Flash第05章 元件与库面板的应用.
FLASH教案元件

教师
授课时间
课时
1课时
课题
第五章:元件、库与实例 5.1元件
课型
新授
教学目的
1、掌握创建元件的方法。
2、掌握引用元件和设置实例属性。
3、掌握在库面板中如何对元件进行管理操作。
重点
元件的创建与编辑。
难点
对元件的策划和编辑使其达到预期的效果。
教学
环节
说明
教
学
内
容
新课
导入
展示实例《飘动的气球》,引出元件、库与实例的概念。
课程
讲授
1.元件的概念
元件是指一个可以重复利用的单位,它保存在Flash 的“元件”库中。元件在Flash 中只需创建一次,然后就可以重复使用。元件可以由任意的图形、影片剪辑和按钮组成。每个元件都有自己的时间轴、舞台和图层,它可以独立于主动画进行播放。
2.元件类型
(1) 图形元件:最简单的元件,可以是静止的图形,也可以是用来创建连接到主时间轴的可重复使用的动画片段,但它不能添加交互行为和声音控制。
(2) 影片剪辑元件:可重复使用的动画片断,它拥有独立的时间轴,能独立于主动画进行播放。
(3) 按钮元件:用于创建动画的交互式按钮,可以感知并响应鼠标的动作.
3.元件的创建
(1)创建新元件 :“新建元件”菜单命令 (Ctrl+F8 )。 (2)将对象转换为元件:“转换元件”菜单命令 (F8 )。
(3)将动画转换成元件:帧的复制与粘贴命令创建影片元件。
(4)将对象拖入“库”面板中来创建元件:选择舞台中的一个对象,直接拖入“库”面板中,在自动打开的“转换为元件”对话框中单击“确定”按扭即可。
3.元件的编辑
Flash基础概念

❖ 插入帧 ▪ 关键帧:一种动作旳起始画面和结束画面。 ▪ 空白关键帧:没有画面旳关键帧。
❖ 拷贝帧/粘贴帧 ❖ 剪切帧/粘贴帧 ❖ 把帧转换为关键帧或空白关键帧 ❖ 删除帧 ❖ 移动帧
时间轴
❖ 时间轴相当于电影旳胶卷,flash动画动起来全 靠时间轴实现。用来告知 Flash 显示图形和其 他项目元素旳时间,也能够使用时间轴指定舞台 上各图形旳分层顺序。位于较高图层中旳图形显 示在较低图层中旳图形旳上方。
利用属性面板中“颜色”选项旳设置,变化实例旳颜 色。在工作区中选中元件旳实例,单击属性面板中旳“颜 色”文本框,在弹出旳“颜色样式”列表中进行选择,其 中涉及下设置颜色效果。 (2)亮度:用于设置实例旳亮度。 (3)色调:用于设置实例旳色彩倾向。 (4)Alpha:用于设置实例旳透明度。 (5)高级:用于同步设置实例旳色调与透明度。
变化元件类型是将元件旳类型彻底变化,右击库面板中旳元件, 在弹出旳快捷菜单中选择“类型”选项,在弹出旳下一级子菜单中变 化元件类型,即可将元件类型彻底变化 。
3.4 设置动态图形实例播放模式
动态图形元件与影片剪辑元件极为相同,在库面板中将影片剪辑 元件旳元件类型改为图形元件,就可变成动态图形元件;同理,在库 面板中将动态图形元件旳元件类型改为影片剪辑元件,就可变成影片 剪辑元件。
1.将库项目置于库文件夹中。 2.将库项目移出库文件夹。 3.展开与折叠文件夹 。 4.重命名文件夹 。 5.子文件夹 。 6.删除文件夹 。
5.3 在影片之间共享库项目
要引用其他影片中旳库项目,需要将所需影片旳库面 板打开,到达资源共享旳目旳,打开其他影片库面板旳措 施有两种。 1.同步打开两个影片 。 2.打开所需影片库面板 。
第5章 元件与库面板的应用

5.4 电影剪辑片段的制作: 电影剪辑片段的制作:
制作方法: 制作方法: 新建/插入元件 插入元件/影片剪辑 ① 新建 插入元件 影片剪辑 修改/转换为元件 转换为元件/影片剪辑 ② 修改 转换为元件 影片剪辑
例:利用电影剪辑制作“蝴蝶飞舞” 利用电影剪辑制作“蝴蝶飞舞”
例:小狗的电影剪辑
例:利用电影剪辑制作发光效果
第5章 元件与库面板的应用
5.1 元件的概念与类型 元件可以包含:位图、图形、声音、元件的组合等。 FLASH中的元件: 图形元件(graphic) 按钮元件(button) 影片编辑元件(movie clip)
5.2 图形元件的制作方法 插入/新元件(注意,这种方法是在元件面板中操作) 在场景中作好图形,修改/转换为元件ctrl+f8
电影剪辑片段的制作实例: 电影剪辑片段的制作实例:
做体操的动画人
5.5 库面板 库面板的打开 影片之间共享库项目 打开外部库:导入/打开外部库 公用库(窗口/其它面板/公用库,有三种) 自定义库
5.2 .1 元件的修改 打开库,窗口/库。在库中选中要修改的元件,双击打 / 开元件编辑窗口即可修改。
教科书中的图形元件的制作
元件1 元件
冰糖葫芦串
元件2 元件
草丛效果
元件3 元件
森
用光标按一下按钮! 用光标按一下按钮!
用光标靠近我,我会闭眼睛! 用光标靠近我,我会闭眼睛!
《flash元件和库》课件

制作多媒体课件
制作演示文稿
使用Flash的图形和文本工具,可以创建各种演示文稿,如教学课件、产品展示等。通过设置每个元素的位置、大小 和颜色等属性,可以创建清晰、美观的演示文稿。
制作交互式元素
通过编写ActionScript脚本语言,可以实现多媒体课件中的各种交互式元素,如按钮、表单、测试题等。这些交互式 元素可以增强课件的互动性和参与性,提高学习效果。
制作场景
使用Flash的影片剪辑元件,可以创建游戏中的各种场景,如关卡、城市、森林等。这些 场景可以提供游戏的环境和背景,增加游戏的沉浸感和代入感。
制作游戏逻辑
通过编写ActionScript脚本语言,可以实现游戏的各种逻辑和规则,如生命值、得分、关 卡等。这些逻辑可以控制游戏的进程和难度,使游戏更加有趣和挑战性。
提高文件性能
重复使用的元件只会在Flash文件中导 入一次,减少文件大小,提高加载速 度。
如何使用库
创建元件
导入资源
在库面板中,可以通过“新建元件”命令 创建不同类型的元件,如图形、按钮、影 片剪辑等。
可以将外部图形、声音等资源导入到库中 ,方便重复使用。
使用元件
修改元件
将库中的元件拖拽到舞台中,即可在场景 中使用该元件。
库的概念
01
库是Flash中用于存储和组织重复 使用的图形、按钮、影片剪辑等 资源的容器。
02
库中的元件可以在多个场景和时 间轴中重复使用,减少文件大小 并提高工作效率。
库的用途
高效管理资源
方便修改和更新
将常用的图形、按钮等资源集中存储 在库中,方便管理和查找。
对库中的元件进行修改后,所有使用 该元件的地方都会自动更新,提高工 作效率。
flashcs5 第五节 元件库和实例

高级:用于调整实例的红、绿、蓝和透明度。 Alpha(不透明度)
0%~100%,0%完全不可见,100%完全可见
循环(仅图形元件)
◦ 循环:按照当前实例占用的帧数来循环包含在该实例内的 所有动画序列。 ◦ 播放一次:从指定帧开始播放动画序列直到动画结束,然 后停止。 ◦ 单帧:显示动画序列的一帧; 指定要显示的帧。
将选定对象转换为元件
◦
在舞台上选择一个或多个 对象,执行下列操作之一 打开“转换为元件”对话框:
菜单项“修改|转换为元件” 右键快捷菜单中的“转换为元件” 将选中对象拖到“库”面板上 快捷键F8
◦ ◦
注册:ActionScript控制 元件时的中心参照点 “确定”后,将该元件添加 到库中,舞台上选定的对象将自动变成该元件的一个实例。
要在新窗口中编辑元件,可以右击设计区中的元件,在弹 出的快捷菜单中选择【在新窗口中编辑】命令,直接打开 一个新窗口,并进入元件的编辑状态。
双击【库】面板中的元件图标。 在【库】面板中选择该元件,单击【库】面板右上角的按钮,在打 开的【库面板】菜单中选择【编辑】命令。 在【库】面板中右击该元件,从弹出的快捷菜单中选择【编辑】命 令。 在舞台上选择该元件的一个实例,右击后从弹出的快捷菜单中选择 【编辑】命令。 在舞台上选择该元件的一个实例,然后选择【编辑】|【编辑元件】 命令。 在执行了上述的任一操作后,将进入元件编辑模式,对元件进行编辑 操作。
元件
◦ 元件和实例的概述、元件的类型、使用元件的优点 ◦ 创建元件、编辑元件、 ◦ 复制元件、删除元件、更改元件类型
05_flash培训_元件、实例和库

第五讲元件、实例和库一、什么是元件和实例元件,是可以重复使用的图形、动画和按钮。
在flash中,元件,只要创建一次,就可以无数次的重复使用,因此,可以减小劳动量。
使用元件另一个好处是,可以有效减小文件和体积,因为,同一个元件,不论在舞台上使用了多少次,它占的空间却只是一个元件的大小。
演示:创建一个“苹果”元件。
创建后,打开库,从库中拖到舞台上,在舞台上放置多个苹果。
(参考范例苹果.fla)当把元件从库中引用到舞台上,则称为“实例”。
一个元件,可以对应舞台上的多个实例。
上例中,舞台上的几个苹果,都是库中apple元件的实例。
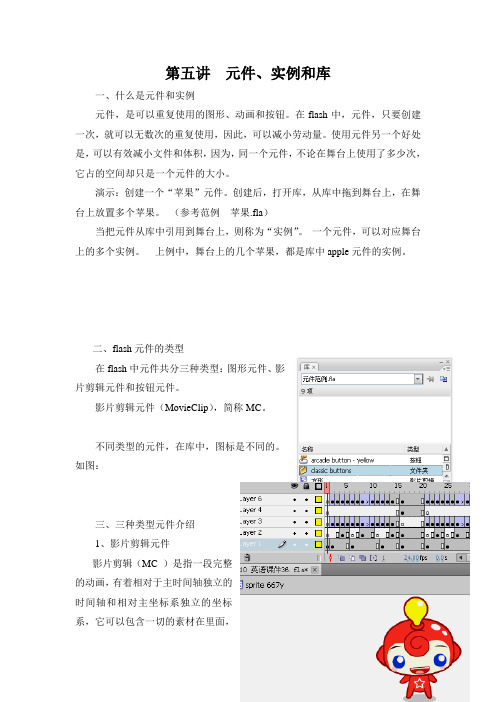
二、flash元件的类型在flash中元件共分三种类型:图形元件、影片剪辑元件和按钮元件。
影片剪辑元件(MovieClip),简称MC。
不同类型的元件,在库中,图标是不同的。
如图:三、三种类型元件介绍1、影片剪辑元件影片剪辑(MC )是指一段完整的动画,有着相对于主时间轴独立的时间轴和相对主坐标系独立的坐标系,它可以包含一切的素材在里面,这些素材可以是交互控制按钮、声音、图符和其他形片剪辑等。
还可以为MC 添加动作脚本来实现交互或制作一些特殊效果。
有时候为了实现交互、添加滤镜或设置混合模式,单独的图像也可以定义为MC 。
MC 动画都是自动循环播放的,除非用脚本控制它。
参看范例:三种元件比较.fla图形元件不能独立于主时间轴播放.fla2、按钮元件按钮的作用非常简单,主要用于实现交互,有时也用来制造些特殊效果。
按钮元件共有4种状态:弹起、指针经过、按下和点击。
范例:三种元件比较.fla图形元件不能独立于主时间轴播放.fla3、图形元件图形元件,与影片剪辑元件类似,它内部拥有自己的时间轴,也可以加入其它的元件和素材,也可以是一段独立的动画。
但,它不可以添加滤镜和声音,也不能为图形元件添加动作脚本以实现课件的交互。
参看范例:三种元件比较.fla图形元件不能独立于主时间轴播放.fla与MC相比,图形元件的优势在于:可以直接在Flash编辑状态或主场景舞台上看到图形元件的内容,而不像MC那样只能看到第1帧的内容,整个MC 的内容只能输出为SWF动画文件后才能看到。
第5章元件实例和库

“学习交互”、“按钮”、“类”公用库
《Flash动画设计与制作》面板
1.26
建立的新元件
“转换为元件”对话框
《Flash动画设计与制作》
1.3
5.1 元件的基本操作
创建新元件
【步骤】
• 选择“插入”→“新建元件”命令,将弹出“创建新元件”对话框 • 单击库面板中的按钮,在弹出的菜单中选择“创建新建元件”命令 • 单击库面板最底下的按钮,也可以打开“创建新建元件”对话框,
输入元件的名称,选择元件的类型,单击“确定”按钮后,即可新 建一元件 • 使用绘图工具绘图或导入媒体等建立元件的内容 • 当建完元件后单击下图中的“场景1”,返回到场景编辑状态
《Flash动画设计与制作》
1.9
5.1 元件的基本操作
退出元件编辑模式
【步骤】
• 单击工作区左上角的场景名称按钮 ,例如,单击如下图 中所示的场景1
• 选择“编辑”→“编辑文档”命令
退出元件编辑模式
《Flash动画设计与制作》
1.10
5.2 实例的基本操作
创建实例
实例的创建依赖于元件,实例其实就是“实例化的元 件 ”。一个元件可以创建多个实例,并且创建元件的实例继承 了元件的类型,可以通过【属性】面板对舞台中的实例的类 型、颜色、大小等进行编辑
5 元件、实例和库
内容概况
5.1 元件的基本操作 5.2 实例的基本操作 5.3 库的基本操作
《Flash动画设计与制作》
1.1
5 元件、实例和库
引言
元 件 、 实 例 与 库 是 Flash 动 画 的 三 大 元 素 , 其中元件是构成动画的基础。
Flash动画文件小的最根本原因就是实例的 应用。
Flash第05章 元件与库面板的应用.

第5章 元件与库面板的应用
5.2.3 制作按钮元件 按钮元件就是响应鼠标事件的元件,而响应鼠标事件
的各种效果可以通过自行设置来表现 。
第5章 元件与库面板的应用
5.3 设置实例属性
应用于影片的元件均被称之为实例,在工作区中选中 实例,通过元件属性面板里的设置,可以改变实例的尺寸、 颜色与元件类型,但这些改动只针对实例本身,不会影响 到库面板中的元件 。 5.3.1 设置实例颜色
教学内容
第5章 元件与库面板的应用
5.1 元件的概念与类型 5.1.1 图形元件 5.1.2 按钮元件 5.1.3 影片剪辑元件
5.2 制作元件 5.2.1 创建新元件 5.2.2 将对象转换为元件 5.2.3 制作按钮元件
5.3 设置实例属性 5.3.1 设置实例颜色 5.3.2 改变实例类型 5.3.3 改变元件类型
图1
图2
5.4.5 改变实例大小
实例大小可以通过任意变形工具、属性面板以及变形 对话框等多种方式调整。
第5章 元件与库面板的应用
5.4.6 调整实例中心点
Flash中的组合、实例、文本框以及位图均有中心点。 中心点就是在旋转对象时对象参照的圆心,默认情况下, 中心点位于对象的中心。调整实例中心点的具体方法如下:
式,每种播放模式都具有一定的特性,充分理解这些特性, 对实例的灵活应用有很大的帮助,选中动态图形元件的实 例,单击属性面板中的“图形选项”按钮,在弹出的列表 中设置实例的播放模式。
循环:无论在影片编辑模式下,还是在预览模式下, 均会播放元件中其他帧的内容,“第一帧”后面的文本框 用于指定元件播放的起始帧。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
第5章 元件与库面板的应用
5.5.5 自定义库
如果某些对象需要被反复应用于不同的影片,则可以 建立自己的“公用库”,操作方法如下: (1)将收集的库项目置于同一个影片之中,也就是将它们 置于同一库面板之中,随后将文件保存到Flash MX 2004\zh_cn\Configuration\Libraries文件夹下。 (2)执行“窗口”→“其他面板”→“公用库”命令,会 发现下一级子菜单中的多了一个自定义的公用库。
利用属性面板中“颜色”选项的设置,改变实例的颜 色。在工作区中选中元件的实例,单击属性面板中的“颜 色”文本框,在弹出的“颜色样式”列表中进行选择,其 中包括以下5种颜色样式:
第5章 元件与库面板的应用
(1)无:默认设置,表示不为实例设置颜色效果。 (2)亮度:用于设置实例的亮度。 (3)色调:用于设置实例的色彩倾向。 (4)Alpha:用于设置实例的透明度。 (5)高级:用于同时设置实例的色调与透明度。
5.6 本章小结
第5章 元件与库面板的应用
通过本章学习,读者应理解元件的概念以及它与实例 之间的关系,掌握元件的各种操作,体会使用元件的意义, 熟悉三种元件类型各自的特性,使它们的特性可以得到充 分的发挥。 。
元件也被称作图符或是符号,共有三种类型分别为图 形元件、影片剪辑元件和按钮元件,而应用于影片的元件 被统称为实例。元件是实例的基础可以被反复利用,如果 更改元件就会同时更改当前影片中所有以这个元件为基础 的实例,而更改实例则不会影响元件。编辑元件需要在元 件编辑模式下才能进行,编辑实例则需在影片编辑模式下 进行。
将对象转换为元件是指将选定的对象转换为元件,对 象可以为任何元素,将对象转换为元件后,即可改变对象 的属性 。
第5章 元件与库面板的应用
5.2.3 制作按钮元件 按钮元件就是响应鼠标事件的元件,而响应鼠标事件
的各种效果可以通过自行设置来表现 。
第5章 元件与库面板的应用
5.3 设置实例属性
应用于影片的元件均被称之为实例,在工作区中选中 实例,通过元件属性面板里的设置,可以改变实例的尺寸、 颜色与元件类型,但这些改动只针对实例本身,不会影响 到库面板中的元件 。 5.3.1 设置实例颜色
教学内容
第5章 元件与库面板的应用
5.1 元件的概念与类型 5.1.1 图形元件 5.1.2 按钮元件 5.1.3 影片剪辑元件
5.2 制作元件 5.2.1 创建新元件 5.2.2 将对象转换为元件 5.2.3 制作按钮元件
5.3 设置实例属性 5.3.1 设置实例颜色 5.3.2 改变实例类型 5.3.3 改变元件类型
在Flash中创建的所有元件都会出现在库面板中,拖拽 库面板中的元件到场景,就可以反复利用元件,应用于影 片的元件被称作“实例”。
每个元件都具有独立的时间轴、工作区和图层,除此 以外,每种元件类型都具有独特的属性,只有了解三种元 件类型的特性,才能使元件的作用得到充分地发挥,下面 将针对这三种元件类型的特性做详细的介绍。
5.3.2 改变实例类型
影片中的实例可以根据需要改变其原有的元件类型,3 种元件类型之间可以随意互换。实例类型的改变仅限于所 选的实例,不会影响到库面板中元件的类型。具体操作方 法如下:
选中实例,单击属性面板中的“元件行为”文本框, 在弹出的列表中选择另外一种元件类型,即可改变当前实 例的元件类型。
式,每种播放模式都具有一定的特性,充分理解这些特性, 对实例的灵活应用有很大的帮助,选中动态图形元件的实 例,单击属性面板中的“图形选项”按钮,在弹出的列表 中设置实例的播放模式。
循环:无论在影片编辑模式下,还是在预览模式下, 均会播放元件中其他帧的内容,“第一帧”后面的文本框 用于指定元件播放的起始帧。
第5章 元件与库面板的应用
7.删除对象按钮:用于删除选中的对象。
库面板是由诸多库项目组成的集合,每一个库项目的 基本信息均会反应在库面板中,这些信息共分为五大类, 分别为:名称、类型、使用次数、链接以及修改日期,分 别单击这五个按钮,即可按照相应的顺序为库面板中的对 象排序。
5.5.2 库项目与库文件夹
第5章 元件与库面板的应用
5.1.1 图形元件
图形元件主要用于定义静态的对象,它包括静态图形 元件与动态图形元件两种。
静态图形元件中一般只包含一个对象,在播放影片的 过程中静态图形元件始终是静态的;动态图形元件中可以 包含多个对象或一个对象的各种效果,在播放影片的过程 中,动态图形元件可以是静态的,也可以是动态的。 5.1.2 按钮元件
图1
图2
5.4.5 改变实例大小
实例大小可以通过任意变形工具、属性面板以及变形 对话框等多种方式调整。
第5章 元件与库面板的应用
5.4.6 调整实例中心点
Flash中的组合、实例、文本框以及位图均有中心点。 中心点就是在旋转对象时对象参照的圆心,默认情况下, 中心点位于对象的中心。调整实例中心点的具体方法如下:
(1)选中实例后,单击任意变形工具,实例中心位置的圆 就是实例的中心点。 (2)光标靠近中心点时单击并拖拽圆点,即可改变实例中 心点的位置。
5.4.7 交换实例
交换实例就是在当前位置中,将选中的实例变成以另 一元件为基础的实例。交换后的实例除了位置与原来的实 例保持一致以外,原来实例的各种属性设置也会被应用于 交换后的实例上,如实例颜色、尺寸、旋转角度以及脚本 语言等 。
当库项目繁多时可以利用库文件夹对其进行分类整理, 库面板中可以同时包含多个文件夹,但不允许文件夹使用 相同的名字,下面介绍文件夹与库项目之间的关系及文件 夹的操作方法 。 1.将库项目置于库文件夹中。 2.将库项目移出库文件夹。 3.展开与折叠文件夹 。
第5章 元件与库面板的应用
4.重命名文件夹 。 5.子文件夹 。6.删除文件夹 。第5章 元件与库面板的应用
元件也被称作符号或图符,是Flash动画的 重要组成部分,元件的主要特性是可以被重复利 用,且不会影响影片的大小。
Flash中包括三种元件类型,分别为图形元 件、影片剪辑元件与按钮元件,每一种元件都具 有独特的属性 。
Flash中的所有元件都被归纳在库面板中, 可以被随时调用,十分方便。即使在场景中将所 有元件全部删除,也不会影响库面板中的元件。
5.5.3 在影片之间共享库项目
要引用其他影片中的库项目,需要将所需影片的库面 板打开,达到资源共享的目的,打开其他影片库面板的方 法有两种。 1.同时打开两个影片 。 2.打开所需影片库面板 。 5.5.4 公用库
除了自行制作各种元件以外,Flash还提供了三个包含 大量库项目的公共库,执行“窗口”→“其他面 板”→“公用库”命令,可以看到下一级子菜单中的三个
修改元件必须在元件编辑模式下才能进行,元件的修 改会直接影响到影片中每一个以它为基础的实例,Flash提 供了3种元件编辑模式,每种模式均有自己的特性。
(1)一般编辑模式 (2)当前位置编辑模式 (3)新窗口编辑模式
无论在哪种编辑模式下,当元件编辑完毕后,按 Ctrl+E 快捷键均可返回场景编辑模式,除此以外,单击编 辑栏中的按钮、按钮或执行“编辑”→“编辑文档”命令 均可切换到场景编辑模式。
5.5.5 自定义库 5.6 本章小结
第5章 元件与库面板的应用
第5章 元件与库面板的应用
5.1 元件的概念与类型
元件的建立是以重复使用为目的的,不但可以将其应 用于当前影片,而且可以将其应用于其它影片。
元件中可以包含位图、图形、组合、声音甚至是其它 元件,但不可以将元件置于其自身内部。Flash中包括三种 元件类型,分别为图形元件、影片剪辑元件与按钮元件。
第5章 元件与库面板的应用
5.4.4 分离实例
分离实例就是将实例打散,使实例与元件之间不再有 联系,完全打散后的实例变成形状,可以对其进行任意修 改,而不会影响原有的实例与元件。
选中如图1所示的元件实例,执行“修改”→“分离” 命令或按Ctrl+B快捷键,即可将该实例打散,完全打散后 的效果如图2所示 。
播放一次:元件中的内容只播放一次,等全部动画结束 后再次循环播放一次。
单帧:用于显示元件中某一帧的内容。
第5章 元件与库面板的应用
5.4 编辑元件与实例
创建好的元件可以进行重新编辑,包括元件的重命名, 复制与修改。应用于影片的实例有时也需要进行各种编辑, 其中包括实例的交换与分离,尺寸以及旋转角度的设置 。 5.4.1 重命名元件
通过绘制与鼠标事件相对应的对象,按钮元件主要用 于创建响应鼠标事件的交互式按钮。鼠标事件包括鼠标触 及与单击两种。将绘制的图形转换为按钮元件,在播放影 片时,当鼠标靠近图形时,光标就会变成小手状态,为按 钮元件添加脚本语言,即可实现影片的控制 。
第5章 元件与库面板的应用
5.1.3 影片剪辑元件
影片剪辑元件是Flash中应用最为广泛的元件类型,可 以将它自身理解成为一个小动画。在影片剪辑元件中可以 制作独立的影片,除了不能将元件置于其自身内部之外, 制作影片的方法与在场景中没有区别 。
5.2 制作元件
第5章 元件与库面板的应用
在Flash中,可以通过两种方式制作元件,分别为 创建新元件与将对象转换为元件,下面以制作图形元件 为例,说明元件的两种制作方式 。
5.2.1 创建新元件
创建新元件是指直接创建一个空白元件,然后自动进 入元件编辑模式,接着在元件中创建和编辑元件中的对象。
5.2.2 将对象转换为元件
第5章 元件与库面板的应用
5.3.4 设置动态图形实例播放模式 5.4 编辑元件与实例
5.4.1 重命名元件 5.4.2 复制元件 5.4.3 修改元件 5.4.4 分离实例 5.4.5 改变实例大小 5.4.6 调整实例中心点 5.4.7 交换实例 5.5 库面板 5.5.1 库的构成 5.5.2 库项目与库文件夹 5.5.3 在影片之间共享库项目 5.5.4 公用库
