flash中元件的使用
Flash CS3 编辑元件

Flash CS3 编辑元件对于创建好的元件,用户还可以对其进行编辑。
Flash提供了3种方式来编辑元件,即在当前位置编辑元件、在新窗口中编辑元件和在元件编辑模式下编辑元件。
编辑元件时,Flash将更新文档中该元件的所有实例,以反映编辑的结果。
另外,在编辑元件时,也可以使用任意绘画工具、导入介质或创建其它元件的实例,还可以使用任意元件编辑方法来更改元件的注册点(由坐标(0,0)标识点)。
接下来,通过介绍3种不同编辑方式,来介绍编辑元件的操作方法。
1.在当前位置编辑元件在Flash中,选择【编辑】|【在当前位置编辑】选项,或者在舞台上双击该元件的一个实例,可以在该元件和其它对象在一起的舞台上编辑它,此时,其它对象以灰度方式显示,这样以利于和正在编辑的元件区别开来。
同时,正在编辑的元件名称显示在舞台上方的编辑栏内,它位于当前场景名称的右侧,如图5-13所示。
元件名称图5-13 在当前位置编辑元件此时,用户可以根据需要编辑该元件,如果需要更改注册点,拖动舞台上的元件,即可看到一个十字准线,它指示了注册点的位置,如图5-14所示。
注册点位置注册点坐标图5-14 更改注册点编辑好元件后,用户即可退出当前位置编辑模式,并返回到文档编辑模式。
这里包括三种方法,如下所示。
●在舞台上方的编辑栏中单击【返回】按钮。
●在舞台上方的编辑栏中单击当前场景的名称。
●选择【编辑】|【编辑文档】选项。
2.在新窗口中编辑元件在新窗口中编辑元件,是指在一个单独的窗口中编辑元件。
在单独的窗口中编辑元件时,可以同时看到该元件和主时间轴。
正在编辑的元件名称会显示在舞台上方的编辑栏内。
要执行该命令,可以在舞台上选择该元件的一个实例,右键单击选择【在新窗口中编辑】选项,进入新窗口编辑模式,如图5-15所示。
选择图5-15 在新窗口中编辑元件编辑好元件后,单击窗口右上角的【关闭】按钮,关闭新窗口。
然后在主文档窗口内单击,返回到编辑主文档状态下。
简述flash中的元件类型及其特点。

Flash中的元件类型及其特点Flash是一款非常流行的矢量动画制作软件,它具有丰富的元件类型,每种类型都有其特点和用途。
本文将就Flash中常见的元件类型及其特点做一个简要的介绍。
一、图形元件1.1、形状元件形状元件是Flash中最基本的元件,它由线条、填充或渐变构成。
形状元件具有良好的编辑性,可以进行分组、旋转、缩放等操作。
但是形状元件不支持动画效果,适合静态的图形展示。
1.2、按钮元件按钮元件是一种交互式的图形元件,可以响应鼠标或键盘事件。
按钮元件可以包含正常状态、鼠标经过状态、按下状态和禁用状态,具有丰富的交互效果。
按钮元件在制作网页导航、游戏界面等方面有着广泛的应用。
二、影片剪辑元件2.1、影片剪辑元件影片剪辑元件是Flash中最常用的元件类型,它可以包含动画、音频和交互效果。
影片剪辑元件具有独立的时间轴,可以在同一个场景中多次使用而不需要重复制作。
影片剪辑元件在制作动画、广告和多媒体应用中非常方便。
2.2、按钮影片剪辑元件按钮影片剪辑元件是按钮和影片剪辑的结合体,具有按钮的交互特性和影片剪辑的动画效果。
按钮影片剪辑元件在制作动态按钮和交互式动画中起着重要作用。
三、文字元件3.1、静态文本静态文本是不可编辑的文本元件,它的内容在制作时就确定下来,无法通过程序改变。
静态文本常用于标题、标签等不需要动态更新的文本显示。
3.2、输入文本输入文本是可以接收用户输入的文本元件,它具有编辑功能和特定的文本格式设定。
输入文本常用于表单、输入框等需要用户交互的场景。
四、组合元件4.1、组合元件组合元件是将多个元件合并成一个整体的元件类型。
组合元件可以方便地在场景中移动、复制和修改,减少了制作过程中的重复劳动。
总结:Flash中的元件类型丰富多样,每种类型都有着自己的特点和优势。
通过合理的运用各种元件类型,可以高效地制作出丰富多彩的动画、交互效果和多媒体应用。
希望本文对读者对Flash元件类型有所了解和启发。
flash元件

一、flash元件1、在flash中什么是元件,有哪几类,特点是什么?Flash动画中元件可以分为图形元件、按钮元件、影片剪辑元件三种类;影片剪辑元件:影片剪辑是包含在flash影片中的影片片段,有自己的时间轴和属性。
具有交互性,是用途最广、功能最多的部分。
可以包含交互控制、声音以及其他影片剪辑的实例,也可以将其放置在按钮元件的时间轴中制件动画按钮。
按钮元件:按钮元件实际上是四帧的交互影片剪辑,它只对鼠标动作做出反应,用于建立交互按钮。
图形元件:在flash中图形元件适用于静态图像的重复使用,或者创建与主时间轴相关联的动画。
它不能提供实例名称,也不能在动作脚本中被引用。
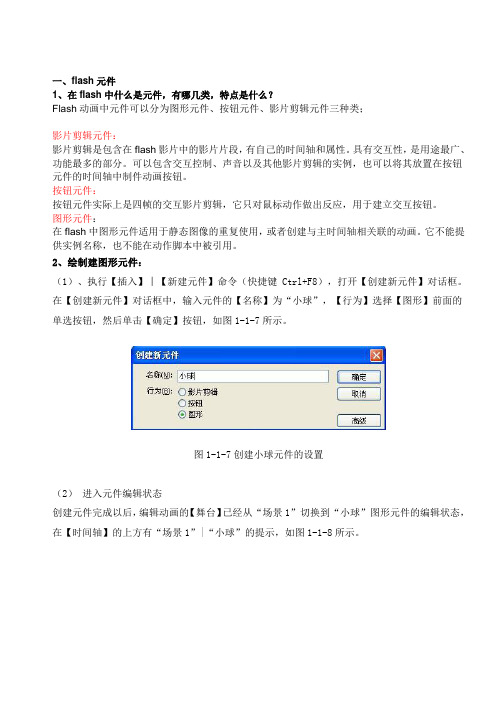
2、绘制建图形元件:(1)、执行【插入】︱【新建元件】命令(快捷键 Ctrl+F8),打开【创建新元件】对话框。
在【创建新元件】对话框中,输入元件的【名称】为“小球”,【行为】选择【图形】前面的单选按钮,然后单击【确定】按钮,如图1-1-7所示。
图1-1-7创建小球元件的设置(2)进入元件编辑状态创建元件完成以后,编辑动画的【舞台】已经从“场景1”切换到“小球”图形元件的编辑状态,在【时间轴】的上方有“场景1”|“小球”的提示,如图1-1-8所示。
图1-1-8小球图形元件的编辑场景(3).绘制图形步骤1 设置圆形的颜色选择【工具】面板上的【椭圆工具】,单击【工具】面板下面“颜色”区域的【笔触颜色】,在弹出的【颜色样本】面板上选择【没有颜色】;再单击【填充颜色】,在弹出的【颜色样本】面板上选择蓝色“#0000FF”,如图1-1-9和图1-1-10 所示。
图1-1-9设置圆形的笔触颜色图1-1-10设置圆形的填充颜色说明:在绘制某个形状时,它的颜色有两个部分:外部线条称为【笔触颜色】,它描绘形状的轮廓;形状内部的着色称为【填充颜色】。
在绘制图形之前,通常要先设置【笔触颜色】和【填充颜色】。
2 绘制圆形移动鼠标到【舞台】的中间,按住键盘“Shift”键同时按住鼠标左键拖动,绘制出一个随意大小的圆形,如图1-1-11所示。
Flash 制作之六――按钮元件的使用

Flash 制作之六――――――――按钮元件的使用教学目标:学会在动画制作中正确使用按钮元件教学重点:制作按钮元件教学难点:在按钮元件中编辑添加动画教学方法:讲授法,演示法教学过程:引入:动画展示:用按钮来控制一段动画的播放。
在前面我们所做的动画的基础上,我们可以考虑加上一个按钮,简单的来控制一下它的播放,今天我们就来讲讲有关按钮元件的制作。
一:制作按钮1.使用新建元件工具,新建一个元件,类型为“按钮”。
2.进入到按钮元件的编辑界面,对按钮的四个状态进行编辑:在“弹起”状态使用椭圆工具画上一个圆填充色为红色,在“指针经过”状态将按钮的填充色变为绿色,“按下”状态时改为七彩色。
3.将按钮元件拖到场景中进行测试,按钮在指针经过及按下的不同状态呈现不同的颜色。
二:使用按钮控制动画播放双击库中的按钮元件图标,回到按钮元件的编辑界面。
添加一个新的图层,在按钮的“指针经过”状态,插入一个关键帧,然后把库中已经做好的一个影片剪辑类型的元件拖到这一帧中。
此影片剪辑类型的元件为一段简单的文字变幻的动画。
三:测试动画回到场景中,将按钮元件拖到场景中,通过测试影片,在指针经过按钮的时候,相应的动画就会进行播放。
指针离开按钮,动画就停止播放。
四:实践利用上节课所学知识先制作一个影片剪辑类型的元件,内容为一段简单的动画。
然后新建一按钮元件,使用按钮来控制此段动画的播放。
五:教学反思按钮是FLASH动画中三个比较重要的元件(影片剪辑,图象,按钮)之一,按钮所起的作用是交互,制作者或使用者都可以通过按钮来控制动画的播放。
所以本节课就是在前面所做的动画的基础上,添加按钮来控制播放。
一 Adobe Flash Pro教程之元件

Adobe Flash Professional CS6教程Adobe Flash Professional CS5 是一个创作工具,设计人员和开发人员可使用它创建出演示文稿、应用程序以及支持用户交互的其他内容。
Flash 项目可以包含简单的动画、视频内容、复杂的演示文稿、应用程序以及介于这些对象之间的任何事物。
总而言之,使用Flash Professional 制作出的个体内容就称为应用程序(或SWF 应用程序),尽管它们可能只是基本的动画。
您可以加入图片、声音、视频和特殊效果,创建出包含丰富媒体的应用程序。
SWF 格式十分适合通过Internet 交付,因为它的文件很小。
这是因为它大量使用了矢量图形。
与位图图形相比,矢量图形的内存和存储空间要求都要低得多,因为它们是以数学公式而不是大型数据集的形式展示的。
位图图形较大,是因为图像中的每个像素都需要一个单独的数据进行展示。
一.创建FLA 文件并添加图形要在Flash Professional CS5 中构建应用程序,您使用绘制工具创建矢量图形并设计元素,然后将音频、视频和图像等其他媒体元素导入文档中。
接下来,定义如何及何时使用各个元素创建脑海中的应用程序。
在Flash Professional 中创作内容时,您使用称为FLA 文件的文档。
FLA 文件的文件扩展名为 .fla (FLA)。
查看FLA 文件时,您会发现Flash CS4 Professional 用户界面(请参阅图1)分为五个主要部分:∙您的图形、视频、按钮等在回放过程中显示在舞台中。
∙时间轴控制影片中的元素出现在舞台中的时间。
您也可以使用时间轴指定图形在舞台中的分层顺序。
高层图形显示在低层图形上方。
∙“工具”面板包含一组常用工具,可使用它们选择舞台中的对象和绘制矢量图形。
∙“属性”面板显示有关任何选定对象的可编辑信息。
∙“库”面板用于存储和组织媒体元素和元件。
图 1.Flash Professional CS5 用户界面分为五个主要部分(单击可放大)ActionScript 代码允许您为文档中的媒体元素添加交互性。
flash 入门知识(帧、动画、原件)

几种元件的相同点是都可以重复使用,且当需要对重复使用的元素进行修改时,只需编辑元件,而不必对所有该元件的实例一一进行修改,flash会根据修改的内容对所有该元件的实例进行更新。
3.区别及应用中需注意的问题:
1)影片剪辑元件、按钮元件和图形元件最主要的差别在于,影片剪辑元件和按钮元件的实例上都可以加入动作语句,图形元件的实例上则不能;
5)三种元件在舞台上的实例都可以在属性面板中相互改变其行为,也可以相互交换实例。
6)影片剪辑中可以勘套另一个影片剪辑,图形元件中也可以勘套另一个图形元件,但是按钮元件中不能勘套另一个按钮元件;三种元件可以相互勘套。
注意:
1.元件和直接在舞台上绘制的图形有以下不同点:
元件可以被重复使用,并各自享有不同的属性,如实例名称、大小和颜色等,即使同一个元件在场景中多次重复出现,也不会增加影片的体积。但是直接画在舞台上的图像,只能用剪贴的方式来复制,而且多复制一次,就会增加文件的大小。
6、三种影片生成方式;输出动画,发布影片,CTRL+ENTER
7、三个重要数字:帧率,影片尺寸,背景色值。
6、三个Flash常用图片格式:jpg ,png,gif
7、三个重要快捷键:F8_转换为符号Tab_显示/隐藏面板Ctrl_+/-缩放。
当你编辑位图图象时,修改的是像素,而不是直线或曲线,位图图象是非分辨率独立性的。编辑位图图象将影响它的外观品质,尤其是缩放点阵图象时,将使图象的边缘变得模糊不堪,这是因为栅格内的像素被重新分布了的缘故。如果用低于图象自身清晰度的输出设备来显示该位图,也将降低位图的外观品质。
2、场景
场景是用来绘制、编辑和测试动画的地方,一个场景就是一段相对独立的动画。一个FLASH动画可以由一个场景组成,也可以由几个场景组成。若一个动画由多个场景,动画会按场景的顺序播放;若要改变动画的播放顺序,可以在场景中使用交互。
Flash_8元件和实例

Hale Waihona Puke Flash 8元件和应用 元件和应用
元件: 元件:元件是可以在整部影片中反复使用的特 殊对象。 殊对象。 三种类型:图形元件、按钮元件、 三种类型:图形元件、按钮元件、影片剪辑
使用时可以直接从库中拖出或从另外一个Flash 使用时可以直接从库中拖出或从另外一个 文件的元件库中拖出。 文件的元件库中拖出。
Flash 8元件和应用 元件和应用
实例是元件在舞台上的一次具体使用。 实例是元件在舞台上的一次具体使用。
实例是对原元件的引用
在库里面的对象是元件 拖到舞台上的就叫实例 拖到舞台上的就叫实例 舞台
元件的分类
Flash 8元件和应用 元件和应用
图形元件:可用于静态图像, 图形元件:可用于静态图像,并可用于创 建连接到主时间轴的可重用的动画片段。 建连接到主时间轴的可重用的动画片段。 按钮元件:可用于创建响应鼠标点击、滑 按钮元件:可用于创建响应鼠标点击、 过或其他动作的交互式按钮。 过或其他动作的交互式按钮。 影片剪辑元件: 影片剪辑元件:可用于创建可重用的动画 片段
flash中按钮元件的用法

flash中按钮元件的用法
在Flash中,按钮元件的用法如下:
1.新建一个按钮元件,在图库中双击此按钮元件,切换到按钮元件的编辑版面,
此时,时间轴上的帧数将会自动转换为"弹起"、"经过"、"按下"和"点击"四帧。
2.用户通过对这四帧的编辑,从而达到鼠标动作图片做出相应反应的动画效果。
3.按钮元件在使用时,必须配合动作代码才能响应事件的结果。
4.用户还可以在按钮元件中嵌入影片剪辑,从而编辑出变换多端的动态按钮。
5.要制作一个交互式按钮,可把该按钮元件的一个实例放在舞台上,然后给该
实例指定动作。
6.必须将动作分配给文档中按钮的实例,而不是分配给按钮时间轴中的帧。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
创建影片剪辑元件
可以直接创建一个空白影片剪辑元件,然后进入 其编辑窗口进行编辑,也可以将已经创建好的动画序 列转换为影片剪辑元件。下面通过一个简单的实例来 介绍将动画序列转换为影片剪辑元件的方法。
A 8
创建实例
实例来源于元件,在创建元件之后,即可在动画的任 何地方创建它的实例了。创建实例的操作步骤如下:
的时间轴,是主动画的一个组成部分。可以将影片 剪辑实例放在按钮元件的时间轴内,从而创建动画 按钮。
A 3
创建元件
在Flash动画制作过程中,既可以直接创建一 个空白元件,然后进入其编辑窗口进行编辑,也可 以选中舞台上的内容,将其转换为元件。下面介绍 图形元件、按钮元件和影片剪辑元件的具体创建方 法。
A 16
小结
主要介绍了元件和实例的有关知识,包括元件的 分类、创建和编辑元件、实例的创建、实例属性的更 改。通过学习,应掌握元件与实例的关系,并能进行 具体应用。
A 17
元件
元件是指在Flash中创建的,可以在动画中反复使用的元素。 使用元件使得动画制作更为简单,动画文件尺寸明显减小, 播放速度显著提高。
图形元件 用于制作动画中的静态图形,没有交互性。图形元件拥有相对
独立的编辑区域和播放时间,当应用到场景中时,会受到帧序列 和交互设置的影响。 按钮元件
按钮元件:用于创建响应鼠标事件的交互式按钮,有“弹起” 、“指针经过”、“按下”和“点击” 4个状态帧。
(1)选中要转换为元件的图形。 (2)单击鼠标右键,在弹出的快捷菜单中选择“转换为 元件”命令,弹出“转换为元件”对话框,
A 6
创建按钮元件
按钮元件是Flash中的一种特殊元件,在动画播 放过程中,其默认状态是静止的,可以通过单击或移 动鼠标激发相应的动作。下面以一个简单实例来介绍 按钮元件的创建方法。
A
1
元件
对4个状态帧介绍如下: 1)“弹起”:在该帧中创建按钮正常情况下的效果。 2)“指针经过”:在该帧中创建鼠标指针移到按钮
上时的效果。 3)“按下”:在该帧中创建按下按钮时的效果。 4)“点击”:在该帧中创建鼠标指针能触及按钮的
范围。
A 2
元件
影片剪辑元件 用于创建可以重复使用的动画片段,拥有独立
A 13
更改实例属性
A 14
更改实例属性
更改实例透明度的操作步骤如下: (1)选中要更改透明度的实例。 (2)在属性面板的“颜色”下拉列表中选择“Alpha”
选项 (3)单击“Alpha数量”文本框 右侧的 按钮,在弹 出的滑动条中拖动滑块,更改实例的透明度
A 15
更改实例属性
提示:在默认情况下,Alpha的值为100%,也就是完全不透明。
(1)选择“窗口”→“库”命令,打开库面板。 (2)在库面板中选中要创建实例的元件,按住鼠标左 键不放,将其拖动至舞台中,然后释放鼠标即可。
A 9
更改实例属性
每个实例都拥有独立于元件的属性,即更改某一 实例,与该实例相对应的元件并不改变,其他实例也 不受任何影响。在创建实例之后,可以更改它们的亮 度、色调、透明度和高级设置,还可以更改它们的行 为方式及播放特性等属性,下面分别进行介绍。
A
值为-100%时实例变为黑色。
12
更改实例属性
更改实例色调的操作步骤如下: (1)选中要更改色调的实例。 (2)在属性面板的“颜色”下拉列表中选择“色
调”选项。 (3)单击“色调”选项后的“颜色”按钮 ,打
开颜色列表,从中选择需要的颜色,更改实例的色调。
提示:在默认情况下,动条中拖动滑块进行更改。
A 4
创建图形元件
1.新建图形元件 新建图形元件是指直接创建一个空白图形元件,然后
进入其编辑窗口,创建和编辑它的内容,操作步骤如下: (1)选择“插入”→“新建元件”命令,弹出“创建新 元件”对话框。
(2)编辑完毕后,单击“场景1”图标,返回到主场景。
A 5
创建图形元件
2.将图形转换为图形元件 将图形转换为图形元件的操作步骤如下:
A 10
更改实例属性
更改实例亮度的操作步骤如下: (1)选中要更改亮度的实例。 (2)在属性面板的“颜色”下拉列表中选择“亮
度”选项。
A 11
更改实例属性
更改实例亮度的操作步骤如下: (1)选中要更改亮度的实例。 (2)在属性面板的“颜色”下拉列表中选择“亮
度”选项。
提示:若亮度值大于0,则相对原图升高亮度,当数值为100% 时实例变为白色;若数值小于0,则相对原图降低亮度,当数
