flex安全沙箱问题
Flex面试题

一次阴差阳错,让我去了一家做Flex公司面试.我是搞JAVA开发,他却发了关于Flex的试题.因为自己自学过Flex,试题就看了一遍,感觉很基础.从试题中我也感觉到Flex以后真的很有前途.呵呵以下是试题和答案.大家可以学习下1.使用Flex Bulider3建立一下新的.mxml的页面时默认的背景是蓝色的,请问用什么办法能修改掉此背景颜色,以至于下次创建时背景不是为默认的蓝色的呢?请写出你认为正确的方法.答:修改sdk\frameworks\projects\framework\default.css里Application 的backgroundColor: #0000FF;2.使用Flex Bulider3如何跟踪程序?答:我知道的三种1.trace() 2.设置断点 3.当不在调试模式时可以调用as的Alert.show()或js的alert() 如:navigateToURL(new URLRequest("javascript:alert(traceMsg)"), "_self");3.请问enterFrame和timerEvent这2个事件有什么区别?请说下具体的使用方法和相关的使用场合?没接触过,待学习中4.请说下你理解AS3的事件机制是什么机制?你认为正确的就可以说出来. 答:从应用程序到最外层的容器在到容器里的组件或容器遍历注册的事件,然后按照原路返回冒泡响应事件5.请问addEventListener里面有几个参数,你能说出具体的使用方法嘛?答:只用过前4个,参数分别为:Event名称,响应(回调)函数,是否冒泡时响应,Event级别6.请问我想判断一个字体是否是数字,用什么办法去判断呢?答:isNaN(parseInt(strPara) 或 strPara is Number7.请问我想判断一个字符或者一个对象的类型怎么判断呢?答:typeof(obj)8.请问你了解 internal 控制符么?能说下具体使用方法和场合嘛?答:同一个包里才能调用internal所定义的变量或对象9.我想在某一点不去执行任何内容,也就是说我想停止执行了,你知道要怎么做嘛?答:设置断点10.请问 undefined 和 null 是否一样,如果不一样能否说出其中的区别呢? 答:undefined未定义过的变量或对象; null没有被赋值或创建的变量或对象11.创建常量知道怎么创建嘛?说下你是怎么创建的.答:const PI:Number = 3.1415926;12.请问用什么方法自定义一个事件呢?说下具体的方式.答:先用as创建一个event类,然后<1>可以用addEventListener直接响应<2>也可以用元标签声明 [Event(name=事件名称,type=事件类)],然后创建对象->dispatchEvent(创建的对象)->mxml标签中使用事件名称来响应13.请问怎么样检测本机的内容呢,比如说,我想知道本机的操作系系,是否有视频等这些.答:flash.system.Capabilities.os 是系统类型flash.system.Capabilities.playerType 是视频播放器类型14.请问用什么办法解决安全域的问题?如果你不知道安全域的问题的话,可以在本机中绑定一下图片,然后再放到服务器上,就会出现此问题了.没接触过,待学习中15.有三种基本数字类型: number, int, 和uint 请问有什么区别.具体说一下.答:number数字类型包含浮点型(正0负); int 整型(正0负); uint(无符号整型)16.parseInt此方法转化为int型的方法,请问你知道此方法的第二个参数是什么意思嘛?答:进制 2 8 16 等17.Math.round( ), Math.floor( ) 和Math.ceil( ) 三个方法都是四舍五入,请问有什么区别?答:都是取整:round 是原数+0.5后取整(3.0->3.0+0.5=3.5->4;3.9->3.9+0.5=4.4->4);floor向下取整(3.4->3;3.9->3);ceil向上取整(1.3->2;2.8->3)18.请问一个数组里可以放不同的类型嘛?答:可以 var x:Array = ['a',1,new Button()];19.var letters:Array = ["a", "b", "c"];我想在这个数组里搜索‘b’ 字符,请问怎么办?答:/*1*/for(var i:* in letters)if(letters == 'c') trace("c's position is " + i);/*2*/if(letters.toString().indexOf('c') > 0)trace( "c's position is " + (letters.toString().indexOf('c')- letters.length + 1) );20.怎么样转换数组为字符串,怎么样将字符串转化为数组?答:数组->字符串:trace(new Array('a','b','c').join("").toString());字符串->数组: var arr:Array = new String("a,b,c").split(',');21.我想创建的视图居中怎么办?22.请问知道层级的概念嘛?如果知道请问怎么样交换2个组件的层级呢?23.请问你知道loader,URLLoader,URLStream这个三种动态加载资源的具体使用场合,以及有什么区别嘛?24.如何把MouseEvent 的localX 和localY 属性转化成全局坐标?25.请问我现在有一个正方形的图片,我想把他做成圆形,有什么办法呢?前提是用flex或者as326.请问新创建的一个sprite能否被直接加到ui容器里?如果不能请说出用什么办法能加入.27.我怎么设置把一个文本框,设置成一个密码框?28.我想在文本框里只能输入abcd,有什么办法能做到呢?如果我想输入除abcd 以外的其它都能输入又怎么做呢?29.请问condenseWhite 这个属性在TextInput里是表示什么意思?30.我现在刚创建的文件的text为 this is a text,我想设置光标在 is 上,请问怎么设置?31.请问怎么样在文本框里添加超链接?32.我想获取系统里的字体,请问怎么办?33.substring( ),substr( ), slice(),请说下3种解析字符串的不同之处,以及适用场合?34. var fruits:XML =AppleOrangePearWatermelon;以下有一个字符串,我现在知道了color为orange,我想知道此color相对应的name节点的值,我应该怎么做?35.请说下目前使用flex和后台交互的几种方法,以及适用场合.36.我现在想在flex里调用JS方法,我要怎么办呢?37.我想用JavaScript调用ActionScript函数,我要怎么办呢?38.FileReference 请说下此对象的几个相关事件一.简述Flex内存释放优化原则。
flex使用以及注意事项

flex使用以及注意事项
Flex是一种CSS布局模型,它可以让容器的子元素自适应其大小和位置。
以下是一些使用Flex布局时需要注意的事项:
1. 设置flex容器:将父级元素的display属性设置为“flex”或“inline-flex”,以启用Flex布局模型。
2. 设置flex子元素:将子元素的“flex”属性设置为一个数字,以确定它们在容器中的宽度比例。
3. 使用flex-wrap:当子元素不能在一行中容纳时,可以使用flex-wrap属性启用换行。
4. 使用justify-content:此属性调整flex子元素在容器中的水平位置。
5. 使用align-items:此属性调整flex子元素在容器中的垂直位置。
6. 使用align-content:此属性调整行与行之间的间距和对齐方式。
7. 避免过多的嵌套:Flex布局模型可以减少CSS嵌套,但过多嵌套会影响性能。
8. 兼容性:Flex布局模型在不同浏览器上的支持情况可能存在差异,因此建议在使用时进行测试。
总之,Flex布局模型是一种强大的CSS布局工具,但是需要注意使用方法和兼容性问题。
- 1 -。
安全沙箱原理

安全沙箱原理安全沙箱原理什么是安全沙箱?安全沙箱是一种隔离环境,用于执行不受信任的代码或应用程序,以防止它们对系统造成任意的损害或攻击。
安全沙箱的作用•限制受信任的代码执行的权限,防止恶意代码访问系统资源。
•防止恶意代码对其他应用程序或用户数据进行操纵或泄露。
•提供一个安全的测试环境,用于评估和分析未知代码的行为。
安全沙箱的原理安全沙箱的实现原理基于以下几个核心概念:1. 进程隔离安全沙箱使用进程隔离技术,将受信任的代码运行在独立的进程中。
这样可以确保恶意代码不能直接影响到系统的其他部分。
2. 权限控制安全沙箱限制受信任代码的执行权限,例如禁止访问敏感系统资源、文件、网络等。
通过限制权限,可以防止恶意代码对系统进行破坏或窃取敏感信息。
3. 行为监控安全沙箱会监控受信任代码的行为,例如记录其访问的系统调用、网络通信等。
这样可以及时发现并阻止恶意行为,保护系统的安全。
4. 输入验证安全沙箱会对受信任代码的输入进行验证,以防止输入中包含恶意代码或攻击载荷。
通过输入验证,可以减少安全漏洞的利用可能性。
5. 网络隔离安全沙箱通常会与外部网络隔离,只允许受信任的网络连接。
这样可以避免恶意代码通过网络攻击系统或泄露数据。
6. 时间限制安全沙箱可以设置运行受信任代码的时间限制,防止其无限制地消耗系统资源或阻塞系统其他操作。
安全沙箱的应用领域•Web浏览器:浏览器使用安全沙箱来隔离JavaScript代码,以防止恶意脚本对用户的计算机进行攻击或滥用个人信息。
•手机应用程序:移动设备上的应用程序使用安全沙箱来限制应用程序的访问权限,防止恶意应用窃取用户隐私或对设备进行攻击。
•恶意代码分析:安全团队使用安全沙箱来分析和评估未知的恶意代码,以深入了解其行为和潜在威胁。
•操作系统沙箱:某些操作系统提供了沙箱环境,用于执行可能不受信任的应用程序,以确保其不会对系统造成任何损害。
总结起来,安全沙箱提供了一种隔离和保护的环境,用于执行不受信任的代码。
FLEX学习心得

FLEX学习心得1,开发webgame你所要具备的一、数据结构、设计模式、框架应用、良好的OO思想。
二、对socket/amf/remoting/shareobject/webservice等了解三、各开源库(PV3d,Box2d等),但一般做策略型webgame不太需要,策略型webgame关注的是第一点如果想做做小游戏,可看make thing move之后看AdvancED_ActionScript 3.02,基于socket连接的安全沙箱问题的处理/xuxiangwin/archive/2009/07/07/4324218.aspx大概就这个,但是我这里始终不行,有待后续补充补充:/club/thread-6471-1-5.html3,FLEX解析XML的2种方式。
有表情/blog/3818204,FLEX控件样式和控件的使用1).不知道控件有什么样式设置?看它:/flex3/consulting/styleexpl orer/Flex3StyleExplorer.html2).有控件不知道怎么用?看它:/flex3/componentexplorer/explorer. html5,FLEX中文例子/6,AIR的创建发布安装教程/AIR/thread-2727-1-1.aspx7,Adobe AIR 迷你教程-- 监测网络状态,离线/在线应用程序的实现/Share/thread-2731-1-1.aspx8,FLEX 45°视角游戏地图编辑器/club/thread-3334-1-1.html9,RGP游戏基础45地图寻路和地图切换完整例子/club/viewthread.php?tid=2286&page=1#pid653210,8款AS bitmap操作类/club/thread-6853-1-2.html11 ,FLASH网游通过XMLSocket与VB服务端通信教程/club/thread-3426-1-2.html 12,flex聊天发送QQ表情/club/thread-3304-1-8.html13,Flex 组件的定位和布局/club/thread-5849-1-9.html14,谈谈Flash MMORPG的地图技术/club/thread-2460-1-1.html15,地图分块加载的实现/club/thread-3971-1-1.html16,flash程序优化的一些经验/club/thread-2723-1-10.html 17,12个Flex常用功能代码1)。
FLEX布局的一些问题和解决方法

FLEX布局的⼀些问题和解决⽅法前⾔露珠最近研究了⼀下flex的布局⽅式,发现项w3c推出的这套布局解决⽅案对于⽇益复杂的前端开发布局来说是确实是⼀利器,并且在不同的屏幕上实现了真正的响应式布局:不再单纯地依赖百分⽐和float的强拼硬凑来达到设计需求,在各个屏幕上显⽰效果友好,弹性的伸缩元素,简洁易维护的代码。
只可惜,这位⽼兄有⼀位致命的缺点----除了chrome外⼏乎所有⼿机上浏览器都没有兼容它!!,或者⽀持程度⼤不⼀样!这样开发⼈员头疼的问题就来了,刚刚在⼿机上忽略掉IE这个强盗的兼容问题,⼜来⼀个?!。
flex的优势那么多,但是如果浏览器不兼容的话也是没法⼦⽤的。
很多⼈会选择放弃它。
在最初⾯对这样的问题的时候我是拒绝的,他们说要加兼容特技,我说我不⽤,还是absoute布局爽。
但是!duang⼀下,露珠怀着⼈不学不知义的想法,想到google旗下产品(chrome、安卓等)在前端界的地位,相信不久各⼤浏览器⼚商都会像标准靠齐。
所以flex是要学习的,不过在这之前我们可以⽤替代⽅案解决它。
本篇⽂章将对新(felx)旧(flex-box)两种布局⽅式对⽐。
由于⽹上关于flex布局⽅式的介绍已经很多,本⽂不会对flex做详细介绍,主要分享⼀下⽤旧⽅式(box)解决flex移动端的兼容问题。
⾸先我们写⼀个flex的例⼦,展⽰⼀下他的部分属性。
⼀个⼩⽰例⼿机端⼀张卡⽚列表,⾼度100像素,全屏宽,左边圆⾓图⽚(box1),中间三⾏介绍,上中下均分卡⽚⾼度,中间(box2)⾃适应分配剩余长度,最右边按钮(box3)。
我们分别⽤⼏个盒⼦代表定位的元素来简单实现该需求。
HTML结构的代码如下:<div class="box"><div class="box1">red</div><div class="box2"><div class="item1">green</div><div class="item2">blue</div><div class="item3">gray</div></div><div class="box3">orange</div></div>实现效果⼤概是下⾯那样的:普通定位的实现思路⼤概是这样的:由于要实现中间的盒⼦box2长度适应拉伸,百分⽐是不可以做到的。
Flex常见问题及解决办法

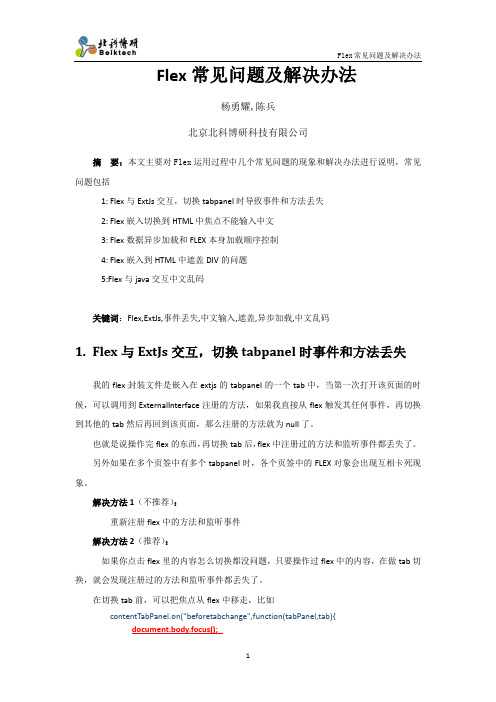
Flex常见问题及解决办法杨勇耀,陈兵北京北科博研科技有限公司摘要:本文主要对Flex运用过程中几个常见问题的现象和解决办法进行说明,常见问题包括1: Flex与ExtJs交互,切换tabpanel时导致事件和方法丢失2: Flex嵌入切换到HTML中焦点不能输入中文3: Flex数据异步加载和FLEX本身加载顺序控制4: Flex嵌入到HTML中遮盖DIV的问题5:Flex与java交互中文乱码关键词:Flex,ExtJs,事件丢失,中文输入,遮盖,异步加载,中文乱码1.Flex与ExtJs交互,切换tabpanel时事件和方法丢失我的flex封装文件是嵌入在extjs的tabpanel的一个tab中,当第一次打开该页面的时候,可以调用到ExternalInterface注册的方法,如果我直接从flex触发其任何事件,再切换到其他的tab然后再回到该页面,那么注册的方法就为null了。
也就是说操作完flex的东西,再切换tab后,flex中注册过的方法和监听事件都丢失了。
另外如果在多个页签中有多个tabpanel时,各个页签中的FLEX对象会出现互相卡死现象。
解决方法1(不推荐):重新注册flex中的方法和监听事件解决方法2(推荐):如果你点击flex里的内容怎么切换都没问题,只要操作过flex中的内容,在做tab切换,就会发现注册过的方法和监听事件都丢失了。
在切换tab前,可以把焦点从flex中移走,比如contentTabPanel.on("beforetabchange",function(tabPanel,tab){document.body.focus();})2.Flex嵌入切换到HTML中焦点不能输入中文当焦点置于Flash后再切换到HTML元素中如HTML的INPUT输入框中,不管怎么切换我们的输入法,中文就是出不来。
其实这算是Flash的一个BUG。
通过翻阅了FlexAPI相关函数时,发现flash.system.Capabilities参数组。
解决Flex跨域访问URL时遇到安全性错误

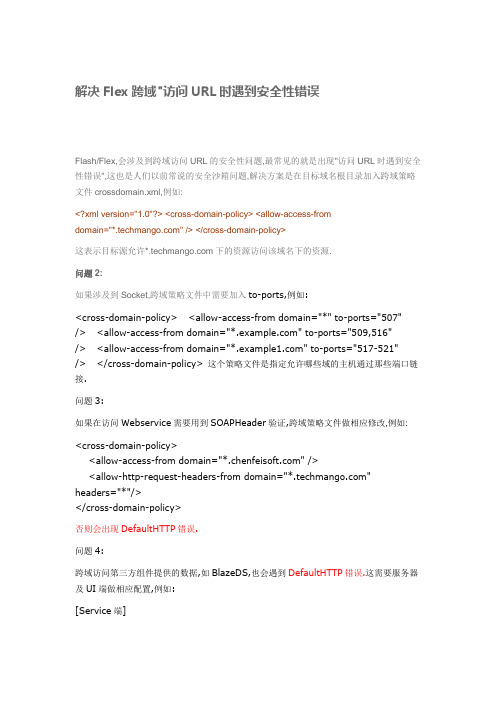
解决Flex跨域"访问URL时遇到安全性错误Flash/Flex,会涉及到跨域访问URL的安全性问题,最常见的就是出现"访问URL时遇到安全性错误",这也是人们以前常说的安全沙箱问题,解决方案是在目标域名根目录加入跨域策略文件crossdomain.xml,例如:<?xml version="1.0"?> <cross-domain-policy> <allow-access-fromdomain="*" /> </cross-domain-policy>这表示目标源允许*下的资源访问该域名下的资源.问题2:如果涉及到Socket,跨域策略文件中需要加入to-ports,例如:<cross-domain-policy> <allow-access-from domain="*" to-ports="507" /> <allow-access-from domain="*" to-ports="509,516"/> <allow-access-from domain="*" to-ports="517-521" /> </cross-domain-policy> 这个策略文件是指定允许哪些域的主机通过那些端口链接.问题3:如果在访问Webservice需要用到SOAPHeader验证,跨域策略文件做相应修改,例如:<cross-domain-policy><allow-access-from domain="*" /><allow-http-request-headers-from domain="*"headers="*"/></cross-domain-policy>否则会出现DefaultHTTP错误.问题4:跨域访问第三方组件提供的数据,如BlazeDS,也会遇到DefaultHTTP错误.这需要服务器及UI端做相应配置,例如:[Service端]在服务器端的配置文件中,找到proxy-config.xml文件,里面有一个默认的destination 节点: <destination id="DefaultHTTP"> </destination>默认代理的destination将转向客户端指定的URL进行请求。
flex 子元素不自动填充高度

在网页布局中,flexbox(弹性盒子布局)已经成为了前端开发中常用的技术之一。
Flexbox提供了一种更加灵活的排列方式,使得网页布局更加容易管理和可扩展。
不过,在使用flex布局时,我们可能会碰到flex子元素不自动填充高度的情况,这给我们的布局带来了一些挑战。
我们需要理解flex布局的基本概念。
在flex布局中,父元素成为了flex容器,而其内部的子元素则成为了flex项目。
通过设置容器和项目的属性,我们可以控制其在主轴和交叉轴上的排列和对齐方式。
然而,有时候我们会发现,flex子元素并不会自动填充父元素的高度,这可能会导致布局上的一些问题。
针对这个问题,我们可以通过一些方法来解决。
我们可以利用flex-grow属性来让flex子元素自动填充剩余空间。
通过设置flex-grow 为1,我们可以让flex子元素在父元素的剩余空间中自动扩展,从而达到填充父元素高度的效果。
另外,我们还可以结合使用align-self 属性来对单个flex子元素进行特定的对齐设置,以满足不同的布局需求。
除了以上方法,还可以通过使用flexbox的align-items属性来对齐所有的flex子元素,使它们填充整个父元素的高度。
align-items属性可以设置为stretch,这样flex子元素就会沿着交叉轴方向填满整个父元素的高度。
这种方法适用于需要让所有flex子元素等高的场景。
灵活运用flex布局的属性和方法,我们可以解决flex子元素不自动填充高度的问题,实现更加灵活多变的网页布局。
通过合理地设置flex容器和项目的属性,我们可以达到高质量、深度和广度兼具的布局效果。
对于我个人来说,对于flex布局的理解和使用经验是逐渐积累起来的。
在实际的项目中,我遇到了很多关于flex子元素高度自动填充的问题,而通过不断地学习和尝试,我逐渐找到了解决这些问题的方法,并且也发现了flexbox布局的强大之处。
我相信,随着对flex布局的不断探索和运用,我会对它有着更加深入的理解和掌握。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
【原创】解决本地安全沙箱问题(无法访问本地资源)
文章分类:Flash编程
开发flex的时候经常会出现安全沙箱问题,说白了,其实就是访问资源受限。
如果是服务器端的资源需要在服务器端加个策略文件,这个就不说了。
通常自己本地开发做测试,也会出现这种问题。
比如资源不是内嵌的,在IDE下是没问题的,把bin文件夹拿到桌面上,就出现安全沙箱错误了。
下面就尽快的解决这个问题!
flash player有自己的安全机制,有四种权限控制,为了尽快解决问题就不多白呼了。
定位到以下目录中
■Windows:system\Macromed\Flash\FlashPlayerTrust
(例如, C:\windows\system32\Macromed\Flash\FlashPlayerTrust)■ Mac:app support/Macromedia/FlashPlayerTrust
(例如, /Library/Application
Support/Macromedia/FlashPlayerTrust)
增加一个文件(或者修改这个文件)
mms.cfg-----关于flash player的一些权限设置,部分内容可以由AS 控制,绝大多数不可以。
加入以下内容
# Trust files in the following directories:
C:\
这样,C盘里的所有东西flash player就都可以访问了,比如以前bin 放在桌面上报本地沙箱错误,经过上面步骤就可以正常运行了。
