Flash知识点总结(有用哦)
Flash知识点总结(有用哦)

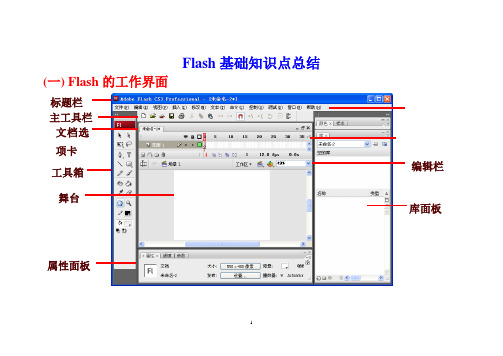
Flash基础知识点总结(一) Flash的工作界面标题栏主工具栏文档选项卡工具箱舞台属性面板编辑栏库面板舞台:进行创作的主要工作区域。
标尺、网格、编辑栏中设置显示比例。
场景概念:时间轴窗口:由一系列的帧组成,每一帧是一幅瞬时图。
分为:图层控制区和时间轴控制区。
时间线是通过时间变化精确控制图层在每一秒的位置的工具。
默认12帧/秒。
Fps(framepersecond)工具箱:主要绘图工具动画播放控制器面板属性窗口:设置对象属性动作窗口:编写动作脚本浮动面板:如:库窗口:用于存放重复元素。
(二)Flash动画的制作原理在时间轴的不同帧上放置不同的对象或设置同一对象的不同属性,例如形状、位置、大小、颜色和透明度等,当播放指针在这些帧之间移动时,便形成了动画。
(三)重要概念图形:是组成Flash动画的基本元素。
制作动画时,可利用Flash的工具箱提供的工具绘制出动画需要的任何图形。
元件:是指可以在动画场景中反复使用的一种动画元素。
它可以是一个图形,也可以是一个小动画,或者是一个按钮。
图层:图层就像好多透明的纸,用户可以在不同的纸上绘制各种图画,然后再将所有的纸叠在一起就构成了一幅完整的图画。
位于下层的图形将在上层中空白或者透明的地方显示出来。
帧:帧分为关键帧、空白关键帧和普通帧三种类型。
关键帧是可以直接在舞台上编辑其内容的帧, 记录动画内容发生根本性变化的画面。
只有关键帧才能进行编辑。
F6:插入关键帧。
插入关键帧时将上一状态的帧内容完全复制。
空白关键帧帧内没有画面,帧标识是空心小圆圈;普通帧的作用是延伸关键帧上的内容。
帧频:每秒钟播放的帧数,默认12fps 一般认为是网页上最合适的速度。
(四)工具箱中各工具的用法:(五)三种动画:逐帧动画、运动动画、形状动画(1)逐帧:就像电影院放电影,每秒钟播放固定的胶片数,每张胶片都单独制作,最后连在一起播放,达到动画效果。
做法:F6插入关键帧,调整每帧图像,使得每相邻两帧有所区别(2)运动动画:原理:通过设置首尾两关键帧的对象属性,让系统自动生成中间的“补间”。
flash设计的知识点

flash设计的知识点Flash设计是一种常用的多媒体设计工具,主要用于设计交互式动画、网页和应用程序等。
掌握Flash设计的知识点能够帮助我们创建出更加生动有趣的作品。
本文将从基础知识、动画效果、交互设计和常见问题等方面介绍Flash设计的知识点。
【基础知识】1. Flash基本界面:Flash的界面由菜单栏、工具栏、时间轴、舞台等组成。
熟悉各个界面元素的功能,能够提高我们的设计效率。
2. 文件格式:Flash支持多种文件格式,包括.fla、.swf和.html等。
了解这些文件格式的特点和用途,有助于我们正确保存和导出设计作品。
3. 图形绘制:Flash提供了丰富的绘图工具,如画笔、铅笔和椭圆工具等。
掌握这些工具的使用方法,可以方便我们创建各种形状的图形。
4. 图层管理:Flash中的图层可以帮助我们对设计元素进行分层管理,方便编辑和控制。
了解图层的使用技巧,能够提高我们的设计效果。
【动画效果】1. 关键帧和补间动画:关键帧是指时间轴上的特定帧,在关键帧上的设计元素与前一帧或后一帧的元素有所不同。
补间动画则是通过设置关键帧之间的过渡效果实现物体的动画效果。
2. 缓动动画:Flash提供了多种缓动效果,如线性、弹性和加速等。
熟悉这些缓动效果的应用场景,可以让我们的动画更加生动有趣。
3. 帧动画和形状变换:通过在连续帧上进行设计元素的微调,可以创建出逼真的帧动画效果。
同时,Flash还支持形状的变换,如缩放、旋转和扭曲等操作。
【交互设计】1. 按钮设计:通过使用Flash的按钮组件,我们可以轻松创建出各种交互按钮。
熟悉按钮的属性设置和事件绑定,能够实现按钮点击、悬停和状态切换等交互效果。
2. 动作脚本:Flash使用ActionScript语言编写交互脚本,通过脚本的编写,我们可以实现更加复杂的交互效果。
掌握ActionScript的基本语法和常见的交互事件,以及调试技巧,对于交互设计至关重要。
3. 用户体验设计:考虑用户体验是设计交互式作品时的重要因素。
flash动画知识点总结

flash动画知识点总结1. Flash 动画基础知识Flash 动画是一种基于矢量图形的动画技术,最早由Macromedia 公司开发,后被Adobe公司收购。
Flash 动画可以良好地压缩,适合网络传播。
Flash 动画最大的特点是可以实现丰富的交互效果,这使得它成为网络广告、网络游戏和网站动画的主要制作工具之一。
2. Flash 动画制作工具Flash 动画制作的主要工具是Adobe Flash。
Adobe Flash 具有强大的绘图和动画制作功能,用户可以通过绘图工具绘制矢量图形,然后使用时间轴工具进行关键帧动画的制作。
Adobe Flash 还支持 ActionScript 编程语言,可以为动画添加交互效果。
3. Flash 动画的基本原理Flash 动画的基本原理是通过分解动画对象为一系列关键帧,然后在时间轴中设置这些关键帧的属性,从而实现动画效果。
Flash 动画制作的关键在于绘图能力和关键帧动画的制作。
4. Flash 动画的制作流程制作Flash 动画的一般流程包括:确定动画场景和内容、绘制动画对象、设置关键帧动画、添加交互效果和音频等元素、最终导出动画。
5. Flash 动画的动画效果Flash 动画的动画效果主要包括平移、缩放、旋转、透明度变化等基本动画效果。
此外,Flash 动画还支持骨骼动画、遮罩动画、形状动画等高级动画效果。
6. Flash 动画的导出格式Flash 动画的导出格式主要有 SWF、FLA、FLV、GIF 等。
其中 SWF 是供网络传播使用的动画格式,FLA 是 Flash 动画的工程文件格式,FLV 是用于视频格式,GIF 则是用于简单动画的图像格式。
7. Flash 动画在网页中的应用Flash 动画在网页中的应用主要包括网站导航菜单、轮播图、动画广告、网页游戏等。
Flash 动画可以带来丰富的视觉效果和交互效果,提升用户体验。
8. Flash 动画的优缺点Flash 动画的优点是制作灵活、交互效果丰富、动画效果细腻。
flash入门知识(帧、动画、元件)

flash入门知识(帧、动画、元件)一、几种类型帧的小结:(关键帧、空白关键帧、普通帧)1. 特点帧——是进行flash动画制作的最基本的单位,在时间轴上的每一帧都可以包含需要显示的所有内容,包括图形、声音、各种素材和其他多种对象。
关键帧——有关键内容的帧。
用来定义动画变化、更改状态的帧,即编辑舞台上存在实例对象并可对其进行编辑的帧。
空白关键帧——空白关键帧是没有包含舞台上的实例内容的关键帧。
普通帧——在时间轴上能显示实例对象,但不能对实例对象进行编辑操作的帧。
2. 区别1)关键帧在时间轴上显示为实心的圆点,空白关键帧在时间轴上显示为空心的圆点,普通帧在时间轴上显示为灰色填充的小方格2)同一层中,在前一个关键帧的后面任一帧处插入关键帧,是复制前一个关键帧上的对象,并可对其进行编辑操作;如果插入普通帧,是延续前一个关键帧上的内容,不可对其进行编辑操作;插入空白关键帧,可清除该帧后面的延续内容,可以在空白关键帧上添加新的实例对象。
3)关键帧和空白关键帧上都可以添加帧动作脚本,普通帧上则不能。
3. 应用中需注意的问题1)应尽可能的节约关键帧的使用,以减小动画文件的体积;2)尽量避免在同一帧处过多的使用关键帧,以减小动画运行的负担,使画面播放流畅。
二、几种类型动画的小结:(帧帧动画、形变动画、运动动画)动画的类型包括逐帧动画和补间动画,补间动画又可分为形状补间和动作补间。
l 逐帧动画保存每一帧上的完整数据,补间动画只保存帧之间不同的数据,因此运用补间动画相对于逐帧动画,可以减小文件体积。
l 动作补间必须应用在组合、实例上;形状补间必须是运用在被打散的形状图形之间。
逐帧动画不受此限制。
1. 特点帧帧动画(逐帧动画)——是flash动画最基本的形式,是通过更改每一个连续帧在编辑舞台上的内容来建立的动画形状补间动画(变形动画)——是在两个关键帧端点之间,通过改变基本图形的形状或色彩变化,并由程序自动创建中间过程的形状变化而实现的动画运动补间动画(运动动画)——是在两个关键帧端点之间,通过改变舞台上实例的位置、大小、旋转角度、色彩变化等等属性,并由程序自动创建中间过程的运动变化而实现的动画2. 区别1)帧帧动画的每一帧使用单独的画面,适合于每一帧中的图像都在更改而不是仅仅简单地在舞台中移动的复杂动画。
flash知识点注意

Flash知识点:Step by Step思维Flash是一种强大的多媒体和动画软件,被广泛用于网页和互动媒体的开发。
它可以创建吸引人的动画效果和交互式元素,为用户提供丰富的在线体验。
在本文中,我们将介绍Flash的一些基本概念和重要知识点,帮助你逐步掌握这个强大工具。
1. Flash基础知识在开始学习Flash之前,你需要了解几个基础概念。
首先,Flash使用矢量图形来创建动画和图形。
矢量图形是由数学公式描述的,可以无限缩放而不会失真。
其次,Flash中的每个元素都可以根据时间轴进行控制,时间轴上的每一帧代表动画的一个瞬间。
最后,Flash支持逐帧动画和补间动画。
逐帧动画是通过逐一绘制每个关键帧来创建的,而补间动画是通过定义起始和结束状态,由Flash自动计算中间状态来创建的。
2. Flash用户界面Flash的用户界面由几个主要组件组成,包括舞台、工具栏、时间轴和库面板。
舞台是你创建动画和交互元素的主要区域,你可以在其中添加和编辑图形、文本和动画效果。
工具栏提供了各种工具,如选择工具、画笔工具和文本工具,用于创建和编辑图形和文本。
时间轴是控制动画的核心,你可以在其中添加关键帧、设置动画属性和调整元素的动画顺序。
库面板用于管理和组织你的素材库,包括图形、声音、影片剪辑等。
3. 创建基本动画在Flash中,你可以通过使用关键帧和图层来创建基本动画效果。
首先,在时间轴上选择一个合适的帧,并在舞台上创建你的初始图形。
然后,在下一个关键帧上,对图形进行修改或移动。
Flash会自动计算两个关键帧之间的中间状态,从而创建平滑的过渡效果。
你可以在时间轴上添加更多的关键帧和修改图形,以创建更复杂的动画效果。
4. 使用补间动画除了逐帧动画,你还可以使用补间动画来创建更复杂的动画效果。
补间动画基于起始和结束状态之间的差异,Flash会自动计算中间状态。
首先,在时间轴上选择一个图形,并在起始帧上设置初始状态。
然后,在时间轴上的另一个帧上设置结束状态。
flash知识点归纳总结

flash知识点归纳总结Flash是一种常用的多媒体技术,广泛应用在网页设计、动画制作、交互式界面设计等多个领域。
Flash的知识点涵盖了动画制作、交互设计、代码编写等多个方面,下面对Flash 的知识点进行归纳总结。
第一,Flash的基础知识点1. Flash的概念和发展历史Flash是一种由Adobe公司开发的多媒体技术,最初是Macromedia公司推出的。
Flash 从最初的动画制作工具逐渐发展成为一种全面的多媒体制作技术,广泛应用于网页设计、游戏开发、交互设计等领域。
2. Flash的工作原理Flash的工作原理是基于矢量图形和动画制作技术,通过定时刷新屏幕并改变显示对象的属性来实现动画效果。
Flash的动画是基于帧的,可以在每一帧上设置不同的动画效果,通过时间轴或动作脚本控制动画的播放和交互效果。
3. Flash的基本工具和面板Flash提供了丰富的基本工具和面板,包括选择工具、画笔工具、填充工具、文字工具、属性面板、时间轴面板、动作面板等。
这些工具和面板可以帮助用户进行图形绘制、动画制作、交互设计等操作。
4. Flash的文件格式Flash文件格式包括FLA和SWF两种,FLA文件是Flash的源文件格式,包含了所有的图形、动画、代码等信息;SWF文件是Flash的发布文件格式,包含了最终的动画效果和交互功能。
用户可以通过Flash发布工具将FLA文件导出为SWF文件,用于在网页上播放和交互。
第二,Flash的动画制作知识点1. Flash的图形绘制和编辑Flash提供了丰富的图形绘制和编辑功能,用户可以使用各种工具绘制矢量图形、编辑路径、填充颜色、应用滤镜等操作,实现复杂的图形效果和动画效果。
2. Flash的时间轴和关键帧Flash的动画是基于时间轴和关键帧的,用户可以在时间轴上设置关键帧,然后在不同的关键帧上编辑图形、设置属性、调整动画效果,从而实现动画的播放和转场效果。
3. Flash的动画效果和过渡效果Flash提供了丰富的动画效果和过渡效果,用户可以通过时间轴和属性面板设置动画的速度、缓动、旋转、缩放、颜色变化等效果,同时也可以设置场景的过渡效果,实现平滑的场景切换和过渡效果。
flash软件知识点总结

flash软件知识点总结Flash软件是由Adobe公司开发的一款多媒体应用程序,用来制作动画、互动式网页以及其他富媒体内容。
它提供了一个可视化的开发环境,用户可以使用它来创建动画、音频、视频、游戏、应用程序和其他交互式内容。
本文将介绍Flash软件的基本知识,包括其概念、特点、工作原理、技术架构及应用等。
一、Flash的概念Flash是一款基于矢量图形的动画和交互式媒体的制作软件。
它使用了一种名为“矢量图形”的技术,这种技术可以保证图片的质量不会因为图像的拉伸或压缩而发生变形。
另外,Flash可以制作交互式动画,用户可以在动画中加入按钮、动作脚本等元素,使得用户可以与动画互动。
二、Flash的特点1. 矢量图形技术。
矢量图形是由一系列的数学表达式来描述图像,这种图像可以无限放大或缩小而不会失真。
这使得Flash制作的图像在任何分辨率下都能保持清晰。
2. 动画功能。
Flash可以制作各种类型的动画,包括简单的动画、复杂的动画、互动式动画等。
3. 支持动作脚本。
Flash内置了一种称为“ActionScript”的脚本语言,它可以使得动画拥有更多的交互性。
用户可以通过编写ActionScript脚本来实现按钮的点击事件、动画的播放控制、变量的传递等功能。
4. 跨平台性。
Flash可以在多个操作系统上运行,如Windows、Mac OS、Linux等。
这为用户提供了很大的灵活性。
5. 流媒体支持。
Flash可以处理视频和声音流,用户可以通过它来制作流媒体播放器、音乐播放器、视频播放器等应用程序。
6. 扩展性。
Flash支持各种扩展,用户可以通过下载和安装各种插件来扩展Flash的功能,如3D效果插件、特效插件等。
三、Flash的工作原理Flash是基于时间轴的动画制作软件。
用户可以在Flash中创建一个时间轴,然后在时间轴上创建对应的动画帧。
动画帧可以包括静止图像、运动图像、交互式按钮等。
用户可以通过操作时间轴上的关键帧来控制动画的运行速度、运动轨迹等。
Flash知识点总结

Flash知识汇总(一) Flash的工作界面舞台:进行创作的主要工作区域。
标尺、网格、编辑栏中设置显示比例。
场景概念:时间轴窗口:由一系列的帧组成,每一帧是一幅瞬时图。
分为:图层控制区和时间轴控制区。
时间线是通过时间变化精确控制图层在每一秒的位置的工具。
默认12帧/秒。
Fps(framepersecond)工具箱:主要绘图工具动画播放控制器面板属性窗口:设置对象属性动作窗口:编写动作脚本浮动面板:如:库窗口:用于存放重复元素。
(二)Flash动画的制作原理在时间轴的不同帧上放置不同的对象或设置同一对象的不同属性,例如形状、位置、大小、颜色和透明度等,当播放指针在这些帧之间移动时,便形成了动画。
(三)重要概念图形:是组成Flash动画的基本元素。
制作动画时,可利用Flash的工具箱提供的工具绘制出动画需要的任何图形。
元件:是指可以在动画场景中反复使用的一种动画元素。
它可以是一个图形,也可以是一个小动画,或者是一个按钮。
图层:图层就像好多透明的纸,用户可以在不同的纸上绘制各种图画,然后再将所有的纸叠在一起就构成了一幅完整的图画。
位于下层的图形将在上层中空白或者透明的地方显示出来。
帧:帧分为关键帧、空白关键帧和普通帧三种类型。
关键帧是可以直接在舞台上编辑其内容的帧, 记录动画内容发生根本性变化的画面。
只要关键帧才能进行编辑。
F6:插入关键帧。
插入关键帧时将上一状态的帧内容完全复制。
空白关键帧帧内没有画面,帧标识是空心小圆圈;普通帧的作用是延伸关键帧上的内容。
帧频:每秒钟播放的帧数,默认12fps 一般认为是网页上最合适的速度。
(四)工具箱中各工具的用法:(五)三种动画:逐帧动画、运动动画、形状动画(1)逐帧:就像电影院放电影,每秒钟播放固定的胶片数,每张胶片都单独制作,最后连在一起播放,达到动画效果。
做法:F6插入关键帧,调整每帧图像,使得每相邻两帧有所区别(2)运动动画:原理:通过设置首尾两关键帧的对象属性,让系统自动生成中间的“补间”。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
Flash基础知识点总结(一) Flash得工作界面标题栏主工具栏文档选项卡工具箱舞台属性面板编辑栏库面板舞台:进行创作得主要工作区域。
标尺、网格、编辑栏中设置显示比例。
场景概念:时间轴窗口:由一系列得帧组成,每一帧就是一幅瞬时图。
分为:图层控制区与时间轴控制区。
时间线就是通过时间变化精确控制图层在每一秒得位置得工具。
默认12帧/秒。
Fps(framepersecond)工具箱:主要绘图工具动画播放控制器面板属性窗口:设置对象属性动作窗口:编写动作脚本浮动面板:如:库窗口:用于存放重复元素。
(二)Flash动画得制作原理在时间轴得不同帧上放置不同得对象或设置同一对象得不同属性,例如形状、位置、大小、颜色与透明度等,当播放指针在这些帧之间移动时,便形成了动画。
(三)重要概念图形:就是组成Flash动画得基本元素。
制作动画时,可利用Flash得工具箱提供得工具绘制出动画需要得任何图形。
元件:就是指可以在动画场景中反复使用得一种动画元素。
它可以就是一个图形,也可以就是一个小动画,或者就是一个按钮。
图层:图层就像好多透明得纸,用户可以在不同得纸上绘制各种图画,然后再将所有得纸叠在一起就构成了一幅完整得图画。
位于下层得图形将在上层中空白或者透明得地方显示出来。
帧:帧分为关键帧、空白关键帧与普通帧三种类型。
关键帧就是可以直接在舞台上编辑其内容得帧, 记录动画内容发生根本性变化得画面。
只有关键帧才能进行编辑。
F6:插入关键帧。
插入关键帧时将上一状态得帧内容完全复制。
空白关键帧帧内没有画面,帧标识就是空心小圆圈;普通帧得作用就是延伸关键帧上得内容。
帧频:每秒钟播放得帧数,默认12fps 一般认为就是网页上最合适得速度。
(四)工具箱中各工具得用法:(五)三种动画:逐帧动画、运动动画、形状动画(1)逐帧:就像电影院放电影,每秒钟播放固定得胶片数,每张胶片都单独制作,最后连在一起播放,达到动画效果。
做法:F6插入关键帧,调整每帧图像,使得每相邻两帧有所区别(2)运动动画:原理:通过设置首尾两关键帧得对象属性,让系统自动生成中间得“补间”。
适用得情况:a、位置变化(小球运动)b、透明度变化(元件)c、大小变化(文字)d、角度变化-旋转(文字)e、色彩变化。
(元件,通过色调,亮度等设置)做法:运动得起始帧作图→起始帧时间轴处右键单击并选择“创建补间动画”→在运动得结束帧按F6键→调整结束帧或起始帧中得图形得大小、位置、透明度、亮度、色调、旋转角度等。
制作时注意事项:a、运动得对象必须为组合得图形。
b、运动得对象必须单占一层。
(例:小车运动)c、开始与结束状态须为关键帧。
d、“缓动”设置成大于0得值速度越来越慢,小于0越来越快。
(3)形状动画:可以使整个对象得形状都以动画得方式发生变化。
分为有提示点,与无提示点。
提示点最多26个,即字母“a”到“z”。
提示点必须位于对象得边缘,才能起到暗示形变得作用。
注意提示点颜色(红、黄、绿)。
字母尽量规则摆放。
做法:形变得起始帧作图(必须为矢量图,即打散得)→起始帧时间轴处单击→打开“属性”面板→把“补间”设置成“形状”→在形变得结束帧按F6→调整结束帧与起始帧得图形形状、颜色等→如需要控制形变,可加入提示点(单击形变得起始帧→“修改”菜单→形状→添加形状提示或按快捷键ctrl+shift+h添加形状提示→调整起始帧与结束帧得提示,把它们拖动到对象得边缘,这时起始帧得提示点变成黄色,结束帧得提示点变成绿色,即可起到提示作用)制作时注意事项:(1)开始与结束必须都为关键帧(2)开始与结束必须为打散图形。
与运动动画比较:(1)运动得对象必须为组合得图形。
(2)运动得对象必须单占一层。
(3)开始与结束状态须为关键帧。
(六)图层:引导层、遮罩层图层就像好多透明得纸,用户可以在不同得纸上绘制各种图画,然后再将所有得纸叠在一起就构成了一幅完整得图画。
位于下层得图形将在上层中空白或者透明得地方显示出来。
使用图层得优点:不同得图形与动画放在不同图层上,便于编辑整理。
两种特殊图层:(1)引导层:作用:使对象沿着变化得路径运动。
一个引导层只能引导当前一层。
引导层只对线条起作用。
做法:启用自动吸附功能,工具箱下方磁铁图标→要运动得对象放在单独一层,做运动动画→给她建立引导层(单击被引导层→单击时间轴左下角得“添加运动引导层按钮”)→在引导层绘制路径→拖动对象附着在引导层路径得两端(可用任意变形工具改变运动对象得中心点)→单击动画中间任意一帧:展开“属性面板”,选中复选框“调整到路径”→用任意变形工具调整对象前进得方向。
引导路径得技巧:引导线得绘制:平滑、圆润、流畅得引导线有利于引导动画。
如果引导线得转折点过多、转折处得线条转弯过急、中间出现中断得现象、出现交叉重叠现象,都可能导致Flash无法准确判定对象得运动路径,从而导致引导失败。
“调整到路径”复选框:创建引导路径动画后,选中被引导图层得动画开始帧,然后打开“属性”面板,即可瞧到“调整到路径”复选框,勾选该复选框可使被引导图层中得对象,沿引导线得走势改变角度。
(2)遮罩层:透过遮罩层得形状瞧到下一层。
遮罩层就相当于洞,遮罩层得对象形状即为洞得形状。
所以被遮罩层不能为透明色。
遮罩技术能让用户自己设置对象得可见区域,即用户在遮罩层绘制出一块范围,那么在被遮罩得层中,只有位于该范围内得图形才就是可见得。
做法:编辑被遮罩层图像→在被遮罩层上方加入图层→在新加入得图层上击右键选中“遮罩层”→编辑遮罩形状(可以提前先把遮罩做成图形元件)遮罩得技巧:无论遮罩使用何种填充颜色、透明度,以及何种图形类型,遮罩效果都一样。
线条不能作为遮罩。
要在Flash得舞台中显示遮罩效果,必须锁定遮罩层与被遮罩层。
可以按下遮罩层右侧得“只显示图层轮廓”按钮,使遮罩层上得对象只显示轮廓线。
在被遮罩层中不能放置动态文本。
遮罩层默认只能对其下一层起作用,一个“遮罩层”也可以有多个“被遮罩层”,而“被遮罩层”只能有一个“遮罩层”。
(七)元件:图形、影片剪辑、按钮、元件:又称符号,就是一种独特得,可重复使用得对象,放在“库”里,就象零件。
Flash中,元件包括图形、按钮、影片剪辑三类。
使用元件得好处:动画文档大小明显减少,播放速度显著提高。
管理(库面板)、修改动画容易。
图形元件:适用情况:1、当静态图形或图像需要重复使用,或用来制作动画补间动画时。
2、当把做好得Flash动画导出成GIF等格式得图像动画,或导出成图像序列时。
3、制作大型动画时,把每部分分解到元件。
4、在制作需要对播放进行控制得动画时,即只有点播放按钮才开始动画时。
5、在为动画添加字幕时,把字幕先做到图形元件里。
图形元件得特点:1、将带有动画片断得图形元件实例放在主时间轴上时,需要为其添加与动画片断等长得帧,否则播放时无法完整播放。
2、当按下【Enter】键在时间轴上预览动画时,可以预览图形元件实例内得动画效果。
3、在“属性”面板中可以设置图形元件中动画得播放方式。
4、在图形元件中不能包含声音与动作脚本,也不能为舞台上得图形元件实例添加动作脚本。
影片剪辑:适用情况:1、当需要制作带有声音与动作脚本得动画片段时,应使用影片剪辑。
2、当需要制作独立于主时间轴得动画片段时,应使用影片剪辑。
影片剪辑得特点:1、无法在主时间轴上预览影片剪辑实例内得动画效果,在舞台上瞧到得只就是影片剪辑第1帧得画面。
2、即使主时间轴只有1帧,也可以完整地播放影片剪辑中得动画。
3、在影片剪辑内部可以添加别得影片剪辑、按钮元件与图形元件实例,从而实现复杂动画效果。
4、可以在影片剪辑内部添加动作脚本与声音,也可以为舞台上得影片剪辑实例添加动作脚本。
5、可以为影片剪辑实例添加“滤镜”效果。
按钮元件特点:1、用来创建按钮元件得对象可以就是图形元件实例、影片剪辑实例、位图、组合、分散得矢量图形等。
2、在按钮元件内部可以添加声音但不能在帧上添加动作脚本。
3、必须为按钮元件添加脚本命令,才能够使其产生作用。
实例:元件以实例得形式存在。
(即把元件放到舞台上就就是实例)元件一经修改,所有引用自该元件得实例都自动修改。
(即元件影响实例,实例不能影响元件)建立元件:插入/新建元件/输入元件名/选择类型/在出现得元件编辑窗口中制作元件。
应用元件:把元件从库中拖动到舞台上。
修改元件:双击库面板中得元件或者双击实例进入元件编辑窗口。
按钮元件:(1)“点击”状态:用于设置按钮得感应区域,即按钮能够感应鼠标得范围。
如果没有设置此状态,则Flash将默认感应区域为“弹起”状态。
(2)按钮上得常用脚本:播放:on(release){nextFrame();play();}暂停:on(release){stop();}停止:on(release){gotoAndStop(1);}重播:on(release){gotoAndStop(2);play();}上一帧:on(release){prevFrame();stop();}下一帧:on(release){nextFrame();stop();}跳到某网址:on(release){getURL("");}(八)声音一般情况下Flash支持得声音文件格式Windows系统:wav与mp3(最常用)Macintosh系统(苹果机操作系统):AIFF与mp3因为声音文件没有形状,即使选择导入到舞台,也会将其导入到库中,同导入其她格式文件(如图片)不一样。
添加声音得做法:方法一:导入声音(“文件”→“导入”→声音文件被导入到“库”)→在库中单击选中声音文件→选择要导入声音得幁在库上得预览窗口处按下鼠标左键拖动声波到舞台→在时间轴得500多帧按下F5键来延长声音得显示时间,继续向右拖动时间轴右下角得滚动条,在1000多帧再按F5键延长声音,直到3000多帧左右时声波波形消失为止→删除波形消失后多余得帧→在声波得任意一帧处单击→展开“属性”面板→“同步”选项设置成“数据流”→按回车键听一下声音→在其她图层中做跟声音同步得动画。
“同步”列表中各参数意义:(1)事件:使声音得播放与事件得发生瞬间同步。
事件声音将在其开始得关键帧显示时播放,并且独立于时间轴全部播放,而无论电影就是否停止。
(2)开始:与事件声音相似,但就是如果声音已经开始并正在播放,则不会再播放新声音。
(3)停止:停止播放指定得声音;(4)数据流:在播放动画时,使声音与动画保持同步。
方法二:把声音导入到“库”中→在库中声音上击右键→单击“链接”→在打开得“链接属性”面板中选中“为ActionScript导出”,并在“标示符”处给声音文件取个名字,以便在代码中使用→回到舞台得某图层得某帧处单击→展开“动作”面板,在其中加入脚本:song = new Sound();root、song、attachSound("标示符");_root、song、start();(九)脚本使用脚本创建动画交互。
