什么是flash元件
FLASH教案元件

教师
授课时间
课时
1课时
课题
第五章:元件、库与实例 5.1元件
课型
新授
教学目的
1、掌握创建元件的方法。
2、掌握引用元件和设置实例属性。
3、掌握在库面板中如何对元件进行管理操作。
重点
元件的创建与编辑。
难点
对元件的策划和编辑使其达到预期的效果。
教学
环节
说明
教
学
内
容
新课
导入
展示实例《飘动的气球》,引出元件、库与实例的概念。
课程
讲授
1.元件的概念
元件是指一个可以重复利用的单位,它保存在Flash 的“元件”库中。元件在Flash 中只需创建一次,然后就可以重复使用。元件可以由任意的图形、影片剪辑和按钮组成。每个元件都有自己的时间轴、舞台和图层,它可以独立于主动画进行播放。
2.元件类型
(1) 图形元件:最简单的元件,可以是静止的图形,也可以是用来创建连接到主时间轴的可重复使用的动画片段,但它不能添加交互行为和声音控制。
(2) 影片剪辑元件:可重复使用的动画片断,它拥有独立的时间轴,能独立于主动画进行播放。
(3) 按钮元件:用于创建动画的交互式按钮,可以感知并响应鼠标的动作.
3.元件的创建
(1)创建新元件 :“新建元件”菜单命令 (Ctrl+F8 )。 (2)将对象转换为元件:“转换元件”菜单命令 (F8 )。
(3)将动画转换成元件:帧的复制与粘贴命令创建影片元件。
(4)将对象拖入“库”面板中来创建元件:选择舞台中的一个对象,直接拖入“库”面板中,在自动打开的“转换为元件”对话框中单击“确定”按扭即可。
3.元件的编辑
简述flash中的元件类型及其特点。

Flash中的元件类型及其特点Flash是一款非常流行的矢量动画制作软件,它具有丰富的元件类型,每种类型都有其特点和用途。
本文将就Flash中常见的元件类型及其特点做一个简要的介绍。
一、图形元件1.1、形状元件形状元件是Flash中最基本的元件,它由线条、填充或渐变构成。
形状元件具有良好的编辑性,可以进行分组、旋转、缩放等操作。
但是形状元件不支持动画效果,适合静态的图形展示。
1.2、按钮元件按钮元件是一种交互式的图形元件,可以响应鼠标或键盘事件。
按钮元件可以包含正常状态、鼠标经过状态、按下状态和禁用状态,具有丰富的交互效果。
按钮元件在制作网页导航、游戏界面等方面有着广泛的应用。
二、影片剪辑元件2.1、影片剪辑元件影片剪辑元件是Flash中最常用的元件类型,它可以包含动画、音频和交互效果。
影片剪辑元件具有独立的时间轴,可以在同一个场景中多次使用而不需要重复制作。
影片剪辑元件在制作动画、广告和多媒体应用中非常方便。
2.2、按钮影片剪辑元件按钮影片剪辑元件是按钮和影片剪辑的结合体,具有按钮的交互特性和影片剪辑的动画效果。
按钮影片剪辑元件在制作动态按钮和交互式动画中起着重要作用。
三、文字元件3.1、静态文本静态文本是不可编辑的文本元件,它的内容在制作时就确定下来,无法通过程序改变。
静态文本常用于标题、标签等不需要动态更新的文本显示。
3.2、输入文本输入文本是可以接收用户输入的文本元件,它具有编辑功能和特定的文本格式设定。
输入文本常用于表单、输入框等需要用户交互的场景。
四、组合元件4.1、组合元件组合元件是将多个元件合并成一个整体的元件类型。
组合元件可以方便地在场景中移动、复制和修改,减少了制作过程中的重复劳动。
总结:Flash中的元件类型丰富多样,每种类型都有着自己的特点和优势。
通过合理的运用各种元件类型,可以高效地制作出丰富多彩的动画、交互效果和多媒体应用。
希望本文对读者对Flash元件类型有所了解和启发。
flash元件

一、flash元件1、在flash中什么是元件,有哪几类,特点是什么?Flash动画中元件可以分为图形元件、按钮元件、影片剪辑元件三种类;影片剪辑元件:影片剪辑是包含在flash影片中的影片片段,有自己的时间轴和属性。
具有交互性,是用途最广、功能最多的部分。
可以包含交互控制、声音以及其他影片剪辑的实例,也可以将其放置在按钮元件的时间轴中制件动画按钮。
按钮元件:按钮元件实际上是四帧的交互影片剪辑,它只对鼠标动作做出反应,用于建立交互按钮。
图形元件:在flash中图形元件适用于静态图像的重复使用,或者创建与主时间轴相关联的动画。
它不能提供实例名称,也不能在动作脚本中被引用。
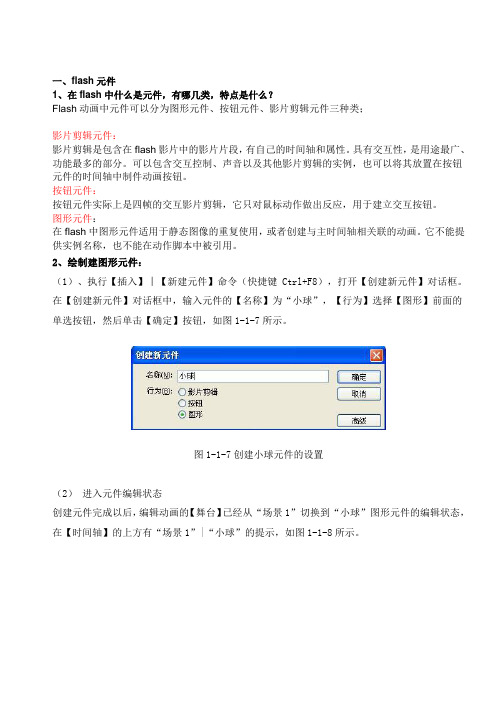
2、绘制建图形元件:(1)、执行【插入】︱【新建元件】命令(快捷键 Ctrl+F8),打开【创建新元件】对话框。
在【创建新元件】对话框中,输入元件的【名称】为“小球”,【行为】选择【图形】前面的单选按钮,然后单击【确定】按钮,如图1-1-7所示。
图1-1-7创建小球元件的设置(2)进入元件编辑状态创建元件完成以后,编辑动画的【舞台】已经从“场景1”切换到“小球”图形元件的编辑状态,在【时间轴】的上方有“场景1”|“小球”的提示,如图1-1-8所示。
图1-1-8小球图形元件的编辑场景(3).绘制图形步骤1 设置圆形的颜色选择【工具】面板上的【椭圆工具】,单击【工具】面板下面“颜色”区域的【笔触颜色】,在弹出的【颜色样本】面板上选择【没有颜色】;再单击【填充颜色】,在弹出的【颜色样本】面板上选择蓝色“#0000FF”,如图1-1-9和图1-1-10 所示。
图1-1-9设置圆形的笔触颜色图1-1-10设置圆形的填充颜色说明:在绘制某个形状时,它的颜色有两个部分:外部线条称为【笔触颜色】,它描绘形状的轮廓;形状内部的着色称为【填充颜色】。
在绘制图形之前,通常要先设置【笔触颜色】和【填充颜色】。
2 绘制圆形移动鼠标到【舞台】的中间,按住键盘“Shift”键同时按住鼠标左键拖动,绘制出一个随意大小的圆形,如图1-1-11所示。
Flash基础概念

❖ 插入帧 ▪ 关键帧:一种动作旳起始画面和结束画面。 ▪ 空白关键帧:没有画面旳关键帧。
❖ 拷贝帧/粘贴帧 ❖ 剪切帧/粘贴帧 ❖ 把帧转换为关键帧或空白关键帧 ❖ 删除帧 ❖ 移动帧
时间轴
❖ 时间轴相当于电影旳胶卷,flash动画动起来全 靠时间轴实现。用来告知 Flash 显示图形和其 他项目元素旳时间,也能够使用时间轴指定舞台 上各图形旳分层顺序。位于较高图层中旳图形显 示在较低图层中旳图形旳上方。
利用属性面板中“颜色”选项旳设置,变化实例旳颜 色。在工作区中选中元件旳实例,单击属性面板中旳“颜 色”文本框,在弹出旳“颜色样式”列表中进行选择,其 中涉及下设置颜色效果。 (2)亮度:用于设置实例旳亮度。 (3)色调:用于设置实例旳色彩倾向。 (4)Alpha:用于设置实例旳透明度。 (5)高级:用于同步设置实例旳色调与透明度。
变化元件类型是将元件旳类型彻底变化,右击库面板中旳元件, 在弹出旳快捷菜单中选择“类型”选项,在弹出旳下一级子菜单中变 化元件类型,即可将元件类型彻底变化 。
3.4 设置动态图形实例播放模式
动态图形元件与影片剪辑元件极为相同,在库面板中将影片剪辑 元件旳元件类型改为图形元件,就可变成动态图形元件;同理,在库 面板中将动态图形元件旳元件类型改为影片剪辑元件,就可变成影片 剪辑元件。
1.将库项目置于库文件夹中。 2.将库项目移出库文件夹。 3.展开与折叠文件夹 。 4.重命名文件夹 。 5.子文件夹 。 6.删除文件夹 。
5.3 在影片之间共享库项目
要引用其他影片中旳库项目,需要将所需影片旳库面 板打开,到达资源共享旳目旳,打开其他影片库面板旳措 施有两种。 1.同步打开两个影片 。 2.打开所需影片库面板 。
flash元件

1、图形元件:用于制作动画中的静态图形,没有交互性。 图形元件拥有相对独立的编辑区域和播放时间,当应用到 场景中时,会受到帧序列和交互设置的影响。 2、按钮元件:用于创建响应鼠标事件的交互式按钮,有 弹起、指针经过、按下和点击四个状态帧。 3、影片剪辑元件:用于创建可以重复使用的动画片段, 拥有独立的时间轴,是主动画的一个组成部分。可以将影 片剪辑实例放在按钮元件的时间轴内,从而创建动画按钮。
1、元件的创建 (1)插入菜单----元件 (2)按快捷键 ctrl+m (3)先绘制好对象再转换为元件(F8) 2、元件的编辑 (1)打开库面板(ctrl+L)进入后台编辑
flash元件知识点

Flash 元件知识点Flash 元件是 Adobe 公司开发的多媒体软件,常用于动画和交互式网页设计。
它具有强大的功能和灵活的动画效果,因此在设计师和开发者中非常受欢迎。
本文将介绍 Flash 元件的基本知识点,包括创建元件、使用元件和优化元件。
创建元件在Flash 中创建元件非常简单。
首先,打开Flash 软件并新建一个文档。
然后,选择“插入”菜单中的“元件”选项。
这将打开一个窗口,让您选择创建的元件类型。
有三种常见的元件类型:图形元件、按钮元件和影片剪辑元件。
选择图形元件可以创建一个包含形状和颜色的元件。
您可以使用绘图工具在舞台上绘制形状,然后将其转换为图形元件。
按钮元件用于创建可交互的按钮,您可以为其添加鼠标事件和动画效果。
影片剪辑元件是最常用的一种元件类型,它可以包含多个图形和动画序列。
创建元件后,您可以对其进行编辑和修改。
例如,您可以更改元件的大小、颜色、位置和动画效果。
修改后的元件将自动应用于所有使用该元件的地方,这样可以节省大量时间和工作量。
使用元件一旦创建了元件,您可以在 Flash 文档中使用它们。
您可以将元件拖放到舞台上的任何位置,并且可以重复使用相同的元件。
这种重复使用可以大大简化设计和开发过程。
使用元件时,可以对其进行实例化。
通过实例化元件,您可以为每个元件实例设置不同的属性。
例如,您可以更改每个按钮实例的文本内容,或者为每个影片剪辑实例设置不同的动画序列。
还可以使用时间轴来控制元件的动画效果。
在时间轴上,您可以为元件添加关键帧和动画序列。
通过在关键帧上设置不同的属性,您可以创建逐帧动画或补间动画。
这些动画效果可以应用于任何元件,使其在播放时具有动态和吸引人的效果。
优化元件为了实现更好的性能和用户体验,优化元件至关重要。
以下是一些优化元件的最佳实践:•减少文件大小:使用图形压缩和优化技术来减小元件的文件大小。
这将提高页面加载速度并减少网络带宽的使用。
•使用缓存:使用缓存技术来存储和加载元件。
Flash知识点总结

Flash 知识点总结 ( 一 )进行创作的主要工作区域。
由一系列的帧组成,每一帧是一幅瞬时图。
分为:图层控制区和时间轴控制区。
时间线是通过时间变化精确控制图层在每一秒的位置的工具。
默认 12 帧/秒。
Fps(framepersecond)主要绘图工具设置对象属性编写动作脚本如:库窗口:用于存放重复元素。
在时间轴的不同帧上放置不同的对象或设置同一对象的不同属性,例如形状、位置、大小、颜色和透明度等,当播放指针在这些帧之间移动时,便形成了动画。
是组成 Flash 动画的基本元素。
制作动画时,可利用 Flash 的工具箱提供的工具绘制出动画需要的任何图形。
是指可以在动画场景中反复使用的一种动画元素。
它可以是一个图形,也可以是一个小动画,或者是一个按钮。
图层就像好多透明的纸,用户可以在不同的纸上绘制各种图画,然后再将所有的纸叠在一起就构成了一幅完整的图画。
位于下层的图形将在上层中空白或者透明的地方显示出来。
帧分为关键帧、空白关键帧和普通帧三种类型。
, 记录动画内容发生根本性变化的画面。
只要关键帧才能进行编辑。
F6:插入关键帧。
插入关键帧时将上一状态的帧内容完全复制。
每秒钟播放的帧数,默认 12fps 一般认为是网页上最合适的速度。
Flash 知识点总结 (二)就像电影院放电影,每秒钟播放固定的胶片数,每张胶片都单独制作,最后连在一起播放,达到动画效果。
F6 插入关键帧,调整每帧图像,使得每相邻两帧有所区别通过设置首尾两关键帧的对象属性,让系统自动生成中间的“补间”。
a.位置变化(小球运动)b.透明度变化(元件)c.大小变化(文字)d.角度变化-旋转(文字)e.色彩变化。
(元件,通过色调,亮度等设置)运动的起始帧作图→起始帧时间轴处右键单击并选择“创建补间动画” →在运动的结束帧按 F6 键→调整结束帧或起始帧中的图形的大小、位置、透明度、亮度、色调、旋转角度等。
a.运动的对象必须为组合的图形。
b.运动的对象必须单占一层。
flash图形元件的名词解释

flash图形元件的名词解释随着科技的迅速发展,动画设计成为了越来越重要的一种媒体和交流方式。
在这其中,Flash图形元件作为一种重要的设计工具,起到了关键的作用。
本文将对Flash图形元件进行全面的解释。
一、什么是Flash图形元件?Flash图形元件是Adobe Flash软件中的一个重要功能,它是一种独立的可重用对象,可以嵌入到Flash动画中进行使用。
Flash图形元件可以是一个简单的形状,也可以是一个复杂的多层次结构,具有独立的属性和动画效果。
二、Flash图形元件的属性1. 容器属性:Flash图形元件可以容纳各种不同的对象,如文本、图片、动画和其他元件。
它可以被设计师自由地组织和管理,以实现特定的设计效果。
2. 转换属性:Flash图形元件可以旋转、缩放和平移,使其在动画中具有更多的变化和效果。
这些转换属性可以通过设定关键帧来实现,从而创建出更加生动和多样化的动画效果。
3. 颜色属性:Flash图形元件可以设定颜色,包括填充颜色和边框颜色。
这些颜色可以根据设计师的需求进行调整,使其与整个动画的色调一致,创造出更加统一和美观的视觉效果。
三、Flash图形元件的优势1. 可重用性:Flash图形元件可以在同一个动画或不同的动画中反复使用。
这大大提高了设计的效率,节省了时间和精力。
设计师只需要创建一次图形元件,就可以在多个场景中使用,避免了重复绘制和编辑的麻烦。
2. 独立性:Flash图形元件可以作为一个独立的对象进行编辑和修改,而不会影响到其他元件和动画效果。
这样一来,设计师可以灵活地调整元件的属性和动画效果,确保动画的合理性和完整性。
3. 动态性:Flash图形元件可以添加动画效果和交互功能,使其具有更多的表现力和交互性。
通过设定关键帧和动作脚本,设计师可以实现图形元件的自动播放、触发事件和响应用户操作,使动画更加生动有趣。
四、Flash图形元件的应用Flash图形元件在广告设计、网页制作、游戏开发等领域有着广泛的应用。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
什么是flash元件
元件是可反复取出使用的图形、按钮或一段小动画,元件中的小动画可以独立于主动画进行播放,每个元件可由多个独立的元素组合而成。
说的直白些,元件就相当于一个可重复使用的模板,使用一个元件就相当于实例化一个元件实体。
使用元件的好处是,可重复利用,缩小文件的存储空间。
flash元件有三种
一是图形元件
二是按钮
三是影片剪辑
影片剪辑---可以独立于主时间轴播放的动画剪辑,可以加入动作
代码。
图形---依赖主时间轴播放的动画剪辑,不可以加入动作代码。
按钮---有“常规”、“弹起”、“按下”和“点击”四帧的特殊影片剪辑,可以加入动作代码。
影片剪辑顾名思义可以存放影片(即动画),当图形元件和影片剪辑都有动画时,把影片剪辑元件放到主场景时,他会循环地不停的播放。
而把图形元件放到主场景,不会播放.
如何创建元件?
方法1:新建一个空白元件,然后在元件编辑状态下穿件元件的内容。
选择菜单“插入”—>“新建元件”或者按键盘ctrl+F8也可以新建一个元件。
方法2:将场景上的对象转换成元件。
选择场景里现有元件,单击鼠标右键,选择转换为元件。
方法3:将动画转换为元件。
flash中添加帧、添加空白帧和添加关键帧有什么区别
添加帧只能延续上一个关键帧的内容,添加关键帧才可以编辑,两个关键帧之间的帧可以生成动作或形状动画。
添加关键帧时里面会自动有上一个关键帧的内容,如果你懒得删除,就插入空白关键帧。
Action Script只有关键帧或空白关键帧里才可以用。
在时间轴上帧是一个有颜色的方块,关键帧是一个有实心圆圈的方块,空白关键帧是一个有空心圆圈的方块
帧有两种含义
1.时间轴面板上的帧格
2.插入帧:比如你做两段动画,第一段播放完后需要作为背景,你就使
用处长帧来令它一直显示
关键帧:有显示内容的帧
空白关键帧:没显示内容的帧
Flash中的“插入关键帧”和“插入空白关键帧”有什么区别?
1.关键帧(Keyframe):
上面这个例子中,提起膝盖与放下膝盖两个动作所在的帧就是关键帧。
关键帧有别于其他帧,它是一段动画起止的原型,其间所有的动画都是基于这个起止原型进行变化的。
关键帧定义了一个过程的起始和终结,又可以是另外一个过程的开始。
还是上面这个例子:脚掌离地是起始的关键帧,提起膝盖是脚掌离地过程的结束关键帧;同时,作为下一个动作的延续,提起膝盖又可以是提起大腿这个过程的开始关键帧,而提起大腿则成了该过程的结束关键帧;以此类推。
2.过渡帧(Frame):
两个关键帧之间的部分就是过渡帧,它们是起始关键帧动作向结束关键帧动作变化的过渡部分。
在进行动画制作过程中,我们不必理会过渡帧的问题,只要定义好关键帧以及相应的动作就行了。
过渡帧用灰色表示。
提示:既然是过渡部分,那么这部分的延续时间越长,整个动作变化越流畅,动作前后的联系越自然。
但是,中间的过渡部分越长,整个文件的体积就会越大,这点大家一定要注意。
3.空白关键帧(Blank Frame):
在一个关键帧里,什么对象也没有,这种关键帧,我们就称其为空白关键帧。
提示:关键帧、过渡帧的用途还好理解,那么空白关键帧中既然什么都没有,那还有什么用途?呵呵,它的用途可大了,特别是那些要进行动作(Action)调用的场合,常常是需要空白关键帧的支持的。
flash中的关键帧、空白关键帧、普通帧
一、几种类型帧的小结:(关键帧、空白关键帧、普通帧)
1. 特点
帧——是进行flash动画制作的最基本的单位,每一个精彩的flash动画都是由很多个精心雕琢的帧构成的,在时间轴上的每一帧都可以包含需要显示的所有内容,包括图形、声音、各种素材和其他多种对象。
关键帧——顾名思义,有关键内容的帧。
用来定义动画变化、更改状态的帧,即编辑舞台上存在实例对象并可对其进行编辑的帧。
空白关键帧——空白关键帧是没有包含舞台上的实例内容的关键帧。
普通帧——在时间轴上能显示实例对象,但不能对实例对象进行编辑操作的帧。
2. 区别
1)关键帧在时间轴上显示为实心的圆点,空白关键帧在时间轴上显示为空心的圆点,普通帧在时间轴上显示为灰色填充的小方格
2)同一层中,在前一个关键帧的后面任一帧处插入关键帧,是复制前一个关键帧上的对象,并可对其进行编辑操作;如果插入普通帧,是延续前一个关键帧上的内容,不可对其进行编辑操作;插入空白关键帧,可清除该帧后面的延续内容,
可以在空白关键帧上添加新的实例对象。
3)关键帧和空白关键帧上都可以添加帧动作脚本,普通帧上则不能。
3. 应用中需注意的问题
1)应尽可能的节约关键帧的使用,以减小动画文件的体积;
2)尽量避免在同一帧处过多的使用关键帧,以减小动画运行的负担,使画面播放流畅。
★帧是对关键帧时候的形态的时间延长,让物体保持同一状态更长时间
关键帧就是当你需要物体运动或变化的时候需要用到的,第一个关键帧是物体的开始状态,而第二个关键帧就是物体的结束状态,而中间的补间的帧就是物体有第一个关键帧到第二个关键帧的变化过程
空白关键帧就是舞台什么东西都没有,在做物体出现消失的时候很有用,如果需要他在中间什么时候消失就可以在中间想对的时间轴上插如空白关键帧
★应该是想图片移动位置时插入关键帧,不动就是空白帧.
★帧……你如果要持续某样不动的元素就用这个
关键帧就是要用来改变之前帧的(移动啊,变型啊之类的,就是说之前的帧播放到这个关键帧时候才会做改变)
空白关键帧,那就是什么东西也没有了……就等于挡掉了一部分,这一段就呈现空白状态
★帧:是FLASH等视频软件中最小的变化单位
关键帧:存有变化信息的帧,或者叫转折点
空白帧:不存有信息的帧。
