版式设计赏析80087
优秀版式设计案例分析

优秀版式设计案例分析在当今社会,优秀的版式设计已经成为吸引读者眼球的重要因素。
一篇好的文章不仅需要内容丰富,还需要有吸引人的版式设计,才能更好地吸引读者的注意力,提升阅读体验。
下面我们就来分析一些优秀的版式设计案例,看看它们是如何吸引读者的注意力的。
首先,我们来看一则优秀的杂志封面设计。
这个封面采用了大胆的配色方案,鲜艳的色彩和简洁的排版让整个封面看起来非常吸引人。
标题采用了粗体字,突出了主题,而副标题则采用了细体字,使得整个封面的信息层次清晰,一目了然。
此外,封面的排版也非常简洁明了,没有过多的装饰,给人一种清爽的感觉。
这样的设计不仅能够吸引读者的眼球,还能够让读者快速地了解到杂志的主题,起到了很好的宣传效果。
其次,我们来看一则优秀的书籍内页设计。
这本书的内页设计采用了分栏排版,使得整个页面显得非常整洁。
每一栏的文字排版都非常合理,段落之间的间距适中,让读者在阅读时不会感到视觉疲劳。
同时,每一页的页眉和页脚设计也非常精美,采用了简洁的图案和线条,让整本书显得非常高端大气。
此外,书中的插图和配图也非常精美,与文字内容相得益彰,让读者在阅读的同时也能够享受视觉的盛宴。
最后,让我们来看一则优秀的网页设计。
这个网页的设计非常简洁明了,采用了响应式设计,无论在电脑端还是移动端都能够得到良好的显示效果。
整个页面的配色方案非常和谐,各个模块之间的间距和比例也设计得非常合理,让整个页面看起来非常舒适。
同时,网页中的图片和文字的搭配也非常恰到好处,让读者在浏览网页的时候能够快速地获取信息,不会感到迷茫。
这样的设计不仅提升了用户的体验,还能够提升网站的点击率和转化率。
总的来说,优秀的版式设计能够极大地提升阅读体验,吸引读者的注意力,提升宣传效果。
无论是杂志封面设计、书籍内页设计还是网页设计,都需要注重排版的合理性、配色方案的和谐性以及图片与文字的搭配。
只有这样,才能够设计出更加吸引人的版式,让读者沉浸其中,享受阅读的乐趣。
版式设计优秀作品赏析

版式设计优秀作品赏析
第一份版式设计作品是一份杂志封面设计。
这份杂志的主题是旅游,因此封面上运用
了明亮的颜色和活泼的排版,来吸引读者的注意力。
封面上的图片是一张夏威夷的沙滩照片,背景色采用了渐变的效果,让整个封面看起来非常的生动。
第二份版式设计作品是一份公司年度报告。
整个年度报告的色彩搭配非常协调,用了
深蓝色和橙色作为主色调,让整份报告看起来既稳重又有活力。
在排版方面,作者采用了
分栏的设计,让整个报告看起来更加清晰明了。
此外,作者还巧妙地使用了不同的字体和
字重,来强调不同的信息。
第三份版式设计作品是一份宣传单页。
这份宣传单页的目的是为一家餐厅做推广。
在
设计上,作者采用了大胆的配色方案,让整个单页看起来富有活力。
除此之外,作者还巧
妙地将图片与文字混排,让整个单页的信息传递更加直观。
第四份版式设计作品是一份个人简历。
个人简历的版式设计非常重要,因为它可以直
接影响到招聘者的第一印象。
在这份个人简历中,作者采用了干净简洁的排版,使得整份
简历看起来非常的精致。
此外,作者还用精美的图标和吸睛的配色方案,来为简历增加一
些亮点。
以上就是我为大家介绍的四份优秀的版式设计作品。
这些作品通过精美的视觉效果和
合理的排版设计,让读者在视觉上得到了极大的享受,同时也为文本内容增加了许多吸引力。
因此,我们作为设计师,也应该注重版式设计的重要性,为读者呈现更加精美的作品。
版式设计作品欣赏及点评

版式设计作品欣赏及点评嘿,朋友们,今天我们聊聊版式设计,这可是个非常有趣的话题哦。
想象一下,你在翻一本杂志,封面吸引眼球,文字排得整整齐齐,图案恰到好处,那感觉就像是吃到了一块美味的蛋糕,心里乐开了花。
版式设计就是这么神奇,它能够把枯燥的内容变得生动有趣,简直就是让信息“穿衣打扮”的大师。
说到版式设计,首先得提提那种让人一眼就过目不忘的封面。
哇,真的是像星星一样闪闪发光,颜色搭配得当,排版简洁明了,简直像一幅艺术品。
每一个元素都是精心安排的,像在跳舞一样,视觉上形成了完美的和谐。
试想一下,看到那样的封面,心里肯定会想着:“我一定要看看里面有什么好东西!”这就是设计的魅力,吸引你一步一步往里走,简直就是人见人爱,花见花开。
再说说版面布局,哎呀,真的是一门艺术。
像一个精明的导演,把每个信息块都安排得妥妥当当。
头条大字,绝对不能错过,旁边的图片又恰到好处地补充了信息,形成一种“强强联合”的效果。
这种设计让人觉得非常舒适,心情也跟着变得愉快,谁说看文字就一定得枯燥无味呢?设计师们就是把这种可能性给打破了,真是牛得不行。
然后,我们再聊聊字体的选择,嘿,这可不是随便选的。
每一种字体都有自己的性格,有些字体优雅得像公主,有些则粗犷得像大汉。
设计师会根据内容的性质来选择合适的字体,简直就是为内容量身定做。
试想一下,如果一本书的内容是关于冒险的,但用了一种优雅的手写体,那肯定会让人觉得怪怪的,谁会觉得“冒险”两个字是那么文艺呢?设计就是在这样的细节中展现智慧,真的是让人佩服得五体投地。
还有色彩搭配,这也是一门深奥的学问。
色彩就像调味料,不同的配方会产生不同的味道。
温暖的橙色和冷静的蓝色放在一起,就像一对欢喜冤家,既有冲突又有和谐,让人忍不住想多看几眼。
每种色彩都能传达一种情绪,热情、冷静、安静,甚至是激昂,设计师在这方面可真是个“魔术师”。
当你看到那种搭配得当的版式,心里仿佛也跟着跳动起来,真的是一种奇妙的体验。
版式设计优秀作品欣赏 ppt课件

国真的很“热”。
ppt课件
19
封
面
ppt课件
20
这是一页以图片为主的版p式pt课设件计
21
这是一张非常有视觉震撼力的照片,p设pt计课件者主要是运用了色彩的对比。
22
画面的分割,人物形态的对比,以及特写镜头。
ppt课件
23
画面质感的对比,统一与变化,视觉焦p点pt课。件
24
人物动态与文字走向,对比,视觉焦点pp。t课件
• 范围:涉及到报纸、刊物、书籍 (画册)、产品样本、挂历、招 贴画、唱片封套和网页页面等平 面设计各个领域.
二、关 于版式 设计
ppt课件
4
原 则:
• 思想性与单一性 • 艺术性与装饰性 • 趣味性与独创性 • 整体性与协调性
ppt课件
5
思想性与单一性
设计师以往追求个性,忽略主题,造 成设计平庸。
ppt课件
11
满版型
版面以图像充满整版, 主要以图像为诉示,视 觉传达直观而强烈。
文字放置在上下、左右 或中部(边部和中心) 的图像上。
优秀的版式设计
满版型,给人大方、舒 展的感觉。是商品广告 常用的形式。
ppt课件
12
骨格型:
规范的、理性的分割方法。
常见骨格:竖向通栏、双栏、三栏 和四栏等。
图片和文字的编排上,严格按照骨 格比例进行编排配置,给人以严谨、 和谐、理性的美。
骨格经过相互混合后的版式,既理 性有条理,又活泼而具有弹性。
ppt课件
13
曲线型
图片和文字,排列成曲线,p产pt课生件韵律与节奏的感觉。
14
三、市场调研采集素材
此次调研我主要收集了一些关于旅游、pp化t课妆件品、手机、杂志方面的版式素材 15
版式设计优秀作品赏析

优异作品整体分析
案例一
本作品为经典旳层次分 明旳黑白灰版式关系, 中下脚为最吸引旳地方, 不但为最佳位置,而且 为黑色元素,它旳上下 都为灰,这么形成黑灰 旳对比,突出黑元素旳 照片和标题。灰中又有 提成,这么就有了活力。
案例二
•
在此次设计中,黑白灰等级十分 明显,黑色元素图片与大片旳
白形成强烈对比,而在会中插
上白,构成鲜活旳版面。
案例三
• 本设计,咋一看,有旳乱,但 进一步看,黑白灰关系又很有规律 ,黑色元素照片几乎处于中心位置 。规律中又呈现活泼。
案 例四
• 在这作品中,两侧深色图片 为黑色区域,正文为低明度旳 灰色区域,中间则为底明度旳 白色空白区。所以构成了黑、灰 、白层次递减旳关系,突出了重 点标题则为更计中,都很注重黑、白 灰之间关系旳应用。本设计作品中
要点图片和标题为黑色方块区 域,副标题与小图片构成底明 度灰色区域,图片讲解和正文 为中明度灰色区域,以及高明 度旳文字,还有各区域之间穿 插旳白色区域,从而钩沉整个 版面。在其中旳黑白灰旳强烈 对比,它们旳主次关系一目了 然,右上侧为要点。
优秀的报纸版式设计案例及说明

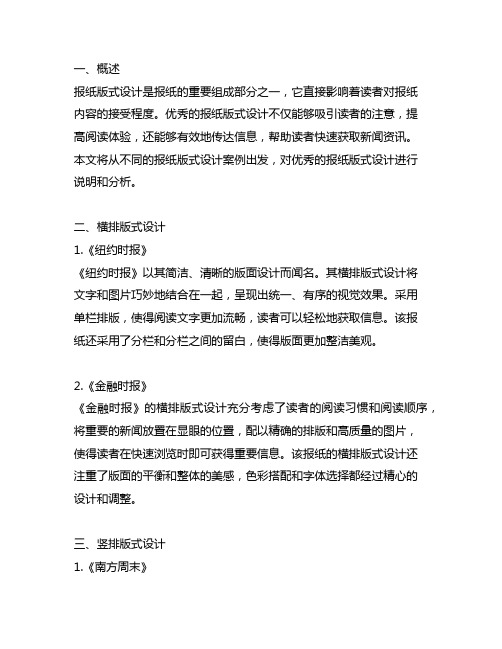
一、概述报纸版式设计是报纸的重要组成部分之一,它直接影响着读者对报纸内容的接受程度。
优秀的报纸版式设计不仅能够吸引读者的注意,提高阅读体验,还能够有效地传达信息,帮助读者快速获取新闻资讯。
本文将从不同的报纸版式设计案例出发,对优秀的报纸版式设计进行说明和分析。
二、横排版式设计1.《纽约时报》《纽约时报》以其简洁、清晰的版面设计而闻名。
其横排版式设计将文字和图片巧妙地结合在一起,呈现出统一、有序的视觉效果。
采用单栏排版,使得阅读文字更加流畅,读者可以轻松地获取信息。
该报纸还采用了分栏和分栏之间的留白,使得版面更加整洁美观。
2.《金融时报》《金融时报》的横排版式设计充分考虑了读者的阅读习惯和阅读顺序,将重要的新闻放置在显眼的位置,配以精确的排版和高质量的图片,使得读者在快速浏览时即可获得重要信息。
该报纸的横排版式设计还注重了版面的平衡和整体的美感,色彩搭配和字体选择都经过精心的设计和调整。
三、竖排版式设计1.《南方周末》《南方周末》以其独特的竖排版式设计闻名于世。
该报纸的版面以纵深感为主要特点,采用多栏式排版,将不同板块的内容分隔开来,使得读者在阅读时能够清晰地辨别不同的信息来源。
该报纸还注重了排版的节奏感和覆盖面,使得整个版面看起来非常有层次感,吸引读者驻足阅读。
2.《新京报》《新京报》以其简洁明了的竖排版式设计著称。
该报纸主要采用单栏或多栏竖排版,将不同栏目的内容清晰地分隔开来。
该报纸还注重了字体的选择和排版的规整,使得版面看起来非常整洁。
该报纸还善于利用图片和图表来衬托文字内容,使得版面更加生动有趣。
四、混合排版式设计1.《我国日报》《我国日报》采用了混合排版式设计,将横排和竖排相结合,使得版面更显丰富多样。
该报纸注重了版面的整体感和多样性,采用了不同的排版形式呈现不同的内容,使得读者在阅读时能够轻松地辨别不同板块的内容。
该报纸还注重了配图与文字的平衡,使用大幅图片吸引读者目光,在视觉上形成鲜明的对比。
优秀的报纸版式设计案例
优秀的报纸版式设计案例有很多,以下是一些具有代表性的案例:
1. 《人民日报》版式设计:作为中国最具权威性的报纸之一,《人民日报》的版式设计简洁、大方,层次分明,具有良好的可读性和视觉效果。
标题采用大字体,重点突出,文章结构清晰,图文并茂,使得整个版面既有深度又有美感。
2. 《纽约时报》版式设计:作为美国最具影响力的报纸之一,《纽约时报》的版式设计独特、新颖,具有很高的辨识度。
版面布局合理,文字排版规范,图片与文字有机结合,使得整个版面既有现代感又具有很高的阅读价值。
3. 《南华早报》版式设计:作为香港最具影响力的报纸之一,《南华早报》的版式设计精致、典雅,具有很高的文化内涵。
版面布局合理,标题与正文字体搭配得当,图片与文字有机结合,使得整个版面既有深度又有美感。
4. 《华尔街日报》版式设计:作为全球最具影响力的财经报纸之一,《华尔街日报》的版式设计简洁、明了,重点突出。
标题采用大字体,文章结构清晰,图表与文字有机结合,使得整个版面既有专业性又具有很高的阅读价值。
5. 《金融时报》版式设计:作为英国最具影响力的财经报纸之一,《金融时报》的版式设计精致、细腻,具有良好的
可读性和视觉效果。
标题与正文字体搭配得当,图表与文字有机结合,使得整个版面既有现代感又具有很高的阅读价值。
总之,优秀的报纸版式设计需要考虑到报纸的定位、受众群体的需求以及内容的性质等多个方面,既要简洁明了、易读易懂,又要具有美观大方的视觉效果,让读者在享受阅读的乐趣的同时获得美的享受。
优秀的版式设计案例及说明
优秀的版式设计案例及说明版式设计是指在一篇文章、一本书籍或其他传媒之中,将文字、图片和其他内容进行布局和组合的过程。
一个好的版式设计能够凸显内容的重点,提高阅读体验,并传达出设计者的意图。
下面是几个优秀的版式设计案例及其说明:1.《中国历史文化名城》书籍版式设计这本书是一本介绍中国历史文化名城的旅游指南。
在版式设计上,书籍采用双栏排版,左侧显示城市的照片和文字介绍,右侧显示相关的地图和旅游信息。
文字使用大号字体,使得读者能够快速浏览和获取信息。
照片的布局精心设计,呈现城市的独特之处。
整个版式设计简洁明了,让读者能够轻松找到所需的信息,并获得全面的旅游体验。
2.《科技创新与社会发展》学术论文版式设计这篇学术论文对科技创新与社会发展的关系进行了深入研究。
在版式设计上,论文采用单栏排版,文字密度合适,行距适中,使用常见的字体,易于阅读。
论文使用明确的标题,将内容进行分块展示,使读者能够迅速理解论文的结构。
同时,论文还使用了图表来展示数据和统计结果,增加视觉效果。
整体版式设计简洁、清晰,突出了论文的学术性和逻辑性。
3.《MAGAZINE》时尚杂志版式设计这本时尚杂志以时尚、艺术和生活为主题,内容包括时装、美容、设计和艺术。
在版式设计上,杂志采用多栏排版,巧妙地将文字、图片和插图进行组合。
标题和副标题使用大号字体,吸引读者的注意力。
每篇文章都有独立的配图,使阅读更加生动有趣。
杂志还采用了不同的字体和颜色来区分不同的内容类型,增加多样性。
整体版式设计独特、富有创意,符合时尚杂志的风格。
4.公司年度报告版式设计公司年度报告是一份重要的文件,用于向股东和投资者汇报公司的财务状况和业绩。
在版式设计上,报告采用了简洁的排版风格,使用专业的字体和颜色。
财务数据使用图表和表格的形式展示,易于理解。
报告还使用了大量的照片来展示公司的产品和项目,增加可读性。
整个版式设计规范、整洁,体现了公司的专业形象和透明度。
好的版式设计能够吸引读者的注意力,提高内容的传达效果。
优秀版式设计欣赏
体现内容的主题思想,用以增强读者 的注 意力和理解力。主题鲜明,内容清晰
Page 13
Page 14
左页为满版型,图像充满整版,视觉 传达直观而强烈给人跳跃,舒展的感 觉. 右页为骨骼型,给人严谨,和谐理性 之美。 文字跳跃率高,图版率高,视觉张力强
Page 2
文字图形,图形和文字相结合达到版面的美感
图为中轴型,图形垂直排列,给人稳定, 安静,平和之感
Page 3
对称型版式,给人稳定, 理性的感觉 文字跳跃率高,视觉冲击 力强,画面主次分明,有 秩序。
Page 7
Page 8
图形的具象性,真实的反应自然形态的美,写实与装饰 相结合,令人产生具体清晰,亲切生动,和信任之感,
Hale Waihona Puke Page 9Page 10
左右结构,图版率高 视觉冲击力强
Page 11
Page 12
通过版面图文间的整体组合与协调 编排, 使得版面具有秩序美,调理清晰, 从而 获得良好的传播效果。
Page 4
通过版 面图文 间的整 体组合 与协调 编排, 使得版 面具有 秩序美, 调理清 晰, 从而获 得良好 的传播 效果。
Page 5
将图片与文字合理地进行编排设计,使版面层次清晰、主题突出.达到 信息传达的目的。
Page 6
图片和文字相结合,给人和谐韵律 与欢快的节奏的感觉,使人在阅读 时,有视觉节奏感,同时也比较轻 松愉悦,文字进行图形样式的排列 以图形和文字相结合,来达到版面 的美感
设计12种版面编排案例分析PPT课件
.
14
圆周型
.
15
三角型
• 在图文形象中,正三角形产生稳 定感;倒三角型、倾斜三角形则 会相应的产生活泼、多变的感觉。
.
16
S字型
• 图文排列呈S形或反S形,节奏优美,可 增加视觉上的流动感。
.
17
分散型
• 将各要素分散在版面各个部位,以 各施所长。应加以注意的是:试点 虽然分散,但整个版面仍应给人以 统一完整的感觉。
.
10
交叉型
.
11
放射型
• 利用放射线可使受众的视觉产生向 心感和扩散感,使多种要素统一集 中在一个视觉中心,具有多样统一的 综合设计效果。在视觉中心,应安 排需要突出的广告重点。
.
12
放射型
.
13
圆周型
• 以圆周占据主要版面,其他要素 分布在圆周内外。视线会沿圆周 回转于画面,可以长久地吸引受 众的注意力。
放射型 圆周型 三角型 S字型 分散型 空白型
.
2
直立型
• 具有安定感,是一种稳定的编排方 式,视线会自上而下地移动。
.
3
水平型
• 安静而平定的排版方式,视线会左 右移动。
.
4
倾斜型
• 使插图与文字呈倾斜状态,是一种 丰富于动感的编排方式,使视线沿 倾斜度而由上至下或由下至上移动, 可以造成一种不稳定感,从而一起 受众的注意。
.
18
分散型
.
19
空白型
• 图形置于版面的某一点,标题、文 字编排紧凑,留出大片空白,给人 一种轻松的感觉,同时又促使注意 力向主题集中。
.
20
空白型
.
21
The end
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
-
21
横向分三栏
文字形式为左对 齐,使画面错落 有致。
-
22
版设设计赏析
—版式设计的编排构成
-
23
公益广告设计: 水
-
24
点的元素 线的元素
面
-
25
一张文字设计的 海报作品
-
26
一张利用三维空间的编排构成设 计的作品,利用文字组成的线的 走向、虚实、大小,构成视觉上 的错觉,形成三维视感。
主体居中放置,使其突出。
点线面安排合理。
-
27
极简风格电影海报
-
28
自由构成,整个画面很有张力,画 面简洁,很显眼。画面中间一个简 洁造型的倾斜的刀,给人的感觉很 紧张,整幅画面点线面构成错落有 致。 点的造型,用色符合主题,处于黄 金分割点上,很合适。
线的造型,有虚有实,
-
29
版式设计赏析
—视觉流程分析
-
1
版式设计课堂知识简要记录 版式设计原则的分析 版式设计基本类型的分析 版式设计编排构成的分析 版式设计视觉流程的分析
-
2
版式设计
—课堂知识简要记录
-
3
版式设计概念:
版式设计—版面编排,文字.图形.色彩等,在版面上进行恰当的排列组合, 在传达信息的同时产生感官上的美感,即版式设计。 范围:书籍、杂志、画册、报纸、DM广告、POP广告、招贴、CD封套、 产品包装、网页等各个领域。
-
11
一组关于水资源的设计
-
12
赏析
第一眼从画面形式 与画面内容便可以 看到这幅广告是关 于水的,这就很好 的表达了主题。 画面内容是关于水 的内容,边框的形 式很好的利用水滴 的剪影,使得内容 与形式达到很好的 统一。 在运用空白的时候 并不单调,在空白 处有从水滴剪影出 的线,断断续续与 主题思想达到很好 的统一
设计原则:
主题鲜明突出 形式与内容统一 强化整体布局
-
4
版式设计的基本类型:
骨骼型、满版型、横向分割型、纵向分割型、中轴型、曲 线型、倾斜型、自由型、对称型、重心型、三角型、四角 型。
版式设计的编排构成:
点、线、面的构成、骨骼构成、变形骨骼、自由构成、三 维空间构成。
பைடு நூலகம்
-
5
版式设计的视觉流程:
单项(横向、竖向、倾斜) 曲线(S形、C形) 焦点(大小对比、留白) 反复(规律、秩序、节奏) 导向(文字、线条、手势、视线) 散点(自由运动) 最佳视阈(画面上方、画面右方、画面右上方) 三维空间中的视觉流程 多维空间中的视觉流程 强烈的个性影响,视觉信息刺激度,视觉流程的节奏性、诱导性,视觉空间的 运动。
-
16
运用传统观察路线,强化 了整体性。
字体颜色稍亮,可以稍微 调暗,使主题更突出,画 面更协调。
-
17
版式设计欣赏
-版式设计的基本类型
-
18
版式设计基本类型: 中轴型
-
19
以此为中轴线
以此为对称图形,以文字 的形式呈现。
这一点很不起眼,但 是很重要,活跃画面, 大气之中有细节。
-
20
版式设计基本类型: 横向分割型
片)。 正常情况下,画册装订侧边正文边距距一定大于裁切边距,正常在1.5-2倍为宜。 天头、地脚距边合理,正常情况下,天头边距略小于地脚边距,且请留意视觉
平衡。 出血请留3mm。任何裁切边距效果请考虑到出血距离,任何底色及图片一定要
做好出血。 印刷用图片及文字色彩请用四色模式
-
10
版式设计赏析
—设计原则分析
-
13
画面整体性强,视 觉流线顺畅。
画面整体性差, 碎线多,视觉 流线不畅。没 有处理好文字 方向与视觉元 素线的关系。
很好的利用了 观察路线,我 认为truewater 这几个字母稍 稍往左移动一 下会更好
-
14
《蝙蝠侠: 黑暗骑士》 影视海报
-
15
赏析
画面主题在视觉中心,使主 体鲜明突出。 画面整体性强,采用对称的 构图形式,使得画面简洁大 方。 画面以涂鸦的形式出现很随 意亲和,让人容易接受。 典型黑配红,带有色彩恐怖 感。符合电影主题,用色很 成功。 这使画面构图色彩的形式与 内容达到了很好的统一
现代版式设计的观念:
强调个性创意 强调个性风格表现
-
8
A4幅面画册及宣传品设计常识:
最小字体不能小过5号,常规在8号左右;标题最大应掌握在10-18号。 标题与正文之间层次脉络清晰(通过段落、字体、大小、粗细、色彩、图
标等方式标示)。 字距须小于行距,且行距一定不小于字距2倍,3-4倍较佳。 请留意勿出现文法错误及标点符号错误:错别字请修改。 非个性版面设计,严格执行对齐原则:请将该对齐的地方对齐、且有一定
规律可循。 字体使用在同一本画册或同一版面里不宜超过三种以上,若非活泼类主题
请选用宋体、黑体及楷体类等标准正规字体。 色彩请善用:一般情况下请勿直接使用纯色,且非活泼类主题同版面色相
勿超过三种,且应根据设计主题确定一个主色彩。
-
9
图片有任何问题请修正,包括脏点、色彩、瑕疵、毛边模糊等非正常要素。 请勿将图片垫底使用,迫不得已或是设计需要,文案尽量放在图片空白的位置。 深色背景上请慎用深色字体(或图片),浅色背景上请慎用浅色字体(或图
-
33
创意公益广告
-
34
画面具有强烈的视觉感受,鲜 明的个性。
画面的视觉中心鲜明抢眼,说 明这是一个有关暴力的广告。
顺着拳头的手臂的引导我们可 以更加详细的了解画面表达的 内容。
随着逻辑的引导看到的最后 的内容。
-
35
整个画面形成一个反C型 曲线的视觉导向,这是一 个画面引导加逻辑引导的 画面视觉流程。
-
30
创意公益广告
-
31
这是一幅关于儿童的公益广告,画面 很吸引人们的眼球,主要的原因是图 像的表现形式。这里就整幅的视觉流 程做一个简单分析。
画面主体位于画面的视觉主 要位置,说明了这是一个关 于儿童的广告。 一个以文字形式的线条引导 观看者的视觉流动。
最终引导人们看到的主题内容。
-
32
整个画面形成了一个横置 单向的视觉流程,简洁明 了。
-
36
谢谢欣赏 再见
-
37
-
6
版式设计的形式法则:
单纯与秩序,对比与调和 对称与均衡,节奏与韵律 虚实与留白
版式设计中文字的编排构成:
字体的字号行距,文字编排的形式 文字的整体编排,文字的图形表述 文字的图形编排,文字的图标设计 文字的互动性,文字的跳跃率
-
7
版式设计的图片编排构成:
图版率 角版、挖版、出血版 视觉注目度 图形面积及张力 延续页面的整体构成
