MATLAB+GUI入门实例
matlab中GUI的使用

今天由于要帮一朋友用matlab处理一幅图片,处理图片的要求其实很简单,就是把图片加载进matlab中,然后显示出想要的某一列的趋势图来。
如果用代码写的话,程序如下:x=imread(‘文件路径\*.jpg’);figure(1);plot(x(:,100)); %假如要显示的是图像的第100列的趋势图显示效果如下图所示:虽然用M文件写两句很简单,不过带着感情,追求更好是我们永恒的动力,首先用M文件时候人机界面不友好,的看很多的代码,尤其对不太熟悉M编程的的人而言即使很简单也看着比较郁闷,因此我们接下来用matlab中的GUI来完成这个简单的例子,当然编程起来比这个复杂多,但是对使用者而言确很简单清楚。
这个就如同VC中的MFC和WINDOWSFORMS一样。
做成的都是人机交互界面。
不废话了,看例子。
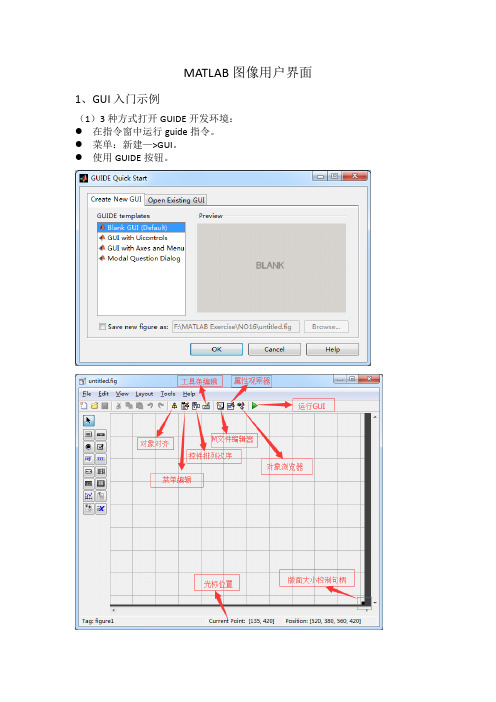
首先打开MATLAB,要新建一个MATLAB GUI 程序有三种方法,这里我直接在命令窗口里输入guide,新建一个空的GUI程序,选择如下图:新建好的GUI编程界面如下图,上面无非就是菜单,工具,还有编程用到的控件,还有编程的用户窗口。
这个和LABVIEW有点像。
不过LABVIEW的前面板都是用控件拖出来的,后面板也是拖控件画出来的。
而GUI的显示界面是拖控件画出来的,其中一些属性参数要设置下,而后面的执行这些控件的都是写的M函数,即后面板都是要写代码的,这个比LABVIEW单纯的画程序要难,当然灵活性也大,不过个人感觉没一个简单的,都难呀。
至于上面控件的意思,怎么拖请自己看吧,若学过MFC或者WINDOWSFORMS的人就会很容易理解的,这之间是太像了,呵呵。
我们的目的是显示图片,并且显示需要的某一列的趋势图。
为了使人机交互更好点,我们可以使加载图片时和我们选择打开文件夹那样完成,即自己选择路径,而不用每次在M文件里改路径。
还有我们要求在加载图片完成时立马显示出这幅图片的大小信息,即多少行,多少列。
Matlab_-_GUI图形用户界面简单实用教程

五 GUI图形用户界面
4. 界面激活 保存静态界面后,利用工具栏上的运行按钮激活该界面。 激活后可以看到两个同名文件:experiment1.m和 experiment1.fig。 experiment1.m文件在M文本编辑器中打开, experiment1.fig文件显示为操作界面,但是无法实现任何功 能,需要编写回调函数。
15
五 GUI图形用户界面
对本例来说,首先需要定义几个用户变量,以便记录参加 handles = 运算的数值,进行计算。 mainWnd : 132.0002 p2 : 24.0006
Operation : 149.0002 p1 handles, : 23.0006 function Experiment1_OpeningFcn(hObject, eventdata, varargin) pDot : 148.0002 text3 : 22.0006 handles.output = hObject; pLog10 : 147.0002 text2 : 21.0006 handles.s_Exp=‘’; % 以字符串的形式记录计算表达式 pLog : 146.0002 frame4 : 20.0006 handles.s_Num=‘’; %以字符串的形式记录编辑框中要显示的数值 pCos : 145.0002 text1 : 19.0006 handles.i=1; % s_Exp的计数器 pClear : 18.0006 pSin : 144.0002 pDel : 143.0002 handles.j=1; % s_Num的计数器 pDone : 17.0006 pExp : 16.0006 handles.flag=0; pAdd : 142.0002 %用来区分四则运算和其他运算的标志 pDiv : 141.0002 frame3 : 15.0007 % Update handles structure pMul : 140.0002 frame2 : 133.0002 guidata(hObject, handles); p0 : 139.0002 p_Clear : 151.0002 p9 : 138.0002 p_Done : 150.0002 p8 : 137.0002 output : 132.0002 p7 : 136.0002 s_Exp : '50' p6 : 135.0002 s_Num : '5' p5 : 134.0002 i :2 p4 : 26.0006 j :2 p3 : 25.0006 flag : 0
MATLAB(GUI)编程

MATLAB图像用户界面1、GUI入门示例(1)3种方式打开GUIDE开发环境:●在指令窗中运行guide指令。
●菜单:新建—>GUI。
●使用GUIDE按钮。
(2)使控件、组件图标带其名称一起显示,应采用以下步骤:●选择界面编辑器菜单项:File > Preference,引出GUIDE选项设置界面。
●勾选“show names in component palette”项。
(3)界面组件●GUI界面右下角“小黑块”,即“界面缩放句柄”●轴:点击“轴”图标,然后在工作区中的适当位置,拉出适当大小的“轴位框”,以供绘制响应曲线使用。
●静态文本框:;●可编辑文本框:;(4)界面组件参数的设置:●在”窗属性编辑器“设置:Resize on %图形窗是否可缩放Uints normalized %采用“归一化”单位计量窗口大小●“静态文本框”设置:FontUnits normalized %采用相对度量单位,缩放时保持字体比例FontSize 0.5 %字体大小String 归一化二阶系统的阶跃响应%Units normalized %采用相对度量单位,缩放时保持该区比例●轴:Box on %轴框封闭Units normalized %采用相对度量单位,缩放时保持比例XLim [0,15] %X轴范围YLim [0,2] %Y轴范围●可编辑文本框:FontUnits normalized %采用相对度量单位,缩放时保持字体比例FontSize 0.5 %字体大小String %删除缺省字符Units normalized %采用相对度量单位,缩放时保持该区比例(5)初步设计界面的保存在进行保存时,在指定的文件夹下会同时生成2个伴生文件ex0801.m和ex0801.fig。
(6)回调程序的编写Ex0801.m所包含的回调子函数函数体是空的。
插入下面代码:function edit1_Callback(hObject, eventdata, handles)% hObject handle to edit1 (see GCBO)% eventdata reserved - to be defined in a future version of MATLAB% handles structure with handles and user data (see GUIDATA)% Hints: get(hObject,'String') returns contents of edit1 as text% str2double(get(hObject,'String')) returns contents of edit1 as a doubleget(hObject,'String'); %从编辑框读取输入字符zeta=str2double(get(hObject,'String')); %把字符转换成双精度数handles.t=0:0.05:15; %定义时间采样数组handles.y=step(tf(1,[1,2*zeta,1]),handles.t); %计算响应cla %清空坐标轴line(handles.t,handles.y) %在已有轴上绘制曲线。
matlab练习(创建GUI)

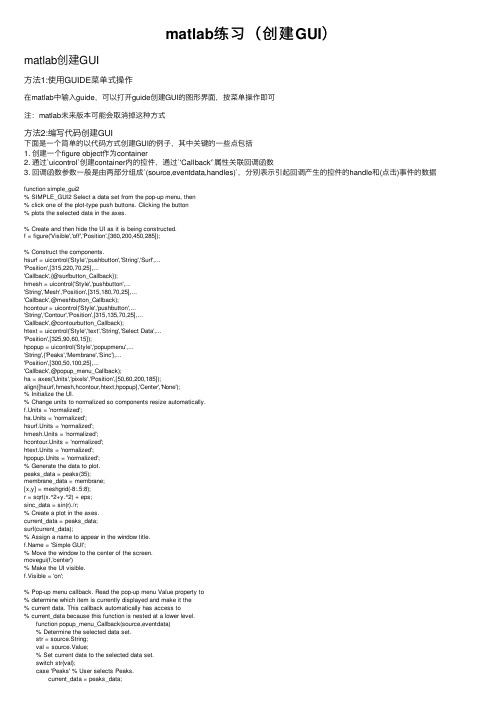
matlab练习(创建GUI)matlab创建GUI⽅法1:使⽤GUIDE菜单式操作在matlab中输⼊guide,可以打开guide创建GUI的图形界⾯,按菜单操作即可注:matlab未来版本可能会取消掉这种⽅式⽅法2:编写代码创建GUI下⾯是⼀个简单的以代码⽅式创建GUI的例⼦,其中关键的⼀些点包括1. 创建⼀个figure object作为container2. 通过`uicontrol`创建container内的控件,通过`'Callback'`属性关联回调函数3. 回调函数参数⼀般是由两部分组成`(source,eventdata,handles)`,分别表⽰引起回调产⽣的控件的handle和(点击)事件的数据function simple_gui2% SIMPLE_GUI2 Select a data set from the pop-up menu, then% click one of the plot-type push buttons. Clicking the button% plots the selected data in the axes.% Create and then hide the UI as it is being constructed.f = figure('Visible','off','Position',[360,200,450,285]);% Construct the components.hsurf = uicontrol('Style','pushbutton','String','Surf',...'Position',[315,220,70,25],...'Callback',{@surfbutton_Callback});hmesh = uicontrol('Style','pushbutton',...'String','Mesh','Position',[315,180,70,25],...'Callback',@meshbutton_Callback);hcontour = uicontrol('Style','pushbutton',...'String','Contour','Position',[315,135,70,25],...'Callback',@contourbutton_Callback);htext = uicontrol('Style','text','String','Select Data',...'Position',[325,90,60,15]);hpopup = uicontrol('Style','popupmenu',...'String',{'Peaks','Membrane','Sinc'},...'Position',[300,50,100,25],...'Callback',@popup_menu_Callback);ha = axes('Units','pixels','Position',[50,60,200,185]);align([hsurf,hmesh,hcontour,htext,hpopup],'Center','None');% Initialize the UI.% Change units to normalized so components resize automatically.f.Units = 'normalized';ha.Units = 'normalized';hsurf.Units = 'normalized';hmesh.Units = 'normalized';hcontour.Units = 'normalized';htext.Units = 'normalized';hpopup.Units = 'normalized';% Generate the data to plot.peaks_data = peaks(35);membrane_data = membrane;[x,y] = meshgrid(-8:.5:8);r = sqrt(x.^2+y.^2) + eps;sinc_data = sin(r)./r;% Create a plot in the axes.current_data = peaks_data;surf(current_data);% Assign a name to appear in the window title. = 'Simple GUI';% Move the window to the center of the screen.movegui(f,'center')% Make the UI visible.f.Visible = 'on';% Pop-up menu callback. Read the pop-up menu Value property to% determine which item is currently displayed and make it the% current data. This callback automatically has access to% current_data because this function is nested at a lower level. function popup_menu_Callback(source,eventdata) % Determine the selected data set. str = source.String; val = source.Value; % Set current data to the selected data set. switch str{val}; case 'Peaks' % User selects Peaks. current_data = peaks_data; case 'Membrane' % User selects Membrane. current_data = membrane_data; case 'Sinc' % User selects Sinc. current_data = sinc_data; end end% Push button callbacks. Each callback plots current_data in the% specified plot type. function surfbutton_Callback(source,eventdata) % Display surf plot of the currently selected data. surf(current_data); end function meshbutton_Callback(source,eventdata) % Display mesh plot of the currently selected data. mesh(current_data); end function contourbutton_Callback(source,eventdata) % Display contour plot of the currently selected data. contour(current_data); endendGUI展⽰⽅法3:利⽤AppDesigner和⽅法⼀的Guide类似总结我们有三种不同⽅式在matlab中创建简单的GUI程序,其中⽐较推荐的是使⽤编程的⽅式。
matlabGUI人机用户界面设计[6]
![matlabGUI人机用户界面设计[6]](https://img.taocdn.com/s3/m/3717f23424c52cc58bd63186bceb19e8b8f6ec99.png)
图7-18 对齐工具对话框
在界面之中还需要创建菜单,创建菜单能够经过菜单编辑器完毕。单击工具栏上旳菜单编辑器按钮,能够打开菜单编辑器对话框,在对话框中单击创建新菜单按钮,则能够创建新旳菜单,设置菜单属性如图7-20所示。
以空白界面类型为例,单击“OK”按钮,这时MATLAB将开启GUIDE旳图形界面,如图所示。
图 具有空白界面旳GUIDE图形界面
在GUIDE界面旳左侧为MATLAB旳控件面板,控件面板包括了能够在画布上绘制旳图形控件: (Push Button)、单项选择按钮(Toggle Button)、单项选择框(Radio Button)、复选框(Checkbox)、文本框(Edit Text)、静态文本框(Static Text)、滚动条(Slider)、组别框(Frame)、列表框(Listbox)、下拉框(Popup Menu)和坐标轴(Axes)。
2.1 GUIDE工具入门
使用图形句柄创建GUI旳过程繁琐,而且在程序编写好之前,顾客图形界面是不可见旳。所觉得了便于创建图形顾客界面,MATLAB提供了一种开发环境,能够帮助顾客创建图形顾客界面,这就是GUIDE——Graphic User Interface Development Environment。 在MATLAB中开启GUIDE旳措施: >>guide或者经过“Start”菜单项选择择“MATLAB”下旳“GUIDE”命令。
这时,将直接开启GUIDE Quick Start窗体,在这个窗体中,能够初步选择图形顾客界面旳类型,如图所示。
图 GUIDE旳迅速开启界面
在迅速开启界面中,能够选择四种类型旳新建界面:* 空白界面(Black GUI)。* 具有图形控件旳界面(GUI With Uicontrols)。* 具有菜单和坐标轴旳界面(GUI With Axes and Menu)。* 模式对话框(Modal Question Dialog)。
matlab gui 实例

matlab gui 实例以下是一个简单的Matlab GUI实例,用于计算两个数的平均值:```matlabfunction myGUI% 创建主窗口fig = uifigure('Name', '计算平均值', 'Position', [100 100 300 200]);% 创建两个输入框和按钮input1 = uieditfield(fig, 'numeric', 'Position', [20 150 100 30]);input2 = uieditfield(fig, 'numeric', 'Position', [180 150 100 30]);button = uibutton(fig, 'Position', [120 100 60 30],'Text', '计算');% 添加按钮的回调函数button.ButtonPushedFcn = @(src,event)calculateAverage(src, input1, input2);end% 计算平均值的函数function calculateAverage(src, input1, input2)% 获取输入框的值num1 = input1.Value;num2 = input2.Value;% 计算平均值average = (num1 + num2) / 2;% 显示结果对话框uialert(src.Parent, sprintf('平均值为:%g', average), '结果', 'Icon', 'info');end```你可以将以上代码保存为一个.m文件,然后在Matlab命令窗口中运行`myGUI`函数,即可启动GUI应用程序。
(完整版)MatlabGUIDE使用说明(MatlabGUI界面)

去年做了一些关于Matlab GUI的程序,现在又要做相关的东西,回想起来,当时很多经验没有记录下来,现在回顾起来始终觉得不爽,所以从现在开始,一定要勤写记录。
从简单的例子说起吧。
创建Matlab GUI界面通常有两种方式:1,使用 .m 文件直接动态添加控件2. 使用GUIDE 快速的生成GUI界面显然第二种可视化编辑方法算更适合写大型程序。
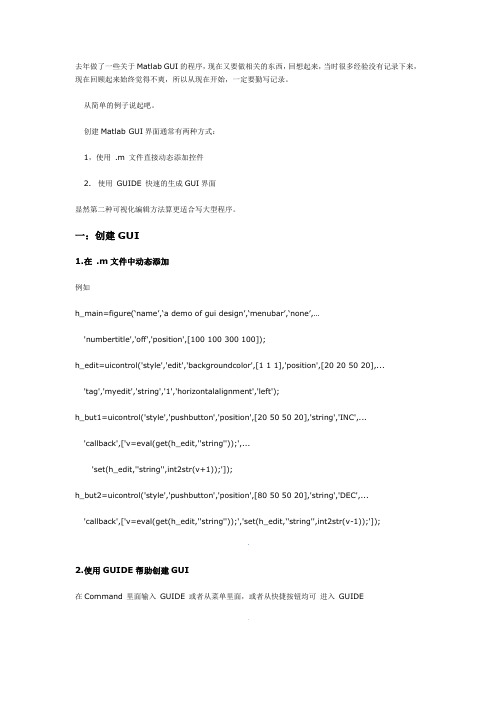
一:创建GUI1.在 .m文件中动态添加例如h_main=figure(‘name’,‘a demo of gui design’,‘menubar’,‘none’,…'numbertitle','off','position',[100 100 300 100]);h_edit=uicontrol('style','edit','backgroundcolor',[1 1 1],'position',[20 20 50 20],...'tag','myedit','string','1','horizontalalignment','left');h_but1=uicontrol('style','pushbutton','position',[20 50 50 20],'string','INC',...'callback',['v=eval(get(h_edit,''string''));',...'set(h_edit,''string'',int2str(v+1));']);h_but2=uicontrol('style','pushbutton','position',[80 50 50 20],'string','DEC',...'callback',['v=eval(get(h_edit,''string''));','set(h_edit,''string'',int2str(v-1));']);2.使用GUIDE帮助创建GUI在Command 里面输入GUIDE 或者从菜单里面,或者从快捷按钮均可进入GUIDE新建并且保存后,会生成相应的fig文件和m文件,在Layout编辑视图,可以使用如下工具:Layout Editor:布局编辑器;Alignment Tool:对齐工具;Property Inspector:对象属性观察器;Object Browser:对象浏览器;Menu Editor:菜单编辑器。
MATLAB-GUI简单例子操作演示

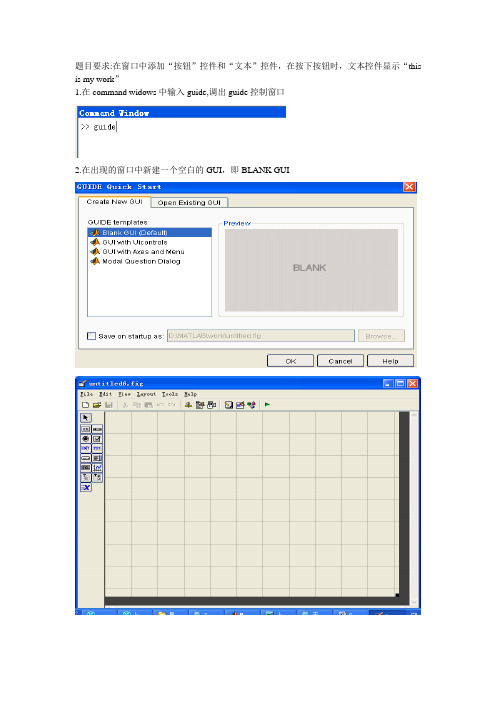
题目要求:在窗口中添加“按钮”控件和“文本”控件,在按下按钮时,文本控件显示“this is my work”
1.在command widows中输入guide,调出guide控制窗口
2.在出现的窗口中新建一个空白的GUI,即BLANK GUI
3.拖入push button 控件和Edit Text 控件
4.设置Edit Text的属性string改成空白,style改成text, tag改为txthello
这是要注意tag是句柄的意思,句柄是编写程序时要用到的,看后边就知道了
5.保存文件,注意这里一定要先保存,文件名取为“c2figu1”保存之后才会有属性栏中callback 的变化
上图是没有保存时的callback
上图是保存后的callback
保存后弹出一个M文件编辑窗口,如下图。
注意这个窗口中的内容都是不可删除的。
6.在此M文件窗口中找到此段话:
在它的下边写入这段话:
set(handles.txthello,'string','this is my work');
然后保存
7.在command windows中输入文件名:c2figu1
出现如下窗口:
点击push botton,出现这样的情况:
OK!演示完成。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
1.首先我们新建一个GUI文件:File/New/GUI 如下图所示;
选择Blank GUI(Default)
2.进入GUI开发环境以后添加两个编辑文本框,6个静态文本框,和一个按钮,布置如下图所示;
布置好各控件以后,我们就可以来为这些控件编写程序来实现两数相加的功能了。
3.我们先为数据1文本框添加代码;
点击上图所示红色方框,选择edit1_Callback,光标便立刻移到下面这段代码的位置。
function edit1_Callback(hObject, eventdata, handles)
% hObject handle to edit1 (see GCBO)
% eventdata reserved - to be defined in a future version of MATLAB % handles structure with handles and user data (see GUIDATA)
% Hints: get(hObject,’String’) returns contents of edit1 as text
% str2double(get(hObject,’String’)) returns contents of edit1 as a
double
然后在上面这段代码的下面插入如下代码:
%以字符串的形式来存储数据文本框1的内容. 如果字符串不是数字,则现实空白内容input= str2num(get(hObject,’String‘));
%检查输入是否为空. 如果为空,则默认显示为0
if(isempty(input))
set(hObject,’String‘,’0‘)
end
guidata(hObject, handles);
这段代码使得输入被严格限制,我们不能试图输入一个非数字。
4.为edit2_Callback添加同样一段代码
5 现在我们为计算按钮添加代码来实现把数据1和数据2相加的目的。
用3中同样的方法在m文件中找到pushbutton1_Callback代码段如下;
function pushbutton1_Callback(hObject, eventdata, handles)
% hObject handle to pushbutton1 (see GCBO)
% eventdata reserved - to be defined in a future version of MATLAB
% handles structure with handles and user data (see GUIDATA)
在上面这段代码后添加以下代码;
a = get(handles.edit1,’String‘);
b = get(handles.edit12,’String‘);
% a and b are variables of Strings type, and need to be converted
% to variables of Number type before they can be added together
total = str2num(a) + str2num(b);
c = num2str(total);
% need to convert the answer back into String type to display it
set(handles.text1,’String‘,c);
guidata(hObject, handles);
下面我们来对上面这段程序分析一下;
a = get(handles.edit1,’String‘);
b = get(handles.edit12,’String‘);
上面这行代码把用户输入的数据存入到变量a,变量b中;
% a,b是字符型变量,在计算两者相加之前需把他们转换为数字型
total = str2num(a) + str2num(b);
这段代码实现两数相加
c = num2str(total);
set(handles.text1,’String‘,c);
guidata(hObject, handles);
以上两行代码分别用来更新计算结果文本框和图形对象句柄,一般Callback回调函数都以guidata(hObject, handles);j结束以更新数据
程序运行如下:。
