颜色代码大全
字体颜色代码大全

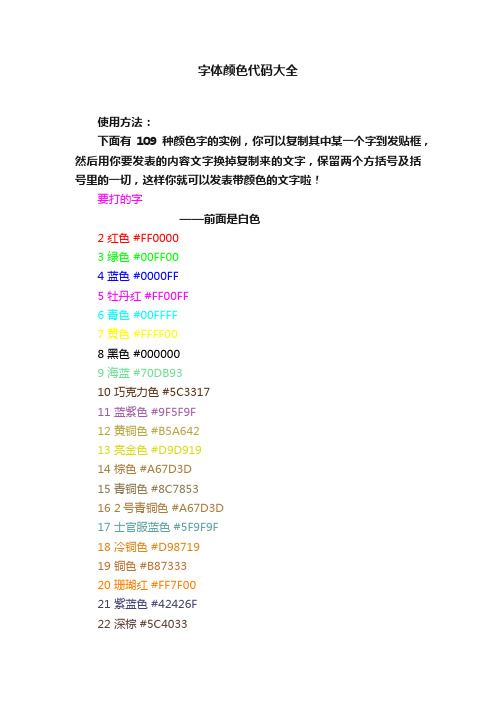
字体颜色代码大全使用方法:下面有109种颜色字的实例,你可以复制其中某一个字到发贴框,然后用你要发表的内容文字换掉复制来的文字,保留两个方括号及括号里的一切,这样你就可以发表带颜色的文字啦!要打的字——前面是白色2 红色 #FF00003 绿色 #00FF004 蓝色 #0000FF5 牡丹红 #FF00FF6 青色 #00FFFF7 黄色 #FFFF008 黑色 #0000009 海蓝 #70DB9310 巧克力色 #5C331711 蓝紫色 #9F5F9F12 黄铜色 #B5A64213 亮金色 #D9D91914 棕色 #A67D3D15 青铜色 #8C785316 2号青铜色 #A67D3D17 士官服蓝色 #5F9F9F18 冷铜色 #D9871919 铜色 #B8733320 珊瑚红 #FF7F0021 紫蓝色 #42426F22 深棕 #5C403323 深绿 #2F4F2F24 深铜绿色 #4A766E25 深橄榄绿 #4F4F2F26 深兰花色 #9932CD27 深紫色 #871F7828 深石板蓝 #6B238E29 深铅灰色 #2F4F4F30 深棕褐色 #97694F32 深绿松石色 #7093DB33 暗木色 #855E4234 淡灰色 #54545435 土灰玫瑰红色 #85636336 长石色 #D1927537 火砖色 #8E232338 森林绿 #238E2339 金色 #CD7F3240 鲜黄色 #DBDB7041 灰色 #C0C0C042 铜绿色 #527F7643 青黄色 #93DB7044 猎人绿 #215E2145 印度红 #4E2F2F46 土黄色 #9F9F5F47 浅蓝色 #C0D9D948 浅灰色 #A8A8A849 浅钢蓝色 #8F8FBD59 浅木色 #E9C2A660 石灰绿色 #32CD3261 桔黄色 #E4783362 褐红色 #8E236B63 中海蓝色 #32CD9964 中蓝色 #3232CD65 中森林绿 #6B8E2366 中鲜黄色 #EAEAAE67 中兰花色 #9370DB68 中海绿色 #426F4269 中石板蓝色 #7F00FF70 中春绿色 #7FFF0071 中绿松石色 #70DBDB72 中紫红色 #DB709373 中木色 #A6806474 深藏青色 #2F2F4F75 海军蓝 #23238E76 霓虹篮 #4D4DFF77 霓虹粉红 #FF6EC778 新深藏青色 #00009C79 新棕褐色 #EBC79E80 暗金黄色 #CFB53B81 橙色 #FF7F0082 橙红色 #FF240083 淡紫色 #DB70DB84 浅绿色 #8FBC8F85 粉红色 #BC8F8F86 李子色 #EAADEA87 石英色 #D9D9F388 艳蓝色 #5959AB89 鲑鱼色 #6F424290 猩红色 #BC171791 海绿色 #238E6892 半甜巧克力色 #6B422693 赭色 #8E6B2394 银色 #E6E8FA ——银色95 天蓝 #3299CC96 石板蓝 #007FFF97 艳粉红色 #FF1CAE98 春绿色 #00FF7F99 钢蓝色 #236B8E100 亮天蓝色 #38B0DE 101 棕褐色 #DB9370 102 紫红色 #D8BFD8 103 石板蓝色 #ADEAEA 104 浓深棕色 #5C4033 105 淡浅灰色 #CDCDCD 106 紫罗兰色 #4F2F4F 107 紫罗兰红色 #CC3299 108 麦黄色 #D8D8BF 109 黄绿色 #99CC32。
颜色代码大全

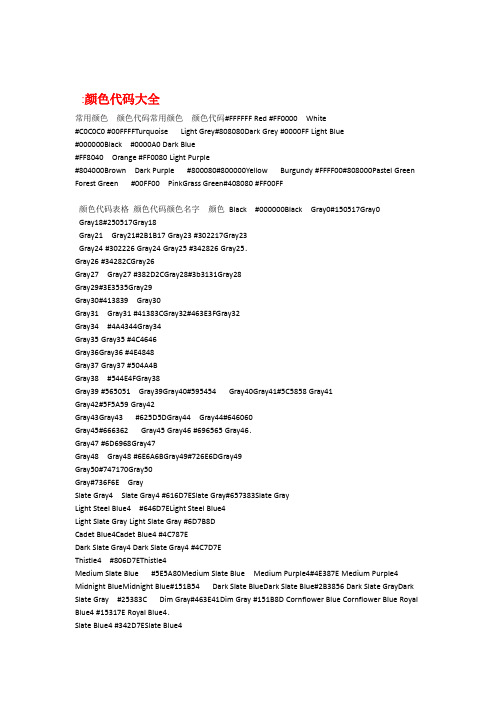
:颜色代码大全常用颜色颜色代码常用颜色颜色代码#FFFFFF Red #FF0000White#C0C0C0#00FFFFTurquoise Light Grey#808080Dark Grey#0000FF Light Blue#000000Black#0000A0Dark Blue#FF8040Orange#FF0080Light Purple#804000Brown Dark Purple #800080#800000Yellow Burgundy#FFFF00#808000Pastel Green Forest Green#00FF00PinkGrass Green#408080#FF00FF颜色代码表格颜色代码颜色名字颜色Black#000000Black Gray0#150517Gray0Gray18#250517Gray18Gray21Gray21#2B1B17Gray23#302217Gray23Gray24#302226Gray24Gray25#342826Gray25.Gray26#34282CGray26Gray27Gray27#382D2CGray28#3b3131Gray28Gray29#3E3535Gray29Gray30#413839Gray30Gray31Gray31#41383CGray32#463E3FGray32Gray34#4A4344Gray34Gray35Gray35#4C4646Gray36Gray36#4E4848Gray37Gray37#504A4BGray38#544E4FGray38Gray39#565051Gray39Gray40#595454Gray40Gray41#5C5858Gray41Gray42#5F5A59Gray42Gray43Gray43#625D5DGray44Gray44#646060Gray45#666362Gray45Gray46#696565Gray46.Gray47#6D6968Gray47Gray48Gray48#6E6A6BGray49#726E6DGray49Gray50#747170Gray50Gray#736F6E GraySlate Gray4Slate Gray4#616D7ESlate Gray#657383Slate GrayLight Steel Blue4#646D7ELight Steel Blue4Light Slate Gray Light Slate Gray#6D7B8DCadet Blue4Cadet Blue4#4C787EDark Slate Gray4Dark Slate Gray4#4C7D7EThistle4#806D7EThistle4Medium Slate Blue#5E5A80Medium Slate Blue Medium Purple4#4E387E Medium Purple4 Midnight BlueMidnight Blue#151B54Dark Slate BlueDark Slate Blue#2B3856Dark Slate GrayDark Slate Gray#25383C Dim Gray#463E41Dim Gray#151B8D Cornflower Blue Cornflower Blue Royal Blue4#15317E Royal Blue4.Slate Blue4#342D7ESlate Blue4Royal Blue Royal Blue#2B60DERoyal Blue1#306EFFRoyal Blue1Royal Blue2#2B65ECRoyal Blue2Royal Blue3#2554C7Royal Blue3Deep Sky Blue Deep Sky Blue#3BB9FFDeep Sky Blue2#38ACECDeep Sky Blue2Slate Blue#3574EC7Slate BlueDeep Sky Blue3#3090C7Deep Sky Blue3Deep Sky Blue4#25587EDeep Sky Blue4Dodger Blue#1589FFDodger Blue Dodger Blue2#157DECDodger Blue2#1569C7Dodger Blue3Dodger Blue3#153E7E Dodger Blue4Dodger Blue4#2B547E Steel Blue4 Steel Blue4#4863A0Steel Blue Steel Blue Slate Blue2#6960EC Slate Blue2Violet Violet#8D38C9 #7A5DC7Medium Purple3Medium Purple3Medium Purple#8467D7Medium PurpleMedium Purple2#9172ECMedium Purple2Medium Purple1Medium Purple1#9E7BFFLight Steel Blue#728FCELight Steel BlueSteel Blue3#488AC7Steel Blue3Steel Blue2#56A5EC Steel Blue2Steel Blue1Steel Blue1#5CB3FFSky Blue3#659EC7Sky Blue3Sky Blue4#41627ESky Blue4Slate Blue Slate Blue#737CA1Slate BlueSlate Blue#737CA1Slate Gray3Slate Gray3#98AFC7Violet Red#F6358AViolet RedViolet Red1#F6358A Violet Red1Violet Red2#E4317F Violet Red2Deep Pink#F52887Deep Pink Deep Pink2#E4287C Deep Pink2Deep Pink3Deep Pink3#C12267Deep Pink4Deep Pink4#7D053FMedium Violet Red#CA226B Medium Violet Red Violet Red3#C12869Violet Red3.Firebrick#800517FirebrickViolet Red4Violet Red4#7D0541Maroon4#7D0552Maroon4Maroon#810541MaroonMaroon3#C12283Maroon3Maroon2Maroon2#E3319DMaroon1#F535AAMaroon1Magenta#FF00FFMagentaMagenta1Magenta1#F433FFMagenta2Magenta2#E238ECMagenta3Magenta3#C031C7Medium Orchid#B048B5Medium OrchidMedium Orchid1#D462FF Medium Orchid1Medium Orchid2#C45AEC Medium Orchid2Medium Orchid3#A74AC7Medium Orchid3Medium Orchid4#6A287E Medium Orchid4PurplePurple#8E35EFPurple1Purple1#893BFFPurple2#7F38EC Purple2Purple3#6C2DC7Purple3.Purple4#461B7EPurple4Dark Orchid4Dark Orchid4#571B7eDark Orchid#7D1B7EDark OrchidDark Violet#842DCEDark VioletDark Orchid3#8B31C7Dark Orchid3Dark Orchid2Dark Orchid2#A23BECDark Orchid1#B041FFDark Orchid1Plum4#7E587EPlum4Pale Violet Red Pale Violet Red#D16587Pale Violet Red1Pale Violet Red1#F778A1Pale Violet Red2Pale Violet Red2#E56E94Pale Violet Red3#C25A7CPale Violet Red3Pale Violet Red4#7E354D Pale Violet Red4Plum#B93B8F PlumPlum1#F9B7FF Plum1Plum2#E6A9EC Plum2Plum3Plum3#C38EC7Thistle Thistle#D2B9D3Thistle3#C6AEC7Thistle3Lavender Blush2#EBDDE2Lavendar Blush2.Lavender Blush3#C8BBBELavendar Blush3Thistle2Thistle2#E9CFECThistle1#FCDFFFThistle1Lavender#E3E4FALavendarLavender Blush#FDEEF4Lavendar BlushLight Steel Blue1Light Steel Blue1#C6DEFFLight Blue#ADDFFFLight BlueLight Blue1#BDEDFFLight Blue1Light Cyan Light Cyan#E0FFFFSlate Gray1Slate Gray1#C2DFFFSlate Gray2Slate Gray2#B4CFECLight Steel Blue2#B7CEECLight Steel Blue2Turquoise1#52F3FF Turquoise1Cyan#00FFFF CyanCyan1#57FEFF Cyan1Cyan2#50EBEC Cyan2Turquoise2Turquoise2#4EE2ECMedium Turquoise Medium Turquoise#48CCCD#43C6DB Turquoise Turquoise Dark Slate Gray1#9AFEFF Dark Slate Gray1.Dark slate Gray2#8EEBECDark Slate Gray2Dark Slate Gray3Dark Slate Gray3#78c7c7Cyan3#46C7C7Cyan3Turquoise3#43BFC7Turquoise3Cadet Blue3#77BFC7Cadet Blue3Pale Turquoise3Pale Turquoise3#92C7C7Light Blue2#AFDCECLight Blue2Dark Turquoise#3B9C9CDark TurquoiseCyan4Cyan4#307D7ELight Sea GreenLight Sea Green#3EA99FLight Sky Blue Light Sky Blue#82CAFALight Sky Blue2#A0CFECLight Sky Blue2Light Sky Blue3#87AFC7Light Sky Blue3Sky Blue#82CAFF Sky BlueSky Blue2#79BAEC Sky Blue2 Light Sky Blue4#566D7E Light Sky Blue4Sky BlueSky Blue#6698FFLight Slate Blue Light Slate Blue#736AFFLight Cyan2#CFECEC Light Cyan2Light Cyan3#AFC7C7Light Cyan3.Light Cyan4#717D7DLight Cyan4Light Blue3Light Blue3#95B9C7Light Blue4#5E767ELight Blue4Pale Turquoise4#5E7D7EPale Turquoise4Dark Sea Green4#617C58Dark Sea Green4Medium Aquamarine Medium Aquamarine#348781Medium Sea Green#306754Medium Sea GreenSea Green#4E8975Sea GreenDark Green Dark Green#254117Sea Green4Sea Green4#387C44Forest Green Forest Green#4E9258Medium Forest Green#347235Medium Forest GreenSpring Green4#347C2C Spring Green4Dark Olive Green4#667C26Dark OliveGreen4Chartreuse4#437C17Chartreuse4Green4#347C17Green4Medium Spring GreenMedium Spring Green#348017Spring Green#4AA02CSpring Green #41A317Lime Green Lime Green Spring Green#4AA02C Spring GreenDark Sea Green#8BB381Dark Sea GreenDark Sea Green3Dark Sea Green3#99C68EGreen3#4CC417Green3Chartreuse3#6CC417Chartreuse3Yellow Green#52D017Yellow GreenSpring Green3Spring Green3#4CC552Sea Green3#54C571Sea Green3Spring Green2#57E964Spring Green2Spring Green1Spring Green1#5EFB6ESea Green2Sea Green2#64E986Sea Green1Sea Green1#6AFB92Dark Sea Green2#B5EAAADark Sea Green2Dark Sea Green1#C3FDB8Dark Sea Green1Green#00FF00GreenLawn Green#87F717Lawn GreenGreen1#5FFB17Green1Green2Green2#59E817Chartreuse2Chartreuse2#7FE817Chartreuse#8AFB17Chartreuse Green Yellow#B1FB17Green YellowDark Olive Green1#CCFB5DDark Olive Green1Dark Olive Green2Dark Olive Green2#BCE954Dark Olive Green3#A0C544Dark Olive Green3 Yellow#FFFF00YellowYellow1#FFFC17Yellow1Khaki1Khaki1#FFF380Khaki2#EDE275Khaki2Goldenrod#EDDA74GoldenrodGold2Gold2#EAC117Gold1Gold1#FDD017Goldenrod1Goldenrod1#FBB917Goldenrod2#E9AB17Goldenrod2Gold#D4A017GoldGold3#C7A317Gold3Goldenrod3#C68E17Goldenrod3Dark Goldenrod#AF7817Dark GoldenrodKhakiKhaki#ADA96EKhaki3Khaki3#C9BE62Khaki4#827839Khaki4Dark Goldenrod1#FBB117Dark Goldenrod1.Dark Goldenrod2#E8A317Dark Goldenrod2Dark Goldenrod3Dark Goldenrod3#C58917Sienna1#F87431Sienna1Sienna2#E66C2CSienna2Dark Orange#F88017Dark OrangeDark Orange1Dark Orange1#F87217Dark Orange2#E56717Dark Orange2Dark Orange3#C35617Dark Orange3Sienna3Sienna3#C35817SiennaSienna#8A4117Sienna4Sienna4#7E3517Indian Red4#7E2217Indian Red4Dark Orange3#7E3117Dark Orange3Salmon4#7E3817Salmon4Dark Goldenrod4#7F5217Dark Goldenrod4Gold4#806517Gold4Goldenrod4Goldenrod4#805817Light Salmon4Light Salmon4#7F462CChocolate#C85A17Chocolate Coral3#C34A2C Coral3.Coral2#E55B3CCoral2Coral Coral#F76541Dark Salmon#E18B6BDark SalmonPale Turquoise4#F88158Salmon1Salmon2#E67451Salmon2Salmon3Salmon3#C36241Light Salmon3#C47451Light Salmon3Light Salmon2#E78A61Light Salmon2Light Salmon#F9966BLight Salmon#EE9A4DSandy Brown Sandy Brown Hot Pink#F660ABHot Pink#F665ABHot Pink1Hot Pink1Hot Pink2#E45E9DHot Pink2Hot Pink3#C25283Hot Pink3Hot Pink4#7D2252Hot Pink4Light Coral Light Coral#E77471Indian Red1#F75D59Indian Red1Indian Red2#E55451Indian Red2#C24641Indian Red3Indian Red3 Red#FF0000RedRed1#F62217Red1Red2Red2#E41B17Firebrick1#F62817Firebrick1Firebrick2#E42217Firebrick2Firebrick3#C11B17Firebrick3Pink Pink#FAAFBERosy Brown1#FBBBB9Rosy Brown1Rosy Brown2#E8ADAARosy Brown2Pink2Pink2#E7A1B0Light PinkLight Pink#FAAFBALight Pink1Light Pink1#F9A7B0Light Pink2#E799A3Light Pink2Pink3#C48793Pink3Rosy Brown3#C5908E Rosy Brown3Rosy Brown#B38481Rosy BrownLight Pink3#C48189Light Pink3Rosy Brown4Rosy Brown4#7F5A58Light Pink4Light Pink4#7F4E52Pink4#7F525D Pink4Lavendar Blush4#817679Lavendar Blush4.Light Goldenrod4#817339Light Goldenrod4Lemon Chiffon4Lemon Chiffon4#827B60Lemon Chiffon3Lemon Chiffon3#C9C299Light Goldenrod3Light Goldenrod3#C8B560Light Golden2Light Golden2#ECD672Light Goldenrod#ECD872Light GoldenrodLight Goldenrod1Light Goldenrod1#FFE87CLemon Chiffon2Lemon Chiffon2#ECE5B6Lemon ChiffonLemon Chiffon#FFF8C6Light Goldenrod YellowLight Goldenrod Yellow#FAF8CC。
最全的颜色代码

最全的颜色代码最全的颜色代码常用的颜色代码如下:[ color=#ff0000] ★红色★ [ color=#fff100] ★黄色★ [ color=#00ff00] ★绿色★[ color=#0000ff] ★蓝色★ [ color=#855e42] ★褐色★ [ color=#ed00ff] ★玫红★[ color=#37b400] ★绿色★ [ color=#a4d49d] ★淡绿★ [ color=#4169e1] ★蓝色★[ color=#00aeef] ★鲜蓝★ [ color=#5573b7] ★湖蓝★ [ color=#6ccff7] ★浅蓝★[ color=#70db93] ★海蓝★ [ color=#f16522] ★橙色★ [ color=#FFF100] ★鲜黄★[ color=#daa520] ★黄色★ [ color=#FFFF00] ★正黄★ [ color=#FBAF00] ★金黄★[ color=#FDC68C] ★暗黄★ [ color=#DBDB70] ★淡黄★ [ color=#9F40FF] ★紫色★[ color=#9400d3] ★紫色★ [ color=#A763A9] ★紫色★ [ color=#BC8CBF] ★浅紫★[ color=#652C91] ★紫蓝★ [ color=#2F3192] ★蓝紫★ [ color=#FF0000] ★大红★[ color=#ED08C] ★朱红★ [ color=#F16D7E] ★土红★ [ color=#F49BC1] ★粉红★[ color=#8E236B] ★褐红★ [ color=#ED00FF] ★玫瑰红★ [ color=#ff1493] ★粉色★[ color=#8C7853] ★青铜★ [ color=#000000]★黑色★ [ color=#5C3317] ★巧克力色★[ color=#00ffff] ★蓝色★ [ color=#FFFFFF] (白色)更多的颜色代码如下:001 红色 #FF0000002 蓝色 #0000FF003 绿色 #00FF00104 黄绿色 #99CC32005 牡丹红 #FF00FF006 青色 #00FFFF007 黄色 #FFFF00008 黑色 #000000009 海蓝 #70DB93010 巧克力色 #5C3317011 蓝紫色 #9F5F9F012 黄铜色 #B5A642013 亮金色 #D9D919014 棕色 #A67D3D015 青铜色 #8C7853016 2号青铜色 #A67D3D017 士官服蓝色 #5F9F9F018 冷铜色 #D98719019 铜色 #B87333020 珊瑚红 #FF7F00021 紫蓝色 #42426F022 深棕 #5C4033023 深绿 #2F4F2F024 深铜绿色 #4A766E 025 深橄榄绿 #4F4F2F 026 深兰花色 #9932CD 027 深紫色 #871F78028 深石板蓝 #6B238E 029 深铅灰色 #2F4F4F 030 深棕褐色 #97694F 032 深绿松石色 #7093DB 033 暗木色 #855E42034 淡灰色 #545454035 土灰玫瑰红色 #856363 036 长石色 #D19275037 火砖色 #8E2323038 森林绿 #238E23039 金色 #CD7F32040 鲜黄色 #DBDB70 041 灰色 #C0C0C0042 铜绿色 #527F76043 青黄色 #93DB70044 猎人绿 #215E21045 印度红 #4E2F2F046 土黄色 #9F9F5F047 浅蓝色 #C0D9D9048 浅灰色 #A8A8A8049 浅钢蓝色 #8F8FBD 059 浅木色 #E9C2A6060 石灰绿色 #32CD32 061 桔黄色 #E47833 062 褐红色 #8E236B 063 中海蓝色 #32CD99 064 中蓝色 #3232CD 065 中森林绿 #6B8E23066 中鲜黄色 #EAEAAE 067 中兰花色 #9370DB 068 中海绿色 #426F42 069 中石板蓝色 #7F00FF 070 中春绿色 #7FFF00 071 中绿松石色 #70DBDB 072 中紫红色 #DB7093 073 中木色 #A68064 074 深藏青色 #2F2F4F 075 海军蓝 #23238E 076 霓虹篮 #4D4DFF 077 霓虹粉红 #FF6EC7 078 新深藏青色 #00009C 079 新棕褐色 #EBC79E 080 暗金黄色 #CFB53B 081 橙色 #FF7F00082 橙红色 #FF2400083 淡紫色 #DB70DB 084 浅绿色 #8FBC8F 085 粉红色 #BC8F8F 086 李子色 #EAADEA 087 石英色 #D9D9F3 088 艳蓝色 #5959AB 089 鲑鱼色 #6F4242090 猩红色 #BC1717091 海绿色 #238E68092 半甜巧克力色 #6B4226 093 赭色 #8E6B23094 银色 #E6E8FA095 天蓝 #3299CC096 石板蓝 #007FFF097 艳粉红色 #FF1CAE098 春绿色 #00FF7F099 钢蓝色 #236B8E100 亮天蓝色 #38B0DE101 棕褐色 #DB9370102 紫红色 #D8BFD8103 石板蓝色 #ADEAEA104 浓深棕色 #5C4033105 淡浅灰色 #CDCDCD106 紫罗兰色 #4F2F4F107 紫罗兰红色 #CC3299 108 麦黄色 #D8D8BF 109109 (白色)。
字体颜色代码大全

字体颜色代码大全在网页设计和文档编辑中,字体颜色的选择是非常重要的。
正确的字体颜色能够提高文档的可读性和吸引力,让读者更加愿意阅读和关注你的内容。
因此,了解各种字体颜色代码是非常有必要的。
下面将详细介绍一些常见的字体颜色代码,供大家参考使用。
1. 黑色,#000000。
黑色是最常见的字体颜色,它具有稳重、正式的特点,适用于大部分文档内容的展示。
在网页设计中,黑色字体也经常用于标题和重要信息的呈现。
2. 白色,#FFFFFF。
白色的字体在黑色背景下使用,可以产生强烈的对比效果,非常适合用于突出重要信息或标题的展示。
3. 红色,#FF0000。
红色是一种非常醒目的颜色,常用于警示、强调或特别重要的内容展示。
在网页设计中,红色字体也常用于链接的显示。
4. 蓝色,#0000FF。
蓝色给人一种清新、宁静的感觉,适合用于一些轻松、愉快的场合,也常用于链接的展示。
5. 绿色,#008000。
绿色给人一种健康、活力的感觉,适合用于与自然、环保相关的内容展示,也常用于网页中的特殊提示信息。
6. 黄色,#FFFF00。
黄色是一种非常醒目的颜色,适合用于突出重要信息或警示内容的展示,但要注意不要使用过多,以免影响整体的视觉效果。
7. 紫色,#800080。
紫色给人一种神秘、高贵的感觉,适合用于一些具有艺术性、文化性的内容展示,也常用于网页设计中的特殊标识。
8. 橙色,#FFA500。
橙色给人一种温暖、活泼的感觉,适合用于一些秋季或节日相关的内容展示,也常用于突出特殊信息或提示。
9. 粉色,#FFC0CB。
粉色给人一种温柔、甜美的感觉,适合用于一些女性相关的内容展示,也常用于特殊活动或节日的宣传。
10. 青色,#00FFFF。
青色给人一种清新、舒适的感觉,适合用于一些与环保、清洁相关的内容展示,也常用于网页设计中的特殊标识。
以上是一些常见的字体颜色代码,它们在网页设计和文档编辑中有着不同的应用场景和效果。
在使用时,需要根据具体的内容和目的进行选择,以达到最佳的展示效果。
最全颜色(color)变量表

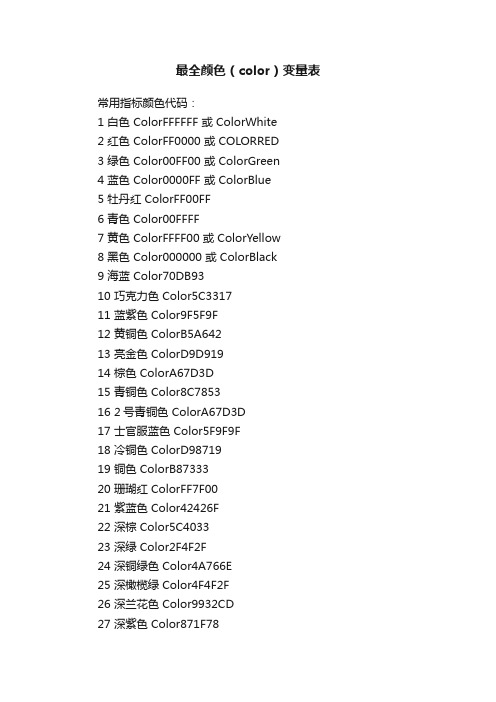
最全颜色(color)变量表常用指标颜色代码:1 白色 ColorFFFFFF 或 ColorWhite2 红色 ColorFF0000 或 COLORRED3 绿色 Color00FF00 或 ColorGreen4 蓝色 Color0000FF 或 ColorBlue5 牡丹红 ColorFF00FF6 青色 Color00FFFF7 黄色 ColorFFFF00 或 ColorYellow8 黑色 Color000000 或 ColorBlack9 海蓝 Color70DB9310 巧克力色 Color5C331711 蓝紫色 Color9F5F9F12 黄铜色 ColorB5A64213 亮金色 ColorD9D91914 棕色 ColorA67D3D15 青铜色 Color8C785316 2号青铜色 ColorA67D3D17 士官服蓝色 Color5F9F9F18 冷铜色 ColorD9871919 铜色 ColorB8733320 珊瑚红 ColorFF7F0021 紫蓝色 Color42426F22 深棕 Color5C403323 深绿 Color2F4F2F24 深铜绿色 Color4A766E25 深橄榄绿 Color4F4F2F26 深兰花色 Color9932CD27 深紫色 Color871F7828 深石板蓝 Color6B238E29 深铅灰色 Color2F4F4F30 深棕褐色 Color97694F32 深绿松石色 Color7093DB33 暗木色 Color855E4234 淡灰色 Color54545435 土灰玫瑰红色 Color54545436 长石色 ColorD1927537 火砖色 Color8E232338 森林绿 Color238E2339 金色 ColorCD7F3240 鲜黄色 ColorDBDB7041 灰色 ColorC0C0C042 铜绿色 Color527F7643 青黄色 Color93DB7044 猎人绿 Color215E2145 印度红 Color4E2F2F46 土黄色 Color9F9F5F47 浅蓝色 ColorC0D9D948 浅灰色 ColorA8A8A849 浅钢蓝色 Color8F8FBD59 浅木色 ColorE9C2A660 石灰绿色 Color32CD3261 桔黄色 ColorE4783362 褐红色 Color8E236B63 中海蓝色 Color32CD9964 中蓝色 Color3232CD65 中森林绿 Color6B8E2366 中鲜黄色 ColorEAEAAE67 中兰花色 Color9370DB68 中海绿色 Color426F4269 中石板蓝色 Color7F00FF70 中春绿色 Color7FFF0071 中绿松石色 Color70DBDB72 中紫红色 ColorDB709373 中木色 ColorA6806474 深藏青色 Color2F2F4F75 海军蓝 Color23238E76 霓虹篮 Color4D4DFF77 霓虹粉红 ColorFF6EC778 新深藏青色 Color00009C79 新棕褐色 ColorEBC79E80 暗金黄色 ColorCFB53B81 橙色 ColorFF7F0082 橙红色 ColorFF240083 淡紫色 ColorDB70DB84 浅绿色 Color8FBC8F85 粉红色 ColorBC8F8F86 李子色 ColorEAADEA87 石英色 ColorD9D9F388 艳蓝色 Color5959AB89 鲑鱼色 Color6F424290 猩红色 ColorBC171791 海绿色 Color238E6892 半甜巧克力色 Color6B422693 赭色 Color8E6B2394 银色 ColorE6E8FA95 天蓝 Color3299CC96 石板蓝 Color007FFF97 艳粉红色 ColorFF1CAE98 春绿色 Color00FF7F99 钢蓝色 Color236B8E100 亮天蓝色 Color38B0DE 101 棕褐色 ColorDB9370 102 紫红色 ColorD8BFD8 103 石板蓝色 ColorADEAEA 104 浓深棕色 Color5C4033 105 淡浅灰色 ColorCDCDCD 106 紫罗兰色 Color4F2F4F 107 紫罗兰红色 ColorCC3299 108 麦黄色 ColorD8D8BF 109 黄绿色 Color99CC32。
颜色代码大全

#00ffcc
渐变颜色
#ff66ff
渐变颜色
#3366ff
渐变颜色
#00ffff
渐变颜色
#ff66cc
渐变颜色
#3333ff
渐变颜色
#00ccff
渐变颜色
#ff6699
渐变颜色
#6633ff
渐变颜色
#0099ff
渐变颜色
#9933ff
渐变颜色
#0066ff
渐变颜色
#cc33ff
渐变颜色
#0033ff
渐变颜色
#9f35ff
渐变颜色
#9d9d9d
渐变颜色
#ff0000
渐变颜色
#ff60af
渐变颜色
#ff44ff
渐变颜色
#b15bff
渐变颜色
#adadad
渐变颜色
#ff2d2d
渐变颜色
#ff79bc
渐变颜色
#ff77ff
渐变颜色
#be77ff
渐变颜色
#bebebe
渐变颜色
#ff5151
渐变颜色
#ff95ca
渐变颜色
#0080ff
渐变颜色
#00caca
渐变颜色
#02df82
渐变颜色
#00db00
渐变颜色
#6a6aff
渐变颜色
#2894ff
渐变颜色
#00e3e3
渐变颜色
#02f78e
渐变颜色
#00ec00
渐变颜色
#7d7dff
渐变颜色
#46a3ff
渐变颜色
#00ffff
渐变颜色
#1afd9c
渐变颜色
颜色代码表

【雨过心晴整理获得更多艺术设计知识】颜色代码表Ⅰ(#颜色代码类型)颜色代码如下:1.白色 #FFFFFF 2 红色 #FF0000 3 绿色 #00FF00 4 蓝色 #0000FF 5 牡丹红 #FF00FF 6 青色 #00FFFF 7 黄色 #FFFF00 8 黑色 #0000009 海蓝 #70DB93 10 巧克力色 #5C3317 11 蓝紫色 #9F5F9F 12 黄铜色#B5A64213 亮金色 #D9D919 14 棕色 #A67D3D 15 青铜色 #8C7853 16 2号青铜色#A67D3D17 士官服蓝色#5F9F9F 18 冷铜色 #D98719 19 铜色 #B87333 20 珊瑚红#FF7F0021 紫蓝色 #42426F 22 深棕 #5C4033 23 深绿 #2F4F2F 24 深铜绿色#4A766E25 深橄榄绿 #4F4F2F 26 深兰花色 #9932CD 27 深紫色 #871F78 28 深石板蓝#6B238E29 深铅灰色 #2F4F4F 30 深棕褐色 #97694F 32 深绿松石色 #7093DB 33 暗木色#855E4234 淡灰色 #545454 35 土灰玫瑰红色#856363 36 长石色 #D19275 37 火砖色#8E232338 森林绿 #238E23 39 金色 #CD7F32 40 鲜黄色 #DBDB70 41 灰色 #C0C0C042 铜绿色 #527F76 43 青黄色 #93DB70 44 猎人绿 #215E21 45 印度红#4E2F2F46 土黄色 #9F9F5F 47 浅蓝色 #C0D9D9 48 浅灰色 #A8A8A8 49 浅钢蓝色#8F8FBD59 浅木色 #E9C2A6 60 石灰绿色 #32CD32 61 桔黄色 #E47833 62 褐红色#8E236B63 中海蓝色 #32CD99 64 中蓝色 #3232CD 65 中森林绿 #6B8E23 66 中鲜黄色#EAEAAE67 中兰花色 #9370DB 68 中海绿色 #426F42 69 中石板蓝色#7F00FF 70 中春绿色#7FFF0071 中绿松石色 #70DBDB 72 中紫红色 #DB7093 73 中木色 #A68064 74 深藏青色#2F2F4F75 海军蓝 #23238E 76 霓虹篮 #4D4DFF 77 霓虹粉红 #FF6EC7 78 新深藏青色#00009C79 新棕褐色 #EBC79E 80 暗金黄色 #CFB53B 81 橙色 #FF7F00 82 橙红色#FF240083 淡紫色 #DB70DB 84 浅绿色 #8FBC8F 85 粉红色 #BC8F8F 86 李子色#EAADEA87 石英色 #D9D9F3 88 艳蓝色 #5959AB 89 鲑鱼色 #6F4242 90 猩红色#BC171791 海绿色 #238E68 92 半甜巧克力色#6B4226 93 赭色 #8E6B23 94 银色#E6E8FA95 天蓝 #3299CC 96 石板蓝 #007FFF 97 艳粉红色 #FF1CAE 98 春绿色#00FF7F99 钢蓝色 #236B8E 100亮天蓝色 #38B0DE 101棕褐色 #DB9370 102紫红色#D8BFD8103石板蓝色 #ADEAEA 104浓深棕色 #5C4033 105淡浅灰色 #CDCDCD 106紫罗兰色#4F2F4F107紫罗兰红色 #CC3299 108麦黄色 #D8D8BF 109黄绿色 #99CC32棕色brown 红色red 橙色orange 黄色yellow 绿色green 蓝色blue 紫色purple 灰色gray 白色white黑色black橄榄色olive 石灰色lime 海军蓝nave 栗色maroon 紫红fuchsia 银色siver 水色aqna这是支持HTML语言用的颜色。
CSS颜色代码大全参照表

CSS颜色代码大全参照表CSS颜色代码是用来设置网页元素的颜色的一种方法。
在CSS中,可以使用多种方式来表示颜色,包括预定义的颜色名称、十六进制值、RGB值、HSL值等等。
下面是一个CSS颜色代码的大全参照表,包含了常用的颜色名称和对应的代码表示。
1. 预定义颜色名称:- black: #000000- silver: #C0C0C0- gray: #808080- white: #FFFFFF- maroon: #800000- red: #FF0000- purple: #800080- fuchsia: #FF00FF- green: #008000- lime: #00FF00- olive: #808000- yellow: #FFFF00- navy: #000080- blue: #0000FF- teal: #008080- aqua: #00FFFF2. 十六进制颜色值:十六进制颜色值由6位十六进制数字组成,前两位表示红色分量,中间两位表示绿色分量,最后两位表示蓝色分量。
每个分量的取值范围是00到FF,其中00表示最小值,FF表示最大值。
例如,红色的十六进制颜色值是#FF0000,绿色的十六进制颜色值是#00FF00,蓝色的十六进制颜色值是#0000FF。
3. RGB颜色值:RGB颜色值由三个数字组成,分别表示红色分量、绿色分量和蓝色分量。
每个分量的取值范围是0到255,其中0表示最小值,255表示最大值。
例如,红色的RGB颜色值是rgb(255, 0, 0),绿色的RGB颜色值是rgb(0, 255, 0),蓝色的RGB颜色值是rgb(0, 0, 255)。
4. RGBA颜色值:RGBA颜色值和RGB颜色值类似,只是在RGB颜色值的基础上添加了一个透明度分量。
透明度分量的取值范围是0到1,其中0表示完全透明,1表示完全不透明。
例如,红色完全不透明的RGBA颜色值是rgba(255, 0, 0, 1),绿色半透明的RGBA颜色值是rgba(0, 255, 0, 0.5),蓝色完全透明的RGBA颜色值是rgba(0, 0, 255, 0)。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
颜色代码#000000 #CCFFFF #99FFFF #66FFFF #33FFFF #00FFFF#000FCC #CCFFCC #99FFCC #66FFCC #33FFCC #00FFCC#000F99 #CCFF99 #99FF99 #66FF99 #33FF99 #00FF99#000F66 #CCFF66 #99FF66 #66FF66 #33FF66 #00FF66#000F33 #CCFF33 #99FF33 #66FF33 #33FF33 #00FF33#000F00 #CCFF00 #99FF00 #66FF00 #33FF00 #00FF00#FFCCFF #CCCCFF #99CCFF #66CCFF #33CCFF #00CCFF #FFCCCC #CCCCCC #99CCCC #66CCCC #33CCCC #00CCCC #FFCC99 #CCCC99 #99CC99 #66CC99 #33CC99 #00CC99 #FFCC66 #CCCC66 #99CC66 #66CC66 #33CC66 #00CC66 #FFCC33 #CCCC33 #99CC33 #66CC33 #33CC33 #00CC33 #FFCC00 #CCCC00 #99CC00 #66CC00 #33CC00 #00CC00#FF99FF #CC99FF #9999FF #6699FF #3399FF #0099FF #FF99CC #CC99CC #9999CC #6699CC #3399CC #0099CC #FF9999 #CC9999 #999999 #669999 #339999 #009999 #FF9966 #CC9966 #999966 #669966 #339966 #009966 #FF9933 #CC9933 #999933 #669933 #339933 #009933 #FF9900 #CC9900 #999900 #669900 #339900 #009900 #FF66FF #CC66FF #9966FF #6666FF #3366FF #0066FF#FF66CC #CC66CC #9966CC #6666CC #3366CC #0066CC#FF6699 #CC6699 #996699 #666699 #336699 #006699#FF6666 #CC6666 #996666 #666666 #336666 #006666#FF6633 #CC6633 #996633 #666633 #336633 #006633#FF6600 #CC6600 #996600 #666600 #336600 #006600#FF33FF CC33FF #9933FF #6633FF #3333FF #0033FF#FF33CC #CC33CC #9933CC #6633CC #3333CC #0033CC#FF3399 #CC3399 #993399 #663399 #333399 #003399#FF3366 #CC3366 #993366 #663366 #333366 #003366#FF3333 #CC3333 #993333 #663333 #333333 #003333#FF3300 #CC3300 #993300 #663300 #333300 #003300#FF00FF #CC00FF #9900FF #6600FF #3300FF #0000FF#FF00CC #CC00CC #9900CC #6600CC #3300CC #0000CC#FF0099 #CC0099 #990099 #660099 #330099 #000099#FF0066 #CC0066 #990066 #660066 #330066 #000066#FF0033 #CC0033 #990033 #660033 #330033 #000033#FF0000 #CC0000 #990000 #660000 #330000 #000000WHITE red BULE GREEN YELLOW PINKORANGE LIME SEAGREEN MEDIUMSEAGREEN BROWN PURPLENA VY AQUA DARKBLUE GRAY DARKRED ORANGEREDGOLD SILVER TOMATO IVORY CORAL BLACKPLUM OLIVE TEAL TAN CRIMSON AZURE巧用Dreamweaver轻松制作网页页内连接在网页制作中我们经常会遇到有时需要制作页内连接的情况,比如首先列出一个目录,然后后面内容是按目录列出的,我们需要实现的是当点击目录中的一项时,直接转到内容页面。
首先把光标定位到要连接的内容页面的位置的左侧,然后插入命名锚记。
给锚记命名一个名称。
然后再选择目录,设置超级连接。
保存后,按F12浏览。
Dreamweaver8轻松实现文本的段落缩进我们在用Drwamweaver书写英文文本时,段落一般不缩进(不支持半角空格);但我们大多的时候都是用中文书写格式,必须在每段开头空两个汉字的位置。
但浏览器对于文本中的空格,不管多少只认一个空格。
如何在Drwamweaver 中实现文本的段落缩进,也就成了网页制作中的一大难题。
针对这一问题,本文为大家提供以下几种解决办法。
一、用自Dreaweave身所带的功能1、在Dreamweaver中执行下面操作4次就可以插入两个汉字大小的空格。
2、用同背景色相同颜色的字符来完成插入空格,这种方法操作比较繁琐、不易修改,而且在浏览内容被选取时,隐藏的字符就曝光了。
二、用HTML语言用HTML语言方实现中文段落缩进。
对于不懂HTML的初学者来说就有些困难了。
1、预格式(PRE)用预格式编写的源文件,在显示时照源文件中的排版字样显示,空行和空格都能很清楚地区别开来。
如源文件为:〈pre〉--预格式显示……〈/pre〉网页就会按照你预先设置好的显示方式显示,即在“预格式显示”的前面就会空两个汉字的位置。
2、插入特殊的空格字符“ ”“ ”代表非显示空格字符。
插入若干个“ ”字符,中间用分号(;)或者空格隔开,也可以实现中文段落缩进。
不过在Netscape 3.01中只能写小写字母,而在IE中大小写都可以。
(此方法易产生乱码,不建议采用)三、用输入法的全角如果你用的是智能ABC的拼音输入的话,那请按SHIFT+空格,这时输入法的属性栏上的半月形就变成了圆形了,然后再敲空格键,空格就出来了。
另外智能陈桥五笔的全角方式也可以直接输入空格。
这种方法相对比较简单,缺点是英文字符集下,全角空格会变成乱码。
四、另类方法1、插入点图或图形:点图是指图片中只有一个或几个像素点,用肉眼看不出来。
当我们在段落开头插入这样一个点图,并用HSPACE和VSPACE属性来调整点图的左右和上下的空格,以达到段落缩进。
2、插入没有边框和内容的表格:这种方式与上述的插入图形方式类似,该表格没有边框和内容而是空表格。
用TABLE的WIDTH和HEIGHT属性调整表格大小适合缩进的需要。
利用表格来定位一般来说比较可靠,这种方法容易使页面的源文件变大。
因此也不见得是格式控制的首选。
最后告诉你一个最原始的办法:在一些文字编辑软件中(比如记事本)复制空格,然后在Dreamweaver中进行粘贴。
五、CSS方法把<p>标记加上一些属性就可以实现,<P style="TEXT-INDENT: 2em">就可以了!本站推荐使用此方法,以后网页教学网也要改版符合WEB标准的网站的。
介绍了这么多种,用哪种好呢?各位可以按自己的喜好而定。
WindowsXP家用版操作系统也能安装IIS事前准备1、Windows XP HomeEdit 中文版CD(拷在硬盘也可以)2、默认你的XP是安装在C:\WINDOWS下开始动手(如果你怕改错,先把C:\WINDOWS\INF\SYSOC.INF做一份备份)用记事本打开C:\WINDOWS\INF\SYSOC.INF,在[COMPONENTS]下找到一行:iis=iis.dll,OcEntry,iis.inf,hide,7然后把它改成iis=iis2.dll,OcEntry,iis2.inf,,7保存。
怎样编写CSS?从上面的例子中,我们可以看到CSS的语句是内嵌在HTML文档内的。
所以,编写CSS的方法和编写HTML文档的方法是一样的。
您可以用任何一种文本编辑工具来编写。
比如Windows下的记事本和写字板、专门的HTML文本编辑工具(Frontpage、Ultraedit等),都可以用来编辑CSS文档。
那么您可能会问,独立编辑好的CSS文档怎样加入到HTML文档中呢?其实在第一章中的例子里已经介绍了两种方法。
一种是把CSS文档放到<head>文档中:<style type=“text/css”> …… </style>其中<style>中的“type=‘text/css’”的意思是<style>中的代码是定义样式表单的。
另一种方法是把CSS样式表写在HTML的行内,比如下面的代码:<p style=“font-size:14pt;color:blue”>蓝色14号文字</p>这是采用<Style=“ ”>的格式把样式写在html中的任意行内,这样比较方便灵活。
还有一种方法是:把您编辑好的CSS文档保存成“.CSS”文件,然后在<head>中定义。
定义的格式是这样的:<head> <link rel=stylesheet href=“style.css”> …… </head>我们看到这里应用了一个<Link>,“rel=stylesheet”指连接的元素是一个样式表(stylesheet)文档。
一般这里是不需要您改动的。
而后面的“href=‘style.css’”指的是需要连接的文件地址。
您只需把编辑好的“.CSS”文件的详细路径名写进去就可以了。
这种方法非常适宜同时定义多个文档。
它能使多个文档同时使用相同的样式,从而减少了大量的冗余代码。
本章主要介绍了编写CSS的方法以及如何把作好的CSS文档与HTML结合起来运用。
您可以根据自己编写的HTML代码的结构、长度来选择用哪一种方法将CSS与之结合。
下一章我们将进入CSS的具体知识的学习,我们将先从最基本的属性开始讲起。
CSS快速入门CSS是Cascading Style Sheets(层叠样式表单)的简称。
