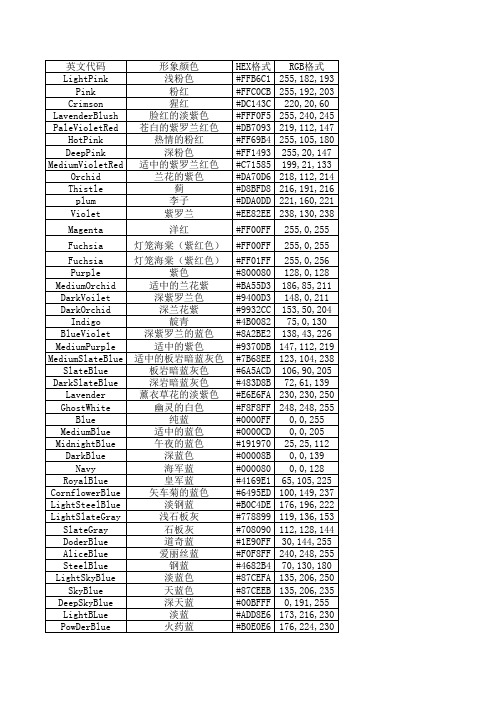
CSS颜色字体代码,颜色大全 css 字体颜色
常用CSS代码大全(工作必备)

常用CSS代码大全(工作必备)用html+css可以很方便的进行网页的排版布局,但不是每一种属性或者代码我们都铭记于心,最近我把CSS中的常用代码进行了归纳总结,方便自己以后查看,同时也分享给大家,希望对你们有用。
一.文本设置1、font-size: 字号参数2、font-style: 字体格式3、font-weight: 字体粗细4、颜色属性 color:参数注意使用网页安全色二、超链接设置text-decoration: 参数主要目的是在浏览器显示文本链接时更改下划线。
参数取值范围:underline:为文字加下划线overline:为文字加上划线line-through:为文字加删除线blink:使文字闪烁none:不显示上述任何效果三、背景1、背景颜色 padding: 0px 0px 0px 10px; -webkit-tap-highlight-color: rgba(0, 0, 0, 0); color: rgb(61, 70, 77); font-size: 16px; border-left: 1px solid rgb(128, 128, 128); background: rgb(238, 238, 238); box-shadow: rgba(7, 17, 27, 0.05) 0px 4px 8px 0px; box-sizing: border-box; border-radius: 8px; font-family: "Helvetica Neue", Helvetica, "PingFang SC", 微软雅黑, Tahoma, Arial, sans-serif;">2、背景图片background-image: url(URL)URL就是背景图片的存放路径,none表示无。
3、背景图片重复 background-repeat: 参数参数取值范围:no-repeat:不重复平铺背景图片repeat-x:使图片只在水平方向上平铺repeat-y:使图片只在垂直方向上平铺如果不指定背景图像重复属性,浏览器默认水平和垂直平铺背景图像。
css、html颜色关键字对照表

颜色名称 中文名称十六进制RGB 十进制RGB 颜色名称中文名称十六进制RGB 十进制RGBaliceblue 艾利斯兰#f0f8ff 240,248,255darkslategrey 暗瓦灰色 #2f4f4f 47,79,79antiquewhite 古董白 #faebd7 250,235,215darkturquoise暗宝石绿 #OOcedl 0,206,209 aqua 浅绿色 #00ffff 0,255,255 darkviolet 暗紫罗兰色 #9400d3 148,0,211 aquamarine 碧绿色 #7fffd4 127,255,212deeppink 深粉红色 #ffl493255,20,147azure 天蓝色 #f0ffff240,255,255deepskyblue 深天蓝色 #OObfff 0,191,255 beige 米色 #f5f5dc 245,245,220dimgray 暗灰色 #696969 105,105,105 bisque 桔黄色 #ffe4c4255,228,196dodgerblue 闪蓝色 #1e90ff 30,144,255 black黑色 #000000 0,0,0firebrick 火砖色 #b22222 178,34,34 blanchedalmond 白杏色 #ffebcd 255,235,205floralwhite花白色 #fffaf0 255,250,240 blue 蓝色 #0000ff 0,0,255 forestgreen 森林绿 #228b22 34,139,34 blueviolet 紫罗兰色#8a2be2 138,43,226 fuchsia紫红色 #ff00ff 255,0,255 brown 褐色 #a52a2a 165,42,42 gainsboro 淡灰色 #dcdcdc 220,220,220 burlywood 实木色 #deb887 222,184,135ghostwhite幽灵白 #t8f8ff 248,248,255 eadetbhle 军蓝色 #5f9eaO 95,158,160 gold 金色 #ffd700 255,215,0 chartreuse 黄绿色 #7fff00 127,255,0 goldenrod金麒麟色 #daa520 218,165,32 chocolate 巧克力色#d2691e 210,105,30 gray灰色 #808080 128,128,128 coral珊瑚色 #ff7f50255,127,80 green 绿色 #008000 0,128,0 cornflowerblue 菊蓝色 #6495ed 100,149,237greenyellow 黄绿色 #adff2f 173,255,47 comsilk 米绸色 #fffSdc 255,248,220honeydew蜜色 #f0fif0 240,255,240 crimson 暗深红色#dc143c 220,20,60 hotpink热粉红色 #ff69b4255,105,180cyan 青色 #00ffff 0,255,255 indianred 印第安红 #cd5c5c 205,92,92 darkblue 暗蓝色 #00008b 0,0,139 indigo 靛青色 #4b0082 75,0,130 darkcyan暗青色 #008b8bO .139,139ivory象牙色 #fffff0 255,255,240 darkgoldenrod 暗金黄色#b8860b 184,134,11 khaki黄褐色 #f0e68c 240,230,140 darkgray 暗灰色 #a9a9a9 169,169,169lavender 淡紫色 #e6e6fa 230,230,250 darkRreen 暗绿色 #006400 0,100,0lavenderblush 淡紫红 #fifOf5 255,240,245 darkkhaki 暗黄褐色#bdb76b 189,183,107lawngreen草绿色 #7cfc00 124,252,0 darkmagenta暗洋红 #8b008b 139,0,139 lemonchiffon柠檬绸色 #fffacd255,250,205darkolivegreen 暗橄榄绿#556b2f 85,107,47 lightblue 亮蓝色 #add8e6 173,216,230 darkorange 暗桔黄色#ffSc00 255,140,0 lightcoral亮珊瑚色 #f08080 240,128,128 darkorchid 暗紫色 #9932cc 153,50,204 lightcyan 亮青色 #e0ffff 224,255,255 darkred 暗红色 #8b0000 139,0,0 lightgoldenrodyellow 亮金黄色 #fafad2250,250,210darksalmon 暗肉色 #e9967a 233,150,122lightgray 亮灰色 #d3d3d3 211,211,211 darkseagreen 暗海蓝色#8fbc8f 143,188,143lightgreen亮绿色 #90ee90 144,238,144 darkslateblue暗灰蓝色#483d8b 72,61,139 lightpink亮粉红色 #fib6c1255,182,193HTML/CSS/JavaScript标准教程实例版(第3版)>>续表颜色名称中文名称十六进制RGB 十进制RGB颜色名称中文名称十六进制RGB 十进制RGBpalevioletred苍紫罗蓝色#db7093 219,112,147 lightsalmon 亮肉色 #ffa07a 255,160,122lightseagreen 亮海蓝色 #20b2aa 32,178,170 papayawhip番木色 #fiefd5 255,239,213lightskyblue 亮天蓝色 #87cefa 135,206,250 peachpuff 桃色 #ffdab9 255,218,185peru 秘鲁色 #cd853f 205,133,63 lightslategray 亮蓝灰 #778899 119,136,153lightsteelblue 亮钢蓝色 #b0c4de 176,196,222 pink 粉红色 #frc0cb 255,192,203plum 洋李色 #dda0dd 221,160,221 lightyellow 亮黄色 #ffffe0 255,255,224粉蓝色 #b0e0e6 176,224,230 lime 酸橙色 #00ff00 0,255,0 powderbluelimegreen 橙绿色 #32cd32 50,205,50 purple 紫色 #800080 128,0,128red 红色 #ff0000 255,0,0 linen 亚麻色 #faf0e6 250,240,230褐玫瑰红 #bc8f8f 188,143,143 magenta 红紫色 #ff00ff 255,0,255 rosybrown皇家蓝 #4169e1 65,105,225 maroon 粟色 #800000 128,0,0 royalbluesaddlebrown重褐色 #8b4513 139,69,19 mediumaquamarine 中绿色 #66cdaa 102,205,170mediumblue 中蓝色 #0000cd 0,0,205 salmon 鲜肉色 #fa8072 250,128,114mediumorchid 中粉紫色 #ba55d3 186,85,211 sandybrown沙褐色 #f4a460 244,164,96seagreen 海绿色 #2e8b57 46,139,87 mediumpurple 中紫色 #9370db 147,112,219mediumseagreen 中海蓝 #3cb371 60,179,113 seashell 海贝色 #fff5ee 255,245,238mediumslateblue 中暗蓝色 #7b68ee 123,104,238 sienna 赭色 #a0522d 160,82,45mediumspringgreen 中春绿色 #00fa9a 0,250,154 silver 银色 #c0c0c0 192,192,192mediumturquoise 中绿宝石 #48d1cc 72,209,204 skvblue 天蓝色 #87ceeb 135,206,235mediumvioletred 中紫罗蓝色 #c71585 199,21,133 slateblue 石蓝色 #6a5acd 106,90,205midnightblue 中灰蓝色 #191970 25,25,112 slategray 灰石色 #708090 112,128,144snow 雪白色 #ffffafa 255,250,250 mintcream 薄荷色 #f5fffa 245,255,250mistyrose 浅玫瑰色 #fre4e1 255,228,225 springgreen 春绿色 #00ff7f 0,255,127steelblue 钢蓝色 #4682b4 70,130,180 moccasin 鹿皮色 #ffe4b5 255,228,181tan 茶色 #d2b48c 210,180,140 navajowhite 纳瓦白 #ffdead 255,222,173navy 海军色 #000080 0,0,128 teal 水鸭色 #008080 0,128,128thisfle 蓟色 #d8bfd8 216,191,216 oldlace 老花色 #fdf5e6 253,245,230olive 橄榄色 #808000 128,128,0 tomato 西红柿色 #ff6347 255,99,71olivedrab 深绿褐色 #6b8e23 107,142,35 turquorse 青绿色 #40e0d0 64,224,208violet 紫罗蓝色 #ee82ee 238,130,238 orange 橙色 #ffa500 255,165,0orangered 红橙色 #ff4500 255,69,0 wheat 浅黄色 #f5deb3 245,222,179white 白色 #ffffff 255,255,255 orchid 淡紫色 #da70d6 218,112,214palegoldenrod 苍麒麟色 #eee8aa 238,232,170 whitesmoke烟白色 #f5f5f5 245,245,245yellow 黄色 #ffff00 255,255,0 palegreen 苍绿色 #98fb98 152,251,152loaleturquoise 苍宝石绿 #afeeee 175,238,238 yellowgreen黄绿色 #9acd32 154,205,50388。
漂亮的字体颜色代码

漂亮的字体颜色代码1白色 #FFFFFF2红色 #FF00003绿色 #00FF004蓝色 #0000FF5牡丹红 #FF00FF6青色 #00FFFF7黄色 #FFFF008黑色 #0000009海蓝 #70DB9310 巧克力色#5C331711 蓝紫色 #9F5F9F12 黄铜色#B5A64213 亮金色#D9D91914 棕色#A67D3D15 青铜色 #8C785316 2号青铜色 #A67D3D17 士官服蓝色 #5F9F9F18 冷铜色 #D9871919 铜色 #B8733320 珊瑚红 #FF7F0021 紫蓝色 #42426F22 深棕 #5C403323 深绿 #2F4F2F24 深铜绿色 #4A766E25 深橄榄绿 #4F4F2F26 深兰花色 #9932CD27 深紫色 #871F7828 深石板蓝 #6B238E30 深棕褐色 #97694F32 深绿松石色 #7093DB33 暗木色 #855E4234 淡灰色 #54545435 土灰玫瑰红色 #85636336 长石色 #D1927537 火砖色#8E232338 森林绿 #238E2339 金色 #CD7F3240 鲜黄色 #DBDB7041 灰色 #C0C0C042 铜绿色 #527F7643 青黄色 #93DB7044 猎人绿 #215E2145 印度红 #4E2F2F46 土黄色 #9F9F5F47 浅蓝色 #C0D9D948 浅灰色 #A8A8A849 浅钢蓝色 #8F8FBD59 浅木色 #E9C2A660 石灰绿色 #32CD3261 桔黄色 #E4783362 褐红色 #8E236B63 中海蓝色 #32CD9964 中蓝色 #3232CD65 中森林绿 #6B8E2366 中鲜黄色 #EAEAAE67 中兰花色 #9370DB68 中海绿色 #426F4270 中春绿色 #7FFF0071 中绿松石色 #70DBDB72 中紫红色 #DB709373 中木色 #A6806474 深藏青色 #2F2F4F75 海军蓝 #23238E76 霓虹篮 #4D4DFF77 霓虹粉红 #FF6EC778 新深藏青色 #00009C79 新棕褐色 #EBC79E80 暗金黄色 #CFB53B81 橙色 #FF7F0082 橙红色 #FF240083 淡紫色 #DB70DB84 浅绿色 #8FBC8F85 粉红色 #BC8F8F86 李子色 #EAADEA87 石英色 #D9D9F388 艳蓝色 #5959AB89 鲑鱼色 #6F424290 猩红色 #BC171791 海绿色 #238E6892 半甜巧克力色 #6B422693 赭色 #8E6B2394 银色 #E6E8FA银色 #E6E8FA95 天蓝 #3299CC96 石板蓝 #007FFF97 艳粉红色 #FF1CAE98 春绿色 #00FF7F99 钢蓝色 #236B8E 100 亮天蓝色 #38B0DE 101 棕褐色 #DB9370 102 紫红色 #D8BFD8 103 石板蓝色 #ADEAEA 104 浓深棕色 #5C4033 105 淡浅灰色 #CDCDCD 106 紫罗兰色 #4F2F4F 107 紫罗兰红色 #CC3299 108 麦黄色#D8D8BF 109 黄绿色 #99CC32非常感谢msnpro提供此代码。
CSS中十六进制颜色表示对照表

95,158,160 240,255,255 225,255,255 175,238,238 0,255,255 0,255,255 0,206,209 47,79,79 0,139,139 0,128,128 72,209,204 32,178,170 64,224,208 127,255,170 0,250,154 245,255,250 0,255,127 60,179,113 46,139,87 240,255,240 144,238,144 152,251,152 143,188,143 50,205,50 0,255,0 34,139,34 0,128,0 0,100,0 127,255,0 124,252,0 173,255,47 85,107,47 107,142,35 250,250,210 255,255,240 255,255,224 255,255,0 128,128,0 189,183,107 255,250,205 238,232,170 240,230,140 255,215,0 255,248,220
CadetBlue Azure LightCyan PaleTurquoise Cyan Aqua DarkTurquoise DarkSlateGray DarkCyan Teal MediumTurquoise LightSeaGreen Turquoise Auqamarin MediumAquamarin e MediumSpringGre en MintCream SpringGreen SeaGreen Honeydew LightGreen PaleGreen DarkSeaGreen LimeGreen Lime ForestGreen Green DarkGreen Chartreuse LawnGreen GreenYellow OliveDrab Beige LightGoldenrodY ellow Ivory LightYellow Yellow Olive DarkKhaki LemonChiffon PaleGodenrod Khaki Gold Cornislk
css常用代码大全

字体属性:(font)大小 {font-size: *-large;}(特大) **-small;(极小) 一般中文用不到,只要用数值就可以,单位:P*、PD样式 {font-style: oblique;}(偏斜体) italic;(斜体) normal;(正常)行高 {line-height: normal;}(正常) 单位:P*、PD、EM粗细 {font-weight: bold;}(粗体) lighter;(细体) normal;(正常)变体 {font-variant: small-caps;}(小型大写字母) normal;(正常)大小写{te*t-transform: capitalize;}(首字母大写) uppercase;(大写) lowercase;(小写)none;(无)修饰{te*t-decoration: underline;}(下划线) overline;(上划线) line-through;(删除线)blink;(闪烁)常用字体: (font-family)"Courier New", Courier, monospace, "Times New Roman", Times, serif, Arial,Helvetica, sans-serif, Verdana背景属性: (background)色彩 {background-color: #FFFFFF;}图片 {background-image: url();}重复 {background-repeat: no-repeat;}滚动 {background-attachment: fi*ed;}(固定) scroll;(滚动)位置 {background-position: left;}(水平) top(垂直);简写方法 {background:#000 url(..) repeat fi*ed left top;} /*简写·这个在阅读代码中经常出现,要认真的研究*/区块属性: (Block) /*这个属性第一次认识,要多多研究*/字间距 {letter-spacing: normal;} 数值 /*这个属性似乎有用,多实践下*/ 对齐 {te*t-align: justify;}(两端对齐) left;(左对齐) right;(右对齐)center;(居中)缩进 {te*t-indent: 数值p*;}垂直对齐 {vertical-align: baseline;}(基线) sub;(下标) super;(下标) top; te*t-top;middle; bottom; te*t-bottom;词间距word-spacing: normal; 数值空格white-space: pre;(保存) nowrap;(不换行)显示 {display:block;}(块) inline;(嵌) list-item;(列表项) run-in;(追加局部)pact;(紧凑) marker;(标记) table; inline-table; table-raw-group; table-header-group; table-footer-group; table-raw; table-column-group; table-column; table-cell;table-caption;(表格标题) /*display 属性的了解很模糊*/方框属性: (Bo*)width:; height:; float:; clear:both; margin:; padding:; 顺序:上右下左边框属性: (Border)border-style: dotted;(点线) dashed;(虚线) solid〔实线〕; double;(双线) groove;(槽线)ridge;(脊状) inset;(凹陷) outset;border-width:; 边框宽度border-color:#;简写方法border:width style color; /*简写*/列表属性: (List-style)类型list-style-type: disc;(圆点) circle;(圆圈) square;(方块) decimal;(数字)lower-roman;(小罗码数字) upper-roman; lower-alpha; upper-alpha;位置list-style-position: outside;(外) inside;图像list-style-image: url(..);定位属性: (Position)Position: absolute; relative; static;visibility: inherit; visible; hidden;overflow: visible; hidden; scroll; auto;clip: rect(12p*,auto,12p*,auto) (裁切)css属性代码大全一 CSS文字属性:color : #999999; /*文字颜色*/font-family : 宋体,sans-serif; /*文字字体*/font-size : 9pt; /*文字大小*/font-style:itelic; /*文字斜体*/font-variant:small-caps; /*小字体*/letter-spacing : 1pt; /*字间距离*/line-height : 200%; /*设置行高*/font-weight:bold; /*文字粗体*/vertical-align:sub; /*下标字*/vertical-align:super; /*上标字*/te*t-decoration:line-through; /*加删除线*/te*t-decoration: overline; /*加顶线*/te*t-decoration:underline; /*加下划线*/te*t-decoration:none; /*删除下划线*/te*t-transform : capitalize; /*首字大写*/te*t-transform : uppercase; /*英文大写*/te*t-transform : lowercase; /*英文小写*/te*t-align:right; /*文字右对齐*/te*t-align:left; /*文字左对齐*/te*t-align:center; /*文字居中对齐*/te*t-align:justify; /*文字分散对齐*/vertical-align属性vertical-align:top; /*垂直向上对齐*/vertical-align:bottom; /*垂直向下对齐*/vertical-align:middle; /*垂直居中对齐*/vertical-align:te*t-top; /*文字垂直向上对齐*/ vertical-align:te*t-bottom; /*文字垂直向下对齐*/ 二、CSS边框空白padding-top:10p*; /*上边框留空白*/padding-right:10p*; /*右边框留空白*/padding-bottom:10p*; /*下边框留空白*/padding-left:10p*; /*左边框留空白三、CSS符号属性:list-style-type:none; /*不编号*/list-style-type:decimal; /*阿拉伯数字*/list-style-type:lower-roman; /*小写罗马数字*/list-style-type:upper-roman; /*大写罗马数字*/list-style-type:lower-alpha; /*小写英文字母*/list-style-type:upper-alpha; /*大写英文字母*/list-style-type:disc; /*实心圆形符号*/list-style-type:circle; /*空心圆形符号*/list-style-type:square; /*实心方形符号*/list-style-image:url(/dot.gif); /*图片式符号*/list-style-position: outside; /*凸排*/list-style-position:inside; /*缩进*/四、CSS背景样式:background-color:#F5E2EC; /*背景颜色*/background:transparent; /*透视背景*/background-image : url(/image/bg.gif); /*背景图片*/ background-attachment : fi*ed; /*浮水印固定背景*/ background-repeat : repeat; /*重复排列-网页默认*/ background-repeat : no-repeat; /*不重复排列*/ background-repeat : repeat-*; /*在*轴重复排列*/ background-repeat : repeat-y; /*在y轴重复排列*/指定背景位置background-position : 90% 90%; /*背景图片*与y轴的位置*/ background-position : top; /*向上对齐*/background-position : buttom; /*向下对齐*/background-position : left; /*向左对齐*/background-position : right; /*向右对齐*/background-position : center; /*居中对齐*/五、CSS连接属性:a /*所有超*/a:link /*超文字格式*/a:visited /*浏览过的文字格式*/a:active /*按下的格式*/a:hover /*鼠标转到*/鼠标光标样式:手指 CURSOR: hand十字体 cursor:crosshair箭头朝下 cursor:s-resize十字箭头 cursor:move箭头朝右 cursor:move加一问号 cursor:help箭头朝左 cursor:w-resize箭头朝上 cursor:n-resize箭头朝右上 cursor:ne-resize箭头朝左上 cursor:nw-resize文字I型 cursor:te*t箭头斜右下 cursor:se-resize箭头斜左下 cursor:sw-resize漏斗 cursor:wait光标图案(IE6) p {cursor:url("光标文件名.cur"),te*t;} 六、CSS框线一览表:border-top : 1p* solid #6699cc; /*上框线*/border-bottom : 1p* solid #6699cc; /*下框线*/border-left : 1p* solid #6699cc; /*左框线*/border-right : 1p* solid #6699cc; /*右框线*/以上是建议书写方式,但也可以使用常规的方式如下:border-top-color : #369 /*设置上框线top颜色*/border-top-width :1p* /*设置上框线top宽度*/border-top-style : solid/*设置上框线top样式*/其他框线样式solid /*实线框*/dotted /*虚线框*/double /*双线框*/groove /*立体凸框*/ridge /*立体浮雕框*/inset /*凹框*/outset /*凸框*/七、CSS表单运用:文字方块按钮复选框选择钮多行文字方块下拉式菜单选项1选项2八、CSS边界样式:margin-top:10p*; /*上边界*/margin-right:10p*; /*右边界值*/margin-bottom:10p*; /*下边界值*/margin-left:10p*; /*左边界值*/CSS 属性:字体样式(Font Style)序号中文说明标记语法1 字体样式{font:font-style font-variant font-weight font-size font-family}2 字体类型 {font-family:"字体1","字体2","字体3",...}3 字体大小 {font-size:数值|inherit| medium| large| larger| *-large| **-large|small| smaller| *-small| **-small}4 字体风格 {font-style:inherit|italic|normal|oblique}5 字体粗细 {font-weight:100-900|bold|bolder|lighter|normal;}6 字体颜色 {color:数值;}7 阴影颜色 {te*t-shadow:16位色值}8 字体行高 {line-height:数值|inherit|normal;}9 字间距 {letter-spacing:数值|inherit|normal}10 单词间距 {word-spacing:数值|inherit|normal}11 字体变形 {font-variant:inherit|normal|small-cps }12 英文转换{te*t-transform:inherit|none|capitalize|uppercase|lowercase}13 字体变形 {font-size-adjust:inherit|none}14 字体 {font-stretch:condensed|e*panded|e*tra-condensed|e*tra-e*panded|inherit|narrower|normal| semi-condensed|semi-e*panded|ultra-condensed|ultra-e*panded|wider}文本样式(Te*t Style)序号中文说明标记语法1 行间距 {line-height:数值|inherit|normal;}2 文本修饰{te*t-decoration:inherit|none|underline|overline|line-through|blink}3 段首空格 {te*t-indent:数值|inherit}4 水平对齐 {te*t-align:left|right|center|justify}5 垂直对齐 {vertical-align:inherit|top|bottom|te*t-top|te*t-bottom|baseline|middle|sub|super}6 书写方式 {writing-mode:lr-tb|tb-rl}背景样式序号中文说明标记语法1 背景颜色 {background-color:数值}2 背景图片 {background-image: url(URL)|none}3 背景重复{background-repeat:inherit|no-repeat|repeat|repeat-*|repeat-y}4 背景固定 {background-attachment:fi*ed|scroll}5 背景定位 {background-position:数值|top|bottom|left|right|center}6 背影样式 {background:背景颜色|背景图象|背景重复|背景附件|背景位置} 框架样式(Bo* Style)序号中文说明标记语法1 边界留白 {margin:margin-top margin-right margin-bottom margin-left}2 补白{padding:padding-top padding-right padding-bottom padding-left}3 边框宽度{border-width:border-top-width border-right-width border-bottom-widthborder-left-width}宽度值: thin|medium|thick|数值4 边框颜色 {border-color:数值数值数值数值} 数值:分别代表top、right、bottom、left颜色值5 边框风格 {border-style:none|hidden|inherit|dashed|solid|double|inset|outset|ridge|groo ve}6 边框 {border:border-width border-style color}上边框 {border-top:border-top-width border-style color}右边框 {border-right:border-right-width border-style color}下边框 {border-bottom:border-bottom-width border-style color} 左边框 {border-left:border-left-width border-style color}7 宽度 {width:长度|百分比| auto}8 高度 {height:数值|auto}9 漂浮 {float:left|right|none}10 清除 {clear:none|left|right|both}分类列表序号中文说明标记语法1 控制显示 {display:none|block|inline|list-item}2 控制空白 {white-space:normal|pre|nowarp}3 符号列表{list-style-type:disc|circle|square|decimal|lower-roman|upper-roman|lower-alpha|upper-alpha|none}4 图形列表 {list-style-image:URL}5 位置列表 {list-style-position:inside|outside}6 目录列表 {list-style:目录样式类型|目录样式位置|url}7 鼠标形状{cursor:hand|crosshair|te*t|wait|move|help|e-resize|nw-resize|w-resize|s-resize|se-resize|sw-resize}CSS属性大全[背景]属性共有六项:「背景颜色」〔background-color〕,设置背景颜色。
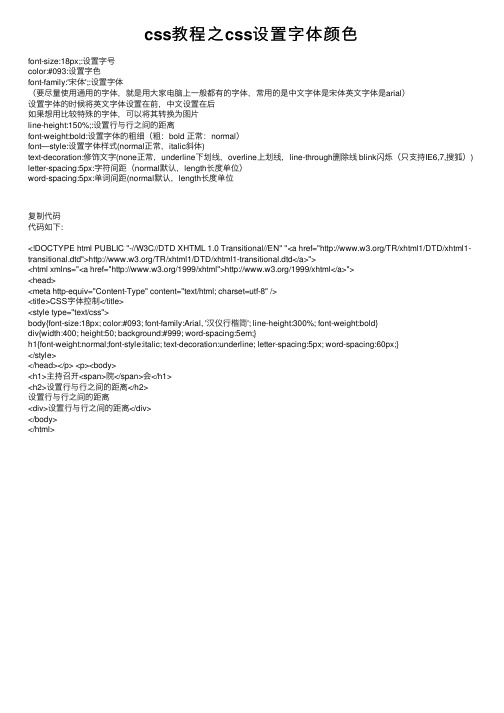
css教程之css设置字体颜色

css教程之css设置字体颜⾊font-size:18px;:设置字号color:#093:设置字⾊font-family:'宋体';:设置字体(要尽量使⽤通⽤的字体,就是⽤⼤家电脑上⼀般都有的字体,常⽤的是中⽂字体是宋体英⽂字体是arial)设置字体的时候将英⽂字体设置在前,中⽂设置在后如果想⽤⽐较特殊的字体,可以将其转换为图⽚line-height:150%;:设置⾏与⾏之间的距离font-weight:bold:设置字体的粗细(粗:bold 正常:normal)font—style:设置字体样式(normal正常,italic斜体)text-decoration:修饰⽂字(none正常,underline下划线,overline上划线,line-through删除线 blink闪烁(只⽀持IE6,7,搜狐)) letter-spacing:5px:字符间距(normal默认,length长度单位)word-spacing:5px:单词间距(normal默认,length长度单位复制代码代码如下:<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "<a href="/TR/xhtml1/DTD/xhtml1-transitional.dtd">/TR/xhtml1/DTD/xhtml1-transitional.dtd</a>"><html xmlns="<a href="/1999/xhtml">/1999/xhtml</a>"><head><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><title>CSS字体控制</title><style type="text/css">body{font-size:18px; color:#093; font-family:Arial, '汉仪⾏楷简'; line-height:300%; font-weight:bold}div{width:400; height:50; background:#999; word-spacing:5em;}h1{font-weight:normal;font-style:italic; text-decoration:underline; letter-spacing:5px; word-spacing:60px;}</style></head></p> <p><body><h1>主持召开<span>院</span>会</h1><h2>设置⾏与⾏之间的距离</h2>设置⾏与⾏之间的距离<div>设置⾏与⾏之间的距离</div></body></html>。
字体颜色代码

字体颜色代码关键词:字体颜色代码1白色#FFFFFF2红色#FF00003绿色#00FF004蓝色#0000FF5牡丹红#FF00FF6青色#00FFFF7黄色#FFFF008黑色#0000009海蓝#70DB9310巧克力色#5C331711蓝紫色#9F5F9F12黄铜色#B5A64213亮金色#D9D91914棕色#A67D3D15青铜色#8C7853162号青铜色#A67D3D17士官服蓝色#5F9F9F18冷铜色#D9871919铜色#B8733320珊瑚红#FF7F0021紫蓝色#42426F22深棕#5C403323深绿#2F4F2F24深铜绿色#4A766E25深橄榄绿#4F4F2F26深兰花色#9932CD27深紫色#871F7828深石板蓝#6B238E29深铅灰色#2F4F4F30深棕褐色#97694F32深绿松石色#7093DB 33暗木色#855E4234淡灰色#54545435土灰玫瑰红色#545454 36长石色#D1927537火砖色#8E232338森林绿#238E2339金色#CD7F3240鲜黄色#DBDB7041灰色#C0C0C042铜绿色#527F7643青黄色#93DB7044猎人绿#215E2145印度红#4E2F2F46土黄色#9F9F5F47浅蓝色#C0D9D948浅灰色#A8A8A849浅钢蓝色#8F8FBD 59浅木色#E9C2A660石灰绿色#32CD32 61桔黄色#E4783362褐红色#8E236B63中海蓝色#32CD99 64中蓝色#3232CD65中森林绿#6B8E23 66中鲜黄色#EAEAAE 67中兰花色#9370DB 68中海绿色#426F42 69中石板蓝色#7F00FF 70中春绿色#7FFF00 71中绿松石色#70DBDB72中紫红色#DB709373中木色#A6806474深藏青色#2F2F4F75海军蓝#23238E76霓虹篮#4D4DFF77霓虹粉红#FF6EC778新深藏青色#00009C 79新棕褐色#EBC79E80暗金黄色#CFB53B81橙色#FF7F0082橙红色#FF240083淡紫色#DB70DB84浅绿色#8FBC8F85粉红色#BC8F8F86李子色#EAADEA87石英色#D9D9F388艳蓝色#5959AB89鲑鱼色#6F424290猩红色#BC171791海绿色#238E6892半甜巧克力色#6B422693赭色#8E6B2394银色#E6E8FA95天蓝#3299CC96石板蓝#007FFF97艳粉红色#FF1CAE98春绿色#00FF7F99钢蓝色#236B8E100亮天蓝色#38B0DE 101棕褐色#DB9370 102紫红色#D8BFD8 103石板蓝色#ADEAEA 104浓深棕色#5C4033 105淡浅灰色#CDCDCD 106紫罗兰色#4F2F4F 107紫罗兰红色#CC3299 108麦黄色#D8D8BF 109黄绿色#99CC32。
字体颜色代码(完整)

致Ming制作字体颜色代码2 红色 #FF00003 绿色 #00FF004 蓝色 #0000FF5 牡丹红 #FF00FF6 青色 #00FFFF7 黄色 #FFFF008 黑色 #0000009 海蓝 #70DB9310 巧克力色 #5C331711 蓝紫色 #9F5F9F12 黄铜色 #B5A64213 亮金色 #D9D91914 棕色 #A67D3D15 青铜色 #8C785316 2号青铜色 #A67D3D17 士官服蓝色 #5F9F9F18 冷铜色 #D9871919 铜色 #B8733320 珊瑚红 #FF7F0021 紫蓝色 #42426F22 深棕 #5C403323 深绿 #2F4F2F24 深铜绿色 #4A766E25 深橄榄绿 #4F4F2F26 深兰花色 #9932CD27 深紫色 #871F7828 深石板蓝 #6B238E29 深铅灰色 #2F4F4F30 深棕褐色 #97694F32 深绿松石色 #7093DB33 暗木色 #855E4234 淡灰色 #54545435 土灰玫瑰红色 #54545436 长石色 #D1927537 火砖色 #8E232338 森林绿 #238E2339 金色 #CD7F3240 鲜黄色 #DBDB7041 灰色 #C0C0C042 铜绿色 #527F7643 青黄色 #93DB7044 猎人绿 #215E2145 印度红 #4E2F2F46 土黄色 #9F9F5F47 浅蓝色 #C0D9D948 浅灰色 #A8A8A849 浅钢蓝色 #8F8FBD59 浅木色 #E9C2A660 石灰绿色 #32CD3261 桔黄色 #E4783362 褐红色 #8E236B63 中海蓝色 #32CD9964 中蓝色 #3232CD65 中森林绿 #6B8E2366 中鲜黄色 #EAEAAE67 中兰花色 #9370DB68 中海绿色 #426F4269 中石板蓝色 #7F00FF70 中春绿色 #7FFF0071 中绿松石色 #70DBDB72 中紫红色 #DB709373 中木色 #A6806474 深藏青色 #2F2F4F75 海军蓝 #23238E76 霓虹篮 #4D4DFF77 霓虹粉红 #FF6EC778 新深藏青色 #00009C79 新棕褐色 #EBC79E80 暗金黄色 #CFB53B81 橙色 #FF7F0082 橙红色 #FF240083 淡紫色 #DB70DB84 浅绿色 #8FBC8F85 粉红色 #BC8F8F86 李子色 #EAADEA87 石英色 #D9D9F388 艳蓝色 #5959AB89 鲑鱼色 #6F424290 猩红色 #BC171791 海绿色 #238E6892 半甜巧克力色 #6B422693 赭色 #8E6B2394 银色 #E6E8FA95 天蓝 #3299CC96 石板蓝 #007FFF97 艳粉红色 #FF1CAE98 春绿色 #00FF7F99 钢蓝色 #236B8E100 亮天蓝色 #38B0DE 101 棕褐色 #DB9370 102 紫红色 #D8BFD8 103 石板蓝色 #ADEAEA 104 浓深棕色 #5C4033 105 淡浅灰色 #CDCDCD 106 紫罗兰色 #4F2F4F 107 紫罗兰红色 #CC3299 108 麦黄色 #D8D8BF 109 黄绿色 #99CC32。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
0CSS 颜色大全css 字体颜色CSS 颜色大全css 字体颜色,将颜色代码代替css里面的颜色,就可以。
div中控制某段字体颜色html代码div id=sidebar spanCSS 颜色大全css 字体颜色/span/div CSS文件#sidebar { } #sidebar .span{ color:#••你正在观看的是:CSS 颜色大全css 字体颜色CSS 颜色大全css 字体颜色,将颜色代码代替css里面的颜色,就可以。
div中控制某段字体颜色html代码<div id="sidebar"><span>CSS 颜色大全css 字体颜色</span></div>CSS文件#sidebar { }#sidebar .span{ color:#FF0000 }1 白色#FFFFFF2 红色#FF00003 绿色#00FF004 蓝色#0000FF5 牡丹红#FF00FF6 青色#00FFFF7 黄色#FFFF008 黑色#0000009 海蓝#70DB93 10 巧克力色#5C331711 蓝紫色#9F5F9F 12 黄铜色#B5A64213 亮金色#D9D91914 棕色#A67D3D15 青铜色#8C785316 2号青铜色#A67D3D 17 士官服蓝色#5F9F9F18 冷铜色#D9871919 铜色#B8733320 珊瑚红#FF7F0021 紫蓝色#42426F 22 深棕#5C403323 深绿#2F4F2F24 深铜绿色#4A766E25 深橄榄绿#4F4F2F26 深兰花色#9932CD 27 深紫色#871F7828 深石板蓝#6B238E29 深铅灰色#2F4F4F30 深棕褐色#97694F32 深绿松石色#7093DB 32 深绿松石色#7093DB33 暗木色#855E4234 淡灰色#54545435 土灰玫瑰红色#85636336 长石色#D19275 37 火砖色#8E232362 褐红色#8E236B63 中海蓝色#32CD9964 中蓝色#3232CD65 中森林绿#6B8E23 66 中鲜黄色#EAEAAE67 中兰花色#9370DB68 中海绿色#426F4269 中石板蓝色#7F00FF70 中春绿色#7FFF00 71 中绿松石色#70DBDB72 中紫红色#DB709373 中木色#A6806474 深藏青色#2F2F4F75 海军蓝#23238E 76 霓虹篮#4D4DFF77 霓虹粉红#FF6EC778 新深藏青色#00009C79 新棕褐色#EBC79E80 暗金黄色#CFB53B 81 橙色#FF7F0082 橙红色#FF240083 淡紫色#DB70DB84 浅绿色#8FBC8F85 粉红色#BC8F8F 86 李子色#EAADEA87 石英色#D9D9F388 艳蓝色#5959AB89 鲑鱼色#6F424290 猩红色#BC1717 91 海绿色#238E6892 半甜巧克力色#6B422693 赭色#8E6B2394 银色#E6E8FA95 天蓝#3299CC 96 石板蓝#007FFF97 艳粉红色#FF1CAE98 春绿色#00FF7F99 钢蓝色#236B8E100 亮天蓝色#38B0DE 101 棕褐色#DB9370102 紫红色#D8BFD8103 石板蓝色#ADEAEA104 浓深棕色#5C4033105 淡浅灰色#CDCDCD 106 紫罗兰色#4F2F4F107 紫罗兰红色#CC3299108 麦黄色#D8D8BF109 黄绿色#99CCcss样式大全(整理版)字体属性:(font)大小{font-size: x-large;}(特大) xx-small;(极小) 一般中文用不到,只要用数值就可以,单位:PX、PD样式{font-style: oblique;}(偏斜体) italic;(斜体) normal;(正常)行高{line-height: normal;}(正常) 单位:PX、PD、EM粗细{font-weight: bold;}(粗体) lighter;(细体) normal;(正常)变体{font-variant: small-caps;}(小型大写字母) normal;(正常)大小写{text-transform: capitalize;}(首字母大写) uppercase;(大写) lowercase;(小写) none;(无)修饰{text-decoration: underline;}(下划线) overline;(上划线) line-through;(删除线) blink;(闪烁)常用字体:(font-family)"Courier New", Courier, monospace, "Times New Roman", Times, serif, Arial, Helvetica, sans-serif, Verdana背景属性:(background)色彩{background-color: #FFFFFF;}图片{background-image: url();}重复{background-repeat: no-repeat;}滚动{background-attachment: fixed;}(固定) scroll;(滚动)位置{background-position: left;}(水平) top(垂直);简写方法{background:#000 url(..) repeat fixed left top;} /*简写·这个在阅读代码中经常出现,要认真的研究*/区块属性:(Block) /*这个属性第一次认识,要多多研究*/字间距{letter-spacing: normal;} 数值/*这个属性似乎有用,多实践下*/对齐{text-align: justify;}(两端对齐) left;(左对齐) right;(右对齐) center;(居中)缩进{text-indent: 数值px;}垂直对齐{vertical-align: baseline;}(基线) sub;(下标) super;(下标) top; text-top; middle; bottom; text-bottom;词间距word-spacing: normal; 数值空格white-space: pre;(保留) nowrap;(不换行)显示{display:block;}(块) inline;(内嵌) list-item;(列表项) run-in;(追加部分) compact;(紧凑) marker;(标记) table; inline-table; table-raw-group; table-header-group; table-footer-group; table-raw; table-column-group; table-column; table-cell; table-caption;(表格标题) /*display 属性的了解很模糊*/方框属性:(Box)width:; height:; float:; clear:both; margin:; padding:; 顺序:上右下左边框属性:(Border)border-style: dotted;(点线) dashed;(虚线) solid; double;(双线) groove;(槽线) ridge;(脊状) inset;(凹陷) outset;border-width:; 边框宽度border-color:#;简写方法border:width style color; /*简写*/列表属性:(List-style)类型list-style-type: disc;(圆点) circle;(圆圈) square;(方块) decimal;(数字) lower-roman;(小罗码数字) upper-roman; lower-alpha; upper-alpha;位置list-style-position: outside;(外) inside;图像list-style-image: url(..);定位属性:(Position)Position: absolute; relative; static;visibility: inherit; visible; hidden;overflow: visible; hidden; scroll; auto;clip: rect(12px,auto,12px,auto) (裁切)css属性代码大全一CSS文字属性:color : #999999; /*文字颜色*/font-family : 宋体,sans-serif; /*文字字体*/font-size : 9pt; /*文字大小*/font-style:itelic; /*文字斜体*/font-variant:small-caps; /*小字体*/letter-spacing : 1pt; /*字间距离*/line-height : 200%; /*设置行高*/font-weight:bold; /*文字粗体*/vertical-align:sub; /*下标字*/vertical-align:super; /*上标字*/text-decoration:line-through; /*加删除线*/text-decoration: overline; /*加顶线*/text-decoration:underline; /*加下划线*/text-decoration:none; /*删除链接下划线*/text-transform : capitalize; /*首字大写*/text-transform : uppercase; /*英文大写*/text-transform : lowercase; /*英文小写*/text-align:right; /*文字右对齐*/text-align:left; /*文字左对齐*/text-align:center; /*文字居中对齐*/text-align:justify; /*文字分散对齐*/vertical-align属性vertical-align:top; /*垂直向上对齐*/vertical-align:bottom; /*垂直向下对齐*/vertical-align:middle; /*垂直居中对齐*/vertical-align:text-top; /*文字垂直向上对齐*/ vertical-align:text-bottom; /*文字垂直向下对齐*/ 二、CSS边框空白padding-top:10px; /*上边框留空白*/padding-right:10px; /*右边框留空白*/padding-bottom:10px; /*下边框留空白*/padding-left:10px; /*左边框留空白三、CSS符号属性:list-style-type:none; /*不编号*/list-style-type:decimal; /*阿拉伯数字*/list-style-type:lower-roman; /*小写罗马数字*/list-style-type:upper-roman; /*大写罗马数字*/list-style-type:lower-alpha; /*小写英文字母*/list-style-type:upper-alpha; /*大写英文字母*/list-style-type:disc; /*实心圆形符号*/list-style-type:circle; /*空心圆形符号*/list-style-type:square; /*实心方形符号*/list-style-image:url(/dot.gif); /*图片式符号*/list-style-position: outside; /*凸排*/list-style-position:inside; /*缩进*/四、CSS背景样式:background-color:#F5E2EC; /*背景颜色*/ background:transparent; /*透视背景*/ background-image : url(/image/bg.gif); /*背景图片*/ background-attachment : fixed; /*浮水印固定背景*/ background-repeat : repeat; /*重复排列-网页默认*/background-repeat : no-repeat; /*不重复排列*/background-repeat : repeat-x; /*在x轴重复排列*/ background-repeat : repeat-y; /*在y轴重复排列*/指定背景位置background-position : 90% 90%; /*背景图片x与y轴的位置*/ background-position : top; /*向上对齐*/background-position : buttom; /*向下对齐*/background-position : left; /*向左对齐*/background-position : right; /*向右对齐*/background-position : center; /*居中对齐*/五、CSS连接属性:a /*所有超链接*/a:link /*超链接文字格式*/a:visited /*浏览过的链接文字格式*/a:active /*按下链接的格式*/a:hover /*鼠标转到链接*/鼠标光标样式:链接手指CURSOR: hand十字体cursor:crosshair箭头朝下cursor:s-resize十字箭头cursor:move箭头朝右cursor:move加一问号cursor:help箭头朝左cursor:w-resize箭头朝上cursor:n-resize箭头朝右上cursor:ne-resize箭头朝左上cursor:nw-resize文字I型cursor:text箭头斜右下cursor:se-resize箭头斜左下cursor:sw-resize漏斗cursor:wait光标图案(IE6) p {cursor:url("光标文件名.cur"),text;}六、CSS框线一览表:border-top : 1px solid #6699cc; /*上框线*/border-bottom : 1px solid #6699cc; /*下框线*/border-left : 1px solid #6699cc; /*左框线*/border-right : 1px solid #6699cc; /*右框线*/以上是建议书写方式,但也可以使用常规的方式如下: border-top-color : #369 /*设置上框线top颜色*/border-top-width :1px /*设置上框线top宽度*/border-top-style : solid/*设置上框线top样式*/其他框线样式solid /*实线框*/dotted /*虚线框*/double /*双线框*/groove /*立体内凸框*/ridge /*立体浮雕框*/inset /*凹框*/outset /*凸框*/七、CSS表单运用:文字方块按钮复选框选择钮多行文字方块下拉式菜单选项1选项2八、CSS边界样式:margin-top:10px; /*上边界*/margin-right:10px; /*右边界值*/margin-bottom:10px; /*下边界值*/margin-left:10px; /*左边界值*/CSS 属性:字体样式(Font Style)序号中文说明标记语法1 字体样式{font:font-style font-variant font-weight font-size font-family}2 字体类型{font-family:"字体1","字体2","字体3",...}3 字体大小{font-size:数值|inherit| medium| large| larger| x-large| xx-large| small| smaller| x-small| xx-small}4 字体风格{font-style:inherit|italic|normal|oblique}5 字体粗细{font-weight:100-900|bold|bolder|lighter|normal;}6 字体颜色{color:数值;}7 阴影颜色{text-shadow:16位色值}8 字体行高{line-height:数值|inherit|normal;}9 字间距{letter-spacing:数值|inherit|normal}10 单词间距{word-spacing:数值|inherit|normal}11 字体变形{font-variant:inherit|normal|small-cps }12 英文转换{text-transform:inherit|none|capitalize|uppercase|lowercase}13 字体变形{font-size-adjust:inherit|none}14 字体{font-stretch:condensed|expanded|extra-condensed|extra-expanded|inherit|narrower|no rmal| semi-condensed|semi-expanded|ultra-condensed|ultra-expanded|wider}文本样式(Text Style)序号中文说明标记语法1 行间距{line-height:数值|inherit|normal;}2 文本修饰{text-decoration:inherit|none|underline|overline|line-through|blink}3 段首空格{text-indent:数值|inherit}4 水平对齐{text-align:left|right|center|justify}5 垂直对齐{vertical-align:inherit|top|bottom|text-top|text-bottom|baseline|middle|sub|super}6 书写方式{writing-mode:lr-tb|tb-rl}背景样式序号中文说明标记语法1 背景颜色{background-color:数值}2 背景图片{background-image: url(URL)|none}3 背景重复{background-repeat:inherit|no-repeat|repeat|repeat-x|repeat-y}4 背景固定{background-attachment:fixed|scroll}5 背景定位{background-position:数值|top|bottom|left|right|center}6 背影样式{background:背景颜色|背景图象|背景重复|背景附件|背景位置}框架样式(Box Style)序号中文说明标记语法1 边界留白{margin:margin-top margin-right margin-bottom margin-left}2 补白{padding:padding-top padding-right padding-bottom padding-left}3 边框宽度{border-width:border-top-width border-right-width border-bottom-width border-left-width}宽度值:thin|medium|thick|数值4 边框颜色{border-color:数值数值数值数值}数值:分别代表top、right、bottom、left颜色值5 边框风格{border-style:none|hidden|inherit|dashed|solid|double|inset|outset|ridge|groove}6 边框{border:border-width border-style color}上边框{border-top:border-top-width border-style color}右边框{border-right:border-right-width border-style color}下边框{border-bottom:border-bottom-width border-style color}左边框{border-left:border-left-width border-style color}7 宽度{width:长度|百分比| auto}8 高度{height:数值|auto}9 漂浮{float:left|right|none}10 清除{clear:none|left|right|both}分类列表序号中文说明标记语法1 控制显示{display:none|block|inline|list-item}2 控制空白{white-space:normal|pre|nowarp}3 符号列表{list-style-type:disc|circle|square|decimal|lower-roman|upper-roman|lower-alpha|upper -alpha|none}4 图形列表{list-style-image:URL}5 位置列表{list-style-position:inside|outside}6 目录列表{list-style:目录样式类型|目录样式位置|url}7鼠标形状{cursor:hand|crosshair|text|wait|move|help|e-resize|nw-resize|w-resize|s-resize|se-resiz e|sw-resize}来自:。
