0954.jpg (137.34 KB)2009-12-28 18:15四、左右分割型把整个版面分割为左右两个部分,分别在左或右配置文案。
当左右两部分形成强弱对比时,则造成视觉心理的不平衡。
这仅仅是视觉习惯上的问题,也自然不如上下分割的视觉流程自然。
不过,倘若将分割线虚化处理,或用文字进行左右重复或穿插,左右图文则变得自然和谐。
5.jpg (193.14 KB)2009-12-28 18:15五、中轴型将图形做水平或垂直方向的排列,文案以上下或左右配置。
水平排列的版面给人稳定、安静、和平与含蓄之感。
垂直排列的版面给人强烈的动感。
19.jpg (173.17 KB)2009-12-28 18:15六、曲线型图片或文字在版面结构上作曲线的编排构成,产生节奏和韵律。
14.jpg (222.96 KB)2009-12-28 18:15七、倾斜型版面主体形象或多幅图版做倾斜编排,造成版面强烈的动感和不稳定因素,引人注目。
版式设计之13种类型

十二.自由型
无规律的、随意的编排构成。有活泼、轻快的感觉。
十三.四角型
版面四角以及连接四角的对角线结构上编排图形。 给人严谨、规范的感觉。
二.满版型
版面以图像充满整版,主要以图像为诉示,视觉传达直观而强烈。文字配置压置在上下、左右或中部(边部和中心)的图像上。满版型,给人大方、舒展的感觉。是商品广告常用的形式。
三.上下分割型
整个版面分成上下两部分,在上半部或下半部配置图片(可以是单幅或多幅),另一部分则配置文字。
版式设计之13种类型
一.骨格型
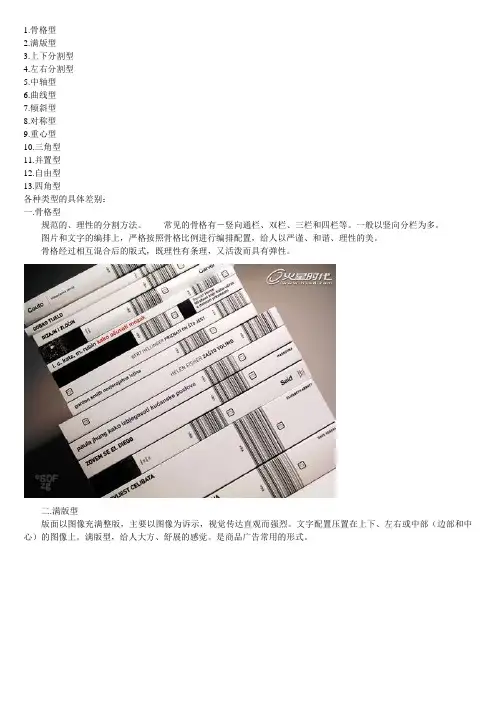
规范的、理性的分割方法。
常见的骨格有-竖向通栏、双栏、三栏和四栏等。一般以竖向分栏为多。
图片和文字的编排上,严格按照骨格比例进行编排配置,给人以严谨、和谐、理性的美。
骨格经过相互混合后的版式,既理性有条理,又活泼而具有弹性。
图片部分感性而有活力,而文字则理性而静止。
四.左右分割型
整个版面分割为左右两部分,分别配置 文字和图片。
左右两部分形成强弱对比时,造成视觉心理的不平衡。这仅是视觉习惯(左右对称)上的问题,不如上下分割型的视觉流程自然。
如果将分割线虚化处理,或用文字左右重复穿插,左右图与文会变得自然和谐。
五.中轴型
将图形作水平方向或垂直方向排列,文字配置在上下或左右。
水平排列的版面,给人稳定、安静、平和与含蓄之感。
垂直排列的版面,给人强烈的动感。
六.曲线型
图片和文字,排列成曲线,产生韵律与节奏的感觉
七.倾斜型
版面主体形象或多幅图像作倾斜编排,造成版面强烈的动感和不稳定因素,引人注目。
版式设计的十三种类型

1.骨格型2.满版型3.上下分割型4.左右分割型5.中轴型6.曲线型7.倾斜型8.对称型9.重心型10.三角型11.并置型12.自由型13.四角型各种类型的具体差别:一.骨格型规范的、理性的分割方法。
常见的骨格有-竖向通栏、双栏、三栏和四栏等。
一般以竖向分栏为多。
图片和文字的编排上,严格按照骨格比例进行编排配置,给人以严谨、和谐、理性的美。
骨格经过相互混合后的版式,既理性有条理,又活泼而具有弹性。
二.满版型版面以图像充满整版,主要以图像为诉示,视觉传达直观而强烈。
文字配置压置在上下、左右或中部(边部和中心)的图像上。
满版型,给人大方、舒展的感觉。
是商品广告常用的形式。
三.上下分割型整个版面分成上下两部分,在上半部或下半部配置图片(可以是单幅或多幅),另一部分则配置文字。
图片部分感性而有活力,而文字则理性而静止。
FEVTE编注:更多平面设计理论学习请访问飞特网平面设计理论知识栏目,地址:/shejililun/四.左右分割型整个版面分割为左右两部分,分别配置文字和图片。
左右两部分形成强弱对比时,造成视觉心理的不平衡。
这仅是视觉习惯(左右对称)上的问题,不如上下分割型的视觉流程自然。
如果将分割线虚化处理,或用文字左右重复穿插,左右图与文会变得自然和谐。
五.中轴型将图形作水平方向或垂直方向排列,文字配置在上下或左右。
水平排列的版面,给人稳定、安静、平和与含蓄之感。
垂直排列的版面,给人强烈的动感。
六.曲线型图片和文字,排列成曲线,产生韵律与节奏的感觉。
七.倾斜型版面主体形象或多幅图像作倾斜编排,造成版面强烈的动感和不稳定因素,引人注目。
八.对称型对称的版式,给人稳定、理性、理性的感受。
对称分为-绝对对称和相对对称。
一般多采用相对对称手法,以避免过于严谨。
对称一般以左右对称居多。
九.重心型重心型版式产生视觉焦点,使其更加突出。
有3种类型:1.直接以独立而轮廓分明的形象占据版面中心;2.向心:视觉元素向版面中心聚拢的运动;3.离心:犹如石子投入水中,产生一圈一圈向外扩散的弧线的运动。
版式设计的基本类型

版式设计的基本类型在进行版式设计时,选择合适的版式类型是非常重要的。
不同的版式类型能够传达不同的信息,展现不同的风格和效果。
以下是几种常见的版式设计的基本类型:1. 单栏式版式单栏式版式是最简单直接的版式类型。
整个页面只有一个栏目,适合于简洁明了的内容展示。
单栏式版式常用于报纸、杂志等文字较多的排版,能够使读者更集中地阅读内容。
2. 双栏式版式双栏式版式是将页面分为左右两栏的排版方式。
左栏和右栏可以分别用于不同的内容展示,使页面更具层次感。
双栏式版式常用于新闻网站、博客等需要同时展示多种信息的场合。
3. 三栏式版式三栏式版式是将页面分为左、中、右三栏的排版方式。
左栏和右栏可以用于辅助信息的展示,中栏用于重要内容的呈现。
三栏式版式常用于企业官网、电商网站等需要同时展示多种信息并保持页面整洁的场合。
4. 平铺式版式平铺式版式是将页面分为多个均等大小的区域,每个区域独立展示内容。
这种版式类型适合于展示多个独立的信息,使内容更加突出。
平铺式版式常用于产品展示、图片展示等需要突出多个内容的场合。
5. 杂志式版式杂志式版式是将页面设计成类似杂志的排版方式。
通过使用大标题、引言、插图等元素,使页面更具有视觉冲击力和艺术感。
杂志式版式常用于时尚杂志、画册等需要突出美感和艺术性的场合。
6. 网格式版式网格式版式是将页面划分为网格状的排版方式。
每个网格可以用来展示不同的内容,使页面更具有规律性和整齐感。
网格式版式常用于图片墙、作品集等需要展示多个内容的场合。
7. 分栏式版式分栏式版式是将页面分为多个不同宽度的栏目的排版方式。
通过调整不同栏目的宽度,使页面更具有变化和层次感。
分栏式版式常用于博客、文章阅读等需要呈现多种内容形式的场合。
以上是几种常见的版式设计的基本类型。
在进行版式设计时,可以根据不同的需求选择合适的版式类型,以达到最佳的视觉效果和信息传达效果。
同时,在设计过程中需要注意整体的规范整洁,使文章结构清晰,易于阅读。
版式设计的基本类型
精品课件
精品课件
精品课件
四、三角型版式设计
第一种是正三角形版式: 正三角形自古以来都是象征稳定的图形, 在版式设计中,正三角形的版式设计给画 面更稳定、更安全、值得信赖的感觉。
第二种是倒三角形版式: 倒三角形则给人以动感和不稳定感
精品课件
正三 角形 版式
精品课件
倒 三 角 形 版 式
精品课件
精品课件
精品课件
精品课件
精品课件
精品课件
二、分割型的版式设计 分割也是版式设计中重要表现 手法,分割可以调整画面的灵 活性,对画面进行一些取舍再 拼贴,形成另一种风格的版式。
精品课件Βιβλιοθήκη 类型:第一种是等形分割: 分割形状完全一样,分割后再把分隔界线 加以调整取舍,达到的一种 有良好的效果。
精品课件
整个版面分割为左右 两部分,分别配置文 字和图片。 左右两部分形成强弱 对比时,造成视觉心 理的不平衡。这仅是 视觉习惯(左右对称) 上的问题,不如上下 分割型的视觉流程自 然
左右等形 分割
精品课件
上 下 等 形 分 割
整个版面分成上下两部分,在上部分或下部分配置图片(可 以是单幅或多幅),另一部分则配置文字。 图片部分感性而有活力,而文字则理性而静止
精品课件
第二种是自由分割:
就是不规则的、无限制的, 将画面自由分割的一种方 式,它不同于数学规则分 割产生的整齐效果,但随 意性分割,使画面产生活 泼不受约束的感觉。
版式设计的基 本类型
精品课件
一、满版型版式设计
定义:满版型主要以图片传达信息,以图片充满整 个版面。在视觉传达上直观,表现强烈。根据版 面的需要,文字的位置编排在版面的上下、左右、 中心点上,层次清晰传达信息准确明了。 特点:满版型版式设计具有传播速度快、视觉表现 强烈的宣传效果,是版式设计中最主要的表现形 式。 满版型给人大方、直白的感觉,常用于平面广告中。
版式设计基础与实战 第7章 版式设计的基本类型
7.1 网格版式设计
18
7.1 网格版式设计
19
图片与文字组合实例
居中的版心(红色线框内区域为版心)
7.1 网格版式设计
16
版心面积较大,页面留白较少(红色线框内区域为版心 )
版心面积较小,页面留白较多(红色线框内区域为版心 )
7.1 网格版式设计
17
3.布局
布局是具体将图片与文字按照级数关系嵌入页面中,综合考虑其在页面中的变化。布局是形成版面统 一变化的关键步骤。下列版面就是图片与文字组合的例子1。
7.1 网格版式设计
11
7.1.3 网格设计的应用步骤
了解了网格的基本运用方法,下面我们来看一下在实际排版过程运用网格的步骤模式,可以 作为参考。
1. 设定出血线
出血线是用来界定版面中图片或图形的哪些部分需要被裁切掉的参考线。(出血线以外的部分会在印 刷品装订前被裁切掉,因此出血线也叫裁切线。出血线的宽度一般是 3mm,设定出血线主要是考虑 到排版在后期印刷裁切过程中形成不留白边的效果,特别针对图片的版面设计时,运用得比较多。)
4×4的网格
7.1 网格版式设计
7
(3)5×4的网格采用的是纵向5栏横向4栏的网格划分形式,在版面中可以形成20个单元格,版面的级数 变化关系可以是1∶2∶4∶8∶16∶20,一般运用在报刊的版面设计中。
5×4的网格
总地来讲,单元格可以随着版面面积的增大而增加,单元格数量的增加也使运用其中的级数组合关系 更加丰富。除了以上介绍的 3种网格设计形式之外,设计师也可以根据版面大小和需要来设计单元格和级 数组合关系。
7.1 网格版式设计
7.1.2 网格设计的基本形式
网格可以在不同媒介不同尺寸的页面中搭建,依据页面尺寸的不同和排版媒介的不同,网格 划分的基本形式也是相应变化的。
版式设计的基本类型
11、散点型
在编排时,将构成要素在版面上作不规则的排放,形成随意轻松的视 觉效果。设计时要注意统一气氛,进行色彩或图形的相似处理,避免 杂乱无章。同时又要主体突出,符合视觉流程规律,这样方能取得最 佳诉求效果。
12、水平型
这是一种安静而平定的编排形式。同样的瓶子,竖放与横放会产生不 同的视觉效果。
四、版式设计的基本类型 1. 标题型 一般标题在先,接着是图片和文字内容等。这也是很常见的一种编排 形式此形式最大的特点就在于视觉结构稳定,编排形式平易近人,与人 们的观赏阅读习惯比较一致
2. 标准型
通常,图在版面的上面,标题等内容在图的下面。这也是很常见的编排 形式 ,它与标题型的视觉效果基本上是相同的。
16、重复型
重复的构成要素是具有较强的吸引力,可以使版面产生节奏感,增加 画面情趣。
13、交叉型
将图片与广告标题进行叠置,既可交叉成十字形,也可作一定倾斜。 这种交叉增加了版面的层次感。
14、背景型
在编排时首先把 实物(原料)纹样或 某种肌理效果作为版 面的全面背景,然后 再将标题,说明文等 构成要素面编排的结构形态上有着明显的指向性,这种指向性构成要素 既可以是箭头型的指向构成,又可以是广告形象的动势指向广告内容, 起到明显的指向作用。
9、全图型
用一张图片占据整个版面,图片可以是人物形象也可以是广告创意所 需要的特写场景,在图片适当位置直接加入标题,说明文或标志图形。 在这种编排设计时,一定要注意选择与制作表现广告创意的高质量图 片,这对完美的视觉效果起着决定性的作用。
10、字体型
在编排时,对商品的品名 或标志图形进行放大处理, 使其成为版面上主要的视 觉要素。作此变化可以增 加版面的情趣,突破广告 主题,使人印象深刻,在 设计中力求简洁,巧妙。
版式设计 基本类型
一、版式设计的基本类型
5.中轴型
• 将图形作水平方向或垂直 方向排列,文字配置在上 下或左右。
• 水平排列的版面,给人稳 定、安静、平和与含蓄之 感。
• 垂直排列的版面,给人强 烈的动感。
一一、、版版式式设设计计的的基基本本类类型型
一、版式设计的基本类型
一、版式设计的基本类型
6.曲线型
10.三角型
• 在圆形、矩形、三角 形等基本图形中,正 三角形(金字塔形) 最具有安全稳定因素。
一、版式设计的基本类型
一、版式设计的基本类型
一、版式设计的基本类型
一、版式设计的基本类型
11.并置型
• 将相同或不同的图片 作大小相同而位置不 同的重复排列。
• 并置构成的版面有比 较、解说的意味,给 予原本复杂喧闹的版 面以秩序、安静、调 和与节奏感。
4.左右分割型
• 整个版面分割为左右两部 分,分别配置文字和图片。 左右两部分形成强弱对比 时,造成视觉心理的不平 衡。这仅是视觉习惯(左 右对称)上的问题,不如 上下分割型的视觉流程自 然。
• 如果将分割线虚化处理, 或用文字左右重复穿插, 左右图与文会变得自然和 谐。
一、版式设计的基本类型
一、版式设计的基本类型
8.对称型
• 对称的版式,给人稳定、 理性、理性的感受。
• 对称分为-绝对对称和相 对对称。一般多采用相对 对称手法,以避免过于严 谨。
• 对称一般以左右对称居多。
一、版式设计的基本类型
一、版式设计的基本类型
一、版式设计的基本类型
一、版式设计的基本类型
9.重心型(又称焦点 型)一、版式设计的基本类型一、版式设计的基本类型
3.上下分割型
• 整个版面分成上下两 部分,在上半部或下 半部配置图片(可以 是单幅或多幅),另 一部分则配置文字。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
• 骨骼与基本形相叠 有作用性的骨骼或可见的 骨骼线可与基本形相叠, 产生覆叠或透叠的关系。
发射骨骼与自然现象
许多植物的生长方式,如树木与花卉等等, 常具有发射结构。所谓发光体都具有发射 骨骼。自然界的中心发射现象,只要留心 观察,是艰容易寻找的。
1.离心式--由发射中心向四周发射。骨骼线或直或 曲,或弧线型,或发射线不连接,以及中心迁移 与多发射。
3、离心-犹如石子投入水 中,产生一圈一圈向外扩散 的弧线的运动。
• 10.三角型 在圆形、矩形、三角形等基
本图形中,正三角形(金字 塔形)最具有安全稳定因素。
11.并置型 将相同或不同的图片作 大小相同而位置不同的 重复排列。 并置构成的版面有比
较、解说的意味,给予 原本复杂喧闹的版面以 秩序、安静、调和与节 奏感。
3.作用性骨格:
作用性骨格是使基本形彼此分 成各自单位的界线,骨格给形象 准确的空间,基本形在骨格单位 内可自由改变位置、方向、正负, 甚至越出骨格线。
它是骨骼线将画面面积分
割成若干具有相对独立性的 骨骼单位,形成多元性的空 间。基本形移出骨骼单位便 受到分割。这种骨骼里,基 本形不一定被固定在每一骨 骼单位中,且基本形的数目 及方向在每一骨骼单位中可 做变化。但完成后的画面必 须能显示出骨骼线的存在。 (如图)
在编排设计学中,同样存在与其它学科类似的问 题,即是:
如何借助一定手段或方法来引喻、提示本学科内 在的基本原理。而骨格概念与编排设计版面构成 之间 有着极为类似的机理特性
于是,“骨格”的自然的被引用到编排设计 学中来,阐释编排设计学中,关于版面内视觉图 形元素间的构成关系。
骨格与视觉元素
⑴段落文字: 有较大信息量。是构成版面信息的主要内容在版面信息传递秩序中,处较后的位置, 一般在版面中以“面”的形态出现。具体影响其信息传递力度的主要因素包括:字 体、字号、颜色、背景、字间距、行间距、段落间距、段首设置、文本宽度等。
不同变化会使整体构图发生变化。
2.满版型 版面以图像充满整版,主要
以图像为诉示,视觉传达直
观而强烈。文字配置压置在
上下、左右或中部(边部和 中心) 的图像上。满版型, 给人大方、舒展的感觉。是
商品广告常用的形式。
3.上下分割型 整个版面分成上下两部分, 在上半部或下半部配置图片 (可以是单幅或多幅),另一 部分则配置文字。图片部分 感性而有活力,而文字则理 性而静止。
• 12.自由型 无规律的、随意的编排构成。 有活泼、轻快的感觉。
• 13.四角型 版面四角以及连接四角的对 角线结构上编排图形。给人 严谨、规范的感觉。
⑶图像:
一般来说,是版面信息中最容易以直接、有效传达信息。在版面中视图像的应用要 求,图像的出现可以出现在信息传递秩序中的不同位置,是可变因素最大的视觉图 元。因此在编排设计过程中,也应视其具体要求而适时处理好其信息传达力度。影 响图像信息的因素主要是:图像大小、色彩、背景、外形特征、图像色度变化,以 及图像本身的艺术感染力等。
4
15
版式设计 - 版式的基本类型
6
38 7
2
9 10
11 12
13
每当翻开一本版式明快,色彩跳跃,文字流畅 设计精美的杂志,你都有一种爱不释手的感觉, 即使你对其中的文字内容并没有什么兴趣,有些 精致的广告也能吸引住你。
-----------------------------------------这就是平面设计 的 魅力 ,它能把一种 概念,一种 思想 通过精 美的 构图、版式 和 色彩,传达给看到它的人。 其实只要掌握一些平面设计的规律,灵活运用, 我们也能做出美妙的设计。
如果将构成骨骼的两大基本元素(即垂直线与 水平线)加以变动就可得到下面几种骨骼形状。
第一种变动:
1.宽窄变动--将骨骼线的宽窄加以变 动,形成骨骼各组的空间变化。
2.方向变动--将垂直或水平的骨骼线变成斜线。只改变其 中一种线的方向,称为单元方向变动。而将两种线同时变 动,称为双方方向变动。(图2)
⑵标题文字:
一般信息传递秩序中,处最前位置,是版面的核心内容,是点题内容。另外标题文 字在版面编排中,根据不同应用领域的具体要求,随着不同的信息传递秩序。例如 龙图像表意等招帖设计中,往往是以“形”表意,标题只是起到点题的作用,因此 在信息传递秩序中在图形(图像)之后。具体影响标题文字、信息传递力度的主要 因素包括在字体、字号、色彩、背景、字间距或文字组织排列规律等。其在版面编 排中往往以“点”或“线”的形态出现。
图1
图2
图3
图4
2.向心式--骨骼线由各个方向朝中心迫近, 其实它正是向离心式发射的反转而已
图5
图6
图7
3.同心式--骨骼线层层环绕中心。骨骼线可 以是曲线、方型、螺旋型等等。
图7
图8
发射与重复
重复骨骼可叠入发射骨骼。 发射也可成为一种基本 形而重复,或渐变地纳 入重复骨骼内。相同的 发射基本形可彼此覆盖, 透叠或联结。
6.曲线型 图片和文字,排列成曲线, 产生韵律与节奏的感觉。
7.倾斜型 版面主体形象或多幅图像 倾斜编排,造成版面强烈 动感和不稳定因素,引人 注目。
8.对称型 对称的版式,给人稳定、理 性、理性的感受。对称分为 -绝对对称和相对对称。一 般多采用相对对称手法,以 避免过于严谨。对称一般以 左右对称居多。
• 3.线质变动--是将水平、垂直的直线变为弧线、 曲线等,称为线质变动。(图 3)
• 4.线质、方向、宽窄的混合变动。
• 第二种变动:
• 将骨骼的单位或合M而一、或一分为M地联合与 分平线或垂直线,作分类的迁 移的变动。
骨格的效果欣赏
对于广告设计原理而言,骨格其实就是广 告版面构成中的栅格。我们在构成设计中 常常借助于骨格,骨格有助于我们排列基 本形,使之成为有规律、有秩序的构成。 骨格决定了基本形在构图中彼此的关系。 有时,骨格也成为形象的一部分,骨格的
4.左右分割型 整个版面分割为左右两部分 分别配置文字和图片。左右 两部分形成强弱对比时,造 成视觉心理的不平衡。这仅 是视觉习惯(左右对称)上的 问题,不如上下分割型的视 觉流程自然。如果将分割线 虚化处理,或用文字左右重 复穿插,左右图与文会变得 自然和谐。
5.中轴型 将图形作水平方向或垂直方 向排列,文字配置在上下或 左右。水平排列的版面,给 人稳定、安静、平和与含蓄 之感。垂直排列的版面,给 人强烈的动感。
c.作用性骨骼中的基本形--作用性骨骼除确 定各基本形位置外,并将背景分割或逾线 的基本形切除。
d.特大的基本形--如基本形面积过大,超越任何的 骨骼单位,甚至盖住发射中心,则此类基本形可 由非作用性骨骼编排其位置及方向。
2.非规律性骨格:
非规律性骨格一般没有严谨的骨格线,构成方式 比较自由。
内容: 骨格型、 满版型、 上下分割型、 左右分割型、 中轴型、 曲线型、 倾斜型、 对称型、 重心型、 三角型、 并置型、 自由型、 四角型、 等13种。
1 骨格型
规范的、理性的分割方法。 常见的骨格有-竖向通栏、 双栏、三栏和四栏等。一般以竖向分栏为多。图片和文 字的编排上,严格按照骨格比例进行编排配置,给人以 严谨、和谐、理性的美。骨格经过相互混合后的版式, 既理性有条理,又活泼而具有弹性。
⑷几何图示:
骨格网决定了基本形在构图中彼此的关系。有时,骨格也成为形象 的一部分,骨格的不同变化会使整体构图发生变化。
骨格分为: 1.规律性骨格: 规律性骨格有精确严谨的骨格线,有规律的数字关系,基本形按照骨 格排列,有强烈的秩序感。 主要有重复、渐变、发射等骨格。
• 重复骨格中的基本形 骨格通常决定基本形的位置,但可作灵活的变动。如基本 形方向的任意变动,骨格单位内基本形的位置的灵活采用, 和基本形的大小的自由选定等
4.非作用性骨格:
非作用性骨格是概念性的,非作用性骨格线有助 于基本形的排列组织,但不会影响它们的形状, 也不会将空间分割为相对独立的骨格单位。
5.重复性骨格: 是指骨格线分割的空间单位在形状、大小上完
全相同,它是最有规律性的骨格,基本形按骨格 连续性的排列。
在各种规律性的骨骼中,重复骨骼是最常见的 一种。只要平均分割空间,就会得到重复骨骼。
发射与渐变
渐变骨格可叠入发射骨 骼,发射也可成为基本 形而纳入渐变骨骼中。 (如图)
任何规律性的发射骨 格,都可以渐变为不规 律的较自由的发射骨格。
发射骨骼中基本形 基本形纳入发射骨骼,其性质可分为 四种:
a.用线作基本形--即骨骼线成为可见的线, 或各组线分别纳入各骨骼单位里。
b.非作用性骨骼中的基本形--非作用性骨骼线引导 各基本形依次排列。基本形可以重复、渐变或近 似。
• 9.重心型 重心型版式产生视觉焦点, 使其更加突出。 有三种类型 1、直接以独立而轮廓分明的形 象占据版面中心。 2、向心-视觉元素向版面中心 聚拢的运动。 3、离心-犹如石子投入水中, 产生一圈一圈向外扩散的弧 线的运动。
1、直接以独立而轮廓分明的形 象占据版面中心。
2、向心-视觉元素向版面中心 聚拢的运动。
