HTML5+CSS3课程标准
HTML5+CSS3+JavaScript(教学大纲)

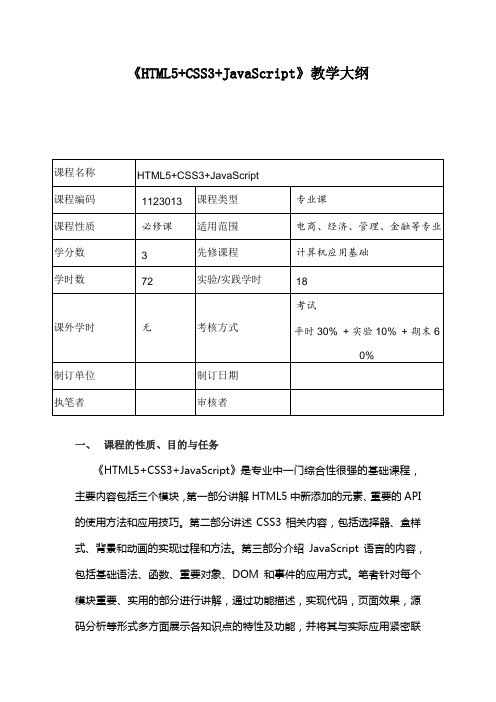
《HTML5+CSS3+JavaScript》教学大纲一、课程的性质、目的与任务《HTML5+CSS3+JavaScript》是专业中一门综合性很强的基础课程,主要内容包括三个模块,第一部分讲解HTML5中新添加的元素、重要的API 的使用方法和应用技巧。
第二部分讲述CSS3相关内容,包括选择器、盒样式、背景和动画的实现过程和方法。
第三部分介绍JavaScript语言的内容,包括基础语法、函数、重要对象、DOM和事件的应用方式。
笔者针对每个模块重要、实用的部分进行讲解,通过功能描述,实现代码,页面效果,源码分析等形式多方面展示各知识点的特性及功能,并将其与实际应用紧密联系,希望学生能够通过学习进一步深化对知识点的理解;同时,每个章节均提供了丰富的示例代码。
本课程的目的与任务是使学生通过本课程的学习,从HTML5新增元素使用的方法的入手,由浅入深学习页面开发的各种相关知识,学会页面开发的相关关键技术,能够掌握常见的页面内容的研发技能,同时通过实践学习页面开发三种语言的基本功能与应用,以梳理知识脉络和要点的方式,让学生掌握前端页面开发的相关思想。
本课程除要求学生掌握页面开发的基础知识和理论,重点要求学生学会分析问题的思想和方法,为更深入地学习和今后的实践打下良好的基础。
二、教学目标与教学基本要求1. 拥抱HTML5了解构建HTML 5页面的环境搭建步骤,理解并掌握HTML 5页面的基本特征,能够使用样式美化HTML5页面。
2. HTML5中新增交互元素了解HTML 5中新交互元素的使用方法,理解details元素的使用,熟练menu元素的用法。
3. HTML5中的重要元素熟练并掌握文档元素的使用方法,了解脚本和文本层次元素的使用方法,理解元素公共属性的使用方法。
4. HTML5中的表单掌握表单中新增input元素类型的使用,了解表单新元素的使用方法,熟悉表单中新增属性的使用过程。
5. HTML5中的文件掌握选择上传文件的使用方法,了解并理解文件读取与拖放的过程,熟悉文件读取时的错误与异常的处理。
《HTML5+CSS3网站设计基础教程》_教学大纲

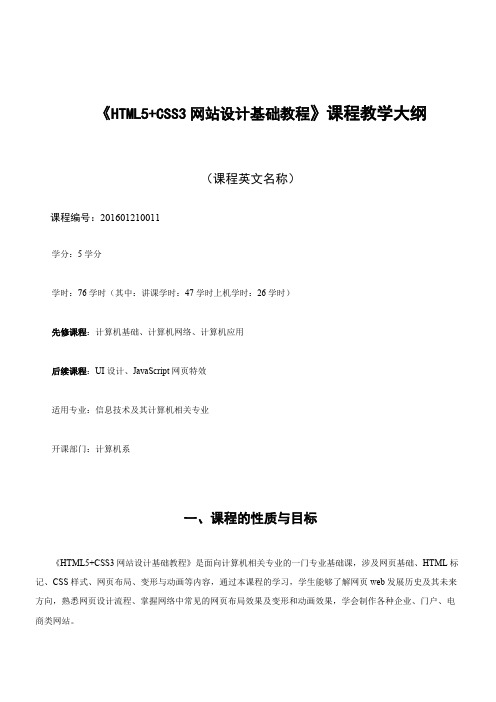
《HTML5+CSS3网站设计基础教程》课程教学大纲(课程英文名称)课程编号:201601210011学分:5学分学时:76学时(其中:讲课学时:47一、课程的性质与目标《HTML5+CSS3网站设计基础教程》是面向计算机相关专业的一门专业基础课,涉及网页基础、HTML标记、CSS样式、网页布局、变形与动画等内容,通过本课程的学习,学生能够了解网页web发展历史及其未来方向,熟悉网页设计流程、掌握网络中常见的网页布局效果及变形和动画效果,学会制作各种企业、门户、电商类网站。
二、课程设计理念与思路课程设计理念:高职教育的集中实践教学环节需明确必要的理论知识的生化与知识层面的拓展,不能局限于单纯的技能训练。
单纯的技能训练不是提高高等职业教育的理想课程。
以能力的培养为重点,以就业为导向,培养学生具备职业岗位所需的职业能力,职业生涯发展所需的能力和终身学习的能力,实现一站式教学理念。
课程设计思路:基于工作过程开发课程内容,以行动为导向进行教学内容设计,以学生为主体,以案例(项目)实训为手段,设计除理论学习与技能掌握相融合的课程内容体系。
教学整体设计“以职业技能培养为目标,以案例(项目)任务实现为载体、理论学习与时间操作相结合”。
开发工具:DreamweaverCS6第一章初识HTML5第二章HTML5页面元素及属性第四章CSS3选择器背景与图片不透明度的设√置设置背景图像平铺√设置背景图像的位置√设置背景图像固定√设置背景图像的大小√设置背景的显示区域√设置背景图像的裁剪区域√设置多重背景图像√背景复合属性√线性渐变√径向渐变√重复渐变√Array第七章表单的应用textarea元素√select元素√datalist元素√keygen元素√output元素√CSS控制表单样式√√第八章多媒体技术?animation-duration属性√animation-timing-function√属性animation-delay属性√animation-iteration-count√属性animation-direction属性√animation属性√第十章实战开发—制作电商网站首页面76学时合计47学时29学时六、考核模式与成绩评定办法本课程为考试课程,期末考试采用百分制的闭卷考试模式。
HTML5CSS3网站设计基础教程_教学指导大纲

HTML5CSS3网站设计基础教程_教学指导大纲一、引言A. 简介1. 概述HTML5和CSS32. 网站设计的重要性和必要性B. 目标读者1. 网站设计初学者2. 对HTML和CSS有一定了解的读者C. 教学目标1. 理解HTML5和CSS3的基本概念和语法2. 掌握基本的网站设计技巧和方法3. 能够设计简单但具有吸引力的网页布局4. 运用HTML5和CSS3创建响应式网站二、HTML5基础A. HTML5简介1. HTML5的发展历程2. HTML5的新特性和改进之处B. HTML5的基本结构1. DOCTYPE声明2. HTML文档的基本结构C. HTML5常用标签1. 文本标签2. 超链接标签3. 图像标签4. 表格标签5. 表单标签D. HTML5多媒体1. 音频和视频标签的使用2. 使用Canvas绘制图形3. 嵌入地图和地理定位E. HTML5表单和表单验证1. 表单元素2. 表单验证的基本原理和方法三、CSS3基础A. CSS3简介1. CSS的发展历程2. CSS3的新特性和改进之处B. CSS选择器和样式规则1. ID选择器和类选择器2. 标签选择器和属性选择器3. 组合选择器和伪类选择器C. CSS盒模型1. 盒子的尺寸和边框2. 盒子的内边距和外边距D. CSS布局和定位1. 流式布局2. 弹性盒子布局3. 定位布局E. CSS3过渡和动画1. 过渡效果的基本原理和用法2. 动画效果的实现方法四、响应式网站设计A. 响应式网站设计的概念1. 什么是响应式网站设计2. 为什么需要响应式网站设计B. 响应式网站设计的原则和方法1. 弹性网格布局2. 媒体查询的应用3. 图像和媒体资源的处理C. 响应式网站设计的实践1. 设计响应式布局2. 适配不同设备和屏幕尺寸3. 进行兼容性测试和优化五、总结A. 知识回顾1. HTML5的基本概念和语法2. CSS3的样式规则和布局B. 学习建议1. 实践和练习的重要性2. 深入学习和进阶的方向C. 结束语1. 网站设计的未来发展趋势2. 鼓励读者继续学习和探索六、附录A. HTML5和CSS3的常用资源和工具推荐B. 参考文献和学习资料以上为《HTML5CSS3网站设计基础教程_教学指导大纲》的详细内容概述,本教程将通过逐步引导读者学习HTML5和CSS3的基础知识,同时指导读者如何运用所学知识进行网站设计。
《Web前端开发技术——HTML5、CSS3、JavaScript(第3版)》教学大纲

Web前端开发技术(Web客户端编程)学分:3.5 学时:56 (28时理论/28时上机)一、课程的性质、地位与任务《Web前端开发技术》(又名“Web客户端编程”)课程是计算机科学与技术、信息管理与信息系统、软件工程、网络工程、数字媒体、物联网工程等专业的一门专业课程,也是其他计算机相关专业的普及型课程,通过对Web前端三大主流开发技术学习和研究,让学生理解和掌握HTML5、CSS3、JavaScript等脚本语言的相关知识,通过项目实践培养学生开发和设计Web站点的基本操作技能和工作岗位适应能力。
二、课程的教学目标与基本要求本课程教学基本要求是让学生理解Web前端开发与设计的基本原则、Web网站的目录结构定义、主流页面布局方法、导航菜单制作、图文排版、页面交互等方面的基础知识。
掌握网站规划、设计、制作、管理、发布的相关技术及Web前端设计的操作技能;并熟练运用HTML中的文字、链接、列表、表格、表单、图像、多媒体、框架标记及属性设计出框架网页、表格与表单网页、多媒体动态网页;掌握使用DIV+CSS结合技术进行网页布局的基本方法。
掌握JavaScript脚本语言的基本语法知识,HTML中JavaScript程序的嵌入方法,理解对象的概念及使用JavaScript来进行开发、维护、管理和设置Web应用程序;掌握综合网站设计和发布的基本流程和方法。
本课程的教学目标是让学生理解HTML5、CSS3、JavaScript三大脚本语言的基本语法,掌握常用的Web页面布局技术,理解并熟练应用JavaScript常用的对象的属性与方法,熟练地使用DOM 技术编写页面交互的客户端程序,通过项目实训,培养学生Web页面布局和页面交互设计初步能力。
三、课程内容(重点△,难点★)1 Web前端开发技术综述1.1 Web概述1.1.1 了解Web起源1.1.2 理解Web特点1.1.3理解Web工作原理1.1.4 掌握Web相关概念,掌握URL构成、Web服务器、超链接基本概念。
HTML5+CSS3课程标准

第1章 Web开发新时代1.1 HTML5概述1.1.1 HTML5新特性1.1.2 HTML5组织1.1.3 HTML5构成1.2 HTML5设计原理1.2.1 HTML开发历程1.2.2 HTML5开发动力1.2.3 HTML5设计理念1.3 编写第一个HTML5页面1.3.1 搭建上机练习环境1.3.2 检测浏览器是否支持1.3.3 使用HTML5编写简单的Web页面1.4 HTML5页面的特征1.4.1 使用HTML5结构化元素1.4.2 使用CSS美化HTML5文档第2章从HTML、XHTML到HTML5视频讲解:2小时2.1 HTML基础2.1.1 HTML简介2.1.2 HTML特性2.1.3 HTML结构2.1.4 HTML语法2.1.5 HTML标签2.1.6 HTML属性2.2 XHTML基础2.2.1 XHTML结构2.2.2 XHTML语法2.2.3 XHTML类型2.2.4 DTD解析2.2.5 命名空间2.3 HTML5基础2.3.1 HTML5语法2.3.2 HTML5元素2.3.3 HTML5增加及废除的属性2.3.4 HTML5全局属性2.3.5 HTML5其他功能第3章创建HTML5文档视频讲解:1小时13分钟3.1 认识HTML5文档结构3.2 HTML5元素分类3.3 构建主体内容3.3.1 标识文章3.3.2 给内容分段3.3.3 设计导航信息3.3.4 设计辅助信息3.3.5 设计微格式3.3.6 添加发布日期3.4 添加语义模块3.4.1 添加标题块3.4.2 给标题分组3.4.3 添加脚注块3.4.4 添加联系信息3.5 综合实战:使用HTML5设计博客主页3.5.1 设计大纲3.5.2 设计样式第4章实战HTML5表单视频讲解:1小时08分钟4.1 新增的input输入类型4.1.1 email类型的应用4.1.2 url类型的应用4.1.3 number类型的应用4.1.4 range类型的应用4.1.5 日期检出器类型的应用4.1.6 search类型的应用4.1.7 tel类型的应用4.1.8 color类型的应用4.2 新增的input属性4.2.1 新增的autocomplete属性4.2.2 新增的autofocus属性4.2.3 新增的form属性4.2.4 新增的表单重写属性4.2.5 新增的height与width属性4.2.6 新增的list属性4.2.7 新增的min、max和step属性4.2.8 新增的multiple属性4.2.9 新增的pattern属性4.2.10 新增的placeholder属性4.2.11 新增的required属性4.3 新增的form元素4.3.1 新增的datalist元素4.3.2 新增的keygen元素4.3.3 新增的output元素4.4 新增的form属性4.4.1 新增的autocomplete属性4.4.2 新增的novalidate属性第5章实战HTML5画布视频讲解:2小时5.1 认识HTML5 canvas元素5.1.1 在页面中添加canvas元素5.1.2 Canvas如何绘制图形5.1.3 认识Canvas坐标5.1.4 何时不用Canvas5.1.5 如果浏览器不支持Canvas5.1.6 检测浏览器支持5.2 绘制简单图形5.2.1 绘制直线5.2.2 绘制矩形5.2.3 绘制圆形5.2.4 绘制三角形5.2.5 清空画布5.3 绘制贝塞尔曲线5.3.1 绘制二次方贝塞尔曲线5.3.2 绘制三次方贝塞尔曲线5.4 图形的变换5.4.1 保存与恢复Canvas状态5.4.2 移动坐标空间5.4.3 旋转坐标空间5.4.4 缩放图形5.4.5 矩阵变换5.5 图形的组合与裁切5.5.1 图形的组合5.5.2 裁切路径5.6 更多的颜色和样式选项5.6.1 应用不同的线型5.6.2 绘制线性渐变5.6.3 绘制径向渐变5.6.4 绘制图案5.6.5 设置图形的透明度5.6.6 创建阴影5.7 绘制文字5.7.1 绘制填充文字5.7.2 文字相关属性5.7.3 绘制轮廓文字5.7.4 测量文字宽度5.8 操作与使用图像5.8.1 向Canvas中引入图像5.8.2 改变图像大小5.8.3 创建图像切片第6章 HTML5音频与视频视频讲解:50分钟6.1 HTML5多媒体技术概述6.1.1 关于编解码器6.1.2 音频编解码器6.1.3 视频编解码器6.2 浏览器支持概述6.2.1 用JavaScript检测音频格式支持情况6.2.2 用JavaScript检测视频格式支持情况6.3 在HTML5中播放音频6.3.1 认识audio元素6.3.2 播放音频6.4 在HTML5中播放视频6.4.1 认识video元素6.4.2 播放视频6.5 音频与视频相关属性、方法与事件6.5.1 音频与视频相关属性6.5.2 音频与视频相关方法6.5.3 音频与视频相关事件6.6 综合实战6.6.1 用脚本控制音乐播放6.6.2 查看视频帧画面第7章 Web存储视频讲解:1小时20分钟7.1 认识Web Storage7.1.1 Cookie存储机制的优缺点7.1.2 为什么要用Web Storage7.1.3 Web Storage的优缺点7.1.4 浏览器支持概述7.2 使用Web Storage7.2.1 检查浏览器的支持性7.2.2 设置和获取数据7.2.3 防止数据泄露7.2.4 Web Storage的其他用法7.2.5 Web Storage事件监测7.2.6 实例1:设计网页皮肤7.2.7 实例2:跟踪localStorage数据7.2.8 实例3:设计计数器7.2.9 综合应用:Web应用项目实时跟踪7.3 Web SQL数据库7.3.1 Web SQL数据库概述7.3.2 使用Web SQL数据库7.3.3 实例1:创建简单的本地数据库7.3.4 实例2:批量存储本地数据7.3.5 综合应用:Web Storage和Web SQL混合开发第8章离线应用视频讲解:23分钟8.1 HTML5离线应用概述8.1.1 为什么要学习HTML5离线应用8.1.2 浏览器支持概述8.2 HTML5离线应用详解8.2.1 解析manifest文件8.2.2 搭建离线应用程序8.2.3 检查浏览器是否支持8.2.4 离线缓存更新实现8.2.5 JavaScript接口实现8.2.6 离线存储事件监听8.3 实战1:缓存首页8.4 实战2:离线编辑内容8.5 实战3:离线跟踪第9章 Workers多线程处理视频讲解:1小时01分钟9.1 认识Web Workers9.1.1 Web Workers概述9.1.2 浏览器支持概述9.1.3 熟悉Web Workers成员9.2 使用Web Workers9.2.1 检查浏览器支持性9.2.2 创建Web Workers9.2.3 与Web Workers通信9.2.4 使用Web Workers上机练习9.3 案例实战9.3.1 使用多线程实现后台运算9.3.2 在后台过滤值9.3.3 多任务并发处理9.3.4 在多线程之间通信9.3.5 使用线程技术计算Fibonacci数列9.3.6 使用多线程绘图9.4 综合应用:模拟退火算法9.4.1 认识模拟退火算法9.4.2 编写应用主页面9.4.3 编写worker.js9.4.4 与Web Workers通信第10章 Geolocation地理位置10.1 位置信息概述10.1.1 为什么要学习Geolocation 10.1.2 位置信息表示方式10.1.3 位置信息来源10.1.4 IP定位10.1.5 GPS定位10.1.6 Wi-Fi定位10.1.7 手机定位10.1.8 自定义定位10.2 使用Geolocation API10.2.1 检查浏览器支持性10.2.2 获取当前地理位置10.2.3 监视位置信息10.2.4 停止获取位置信息10.2.5 隐私保护10.2.6 处理位置信息10.2.7 使用position对象10.3 案例实战10.3.1 使用Google地图10.3.2 跟踪行走速度第11章 CSS3概述视频讲解:1小时01分钟11.1 回顾CSS11.1.1 CSS发展简史11.1.2 CSS 1.0和CSS 2.0概述11.1.3 CSS与DIV标记之缘11.1.4 CSS编码规范11.2 了解CSS3新增特性11.2.1 属性选择器11.2.2 RBGA 透明度11.2.3 多栏布局11.2.4 多背景图片11.2.5 字符串溢出11.2.6 块阴影与圆角阴影11.2.7 圆角11.2.8 边框图片11.2.9 形变11.3 CSS3前景展望11.3.1 CSS3的应用范围11.3.2 当前支持CSS3的浏览器11.4 案例实战:设计漂亮的表单第12章 CSS选择器视频讲解:34分钟12.1 属性选择器12.1.1 认识属性选择器12.1.2 案例实战12.2 结构伪类选择器12.2.1 认识结构伪类选择器12.2.2 案例实战12.3 UI伪类选择器12.3.1 认识常用UI伪类选择器12.3.2 案例实战12.4 其他选择器第13章文本、字体与颜色视频讲解:49分钟13.1 设计文本阴影13.1.1 定义text-shadow属性13.1.2 应用阴影效果13.1.3 综合实战:设计黑客网站首页13.2 定义文本样式13.2.1 文本样式简介13.2.2 溢出文本13.2.3 文本换行13.3 设计颜色样式13.3.1 使用RGBA颜色值13.3.2 使用HSL颜色值13.3.3 使用HSLA颜色值13.3.4 定义opacity属性13.3.5 定义transparent颜色值第14章背景和边框视频讲解:1小时09分钟14.1 设计多色边框14.1.1 用法详解14.1.2 案例实战14.2 设计边框背景14.2.1 用法详解14.2.2 案例实战14.3 设计圆角14.3.1 用法详解14.3.2 案例实战:设计椭圆图形14.4 设计阴影14.4.1 用法详解14.4.2 案例实战:设计Windows7界面效果14.5 设计背景14.5.1 定义背景坐标14.5.2 定义背景裁剪区域14.5.3 定义背景图像大小14.5.4 定义背景图像循环方式14.5.5 定义多背景图像第15章 2D变形视频讲解:31分钟15.1 认识transform15.2 2D变形15.2.1 旋转动画15.2.2 缩放动画15.2.3 移动动画15.2.4 倾斜动画15.2.5 变形动画15.2.6 案例实战:设计涂鸦墙15.3 自定义变形15.4 定义复杂变形第16章设计动画视频讲解:1小时20分钟16.1 平滑过渡16.1.1 定义过渡属性16.1.2 定义过渡时间16.1.3 定义过渡延迟时间16.1.4 定义过渡效果16.1.5 案例实战:设计Mac OS导航器16.2 3D动画16.2.1 定义动画名称16.2.2 定义动画时间16.2.3 定义动画播放方式16.2.4 定义动画延迟时间16.2.5 定义动画播放次数16.2.6 定义动画播放方向16.2.7 案例实战:设计图片翻转特效16.3 渐变效果16.3.1 设计Webkit渐变16.3.2 Webkit案例实战16.3.3 设计Gecko渐变16.3.4 Gecko案例实战16.3.5 设计IE渐变16.3.6 设计W3C渐变16.4 案例综合实战16.4.1 设计礼品盒16.4.2 设计折叠面板16.4.3 设计易拉罐16.4.4 设计光盘滑动动画16.4.5 设计下拉菜单16.4.6 设计精致按钮第17章网页布局视频讲解:40分钟17.1 设计多列布局17.2 设置多列显示样式17.2.1 定义列宽17.2.2 定义列数17.2.3 定义列间距17.2.4 定义列边框样式17.2.5 定义跨列显示17.2.6 定义列高度17.2.7 定义打印列17.3 设计盒布局17.4 设置盒布局格式17.4.1 定义自适应宽度17.4.2 定义列显示顺序17.4.3 定义列排列方向17.4.4 定义模块大小自适应17.4.5 消除空白17.4.6 定义对齐方式17.5 综合实战:设计多列网页第18章用户界面视频讲解:35分钟18.1 改变盒模型组成方式18.2 调节元素尺寸18.3 设计轮廓18.3.1 定义轮廓线18.3.2 定义轮廓线宽度18.3.3 定义轮廓线样式18.3.4 定义轮廓线颜色18.3.5 定义轮廓线位移18.4 设计导航18.4.1 定义导航顺序18.4.2 定义方向键控制顺序18.5 添加显示内容18.6 恢复默认样式18.6.1 取消元素样式18.6.2 慎用initial的情况第19章 CSS3其他新特性视频讲解:40分钟19.1 溢出处理19.2 自定义字体类型19.2.1 使用@font-face规则19.2.2 开放字体19.3 定义设备类型19.3.1 认识Media Queries模块19.3.2 认识@media规则19.3.3 使用@media规则19.3.4 在网站中应用@media规则19.4 添加语音功能19.5 设计倒影第1章 Web开发新时代1.1 HTML5概述1.1.1 HTML5新特性1.1.2 HTML5组织1.1.3 HTML5构成1.2 HTML5设计原理1.2.1 HTML开发历程1.2.2 HTML5开发动力1.2.3 HTML5设计理念1.3 编写第一个HTML5页面1.3.1 搭建上机练习环境1.3.2 检测浏览器是否支持1.3.3 使用HTML5编写简单的Web页面1.4 HTML5页面的特征1.4.1 使用HTML5结构化元素1.4.2 使用CSS美化HTML5文档第2章从HTML、XHTML到HTML5视频讲解:2小时2.1 HTML基础2.1.1 HTML简介2.1.2 HTML特性2.1.3 HTML结构2.1.4 HTML语法2.1.5 HTML标签2.1.6 HTML属性2.2 XHTML基础2.2.1 XHTML结构2.2.2 XHTML语法2.2.3 XHTML类型2.2.4 DTD解析2.2.5 命名空间2.3 HTML5基础2.3.1 HTML5语法2.3.2 HTML5元素2.3.3 HTML5增加及废除的属性2.3.4 HTML5全局属性2.3.5 HTML5其他功能第3章创建HTML5文档视频讲解:1小时13分钟3.1 认识HTML5文档结构3.2 HTML5元素分类3.3 构建主体内容3.3.1 标识文章3.3.2 给内容分段3.3.3 设计导航信息3.3.4 设计辅助信息3.3.5 设计微格式3.3.6 添加发布日期3.4 添加语义模块3.4.1 添加标题块3.4.2 给标题分组3.4.3 添加脚注块3.4.4 添加联系信息3.5 综合实战:使用HTML5设计博客主页3.5.1 设计大纲3.5.2 设计样式第4章实战HTML5表单视频讲解:1小时08分钟4.1 新增的input输入类型4.1.1 email类型的应用4.1.2 url类型的应用4.1.3 number类型的应用4.1.4 range类型的应用4.1.5 日期检出器类型的应用4.1.6 search类型的应用4.1.7 tel类型的应用4.1.8 color类型的应用4.2 新增的input属性4.2.1 新增的autocomplete属性4.2.2 新增的autofocus属性4.2.3 新增的form属性4.2.4 新增的表单重写属性4.2.5 新增的height与width属性4.2.6 新增的list属性4.2.7 新增的min、max和step属性4.2.8 新增的multiple属性4.2.9 新增的pattern属性4.2.10 新增的placeholder属性4.2.11 新增的required属性4.3 新增的form元素4.3.1 新增的datalist元素4.3.2 新增的keygen元素4.3.3 新增的output元素4.4 新增的form属性4.4.1 新增的autocomplete属性4.4.2 新增的novalidate属性第5章实战HTML5画布视频讲解:2小时5.1 认识HTML5 canvas元素5.1.1 在页面中添加canvas元素5.1.2 Canvas如何绘制图形5.1.3 认识Canvas坐标5.1.4 何时不用Canvas5.1.5 如果浏览器不支持Canvas5.1.6 检测浏览器支持5.2 绘制简单图形5.2.1 绘制直线5.2.2 绘制矩形5.2.3 绘制圆形5.2.4 绘制三角形5.2.5 清空画布5.3 绘制贝塞尔曲线5.3.1 绘制二次方贝塞尔曲线5.3.2 绘制三次方贝塞尔曲线5.4 图形的变换5.4.1 保存与恢复Canvas状态5.4.2 移动坐标空间5.4.3 旋转坐标空间5.4.4 缩放图形5.4.5 矩阵变换5.5 图形的组合与裁切5.5.1 图形的组合5.5.2 裁切路径5.6 更多的颜色和样式选项5.6.1 应用不同的线型5.6.2 绘制线性渐变5.6.3 绘制径向渐变5.6.4 绘制图案5.6.5 设置图形的透明度5.6.6 创建阴影5.7 绘制文字5.7.1 绘制填充文字5.7.2 文字相关属性5.7.3 绘制轮廓文字5.7.4 测量文字宽度5.8 操作与使用图像5.8.1 向Canvas中引入图像5.8.2 改变图像大小5.8.3 创建图像切片第6章 HTML5音频与视频视频讲解:50分钟6.1 HTML5多媒体技术概述6.1.1 关于编解码器6.1.2 音频编解码器6.1.3 视频编解码器6.2 浏览器支持概述6.2.1 用JavaScript检测音频格式支持情况6.2.2 用JavaScript检测视频格式支持情况6.3 在HTML5中播放音频6.3.1 认识audio元素6.3.2 播放音频6.4 在HTML5中播放视频6.4.1 认识video元素6.4.2 播放视频6.5 音频与视频相关属性、方法与事件6.5.1 音频与视频相关属性6.5.2 音频与视频相关方法6.5.3 音频与视频相关事件6.6 综合实战6.6.1 用脚本控制音乐播放6.6.2 查看视频帧画面第7章 Web存储视频讲解:1小时20分钟7.1 认识Web Storage7.1.1 Cookie存储机制的优缺点7.1.2 为什么要用Web Storage7.1.3 Web Storage的优缺点7.1.4 浏览器支持概述7.2 使用Web Storage7.2.1 检查浏览器的支持性7.2.2 设置和获取数据7.2.3 防止数据泄露7.2.4 Web Storage的其他用法7.2.5 Web Storage事件监测7.2.6 实例1:设计网页皮肤7.2.7 实例2:跟踪localStorage数据7.2.8 实例3:设计计数器7.2.9 综合应用:Web应用项目实时跟踪7.3 Web SQL数据库7.3.1 Web SQL数据库概述7.3.2 使用Web SQL数据库7.3.3 实例1:创建简单的本地数据库7.3.4 实例2:批量存储本地数据7.3.5 综合应用:Web Storage和Web SQL混合开发第8章离线应用视频讲解:23分钟8.1 HTML5离线应用概述8.1.1 为什么要学习HTML5离线应用8.1.2 浏览器支持概述8.2 HTML5离线应用详解8.2.1 解析manifest文件8.2.2 搭建离线应用程序8.2.3 检查浏览器是否支持8.2.4 离线缓存更新实现8.2.5 JavaScript接口实现8.2.6 离线存储事件监听8.3 实战1:缓存首页8.4 实战2:离线编辑内容8.5 实战3:离线跟踪第9章 Workers多线程处理视频讲解:1小时01分钟9.1 认识Web Workers9.1.1 Web Workers概述9.1.2 浏览器支持概述9.1.3 熟悉Web Workers成员9.2 使用Web Workers9.2.1 检查浏览器支持性9.2.2 创建Web Workers9.2.3 与Web Workers通信9.2.4 使用Web Workers上机练习9.3 案例实战9.3.1 使用多线程实现后台运算9.3.2 在后台过滤值9.3.3 多任务并发处理9.3.4 在多线程之间通信9.3.5 使用线程技术计算Fibonacci数列9.3.6 使用多线程绘图9.4 综合应用:模拟退火算法9.4.1 认识模拟退火算法9.4.2 编写应用主页面9.4.3 编写worker.js9.4.4 与Web Workers通信第10章 Geolocation地理位置10.1 位置信息概述10.1.1 为什么要学习Geolocation 10.1.2 位置信息表示方式10.1.3 位置信息来源10.1.4 IP定位10.1.5 GPS定位10.1.6 Wi-Fi定位10.1.7 手机定位10.1.8 自定义定位10.2 使用Geolocation API10.2.1 检查浏览器支持性10.2.2 获取当前地理位置10.2.3 监视位置信息10.2.4 停止获取位置信息10.2.5 隐私保护10.2.6 处理位置信息10.2.7 使用position对象10.3 案例实战10.3.1 使用Google地图10.3.2 跟踪行走速度第11章 CSS3概述视频讲解:1小时01分钟11.1 回顾CSS11.1.1 CSS发展简史11.1.2 CSS 1.0和CSS 2.0概述11.1.3 CSS与DIV标记之缘11.1.4 CSS编码规范11.2 了解CSS3新增特性11.2.1 属性选择器11.2.2 RBGA 透明度11.2.3 多栏布局11.2.4 多背景图片11.2.5 字符串溢出11.2.6 块阴影与圆角阴影11.2.7 圆角11.2.8 边框图片11.2.9 形变11.3 CSS3前景展望11.3.1 CSS3的应用范围11.3.2 当前支持CSS3的浏览器11.4 案例实战:设计漂亮的表单第12章 CSS选择器视频讲解:34分钟12.1 属性选择器12.1.1 认识属性选择器12.1.2 案例实战12.2 结构伪类选择器12.2.1 认识结构伪类选择器12.2.2 案例实战12.3 UI伪类选择器12.3.1 认识常用UI伪类选择器12.3.2 案例实战12.4 其他选择器第13章文本、字体与颜色视频讲解:49分钟13.1 设计文本阴影13.1.1 定义text-shadow属性13.1.2 应用阴影效果13.1.3 综合实战:设计黑客网站首页13.2 定义文本样式13.2.1 文本样式简介13.2.2 溢出文本13.2.3 文本换行13.3 设计颜色样式13.3.1 使用RGBA颜色值13.3.2 使用HSL颜色值13.3.3 使用HSLA颜色值13.3.4 定义opacity属性13.3.5 定义transparent颜色值第14章背景和边框视频讲解:1小时09分钟14.1 设计多色边框14.1.1 用法详解14.1.2 案例实战14.2 设计边框背景14.2.1 用法详解14.2.2 案例实战14.3 设计圆角14.3.1 用法详解14.3.2 案例实战:设计椭圆图形14.4 设计阴影14.4.1 用法详解14.4.2 案例实战:设计Windows7界面效果14.5 设计背景14.5.1 定义背景坐标14.5.2 定义背景裁剪区域14.5.3 定义背景图像大小14.5.4 定义背景图像循环方式14.5.5 定义多背景图像第15章 2D变形视频讲解:31分钟15.1 认识transform15.2 2D变形15.2.1 旋转动画15.2.2 缩放动画15.2.3 移动动画15.2.4 倾斜动画15.2.5 变形动画15.2.6 案例实战:设计涂鸦墙15.3 自定义变形15.4 定义复杂变形第16章设计动画视频讲解:1小时20分钟16.1 平滑过渡16.1.1 定义过渡属性16.1.2 定义过渡时间16.1.3 定义过渡延迟时间16.1.4 定义过渡效果16.1.5 案例实战:设计Mac OS导航器16.2 3D动画16.2.1 定义动画名称16.2.2 定义动画时间16.2.3 定义动画播放方式16.2.4 定义动画延迟时间16.2.5 定义动画播放次数16.2.6 定义动画播放方向16.2.7 案例实战:设计图片翻转特效16.3 渐变效果16.3.1 设计Webkit渐变16.3.2 Webkit案例实战16.3.3 设计Gecko渐变16.3.4 Gecko案例实战16.3.5 设计IE渐变16.3.6 设计W3C渐变16.4 案例综合实战16.4.1 设计礼品盒16.4.2 设计折叠面板16.4.3 设计易拉罐16.4.4 设计光盘滑动动画16.4.5 设计下拉菜单16.4.6 设计精致按钮第17章网页布局视频讲解:40分钟17.1 设计多列布局17.2 设置多列显示样式17.2.1 定义列宽17.2.2 定义列数17.2.3 定义列间距17.2.4 定义列边框样式17.2.5 定义跨列显示17.2.6 定义列高度17.2.7 定义打印列17.3 设计盒布局17.4 设置盒布局格式17.4.1 定义自适应宽度17.4.2 定义列显示顺序17.4.3 定义列排列方向17.4.4 定义模块大小自适应17.4.5 消除空白17.4.6 定义对齐方式17.5 综合实战:设计多列网页第18章用户界面视频讲解:35分钟18.1 改变盒模型组成方式18.2 调节元素尺寸18.3 设计轮廓18.3.1 定义轮廓线18.3.2 定义轮廓线宽度18.3.3 定义轮廓线样式18.3.4 定义轮廓线颜色18.3.5 定义轮廓线位移18.4 设计导航18.4.1 定义导航顺序18.4.2 定义方向键控制顺序18.5 添加显示内容18.6 恢复默认样式18.6.1 取消元素样式18.6.2 慎用initial的情况第19章 CSS3其他新特性视频讲解:40分钟19.1 溢出处理19.2 自定义字体类型19.2.1 使用@font-face规则19.2.2 开放字体19.3 定义设备类型19.3.1 认识Media Queries模块19.3.2 认识@media规则19.3.3 使用@media规则19.3.4 在网站中应用@media规则19.4 添加语音功能19.5 设计倒影。
《HTML5应用开发》课程标准

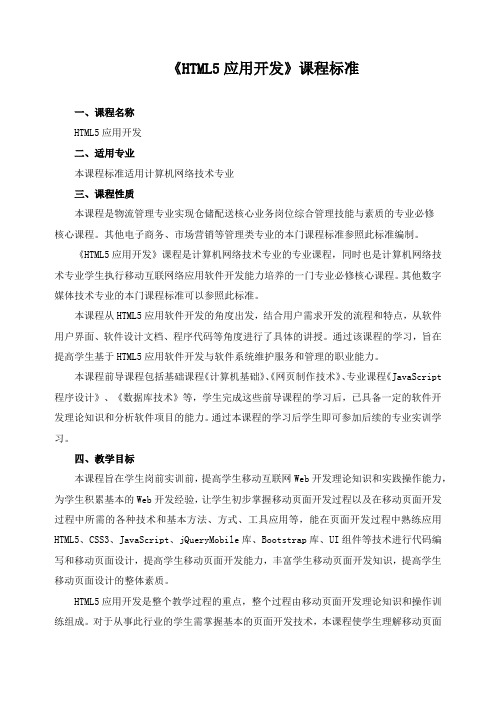
《HTML5应用开发》课程标准一、课程名称HTML5应用开发二、适用专业本课程标准适用计算机网络技术专业三、课程性质本课程是物流管理专业实现仓储配送核心业务岗位综合管理技能与素质的专业必修核心课程。
其他电子商务、市场营销等管理类专业的本门课程标准参照此标准编制。
《HTML5应用开发》课程是计算机网络技术专业的专业课程,同时也是计算机网络技术专业学生执行移动互联网络应用软件开发能力培养的一门专业必修核心课程。
其他数字媒体技术专业的本门课程标准可以参照此标准。
本课程从HTML5应用软件开发的角度出发,结合用户需求开发的流程和特点,从软件用户界面、软件设计文档、程序代码等角度进行了具体的讲授。
通过该课程的学习,旨在提高学生基于HTML5应用软件开发与软件系统维护服务和管理的职业能力。
本课程前导课程包括基础课程《计算机基础》、《网页制作技术》、专业课程《JavaScript 程序设计》、《数据库技术》等,学生完成这些前导课程的学习后,已具备一定的软件开发理论知识和分析软件项目的能力。
通过本课程的学习后学生即可参加后续的专业实训学习。
四、教学目标本课程旨在学生岗前实训前,提高学生移动互联网Web开发理论知识和实践操作能力,为学生积累基本的Web开发经验,让学生初步掌握移动页面开发过程以及在移动页面开发过程中所需的各种技术和基本方法、方式、工具应用等,能在页面开发过程中熟练应用HTML5、CSS3、JavaScript、jQueryMobile库、Bootstrap库、UI组件等技术进行代码编写和移动页面设计,提高学生移动页面开发能力,丰富学生移动页面开发知识,提高学生移动页面设计的整体素质。
HTML5应用开发是整个教学过程的重点,整个过程由移动页面开发理论知识和操作训练组成。
对于从事此行业的学生需掌握基本的页面开发技术,本课程使学生理解移动页面开发的核心思想:理解客户需求、理解设计框架、掌握移动互联网页面开发语言、掌握移动页面开发过程中采用的各种技术框架等,使得学生掌握移动页面开发的基本流程和移动页面开发中应用框架的基本方法。
计算机应用技术专业《H5+CSS3》课程标准

《HTML5+CSS3》课程标准一、课程的性质该课程是软件与信息服务专业的一门专业核心课程。
该课程是一门具有很强的实践性和应用性的课程,主要培养学生面向基于HTML5+CSS开发跨平台Web应用HTML5工程师岗位的核心能力和职业素质;培养学生使用HTML5技术开发移动web应用,主要认识和掌握HTML5特性:语义特性、本地存储特性、设备兼容特性、性能与集成特性、连接特性、网页多媒体特性、三维、图形及特效特性、CSS3特性等。
其前导课程为《程序设计基础》、《网页制作基础》、《数据库SQL》和《JavaScript程序设计》二、课程设计理念(一)课程设置的依据该课程总体设计思路是以岗位面向为依据、以就业为导向、以能力培养为目标、以案例引领式教学为手段,依据当前HTML5的发展状况和web前端开发岗位所提出的新要求,既可以巩固前期所学web前端开发的理论知识和设计软件应用知识,还重在于给学生开拓新的专业知识面,认知一个新的设计领域--跨平台应用开发,从而拓展职业能力和就业选择面。
(二)课程内容确定依据该门课程的总学时为108。
以基于工作过程的课程开发理念为指导,以职业能力培养和职业素养养成为重点,根据技术领域和职业岗位(群)的任职要求,以学生就业为导向,在行业专家的指导下,对HTML5,web开发等专门化方向所涵盖的岗位进行任务与职业能力分析,以实际工作任务为引领,以创新能力培养为主线,将课程知识体系整合,在教学过程中注意体现学生设计和开发能力培养的循序渐进性。
在教学内容和方法上贯彻“技能培养为主,知识够用为度”的教学思想,旨在培养学生的创新意识,提高岗位实践能力和适应能力,保证学生专业能力、方法能力和社会能力的全面培养。
(三)课程开发思路根据高职教育的特点,按照学院“厚德强技”的校训,积极探索以实践能力考核为主的课程评价方法,从而提高学生的职业能力和就业竞争力,具体措施体现在以下几个方面:●基于典型工作过程分析,构建课程体系;●职业能力培养为核心,设计教学内容;●以提高学生职业能力和职业素养为目标,重视实践教学;●融合职业资格标准,推行双证书制;●校企合作,共建新型实践教学基地;●校企合作,形成实践技能课主要由企业兼职教师讲授的机制。
HTML5+CSS3网页设计与制作—教学大纲

《HTML5+CSS3网页设计与制作》课程教学大纲(课程英文名称)课程编号:学分:5学分学时:74学时(其中:讲课学时:50学时上机学时:24学时)先修课程:计算机基础、计算机网络、计算机应用后续课程:UI设计、JavaScript网页特效适用专业:信息技术及其计算机相关专业开课部门:计算机系一、课程的性质与目标《HTML5+CSS3网页设计与制作》是面向计算机相关专业的一门专业基础课,涉及网页基础、HTML标签、CSS样式、网页布局、变形与动画等内容,通过本课程的学习,学生能够了解网页web发展历史及其未来方向,熟悉网页设计流程、掌握网络中常见的网页布局效果及变形和动画效果,学会制作各种企业、门户、电商类网站。
该课程属于“1+X证书制度”Web前端的初级课程,通过本课程,能够为学习后面的前端知识夯实基础。
二、课程设计理念与思路课程设计理念:课程的集中实践教学环节需明确必要的理论知识的生化与知识层面的拓展,不能局限于单纯的技能训练。
单纯的技能训练不是提高高等职业教育的理想课程。
以能力的培养为重点,以就业为导向,培养学生具备职业岗位所需的职业能力,职业生涯发展所需的能力和终身学习的能力,实现一站式教学理念课程设计思路:基于工作过程开发课程内容,以行动为导向进行教学内容设计,以学生为主体,以案例(项目)实训为手段,设计出理论学习与技能掌握相融合的课程内容体系。
教学整体设计“以技能培养为目标,以案例(项目)任务实现为载体、理论学习与实践操作相结合”。
三、教学条件要求开发工具:Dreamweaver CS6或其他代码编辑工具四、课程的主要内容及基本要求第一章HTML5+CSS3网页设计概述学习单元HTML5+CSS3网页设计概述学时2学时学习目标◆了解网页概念和组成。
◆理解HTML、CSS和JavaScript的功能和作用。
◆熟悉Dreamweaver工具的基本操作。
学习内容知识点了解掌握重点难点认识网页√网页名词解释√Web标准√HTML简介√CSS简介√JavaScript简介√网页的展示平台—浏览器√认识Dreamweaver界面√Dreamweaver初始化设置√Dreamweaver基本操作√【阶段案例—创建第一个网页】√第二章初识HTML5学习单元初识HTML5 学时6学时学习目标◆了解HTML和HTML5的基本结构,能够区分两者的结构差异。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
第1章 Web开发新时代1.1 HTML5概述1.1.1 HTML5新特性1.1.2 HTML5组织1.1.3 HTML5构成1.2 HTML5设计原理1.2.1 HTML开发历程1.2.2 HTML5开发动力1.2.3 HTML5设计理念1.3 编写第一个HTML5页面1.3.1 搭建上机练习环境1.3.2 检测浏览器是否支持1.3.3 使用HTML5编写简单的Web页面1.4 HTML5页面的特征1.4.1 使用HTML5结构化元素1.4.2 使用CSS美化HTML5文档第2章从HTML、XHTML到HTML5视频讲解:2小时2.1 HTML基础2.1.1 HTML简介2.1.2 HTML特性2.1.3 HTML结构2.1.4 HTML语法2.1.5 HTML标签2.1.6 HTML属性2.2 XHTML基础2.2.1 XHTML结构2.2.2 XHTML语法2.2.3 XHTML类型2.2.4 DTD解析2.2.5 命名空间2.3 HTML5基础2.3.1 HTML5语法2.3.2 HTML5元素2.3.3 HTML5增加及废除的属性2.3.4 HTML5全局属性2.3.5 HTML5其他功能第3章创建HTML5文档视频讲解:1小时13分钟3.1 认识HTML5文档结构3.2 HTML5元素分类3.3 构建主体内容3.3.1 标识文章3.3.2 给内容分段3.3.3 设计导航信息3.3.4 设计辅助信息3.3.5 设计微格式3.3.6 添加发布日期3.4 添加语义模块3.4.1 添加标题块3.4.2 给标题分组3.4.3 添加脚注块3.4.4 添加联系信息3.5 综合实战:使用HTML5设计博客主页3.5.1 设计大纲3.5.2 设计样式第4章实战HTML5表单视频讲解:1小时08分钟4.1 新增的input输入类型4.1.1 email类型的应用4.1.2 url类型的应用4.1.3 number类型的应用4.1.4 range类型的应用4.1.5 日期检出器类型的应用4.1.6 search类型的应用4.1.7 tel类型的应用4.1.8 color类型的应用4.2 新增的input属性4.2.1 新增的autocomplete属性4.2.2 新增的autofocus属性4.2.3 新增的form属性4.2.4 新增的表单重写属性4.2.5 新增的height与width属性4.2.6 新增的list属性4.2.7 新增的min、max和step属性4.2.8 新增的multiple属性4.2.9 新增的pattern属性4.2.10 新增的placeholder属性4.2.11 新增的required属性4.3 新增的form元素4.3.1 新增的datalist元素4.3.2 新增的keygen元素4.3.3 新增的output元素4.4 新增的form属性4.4.1 新增的autocomplete属性4.4.2 新增的novalidate属性第5章实战HTML5画布视频讲解:2小时5.1 认识HTML5 canvas元素5.1.1 在页面中添加canvas元素5.1.2 Canvas如何绘制图形5.1.3 认识Canvas坐标5.1.4 何时不用Canvas5.1.5 如果浏览器不支持Canvas5.1.6 检测浏览器支持5.2 绘制简单图形5.2.1 绘制直线5.2.2 绘制矩形5.2.3 绘制圆形5.2.4 绘制三角形5.2.5 清空画布5.3 绘制贝塞尔曲线5.3.1 绘制二次方贝塞尔曲线5.3.2 绘制三次方贝塞尔曲线5.4 图形的变换5.4.1 保存与恢复Canvas状态5.4.2 移动坐标空间5.4.3 旋转坐标空间5.4.4 缩放图形5.4.5 矩阵变换5.5 图形的组合与裁切5.5.1 图形的组合5.5.2 裁切路径5.6 更多的颜色和样式选项5.6.1 应用不同的线型5.6.2 绘制线性渐变5.6.3 绘制径向渐变5.6.4 绘制图案5.6.5 设置图形的透明度5.6.6 创建阴影5.7 绘制文字5.7.1 绘制填充文字5.7.2 文字相关属性5.7.3 绘制轮廓文字5.7.4 测量文字宽度5.8 操作与使用图像5.8.1 向Canvas中引入图像5.8.2 改变图像大小5.8.3 创建图像切片第6章 HTML5音频与视频视频讲解:50分钟6.1 HTML5多媒体技术概述6.1.1 关于编解码器6.1.2 音频编解码器6.1.3 视频编解码器6.2 浏览器支持概述6.2.1 用JavaScript检测音频格式支持情况6.2.2 用JavaScript检测视频格式支持情况6.3 在HTML5中播放音频6.3.1 认识audio元素6.3.2 播放音频6.4 在HTML5中播放视频6.4.1 认识video元素6.4.2 播放视频6.5 音频与视频相关属性、方法与事件6.5.1 音频与视频相关属性6.5.2 音频与视频相关方法6.5.3 音频与视频相关事件6.6 综合实战6.6.1 用脚本控制音乐播放6.6.2 查看视频帧画面第7章 Web存储视频讲解:1小时20分钟7.1 认识Web Storage7.1.1 Cookie存储机制的优缺点7.1.2 为什么要用Web Storage7.1.3 Web Storage的优缺点7.1.4 浏览器支持概述7.2 使用Web Storage7.2.1 检查浏览器的支持性7.2.2 设置和获取数据7.2.3 防止数据泄露7.2.4 Web Storage的其他用法7.2.5 Web Storage事件监测7.2.6 实例1:设计网页皮肤7.2.7 实例2:跟踪localStorage数据7.2.8 实例3:设计计数器7.2.9 综合应用:Web应用项目实时跟踪7.3 Web SQL数据库7.3.1 Web SQL数据库概述7.3.2 使用Web SQL数据库7.3.3 实例1:创建简单的本地数据库7.3.4 实例2:批量存储本地数据7.3.5 综合应用:Web Storage和Web SQL混合开发第8章离线应用视频讲解:23分钟8.1 HTML5离线应用概述8.1.1 为什么要学习HTML5离线应用8.1.2 浏览器支持概述8.2 HTML5离线应用详解8.2.1 解析manifest文件8.2.2 搭建离线应用程序8.2.3 检查浏览器是否支持8.2.4 离线缓存更新实现8.2.5 JavaScript接口实现8.2.6 离线存储事件监听8.3 实战1:缓存首页8.4 实战2:离线编辑内容8.5 实战3:离线跟踪第9章 Workers多线程处理视频讲解:1小时01分钟9.1 认识Web Workers9.1.1 Web Workers概述9.1.2 浏览器支持概述9.1.3 熟悉Web Workers成员9.2 使用Web Workers9.2.1 检查浏览器支持性9.2.2 创建Web Workers9.2.3 与Web Workers通信9.2.4 使用Web Workers上机练习9.3 案例实战9.3.1 使用多线程实现后台运算9.3.2 在后台过滤值9.3.3 多任务并发处理9.3.4 在多线程之间通信9.3.5 使用线程技术计算Fibonacci数列9.3.6 使用多线程绘图9.4 综合应用:模拟退火算法9.4.1 认识模拟退火算法9.4.2 编写应用主页面9.4.3 编写worker.js9.4.4 与Web Workers通信第10章 Geolocation地理位置10.1 位置信息概述10.1.1 为什么要学习Geolocation 10.1.2 位置信息表示方式10.1.3 位置信息来源10.1.4 IP定位10.1.5 GPS定位10.1.6 Wi-Fi定位10.1.7 手机定位10.1.8 自定义定位10.2 使用Geolocation API10.2.1 检查浏览器支持性10.2.2 获取当前地理位置10.2.3 监视位置信息10.2.4 停止获取位置信息10.2.5 隐私保护10.2.6 处理位置信息10.2.7 使用position对象10.3 案例实战10.3.1 使用Google地图10.3.2 跟踪行走速度第11章 CSS3概述视频讲解:1小时01分钟11.1 回顾CSS11.1.1 CSS发展简史11.1.2 CSS 1.0和CSS 2.0概述11.1.3 CSS与DIV标记之缘11.1.4 CSS编码规范11.2 了解CSS3新增特性11.2.1 属性选择器11.2.2 RBGA 透明度11.2.3 多栏布局11.2.4 多背景图片11.2.5 字符串溢出11.2.6 块阴影与圆角阴影11.2.7 圆角11.2.8 边框图片11.2.9 形变11.3 CSS3前景展望11.3.1 CSS3的应用范围11.3.2 当前支持CSS3的浏览器11.4 案例实战:设计漂亮的表单第12章 CSS选择器视频讲解:34分钟12.1 属性选择器12.1.1 认识属性选择器12.1.2 案例实战12.2 结构伪类选择器12.2.1 认识结构伪类选择器12.2.2 案例实战12.3 UI伪类选择器12.3.1 认识常用UI伪类选择器12.3.2 案例实战12.4 其他选择器第13章文本、字体与颜色视频讲解:49分钟13.1 设计文本阴影13.1.1 定义text-shadow属性13.1.2 应用阴影效果13.1.3 综合实战:设计黑客网站首页13.2 定义文本样式13.2.1 文本样式简介13.2.2 溢出文本13.2.3 文本换行13.3 设计颜色样式13.3.1 使用RGBA颜色值13.3.2 使用HSL颜色值13.3.3 使用HSLA颜色值13.3.4 定义opacity属性13.3.5 定义transparent颜色值第14章背景和边框视频讲解:1小时09分钟14.1 设计多色边框14.1.1 用法详解14.1.2 案例实战14.2 设计边框背景14.2.1 用法详解14.2.2 案例实战14.3 设计圆角14.3.1 用法详解14.3.2 案例实战:设计椭圆图形14.4 设计阴影14.4.1 用法详解14.4.2 案例实战:设计Windows7界面效果14.5 设计背景14.5.1 定义背景坐标14.5.2 定义背景裁剪区域14.5.3 定义背景图像大小14.5.4 定义背景图像循环方式14.5.5 定义多背景图像第15章 2D变形视频讲解:31分钟15.1 认识transform15.2 2D变形15.2.1 旋转动画15.2.2 缩放动画15.2.3 移动动画15.2.4 倾斜动画15.2.5 变形动画15.2.6 案例实战:设计涂鸦墙15.3 自定义变形15.4 定义复杂变形第16章设计动画视频讲解:1小时20分钟16.1 平滑过渡16.1.1 定义过渡属性16.1.2 定义过渡时间16.1.3 定义过渡延迟时间16.1.4 定义过渡效果16.1.5 案例实战:设计Mac OS导航器16.2 3D动画16.2.1 定义动画名称16.2.2 定义动画时间16.2.3 定义动画播放方式16.2.4 定义动画延迟时间16.2.5 定义动画播放次数16.2.6 定义动画播放方向16.2.7 案例实战:设计图片翻转特效16.3 渐变效果16.3.1 设计Webkit渐变16.3.2 Webkit案例实战16.3.3 设计Gecko渐变16.3.4 Gecko案例实战16.3.5 设计IE渐变16.3.6 设计W3C渐变16.4 案例综合实战16.4.1 设计礼品盒16.4.2 设计折叠面板16.4.3 设计易拉罐16.4.4 设计光盘滑动动画16.4.5 设计下拉菜单16.4.6 设计精致按钮第17章网页布局视频讲解:40分钟17.1 设计多列布局17.2 设置多列显示样式17.2.1 定义列宽17.2.2 定义列数17.2.3 定义列间距17.2.4 定义列边框样式17.2.5 定义跨列显示17.2.6 定义列高度17.2.7 定义打印列17.3 设计盒布局17.4 设置盒布局格式17.4.1 定义自适应宽度17.4.2 定义列显示顺序17.4.3 定义列排列方向17.4.4 定义模块大小自适应17.4.5 消除空白17.4.6 定义对齐方式17.5 综合实战:设计多列网页第18章用户界面视频讲解:35分钟18.1 改变盒模型组成方式18.2 调节元素尺寸18.3 设计轮廓18.3.1 定义轮廓线18.3.2 定义轮廓线宽度18.3.3 定义轮廓线样式18.3.4 定义轮廓线颜色18.3.5 定义轮廓线位移18.4 设计导航18.4.1 定义导航顺序18.4.2 定义方向键控制顺序18.5 添加显示内容18.6 恢复默认样式18.6.1 取消元素样式18.6.2 慎用initial的情况第19章 CSS3其他新特性视频讲解:40分钟19.1 溢出处理19.2 自定义字体类型19.2.1 使用@font-face规则19.2.2 开放字体19.3 定义设备类型19.3.1 认识Media Queries模块19.3.2 认识@media规则19.3.3 使用@media规则19.3.4 在网站中应用@media规则19.4 添加语音功能19.5 设计倒影第1章 Web开发新时代1.1 HTML5概述1.1.1 HTML5新特性1.1.2 HTML5组织1.1.3 HTML5构成1.2 HTML5设计原理1.2.1 HTML开发历程1.2.2 HTML5开发动力1.2.3 HTML5设计理念1.3 编写第一个HTML5页面1.3.1 搭建上机练习环境1.3.2 检测浏览器是否支持1.3.3 使用HTML5编写简单的Web页面1.4 HTML5页面的特征1.4.1 使用HTML5结构化元素1.4.2 使用CSS美化HTML5文档第2章从HTML、XHTML到HTML5视频讲解:2小时2.1 HTML基础2.1.1 HTML简介2.1.2 HTML特性2.1.3 HTML结构2.1.4 HTML语法2.1.5 HTML标签2.1.6 HTML属性2.2 XHTML基础2.2.1 XHTML结构2.2.2 XHTML语法2.2.3 XHTML类型2.2.4 DTD解析2.2.5 命名空间2.3 HTML5基础2.3.1 HTML5语法2.3.2 HTML5元素2.3.3 HTML5增加及废除的属性2.3.4 HTML5全局属性2.3.5 HTML5其他功能第3章创建HTML5文档视频讲解:1小时13分钟3.1 认识HTML5文档结构3.2 HTML5元素分类3.3 构建主体内容3.3.1 标识文章3.3.2 给内容分段3.3.3 设计导航信息3.3.4 设计辅助信息3.3.5 设计微格式3.3.6 添加发布日期3.4 添加语义模块3.4.1 添加标题块3.4.2 给标题分组3.4.3 添加脚注块3.4.4 添加联系信息3.5 综合实战:使用HTML5设计博客主页3.5.1 设计大纲3.5.2 设计样式第4章实战HTML5表单视频讲解:1小时08分钟4.1 新增的input输入类型4.1.1 email类型的应用4.1.2 url类型的应用4.1.3 number类型的应用4.1.4 range类型的应用4.1.5 日期检出器类型的应用4.1.6 search类型的应用4.1.7 tel类型的应用4.1.8 color类型的应用4.2 新增的input属性4.2.1 新增的autocomplete属性4.2.2 新增的autofocus属性4.2.3 新增的form属性4.2.4 新增的表单重写属性4.2.5 新增的height与width属性4.2.6 新增的list属性4.2.7 新增的min、max和step属性4.2.8 新增的multiple属性4.2.9 新增的pattern属性4.2.10 新增的placeholder属性4.2.11 新增的required属性4.3 新增的form元素4.3.1 新增的datalist元素4.3.2 新增的keygen元素4.3.3 新增的output元素4.4 新增的form属性4.4.1 新增的autocomplete属性4.4.2 新增的novalidate属性第5章实战HTML5画布视频讲解:2小时5.1 认识HTML5 canvas元素5.1.1 在页面中添加canvas元素5.1.2 Canvas如何绘制图形5.1.3 认识Canvas坐标5.1.4 何时不用Canvas5.1.5 如果浏览器不支持Canvas5.1.6 检测浏览器支持5.2 绘制简单图形5.2.1 绘制直线5.2.2 绘制矩形5.2.3 绘制圆形5.2.4 绘制三角形5.2.5 清空画布5.3 绘制贝塞尔曲线5.3.1 绘制二次方贝塞尔曲线5.3.2 绘制三次方贝塞尔曲线5.4 图形的变换5.4.1 保存与恢复Canvas状态5.4.2 移动坐标空间5.4.3 旋转坐标空间5.4.4 缩放图形5.4.5 矩阵变换5.5 图形的组合与裁切5.5.1 图形的组合5.5.2 裁切路径5.6 更多的颜色和样式选项5.6.1 应用不同的线型5.6.2 绘制线性渐变5.6.3 绘制径向渐变5.6.4 绘制图案5.6.5 设置图形的透明度5.6.6 创建阴影5.7 绘制文字5.7.1 绘制填充文字5.7.2 文字相关属性5.7.3 绘制轮廓文字5.7.4 测量文字宽度5.8 操作与使用图像5.8.1 向Canvas中引入图像5.8.2 改变图像大小5.8.3 创建图像切片第6章 HTML5音频与视频视频讲解:50分钟6.1 HTML5多媒体技术概述6.1.1 关于编解码器6.1.2 音频编解码器6.1.3 视频编解码器6.2 浏览器支持概述6.2.1 用JavaScript检测音频格式支持情况6.2.2 用JavaScript检测视频格式支持情况6.3 在HTML5中播放音频6.3.1 认识audio元素6.3.2 播放音频6.4 在HTML5中播放视频6.4.1 认识video元素6.4.2 播放视频6.5 音频与视频相关属性、方法与事件6.5.1 音频与视频相关属性6.5.2 音频与视频相关方法6.5.3 音频与视频相关事件6.6 综合实战6.6.1 用脚本控制音乐播放6.6.2 查看视频帧画面第7章 Web存储视频讲解:1小时20分钟7.1 认识Web Storage7.1.1 Cookie存储机制的优缺点7.1.2 为什么要用Web Storage7.1.3 Web Storage的优缺点7.1.4 浏览器支持概述7.2 使用Web Storage7.2.1 检查浏览器的支持性7.2.2 设置和获取数据7.2.3 防止数据泄露7.2.4 Web Storage的其他用法7.2.5 Web Storage事件监测7.2.6 实例1:设计网页皮肤7.2.7 实例2:跟踪localStorage数据7.2.8 实例3:设计计数器7.2.9 综合应用:Web应用项目实时跟踪7.3 Web SQL数据库7.3.1 Web SQL数据库概述7.3.2 使用Web SQL数据库7.3.3 实例1:创建简单的本地数据库7.3.4 实例2:批量存储本地数据7.3.5 综合应用:Web Storage和Web SQL混合开发第8章离线应用视频讲解:23分钟8.1 HTML5离线应用概述8.1.1 为什么要学习HTML5离线应用8.1.2 浏览器支持概述8.2 HTML5离线应用详解8.2.1 解析manifest文件8.2.2 搭建离线应用程序8.2.3 检查浏览器是否支持8.2.4 离线缓存更新实现8.2.5 JavaScript接口实现8.2.6 离线存储事件监听8.3 实战1:缓存首页8.4 实战2:离线编辑内容8.5 实战3:离线跟踪第9章 Workers多线程处理视频讲解:1小时01分钟9.1 认识Web Workers9.1.1 Web Workers概述9.1.2 浏览器支持概述9.1.3 熟悉Web Workers成员9.2 使用Web Workers9.2.1 检查浏览器支持性9.2.2 创建Web Workers9.2.3 与Web Workers通信9.2.4 使用Web Workers上机练习9.3 案例实战9.3.1 使用多线程实现后台运算9.3.2 在后台过滤值9.3.3 多任务并发处理9.3.4 在多线程之间通信9.3.5 使用线程技术计算Fibonacci数列9.3.6 使用多线程绘图9.4 综合应用:模拟退火算法9.4.1 认识模拟退火算法9.4.2 编写应用主页面9.4.3 编写worker.js9.4.4 与Web Workers通信第10章 Geolocation地理位置10.1 位置信息概述10.1.1 为什么要学习Geolocation 10.1.2 位置信息表示方式10.1.3 位置信息来源10.1.4 IP定位10.1.5 GPS定位10.1.6 Wi-Fi定位10.1.7 手机定位10.1.8 自定义定位10.2 使用Geolocation API10.2.1 检查浏览器支持性10.2.2 获取当前地理位置10.2.3 监视位置信息10.2.4 停止获取位置信息10.2.5 隐私保护10.2.6 处理位置信息10.2.7 使用position对象10.3 案例实战10.3.1 使用Google地图10.3.2 跟踪行走速度第11章 CSS3概述视频讲解:1小时01分钟11.1 回顾CSS11.1.1 CSS发展简史11.1.2 CSS 1.0和CSS 2.0概述11.1.3 CSS与DIV标记之缘11.1.4 CSS编码规范11.2 了解CSS3新增特性11.2.1 属性选择器11.2.2 RBGA 透明度11.2.3 多栏布局11.2.4 多背景图片11.2.5 字符串溢出11.2.6 块阴影与圆角阴影11.2.7 圆角11.2.8 边框图片11.2.9 形变11.3 CSS3前景展望11.3.1 CSS3的应用范围11.3.2 当前支持CSS3的浏览器11.4 案例实战:设计漂亮的表单第12章 CSS选择器视频讲解:34分钟12.1 属性选择器12.1.1 认识属性选择器12.1.2 案例实战12.2 结构伪类选择器12.2.1 认识结构伪类选择器12.2.2 案例实战12.3 UI伪类选择器12.3.1 认识常用UI伪类选择器12.3.2 案例实战12.4 其他选择器第13章文本、字体与颜色视频讲解:49分钟13.1 设计文本阴影13.1.1 定义text-shadow属性13.1.2 应用阴影效果13.1.3 综合实战:设计黑客网站首页13.2 定义文本样式13.2.1 文本样式简介13.2.2 溢出文本13.2.3 文本换行13.3 设计颜色样式13.3.1 使用RGBA颜色值13.3.2 使用HSL颜色值13.3.3 使用HSLA颜色值13.3.4 定义opacity属性13.3.5 定义transparent颜色值第14章背景和边框视频讲解:1小时09分钟14.1 设计多色边框14.1.1 用法详解14.1.2 案例实战14.2 设计边框背景14.2.1 用法详解14.2.2 案例实战14.3 设计圆角14.3.1 用法详解14.3.2 案例实战:设计椭圆图形14.4 设计阴影14.4.1 用法详解14.4.2 案例实战:设计Windows7界面效果14.5 设计背景14.5.1 定义背景坐标14.5.2 定义背景裁剪区域14.5.3 定义背景图像大小14.5.4 定义背景图像循环方式14.5.5 定义多背景图像第15章 2D变形视频讲解:31分钟15.1 认识transform15.2 2D变形15.2.1 旋转动画15.2.2 缩放动画15.2.3 移动动画15.2.4 倾斜动画15.2.5 变形动画15.2.6 案例实战:设计涂鸦墙15.3 自定义变形15.4 定义复杂变形第16章设计动画视频讲解:1小时20分钟16.1 平滑过渡16.1.1 定义过渡属性16.1.2 定义过渡时间16.1.3 定义过渡延迟时间16.1.4 定义过渡效果16.1.5 案例实战:设计Mac OS导航器16.2 3D动画16.2.1 定义动画名称16.2.2 定义动画时间16.2.3 定义动画播放方式16.2.4 定义动画延迟时间16.2.5 定义动画播放次数16.2.6 定义动画播放方向16.2.7 案例实战:设计图片翻转特效16.3 渐变效果16.3.1 设计Webkit渐变16.3.2 Webkit案例实战16.3.3 设计Gecko渐变16.3.4 Gecko案例实战16.3.5 设计IE渐变16.3.6 设计W3C渐变16.4 案例综合实战16.4.1 设计礼品盒16.4.2 设计折叠面板16.4.3 设计易拉罐16.4.4 设计光盘滑动动画16.4.5 设计下拉菜单16.4.6 设计精致按钮第17章网页布局视频讲解:40分钟17.1 设计多列布局17.2 设置多列显示样式17.2.1 定义列宽17.2.2 定义列数17.2.3 定义列间距17.2.4 定义列边框样式17.2.5 定义跨列显示17.2.6 定义列高度17.2.7 定义打印列17.3 设计盒布局17.4 设置盒布局格式17.4.1 定义自适应宽度17.4.2 定义列显示顺序17.4.3 定义列排列方向17.4.4 定义模块大小自适应17.4.5 消除空白17.4.6 定义对齐方式17.5 综合实战:设计多列网页第18章用户界面视频讲解:35分钟18.1 改变盒模型组成方式18.2 调节元素尺寸18.3 设计轮廓18.3.1 定义轮廓线18.3.2 定义轮廓线宽度18.3.3 定义轮廓线样式18.3.4 定义轮廓线颜色18.3.5 定义轮廓线位移18.4 设计导航18.4.1 定义导航顺序18.4.2 定义方向键控制顺序18.5 添加显示内容18.6 恢复默认样式18.6.1 取消元素样式18.6.2 慎用initial的情况第19章 CSS3其他新特性视频讲解:40分钟19.1 溢出处理19.2 自定义字体类型19.2.1 使用@font-face规则19.2.2 开放字体19.3 定义设备类型19.3.1 认识Media Queries模块19.3.2 认识@media规则19.3.3 使用@media规则19.3.4 在网站中应用@media规则19.4 添加语音功能19.5 设计倒影。
