js内置对象属性及方法
js3

– 构造函数 • 和function一样,但是使用this关键字指向对象的引用
– function Student(u_name, u_age) – { – = u_name; – this.age = u_age; – this.showinfo = function() – { – document.write( + " this.age); – }; – } – var s = new Student(); – – document.write(); – document.write("<br>"); – document.write(s.age); – document.write("<br>"); – s.showinfo();
"+
• 内置对象
– String
– var s = new String("hello everybody"); – var s1 = "abcsa";
• length; • charAt(index); • indexOf(ch,fromindex); • lastIndexOf(ch); • substring(start,end) • toUpperCase() • toLowerCase()
• Math
– Math.E – Math.PI – abs – cos – sin – max – min – random – round
• 正则表达式
– String对象的match()方法 – 如果找到则返回一个数组,否则返回null
– var s = new String("aaabbbbbbbb"); – var reg = "a*b+"; – if (s.match(reg))
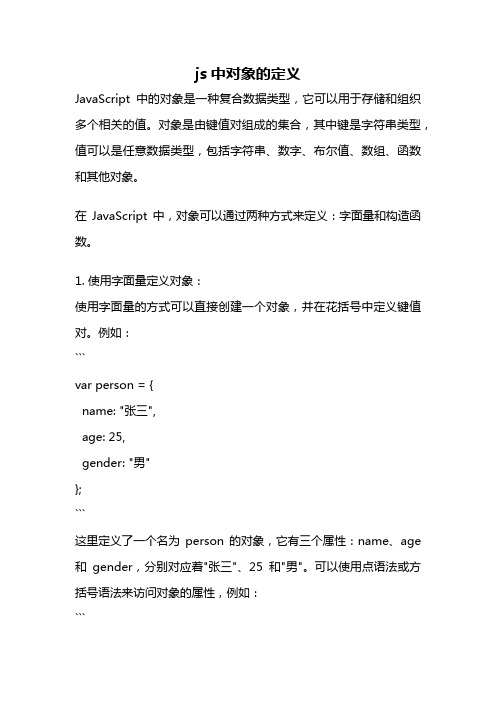
js中对象的定义

js中对象的定义JavaScript中的对象是一种复合数据类型,它可以用于存储和组织多个相关的值。
对象是由键值对组成的集合,其中键是字符串类型,值可以是任意数据类型,包括字符串、数字、布尔值、数组、函数和其他对象。
在JavaScript中,对象可以通过两种方式来定义:字面量和构造函数。
1. 使用字面量定义对象:使用字面量的方式可以直接创建一个对象,并在花括号中定义键值对。
例如:```var person = {name: "张三",age: 25,gender: "男"};```这里定义了一个名为person的对象,它有三个属性:name、age 和gender,分别对应着"张三"、25和"男"。
可以使用点语法或方括号语法来访问对象的属性,例如:```console.log(); // 输出:"张三"console.log(person['age']); // 输出:25```2. 使用构造函数定义对象:除了使用字面量的方式,还可以使用构造函数来定义对象。
构造函数其实就是一个普通的函数,通过关键字new来调用。
例如:```function Person(name, age, gender) { = name;this.age = age;this.gender = gender;}var person = new Person("张三", 25, "男");```这里定义了一个名为Person的构造函数,它有三个参数:name、age和gender。
通过this关键字,将参数赋值给对象的属性。
然后使用new关键字调用构造函数,创建一个名为person的对象。
对象的属性可以是任意数据类型,甚至是函数。
例如:```var person = {name: "张三",sayHello: function() {console.log("你好,我是" + );}};person.sayHello(); // 输出:"你好,我是张三"```这里定义了一个名为person的对象,它有一个属性name和一个方法sayHello。
js中set的用法

js中set的用法一、概述set是JavaScript中的一个内置对象,用于存储不重复的值。
它类似于数组,但是它的值都是唯一的。
set可以存储任何类型的值,包括原始类型和对象引用。
二、创建Set1. 使用new关键字创建一个空的set对象:```const mySet = new Set();```2. 使用数组来初始化set:```const mySet = new Set([1, 2, 3]);```三、添加元素使用add()方法向set中添加元素:```mySet.add(4);mySet.add('hello');mySet.add({name: 'John', age: 25});```四、删除元素使用delete()方法从set中删除元素:```mySet.delete(4);mySet.delete('hello');mySet.delete({name: 'John', age: 25});```五、检查元素是否存在使用has()方法检查set中是否存在指定元素:```mySet.has(1); // truemySet.has('world'); // false```六、获取set大小使用size属性获取set中元素的数量:```console.log(mySet.size); // 2```七、遍历set可以使用for...of循环遍历set中的所有元素:```for (let item of mySet) {console.log(item);}// Output:// 1// {name: 'John', age: 25}```八、清空set使用clear()方法清空整个set:```mySet.clear();```九、转换为数组可以使用Array.from()将set转换为数组:```const myArr = Array.from(mySet);console.log(myArr); // [1, {name: 'John', age: 25}]十、使用set进行去重由于set中的元素都是唯一的,因此可以使用set进行数组去重:```const myArr = [1, 2, 3, 3, 4, 5, 5];const mySet = new Set(myArr);const uniqueArr = Array.from(mySet);console.log(uniqueArr); // [1, 2, 3, 4, 5]```十一、结论set是JavaScript中一个非常有用的对象,它可以存储不重复的值,并且可以用于数组去重等操作。
JavaScript中对象的属性类型

JavaScript中对象的属性类型JavaScript中,对象的属性有两种:数据属性和访问器属性。
数据属性特性:数据属性包括⼀个数据值的位置。
在这个位置可以读取和写⼊值。
数据属性有4个特性。
[[configurable]]:可配置。
表⽰能否删除属性、能否修改属性的特性、能否把属性变为访问器属性。
[[enumerable]]:可枚举。
表⽰能否通过for-in循环进⾏遍历。
[[writable]]:可写。
表⽰能否修改属性的值。
[[value]]:表⽰这个属性的数据值。
设置:ES5提供了Object.defineProperty()⽅法,来设置属性的默认特性。
该⽅法接收三个参数:属性所在对象、属性名字、属性描述符对象。
其中,描述符对象⽤来设置configurable、enumerable、writable、value中的⼀个或多个值。
ES5也提供了Object.defineProperties⽅法,可以定义多个属性。
在设置了属性的特性后,任何尝试超过configurable或writable权限的操作,在⾮严格模式下将会被忽略,在严格模式下将会抛出错误。
⼀旦把属性定义为configurable: false,就不能再变回configurable: true了。
否则,⽆论是否处于严格模式,都会抛出TypeError错误。
例外:即便属性是foncigurable: false,仍然可以把writable的状态由true改为false,但是⽆法由false改为true。
var person = {};Object.defineProperty(person, 'name', {configurable: false,writable: false,value: 'Nicholas'});// 测试:删除属性delete ; // 由于configurable: false,删除失败console.log(); // Nicholas// 测试:修改特性Object.defineProperty(person, 'name', {configurable: true}); // 抛出错误:TypeError: Cannot redefine property: name// 测试:修改属性的值 = 'Greg'; // 由于writable: false,修改失败console.log(); // Nicholas结合configurable: false和writable: false,就可以创建⼀个真正的常量属性。
JS内置对象属性及方法大全

JS内置对象属性及方法大全JavaScript是一种强大的脚本语言,它提供了许多内置对象,这些对象包含了丰富的属性和方法,可以被直接调用和使用。
以下是一些常用的JS内置对象及其属性和方法的概述:1. Array(数组对象):- 属性:length(数组长度)- 方法:concat(、join(、push(、pop(、shift(、unshift(、indexOf(、lastIndexOf(、slice(、splice(等。
2. String(字符串对象):- 属性:length(字符串长度)- 方法:charAt(、charCodeAt(、concat(、indexOf(、lastIndexOf(、replace(、toLowerCase(、toUpperCase(、slice(等。
3. Number(数字对象):- 属性:MAX_VALUE(最大值)、MIN_VALUE(最小值)、NaN(非数字值)、toFixed(、toPrecision(等。
- 方法:toString(、toFixed(、toExponential(、toLocaleString(等。
4. Math(数学对象):- 方法:abs(、ceil(、random(、floor(、max(、min(、pow(、sqrt(等。
5. Date(日期对象):- 方法:getDate(、getMonth(、getFullYear(、getHours(、getMinutes(、getSeconds(、getTime(、toLocaleDateString(、toLocaleTimeString(等。
6. Object(对象对象):- 方法:hasOwnProperty(、isPrototypeOf(、toString(、valueOf(等。
7. RegExp(正则表达式对象):- 属性:global(是否全局匹配)、ignoreCase(是否忽略大小写)、multiline(是否多行匹配)、source(正则表达式字符串)- 方法:exec(、test(等。
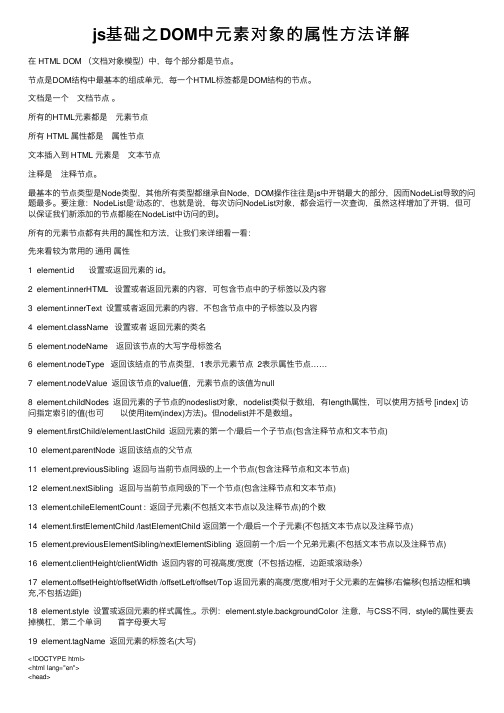
js基础之DOM中元素对象的属性方法详解

js基础之DOM中元素对象的属性⽅法详解在 HTML DOM (⽂档对象模型)中,每个部分都是节点。
节点是DOM结构中最基本的组成单元,每⼀个HTML标签都是DOM结构的节点。
⽂档是⼀个⽂档节点。
所有的HTML元素都是元素节点所有 HTML 属性都是属性节点⽂本插⼊到 HTML 元素是⽂本节点注释是注释节点。
最基本的节点类型是Node类型,其他所有类型都继承⾃Node,DOM操作往往是js中开销最⼤的部分,因⽽NodeList导致的问题最多。
要注意:NodeList是‘动态的',也就是说,每次访问NodeList对象,都会运⾏⼀次查询,虽然这样增加了开销,但可以保证我们新添加的节点都能在NodeList中访问的到。
所有的元素节点都有共⽤的属性和⽅法,让我们来详细看⼀看:先来看较为常⽤的通⽤属性1 element.id 设置或返回元素的 id。
2 element.innerHTML 设置或者返回元素的内容,可包含节点中的⼦标签以及内容3 element.innerText 设置或者返回元素的内容,不包含节点中的⼦标签以及内容4 element.className 设置或者返回元素的类名5 element.nodeName 返回该节点的⼤写字母标签名6 element.nodeType 返回该结点的节点类型,1表⽰元素节点 2表⽰属性节点……7 element.nodeValue 返回该节点的value值,元素节点的该值为null8 element.childNodes 返回元素的⼦节点的nodeslist对象,nodelist类似于数组,有length属性,可以使⽤⽅括号 [index] 访问指定索引的值(也可 以使⽤item(index)⽅法)。
但nodelist并不是数组。
9 element.firstChild/stChild 返回元素的第⼀个/最后⼀个⼦节点(包含注释节点和⽂本节点)10 element.parentNode 返回该结点的⽗节点11 element.previousSibling 返回与当前节点同级的上⼀个节点(包含注释节点和⽂本节点)12 element.nextSibling 返回与当前节点同级的下⼀个节点(包含注释节点和⽂本节点)13 element.chileElementCount : 返回⼦元素(不包括⽂本节点以及注释节点)的个数14 element.firstElementChild /lastElementChild 返回第⼀个/最后⼀个⼦元素(不包括⽂本节点以及注释节点)15 element.previousElementSibling/nextElementSibling 返回前⼀个/后⼀个兄弟元素(不包括⽂本节点以及注释节点)16 element.clientHeight/clientWidth 返回内容的可视⾼度/宽度(不包括边框,边距或滚动条)17 element.offsetHeight/offsetWidth /offsetLeft/offset/Top 返回元素的⾼度/宽度/相对于⽗元素的左偏移/右偏移(包括边框和填充,不包括边距)18 element.style 设置或返回元素的样式属性,。
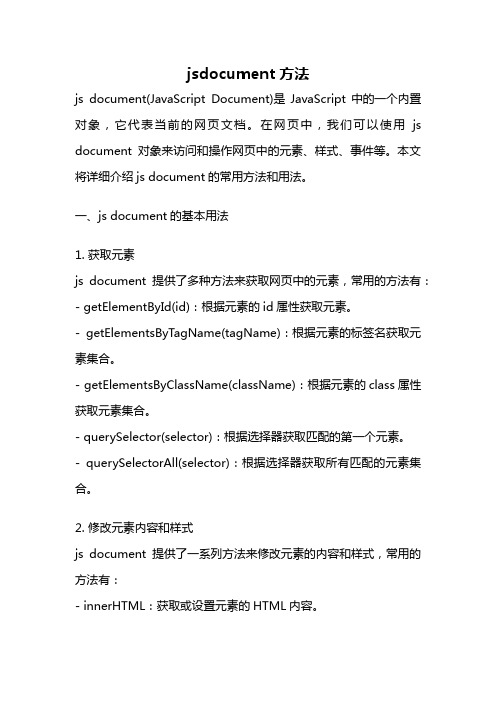
jsdocument方法

jsdocument方法js document(JavaScript Document)是JavaScript中的一个内置对象,它代表当前的网页文档。
在网页中,我们可以使用js document对象来访问和操作网页中的元素、样式、事件等。
本文将详细介绍js document的常用方法和用法。
一、js document的基本用法1. 获取元素js document提供了多种方法来获取网页中的元素,常用的方法有:- getElementById(id):根据元素的id属性获取元素。
- getElementsByTagName(tagName):根据元素的标签名获取元素集合。
- getElementsByClassName(className):根据元素的class属性获取元素集合。
- querySelector(selector):根据选择器获取匹配的第一个元素。
- querySelectorAll(selector):根据选择器获取所有匹配的元素集合。
2. 修改元素内容和样式js document提供了一系列方法来修改元素的内容和样式,常用的方法有:- innerHTML:获取或设置元素的HTML内容。
- innerText:获取或设置元素的文本内容。
- style.property:获取或设置元素的样式属性。
3. 创建和插入元素js document可以通过createElement方法创建新的元素,然后使用appendChild方法将新元素插入到指定位置。
4. 添加事件监听器js document可以使用addEventListener方法为元素添加事件监听器,以响应用户的操作。
二、示例代码以下是一个使用js document的示例代码,用于实现点击按钮时改变文本内容的功能:```html<!DOCTYPE html><html><head><title>js document示例</title></head><body><button id="btn">点击我</button><p id="text">初始文本</p><script>// 获取按钮元素var btn = document.getElementById("btn");// 获取文本元素var text = document.getElementById("text");// 添加点击事件监听器btn.addEventListener("click", function() {// 修改文本内容text.innerHTML = "点击按钮后的文本";});</script></body></html>```以上代码中,通过getElementById方法获取到按钮和文本元素,然后使用addEventListener方法为按钮添加点击事件监听器。
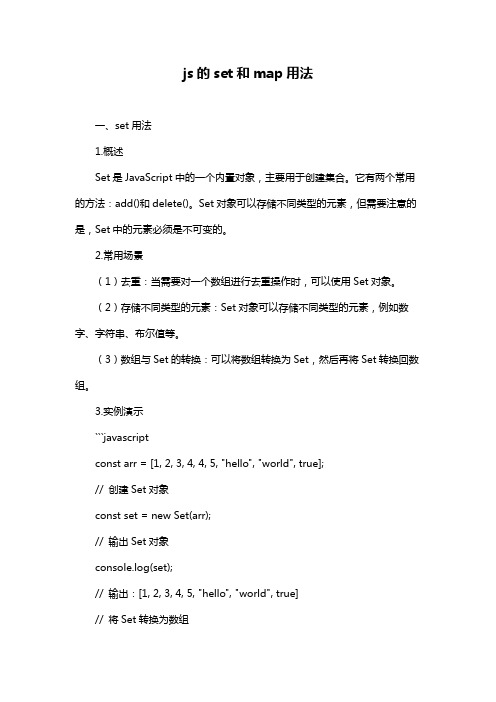
js的set和map用法

js的set和map用法一、set用法1.概述Set是JavaScript中的一个内置对象,主要用于创建集合。
它有两个常用的方法:add()和delete()。
Set对象可以存储不同类型的元素,但需要注意的是,Set中的元素必须是不可变的。
2.常用场景(1)去重:当需要对一个数组进行去重操作时,可以使用Set对象。
(2)存储不同类型的元素:Set对象可以存储不同类型的元素,例如数字、字符串、布尔值等。
(3)数组与Set的转换:可以将数组转换为Set,然后再将Set转换回数组。
3.实例演示```javascriptconst arr = [1, 2, 3, 4, 4, 5, "hello", "world", true];// 创建Set对象const set = new Set(arr);// 输出Set对象console.log(set);// 输出:[1, 2, 3, 4, 5, "hello", "world", true]// 将Set转换为数组const newArr = [...set];// 输出转换后的数组console.log(newArr);// 输出:[1, 2, 3, 4, 5, "hello", "world", true]```二、map用法1.概述Map是JavaScript中的另一个内置对象,主要用于创建映射关系。
Map 对象可以存储键值对,其中键和值可以是任何类型的对象或原始值。
Map对象提供了一系列方法,如set()、get()、has()、delete()等。
2.常用场景(1)存储键值对:当需要存储多个键值对时,可以使用Map对象。
(2)遍历对象:Map对象可以用于遍历对象,将对象的属性名作为键,属性值作为值。
(3)简化数组操作:可以使用Map对象简化数组的操作,如遍历、查找等。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
1.Date属性(1):constructor 所建立对象的函数参考prototype 能够为对象加入的属性和方法方法(43):getDay() 返回一周中的第几天(0-6)getYear() 返回年份.2000年以前为2位,2000(包含)以后为4位getFullYear() 返回完整的4位年份数getMonth() 返回月份数(0-11)getDate() 返回日(1-31)getHours() 返回小时数(0-23)getMinutes() 返回分钟(0-59)getSeconds() 返回秒数(0-59)getMilliseconds() 返回毫秒(0-999)getUTCDay() 依据国际时间来得到现在是星期几(0-6)getUTCFullYear() 依据国际时间来得到完整的年份getUTCMonth() 依据国际时间来得到月份(0-11)getUTCDate() 依据国际时间来得到日(1-31)getUTCHours() 依据国际时间来得到小时(0-23)getUTCMinutes() 依据国际时间来返回分钟(0-59)getUTCSeconds() 依据国际时间来返回秒(0-59)getUTCMilliseconds()依据国际时间来返回毫秒(0-999)getTime() 返回从1970年1月1号0:0:0到现在一共花去的毫秒数getTimezoneoffset() 返回时区偏差值,即格林威治平均时间(GMT)与运行脚本的计算机所处时区设置之间相差的分钟数)parse(dateString) 返回在Date字符串中自从1970年1月1日00:00:00以来的毫秒数setYear(yearInt) 设置年份.2位数或4位数setFullYear(yearInt)设置年份.4位数setMonth(monthInt) 设置月份(0-11)setDate(dateInt) 设置日(1-31)setHours(hourInt) 设置小时数(0-23)setMinutes(minInt) 设置分钟数(0-59)setSeconds(secInt) 设置秒数(0-59)setMilliseconds(milliInt) 设置毫秒(0-999)setUTCFullYear(yearInt) 依据国际时间来设置年份setUTCMonth(monthInt) 依据国际时间来设置月(0-11)setUTCDate(dateInt) 依据国际时间来设置日(1-31)setUTCHours(hourInt) 依据国际时间来设置小时setUTCMinutes(minInt) 依据国际时间来设置分钟setUTCSeconds(secInt) 依据国际时间来设置秒setUTCMilliseconds(milliInt)依据国际时间来设置毫秒setTime(timeInt)设置从1970年1月1日开始的时间.毫秒数toGMTString()根据格林威治时间将Date对象的日期(一个数值)转变成一个GMT时间字符串,如:Weds,15 June l997 14:02:02 GMTtoUTCString()根据通用时间将一个Date对象的日期转换为一个字符串toLocaleString()把Date对象的日期(一个数值)转变成一个字符串,使用所在计算机上配置使用的特定日期格式toSource()显示对象的源代码toString()将日期对象转换为字符串UTC(yyyy,mm,dd,hh,mm,ss,msec)返回从格林威治标准时间到指定时间的差距,单位为毫秒valueOf()返回日期对象的原始值2.Math属性:constructor 所建立对象的函数参考prototype 能够为对象加入的属性和方法E 欧拉常量,自然对数的底(约等于2.718)LN2 2的自然对数(约等于0.693)LN10 10的自然对数(约等于2.302)LOG2E 以2为底的e的对数.(约等于1.442)LOG10E 以10为底的e的对数(约等于0.434)PI ∏的值(约等于3.14159)SQRT1_2 1/2(0.5)的平方根(即l除以2的平方根,约等于o.707)SQRT2 2的平方根(约等于1.414)方法: abs(x) 返回数字的绝对值acos(x) 返回数字的反余弦值asin(x) 返回数字的反正弦值atan(x) 返回位于-PI/2 和 PI/2 的反正切值atan2(y,x) 返回(x,y)位于 -PI 到 PI 之间的角度ceil(x) 返回 x 四舍五入后的最大整数cos(x) 返回一个数字的余弦值exp(x) 返回 E^x 值floor(x) 返回 x 四舍五入后的最小整数log(x) 返回底数为E的自然对数max(x,y) 返回 x 和 y 之间较大的数min(x,y) 返回 x 和 y 之间较小的数pow(x,y) 返回 y^x 的值random() 返回位于 0 到 1 之间的随机函数round(x) 四舍五入后取整sin(x) 返回数字的正弦值sqrt(x) 返回数字的平方根tan(x) 返回一个角度的正切值toSource() 显示对象的源代码valueOf() 返回数学对象的原始值3.Number属性:Max_value (在JavaScript中的一个数可以有最大的可能值)Min_value (他最小的可能值在JavaScript中一些有5e-324)NaN (等于一个值,而不是数字)negative_infinity A value that is less than MIN_VALUE.(值小于min_value。
) posotive_infinity (一个值是大于max_value。
)prototype A static property of the Number object(数字对象的静态属性) 方法:toString 返回指定对象的字符串valueOf() 返回数学对象的原始值4.Boolean属性:constructor 所建立对象的函数参考prototype 能够为对象加入的属性和方法方法:toSource() 显示对象的源代码toString() 将布尔值转换为字符串,并且返回结果valueOf() 返回布尔对象的原始值5.String属性:constructor 所建立对象的函数参考prototype 能够为对象加入的属性和方法length 返回字符串的字符长度方法(20):anchor("name")用来把字符串转换为HTML锚点标记内(<A NAME=>) big() 把字符串中的文本变成大字体(<BIG>)blink() 把字符串中的文本变成闪烁字体(<BLINK>)bold() 把字符串中的文本变成黑字体(<B>)fixed() 把字符串中的文本变成固定间距字体,即电报形式(<TT>) fontcolor(color)设置字符串中文本的颜色(<FONT COLOR=>) Fontsize(size) 把字符串中的文本变成指定大小(<FONTSIZE=>) italics() 把字符串中的文本变成斜字体(<I>)Link(url)用来把字符串转换-HTML链接标记中(<A HREF=>)small() 把字符串中的文本变成小字体(<SMALL>)strike() 把字符串中的文本变成划掉字体(<STRIKE>)sub() 把字符串中的文本变成下标(subscript)字体((SUB>)sup() 把字符串中的文本变成上标(superscript)字体(<SUP>)charAt(index) 返回指定索引处的字符charCodeAt(index)返回一个整数该整数表示String对象中指定位置处的字符Unicode编码concat(string2)连接两条或多条字符串fromCharCode(num1, num2, …, numN)获取指定的Unicode值并返回字符串indexOf(searchString, startIndex) 返回字符串中第一个出现指定字符串的位置lastlndexOf(searchString, startIndex) 返回字符串中最后一个出现指定字符串的位置match(regex) 在字符串中查找指定值replace(regex, newString)将字符串中的某些字符替换成其它字符search(regex) 针对某执行值对字符串进行查找slice(startIndex, endIndex)将部分字符抽出并在新的字符串中返回剩余部分split(delimiter)将字符串分配为数组substr(startIndex, length) 从startIndex取,取length个字符substring(startIndex, endIndex) 从startIndex和endIndex之间的字符,不包括endIndex toLowerCase() 把字符串中的文本变成小写toUpperCase() 把字符串中的文本变成大写toSource() 显示对象的源代码valueOf() 返回字符串对象的原始值6.Array属性: constructor 所建立对象的函数参考prototype 能够为对象加入的属性和方法index 对于一个数组创建的正则表达式匹配,在字符串中的匹配的零为基础的索引。
input 对于一个数组创建的正则表达式匹配,反映了正则表达式匹配的原始字符串。
length 获取数组元素的个数,即最大下标加1方法(13):concat(array1,arrayn)将两个或两个以上的数组值连接起来,合并后返回结果join(string)将数组中元素合并为字符串,string为分隔符如省略参数则直接合并不再分隔pop() 移除数组中的最后一个元素并返回该元素push(value) 在数组的末尾加上一个或多个元素,并且返回新的数组长度值reverse() 颠倒数组中元素的顺序,反向排列shift() 移除数组中的第一个元素并返回该元素slice(start, deleteCount, [item1[, item2[,...[,itemN]]]]) 返从一个数组中移除一个或多个元素,如果必要,在所移除元素的位置上插入新元素,返回所移除的元素sort(compare Function) 在未指定排序号的情况下,按照元素的字母顺序排列,如果不是字符串类型则转换成字符串再排序,返回排序后的数组splice() 为数组删除并添加新的元素toSource() 显示对象的源代码toString() 将数组所有元素返回一个字符串,其间用逗号分隔unshift(value)为数组的开始部分加上一个或多个元素,并且返回该数组的新长度valueOf() 返回数组对象的原始值7.RegExp属性: $1, ..., $9 括号匹配的子字符串,如果任何。
