HTML中引入CSS的方法
css引入的两种方法link和@import的区别和用法

css引⼊的两种⽅法link和@import的区别和⽤法link和@import都是HTML中引⼊CSS的语法单词。
两者的基本语法link语法结构<link href="外部CSS⽂件的URL路径" rel="stylesheet" type="text/css"/>link标签通过URL路径引⼊外部的CSS⽂件到HTML中,是⼀种HTML标签,属于书写HTML的语法,只能放在HTML源代码中使⽤。
@import语法结构<style type="text/css">@import + 空格 + url(外部CSS⽂件URL路径地址);</style>@import是在样式表定义中再引⼊外部的CSS⽂件,相当于⼀种样式,属于书写CSS的语法。
两者的区别两者都是外部引⽤CSS的⽅式,但是存在⼀定的区别。
区别1:link是XHTML标签,除了加载CSS外,还可以定义RSS等其他事务;@import属于CSS范畴,只能加载CSS。
区别2:link引⽤CSS时,在页⾯载⼊时同时加载;@import需要页⾯完全载⼊后才加载。
区别3:link是XHTML标签,⽆兼容问题;@import是在CSS2.1中提出的,低版本的浏览器不⽀持。
区别4:link⽀持使⽤JavaScript控制DOM去改变样式;@import不⽀持这样的操作(JavaScript可以获取link标签元素,但获取不到@import,因为@import只是⼀种CSS语法)。
本质上,两者使⽤选择区别不⼤,但为了软件中编辑布局⽹页HTML代码,⼀般使⽤link较多,也推荐使⽤link。
CSS的4种引入方式及优先级

CSS的4种引⼊⽅式及优先级第⼀:css的四种引⼊⽅式1.⾏内样式最直接最简单的⼀种,直接对HTML标签使⽤style="",例如:<p style="color:#F00; "></p>缺点:HTML页⾯不纯净,⽂件体积⼤,不利于蜘蛛爬⾏,后期维护不⽅便。
2.内嵌样式内嵌样式就是将CSS代码写在<head></head>之间,并且⽤<style></style>进⾏声明,例如:<style type="text/css">body,div,a,img,p{margin:0; padding:0;}</style>优缺点:页⾯使⽤公共CSS代码,也是每个页⾯都要定义的,如果⼀个⽹站有很多页⾯,每个⽂件都会变⼤,后期维护难度也⼤,如果⽂件很少,CSS代码也不多,这种样式还是很不错的。
3.链接样式链接样式是使⽤频率最⾼,最实⽤的样式,只需要在<head></head>之间加上<link…/>就可以了,如下:<link type="text/css" rel="stylesheet" href="style.css" />优缺点:实现了页⾯框架代码与表现CSS代码的完全分离,使得前期制作和后期维护都⼗分⽅便4.导⼊样式(不建议使⽤)导⼊样式和链接样式⽐较相似,采⽤@import样式导⼊CSS样式表,在HTML初始化时,会被导⼊到HTML或者CSS⽂件中,成为⽂件的⼀部分,类似第⼆种内嵌样式。
@import在html中使⽤,如下:<style type="text/css">@import url(style.css);</style>@import在CSS中使⽤,如下:@import url(style.css);第⼆:四种CSS引⼊⽅式的优先级1.就近原则2.理论上:⾏内>内嵌>链接>导⼊3.实际上:内嵌、链接、导⼊在同⼀个⽂件头部,谁离相应的代码近,谁的优先级⾼。
在HTML中引入CSS的几种方式介绍

在HTML中引⼊CSS的⼏种⽅式介绍⽬录1、直接在html标签元素内嵌⼊css样式2、在html头部head部分内style声明3、使⽤@import引⽤外部CSS⽂件⽅法4、使⽤link来调⽤外部的css⽂件使⽤link来引⽤外部的css的优势下⾯是⼀些补充使⽤不同的⽅法来引⽤css样式表,最终到达的效果相同,但是使⽤不同⽅法应⽤的css⽂件将影响到SEO及⽹页打开速度效率。
html引⽤css⽅法如下接下来我们将逐个讲解html引⽤css⽅法的例⼦1、直接在html标签元素内嵌⼊css样式如<div style="font-size:14px; color:#FF0000;">我是div css测试内容⽀持</div> 效果如下图2、在html头部head部分内style声明插⼊代码如下:<style type="text/css"><!--.ceshi {font-size:14px; color:#FF0000;}/*这⾥是设置CSS的样式内容*/--></style>具体⽅法如下图:3、使⽤@import引⽤外部CSS⽂件⽅法<!doctype html><html><head><meta charset="utf-8"><title>测试</title><style type="text/css"><!--@import url(wcss.css);/*这⾥是通过@import引⽤CSS的样式内容*/--></style></head><body><div class="ceshi">我是div css测试内容⽀持</div></body></html>Wcss.css⽂件内代码.ceshi {font-size:14px; color:#FF0000;}效果如下图:可以看出使⽤此⽅法和使⽤⾃带式引⽤css样式表⽅法有相同处,都是需要在html的head内使⽤style标签引⽤外部css。
css在html中引入css样式的3种方式

css在html中引⼊css样式的3种⽅式前⾔:在html中我们只需要定义页⾯的结构,⽽美化的⼯作就交给 css 来完成。
如果⽤⼀个职业来描述 css 的话,那么它就是 html 页⾯的美容师。
它们俩各司其职,所以对于 css 和 html,我们要追求最⼤程度上的分离,⼀⽅⾯为了 css 的复⽤,另⼀⽅⾯也是为了不让我们的代码显得过于臃肿,因⽽不要在 html 中写过多的 css。
故在引⼊⽅式上,我们推荐使⽤⽅式三,它是⽤的最多的⼀种 css 引⼊⽅式。
⽅式⼀:⾏内式(内联样式) 简单说:设置 html 标签的 style 属性,将样式写在其中。
格式:<标签名 style = "属性1:值1;属性2:值2;...属性n:值n;">内容</标签名> 演⽰:为某⼀ p 标签设置字体⼤⼩为20px,字体颜⾊为green。
优点:书写⽅便,权重⾼。
(所谓权重⾼:优先级⾼。
例如,同时使⽤⽅式⼀和⽅式⼆来控制 p 标签的字体⼤⼩,那么浏览器会优先使⽤⽅式⼀中定义的字体⼤⼩来对标签进⾏渲染。
) 缺点:没有实现样式(css)与结构(html)的分离,耦合程度太⾼。
并且如果需要对多个标签进⾏统⼀控制,需要多次定义内容相同的style属性,代码重复,臃肿。
控制范围:控制⼀个标签⽅式⼆:内部样式表(内嵌样式表) 简单说:在 head 标签中定义⼀个 style 标签,在其中书写样式。
格式:<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Title</title><style type="text/CSS">选择器(选择的标签){属性1:属性值1;属性2:属性值2;属性3:属性值3;}</style></head><body></body></html> 演⽰:<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Title</title><style type="text/CSS">p {font-size: 20px;color: green;}</style></head><body><p>这是⼀段演⽰⽂字</p></body></html> 优点:实现了结构和样式的部分分离。
CSS的四种引入方式

CSS的四种引⼊⽅式1.⾏内式⾏内式是在标记的style属性中设定CSS样式.<p style="color:red;background-color: yellow">hello world</p>这种⽅式没有体现出CSS的优势.因此不推荐使⽤.2.嵌⼊式嵌⼊式是将.CSS样式集中写在⽹页的<head></head>下的<style></style>标签对⾥.格式如下:<head><meta charset="utf-8"><title>index</title><style>s1 {color: red;background-color: yellow}</style></head><body></body>3.链接式将⼀个.css⽂件引⼊HTML⽂件中<link rel="stylesheet" href="index.css" type="text/css"/>4.导⼊式将⼀个独⽴的CSS⽂件引⼊HTML⽂件中,导⼊式使⽤CSS规则引⼊外部CSS⽂件,style标记也是写在<head>标记中.使⽤语法如下:<style type="text/css"><!--index.css指的是CSS⽂件的路径-->@import "index.css";</style>注意:导⼊式会在整个⽹页装载完成后再装载CSS⽂件,因此如果⽹页⽐较⼤则会出现先显⽰CSS⽆样式的页⾯,闪烁⼀下之后,再出现⽹页的样式的问题.这是导⼊式固有的⼀个缺陷.使⽤链接式则会在⽹页⽂件主体装载前装载CSS⽂件,因此显⽰出来的⽹页从⼀开始就是带CSS样式的效果的.它不会像导⼊式那样先显⽰⽆样式的⽹页,然后再显⽰有样式的⽹页,这是链接式的优点.。
举例说明在html中引入css的方法

举例说明在html中引入css的方法【篇一:举例说明在html中引入css的方法】html与css是两个作用不同的语言,它们同时对一个网页产生作用,因此必须将css与html链接在一起使用。
在html中,引入css的方法主要有4种:行内式、内嵌式、导入式和链接式。
行内式行内式即在标记的style属性中设定css样式,这种方式本质上没有体现css的优势,因此不推荐使用。
行内式示例:p>2. 嵌入式嵌入式将页面中各种元素的设置集中写在 head /head之间,对于单一的网页使用方便。
但对于包含很多页面的网站,如果每个页面都以嵌入式方式设置各自的样式,也将失去css带来的优点,因此一个网站通常都是编写一个独立的css文件,然后将其引入html文档中。
嵌入式示例:!doctype html html head meta name=viewportcontent=width=device-width / title /title style type=text/cssp>3. 导入式与链接式导入式和链接式的目的都是将一个独立的css文件引入html文件中,二者的区别在于链接式使用html的标记引入外部css文件,而使用导入式则是使用css的规则引入外部css文件。
使用链接式引入外部css文件示例:link href=~/content/base.css rel=stylesheet type=text/css / 使用导入式引入css文件示例:style type=text/css @import /content/base.css /style 采用这两种方式的显示效果区别:使用链接方式时,会在加载页面主体部分之前加载css文件,这样显示出来的网页从一开始就是带有样式效果的。
而使用导入式时,会在整个页面加载完成后再加载css文件,对于有的浏览器来说,在一些情况下,如果网页文件比较大,则会出现显示无样式的页面,闪烁一下之后再出现设置样式后的效果。
CSS的三种引入方式

CSS的三种引⼊⽅式CSS的引⼊⽅式共有三种:⾏内样式、内部样式表、外部样式表。
⼀、⾏内样式使⽤style属性引⼊CSS样式。
⽰例:<h1 style="color:red;">style属性的应⽤</h1><p style="font-size:14px;color:green;">直接在HTML标签中设置的样式</p>实际在写页⾯时不提倡使⽤,在测试的时候可以使⽤。
例如:<!DOCTYPE><html><head><meta charset="utf-8" /><title>⾏内样式</title></head><body><!--使⽤⾏内样式引⼊CSS--><h1 style="color:red;">Leaping Above The Water</h1><p style="color:red;font-size:30px;">我是p标签</p></body></html>⼆、内部样式表在style标签中书写CSS代码。
style标签写在head标签中。
⽰例:<head><style type="text/css">h3{color:red;}</style></head>例如:<!DOCTYPE><html><head><meta charset="utf-8" /><title>内部样式表</title><!--使⽤内部样式表引⼊CSS--><style type="text/css">div{background: green;}</style></head><body><div>我是DIV</div></body></html>三、外部样式表CSS代码保存在扩展名为.css的样式表中HTML⽂件引⽤扩展名为.css的样式表,有两种⽅式:链接式、导⼊式。
2.2.3 CSS样式表引用(一):内部样式表

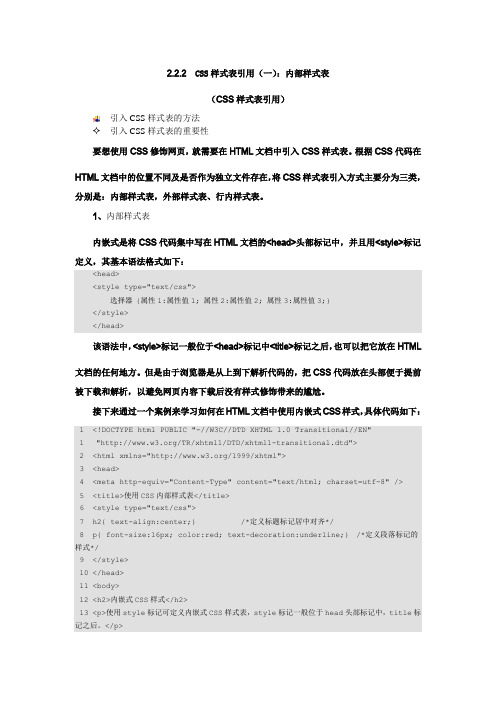
2.2.2 CSS样式表引用(一):内部样式表(CSS样式表引用)引入CSS样式表的方法引入CSS样式表的重要性要想使用CSS修饰网页,就需要在HTML文档中引入CSS样式表。
根据CSS代码在HTML 文档中的位置不同及是否作为独立文件存在,将CSS样式表引入方式主要分为三类,分别是:内部样式表,外部样式表、行内样式表。
1、内部样式表内嵌式是将CSS代码集中写在HTML文档的<head>头部标记中,并且用<style>标记定义,其基本语法格式如下:<head><style type="text/css">选择器 {属性1:属性值1; 属性2:属性值2; 属性3:属性值3;}</style></head>该语法中,<style>标记一般位于<head>标记中<title>标记之后,也可以把它放在HTML 文档的任何地方。
但是由于浏览器是从上到下解析代码的,把CSS代码放在头部便于提前被下载和解析,以避免网页内容下载后没有样式修饰带来的尴尬。
接下来通过一个案例来学习如何在HTML文档中使用内嵌式CSS样式,具体代码如下: 1<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"1 "/TR/xhtml1/DTD/xhtml1-transitional.dtd">2<html xmlns="/1999/xhtml">3<head>4<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />5<title>使用CSS内部样式表</title>6<style type="text/css">7h2{ text-align:center;} /*定义标题标记居中对齐*/8p{ font-size:16px; color:red; text-decoration:underline;} /*定义段落标记的样式*/9</style>10</head>11<body>12<h2>内嵌式CSS样式</h2>13<p>使用style标记可定义内嵌式CSS样式表,style标记一般位于head头部标记中,title标记之后。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
一、在HTML中引入CSS的方法
HTML与CSS是两个作用不同的语言,它们同时对一个网页产生作用,因此必须通过一些方法,将CSS与HTML挂接在一起,才能正常工作。
在HTML中,引入CSS的方法主要有行内式、内嵌式、导入式和链接式4种。
1、行内式
<div style=”border:2px #00F solid; width:80px; height:30px;”>文本内容</div>
在标记的style属性中设置CSS样式,这种方法无法体现CSS的优势,不提倡使用。
2、嵌入式
将页面中元素的属性设置写在<head>与</head>之间。
如图7-1所示。
图7-1嵌入式示例代码
这种方式对于单一的网页很方便,但是对于包含较多页面的网站,如果对每一个页面都以内嵌的方式设置各自的样式,就失去了CSS的优点,而实际上对于一个网站都编写一个单独的CSS文件,用以下两种方法引入HTML文件中。
3、导入式与链接式
导入式与链接式的目的都是将一个独立的CSS文件引入HTML文件,二者的区别不大,但是深入了解还是有些地方不同。
实际上,链接式是使用HTML的标记引入外部CSS文件,代码如下。
<link href=”css.css”rel=”stylesheet”type=”text/css”/>
而使用导入式则是使用CSS规则引入外部CSS文件,代码如下。
<style type=”text/css”>
@import”css.css”;
</style>
这两种方法在显示效果上也略有区别。
使用链接式,会在装载页面主体之前装载CSS 文件,这样显示出来的网页一开始就带有样式效果,而使用导入式时,会在整个页面加载完成后再装载CSS文件,对于网页体积较大时,可能在开始浏览时没有显示效果,等待数秒后才会显示样式。
对于一些较大的网站,为了便于维护,可能会希望把所有的CSS样式分类别放在几个CSS文件中,这样如果使用链接式,就需要几个语句分别导入CSS文件。
如果要调整CSS 文件的分类,就需要同时调整HTML文件。
而使用导入式,则可以只引进一个总的CSS文件,在这个文件中再导入其他独立的CSS文件;而链接式不具备这个性质。
