计算机图形学-3D机器人实验代码和截图
图形学实验一 三维分形(附源代码)

实验报告实验名称:三维分形算法姓名:陈怡东学号:09008406程序使用说明:程序打开后会呈现出3次分形后的四面体,因为考虑到观察效果的清晰所以就用了3次分形作为演示。
与用户的交互:1键盘交互:分别按下键盘上的数字键1,2,3,4可以分别改变四面体的4个面的颜色。
按下字母c(不区别大小写)可以改变视图函数,这里循环切换3种视图函数:glOrtho,glFrustum,gluPerspective,但是改变视图函数后要窗口形状变化后才能显现出来按下字母键q(不区别大小写)可以退出程序2鼠标交互:打开后在绘图的区域按下鼠标左键不放便可以拖动图形的视角,这里为了展现图形的3D效果因此固定了其中一点不放,这样就可以看到3D的效果。
鼠标右击则有弹出菜单显示,其中改变颜色则是同时改变4个面的颜色,本程序中运用了8组配色方案。
改变视图函数也是上述的3种函数,这里的效果立刻显现,但是还有很多问题达不到所要的效果,希望老师能帮忙解决一下。
设计思路:分形算法:把四面体细分成更小的四面体,先找出其6个棱的中点并连接起来,这样就在4个顶点处各有一个小的四面体,原来四面体中剩下的部分应当去掉。
仿效二维的生成方法,我们对保留的四个小四面体进行迭代细分。
这样细分结束后通过绘制4个三角形来绘制每一个剩下的四面体。
交互的实现:键盘交互,即通过对按键的响应写上响应函数实现对视图和颜色的改变。
鼠标交互:通过对鼠标左右按键的实现:该部分只做了必要的介绍,具体实现见代码(附注释)分形算法:void tetra(GLfloat *a,GLfloat *b,GLfloat *c,GLfloat *d)函数实现的是绘制四面体并且给四个面绘上不同的颜色。
以区别开来,函数的实现细节见代码,有注释介绍。
void triangle3(GLfloat *a,GLfloat *b,GLfloat *c)函数用来绘制每个平面细分后的三角形。
其中顶点设置为3维坐标glVertex3fv(a);void divide_tetra(GLfloat *a,GLfloat *b,GLfloat *c,GLfloat *d,int m)细分四面体的函数实现。
图形学读取立方体、兔子、八字三维模型代码及截图

#include <stdlib.h>#include <GL/glut.h>#include <stdio.h>#include <iostream>#include <string>#include <fstream>#include <sstream>#include<cmath>using namespace std;int v_num = 0; //记录点的数量int f_num = 0; //记录面的数量int vn_num = 0;//记录法向量的数量int vt_num = 0;GLfloat **vArr; //存放点的二维数组int **fvArr; //存放面顶点的二维数组int **fnArr;//存放面法向量的二维数组int **ftArr;GLfloat **vtArr;GLfloat **vnArr;//存放法向量的二维数组string s1, s2, s3, s4;GLfloat f2, f3, f4;void getLineNum(string addrstr) //获取点和面的数量{ifstream infile(addrstr.c_str()); //打开指定文件string sline;//每一行int i = 0, j = 0;while (getline(infile, sline)) //从指定文件逐行读取{if (sline[0] == 'v'){if (sline[1] == 'n'){vn_num++;}else if(sline[1] == 't'){vt_num++;}else{v_num++;}}if (sline[0] == 'f'){f_num++;}}}int readfile(string addrstr) //将文件内容读到数组中去{//getLineNum(addrstr);//new二维数组vArr = new GLfloat*[v_num];for (int i = 0; i<v_num; i++){vArr[i] = new GLfloat[3];}vnArr = new GLfloat*[vn_num]; for (int i = 0; i<vn_num; i++) {vnArr[i] = new GLfloat[3]; }vtArr = new GLfloat*[vt_num]; for (int i = 0; i<vt_num; i++) {vtArr[i] = new GLfloat[2];}fvArr = new int*[f_num];fnArr = new int*[f_num];ftArr = new int*[f_num];for (int i = 0; i<f_num; i++){fvArr[i] = new int[3];fnArr[i] = new int[3];ftArr[i] = new int[2];}ifstream infile(addrstr.c_str()); string sline;//每一行int ii = 0, jj = 0, kk = 0, mm = 0;while (getline(infile, sline)){if (sline[0] == 'v'){if (sline[1] == 'n')//vn{istringstream sin(sline);sin >> s1 >> f2 >> f3 >> f4;vnArr[ii][0] = f2;vnArr[ii][1] = f3;vnArr[ii][2] = f4;ii++;}else if (sline[1] == 't'){istringstream sin(sline);sin >> s1 >> f2 >> f3 ;cout << f2 << f3;vtArr[mm][0] = f2;vtArr[mm][1] = f3;// vtArr[mm][2] = f4;mm++;}else//v{istringstream sin(sline);sin >> s1 >> f2 >> f3 >> f4;vArr[jj][0] = f2;vArr[jj][1] = f3;vArr[jj][2] = f4;jj++;}}if (sline[0] == 'f') //存储面{istringstream in(sline);GLfloat a;in >> s1;//去掉fint i, k;for (i = 0; i < 3; i++){in >> s1;cout << s1 << endl;//取出第一个顶点和法线索引a = 0;//int len = sizeof(s1);int len = s1.length();cout << len;for (int m = 0; m <len; m++){if (s1[m] != '/'){a = a * 10 + (s1[m] - 48);fvArr[kk][i] = a;}else{m++;if (m <=3){if (s1[m] != '/'){a = a * 10 + (s1[m] - 48);ftArr[kk][i] = a;}else{m++;a = a * 10 + (s1[m] - 48);fnArr[kk][i] = a;}}else{// m++;a = a * 10 + (s1[m] - 48);fnArr[kk][i] = a;}}}//for (k = 0; s1[k] != '/'; k++)// {//a = a * 10 + (s1[k] - 48);// }// fvArr[kk][i] = a;// a = 0;//for (k = k + 2; s1[k]; k++)// {// a = a * 10 + (s1[k] - 48);// }// fnArr[kk][i] = a;}kk++;}}return 0;}void init(void){getLineNum("Eight.obj");readfile("Eight.obj");GLfloat mat_specular[] = { 1.0, 1.0, 1.0, 1.0 };GLfloat mat_shininess[] = { 50.0 };//材料的镜面指数,其值越大越精细GLfloat light_position[] = { 1.0, 1.0f, 1.0, 0.0 };GLfloat white_light[] = { 1.0, 1.0, 1.0, 1.0 };GLfloat lmodel_ambient[] = { 0.1, 0.1, 0.1, 1.0 };glClearColor(0.0, 0.0, 0.0, 0.0);glShadeModel(GL_SMOOTH);glMaterialfv(GL_FRONT, GL_SPECULAR, mat_specular);glMaterialfv(GL_FRONT, GL_SHININESS, mat_shininess);glLightfv(GL_LIGHT0, GL_POSITION, light_position);//光源位置glLightfv(GL_LIGHT0, GL_DIFFUSE, white_light);//漫反射光源glLightfv(GL_LIGHT0, GL_SPECULAR, white_light);//镜面反射光源glLightModelfv(GL_LIGHT_MODEL_AMBIENT,lmodel_ambient);//环境光源glEnable(GL_LIGHTING);//启动光照glEnable(GL_LIGHT0);//启用0度光源glEnable(GL_DEPTH_TEST);//启动深度测试/*glShadeModel(GL_SMOOTH); //Enable Smooth ShadingglClearColor(0.0f, 0.0f, 0.0f, 0.5f); // 黑色背景glClearDepth(1.0f); // 深度缓冲区设置glEnable(GL_DEPTH_TEST); // 允许深度测试glDepthFunc(GL_LEQUAL); // 定义深度测试类型glHint(GL_PERSPECTIVE_CORRECTION_HINT, GL_NICEST); // Really Nice Perspective Calculation*/}void display(void){glClear(GL_COLOR_BUFFER_BIT | GL_DEPTH_BUFFER_BIT);//gluLookAt(-2.0, -2.0, -2.0, 0.0, 0.0, 0.0, 0.0, 1.0, 0.0); //设置观察的位置glTranslatef(1.0, -0.0, -8.0);glScalef(0.1, 0.1, 0.1);for (int i = 0; i<f_num; i++){glPolygonMode(GL_FRONT_AND_BACK, GL_FILL);glBegin(GL_TRIANGLES);if (vn_num == 0){//glNormal3f(vnArr[fnArr[i][0] - 1][0], vnArr[fnArr[i][0] - 1][1], vnArr[fnArr[i][0] - 1][2]);glVertex3f(vArr[fvArr[i][0] - 1][0], vArr[fvArr[i][0] - 1][1], vArr[fvArr[i][0] - 1][2]);//glNormal3f(vnArr[fnArr[i][1] - 1][0], vnArr[fnArr[i][1] - 1][1], vnArr[fnArr[i][1] - 1][2]);glVertex3f(vArr[fvArr[i][1] - 1][0], vArr[fvArr[i][1] - 1][1], vArr[fvArr[i][1] - 1][2]);//glNormal3f(vnArr[fnArr[i][2] - 1][0], vnArr[fnArr[i][2] - 1][1], vnArr[fnArr[i][2] - 1][2]);glVertex3f(vArr[fvArr[i][2] - 1][0], vArr[fvArr[i][2] - 1][1], vArr[fvArr[i][2] - 1][2]);}else{glTexCoord2f(vtArr[ftArr[i][0] - 1][0], vtArr[ftArr[i][0] - 1][1]);// glNormal3f(vnArr[fnArr[i][0] - 1][0], vnArr[fnArr[i][0] - 1][1], vnArr[fnArr[i][0] - 1][2]);glVertex3f(vArr[fvArr[i][0] - 1][0], vArr[fvArr[i][0] - 1][1], vArr[fvArr[i][0] - 1][2]);glTexCoord2f(vtArr[ftArr[i][1] - 1][0], vtArr[ftArr[i][1] - 1][1]);// glNormal3f(vnArr[fnArr[i][1] - 1][0], vnArr[fnArr[i][1] - 1][1], vnArr[fnArr[i][1] - 1][2]);glVertex3f(vArr[fvArr[i][1] - 1][0], vArr[fvArr[i][1] - 1][1], vArr[fvArr[i][1] - 1][2]);glTexCoord2f(vtArr[ftArr[i][2] - 1][0], vtArr[ftArr[i][2] - 1][1]);// glNormal3f(vnArr[fnArr[i][2] - 1][0], vnArr[fnArr[i][2] - 1][1], vnArr[fnArr[i][2] - 1][2]);glVertex3f(vArr[fvArr[i][2] - 1][0], vArr[fvArr[i][2] - 1][1], vArr[fvArr[i][2] - 1][2]);}glEnd();}glFlush();//强制绘图}void reshape(int w, int h){glViewport(0, 0, (GLsizei)w, (GLsizei)h); //视口设置glMatrixMode(GL_PROJECTION);glLoadIdentity();if (w <= h)//描绘了两种不同情况下的平行修剪空间glOrtho(-1.5, 1.5, -1.5 * (GLfloat)h / (GLfloat)w, 1.5 * (GLfloat)h / (GLfloat)w, -10.0, 10.0);elseglOrtho(-1.5*(GLfloat)w / (GLfloat)h, 1.5*(GLfloat)w / (GLfloat)h, -1.5, 1.5, -10.0, 10.0);glMatrixMode(GL_MODELVIEW);glLoadIdentity();int main(int argc, char **argv){glutInit(&argc, argv);//对GLUT进行初始化glutInitDisplayMode(GLUT_SINGLE | GLUT_RGB | GLUT_DEPTH);//设置显示方式,单缓冲、RGB颜色glutInitWindowSize(500, 500);glutInitWindowPosition(100, 100);//glutCreateWindow(argv[0]);glutCreateWindow("Test");init();glutDisplayFunc(display);glutReshapeFunc(reshape);glutMainLoop();return 0;}◆cube.obj文件没有运用光照时输出的模型:①点:②边:③面:运用光照时输出的模型:①通过顶点法向量画出:②通过面的法向量画出:③画出面的法向量移动某个顶点:◆bunny.obj文件没有运用光照时输出的模型:①点:②边:③面:运用光照时输出的模型:①通过顶点法向量画出:②通过面的法向量画出:③画出面的法向量:◆Eight.obj文件没有运用光照时输出的模型:①点:②边:③面:运用光照时输出的模型:①通过顶点法向量画出:②通过面的法向量画出:③画出面的法向量:。
计算机图形学实验代码及其截图

目录实验一:OpenGL基础知识 (1)实验二Ope nGL 中的建模与变换 (2)实验三OpenGL中的光照 (5)实验四OpenGL 中的拾取 (8)实验五OpenGL 中的纹理映射 (11)实验一:OpenGL 基础知识一、实验目的1、建立Windows系统下的OpenGL实验框架。
2、学习理解OpenGL工作流程。
二、实验环境1. 硬件:每个学生需配备计算机一台。
2. 软件:Visual C++ ;三、实验内容1、建立非控制台的Windows程序框架。
2、建立OpenGL框架。
3、建立OpenGL框架的类文件。
4、完善Windows框架。
5、理解程序间的相互关系。
四、实验要求1、学习教材第2章的内容。
2、理解教材中相关实例的代码,按要求添加到适当的地方,调试并通过运行。
3、运行结果应该与教材中的相关实例相符。
4、编译第2章的框架代码,修改背景色、窗口标题。
五、程序设计提示(略)六、报告要求1 •认真书写实验报告,字迹清晰,格式规范。
报告中应写清姓名、学号、实验日期、实验题目、实验目的、实验原理。
2 •报告中应书写主要源程序,且源程序中要有注释。
3 •报告中应包含运行结果及结果分析。
如调试通过并得到预期的效果,请注明通过'并粘贴运行效果图;如未调试通过或结果不正确,试分析原因。
4 •报告最后包含实验总结和体会。
实验二OpenGL 中的建模与变换一、实验目的1 .学习配置OpenGL环境。
2 .掌握在OpenGL中指定几何模型的方法。
3. 掌握OpenGL中的透视投影和正投影的设置方法,学会诊断投影问题导致的显示异常。
二、实验环境1. 硬件:每个学生需配备计算机一台2. 软件:Visual C++ ;三、实验内容1 .建立OpenGL编程环境(注:Windows自带gl和glu,还需要安装glut库文件。
)(a)查看Windows 自带的OpenGL 文件。
在文件夹c:\windows\system32下查看是否存在文件opengl32.dll 和glu32.dll ;在Visual Studio的安装目录Vc7\PlatformSDK\lnclude'gl 下查看是否存在gl.h 和glu.h ;在Vc7\PlatformSDK\Lib 下是否存在opengl32.lib 和glu32.lib 。
行走的机器人___计算机图形学代码

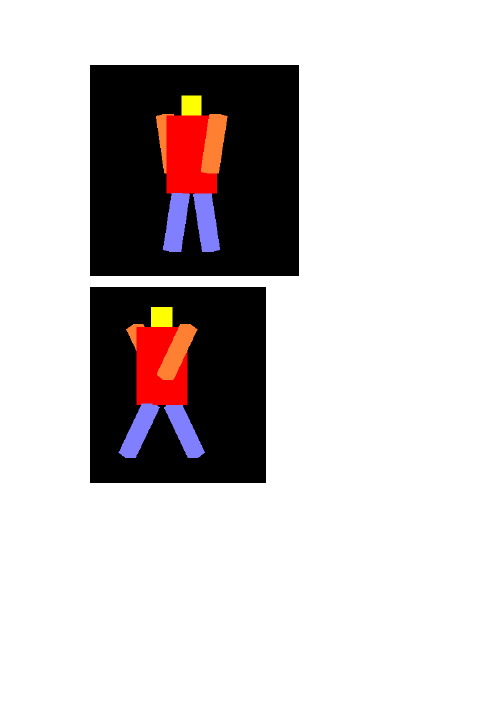
#include"stdafx.h"#include<glut.h>void reshape(int w,int h);void init();void display();void mytime(int value);float thera=0;int flag=1;float t=0;int APIENTRY_tWinMain(HINSTANCE hInstance,HINSTANCE hPrevInstance,LPTSTR lpCmdLine,int nCmdShow){UNREFERENCED_PARAMETER(hPrevInstance);UNREFERENCED_PARAMETER(lpCmdLine);char *argv[] = {"hello ", " "};int argc= 2; // must/should match the number of strings in argvglutInit(&argc, argv); //初始化GLUT库;//设置深度检测下的显示模式;(缓冲,颜色类型,深度值)glutInitDisplayMode(GLUT_DOUBLE | GLUT_RGB|GLUT_DEPTH);glutInitWindowSize(600, 500);glutInitWindowPosition(1024 / 2 - 250, 768 / 2 - 250);glutCreateWindow("简单机器人"); //创建窗口,标题为“…”;glutReshapeFunc(reshape);init();glutDisplayFunc(display); //用于绘制当前窗口;glutTimerFunc(100,mytime,10);glutMainLoop(); //表示开始运行程序,用于程序的结尾;return 0;}void reshape(int w,int h){ glViewport(0,0,w,h);glMatrixMode(GL_PROJECTION);glLoadIdentity();glOrtho(-10,10,-10*h/w,10*h/w,1,200); //定义三维观察体//gluPerspective(60,w/h,1,200);glMatrixMode(GL_MODELVIEW);glLoadIdentity();}void init(){glBlendFunc(GL_SRC_ALPHA, GL_ONE_MINUS_SRC_ALPHA);glEnable(GL_BLEND);glEnable(GL_POINT_SMOOTH);glHint(GL_POINT_SMOOTH_HINT, GL_NICEST);glEnable(GL_LINE_SMOOTH);glHint(GL_LINE_SMOOTH_HINT, GL_NICEST);glEnable(GL_POLYGON_SMOOTH);glLineWidth(3);glEnable(GL_DEPTH_TEST); //启用深度检测}void mytime(int value){//your code here;t-=0.05;if(t<=-20) t=0;if ((thera>=45)||(thera<=-45))flag=-flag;if (flag>0)thera+=1;if (flag<0)thera-=1;glutPostRedisplay();glutTimerFunc(10,mytime,10);}void display(){/* glClear(GL_COLOR_BUFFER_BIT);*///清屏/*启用深度检测下的清屏模式*/glClear(GL_COLOR_BUFFER_BIT|GL_DEPTH_BUFFER_BIT);glMatrixMode(GL_MODELVIEW); //矩阵模式设置glLoadIdentity(); //清空矩阵堆栈gluLookAt(-10,0,-7,0.0,0.0,0.0,0.0,1.0,0.0); //设置视点//your code here;glTranslatef(0,0,t);glPushMatrix();glColor3f(1,0,0);//your code here;glScalef(4,4,0.5);glutSolidCube(1); //绘制立方体身glPopMatrix();glPushMatrix();glColor3f(1,1,0);//your code here;glRotatef(thera,0,1,0); glTranslatef(0,2.5,0);glScalef(1,1,0.5);glutSolidCube(1); //绘制立方体头glPopMatrix();glPushMatrix();glColor3f(1,0.5,0.2);//your code here;glTranslatef(0,2,0);glRotatef(thera,1,0,0); glTranslatef(0,-2,0);glTranslatef(-2.5,0.5,0);glScalef(1,3,0.5);glutSolidCube(1); //绘制zuo立方体手glPopMatrix();glPushMatrix();glColor3f(1,0.5,0.2);//your code here;glTranslatef(0,2,0);glRotatef(-thera,1,0,0); glTranslatef(0,-2,0);glTranslatef(2.5,0.5,0);glScalef(1,3,0.5);glutSolidCube(1); //绘制you立方体手glPopMatrix();glPushMatrix();glColor3f(0.5,0.5,1);//your code here;glTranslatef(0,-2,0);glRotatef(-thera,1,0,0); glTranslatef(0,2,0);glTranslatef(-1,-3.5,0); glScalef(1,3,0.5);glutSolidCube(1); //绘制立方体腿glPopMatrix();glPushMatrix();glColor3f(0.5,0.5,1);//your code here;glTranslatef(0,-2,0);glRotatef(thera,1,0,0); glTranslatef(0,2,0);glTranslatef(1,-3.5,0);glScalef(1,3,0.5);glutSolidCube(1); //绘制立方体腿glPopMatrix();glutSwapBuffers(); //双缓冲下的刷新方法}。
计算机图形学实验报告_2

计算机图形学实验报告学号:********姓名:班级:计算机 2班指导老师:***2010.6.19实验一、Windows 图形程序设计基础1、实验目的1)学习理解Win32 应用程序设计的基本知识(SDK 编程);2)掌握Win32 应用程序的基本结构(消息循环与消息处理等); 3)学习使用VC++编写Win32 Application 的方法。
4)学习MFC 类库的概念与结构;5)学习使用VC++编写Win32 应用的方法(单文档、多文档、对话框);6)学习使用MFC 的图形编程。
2、实验内容1)使用WindowsAPI 编写一个简单的Win32 程序,调用绘图API 函数绘制若干图形。
(可选任务)2 )使用MFC AppWizard 建立一个SDI 程序,窗口内显示"Hello,Thisis my first SDI Application"。
(必选任务)3)利用MFC AppWizard(exe)建立一个SDI 程序,在文档视口内绘制基本图形(直线、圆、椭圆、矩形、多边形、曲线、圆弧、椭圆弧、填充、文字等),练习图形属性的编程(修改线型、线宽、颜色、填充样式、文字样式等)。
定义图形数据结构Point\Line\Circle 等保存一些简单图形数据(在文档类中),并在视图类OnDraw 中绘制。
3、实验过程1)使用MFC AppWizard(exe)建立一个SDI 程序,选择单文档;2)在View类的OnDraw()函数中添加图形绘制代码,说出字符串“Hello,Thisis my first SDI Application”,另外实现各种颜色、各种边框的线、圆、方形、多边形以及圆弧的绘制;3)在类视图中添加图形数据point_pp,pp_circle的类,保存简单图形数据,通过在OnDraw()函数中调用,实现线、圆的绘制。
4、实验结果正确地在指定位置显示了"Hello,This is my first SDI Application"字符串,成功绘制了圆,椭圆,方形,多边形以及曲线圆弧、椭圆弧,同时按指定属性改绘了圆、方形和直线。
哈工大威海 计算机图形学实验报告

计算机图形学实验报告实验一、二技术之三维变换计算机图形学基础知识-三维变换变换是计算机图形学中重要概念,包括最基本的三维变换,即几何变换、投影变换、裁剪变换、视口变换。
1.从三维空间到二维平面1.1 相机模拟在真实世界里,所有的物体都是三维的。
但是,这些三维物体在计算机世界中却必须以二维平面物体的形式表现出来。
那么,这些物体是怎样从三维变换到二维的呢?下面我们采用相机(Camera)模拟的方式来讲述这个概念。
实际上,从三维空间到二维平面,就如同用相机拍照一样,通常都要经历以下几个步骤(括号内表示的是相应的图形学概念):第一步,将相机置于三角架上,让它对准三维景物(视点变换,Viewing Transformation)。
第二步,将三维物体放在适当的位置(模型变换,Modeling Transformation)。
第三步,选择相机镜头并调焦,使三维物体投影在二维胶片上(投影变换,Projection Transformation)。
第四步,决定二维像片的大小(视口变换,Viewport Transformation)。
这样,一个三维空间里的物体就可以用相应的二维平面物体表示了,也就能在二维的电脑屏幕上正确显示了。
1.2 三维图形显示流程运用相机模拟的方式比较通俗地讲解了三维图形显示的基本过程,但在具体编程时,还必须了解三维图形世界中的几个特殊坐标系的概念,以及用这些概念表达的三维图形显示流程。
计算机本身只能处理数字,图形在计算机内也是以数字的形式进行加工和处理的。
大家都知道,坐标建立了图形和数字之间的联系。
为了使被显示的物体数字化,要在被显示的物体所在的空间中定义一个坐标系。
这个坐标系的长度单位和坐标轴的方向要适合对被显示物体的描述,这个坐标系称为世界坐标系。
计算机对数字化的显示物体作了加工处理后,要在图形显示器上显示,这就要在图形显示器屏幕上定义一个二维直角坐标系,这个坐标系称为屏幕坐标系。
这个坐标系坐标轴的方向通常取成平行于屏幕的边缘,坐标原点取在左下角,长度单位常取成一个象素的长度,大小可以是整型数。
计算机图形学 (中点画线)

西北师范大学计算机科学与工程学院学生实验报告学号专业计算机科学与技术班级师范一班姓名课程名称计算机图形学课程类型专业限选实验名称实验一中点画直线一、实验目的:1.了解画直线的基本思想;2.掌握画直线的基本步骤。
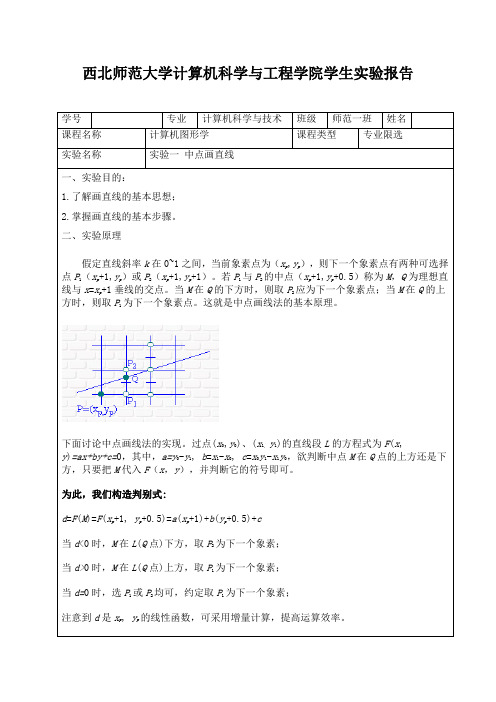
二、实验原理假定直线斜率k在0~1之间,当前象素点为(x p,y p),则下一个象素点有两种可选择点P1(x p+1,y p)或P2(x p+1,y p+1)。
若P1与P2的中点(x p+1,y p+0.5)称为M,Q为理想直线与x=x p+1垂线的交点。
当M在Q的下方时,则取P2应为下一个象素点;当M在Q的上方时,则取P1为下一个象素点。
这就是中点画线法的基本原理。
下面讨论中点画线法的实现。
过点(x0,y0)、(x1, y1)的直线段L的方程式为F(x,y)=ax+by+c=0,其中,a=y-y1, b=x1-x0, c=x0y1-x1y0,欲判断中点M在Q点的上方还是下方,只要把M代入F(x,y),并判断它的符号即可。
为此,我们构造判别式:d=F(M)=F(x+1, y p+0.5)=a(x p+1)+b(y p+0.5)+cp当d<0时,M在L(Q点)下方,取P2为下一个象素;当d>0时,M在L(Q点)上方,取P1为下一个象素;当d=0时,选P1或P2均可,约定取P1为下一个象素;注意到d是x p, y p的线性函数,可采用增量计算,提高运算效率。
initgraph(&gdriver,&gmode,"");for (i=0;i<100;i++){DDAline(1,1,450,300,4);}getch();closegraph();}四、实例举例:用中点画线方法扫描转换连接两点P0(0,0)和P1(5,2)的直线段。
a=y0-y1=-2; b=x1-x0=5; d0=2*a+b=1;d1=2*a=-4;d2=2*(a+b)=6 ,x y d0 0 11 0 -32 1 33 1 -14 2 55 2 15五、实验截图:。
计算机图形学实验(全)

实验1 直线的绘制实验目的1、通过实验,进一步理解和掌握DDA和Bresenham算法;2、掌握以上算法生成直线段的基本过程;3、通过编程,会在TC环境下完成用DDA或中点算法实现直线段的绘制。
实验环境计算机、Turbo C或其他C语言程序设计环境实验学时2学时,必做实验。
实验内容用DDA算法或Besenham算法实现斜率k在0和1之间的直线段的绘制。
实验步骤1、算法、原理清晰,有详细的设计步骤;2、依据算法、步骤或程序流程图,用C语言编写源程序;3、编辑源程序并进行调试;4、进行运行测试,并结合情况进行调整;5、对运行结果进行保存与分析;6、把源程序以文件的形式提交;7、按格式书写实验报告。
实验代码:DDA:# include <graphics.h># include <math.h>void DDALine(int x0,int y0,int x1,int y1,int color){int dx,dy,epsl,k;float x,y,xIncre,yIncre;dx=x1-x0;dy=y1-y0;x=x0;y=y0;if(abs(dx)>abs(dy))epsl=abs(dx);elseepsl=abs(dy);xIncre=(float)dx/(float)epsl;yIncre=(float)dy/(float)epsl;for(k=0;k<=epsl;k++){putpixel((int)(x+0.5),(int)(y+0.5),4);x+=xIncre;y+=yIncre;}}main(){int gdriver ,gmode ;gdriver = DETECT;initgraph(&gdriver , &gmode ,"C:\\TC20\\BGI");DDALine(0,0,35,26,4);getch ( );closegraph ( );}Bresenham:#include<graphics.h>#include<math.h>void BresenhamLine(int x0,int y0,int x1,int y1,int color) {int x,y,dx,dy,e;dx=x1-x0;dy=y1-y0;e=-dx;x=x0;y=y0;while(x<=x1){putpixel(x,y,color);x++;e=e+2*dy;if(e>0){y++;e=e-2*dx;}}}main(){int gdriver ,gmode ;gdriver = DETECT;initgraph(&gdriver , &gmode ,"c:\\TC20\\BGI");BresenhamLine(0, 0 , 120, 200,5 );getch ( );closegraph ( );}实验2 圆和椭圆的绘制实验目的1、通过实验,进一步理解和掌握中点算法;2、掌握以上算法生成椭圆或圆的基本过程;3、通过编程,会在TC环境下完成用中点算法实现椭圆或圆的绘制。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
学院名称 课程名称
年级、专 业、班 实验项目 计算机图形学 名称
学 号3D ຫໍສະໝຸດ 器人姓 同组姓名名 指导 教师
实验类型
验证 √
综合 □
设计 □
创新 □ 成绩
教师 评语
教师签名:
年月日
实验报告内容一般包括以下几个内容:1、目的要求 2、仪器用具及材料(仪器名称及主要规格、用具名称) 3、实验内容及原理(简 单但要抓住要点,写出依据原理) 4、操作方法与实验步骤 5、数据图表格(照片) 6、实验过程原始记录 7 数据处理及结果(按 实验要求处理数据、结论) 8、作业题 9、讨论(对实验中存在的问题、进一步的想法等进行讨论)
}
int main(int argc, char** argv) {
//初始化 glutInit(&argc, argv); //设置显示模式 glutInitDisplayMode(GLUT_DOUBLE | GLUT_RGB); //初始化窗口大小 glutInitWindowSize(500, 500); //定义左上角窗口位置 glutInitWindowPosition(100, 100); //创建窗口 glutCreateWindow(argv[0]); //初始化 init(); //显示函数 glutDisplayFunc(display); //窗口大小改变时的响应 glutReshapeFunc(reshape); //鼠标点击事件,鼠标点击或者松开时调用 glutMouseFunc(mouseClick); //鼠标移动事件,鼠标按下并移动时调用 glutMotionFunc(mouseMove); //键盘事件 glutKeyboardFunc(keyPressed); //循环 glutMainLoop(); return 0; } (2)实验截图:
实验报告内容: 一、实验设备: OpenGL 实用工具库文件 glut32.dll,glut.h,glut32.lib 安装 GLUT 库 Copy glut.h =>VC/include/gl/ glut32.lib =>VC/lib/ glut32.dll =>windows/system32/
void display(void) { //清除缓冲区颜色 glClear(GL_COLOR_BUFFER_BIT); //定义白色 glColor3f(1.0, 1.0, 1.0); //圆点放坐标中心 glLoadIdentity(); //从哪个地方看 gluLookAt(-2.0, -1.0, 20.0, 0.0, 0.0, 0.0, 0.0, 1.0, 0.0); glPushMatrix(); glRotated(spinX, 0, 1, 0); glRotated(spinY, 1, 0, 0); glTranslated(0, 0, des); //头 drawBall(2, 0, 1, 0, SOLID); //身体 drawSkewed(5, 4.4, 4, 0, -0.75, 0, SOLID); //肩膀 drawHalfBall(1, 3.5, -2.1, 0, SOLID); drawHalfBall(1, -3.5, -2.1, 0, SOLID); //胳膊 drawSkewed(1, 3, 1, 3.5, -1.3, 0, SOLID); drawSkewed(1, 3, 1, -3.5, -1.3, 0, SOLID); //手 drawBall(1, 3.5, -6.4, 0, SOLID); drawBall(1, -3.5, -6.4, 0, SOLID); //腿 drawSkewed(1.2, 3, 2, 1, -2.4, 0, SOLID); drawSkewed(1.2, 3, 2, -1, -2.4, 0, SOLID); //脚 drawSkewed(1.5, 1, 3, 0.9, -9.2, 0, SOLID); drawSkewed(1.5, 1, 3, -0.9, -9.2, 0, SOLID); glPopMatrix(); glutSwapBuffers();
glutWireSphere(R,20,20); } glPopMatrix(); }
//画半球 void drawHalfBall(double R, double x, double y,double z, int MODE) {
glPushMatrix(); glTranslated(x,y,z); GLdouble eqn[4]={0.0, 1.0, 0.0, 0.0}; glClipPlane(GL_CLIP_PLANE0,eqn); glEnable(GL_CLIP_PLANE0); if (MODE == SOLID) {
void reshape(int w, int h) { //定义视口大小 glViewport(0, 0, (GLsizei) w, (GLsizei) h); //投影显示 glMatrixMode(GL_PROJECTION); //坐标原点在屏幕中心 glLoadIdentity(); //操作模型视景 gluPerspective(60.0, (GLfloat) w/(GLfloat) h, 1.0, 20.0); glMatrixMode(GL_MODELVIEW);
glutSolidSphere(R,20,20); } else if (MODE ==WIRE) {
glutWireSphere(R,20,20); } glDisable(GL_CLIP_PLANE0); glPopMatrix(); }
//画长方体 void drawSkewed(double l, double w, double h, double x, double y, double z, int MODE) {
glPushMatrix(); glScaled(l, w, h); glTranslated(x, y, z); if (MODE == SOLID) {
glutSolidCube(1); } else if (MODE ==WIRE) {
glutWireCube(1); } glPopMatrix(); }
二、实验内容 (1)实验代码: #include <gl/glut.h> #include <stdlib.h> #include <stdio.h>
#define SOLID 1 #define WIRE 2
int moveX,moveY; int spinX = 0; int spinY = 0; int des = 0;
//画球 void drawBall(double R, double x, double y,double z, int MODE) {
glPushMatrix(); glTranslated(x,y,z); if (MODE == SOLID) {
glutSolidSphere(R,20,20); } else if (MODE ==WIRE) {
spinX -= 2; break; case 'd': spinX += 2; break; case 'w': des += 2; break; case 's': des -= 2; break; } glutPostRedisplay(); } // 鼠标移动事件 void mouseMove(int x, int y) { int dx = x - moveX; int dy = y - moveY; printf("dx;%dx,dy:%dy\n",dx,dy); spinX += dx; spinY += dy; glutPostRedisplay(); moveX = x; moveY = y; }
void init() { //定义光源的颜色和位置 GLfloat ambient[] = { 0.5, 0.8, 0.1, 0.1 }; GLfloat diffuse[] = { 1.0, 1.0, 1.0, 1.0 }; GLfloat position[] = { -80.0, 50.0, 25.0, 1.0 }; //选择光照模型 GLfloat lmodel_ambient[] = { 0.4, 0.4, 0.4, 1.0 }; GLfloat local_view[] = { 0.0 }; glClearColor(1.0, 1.0, 1.0, 1.0); glShadeModel(GL_SMOOTH);
//设置环境光
glLightfv(GL_LIGHT0, GL_AMBIENT, ambient); //启用光源 glEnable(GL_LIGHT0); }
//键盘事件 void keyPressed(unsigned char key, int x, int y) {
switch (key) { case 'a':
//设置环境光 glLightfv(GL_LIGHT0, GL_AMBIENT, ambient); //设置漫射光 glLightfv(GL_LIGHT0, GL_DIFFUSE, diffuse); //设置光源位置 glLightfv(GL_LIGHT0, GL_POSITION, position); glLightModelfv(GL_LIGHT_MODEL_AMBIENT, lmodel_ambient); glLightModelfv(GL_LIGHT_MODEL_LOCAL_VIEWER, local_view); //启动光照 glEnable(GL_LIGHTING); //启用光源 glEnable(GL_LIGHT0); }
} //鼠标点击事件 void mouseClick(int btn, int state, int x, int y) {
