flash中元件的使用
简述flash中的元件类型及其特点。

Flash中的元件类型及其特点Flash是一款非常流行的矢量动画制作软件,它具有丰富的元件类型,每种类型都有其特点和用途。
本文将就Flash中常见的元件类型及其特点做一个简要的介绍。
一、图形元件1.1、形状元件形状元件是Flash中最基本的元件,它由线条、填充或渐变构成。
形状元件具有良好的编辑性,可以进行分组、旋转、缩放等操作。
但是形状元件不支持动画效果,适合静态的图形展示。
1.2、按钮元件按钮元件是一种交互式的图形元件,可以响应鼠标或键盘事件。
按钮元件可以包含正常状态、鼠标经过状态、按下状态和禁用状态,具有丰富的交互效果。
按钮元件在制作网页导航、游戏界面等方面有着广泛的应用。
二、影片剪辑元件2.1、影片剪辑元件影片剪辑元件是Flash中最常用的元件类型,它可以包含动画、音频和交互效果。
影片剪辑元件具有独立的时间轴,可以在同一个场景中多次使用而不需要重复制作。
影片剪辑元件在制作动画、广告和多媒体应用中非常方便。
2.2、按钮影片剪辑元件按钮影片剪辑元件是按钮和影片剪辑的结合体,具有按钮的交互特性和影片剪辑的动画效果。
按钮影片剪辑元件在制作动态按钮和交互式动画中起着重要作用。
三、文字元件3.1、静态文本静态文本是不可编辑的文本元件,它的内容在制作时就确定下来,无法通过程序改变。
静态文本常用于标题、标签等不需要动态更新的文本显示。
3.2、输入文本输入文本是可以接收用户输入的文本元件,它具有编辑功能和特定的文本格式设定。
输入文本常用于表单、输入框等需要用户交互的场景。
四、组合元件4.1、组合元件组合元件是将多个元件合并成一个整体的元件类型。
组合元件可以方便地在场景中移动、复制和修改,减少了制作过程中的重复劳动。
总结:Flash中的元件类型丰富多样,每种类型都有着自己的特点和优势。
通过合理的运用各种元件类型,可以高效地制作出丰富多彩的动画、交互效果和多媒体应用。
希望本文对读者对Flash元件类型有所了解和启发。
flash元件

一、flash元件1、在flash中什么是元件,有哪几类,特点是什么?Flash动画中元件可以分为图形元件、按钮元件、影片剪辑元件三种类;影片剪辑元件:影片剪辑是包含在flash影片中的影片片段,有自己的时间轴和属性。
具有交互性,是用途最广、功能最多的部分。
可以包含交互控制、声音以及其他影片剪辑的实例,也可以将其放置在按钮元件的时间轴中制件动画按钮。
按钮元件:按钮元件实际上是四帧的交互影片剪辑,它只对鼠标动作做出反应,用于建立交互按钮。
图形元件:在flash中图形元件适用于静态图像的重复使用,或者创建与主时间轴相关联的动画。
它不能提供实例名称,也不能在动作脚本中被引用。
2、绘制建图形元件:(1)、执行【插入】︱【新建元件】命令(快捷键 Ctrl+F8),打开【创建新元件】对话框。
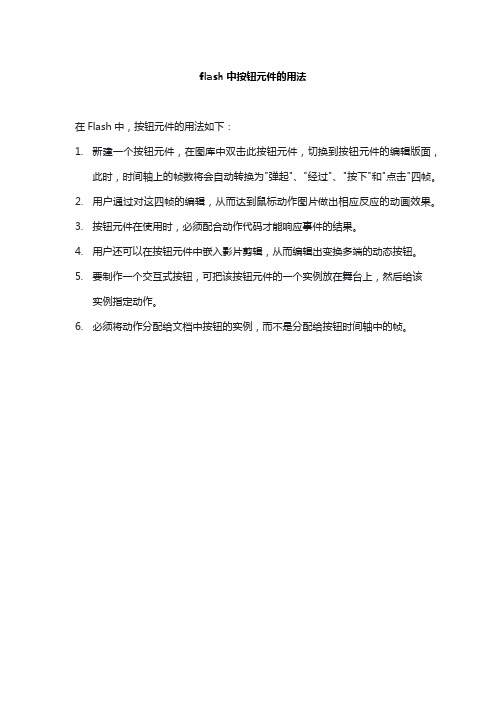
在【创建新元件】对话框中,输入元件的【名称】为“小球”,【行为】选择【图形】前面的单选按钮,然后单击【确定】按钮,如图1-1-7所示。
图1-1-7创建小球元件的设置(2)进入元件编辑状态创建元件完成以后,编辑动画的【舞台】已经从“场景1”切换到“小球”图形元件的编辑状态,在【时间轴】的上方有“场景1”|“小球”的提示,如图1-1-8所示。
图1-1-8小球图形元件的编辑场景(3).绘制图形步骤1 设置圆形的颜色选择【工具】面板上的【椭圆工具】,单击【工具】面板下面“颜色”区域的【笔触颜色】,在弹出的【颜色样本】面板上选择【没有颜色】;再单击【填充颜色】,在弹出的【颜色样本】面板上选择蓝色“#0000FF”,如图1-1-9和图1-1-10 所示。
图1-1-9设置圆形的笔触颜色图1-1-10设置圆形的填充颜色说明:在绘制某个形状时,它的颜色有两个部分:外部线条称为【笔触颜色】,它描绘形状的轮廓;形状内部的着色称为【填充颜色】。
在绘制图形之前,通常要先设置【笔触颜色】和【填充颜色】。
2 绘制圆形移动鼠标到【舞台】的中间,按住键盘“Shift”键同时按住鼠标左键拖动,绘制出一个随意大小的圆形,如图1-1-11所示。
Flash 制作之六――按钮元件的使用

Flash 制作之六――――――――按钮元件的使用教学目标:学会在动画制作中正确使用按钮元件教学重点:制作按钮元件教学难点:在按钮元件中编辑添加动画教学方法:讲授法,演示法教学过程:引入:动画展示:用按钮来控制一段动画的播放。
在前面我们所做的动画的基础上,我们可以考虑加上一个按钮,简单的来控制一下它的播放,今天我们就来讲讲有关按钮元件的制作。
一:制作按钮1.使用新建元件工具,新建一个元件,类型为“按钮”。
2.进入到按钮元件的编辑界面,对按钮的四个状态进行编辑:在“弹起”状态使用椭圆工具画上一个圆填充色为红色,在“指针经过”状态将按钮的填充色变为绿色,“按下”状态时改为七彩色。
3.将按钮元件拖到场景中进行测试,按钮在指针经过及按下的不同状态呈现不同的颜色。
二:使用按钮控制动画播放双击库中的按钮元件图标,回到按钮元件的编辑界面。
添加一个新的图层,在按钮的“指针经过”状态,插入一个关键帧,然后把库中已经做好的一个影片剪辑类型的元件拖到这一帧中。
此影片剪辑类型的元件为一段简单的文字变幻的动画。
三:测试动画回到场景中,将按钮元件拖到场景中,通过测试影片,在指针经过按钮的时候,相应的动画就会进行播放。
指针离开按钮,动画就停止播放。
四:实践利用上节课所学知识先制作一个影片剪辑类型的元件,内容为一段简单的动画。
然后新建一按钮元件,使用按钮来控制此段动画的播放。
五:教学反思按钮是FLASH动画中三个比较重要的元件(影片剪辑,图象,按钮)之一,按钮所起的作用是交互,制作者或使用者都可以通过按钮来控制动画的播放。
所以本节课就是在前面所做的动画的基础上,添加按钮来控制播放。
第五章,使用元件、实例和库资源

傻
子
石
电
脑
棚
17
使用原件、实例与库资源
一、元件的概念与类型 二、制作元件 三、设置实例属性 四、编辑元件与实例 五、库面板
傻
子
石
电
脑
棚
18
使用原件、实例与库资源——库面板
库面板就是一个影片的仓库。所有元件都会被自动载入到当前影 片的库面板中,以便以后灵活应调用,另外,还可以从其他影片的库 面板中调用元件,更可以根据需要建立自己的库面板,本节将介绍库 的各种操作方法。 库的构成 库面板只能自动收集元件、位图、声音及各种组件,可以通过文 件夹来管理这些对象,新建Flash文档的库面板是空的,执行“窗 口”→“库”命令或按Ctrl+L快捷键,即可打开库面板,如下图所示。
图1 图2 改变实例大小 实例大小可以通过任意变形工具、属性面板以及变形对话框等多 种方式调整。
傻
子
石
电
脑
棚
16
使用原件、实例与库资源——编辑元件与实例
调整实例中心点 Flash中的组合、实例、文本框以及位图均有中心点。中心点就是 在旋转对象时对象参照的圆心,默认情况下,中心点位于对象的中心。 调整实例中心点的具体方法如下: (1)选中实例后,单击任意变形工具,实例中心位置的圆就是实例的中 心点。 (2)光标靠近中心点时单击并拖拽圆点,即可改变实例中心点的位置。 交换实例 交换实例就是在当前位置中,将选中的实例变成以另一元件为基 础的实例。交换后的实例除了位置与原来的实例保持一致以外,原来 实例的各种属性设置也会被应用于交换后的实例上,如实例颜色、尺 寸、旋转角度以及脚本语言等。
改变元件类型 改变元件类型是将元件的类型彻底改变,右击库面板中的元件, 在弹出的快捷菜单中选择“类型”选项,在弹出的下一级子菜单中改 变元件类型,即可将元件类型彻底改变。
flash中按钮元件的用法

flash中按钮元件的用法
在Flash中,按钮元件的用法如下:
1.新建一个按钮元件,在图库中双击此按钮元件,切换到按钮元件的编辑版面,
此时,时间轴上的帧数将会自动转换为"弹起"、"经过"、"按下"和"点击"四帧。
2.用户通过对这四帧的编辑,从而达到鼠标动作图片做出相应反应的动画效果。
3.按钮元件在使用时,必须配合动作代码才能响应事件的结果。
4.用户还可以在按钮元件中嵌入影片剪辑,从而编辑出变换多端的动态按钮。
5.要制作一个交互式按钮,可把该按钮元件的一个实例放在舞台上,然后给该
实例指定动作。
6.必须将动作分配给文档中按钮的实例,而不是分配给按钮时间轴中的帧。
高校《Flash》中元件与实例的教学设计

网络 技 术
计 算 机 与 弼 络 创 新 生 活 7 3
高校《 ls》 Fah 中元件与实例的教学设计
张卉
( 河南三 门峡市委党校 电化教育科
河南 三 门峡
420) 7 00
【 要】 摘 随着 F a h 术的不断成熟与普及发展 , 1 s ls 技 F ah软件 已广泛应用到社会 的各 个领域 。很 多高校在 平面设计 、 网络技
2 教 学 内容 分 析
1 引言
以往 学 生 只 注 重工 具 的使 用 和 几 种 类 型动 画 的操 作 , 于 对 随 着 F s 术 的不 断 成 熟与 普 及 发 展 ,lh软 件 已 广 泛 1h技 a Fa s 元件 组成 和 创建 却 不 十 分 了 解 。 因此 ,认 识 元 件 和 实 例 的 创
Abtatw i 1 F t h 0o y t血 gadm0e o l rR曲 s丘 r b e dl s c: t te 1 e n1g 蚴 I r p p1 , r h l 抽 c l n 1 a o wa e en e y叩p e 耐 o s e s f h dt V u 丘1 o do
试谈Flash中元件技术的使用

( 4 )影 片 剪 辑 元 件 的 场 景 中 敲 回 车 测 试 时 看 不 到 实 际 播 放 效 果 , 只 能 在 各 自 的 编辑 环 境 中 观 看 效 果 ;而 图 形 元 件 在
场 景 中可 适 时 观 看 ,实 际所 见 即所 得 的 效 果 。
2 对 元件概 念 的理 解
1 概 述
在F la s h中 有 3种 元 件 ,分 别 是 影 片剪 辑元 件 、按 钮 元 件 和 图 形 元 件 . 由于 各 自的特 点 .它 们 分 别 运 用 于 不 同 的 场 合 。 在 影 片 剪 辑 元 件 中可 以用 A S脚 本 ,并 能 加 入 声 音 ,还 可 以使 用 滤 镜 , 所 以 运 用 影 片 剪 辑 可 以轻 松 制 作 网 页 动 画 。 而 在 角 色 动 画 中 , 由于 图 形 动 画 的 特 点 , 使 得 图 形 元 件 得 到 淋 漓 尽 致 的发挥 。按钮元 件则是 实现 了 F la s h影 片 的 强 大 的 交 互 性 。 所 以说 F l a s h是 “ 元 件 的美 学 ” 一 点 不 过 分 。
F l a s h中核心技 术——元件 的使 用。F l a s h中的元件具有重复使用和层级嵌套的特点 ,从 而使得动 画创作省 时省 力, 从
而 大 大提 高 了动 画 制 作 者 的 效 率 。
Байду номын сангаас
关键词 :元件 ; 影片剪辑 ;图形元件
Tr y Di s c u s s i o n Us i n g o f S y mb o l Te c h n o l o g y o n Fl a s h
ZHAO Ha i - y a n
flash动画---按钮元件的学习教案

flash动画---按钮元件的学习教案第一篇:flash动画---按钮元件的学习教案第1课“flash制作—按钮元件的使用”教学设计课题:flash制作—按钮元件的使用教学内容:《信息技术基础》(教育科学出版社)高等学校教材(flash制作六—按钮元件的使用)教材分析:本教材系统介绍了信息技术的理论基础。
以阅读资料的形式介绍了中国汉字的起源、书法的演变过程及中文信息处理技术的产生,让学生在学习信息技术的同时,了解中国文化的发展。
全教材以“模块-活动”形式进行组织呈现,分别是:“课程导入”“信息技术概述”“信息技术的获取”“常用搜索引擎的介绍”“常用工具的基本介绍和使用”“网络数据库”等几大模块。
本节课是学习flash教学中非常关键的一课,因此本节课以树立学生对学习flash的自信心为出发点,采取讲述法、演示法、动手实践与自主探究的方式,让学生在一种轻松愉快的学习氛围中进行学习。
学情分析:随着信息社会的到来,信息技术的学习成为当代中小学生必要的一门学科。
要适应时代的发展,就必须使自己成为一名高水平的信息技术人才。
学习信息技术的过程中,能够充分调动学生对现实生活的观察,增强学生的创新意识、审美意识等。
高一学生对信息技术已经由了初步的接触,但是掌握还不是很多。
而本节课以学生比较感兴趣的游戏入手,能够充分激发学生的兴趣。
而要求学生短时间内对flash 软件有一定的掌握,这就需要教师在详细介绍软件特点的同时也要充分调动学生自主探究的积极性,以达到更好的教学效果。
教学目标1.了解Flash按钮交互的原理。
2.学会制作按钮,或从公用库中正确选择按钮元件。
3.理解Action Script控制程序实现交互功能。
知识与技能:1.了解Flash按钮元件的基本功能。
2.学会公用库中正确选择并使用按钮元件。
3.学会制作简单的按钮。
过程与方法:1.通过老师的讲解和学生实践让学生们了解多按钮的功能,并掌握其使用和制作方法。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
(2)编辑完毕后,单击“场景1”图标,返回到主场景。
创建图形元件
2.将图形转换为图形元件
将图形转换为图形元件的操作步骤如下: (1)选中要转换为元件的图形。
(2)单击鼠标右键,在弹出的快捷菜单中选择“转换为 元件”命令,弹出“转换为元件”对话框,
创建按钮元件
按钮元件是Flash中的一种特殊元件,在动画播
实例,与该实例相对应的元件并不改变,其他实例也 不受任何影响。在创建实例之后,可以更改它们的亮 度、色调、透明度和高级设置,还可以更改它们的行 为方式及播放特性等属性,下面分别进行介绍。
更改实例属性
更改实例亮度的操作步骤如下: (1)选中要更改亮度的实例。
(2)在属性面板的“颜色”下拉列表中选择“亮
创建实例
实例来源于元件,在创建元件之后,即可在动画的任 何地方创建它的实例了。创建实例的操作步骤如下: (1)选择“窗口”→“库”命令,打开库面板。 (2)在库面板中选中要创建实例的元件,按住鼠标左
键不放,将其拖动至舞台中,然后释放鼠标即可。
更改实例属性
每个实例都拥有独立于元件的属性,即更改某一
提示:在默认情况下,色调的色彩数量为50%,可以单击其右侧的 按钮,在弹出的滑动条中拖动滑块进行更改。
更改实例属性
更改实例属性
更改实例透明度的操作步骤如下: (1)选中要更改透明度的实例。 (2)在属性面板的“颜色”下拉列表中选择“Alpha”
选项
(3)单击“Alpha数量”文本框 右侧的 按钮,在弹
放过程中,其默认状态是静止的,可以通过单击或移 动鼠标激发相应的动作。下面以一个简单实例来介绍 按钮元件的创建方法。
创建影片剪辑元件
可以直接创建一个空白影片剪辑元件,然后进入
其编辑窗口进行编辑,也可以将已经创建好的动画序 列转换为影片剪辑元件。下面通过一个简单的实例来 介绍将动画序列转换为影片剪辑元件的方法。
度”选项。
更改实例属性
更改实例亮度的操作步骤如下: (1)选中要更改亮度的实例。
(2)在属性面板的“颜色”下拉列表中选择“亮
度”选项。
提示:若亮度值大于0,则相对原图升高亮度,当数值为100% 时实例变为白色;若数值小于0,则相对原图降低亮度,当数 值为-100%时实例变为黑色。
更改实例属性
更改实例色调的操作步骤如下: (1)选中要更改色调的实例。 (2)在属性面板的“颜色”下拉列表中选择“色 调”选项。 (3)单击“色调”选项后的“颜色”按钮 ,打 开颜色列表,从中选择需要的颜色,更改实例的色调。
元件
对4个状态帧介绍如下: 1)“弹起”:在该帧中创建按钮正常情况下的效果。 2)“指针经过”:在该帧中创建鼠标指针移到按钮
上时的效果。
3)“按下”:在该帧中创建按下按钮时的效果。 4)“点击”:在该帧中创建鼠标指针能触及按钮的 范围。
元件
影片剪辑元件
用于创建可以重复使用的动画片段,拥有独立
的时间轴,是主动画的一个组成部分。可以将影片 剪辑实例放在按钮元件的时间轴内,从而创建动画 按钮。
元件
元件是指在Flash中创建的,可以在动画中反复使用的元素。 使用元件使得动画制作更为简单,动画文件尺寸明显减小, 播放速度显著提高。
图形元件 用于制作动画中的静态图形,没有交互性。图形元件拥有相对 独立的编辑区域和播放时间,当应用到场景中时,会受到帧序列 和交互设置的影响。
按钮元件 按钮元件:用于创建响应鼠标事件的交互式按钮,有“弹起” 、“指针经过”、“按下”和“点击” 4个状态帧。
出的滑动条中拖动滑块,更改实例的透明度
更改实例属性
提示:在默认情况下,Alpha的值为100%,也就是完全不透明。
小结
主要介绍了元件和实例的有关知识,包括元件的
分类、创建和编辑元件、实例的创建、实例属性的更 改。通过学习,应掌握元件与实例的关系,并能进行 具体应用。
创建元件
在Flash动画制作过程中,既可以直接创建一
个空白元件,然后进入其编辑窗口进行编辑,也可
以选中舞台上的内容,将其转换为元件。下面介绍 图形元件、按钮元件和影片剪辑元件的具体创建方 法。
创建图形元件பைடு நூலகம்
1.新建图形元件
新建图形元件是指直接创建一个空白图形元件,然后
进入其编辑窗口,创建和编辑它的内容,操作步骤如下: (1)选择“插入”→“新建元件”命令,弹出“创建新 元件”对话框。
