HTML4的CSS样式值
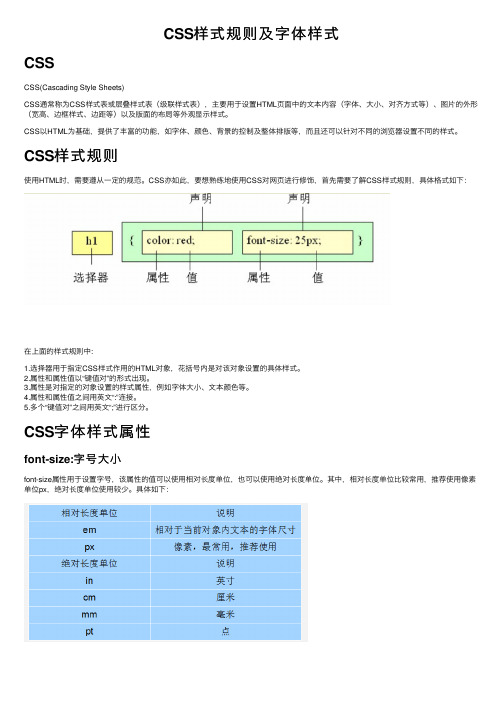
CSS样式规则及字体样式

字体样式应用:
<!DOCTYPE html> <html lang="en"> <head>
<meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>字体属性</title> <style>
可以通过escape() 来测试属于什么字体。
字体名称
英文名称
Unicode 编码
宋体
SimSun
\5B8B\4F53
新宋体
NSimSun
\65B0\5B8B\4F53
黑体
SimHei
\9ED1\4F53
微软雅黑
Microsoft YaHei \5FAE\8F6F\96C5\9ED1
楷体_GB2312 KaiTi_GB2312 \6977\4F53_GB2312
p{ font-family:"微软雅黑";}
可以同时指定多个字体,中间以逗号隔开,表示如果浏览器不支持第一个字体,则会尝试下一个,直到找到合适的字体。
常用技巧:
1. 现在网页中普遍使用14px+。 2. 尽量使用偶数的数字字号。ie6等老式浏览器支持奇数会有bug。 3. 各种字体之间必须使用英文状态下的逗号隔开。 4. 中文字体需要加英文状态下的引号,英文字体一般不需要加引号。当需要设置英文字体时,英文字体名必须位于中文字体名之前。 5. 如果字体名中包含空格、#、$等符号,则该字体必须加英文状态下的单引号或双引号,例如font-family: "Times New Roman";。 6. 尽量使用系统默认字体,保证在任何用户的浏览器中都能正确显示。
CSS中样式display属性inline,block及inline-block

CSS中样式display属性inline,block及inline-block分类:div 元素默认display属性为block 为块状元素,⽆论div中⽂字字数,总以块状显⽰,即占满浏览器宽度。
[html]1. <div style="background-color:red;">测试测试</div>[html]1. <div style="display:inline;background-color:red;">sss</div>⽽span元素默认display属性为inline,只占据span中所占字数的宽度。
[html]1. <span style="background-color:red;">测试测试<span>[html]1. <span style="background-color:red;display:block;">测试测试<span>inline-block[html]1. <div style="display:inline-block;background-color:red;width:20px;">sfffs</div>2. <p>3. <span style="display:inline-block;background-color:red;width:20px;">sfffs</span>inline-block 与 inline 的区别默认情况下 inline-block 与inline 效果⼀致但当对div设置width或height时,由于width和height属性只对块状元素即block类型起作⽤,就能看出inline-block与inline 的区别了。
常用CSS代码大全(工作必备)

常用CSS代码大全(工作必备)用html+css可以很方便的进行网页的排版布局,但不是每一种属性或者代码我们都铭记于心,最近我把CSS中的常用代码进行了归纳总结,方便自己以后查看,同时也分享给大家,希望对你们有用。
一.文本设置1、font-size: 字号参数2、font-style: 字体格式3、font-weight: 字体粗细4、颜色属性 color:参数注意使用网页安全色二、超链接设置text-decoration: 参数主要目的是在浏览器显示文本链接时更改下划线。
参数取值范围:underline:为文字加下划线overline:为文字加上划线line-through:为文字加删除线blink:使文字闪烁none:不显示上述任何效果三、背景1、背景颜色 padding: 0px 0px 0px 10px; -webkit-tap-highlight-color: rgba(0, 0, 0, 0); color: rgb(61, 70, 77); font-size: 16px; border-left: 1px solid rgb(128, 128, 128); background: rgb(238, 238, 238); box-shadow: rgba(7, 17, 27, 0.05) 0px 4px 8px 0px; box-sizing: border-box; border-radius: 8px; font-family: "Helvetica Neue", Helvetica, "PingFang SC", 微软雅黑, Tahoma, Arial, sans-serif;">2、背景图片background-image: url(URL)URL就是背景图片的存放路径,none表示无。
3、背景图片重复 background-repeat: 参数参数取值范围:no-repeat:不重复平铺背景图片repeat-x:使图片只在水平方向上平铺repeat-y:使图片只在垂直方向上平铺如果不指定背景图像重复属性,浏览器默认水平和垂直平铺背景图像。
列举出设置html标签样式的5种常用方法

列举出设置html标签样式的5种常用方法设置HTML标签样式的5种常用方法HTML标签样式是网页设计中非常重要的一部分,可以让页面变得更加美观和易于阅读。
本文将列举出5种常用的设置HTML标签样式的方法。
1. 使用CSS样式表CSS样式表是一种将样式应用于HTML文档的方式,它可以让我们在一个地方定义所有HTML页面的样式,从而提高代码的可维护性和可读性。
通过CSS样式表,我们可以定义字体、颜色、背景、边框、间距等各种样式。
在HTML文档中通过link标签引入CSS文件,就可以将样式应用到HTML文档中的元素。
2. 使用内联样式内联样式是一种将样式直接应用于HTML元素的方式,它可以让我们在一个元素中定义它的样式,而不需要在CSS文件中进行定义。
内联样式使用style属性来定义样式,例如:```<p style="color:red;font-size:16px;">这是一段红色的文字</p> ```3. 使用HTML标签属性有些HTML元素具有自己的样式属性,例如,可以在img标签中使用width和height属性来设置图片的宽度和高度,可以在a标签中使用href属性来设置链接的目标。
通过这些标签属性,我们可以直接设置元素的样式,而不需要使用CSS样式表或内联样式。
4. 使用伪类和伪元素伪类和伪元素是CSS中非常重要的概念,它们可以让我们在某些条件下对HTML元素进行样式设置。
常见的伪类包括:hover、:active、:focus等,它们可以对鼠标悬停、点击、获取焦点等事件进行样式设置。
而伪元素可以让我们对元素的某些部分进行样式设置,例如::before和::after可以让我们在元素前后添加内容,从而实现一些特殊的样式效果。
5. 使用JavaScriptJavaScript是一种可以让网页动态变化的编程语言,它可以让我们通过代码来修改HTML元素的样式。
css在html中引入css样式的3种方式

css在html中引⼊css样式的3种⽅式前⾔:在html中我们只需要定义页⾯的结构,⽽美化的⼯作就交给 css 来完成。
如果⽤⼀个职业来描述 css 的话,那么它就是 html 页⾯的美容师。
它们俩各司其职,所以对于 css 和 html,我们要追求最⼤程度上的分离,⼀⽅⾯为了 css 的复⽤,另⼀⽅⾯也是为了不让我们的代码显得过于臃肿,因⽽不要在 html 中写过多的 css。
故在引⼊⽅式上,我们推荐使⽤⽅式三,它是⽤的最多的⼀种 css 引⼊⽅式。
⽅式⼀:⾏内式(内联样式) 简单说:设置 html 标签的 style 属性,将样式写在其中。
格式:<标签名 style = "属性1:值1;属性2:值2;...属性n:值n;">内容</标签名> 演⽰:为某⼀ p 标签设置字体⼤⼩为20px,字体颜⾊为green。
优点:书写⽅便,权重⾼。
(所谓权重⾼:优先级⾼。
例如,同时使⽤⽅式⼀和⽅式⼆来控制 p 标签的字体⼤⼩,那么浏览器会优先使⽤⽅式⼀中定义的字体⼤⼩来对标签进⾏渲染。
) 缺点:没有实现样式(css)与结构(html)的分离,耦合程度太⾼。
并且如果需要对多个标签进⾏统⼀控制,需要多次定义内容相同的style属性,代码重复,臃肿。
控制范围:控制⼀个标签⽅式⼆:内部样式表(内嵌样式表) 简单说:在 head 标签中定义⼀个 style 标签,在其中书写样式。
格式:<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Title</title><style type="text/CSS">选择器(选择的标签){属性1:属性值1;属性2:属性值2;属性3:属性值3;}</style></head><body></body></html> 演⽰:<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Title</title><style type="text/CSS">p {font-size: 20px;color: green;}</style></head><body><p>这是⼀段演⽰⽂字</p></body></html> 优点:实现了结构和样式的部分分离。
html表单布局及CSS样式

HTML(二)一、HTML中的特殊符号1.常用的特殊符号:特殊符号字符实体示例空格 A B大于号> >a <b<br/>小于号< < <html><br/>引号"" " "姓名"<br/>版权符号 © Copyright© All Reserved2.表单(标签<form>)2.1、表单的基本语法:<form 属性action="表单提交地址" method="提交的方法">action:规定到表单提交之后,由谁处理,默认为当前页面 method:有两种取值get和post(更安全,数据量更大)表单内部由大量表单元素构成2.2、表单元素的基本格式<input name="表单元素的名称" type="类型" value="值" size="显示的宽度" maxlength="最大输入字符长度"checked="checked(是否被选中)" / >2.3、表单元素的逐一介绍1、文本框(type:txt)<input name="username" type="txt" value="张三" size="20" />2、密码框<input name="psswd" type="password" size="20"> 3、重置、提交和普通按钮<input name="reset" type="reset" value="重置" /><input name="submit" type="reset" value="提交" /><input name="button" type="reset" value="普通" />4、单选按钮(radio)<input type="radio" name="gen" value="男" checked="checked" /><img src="images/Male.gif" alt="男"/>男<input type="radio" name="gen" value="女" /> <img src="images/Female.gif" alt="女"/>女5、复选框(check和post)<input type="checkbox" name="hobby" value="sports" />运动 <input type="checkbox" name="hobby" value="swimming" />游泳 <input type="checkbox" name="hobby"value="play" checked="checked"/>玩游戏6、文件域(上传文件)<input type="file" name="files" /><br/> <input type="button" name="upload" value="上传" />7、下拉列表框<select name="bmon" ><potion value="0">一月</option><potion value="1">二月</option><potion value="2">三月</option><potion value="3">四月</option><potion value="4">五月</option><potion value="5">六月</option><potion value="6">七月</option><potion value="7">八月</option><potion value="8">九月</option><potion value="9">十月</option><potion value="10">十一月</option><potion value="11">十二月</option></select >月 8、多行文本域<textarea name="serviceprotocol" cols="60" rows="6" >欢迎阅读服务协议</textarea>9、隐藏域<input type="hidden" name="userid"value="777" />10、只读和禁用属性a、只读<textarea name="serviceprotocol" cols="60" rows="6" readonly="readonly">欢迎阅读服务协议</textarea>b、禁用同意以上协议<input type="checkbox" name="accept" /> <input type="submit" value="注册" disabled="disabled"/> 3.HTML的注释<!-- 注释内容-->要避免在注释内容中使用<!--------------注释内容------------>(不规范)可以用= =或者##代替--4、表格布局4.1、基本语法< table><tr> //行<td>百度</td>//单元格 </tr><tr><td>猫扑</td></tr><table>4.2、跨列<td colspan="2">学生成绩</td>//跨两列4.3、跨行<td rowspan="2">李四</td>4.4、跨行跨列<td colspan="3" align="center">学生成绩</td>5、表格的高级标签表格数据的分组标签<thead>,<tbody>,<tfoot>6、表格布局采用form-table-tr-td进行页面布局7、CSS样式表CSS是Cascading Style Sheets 的缩写,层叠样式表(W3C规范之一),把网页的内容和外观的美化分开。
css 常用格式化样式

css常用格式化样式CSS(层叠样式表)用于设计和格式化网页的外观和样式。
下面是一些常用的格式化样式:1.文本格式化:●修改字体:font-family:Arial,sans-serif;●修改字体大小:font-size:16px;●修改字体粗细:font-weight:bold;●修改字体颜色:color:#333;●修改行高:line-height:1.5;●修改文字对齐方式:text-align:center;2.盒子模型格式化:●修改元素的宽度和高度:width:200px;height:100px;●设置边框:border:1px solid#ccc;●设置内边距:padding:10px;●设置外边距:margin:20px;●设置元素的背景颜色:background-color:#f5f5f5;3.背景格式化:●设置背景图片:background-image:url('example.jpg');●背景图片重复方式:background-repeat:no-repeat;●背景图片位置:background-position:center center;●背景图片大小:background-size:cover;4.元素定位:●设置元素相对定位:position:relative;●设置元素绝对定位:position:absolute;●元素位置:top:50px;left:20px;5.清除浮动:●清除浮动:.clearfix::after{content:"";display:table;clear:both;}6.响应式设计:●媒体查询:@media screen and(max-width:600px){在小屏幕下的样式body{font-size:14px;}}这些是一些常见的CSS格式化样式,用于调整文本、盒子模型、背景、定位和响应式设计等方面的样式。
css内部样式表的写法

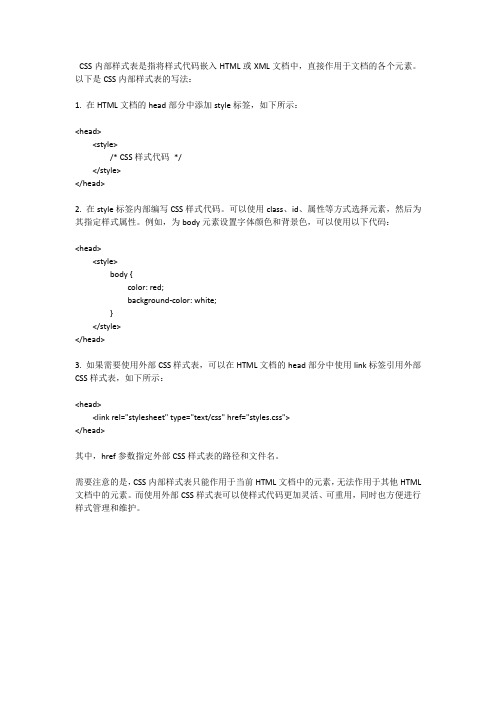
CSS内部样式表是指将样式代码嵌入HTML或XML文档中,直接作用于文档的各个元素。
以下是CSS内部样式表的写法:
1. 在HTML文档的head部分中添加style标签,如下所示:
<head>
<style>
/* CSS样式代码*/
</style>
</head>
2. 在style标签内部编写CSS样式代码。
可以使用class、id、属性等方式选择元素,然后为其指定样式属性。
例如,为body元素设置字体颜色和背景色,可以使用以下代码:
<head>
<style>
body {
color: red;
background-color: white;
}
</style>
</head>
3. 如果需要使用外部CSS样式表,可以在HTML文档的head部分中使用link标签引用外部CSS样式表,如下所示:
<head>
<link rel="stylesheet" type="text/css" href="styles.css">
</head>
其中,href参数指定外部CSS样式表的路径和文件名。
需要注意的是,CSS内部样式表只能作用于当前HTML文档中的元素,无法作用于其他HTML 文档中的元素。
而使用外部CSS样式表可以使样式代码更加灵活、可重用,同时也方便进行样式管理和维护。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
HTML4标签的CSS默认样式值
HTML4标签的默认CSS样式值
html,address,blockquote,body,dd,div,dl,dt,fieldset,form,frame,frameset,h1,h2,h3,h4,h5,h6 ,noframes,ol,p,ul,center,dir,hr,menu,pre{display:block}
li{display:list-item}
head{display:none}
table{display:table}
tr{display:table-row}
thead{display:table-header-group}
tbody{display:table-row-group}
tfoot{display:table-footer-group}
col{display:table-column}
colgroup{display:table-column-group}
td,th{display:table-cell;}
caption{display:table-caption}
th{font-weight:bolder;text-align:center}
caption{text-align:center}
body{margin:8px;line-height:1.12}
h1{font-size:2em;margin:.67em}
h2{font-size:1.5em;margin:.75em}
h3{font-size:1.17em;margin:.83em}
h4,p,blockquote,ul,fieldset,form,ol,dl,dir,menu{margin:1.12em;} h5{font-size:.83em;margin:1.5em}
h6{font-size:.75em;margin:1.67em}
h1,h2,h3,h4,h5,h6,b,strong{font-weight:bolder}
blockquote{margin-left:40px;margin-right:40px}
i,cite,em,var,address{font-style:italic}
pre,tt,code,kbd,samp{font-family:monospace}
pre{white-space:pre}
button,textarea,input,object,select{display:inline-block;}
big{font-size:1.17em}
small,sub,sup{font-size:.83em}
sub{vertical-align:sub}
sup{vertical-align:super}
table{border-spacing:2px;}
thead,tbody,tfoot{vertical-align:middle}
td,th{vertical-align:inherit}
s,strike,del{text-decoration:line-through}
hr{border:1pxinset}
ol,ul,dir,menu,dd{margin-left:40px}
ol{list-style-type:decimal}
olul,ulol,ulul,olol{margin-top:0;margin-bottom:0}
u,ins{text-decoration:underline}
br:before{content:"\A"}
:before,:after{white-space:pre-line}
center{text-align:center}
abbr,acronym{font-variant:small-caps;letter-spacing:0.1em} :link,:visited{text-decoration:underline}
:focus{outline:thindottedinvert}
/*Beginbidirectionalitysettings(donotchange)*/
BDO[DIR="ltr"]{direction:ltr;unicode-bidi:bidi-override} BDO[DIR="rtl"]{direction:rtl;unicode-bidi:bidi-override}
*[DIR="ltr"]{direction:ltr;unicode-bidi:embed}
*[DIR="rtl"]{direction:rtl;unicode-bidi:embed}
@mediaprint{
h1{page-break-before:always}
h1,h2,h3,h4,h5,h6{page-break-after:avoid}
ul,ol,dl{page-break-before:avoid}
}。
