css定位、布局、外边距、内边距、边框概述剖析
CSS之内外边距

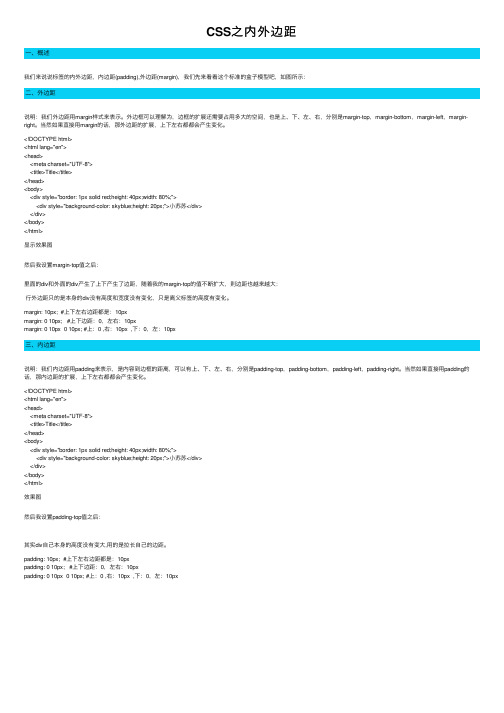
⼀、概述⼆、外边距三、内边距CSS之内外边距我们来说说标签的内外边距,内边距(padding),外边距(margin),我们先来看看这个标准的盒⼦模型吧,如图所⽰:说明:我们外边距⽤margin样式来表⽰。
外边框可以理解为,边框的扩展还需要占⽤多⼤的空间,也是上、下、左、右,分别是margin-top,margin-bottom,margin-left,margin-right。
当然如果直接⽤margin的话,那外边距的扩展,上下左右都都会产⽣变化。
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Title</title></head><body><div style="border: 1px solid red;height: 40px;width: 80%;"><div style="background-color: skyblue;height: 20px;">⼩苏苏</div></div></body></html>显⽰效果图然后我设置margin-top值之后:⾥⾯的div和外⾯的div产⽣了上下产⽣了边距,随着我的margin-top的值不断扩⼤,则边距也越来越⼤:⾏外边距只的是本⾝的div没有⾼度和宽度没有变化,只是离⽗标签的⾼度有变化。
margin: 10px; #上下左右边距都是:10pxmargin: 0 10px; #上下边距:0,左右:10pxmargin: 0 10px 0 10px; #上:0 ,右:10px ,下:0,左:10px说明:我们内边距⽤padding来表⽰,是内容到边框的距离,可以有上、下、左、右,分别是padding-top,padding-bottom,padding-left,padding-right。
css3八股文

css3八股文引言概述:CSS3是前端开发中常用的一种技术,它可以实现丰富多样的样式效果,提升网页的交互性和美观性。
本文将详细介绍CSS3的八股文,包括选择器、盒模型、定位、动画以及响应式布局等方面的内容。
正文内容:一、选择器1.1 基本选择器- 标签选择器:选择所有指定标签的元素。
- 类选择器:选择具有指定类名的元素。
- ID选择器:选择具有指定ID的元素。
1.2 层次选择器- 后代选择器:选择某个元素的所有后代元素。
- 子元素选择器:选择某个元素的直接子元素。
- 相邻兄弟选择器:选择某个元素的下一个兄弟元素。
1.3 伪类选择器- :hover:当鼠标悬停在元素上时应用的样式。
- :nth-child(n):选择父元素下的第n个子元素。
二、盒模型2.1 内边距(padding)- padding-top:元素上边距离内容的距离。
- padding-bottom:元素下边距离内容的距离。
2.2 边框(border)- border-width:边框的宽度。
- border-color:边框的颜色。
2.3 外边距(margin)- margin-left:元素左边距离相邻元素的距离。
- margin-right:元素右边距离相邻元素的距离。
三、定位3.1 相对定位(relative)- top:元素相对于其正常位置上方的偏移量。
- left:元素相对于其正常位置左侧的偏移量。
3.2 绝对定位(absolute)- top:元素相对于其包含元素上方的偏移量。
- left:元素相对于其包含元素左侧的偏移量。
3.3 固定定位(fixed)- top:元素相对于浏览器窗口上方的偏移量。
- left:元素相对于浏览器窗口左侧的偏移量。
四、动画4.1 过渡(transition)- transition-property:指定过渡效果应用的CSS属性。
- transition-duration:指定过渡效果的持续时间。
css控制边界与边框示例(内边距、外边距使用方法)

css控制边界与边框⽰例(内边距、外边距使⽤⽅法)⼀、CSS控制边界1、内边距padding(内边距也叫内填充)padding-bottom 长度/百分⽐元件下端边线的空隙padding-left 长度/百分⽐元件左端边线的空隙padding-right 长度/百分⽐元件右端边线的空隙padding-top 长度/百分⽐元件上端边线的空隙简易写法:padding:10px ⼀个值表⽰同时控制四个⽅向padding:2px 4px 两个值表⽰第⼀个值控制上下第⼆个值控制左右padding:2px 6px 10px 三个值表⽰第⼀个值控制上第⼆个值控制右和左第三个值控制下左边找右边padding:1px 2px 3px 4px 四个值表⽰每个值单独控制上右下左2、外边距margin(外边界)属性介绍margin-bottom auto ⾃动调整空隙长度/百分⽐设置下端空隙margin-left auto ⾃动调整空隙长度/百分⽐设置左端空隙margin-right auto ⾃动调整空隙长度/百分⽐设置右端空隙margin-top auto ⾃动调整空隙长度/百分⽐设置上端空隙简化⽅案:margin:2px 4pxmargin:2px 6px 10pxmargin:1px 2px 3px 4px复制代码代码如下:<style type="text/css">div{width:200px;height:200px;background-color:#0F0;margin:100px;padding:10px;}body{margin:0px;}</style></head><body><div>6、你不能当饭吃,但没有你,我吃不下饭。
7、要有多⼤的⾝躯,才能撑起您那龌龊的灵魂啊!8、做男⼈的最⾼境界不是你去泡妞,⽽是让妞来泡你。
了解CSS中的盒模型和定位属性

了解CSS中的盒模型和定位属性CSS(层叠样式表)是我们在网页设计中经常用到的一种技术,其中的盒模型和定位属性也是我们必须掌握的内容。
一、盒模型在CSS中,元素的盒子可以看作是一个三维的盒子,其中包含了内容(content)、内边距(padding)、边框(border)和外边距(margin)四个部分。
1.1内容(content)内容部分是元素盒子中的第一部分。
这部分用于展示元素的内容,它的大小由元素的宽度(width)和高度(height)属性所决定。
1.2内边距(padding)内边距是内容部分和边框之间的距离。
使用内边距可以在元素内容和边框之间留出空间,使元素看起来更美观。
1.3边框(border)边框是围绕元素内容和内边距的可视化边界。
它可以设置颜色、宽度和样式。
可以为元素设置多个边框,每个边框都具有独立的样式和属性。
1.4外边距(margin)外边距是元素盒子和邻近元素盒子之间的距离。
外边距可以被用来分隔元素。
它们可以在网页设计中被用于创建边距和空格。
二、定位属性定位属性是CSS中另一个重要的概念。
定位可以被用来控制元素的位置。
2.1 positionposition属性可以设置元素的定位类型。
它有以下四个值可用:static、relative、absolute和fixed。
其中static是默认值,元素将遵循正常的文档流,而其他三个值则可以使元素变得具有定位特性,可以通过top、bottom、left和right属性进一步控制它们的位置。
2.2 top该属性指定元素应该向上定位的距离。
它是相对于已定位的父元素而言的。
2.3 bottom该属性指定元素应该向下定位的距离。
它是相对于已定位的父元素而言的。
2.4 left该属性指定元素应该向左定位的距离。
它是相对于已定位的父元素而言的。
2.5 right该属性指定元素应该向右定位的距离。
它是相对于已定位的父元素而言的。
2.6 z-index此属性用于控制元素的堆叠顺序。
css定位、布局、外边距、内边距、边框概述

margin
• 设置对象四边的外延边距 • 语法:margin:[ <length> | <percentage> | auto ]{1,4} • auto:水平(默认) • <length>:用长度值来定义外边距,可以为负值 • <percentage>:用百分比来定义外边距,可以为负值
• 一个参数应用于四边,两个分别应用于上下、左右,三个分别应 用于上、左右、下
2016/12/8
overflow
• 指定如果内容溢出一个元素的框,会如何处理 • 语法:overflow:<overflow-style> • <overflow-style> = visible | hidden | scroll | auto
• visible:对溢出内容不做处理,内容可能会超出容器 • hidden:隐藏溢出容器的内容且不出现滚动条 • scroll:溢出的内容将以卷动滚动条的方式呈现 • auto:按需出现滚动条
2016/12/8
例子: .z1 {z-index: 1;background: #000;} .z2 {z-index: 2;top: 30px;left: 30px;background: #C00;} .z3 {z-index: 3;top: 60px;left: 60px;background: #999;} <div class="z1">z-index:1</div> <div class="z2">z-index:2</div>
• auto:无特殊定位, • <length>:用长度值来定义距离顶部的偏移量。可以为负值。 • <percentage>:用百分比来定义距离顶部的偏移量。百分比参照 包含块的高度。可以为负值。
前端三件套知识点-概述说明以及解释

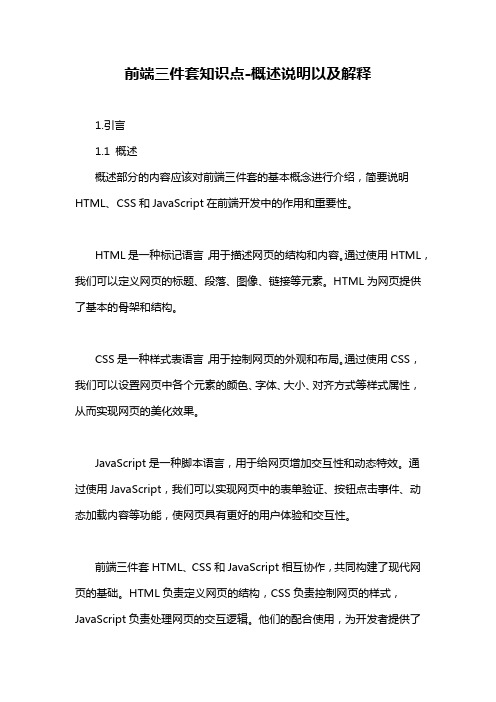
前端三件套知识点-概述说明以及解释1.引言1.1 概述概述部分的内容应该对前端三件套的基本概念进行介绍,简要说明HTML、CSS和JavaScript在前端开发中的作用和重要性。
HTML是一种标记语言,用于描述网页的结构和内容。
通过使用HTML,我们可以定义网页的标题、段落、图像、链接等元素。
HTML为网页提供了基本的骨架和结构。
CSS是一种样式表语言,用于控制网页的外观和布局。
通过使用CSS,我们可以设置网页中各个元素的颜色、字体、大小、对齐方式等样式属性,从而实现网页的美化效果。
JavaScript是一种脚本语言,用于给网页增加交互性和动态特效。
通过使用JavaScript,我们可以实现网页中的表单验证、按钮点击事件、动态加载内容等功能,使网页具有更好的用户体验和交互性。
前端三件套HTML、CSS和JavaScript相互协作,共同构建了现代网页的基础。
HTML负责定义网页的结构,CSS负责控制网页的样式,JavaScript负责处理网页的交互逻辑。
他们的配合使用,为开发者提供了丰富的工具和技术,使得前端开发能够更加便捷和灵活。
在本文中,我们将深入探讨前端三件套的各个知识点,从入门到深入,帮助读者全面了解并掌握前端开发的基础知识。
1.2 文章结构文章结构是指文章的组织方式和层次结构,它决定了文章整体的逻辑框架和信息传递的顺序。
在本文中,主要分为引言、正文和结论三个部分。
引言部分用来引入读者进入文章的主题,并对本文的内容进行一个概述。
这样可以帮助读者了解文章的主旨和目的。
正文部分是文章的主体,用来详细阐述前端三件套中的HTML基础知识、CSS基础知识和JavaScript基础知识。
在每个子节下,可以进一步展开具体的知识点,如HTML标签的使用、CSS样式的应用和JavaScript 语法的学习。
在这部分中,可以结合实例来说明,配以图表或代码片段,帮助读者更好地理解和掌握这些知识点。
结论部分是对整篇文章的总结和归纳。
CSS笔记(四)边框、内边距、外边距

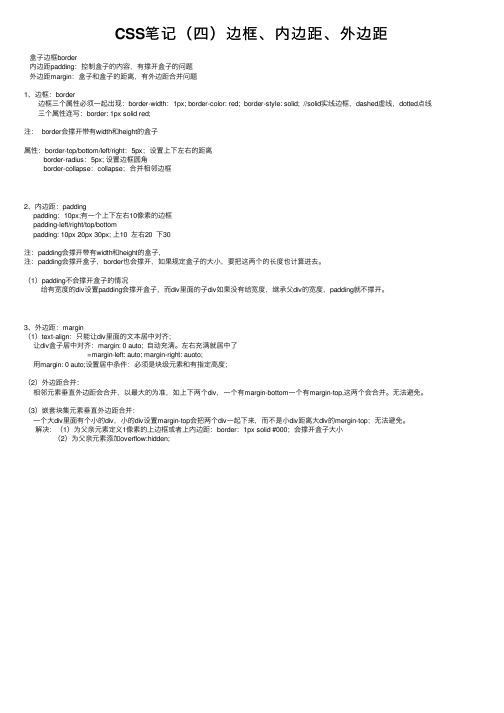
CSS笔记(四)边框、内边距、外边距盒⼦边框border内边距padding:控制盒⼦的内容,有撑开盒⼦的问题外边距margin:盒⼦和盒⼦的距离,有外边距合并问题1、边框:border 边框三个属性必须⼀起出现:border-width:1px; border-color: red; border-style: solid; //solid实线边框,dashed虚线,dotted点线 三个属性连写:border: 1px solid red;注: border会撑开带有width和height的盒⼦属性:border-top/bottom/left/right:5px;设置上下左右的距离 border-radius:5px; 设置边框圆⾓ border-collapse:collapse;合并相邻边框2、内边距:paddingpadding:10px;有⼀个上下左右10像素的边框padding-left/right/top/bottompadding: 10px 20px 30px; 上10 左右20 下30注:padding会撑开带有width和height的盒⼦,注:padding会撑开盒⼦,border也会撑开,如果规定盒⼦的⼤⼩,要把这两个的长度也计算进去。
(1)padding不会撑开盒⼦的情况给有宽度的div设置padding会撑开盒⼦,⽽div⾥⾯的⼦div如果没有给宽度,继承⽗div的宽度,padding就不撑开。
3、外边距:margin(1)text-align:只能让div⾥⾯的⽂本居中对齐;让div盒⼦居中对齐:margin: 0 auto; ⾃动充满。
左右充满就居中了=margin-left: auto; margin-right: auoto;⽤margin: 0 auto;设置居中条件:必须是块级元素和有指定⾼度;(2)外边距合并:相邻元素垂直外边距会合并,以最⼤的为准,如上下两个div,⼀个有margin-bottom⼀个有margin-top,这两个会合并。
网页设计代码css知识点

网页设计代码css知识点在网页设计中,CSS是一种重要的编程语言,用于控制网页的样式和布局。
掌握CSS知识点,能够让我们更好地设计和优化网页,提升用户体验。
本文将介绍一些常见的CSS知识点,以帮助读者更好地理解和应用CSS。
一、CSS选择器CSS选择器用于选择HTML文档中的元素,并为其应用样式。
常见的CSS选择器包括:1. 元素选择器:通过元素名称选择元素。
例如,p选择所有的段落元素。
2. 类选择器:通过class属性选择元素。
例如,.intro选择所有class 为intro的元素。
3. ID选择器:通过id属性选择元素。
例如,#header选择id为header的元素。
4. 后代选择器:选择元素的后代元素。
例如,ul li选择所有ul元素中的li元素。
5. 伪类选择器:用于选择特定状态的元素。
例如,:hover选择鼠标悬停在元素上的状态。
二、盒模型在CSS中,每个元素都被看作是一个矩形的盒子,盒模型由四个部分组成:内容(content)、填充(padding)、边框(border)和外边距(margin)。
1. 内容:元素的实际内容,包括文本和图像等。
2. 填充:元素内容和边框之间的空白区域。
3. 边框:填充区域的边界。
4. 外边距:边框和相邻元素之间的空白区域。
通过CSS中的属性可以调整盒模型的大小、颜色和边框样式等。
三、尺寸和定位1. 宽度和高度:使用width和height属性设置元素的宽度和高度。
2. 相对定位:使用position属性设置元素的定位方式。
常见的定位方式有相对定位(relative)和绝对定位(absolute)。
3. 浮动:使用float属性将元素从正常的文档流中移动,并使其向左或向右浮动。
四、文本样式1. 字体样式:使用font-family属性设置字体样式。
例如,font-family: Arial, sans-serif;设置字体为Arial或者sans-serif。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
2018/10/25
absolute: 绝对定位 例子: div.pos_abs{position:absolute;left:100px; top:150px;} <div class="pos_abs"> </div>
距页面顶部150px
距页面左侧100px
2018/10/25
fixed: 固定定位(相对浏览器) 例子: div.one{position:fixed;left:5px;top:5px;} div.two{position:fixed;right:5px;top:30px;}
<div></div>
2018/10/25
布局
Layout
定义对象的布局方式,为对象的布局提供设置方法
基本说明
• display设置对象是否及如何显示 • float指出对象是否及如何浮动 • clear指出不允许有浮动对象的边 • visibility设置是否显示对象,但与display不同,为隐藏的对象保留 其物理空间 • overflow复合属性,设置对象处理溢出内容的方式
2018/10/25
float
• 指定一个元素是否应该浮动 • 语法:float:none | left | right
• none:设置对象不浮动 • left:设置对象浮在左边 • right:设置对象浮在右边
2018/10/25
clear
• 指定段落的左侧或右侧不允许浮动的元素 • 语法:clear:none | left | right | both • none:允许两边都可以有浮动对象 • both:不允许有浮动对象 • left:不允许左边有浮动对象 • right:不允许右边有浮动对象
• 单独设置对象右边的内边距
• padding-bottom:
• 单独设置对象底边的内边距
• padding-left:
• 单独设置对象左边的内边距
2018/10/25
边框
Border
设置对象边框的特性
基本说明
• 设置边框的特性,包括宽度、样式、颜色
border
• 复合属性 • 设置对象边框的特性 • 语法:border:<line-width> || <line-style> || <color>
• <line-width>:设置或检索对象边框宽度。 • <line-style>:设置或检索对象边框样式。 • <color>:设置或检索对象边框颜色。
2018/10/25
例子: .test {border: 5px solid #000;} .test2 {border: 5px solid;color: #f00;}
margin
• 设置对象四边的外延边距 • 语法:margin:[ <length> | <percentage> | auto ]{1,4} • auto:水平(默认) • <length>:用长度值来定义外边距,可以为负值 • <percentage>:用百分比来定义外边距,可以为负值
• 一个参数应用于四边,两个分别应用于上下、左右,三个分别应 用于上、左右、下
2018/10/25
例子: .test1 {overflow: visible;} .test2 {overflow: hidden;} .test3 {overflow: scroll;} .test4 {overflow: auto;} <div class="test1"> <p>visible</p> <p>visible</p> <p>visible</p> <p>visible</p> <p>visible</p> </div>..........
position
• position指定了元素的定位方式 • 语法:position:static | relative | absolute | fixed • static:默认值,无特殊位置,4个定位偏移属性不会被应用
relative: 相对定位 例子: div.pos_left{position:relative;left:-20px} div.pos_right{position:relative;left:20px} <div class="pos_left" style="backgroundcolor:red">相对左移</div> <div class="pos_right"style="backgroundcolor:blue">相对右移</div>
padding
• 设置对象四边的内部边距 • 语法:padding:[ <length> | <percentage> ]{1,4} • <length>:用长度值来定义内边距,不允许负值 • <percentage>:用百分比来定义内边距,不允许负值 • 一个参数应用于四边,两个分别应用于上下、左右,三个分别应 用于上、左右、下
<div class="one"></div> <div class="two"></div>
2018/10/25
z-index
• 用于确定元素在当前层叠上下文中的层叠级别。
• 在非static定位中使用,<integer>用整数值定义堆叠级别,可为负 值,同一个层叠上下文中,级别大的显示在上面,反之下面。 • 语法:z-index: auto | <integer>
2018/10/25
visibility
• 指定一个元素是否可见 • 语法:visibility:visible | hidden | collapse visible:设置对象可视 hidden:设置对象隐藏 collapse:主要用来隐藏表格的行或列 h1.visible {visibility:visible} h1.hidden {visibility:hidden} <h1 class="visible">Heading1</h1> <h1 class="hidden">Heading2</h1>
2018/10/25
overflow
• 指定如果内容溢出一个元素的框,会如何处理 • 语法:overflow:<overflow-style> • <overflow-style> = visible | hidden | scroll | auto
• visible:对溢出内容不做处理,内容可能会超出容器 • hidden:隐藏溢出容器的内容且不出现滚动条 • scroll:溢出的内容将以卷动滚动条的方式呈现 • auto:按需出现滚动条
• <div class="test1">-100px</div> • <div class="test2">20%</div>
2018/10/25
clip
• 设置对象的可视区域,区域外的部分是透明的,默认值为auto。 • 必须将position的值设为absolute或者fixed,此属性方可使用。 • 语法:clip:auto | <shape> • <shape>:rect(<number>|auto <number>|auto <number>|auto <number>|auto)
<div class="test">定义边框特性</div> <div class="test2">边框颜色默认使用文本颜色</div>
2018/10/25
border-width
• 单独设置对象的边框宽度 • 语法:border-width:<line-width>{1,4} • 一个参数应用于四边,两个分别应用于上下、左右,三个分别应 用于上、左右、下,四个顺序上、右、下、左
• 上-左 方位的裁剪:从0开始剪裁直到设定值 • 右-下 方位的裁剪:从设定值开始剪裁直到最右边和最下边
2018/10/25
例子: div{ width:300px; height:300px; position:absolute; clip:rect(0px,60px,200px,0px); background-color:red; }
2018/10/25
例子 .test{margin:20px;} <div class="test">注意我距上、右、下、左的距离</div>
2018/10/25
四个属性
• margin-top:
• 单独设置对象顶边的外延边距
• margin-right:
• 单独设置对象右边的外延边距
• margin-bottom:
<div class="z3">z-index:3</div>
2018/10/25
top(以top为例,right、bottom、left类同)
• 该属性用来指定盒子参照相对物顶边界向下偏移。 • position为非static时使用 • 语法:top: auto | <length> | <percentage>
