互联网行业网站测试网站测试流程及方法
互联网网站适老化通用设计规范、互联网应用适老化及无障碍水平评测体系

互联网网站适老化通用设计规范一、适用范围本规范规定了互联网网站适老化通用设计规范和技术要求,适用于各种终端的适老化网站设计,也适用于网站的适老化改造与技术开发。
二、服务原则1.以人为本的人机交互应做到界面元素的简约化、服务形式的差异化、信息内容的扁平化、功能标识的统一化和操作流程的一致性,并符合《信息技术互联网内容无障碍可访问性技术要求与测试方法》等国家标准。
2.提供多种的操作方式计算机网站至少提供全程键盘和特大鼠标这两种操作方式,移动网站应增加快速定位、语音阅读等规范性的适老化智能手势。
在兼容性方面,网页应为各类辅助技术和语音识别等人工智能技术的访问操作,规范相应的服务功能与对应的标识信息。
3.实现多样的推送形式在网页提供特大字体、背景色高对比、文字放大和语音阅读服务等辅助阅读的同时,应提供简约界面版本和信息影像化的人工智能推送形式,以支持老年人感知网页内容、获取服务。
4.形成有效的服务闭环提供适老化服务的计算机和移动网站,应在用户的操作系统桌面上,提供直接进入适老化服务快捷方式或客户端,以形成有效的适老化及无障碍服务的闭环。
三、技术要求1 可感知性1.1 标识与描述1.1.1 整体信息。
应设置描述当前页面整体服务类型、信息状况和信息结构的语音阅读引导操作机制,并易于老年用户辨识理解和操作。
1.1.2 区域信息。
网页各信息区域应有服务类型和信息内容的描述与介绍,并提供对应的语音阅读服务,便利老年用户在访问过程中随时获得信息。
1.1.3 关联性操作。
具有上下文关系或其他关联性关系界面组件的计算机网站、网页,应设有显著的操作引导文字或图片说明,以及相应的语音阅读服务。
1.2 视觉呈现1.2.1 页面布局。
网页布局设计应依照扁平化原则进行,避免阴影、透视、纹理等复杂装饰设计,也可独立提供内容简约的适老化大版块网页样式。
1.2.2 区域辨识。
在展现服务信息的网页,对各信息服务区域以色彩差异进行区别,以方便老人用户辨识。
网络测试工具使用教程四:测试流程与步骤指南(五)

网络测试工具使用教程四:测试流程与步骤指南随着互联网时代的发展,网络已经成为人们生活中不可或缺的一部分。
然而,网络的快速发展也给我们带来了一些问题,例如网络连接的不稳定、网络速度的缓慢等等。
为了解决这些问题,网络测试工具应运而生。
在前几篇文章中,我们已经学习了网络测试工具的基本知识、测试的关键指标、测试工具的选择等等。
本文将为大家介绍网络测试的具体流程和步骤,希望能帮助大家更好地利用网络测试工具。
第一步:明确测试目的在进行任何测试之前,我们都需要明确测试的目的。
是测试网络速度?还是测试网络稳定性?或是测试网络的延迟?只有明确了测试目的,我们才能更准确地选择合适的测试工具,设计相应的测试方案。
第二步:选择合适的测试工具根据测试目的,我们可以选择不同的网络测试工具。
例如,如果我们想测试网络速度,可以选择Speedtest、等工具。
如果我们想测试网络的稳定性,可以选择PingPlotter、Wireshark等工具。
不同的测试工具有不同的功能和适用范围,请根据实际需求进行选择。
第三步:准备测试环境在进行测试之前,我们需要准备好相应的测试环境。
首先要确保被测试网络的稳定性,避免外界因素对测试结果的影响。
同时,还需要将测试设备(例如电脑、手机等)与被测试网络连接,确保网络的畅通。
第四步:进行测试一般来说,我们需要进行多次测试,以获得更准确的结果。
在进行测试时,建议关闭其他占用网络资源的应用程序,以避免对测试结果的干扰。
同时,也要注意测试时间的选择,避免在网络繁忙的时段进行测试,以免因网络拥堵导致测试结果不准确。
第五步:分析测试结果测试完成后,我们需要对测试结果进行分析。
根据测试工具提供的数据,我们可以了解到网络的速度、稳定性、延迟等信息。
通过分析这些数据,我们可以找出网络存在的问题,并采取相应的措施进行优化。
第六步:优化网络根据测试结果分析,我们可以针对网络存在的问题进行优化。
例如,如果测试结果显示网络速度较慢,我们可以尝试调整网络设备的位置、增加信号放大器等措施来改善网络速度。
网站测试流程和方法

网站测试流程和方法
网站测试流程和方法通常包括以下几个步骤:
1. 需求分析:了解网站的功能和需求,明确测试的目标。
2. 测试计划制定:确定测试的范围、测试的时间和资源分配等,并编写测试用例。
3. 环境搭建:创建测试环境,包括搭建服务器、安装网站和相关软件等。
4. 功能测试:对网站的各项功能进行测试,包括页面跳转、表单提交、数据验证等。
5. 兼容性测试:测试网站在不同操作系统、不同浏览器下的兼容性。
6. 性能测试:测试网站的响应速度、负载能力等。
7. 安全性测试:测试网站的安全性,包括登录验证、数据加密等。
8. 接口测试:测试网站与其他系统或数据库的接口交互是否正常。
9. 用户体验测试:测试网站的易用性和用户体验。
10. 缺陷管理:记录发现的缺陷,并与开发人员协商修复。
网站测试的常用方法包括:
1. 黑盒测试:从用户角度出发,测试网站的功能和界面。
2. 白盒测试:了解网站的内部结构和代码,进行更细粒度的测试。
3. 自动化测试:使用自动化工具执行测试用例,提高测试效率。
4. 随机测试:随机选择测试用例进行测试,发现潜在的问题。
5. 冒烟测试:验证网站的基本功能,确保基本功能正常工作。
6. 压力测试:模拟多用户同时访问网站,测试其负载能力。
7. 安全测试:测试网站的安全性,包括网络安全和用户数据安全。
总的来说,网站测试需要根据具体的需求和情况,确定测试计划和方法,以确保网站的质量和稳定性。
Web网站测试流程和方法

一、测试流程所有测试的流程大体上是一致的:开始测试前准备-->需求分析-->测试设计(测试计划,测试用例)-->执行测试--> 提交BUG-->测试总结。
对于web测试,较之其他软件测试又有所不同,这是细节的不同,这个不同需要我们在不停的测试中去总结web测试正式测试之前,应先确定如何开展测试,不可盲目的测试。
一般网站的测试,应按以下流程来进行:1)使用HTML Link Validator将网站中的错误链接找出来;2)测试的顺序为:自顶向下、从左到右;3)查看页面title是否正确。
(不只首页,所有页面都要查看);4)LOGO图片是否正确显示;5)LOGO下的一级栏目、二级栏目的链接是否正确;6)首页登录、注册的功能是否实现;7)首页左侧栏目下的文章标题、图片等链接是否正确;8)首页中间栏目下的文章标题、图片等链接是否正确;9)首页右侧栏目下的文章标题、图片等链接是否正确;10)首页最下方的【友情链接】、【关于我们】等链接是否正确;11)进入一级栏目或二级栏目的列表页。
查看左侧栏目名称,右侧文章列表是否正确;12)列表页的分页功能是否实现、样式是否统一;13)查看文章详细页面的内容是否存在乱码、页面样式是否统一;14)站内搜索(各个页面都要查看)功能是否实现;15)前后台交互的部分,数据传递是否正确;16) 默认按钮要支持Enter及选操作,即按Enter后自动执行默认按钮对应操作。
二、UI测试UI测试包括的内容有如下几方面:1)各个页面的样式风格是否统一;2)各个页面的大小是否一致;同样的LOGO图片在各个页面中显示是否大小一致;页面及图片是否居中显示;3)各个页面的title是否正确;4)栏目名称、文章内容等处的文字是否正确,有无错别字或乱码;同一级别的字体、大小、颜色是否统一;5)提示、警告或错误说明应清楚易懂,用词准确,摒弃模棱两可的字眼;6)切换窗口大小,将窗口缩小后,页面是否按比例缩小或出现滚动条;各个页面缩小的风格是否一致,文字是否窜行;7)父窗体或主窗体的中心位置应该在对角线焦点附近;子窗体位置应该在主窗体的左上角或正中;多个子窗体弹出时应该依次向右下方偏移,以显示出窗体标题为宜;8)按钮大小基本相近,忌用太长的名称,免得占用过多的界面位置;避免空旷的界面上放置很大的按钮;按钮的样式风格要统一;按钮之间的间距要一致;9)页面颜色是否统一;前景与背景色搭配合理协调,反差不宜太大,最好少用深色或刺目的颜色;10)若有滚动信息或图片,将鼠标放置其上,查看滚动信息或图片是否停止;11)导航处是否按相应的栏目级别显示;导航文字是否在同一行显示;12)所有的图片是否都被正确装载,在不同的浏览器、分辨率下图片是否能正确显示(包括位置、大小);13)文章列表页,左侧的栏目是否与一级、二级栏目的名称、顺序一致;14) 调整分辨率验证页面格式是否错位现象;15)鼠标移动到Flash焦点上特效是否实现,移出焦点特效是否消失;16) 文字颜色与页面配色协调,不使用与背景色相近的颜色。
测试人员如何进行网络性能测试

测试人员如何进行网络性能测试网络性能测试是评估网络系统和应用程序在特定条件下的性能和可靠性的重要步骤。
测试人员在进行网络性能测试时,需要遵循一定的步骤和方法,以确保测试的准确性和可靠性。
本文将介绍测试人员如何进行网络性能测试。
一、了解网络性能测试的概念和目的网络性能测试是通过模拟真实网络环境和负载条件,评估网络系统对于大量并发用户和数据流的处理能力。
测试人员需要了解性能测试的目的,例如验证系统的吞吐量、响应时间、稳定性等指标,并与预期的性能需求进行比较,以确定系统在压力、负载等条件下的表现。
二、明确测试目标和需求在进行网络性能测试之前,测试人员需要明确测试目标和需求。
例如,测试人员可以根据系统规模、预期的用户数量、负载条件等来确定测试目标。
同时,还需要确定测试的关注点,如网络带宽、延迟、吞吐量等指标。
三、选择适当的性能测试工具测试人员可以根据测试需求选择适当的性能测试工具。
常用的性能测试工具包括LoadRunner、JMeter、Gatling等,这些工具可以模拟多用户、多线程的网络负载条件,并提供性能监控和分析功能。
四、设计测试方案测试人员需要根据测试目标和需求设计测试方案。
测试方案通常包括测试案例设计、测试环境准备、测试数据准备等。
测试案例设计应该涵盖各种常见使用情况,模拟真实的业务场景,并考虑不同的网络条件和负载情况。
五、执行性能测试在执行性能测试时,测试人员需要按照测试方案进行测试,并记录测试过程和结果。
测试人员应该监控系统性能指标,如响应时间、吞吐量、错误率等,并根据测试结果进行分析和评估。
同时,也需要关注系统的稳定性和可靠性,如是否存在内存泄漏、资源竞争等问题。
六、分析和评估测试结果在完成性能测试后,测试人员需要对测试结果进行分析和评估。
分析测试结果可以帮助发现系统的瓶颈和性能问题,并提出改进建议。
评估测试结果可以判断系统是否满足性能需求,并帮助制定性能优化计划。
七、报告撰写和总结测试人员需要根据测试结果编写测试报告,并总结测试过程中的经验和教训。
测试基本流程

一、测试工程师岗位职责目的软件测试的目的是为了保证产品的最终质量,在软件开发的过程中,对软件产品进行质量控制,提高软件的可靠性。
的是尽可能发现bug并改正被测试软件中的错误,达到期望结果,提高软件开发的可靠性1. 制定测试产品的测试计划、方案;2. 设计并执行测试用例,对产品进行功能,性能,安全等测试;3. 实施高效的测试活动,并对测试结果进行分析,给出专业报告,与其他部门紧密协作,跟踪缺陷及推动及时修复;4. 维护测试环境,进行测试环境的部署与调试;5. 设计并且开发测试工具,对测试方法进行创新;6. 完成测试项目归纳及总结文档。
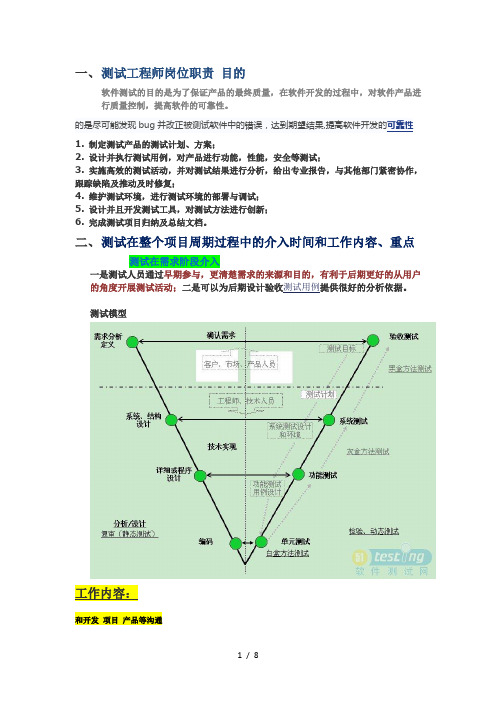
二、测试在整个项目周期过程中的介入时间和工作内容、重点测试在需求阶段介入一是测试人员通过早期参与,更清楚需求的来源和目的,有利于后期更好的从用户的角度开展测试活动;二是可以为后期设计验收测试用例提供很好的分析依据。
测试模型工作内容:和开发项目产品等沟通测试用例计划测试用例编写执行测试发现系统中的缺陷提交到缺陷管理工具发布测试报告用户需求文档1.bug的等级划分A致命1、由于程序所引起的死机,非法退出2、死循环3、数据库发生死锁4、因错误操作导致的程序中断5、功能错误(需求未实现)6、与数据库连接错误7、数据通讯错误B严重1、程序错误2、程序接口错误3、数据库的表、业务规则、缺省值未加完整性等约束条件主要功能丧失,严重地影响系统要求或基本功能的实现。
(重新安装或重新启动该软件不属于更正办法),须尽快修正C一般性(界面,图片,文字)1、操作界面错误(包括数据窗口内列名定义、含义是否一致)2、打印内容、格式错误3、简单的输入限制未放在前台进行控制4、删除操作未给出提示5、数据库表中有过多的空字段D建议性1、界面不规范2、辅助说明描述不清楚3、输入输出不规范4、长操作未给用户提示5、提示窗口文字未采用行业术语6、可输入区域和只读区域没有明显的区分标志3.bug的状态划分及各状态之间的变换关系Bug的处理流程:发现新建提交修改关闭重新打开4.bug的提交规范Bug模板【版本号】标题:B u g的简要描述。
平台测试方案

平台测试方案1. 引言随着互联网的发展,各个领域的应用在不断地涌现,企业也相继面临着上线各种网站、应用、软件的需求。
而保证这些系统能够稳定运行并满足各种需求,就需要进行一系列的测试工作。
本文将介绍一种基于Web的测试平台,该平台能够覆盖不同类型的测试,包括单元测试、集成测试、自动化测试等,并能够代替传统的手动测试方法,提高测试效率和测试水平。
2. 环境要求该平台是基于Web开发的,可以运行于任何平台和操作系统上。
使用该平台需要具备以下环境:•浏览器:Chrome,Firefox,Safari等现代浏览器。
•操作系统:Windows,Linux,macOS等操作系统。
•互联网:可以与网络相连接。
3. 测试类型该平台支持多种测试类型,包括但不限于:单元测试是指针对程序中最小可测试单元进行的测试。
该平台提供了覆盖率分析和结果统计等功能,能够有效提高单元测试的可靠性和效率。
3.2 集成测试集成测试是指将多个模块或组件进行整合测试。
该平台提供了多种集成测试的方式,包括集成测试框架、集成测试管理、集成测试结果分析等功能,方便开发者对系统进行全面的集成测试。
3.3 自动化测试自动化测试是指利用机器执行测试操作,实现自动化测试的目的。
该平台提供了多种自动化测试工具和方案,包括自动化测试脚本、自动化测试管理、自动化测试结果分析等功能,可有效提高自动化测试的效率和精度。
4. 测试流程本平台的测试流程主要包括以下几个阶段:4.1 测试计划测试计划是测试项目的规划、定制和组织的过程。
本平台提供了测试项目的管理和规划功能,方便管理员对测试项目进行全面的管理和跟踪。
测试设计是指测试方案及测试用例的设计。
本平台支持测试方案的编辑和管理,同时提供了用例库和用例设计工具,方便开发者快速设计全面的测试用例。
4.3 测试执行测试执行是指按照测试用例进行测试过程中记录数据和结果的过程。
本平台提供测试用例自动化执行工具,方便地进行测试执行,并提供测试结果的记录和分析功能。
《Web安全攻防:渗透测试实战指南》笔记

《Web安全攻防:渗透测试实战指南》阅读记录目录一、基础篇 (3)1.1 Web安全概述 (4)1.1.1 Web安全定义 (5)1.1.2 Web安全重要性 (6)1.2 渗透测试概述 (6)1.2.1 渗透测试定义 (8)1.2.2 渗透测试目的 (9)1.2.3 渗透测试流程 (9)二、技术篇 (11)2.1 Web应用安全检测 (12)2.1.1 SQL注入攻击 (14)2.1.2 跨站脚本攻击 (16)2.1.3 文件上传漏洞 (17)2.2 操作系统安全检测 (19)2.2.1 操作系统版本漏洞 (19)2.2.2 操作系统权限设置 (20)2.3 网络安全检测 (21)2.3.1 网络端口扫描 (23)2.3.2 网络服务识别 (24)三、工具篇 (25)3.1 渗透测试工具介绍 (27)3.2 工具使用方法与技巧 (28)3.2.1 Kali Linux安装与配置 (31)3.2.2 Metasploit使用入门 (31)3.2.3 Wireshark使用技巧 (33)四、实战篇 (34)4.1 企业网站渗透测试案例 (36)4.1.1 漏洞发现与利用 (37)4.1.2 后门植入与维持 (39)4.1.3 权限提升与横向移动 (40)4.2 网站安全加固建议 (41)4.2.1 参数化查询或存储过程限制 (42)4.2.2 错误信息处理 (44)4.2.3 输入验证与过滤 (45)五、法规与政策篇 (46)5.1 国家网络安全法规 (47)5.1.1 《中华人民共和国网络安全法》 (48)5.1.2 相关法规解读 (49)5.2 企业安全政策与规范 (50)5.2.1 企业信息安全政策 (52)5.2.2 安全操作规程 (53)六、结语 (54)6.1 学习总结 (55)6.2 深入学习建议 (57)一、基础篇在深入探讨Web安全攻防之前,我们需要了解一些基础知识。
Web 安全是指保护Web应用程序免受未经授权访问、篡改或泄露的过程。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
网站测试流程、要求及测试报告基于Web的系统测试与传统的软件测试既有相同之处,也有不同的地方,对软件测试提出了新的挑战。
基于Web的系统测试不但需要检查和验证是否按照设计的要求运行,而且还要评价系统在不同用户的浏览器端的显示是否合适。
重要的是,还要从最终用户的角度进行安全性和可用性测试。
本文从功能、性能、可用性、客户端兼容性、安全性等方面讨论了基于Web的系统测试方法。
随着Internet和Intranet/Extranet的快速增长,Web已经对商业、工业、银行、财政、教育、政府和娱乐及我们的工作和生活产生了深远的影响。
许多传统的信息和数据库系统正在被移植到互联网上,电子商务迅速增长,早已超过了国界。
范围广泛的、复杂的分布式应用正在Web环境中出现。
Web的流行和无所不在,是因为它能提供支持所有类型内容连接的信息发布,容易为最终用户存取。
Yogesh Deshpande和Steve Hansen在1998年就提出了Web工程的概念。
Web工程作为一门新兴的学科,提倡使用一个过程和系统的方法来开发高质量的基于Web的系统。
它"使用合理的、科学的工程和管理原则,用严密的和系统的方法来开发、发布和维护基于Web 的系统"。
目前,对于web工程的研究主要是在国外开展的,国内还刚刚起步。
在基于Web的系统开发中,如果缺乏严格的过程,我们在开发、发布、实施和维护Web 的过程中,可能就会碰到一些严重的问题,失败的可能性很大。
而且,随着基于Web的系统变得越来越复杂,一个项目的失败将可能导致很多问题。
当这种情况发生时,我们对Web 和Internet的信心可能会无法挽救地动摇,从而引起Web危机。
并且,Web危机可能会比软件开发人员所面对的软件危机更加严重、更加广泛。
在Web工程过程中,基于Web系统的测试、确认和验收是一项重要而富有挑战性的工作。
基于Web的系统测试与传统的软件测试不同,它不但需要检查和验证是否按照设计的要求运行,而且还要测试系统在不同用户的浏览器端的显示是否合适。
重要的是,还要从最终用户的角度进行安全性和可用性测试。
然而,Internet和Web媒体的不可预见性使测试基于Web 的系统变得困难。
因此,我们必须为测试和评估复杂的基于Web的系统研究新的方法和技术。
一般软件的发布周期以月或以年计算,而Web应用的发布周期以天计算甚至以小时计算。
Web测试人员必须处理更短的发布周期,测试人员和测试管理人员面临着从测试传统的C/S结构和框架环境到测试快速改变的Web应用系统的转变。
网站测试流程、要求及测试报告一个网站基本完工后,需要通过下面三步测试才可以交活。
一、制作者测试,包括美工测试页面、程序员测试功能。
在做完后第一时间内有制作者本人进行测试。
a) 页面包括首页、二级页面、三级页面的页面在各种常用分辨率下有无错位;图片上有没有错别字;各连接是否是死连接;各栏目图片与内容是否对应等b) 功能达到客户要求;数据库连接正确;各个动态生成连接正确;传递参数格式、内容正确;试填测试内容没有报错;页面显示正确二、全面测试根据交工标准和客户要求,由专人进行全面测试也是包括页面和程序两方面,而且要结合起来测,保证填充足够的内容后不会导致页面变形。
另外要检查是否有错别字,文字内容是否有常识错误。
三、发布测试网站发布到主服务器之后的测试,主要是防止环境不同导致的错误软件缺陷的原则软件缺陷区别于软件bug,它是在测试过程中出现的对系统有影响的,但是在设计中没有的或者对修改后的bug测试和开发人员有不同意见等软件未达到产品说明书标明的功能。
软件出现了产品说明书指明不会出现的错误。
软件功能超出产品说明书指明范围。
软件未达到产品说明书虽未指出但应达到的目标。
软件测试员认为软件难以理解、不易使用、运行速度缓慢,或者最终用户认为不好。
测试的主要方面:一、功能测试对于网站的测试而言,每一个独立的功能模块需要单独的测试用例的设计导出,主要依据为《需求规格说明书》及《详细设计说明书》,对于应用程序模块需要设计者提供基本路径测试法的测试用例。
1、链接测试链接是Web应用系统的一个主要特征,它是在页面之间切换和指导用户去一些不知道地址的页面的主要手段。
链接测试可分为三个方面:1)测试所有链接是否按指示的那样确实链接到了该链接的页面;2)测试所链接的页面是否存在;3)保证Web应用系统上没有孤立的页面,所谓孤立页面是指没有链接指向该页面,只有知道正确的URL地址才能访问。
链接测试可以自动进行,现在已经有许多工具可以采用。
链接测试必须在集成测试阶段完成,也就是说,在整个Web应用系统的所有页面开发完成之后进行链接测试。
Xenu------主要测试链接的正确性的工具可惜的是对于动态生成的页面的测试会出现一些错误。
2、表单测试当用户给Web应用系统管理员提交信息时,就需要使用表单操作,例如用户注册、登陆、信息提交等。
在这种情况下,我们必须测试提交操作的完整性,以校验提交给服务器的信息的正确性。
例如:用户填写的出生日期与职业是否恰当,填写的所属省份与所在城市是否匹配等。
如果使用了默认值,还要检验默认值的正确性。
如果表单只能接受指定的某些值,则也要进行测试。
例如:只能接受某些字符,测试时可以跳过这些字符,看系统是否会报错。
要测试这些程序,需要验证服务器能正确保存这些数据,而且后台运行的程序能正确解释和使用这些信息。
B/S结构实现的功能可能主要的就在这里,提交数据,处理数据等如果有固定的操作流程可以考虑自动化测试工具的录制功能,编写可重复使用的脚本代码,可以在测试、回归测试时运行以便减轻测试人员工作量。
我们对UM子系统中各个功能模块中的各项功能进行逐一的测试,主要测试方法为:边界值测试、等价类测试,以及异常类测试。
测试中要保证每种类型都有2个以上的典型数值的输入,以确保测试输入的全面性。
3、Cookies测试Cookies通常用来存储用户信息和用户在某应用系统的操作,当一个用户使用Cookies 访问了某一个应用系统时,Web服务器将发送关于用户的信息,把该信息以Cookies的形式存储在客户端计算机上,这可用来创建动态和自定义页面或者存储登陆等信息。
如果Web应用系统使用了Cookies,就必须检查Cookies是否能正常工作而且对这些信息已经加密。
测试的内容可包括Cookies是否起作用,是否按预定的时间进行保存,刷新对Cookies有什么影响等。
4、设计语言测试Web设计语言版本的差异可以引起客户端或服务器端严重的问题,例如使用哪种版本的HTML等。
当在分布式环境中开发时,开发人员都不在一起,这个问题就显得尤为重要。
除了HTML的版本问题外,不同的脚本语言,例如Java、JavaScript、 ActiveX、VBScript 或Perl等也要进行验证。
5、数据库测试在Web应用技术中,数据库起着重要的作用,数据库为Web应用系统的管理、运行、查询和实现用户对数据存储的请求等提供空间。
在Web应用中,最常用的数据库类型是关系型数据库,可以使用SQL对信息进行处理。
在使用了数据库的Web应用系统中,一般情况下,可能发生两种错误,分别是数据一致性错误和输出错误。
数据一致性错误主要是由于用户提交的表单信息不正确而造成的,而输出错误主要是由于网络速度或程序设计问题等引起的,针对这两种情况,可分别进行测试。
二、性能测试网站的性能测试对于网站的运行而言异常重要,但是目前对于网站的性能测试做的不够,我们在进行系统设计时也没有一个很好的基准可以参考,因而建立网站的性能测试的一整套的测试方案将是至关重要的。
网站的性能测试主要从三个方面进行:连接速度测试、负荷测试(Load)和压力测试(Stress),连接速度测试指的是打开网页的响应速度测试。
负荷测试指的是进行一些边界数据的测试,压力测试更像是恶意测试,压力测试倾向应该是致使整个系统崩溃。
1、连接速度测试用户连接到Web应用系统的速度根据上网方式的变化而变化,他们或许是电话拨号,或是宽带上网。
当下载一个程序时,用户可以等较长的时间,但如果仅仅访问一个页面就不会这样。
如果Web系统响应时间太长(例如超过5秒钟),用户就会因没有耐心等待而离开。
另外,有些页面有超时的限制,如果响应速度太慢,用户可能还没来得及浏览内容,就需要重新登陆了。
而且,连接速度太慢,还可能引起数据丢失,使用户得不到真实的页面。
2、负载测试负载测试是为了测量Web系统在某一负载级别上的性能,以保证Web系统在需求范围内能正常工作。
负载级别可以是某个时刻同时访问Web系统的用户数量,也可以是在线数据处理的数量。
例如:Web应用系统能允许多少个用户同时在线?如果超过了这个数量,会出现什么现象?Web应用系统能否处理大量用户对同一个页面的请求?3、压力测试负载测试应该安排在Web系统发布以后,在实际的网络环境中进行测试。
因为一个企业内部员工,特别是项目组人员总是有限的,而一个Web系统能同时处理的请求数量将远远超出这个限度,所以,只有放在Internet上,接受负载测试,其结果才是正确可信的。
进行压力测试是指实际破坏一个Web应用系统,测试系统的反映。
压力测试是测试系统的限制和故障恢复能力,也就是测试Web应用系统会不会崩溃,在什么情况下会崩溃。
黑客常常提供错误的数据负载,直到Web应用系统崩溃,接着当系统重新启动时获得存取权。
压力测试的区域包括表单、登陆和其他信息传输页面等。
采用的测试工具:性能测试可以采用相应的工具进行自动化测试,我们目前采用如下工具ab -----Apache 的测试工具OpenSTA—开发系统测试架构三、接口测试在很多情况下,web 站点不是孤立。
Web 站点可能会与外部服务器通讯,请求数据、验证数据或提交订单。
1、服务器接口第一个需要测试的接口是浏览器与服务器的接口。
测试人员提交事务,然后查看服务器记录,并验证在浏览器上看到的正好是服务器上发生的。
测试人员还可以查询数据库,确认事务数据已正确保存。
2、外部接口有些 web 系统有外部接口。
例如,网上商店可能要实时验证信用卡数据以减少欺诈行为的发生。
测试的时候,要使用 web 接口发送一些事务数据,分别对有效信用卡、无效信用卡和被盗信用卡进行验证。
如果商店只使用 Visa 卡和 Mastercard 卡,可以尝试使用 Discover 卡的数据。
(简单的客户端脚本能够在提交事务之前对代码进行识别,例如 3 表示 American Express,4 表示 Visa,5 表示 Mastercard,6 代表Discover。
)通常,测试人员需要确认软件能够处理外部服务器返回的所有可能的消息。
3、错误处理最容易被测试人员忽略的地方是接口错误处理。
