网页制作基础试题与要求
网页制作理论考试题及答案

网页制作理论考试题及答案一、选择题(每题2分,共20分)1. HTML是用于描述网页文档的一种语言,它的全称是()。
A. Hyper Text Markup LanguageB. Hyper Text Transfer ProtocolC. Hyper Text Transport LanguageD. Hyper Text Transfer Language答案:A2. 在HTML中,用于定义最重要的标题的标签是()。
A. `<h1>`B. `<h6>`C. `<h3>`D. `<h2>`答案:A3. CSS中的选择器`body`用于选择()。
A. 所有的HTML元素B. 所有的HTML属性C. 文档的整个身体部分D. 所有的HTML标签答案:C4. 在HTML中,用于创建无序列表的标签是()。
A. `<ul>`B. `<ol>`C. `<li>`D. `<dl>`答案:A5. 下面哪个属性用于设置HTML元素的宽度和高度()。
A. `height` 和 `width`B. `size` 和 `length`C. `dimension` 和 `measure`D. `span` 和 `scope`答案:A6. 在HTML中,用于创建有序列表的标签是()。
A. `<ul>`B. `<ol>`C. `<li>`D. `<dl>`答案:B7. 在CSS中,`display`属性的值`none`表示()。
A. 元素可见,但是不占据空间B. 元素不可见,且不占据空间C. 元素可见,且占据空间D. 元素不可见,但占据空间答案:B8. 在HTML中,用于创建定义列表的标签是()。
A. `<ul>`B. `<ol>`C. `<dl>`D. `<li>`答案:C9. 在HTML中,用于创建表格的标签是()。
网页制作考试参考答案

网页制作考试参考答案网页制作考试参考答案在当今信息化时代,网页制作已经成为一项重要的技能。
无论是个人网站、企业官网还是电子商务平台,都需要精心设计和制作,以便吸引更多的用户和客户。
而网页制作考试则是对学习者对网页制作技能的考核,以下是一些参考答案。
一、HTML基础知识1. HTML是什么?它的全称是什么?HTML是超文本标记语言(HyperText Markup Language)的简称。
它是一种用于创建网页的标准标记语言。
2. 请简述HTML标签的作用。
HTML标签是用于描述网页内容和结构的元素,通过标签可以实现文本格式化、插入图片、创建超链接等功能。
3. HTML中常用的文本标签有哪些?常用的文本标签包括:标题标签(h1~h6)、段落标签(p)、换行标签(br)、加粗标签(b)等。
4. 如何插入图片到网页中?可以使用<img>标签插入图片。
例如:<img src="图片路径" alt="图片描述">二、CSS样式设计1. CSS是什么?它的全称是什么?CSS是层叠样式表(Cascading Style Sheets)的简称。
它用于为HTML文档添加样式和布局。
2. 请简述CSS选择器的作用。
CSS选择器用于选择HTML元素,并为其应用样式。
常见的选择器有标签选择器、类选择器、ID选择器等。
3. 如何设置字体样式?可以使用font-family属性设置字体样式。
例如:body { font-family: Arial, sans-serif; }4. 如何设置元素的背景颜色?可以使用background-color属性设置元素的背景颜色。
例如:div{ background-color: #FF0000; }三、响应式网页设计1. 什么是响应式网页设计?响应式网页设计是一种能够自动适应不同设备(如电脑、平板、手机等)屏幕大小和分辨率的网页设计方式。
网页设计考试试题(网页制作基础知识)

网页设计考试试题(网页制作基础知识)网页设计一、单选题1.“常用”面板中的“图像”按钮,在_____区域中。
A.插入面板B.属性面板C.面板组D.菜单栏2._____在面板组中。
A.CSS B.文件C.属性面板D.框架3.在表单中允许用户从一组选项中选择多个选项的表单对象是_____。
A.单选按钮B.列表/菜单C.复选框D.单选按钮组4.超级链接主要可以分为文本链接、图像链接和_____。
A.锚链接B.瞄链接C.卯链接D.瑁链接5.CSS表示_____。
A.层B.行为C.样式表D.时间线6.能够设置成口令域的_____。
A.只有单行文本域B.只有多行文本域C.是单行、多行文本域D.是多行文本标识7.为了标识一个HTML文件应该使用的HTML标记是_____。
A.《p》《/P》B.《body》《/body》C.《html》《/html》D.《table》《/table》8.超级链接是一种_____的关系。
A.一对一B.一对多C.多对一D.多对多9.在下面的描述中,不适合于JavaScript的是_____。
A.基于对象的B.基于事件的C.跨平台的D.编译的10._____技术把网页中的所有页面元素看成是对象,能让所有页面元素对事件做出响应。
A.HTML B.CSS C.DOM D.XML11.HTML代码《img src=“name”》表示_____。
A.添加一个图像B.排列对齐一个图像C.设置围绕一个图像的边框的大小D.加入一条水平线12.Dreamweaver的文本菜单中,Style→Underline表示_____。
A.从字体列表中添加或删除字体B.将选定文本变为粗体C.将选定文本变为斜体D.在选定文本上加下划线13.《frameset cols=#》是用来指定_____。
A.混合分框B.纵向分框C.横向分框D.任意分框14.Dreamweaver的插入菜单中,Table表示_____。
A.打开插入图像对话框B.打开创建表格的对话框C.插入与当前表格等宽的水平线D.插入一个有预设尺寸的层15.单击_____可以选中表单虚线框。
网页制作理论试题及答案

“网页制作“理论试题及答案一、单项选择题1.当测览器不能正常显示图像时,会在图像的位置显示的容A。
A.替代B.目标C.地图D.低品质源2.将超的目标网页在当前窗口中翻开的方式是D。
A.parentB._blankC._topD._self3.当网页既设置了背景图像又设置了背风光,那么A。
A.以背景图像为主B.以背风光为主C.产生--种混合效果D.冲突,不能同时设置4.在页面属性对话框中,我们不能设置 C 。
A.网页的背风光B.网页文本的颜色C.网页文本的大小D.网页的边界5.在文本的属性面板中,不能设置 D 。
A.文字的大小和颜色 B.加粗或倾斜风格C.文字的超 D.矩形热区6.以下路径中属于确定路径的是 A 。
A. .souhu./index.htmB./xuesheng/chengji/mingci.htmC. address.htmD. staff/telephone.htm7.D reamweaverMX 可以导入的表格式数据的格式是C。
A.Excel 格式B.C.文本格式D.任意格式8.要一次选择整个行,在标签检查器中选择B标签。
A.tableB.trC.tdD.tp9.指定表格单元格之间的间隙大小,需要设置表格属性面板中的B。
10.假设层中的图片太大,要设置超出局部照样显示,那么“溢出“选项中应选择A。
A.visibIeB.hiddenC.scrolID.auto11.不管层中的容是否超出,都显示滚动条,那么“溢出“选项中应选择C。
A.visibleB.hiddenC.scrollD.auto12.利用键盘方向键移动层时,一次按键只能移动A px。
A.lB.2C.3D.413.层的对齐万式“设成宽度一样“的含义是B。
A.全部层的宽度调整为和最初选取的层的宽度一样B.全部层的宽度调整为和最终选取的层的宽度一样C.全部层的宽度调整为和最窄的层的宽度一样D.全部层的宽度调整为和最宽的层的宽度一样14.以下说法中错误的选项是A。
网页制作考试试题

网页制作考试试题网页制作考试试题一、简答题1. 请简述HTML和CSS的作用和区别。
2. 什么是响应式网页设计?请列举几个实现响应式设计的方法。
3. 请解释什么是网页的可访问性(Accessibility)。
4. 什么是SEO(搜索引擎优化)?请列举几个提升网页SEO的方法。
二、编程题1. 编写一个HTML页面,包含一个标题,一个段落和一个链接,链接指向另一个页面。
2. 编写一个CSS样式表,设置一个类名为"highlight"的元素背景颜色为黄色,字体颜色为红色。
3. 编写一个JavaScript函数,实现一个简单的计算器功能,包括加、减、乘、除四个基本运算。
三、综合题某公司需要制作一个官方网站,你作为网页设计师,负责制作该网站。
请根据以下要求完成任务:1. 设计一个网页的整体布局,包括顶部导航栏、侧边栏和主要内容区域。
2. 使用HTML和CSS实现设计中的布局,确保网页在不同设备上能够自适应。
3. 添加网页的基本内容,包括公司介绍、产品展示、联系方式等。
4. 使用JavaScript实现网页的一些交互功能,如轮播图、表单验证等。
5. 优化网页的性能和可访问性,确保网页加载速度快、易于使用。
6. 进行网页的SEO优化,提高网站在搜索引擎中的排名。
四、论述题请论述网页设计的重要性及其对用户体验和品牌形象的影响。
同时,结合实际案例分析,说明如何通过网页设计来提升用户满意度和品牌价值。
五、案例分析题请选取一个你喜欢的网页,分析该网页的设计风格、布局、颜色搭配等方面,并提出你认为该网页设计的优点和不足之处。
同时,结合你的设计经验,提出改进的建议。
六、开放题请发挥你的创造力,设计一个独特而有吸引力的网页,可以是个人主页、产品展示页、新闻资讯页等任何类型的网页。
你可以自由决定该网页的内容和风格,但请确保网页具有良好的可访问性和用户体验。
以上是一份网页制作考试试题,涵盖了HTML、CSS、JavaScript以及网页设计的各个方面。
网页制作测试题(试题题目)

《网页制作》测试题<一>一、选择(60分)1、规划网站的目录结构时,应该注意的问题是()A、尽量用中文名来命名目录B、整个网站只需要一个images 目录C、目录层次不要太深D、使用长的名称来命名目录2、在属性面板设置网页打开的方式中,能回到上一级的浏览窗口,显示超链接所指向的网页文件的是()A、_blackB、_parentC、_selfD、_top3、DreamweaverMX通过()面板管理站点。
A、站点B、文件C、资源D、结果4、插入表格对话框中的“间距”表示()。
A、表格的外框精细B、表格在页面中所占用的空间C、单元格之间的距离D、单元格大小5、对于一个有N个框架的框架页,是由()个单独的HTML文档组成的。
A、NB、N+1C、N-1D、N+26、HTML的颜色属性值中,蓝色的代码是()。
A、#000000B、#00FF00C、#0000FFD、#FFFF007、在DreamweaverMX的网页设计中,在“查找和替换”对话框中单击()在“结果”面板组中打开“搜索”面板,显示搜索文本或标签的所有匹配项A、查找一个B、查找全部C、替换D、替换全部8、下列关于DreamweaverMX的说法错误的是()。
A、从Word中直接复制粘贴的文字可以保留其原有格式B、“插入”面板实际上是一个工具栏集,默认显示“常用”工具栏C、在文档窗口中可以通过“查看”菜单或“文档”工具栏来切换视图。
D、拖动棉板的名称标签可以进行自由组合。
9、网页设计中,设置表格框线和背景颜色时,在()属性面板中单击“边框颜色”和“背景颜色”拾色器,然后选择所需的颜色即可。
A、单元格B、行C、列D、表格10、在网页设计中,选择单元格的方法是()。
A、单击单元格,然后单击编辑窗口下边的 <td>标签B、单击单元格的右边或底部边缘的任意位置C、选择“编辑”——“全选”命令D、在单元格中拖动鼠标11、如果要实现在网页上迅速跳转到页首之类的链接,应该通过()来设置。
网页制作基础考试A

网页制作基础考试A请以“欢迎访问苏州大学网站”为主题,展开联想和思考,创建一小网站。
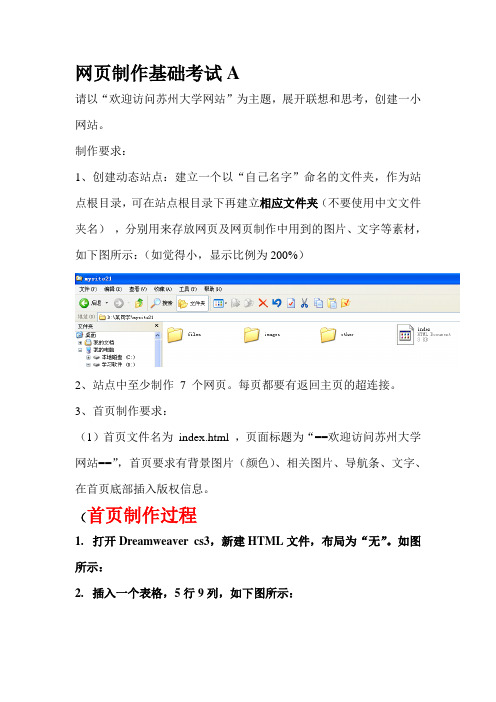
制作要求:1、创建动态站点:建立一个以“自己名字”命名的文件夹,作为站点根目录,可在站点根目录下再建立相应文件夹(不要使用中文文件夹名),分别用来存放网页及网页制作中用到的图片、文字等素材,如下图所示:(如觉得小,显示比例为200%)2、站点中至少制作7 个网页。
每页都要有返回主页的超连接。
3、首页制作要求:(1)首页文件名为index.html ,页面标题为“==欢迎访问苏州大学网站==”,首页要求有背景图片(颜色)、相关图片、导航条、文字、在首页底部插入版权信息。
(首页制作过程1. 打开Dreamweaver cs3,新建HTML文件,布局为“无”。
如图所示:2. 插入一个表格,5行9列,如下图所示:3. 第一行为空行,不放任何内容,如下图4. 最左边列和最右边列这2列都为空列,不放任何内容,只起到隔开作用。
5. 在第二行第2个单元格内插入这两张图片6. 从第二行第3个单元格开始,到第8个单元格分别依次插入以下图片,一个单元格一张图片:7. 合并第三行,除最左边列和最右边列外,插入下图“banner.jpg”8. 合并第四行,除最左边列和最右边列外,插入下图“index.jpg”9. 合并第五行,除最左边列和最右边列外,插入版权信息(Copyright © 苏州大学2011, All Rights Reserved 苏州市十梓街1号组织策划:校长办公室苏ICP备-002103),颜色为白#FFFFFF.10. 设置页面属性,背景颜色为#7e807f;页面标题为“==欢迎访问苏州大学网站==”。
11. 为表格第三行的图片添加超链接,首页超链接的颜色应与背景颜色一致,如下图:12. 保存为“index.html”,放在考试文件夹根目录底下。
首页完成图如下:)(2)首页中的导航条设置产6个超链接,分别超链接到如下6个页面中。
网页设计与制作试题及答案

网页设计与制作试题及答案一、试题:网页设计与制作题目:基础知识1.什么是网页设计?2.网页设计的基本原则有哪些?3.什么是响应式网页设计?二、试题答案1. 网页设计是指通过对网页进行排版、布局、色彩、图像等方面的设计和创意,使其具有良好的可视性和用户体验,达到表达和传达信息的目的。
2. 网页设计的基本原则包括:- 内容为王:网页设计应注重内容的重要性,以清晰、简洁的文字和有吸引力的图片来吸引用户注意。
- 一致性和统一性:整体网页设计风格应保持一致,包括色彩、字体、布局等方面,以增加用户体验和品牌形象。
- 简约性:简约的设计更易于引起用户的注意和理解,不应过多地添加无关信息和复杂的效果。
- 可导航性:网页应具备良好的导航结构,方便用户查找和浏览信息。
- 易读性:文字应具备良好的可读性,字体大小适宜,排版清晰易懂。
3. 响应式网页设计是指根据用户使用的设备(如手机、平板电脑、电脑等)不同,自动调整网页的布局和显示效果,以提供更好的用户体验。
响应式设计能够使网页在不同设备上呈现出良好的可阅读和浏览的效果,有效解决了不同屏幕尺寸、分辨率带来的兼容性问题。
题目:网页设计软件1.常用的网页设计软件有哪些?2.请简要介绍一款常用的网页设计软件。
试题答案:1. 常用的网页设计软件有:- Adobe Dreamweaver:功能强大,提供直观的可视化设计和编辑界面,并支持手动编写代码。
- Sketch:适合Mac用户,轻量化且易于学习使用,注重可视化设计和界面设计。
- Photoshop:主要用于图像处理和编辑,包括设计网页所需的图片和元素。
- Sublime Text:强大的代码编辑器,提供语法高亮、代码补全等功能,适用于编写网页前端代码。
2. Adobe Dreamweaver是一款常用的网页设计软件,具备以下特点:- 提供可视化设计和编辑界面,用户可通过拖拽、调整布局等方式快速设计网页。
- 支持直接编辑HTML、CSS等代码,适用于专业用户和需要精细调整的设计师。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
五、考试样题(一)选择题(20分)1. 网页是用()语言编写,通过WWW传播,并被WEB浏览器翻译成为可以显示出来的集文本、超链接、图片、声音和动画、视频等信息元素为一体的页面文件。
A.c语言B.Basic语言C.HTML语言D.c++语言参考答案:[C]2. ()软件不属于网页制作的常用工具。
A.ExcelB.FrontPageC.DreamweaverD.Fireworks参考答案:[A]3. 有关<TITLE></TITLE> 标记,正确的说法是()。
A.表示网页正文开始B.中间放置的内容是网页的标题C.位置在网页正文区<BODY></BODY>内D.在<HEAD></HEAD>文件头之后出现参考答案:[B]4. 以下HTML标记中,()是单标记。
A.br标记B.p标记C.html标记D.body标记参考答案:[A]5. 下列选项中支持透明格式的图片是()。
A.JPGB.GIFC.TIFFD.BMP参考答案:[B]6. 网页中很少使用的图片格式是()。
A.GIFB.JPGC.PNGD.BMP参考答案:[D]7. 一般情况下,一个框架网页至少由()个框架构成。
A.1B.2C.3D.4参考答案:[B]8. 网页文件的扩展名为()。
A.TXTB.DOCC.HTMD.GIF参考答案:[C]9. 在文件面板中不能进行管理的功能是()。
A.CSS样式的建立B.新建网页C.更改文件名D.删除文件参考答案:[A]10. 关于站点与网页说法不正确的是()。
A.直接建立多个网页并超链接在一起可以形成站点B.站点是若干相关网页及相关的信息的集合C.网页是站点的组成部分D.不用创建站点,而直接创建网页也容易维护与管理参考答案:[D]11. 在网页中添加换行符应用()按键。
A.【Enter】B.【Ctrl】+【Enter】C.【Alt】+【Enter】D.【Shift】+【Enter】参考答案:[D]12. 在Dreamweaver中,表格的宽度可以被设置为100%。
这意味着:()。
A.表格的宽度是固定不变的B.表格的宽度会随着浏览器窗口大小的变化而自动调整C.表格的高度是固定不变的D.表格的高度会随着浏览器窗口大小的变化而自动调整参考答案:[B]13. 在Dreamweaver中,可以通过单击标签选择器中的()来选取表格中的单元格。
A.<table>标签B.<tr>标签C.<td>标签D.<tc>标签参考答案:[C]14. 在Dreamweaver中,可以基本模板来创建网页。
一个模板文档采用()作为其文件扩展名A..htmB..dwtC..dwmD..htt参考答案:[B]15. 在创建一个Dreamweaver模板时,必须在该模板中加入一个(),以便在把该模板套用到某个网页后,网页能被正常使用。
A.可套用区域B.可控制区域C.可编辑区域D.可复制区域参考答案:[C]16. 基于网页创建模板时,可以通过执行()菜单操作来把网页保存为模板。
A.“文件”à“导出为模板”B.“文件”à“保存为模板”C.“文件”à“转换为模板”D.“文件”à“另存为模板”参考答案:[D]17. 用Fireworks切割图形时,需要的工具是()。
A.裁剪B.切片C.选取框D.自由变形参考答案:[B]18. 关于矢量图,以下()说法是错误的。
A.矢量图可以无限放大而不会模糊B.矢量图由矢量轮廓线和矢量色块组成C..BMP是矢量图常用的格式之一D..A V是矢量图常用的格式之一参考答案:[C]19.()不是Fireworks 中切片的优点。
A. 优化图像B. 加快下载速度C. 创建交互D. 删除部分图像参考答案:[B]20.在Firewoks中按钮的释放状态是指()。
A. 鼠标滑过按钮时的状态B. 按钮被按下时的状态C. 按钮被按下后,鼠标又经过按钮时所呈现的状态D. 鼠标没有经过按钮时所呈现的状态参考答案:[B](二)基本操作(共30分)1. 打开c:\sourcecode\600001中的文件index.htm,完成以下操作。
①建立一个仅对该页有效的文本样式text.css,样式要求为:颜色#0000FF、楷体、大小24px,粗体。
②将文本“二级保护的稀有植物”应用text.css样式。
③在页面第二段文字前插入images文件夹下的图片:yinxing.jpeg;图片大小取消纵横比后设置为:宽度为300像素,高度为350像素;图片对齐方式为右对齐。
2. 打开c:\sourcecode\600002中的文件index.htm,完成以下操作。
①将网页标题设为“徐志摩诗选”。
②在文本“徐志摩”的下一行插入c:\sourcecode\600002\ media中的flash文件xzm.swf。
③将文本“徐志摩”设置为超级链接,链接地址是:/default.aspx,链接目标属性为:_blank。
3. 打开c:\sourcecode\600003中的文件index.htm,完成以下操作。
①在网页顶端插入一个两行一列的表格,表格属性为单元格边距及单元格间距均为6,边框粗细为4,边框颜色为#999966。
②在表格第一行第一列单元格中输入文本“天鹅戏水视频”,水平居中对齐。
③在表格第二行第一列单元格中插入media文件夹中的视频文件tianer.asf,设置视频文件居中对齐。
(三)综合题(共50分)以c:\sourcecode\660004目录下的mysite文件夹作为站点根目录创建一个网站。
要求如下:1、网站主题为“中国陶瓷”。
2、网站要求以c:\sourcecode\660004\mysite\index.htm为主页(此为空白页面,内容自行添加),制作至少三个子栏目页面。
3、图片要求统一放置在mysite文件夹下的images子文件夹内,其他媒体文件统一放置在mysite文件夹下的media子文件夹内。
网站内使用的所有网页文件、文件夹、图片等多媒体文件,不得使用中文名称。
4、制作网页所需素材已放置在c:\sourcecode\660004目录下“综合操作题所用素材”目录中(请按需要选择使用)。
鼓励利用工具软件对素材进行再加工或制作GIF动画、FLASH动画等并应用在网页中,要求符合网站主题,内容要健康。
5、使用动画技术、模板技术或框架技术制作网站将获得相应加分。
附:评分标准:1、网站文件夹结构合理,文件格式与命名正确。
5分2、布局合理、色彩配搭得当、有独特的风格。
15分3、有无正确使用所提供的多种媒体素材。
10分4、导航栏的制作,模板技术和框架技术的使用水平10分5、有无利用工具软件自主创作与主题相符的其他多媒体素材(如FLASH动画、GIF动画等)或对提供素材进行再加工。
10一、考试目的与要求《网页制作基础》是掌握网页制作的一门实践性很强的技术入门课程,兼具设计性、实操性和应用性。
本课程的主要任务是培养学生了解网页制作和网站建设所需的基本知识,培养学生设计网页、建立网站和规划网站的实际技能。
本课程以讲解Dreamweaver,Fireworks,Flash软件使用为主,旨在培养学生掌握网页制作所必备的图像处理、视音频处理、网页页面制作及网站建设的基础知识,为进一步学习网络知识打下基础。
通过本课程的学习要求考生掌握网页的设计、规划、制作和网站的建设的方法。
考试的基本要求如下:1. 了解HTML语言的基础知识2. 学会规划和建设一个基本站点3. 掌握网页中文字和图片的相关操作4. 掌握网页中插入视音频FLASH等多媒体元素的基本操作5. 掌握多种超级链接的建立6. 掌握表格、框架的使用7. 掌握制作网页模板的方法8. 站点的发布和上传9. 掌握利用Fireworks处理网页图片的基本技能10. 掌握利用Flash制作网页动画的基本技能二、考试内容(一)网页与HTML语言的基础知识【内容提示】本部分主要介绍HTML语言的基本架构和常用标记。
【考试要求】了解HTML文件的基本架构,单双标记的概念,掌握HTML常用标记。
(二)规划和建设站点的基本知识【内容提示】规划和建立站点是制作网页前的必要准备工作。
此部分需要学生了解站点的概念,站点内文件夹及文件间的导航关系及如何利用Dreamweaver建立管理站点。
【考试要求】利用Dreamweaver建立站点,使用文件视图管理站点,在站点中建立、删除文件和文件夹。
(三)网页文本和图片的处理【内容提示】文字和图片是网页的最基本元素。
本部分介绍利用Dreamweaver在网页中有关文本和图片的各种操作。
【考试要求】掌握在网页中添加文本,利用属性栏设置文本格式,建立文本样式,段落和换行的区别。
在网页中插入图片的操作,图片的对齐,图片的替换文本,利用属性栏对图片进行简单编辑。
(四)网页中插入视音频FLASH等元素的基本操作【内容提示】视音频等媒体元素能使网页效果丰富多彩。
此部分需要让学生了解如何在页面中插入视频音频及FLASH文件。
【考试要求】掌握如何在页面中插入视频音频及视音频的常用参数设置。
如何在页面中插入FLASH按钮、FLASH文字、FLASH动画。
(五)多种超级链接的建立【内容提示】超级链接是众多网页文件间建立联系的关键。
此部分介绍多种超级链接的建立和修改方法。
【考试要求】掌握多种超链接(文本链接、图片链接、文件下载链接、锚点链接、邮件链接)的建立方法,及链接目标参数的设定。
利用属性栏修改、删除超链接。
(六)表格、框架的使用【内容提示】表格和框架是网页布局的重要方法。
本部分介绍网页中表格的相关操作和框架网页的建立方法。
【考试要求】掌握表格的三种视图的使用;对普通表格和嵌套表格的操作;格边距和格间距的区别;建立框架网页(七)制作网页模板【内容提示】网页模板使得同一网站的众多网页可以迅速拥有统一的风格,是批量制作网页,解决站点导航的有利工具。
【考试要求】掌握利用表格制作包含网站导航栏的网页模板的方法,掌握利用模板套用网页和将模板从页面分离的方法。
(八)站点的发布和上传【内容提示】网站制作完成后需要发布到网络上。
本部分考核学生测试、发布和上传网站的实操能力。
【考试要求】掌握利用Dreamweaver进行站点本地测试的方法:测试内部超链接,测试外部的超链接和未链接的文件;了解选择INTERNET服务器的不同方法;掌握使用Dreamweaver的FTP工具发布网站的方法,可以删除已发布的文件或文件夹,更新已发布的页面。
(九)Fireworks基本操作【内容提示】掌握数字图像的基本概念,掌握利用Fireworks进行网页制图的基本方法。
