网页动画制作
关于animate制作html5动画的描述

关于animate制作html5动画的描述HTML5动画是在网页中使用HTML5和CSS3技术创建的交互式动画。
其中,animate.js是一个流行的JavaScript库,用于在HTML文档中创建和控制动画效果。
使用animate.js,开发者可以轻松地为网页添加各种动态效果。
它提供了丰富的API和功能,包括动画序列、缓动效果、循环播放等。
通过在HTML元素上应用不同的动画属性和样式,可以实现平滑的过渡、旋转、缩放、淡入淡出等效果。
创建HTML5动画的基本步骤是将animate.js库引入HTML文档中。
然后,可以使用animate.js提供的几个核心方法,如animate()、stop()和delay()等,来控制动画的行为和效果。
通过使用这些方法,可以定义动画的持续时间、延迟时间和缓动类型。
例如,可以使用animate()方法来指定元素从一个位置平滑地移动到另一个位置的动画效果。
在创建HTML5动画时,还可以通过CSS样式来定义动画的外观和样式。
可以使用CSS3的transition和transform属性来实现更复杂的动画效果。
例如,可以使用transition属性来定义元素的过渡效果,使用transform属性来实现元素的旋转或缩放效果。
除了animate.js,还有其他一些工具和框架可以用于创建HTML5动画,如GreenSock Animation Platform(GSAP)和Velocity.js等。
这些工具提供了更多的功能和灵活性,可以满足不同类型的动画需求。
总之,使用animate.js和其他相关工具,开发者可以轻松地创建令人惊叹的HTML5动画。
这些动画可以增加网页的视觉吸引力,提升用户体验,并为网页交互性带来更多可能性。
同时,HTML5动画也是现代Web开发中不可或缺的一部分,值得开发者深入学习和掌握。
制作简单网页LGO动画

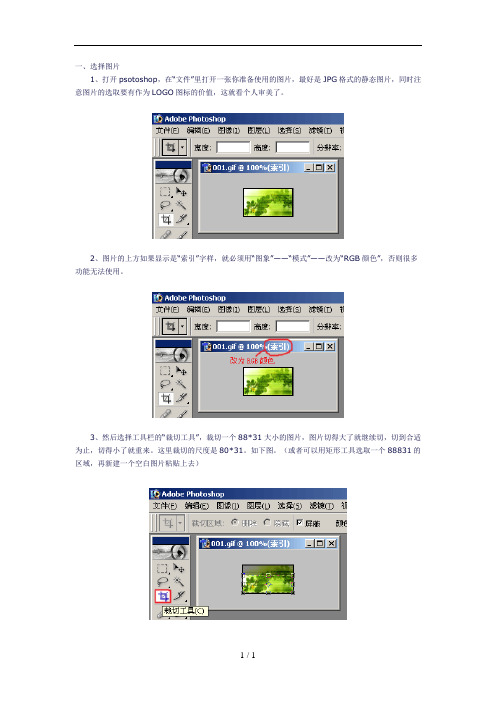
一、选择图片1、打开psotoshop,在“文件”里打开一张你准备使用的图片,最好是JPG格式的静态图片,同时注意图片的选取要有作为LOGO图标的价值,这就看个人审美了。
2、图片的上方如果显示是“索引”字样,就必须用“图象”——“模式”——改为“RGB颜色”,否则很多功能无法使用。
3、然后选择工具栏的“裁切工具”,裁切一个88*31大小的图片,图片切得大了就继续切,切到合适为止,切得小了就重来。
这里裁切的尺度是80*31。
如下图。
(或者可以用矩形工具选取一个88831的区域,再新建一个空白图片粘贴上去)二、加入文字在LOGO中显示的一般是网站名称和地址,这里以名称“天空之城”和地址为例。
做LOGO最主要的是用各种显示的方法突出文字信息,以给人深刻和良好的印象。
就说说简单的滑行效果吧!滑行效果:字体从旁边慢慢滑行出来的效果。
1、在工具栏选择文字工具——文字工具的样子的大写的“T”,在合适的地方输入文字,一般LOGO的文字格式是默认的宋体,12号大小,去掉锯齿。
如下图。
字体常用的特效有投影、描边、模糊等,这里的例子用白色字体,绿色描边。
进入特效设置的方法是在右下角的图层上用右键点出“混合选项”,如下图。
2、简单介绍一下这几种效果的使用方法。
点击“投影”字样(而不是点击它前面的选框),把投影选项中的“距离”“大小”改为1,“角度”改为150或120,“不透明度”自己定——不透明度是指投影颜色的深浅,在“混合模式”后面的黑框里选择颜色。
如下图。
3、点击“描边”,把“大小”改为1,把颜色改成你想要的。
如下图。
另外一个“模糊”效果是在“滤镜”——“模糊”——“动感模糊”里。
4、输入文字并设置好效果后,用移动工具拖动文字的位置。
如下图。
将文字往里拖动,显示三个字,并保存,如图。
再将字拉过来些,再保存。
将文字拉到最后确定的地方,保存。
在这里可以用“缩放工具”放大图片,以便更好地设置。
注意文字移动的曲线要在同一条直线上,分毫都不可偏差,比如说从左移到右,一般是用移动工具移动4或5次,每一次移动之后就要保存。
coreldraw 网页和动画制作

主讲:李晓娟
4、创建调和动画
调和动画常用于对象外形发生变化的动画。 方法: 将两个不同外形的对象调和,执行: “电影”----“通过调和创建片段”, 即可自动创建调和动画。 。
主讲:李晓娟
一起来看看各种动画效果……
主讲:李晓娟
课堂互动:
一起来讨论这个网 页闪图的制作过程
主讲:李晓娟
思考一下
闪图上包括哪种动画?
主讲:李晓娟
2、网页页面的设置 应根据文件的大小、图象的尺寸和图 象的颜色来设置网页页面的属性和相关 参数。
(1).文件的大小: 分辨率的高低决定最终web文件的大小,一般 设置为72dpi(不高于96dpi)。 (2).图象的尺寸: 宽度和高度不超过600像素和300像素,加快浏 览速度。
主讲:李晓娟
主讲:李晓娟
注意:
打样的目的为了在印刷之前提供发现并改 正错误的机会。
主讲:李晓娟
任务二、作品的打印输出
1、打印的一般设置 文件/打印(常规)
主讲:李晓娟
(1)基础设置
主讲:李晓娟
(2)打印机属性设置
主讲:李晓娟
2、设置打印作业印前
主讲:李晓娟
3、设置打印作业的版面
主讲:李晓娟
4、设置分色打印
主讲:李晓娟
(2)Internet对象属性栏:
在“名字”中,可以输入选定控件的名称, 该名称用于在HTML文件中作为引用该控 件的标识,故必须是唯一的。 在“值” 中,可以输入该控件在Web页面 中显示的标题(或内容),该标题是可 以重复的。
主讲:李晓娟
三、建立超级链接
1、显示Internet工具栏 工具/选项/工作区/自定义/命令栏 2、建立超级链接 选中对象——在因特网的功能选项中选择URL— —在后面输入网址——按回车——在目标框架中 选择网页在何处打开
学会使用AdobeDreamweaver进行网页动画制作

学会使用AdobeDreamweaver进行网页动画制作第一章:Adobe Dreamweaver简介Adobe Dreamweaver是一款功能强大的网页设计和开发工具,由Adobe公司开发。
它集成了网页制作所需的各种工具和功能,能够帮助用户创建出精美、功能丰富的网页。
Dreamweaver具有直观的界面和强大的编辑器,使得用户可以轻松地编辑和调整页面布局、添加多媒体元素等。
同时,它还支持网页动画制作,提供了丰富的动画特效和工具,方便用户创建出生动有趣的网页。
第二章:了解网页动画网页动画是指在网页中使用图像、文字或其他元素进行动态效果展示的技术。
通过使用网页动画,可以使网页更加吸引人,增强用户的视觉体验,提高网页的互动性和吸引力。
常见的网页动画效果包括渐变、旋转、缩放、动态图像切换等。
在使用Dreamweaver制作网页动画之前,我们需要了解不同的网页动画效果以及如何选择合适的效果来展示我们的内容。
第三章:使用Dreamweaver制作基础网页动画在Dreamweaver中制作网页动画非常简单。
首先,我们可以使用内置的动画特效库来选择我们所需的动画效果,如文本闪烁、图像飞入等。
只需要简单的拖拽和设置一些参数,就能够在网页中实现这些动画效果。
另外,Dreamweaver还提供了可视化的时间轴编辑器,方便用户调整动画的持续时间、延迟时间和循环次数等。
第四章:自定义网页动画效果除了使用Dreamweaver内置的动画特效库,我们还可以通过自定义代码来创造独特的网页动画效果。
Dreamweaver支持HTML、CSS和JavaScript的编辑和预览,我们可以使用这些语言来编写我们所需的动画效果代码。
通过控制元素的位置、大小、颜色和透明度等属性,以及使用CSS3的过渡和动画效果,我们可以实现更加丰富多样的网页动画效果。
此外,还可以结合JavaScript的能力,实现更高级的动画效果,如拖拽、碰撞效果等。
flash是Macromedia公司的一个的网页交互动画制作工具

1、初识flashflash是Macromedia公司的一个的网页交互动画制作工具。
我们可以从Macromedia公司的主页上下载flash的试用版。
与gif和jpg不同,用flash3.0制作出来的动化是矢量的,不管怎样放大、缩小,它还是清晰可见。
用flash制作的文件很小,这样便于在互联网上传输,而且它采用了流技术,只要下载一部分,就能欣赏动画,而且能一边播放一边传输送数据。
交互性更是flash动画的迷人之处,可以通过点击按钮、选择菜单来控制动画的播放。
正是有了这些优点,才使flash日益成为网络多媒体的主流。
下面我们一起来学习flash3.0的使用。
2、熟悉工作环境从开始”菜单启动flash 3。
这就是flash 的操作界面。
你看,和大多数工具软件相同,画面最上面是菜单和工具栏;画面左边是绘图工具栏,里面有一些图形工具,跟Photoshop的工具栏有点像;时间轴(Timeline),也就是动画的脚本区,在这里可以分层摆放各元素并规划其出场顺序,上面的数字表示帧数。
画面上最广阔的白色区域是舞台,这是编辑区,在这里摆放一些图片、文字、按钮、动画等。
下面我们开始制作一个小动画。
3、设置动画大小和颜色这是两个向上运动的小球,我们来看看它是如何制作的。
打开“File”菜单,点“New”,建立一个新动画。
把编辑区移到中间去,点“View”菜单里的“Work Area”选项。
你看,这就把它舞台移到画面中央了,这样更适合于我们编辑。
这个编辑区有些大,我们把它改小点。
打开“Modify”菜单,,单击“Movie”。
出现了一个对话框,把动画的大小设为320×240,点“OK”关闭对话框。
4、生成符号此时在时间轴上自动生成了“层1”,而且在第1帧显示了一个空心蓝色圆点,表示该帧中没有内容。
先来画一个圆,选择“铅笔工具”,在工具栏下方出现属性选择项,首先选择“圆形”,在舞台左下角拉出一个圆环,当所拉圆形为正圆时,鼠标旁边会就出现一个小圆圈。
Flash网页动画教程

Flash网页动画教程在数字化时代,我们经常会看到各种网站,而许多网站都采取了Flash动画技术。
Flash动画作为网页制作的一个重要组成部分,它能够使网站更生动、有趣,更好地吸引读者的眼球。
如果你也想学习如何制作Flash网页动画,那么跟随本文,我们会为您介绍一些基础知识和主要步骤。
一、Flash网页动画的基础知识Flash是一种由Adobe公司开发的动画制作软件,它是一款基于向量图所开发的图形处理软件,并非基于位图,也就是说,Flash动画都是由很多个小的向量图形组成的,可以随意缩放而不失真。
Flash动画制作需要掌握基本的图形绘制、动画序列帧制作以及动画效果实现等技能。
在绘制图形时,可以使用Flash的自由绘制和各种智能工具,如自动对齐和吸附等。
在绘制完成后,可以使用Flash的动画时间轴编辑器为各个图形添加动画效果,而动画效果则可以通过关键帧和补间动画来实现。
二、Flash网页动画的制作步骤1. 确定制作的主题和内容在开始制作Flash网页动画之前,首先需要确定一个主题和内容,这一步很重要,它是动画制作的灵魂。
可以根据自己或客户的需求来确定制作的主题和内容,例如产品促销、品牌推广等等,在此基础上设计相应的场景和人物。
2. 设计与绘制图形在确定主题和内容后,接下来就是设计和绘制各种元素,如场景、人物、物品等等。
在Flash软件中,可以使用各种绘图工具来绘制这些元素,如钢笔工具、形状工具、剪切工具等等,同时也可以使用预先设计好的模板。
3. 创建动画并设置关键帧在设计和绘制好各种元素后,接下来就是动画的制作,即在Flash时间轴中设置关键帧。
首先定义一个起始帧和终止帧,然后在起始帧处设置元素的初始状态,在终止帧处设置元素的最终状态,Flash软件会自动将这两个关键帧之间的状态进行插值运算。
在添加指定曲线之后,可以根据需要增加时间帧,来调整元素的运动速度和运动轨迹。
4. 导出和发布当动画制作完成之后,就可以进行导出和发布了。
如何为网页设计制作动态的GIF图像

如何为网页设计制作动态的GIF图像一、概述和介绍(150字)- GIF(Graphics Interchange Format)是一种常用的图片格式,它支持动画效果,非常适合用于网页设计。
- 制作动态的GIF图像可以为网页增加吸引力和用户体验,提升页面的互动性。
二、准备工作(200字)1. 选择合适的GIF制作工具:市面上有很多GIF制作工具可供选择,如Adobe Photoshop、GIMP、Ezgif等,根据个人需求和操作习惯选择适合自己的工具。
2. 收集合适的素材:根据网页的主题和目标,收集需要在GIF中展示的素材,包括图片、短视频或动画片段等。
三、使用Adobe Photoshop制作GIF(350字)1. 打开Adobe Photoshop软件,选择“新建”创建一个新的文稿。
2. 导入素材:打开素材文件夹,将需要使用的素材拖拽到Photoshop文稿中。
3. 调整素材尺寸:使用“变换工具”或“裁剪工具”对素材进行尺寸调整,使其适应网页设计需要。
4. 配置时间轴:在Photoshop中,选择“窗口”-“时间轴”打开时间轴面板。
在时间轴中,可以添加、删除、调整素材的帧,设置每一帧的时间间隔。
5. 添加过渡效果:为了制作更流畅的GIF效果,可以在相邻帧之间添加过渡效果,如渐变、淡入淡出等。
6. 优化GIF:点击“文件”-“存储为Web用途”将GIF保存为Web格式,选择合适的压缩选项和颜色模式,减小GIF文件大小并保持画质。
四、使用GIMP制作GIF(350字)1. 打开GIMP软件,选择“文件”-“新建”创建一个新的文稿。
2. 导入素材:选择“文件”-“打开作为图层”,将需要使用的素材逐个导入到GIMP文稿中,每个素材对应一个图层。
3. 调整素材尺寸:使用“工具箱”中的工具,如放缩工具、裁剪工具等,对素材进行尺寸调整,使其适应网页设计需要。
4. 配置时间轴:选择“窗口”-“插件”-“动画”,在弹出的动画面板中,可以添加、删除、调整素材的帧,设置每一帧的时间间隔。
Dreamweaver网页动态特效教程

Dreamweaver网页动态特效教程一、介绍Dreamweaver是一款强大的网页制作软件,其丰富的特效功能使得网页设计更加生动和具有吸引力。
本教程将介绍Dreamweaver中动态特效的应用,帮助读者快速制作出令人惊艳的网页动画效果。
二、背景知识在学习动态特效之前,有些基本知识是必要的。
首先,要了解网页中的HTML、CSS和Javascript三者之间的关系和作用。
这三个标准技术在网页设计中起到至关重要的作用。
其次,对于动态特效的实现需要掌握基本的CSS和Javascript知识,包括选择器、属性和方法等。
三、基本动态特效1. 图片轮播图片轮播效果在网页设计中非常常见,可以使网页变得更有吸引力。
在Dreamweaver中,使用Javascript的代码可以实现简单的轮播功能。
可以通过设置延时函数和计时器实现图片的自动切换,或者通过点击事件改变展示图片。
2. 导航动画网页导航条是用户浏览网站的重要组成部分,为了使导航更吸引眼球,可以通过动画效果提升用户体验。
在Dreamweaver中,可以通过设置CSS的过渡和动画属性来实现导航栏的动态效果,比如菜单项的放大、颜色渐变等。
四、高级动态特效1. 视差滚动效果视差滚动效果是一种通过不同层级元素的滚动速度差异来创建的效果,使得页面的深度和立体感更加突出。
在Dreamweaver中,可以通过使用CSS和Javascript的组合来实现这一效果。
通过控制元素的滚动速度和位置,可以使页面中的元素具有立体感,并且引导用户的注意力。
2. 瀑布流布局瀑布流布局是一种网页设计中常用的动态效果,常用于图片墙等场景。
在Dreamweaver中,可以通过CSS和Javascript结合来实现瀑布流布局。
通过计算每个元素的位置和高度,动态调整元素的位置,实现瀑布流效果。
五、实际案例为了更好地理解动态特效的应用,下面以一个实际案例来说明。
假设我们要制作一个产品展示页面,页面包含多张产品图片和文字描述。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
Flash5 網頁動畫製作
一、認識面板 關於舞台Stage
舞台是我們設計的Flash 作品
所呈現的畫面,我們可以去重
新設定舞台畫面的
大小、顏色與其他的設定....
請直接快點選兩下時間軸
(TimeLine)的12.0 fps(影片
播放速率)
或是點選選項列的Modify →
Movie Properties
二、繪圖工具
繪圖工具面板分為上下兩部分,上半部為主要工具,下半部為每種主要工具的附屬功能選項。
也就是Option 以下的各種圖示,皆是我們選擇各種不同工具時的附屬工具。
所以Option 以下的圖示會依據我們選擇的繪圖工具而出現不同的圖示。
啟動面板
舞台
時間軸與圖層
繪圖工具
檢視工具
色彩 工具選項
直線工具顧名思義就是畫
直線的工具,如果按住
Shift鍵,則可繪出水平或
是垂直的線條,如果以有
角度的方向繪出,則以45
度為單位來繪出線條。
改變線條樣式:點選啟動
面板的Info/Stroke,來改
變線條的各種設定。
鉛筆工具
鉛筆工具與直線工具一樣
都可以直接畫出線條,而
線條的變化設定則一樣從
啟動面板的Info/Stroke視
窗來改變線條樣式,所不
同的是鉛筆工具有三種模
式可供選擇,
1.Straighten拉直模式,為
預設模式。
選擇此模式的
鉛筆工具,所畫出的線條
會自動調整為直線
2.Smooth平滑模式,選擇此模式的鉛筆工具,所畫出的線
條會自動調整為平滑曲線
3.Ink墨水模式,選擇此模式的鉛筆工具,所畫出的線條則
完全保留其線條變化,不再雞婆為我們做任何調整修飾。
箭頭工具
此工具主要是用來選取、變形、移動舞台上的物件。
※靠齊工具
這個長的像磁鐵的靠齊工具,如果我們有按下它時,我們在放大縮小、或是線段之間的接合都可以利用靠齊工具的自動靠齊功能來迅速完成。
如果我們開啟格線,在我們使用箭頭工具來拖拉物件或是使用其他繪圖工具來繪製物件,就會以格線為自動靠齊的基準。
相當好用喔!
※平滑工具拉直工具
當我們用箭頭工具選到某條曲線時,此時再點選平滑工具,則可讓線條更為平滑。
