web前端面试题(答案及说明,初级)
前端开发工程师面试题及答案

前端开发工程师面试题及答案在前端开发领域,面试是选拔优秀人才的重要环节。
以下是一些常见的前端开发工程师面试题以及对应的参考答案。
一、HTML 和 CSS 相关问题1、解释一下盒模型以及它在布局中的作用。
答案:盒模型是 CSS 中用于布局的基本概念,它由内容(content)、内边距(padding)、边框(border)和外边距(margin)组成。
在布局中,理解盒模型对于准确计算元素的尺寸和间距非常重要,能够帮助我们实现各种复杂的页面布局。
2、如何实现一个两栏布局,左边固定宽度,右边自适应?答案:可以使用多种方法实现。
一种常见的方式是使用浮动(float),将左边栏设置为固定宽度并向左浮动,右边栏不浮动,并设置其左边的外边距(marginleft)为左边栏的宽度。
也可以使用 flex 布局,将父容器设置为 display: flex; ,左边栏设置固定宽度,右边栏设置flex: 1; 以实现自适应。
3、说一说 CSS 选择器的种类和优先级。
答案:CSS 选择器包括元素选择器、类选择器、id 选择器、属性选择器、伪类选择器、伪元素选择器等。
选择器的优先级从高到低依次为:内联样式(通过 style 属性设置)> id 选择器>类选择器、属性选择器、伪类选择器>元素选择器、伪元素选择器。
二、JavaScript 相关问题1、谈谈你对 JavaScript 中作用域和闭包的理解。
答案:作用域决定了变量的可见性和可访问性。
在 JavaScript 中有全局作用域和函数作用域。
闭包是指有权访问另一个函数作用域中的变量的函数。
闭包可以让函数记住其创建时的环境,即使外部函数已经执行完毕,闭包仍能访问外部函数中的变量。
2、如何实现 JavaScript 的继承?答案:常见的实现方式有原型链继承、借用构造函数继承、组合继承、寄生组合继承等。
原型链继承通过将子类型的原型指向父类型的实例来实现继承;借用构造函数继承通过在子类型的构造函数中调用父类型的构造函数来继承属性;组合继承结合了原型链继承和借用构造函数继承的优点;寄生组合继承是一种优化的组合继承方式,避免了不必要的父类实例属性的重复创建。
web前端面试题(一)

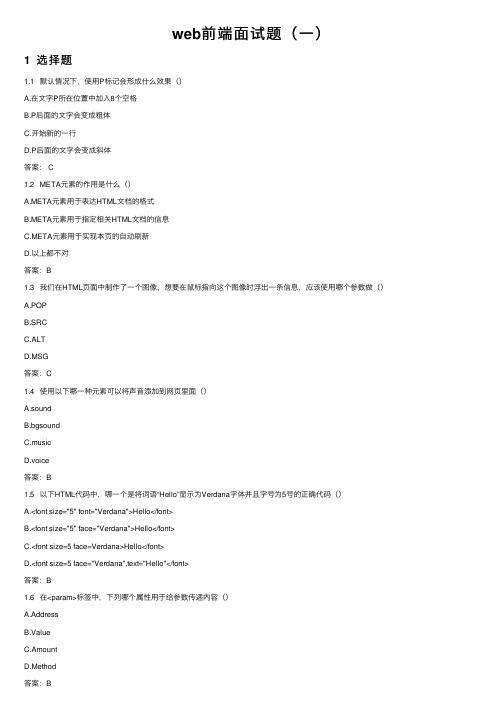
web前端⾯试题(⼀)1 选择题1.1 默认情况下,使⽤P标记会形成什么效果()A.在⽂字P所在位置中加⼊8个空格B.P后⾯的⽂字会变成粗体C.开始新的⼀⾏D.P后⾯的⽂字会变成斜体答案: C1.2 META元素的作⽤是什么()A.META元素⽤于表达HTML⽂档的格式B.META元素⽤于指定相关HTML⽂档的信息C.META元素⽤于实现本页的⾃动刷新D.以上都不对答案:B1.3 我们在HTML页⾯中制作了⼀个图像,想要在⿏标指向这个图像时浮出⼀条信息,应该使⽤哪个参数做()A.POPB.SRCC.ALTD.MSG答案:C1.4 使⽤以下哪⼀种元素可以将声⾳添加到⽹页⾥⾯()A.soundB.bgsoundC.musicD.voice答案:B1.5 以下HTML代码中,哪⼀个是将词语“Hello”显⽰为Verdana字体并且字号为5号的正确代码()A.<font size="5" font="Verdana">Hello</font>B.<font size="5" face="Verdana">Hello</font>C.<font size=5 face=Verdana>Hello</font>D.<font size=5 face="Verdana",text="Hello"</font>答案:B1.6 在<param>标签中,下列哪个属性⽤于给参数传递内容()A.AddressB.ValueC.AmountD.Method答案:B1.7 ⼀个⽂件夹名称叫Parent,其下有⼀个叫做test.asp的⽂件,和⼀个名为Child的⽂件夹。
Child下有⼀个名为default.htm⽂件,想在default.htm中作⼀个连接,链到test.asp。
web前端面试题及答案

web前端面试题及答案前端开发面试题及答案1、对Web标准以及W3C的理解与认识2、某HTML和HTML有什么区别答:HTML是一种基本的WEB网页设计语言,某HTML是一个基于某ML 的置标语言最主要的不同:某HTML元素必须被正确地嵌套;某HTML元素必须被关闭;某HTML文档必须拥有根元素。
3、Doctype严格模式与混杂模式-如何触发这两种模式,区分它们有何意义答:Doctype用于声明文档使用哪种规范(HTML/某HTML)加入某ML声明可触发,解析方式更改为IE5.5拥有IE5.5的bug。
4、行内元素有哪些块级元素有哪些CSS的盒模型答:行内元素:abbripaninputelect块级元素:divph1h2h3h4formulCSS盒模型:内容,bordermarginpadding答:方式:内联内嵌外链导入区别:同时加载前者无兼容性,后者CSS2.1以下浏览器不支持Link支持使用javacript改变样式,后者不可。
6.CSS选择符有哪些哪些属性可以继承优先级算法如何计算内联和important哪个优先级高后者优先级高7、前端页面有哪三层构成,分别是什么作用是什么答:结构层HTML表示层CSS行为层JS8、你做的页面在哪些浏览器测试过这些浏览器的内核分别是什么答:Ie(Ie内核)火狐(Gecko)谷歌(webkit)opear(Preto)答:Alt当图片不显示时,用文字代表Title为该属性提供信息。
10、描述CSSReet的作用和用途答:Reet重置浏览器的CSS默认属性浏览器的品种不同,样式不同,然后重置,让他们统一。
100-199用于指定客户端应响应的某些动作。
200-299用于表示请求成功。
300-399用于已经移动的文件并且常被包含在定位头信息中指定新的地址信息。
400-499用于指出客户端的错误。
400语义有误,当前请求无法被服务器理解。
401当前请求需要用户验证403服务器已经理解请求,但是拒绝执行它。
web前端开发面试题及答案

web前端开发面试题及答案Web前端开发是互联网行业中一个非常热门的领域,涉及到网页设计、开发和用户体验等多个方面。
在面试过程中,面试官通常会提出一系列问题来评估应聘者的专业知识和技能。
以下是一些常见的Web前端开发面试题及答案:1. HTML相关问题- 问:HTML5有哪些新特性?- 答:HTML5引入了新的语义元素如`<header>`, `<footer>`,`<article>`, `<section>`等,增强了表单控件,如`<inputtype="date">`,`<input type="range">`等,支持多媒体内容,如`<video>`和`<audio>`,以及提供了绘图功能`<canvas>`。
2. CSS相关问题- 问:CSS选择器有哪些类型?- 答:CSS选择器主要有以下几种类型:元素选择器、类选择器(如`.class`)、ID选择器(如`#id`)、属性选择器(如`[type="text"]`)、伪类选择器(如`:hover`, `:first-child`)和伪元素选择器(如`::before`, `::after`)。
3. JavaScript相关问题- 问:JavaScript中的闭包是什么?- 答:闭包是指一个函数能够记住并访问其创建时的环境,即使该环境的外部上下文已经执行完毕。
闭包通常用于创建私有变量和方法,或者在回调函数中使用外部变量。
4. 响应式设计相关问题- 问:如何实现响应式网页设计?- 答:实现响应式网页设计主要依赖于CSS媒体查询(Media Queries),通过不同的屏幕尺寸和设备特性来应用不同的样式规则。
同时,使用流体布局(使用百分比而非固定像素)和可伸缩的图片和媒体元素也是关键。
2022最新Web前端经典面试试题及答案-史上最全前端面试题(含答案)

2022最新Web前端经典面试试题及答案-史上最全前端面试题(含答案)随着互联网行业的快速发展,Web前端工程师成为了越来越受欢迎的职业。
面试是求职过程中不可或缺的一环,为了帮助前端开发者更好地备战面试,本文整理了2022最新Web前端经典面试试题及答案,希望对您有所帮助。
一、HTML/CSS相关问题1. Doctype声明的作用是什么?答案:Doctype声明用于告诉浏览器页面使用的HTML版本,它有助于浏览器确定如何渲染页面。
如果没有Doctype声明,浏览器将进入怪异模式(quirks mode),导致页面布局出现不一致。
2. HTML5有哪些新特性?答案:HTML5新增了许多新特性,包括语义化标签(如article、section等)、视频和音频标签、Canvas绘图、拖放API、地理位置API等。
3. CSS盒模型有哪些组成部分?答案:CSS盒模型包括四个组成部分:margin(外边距)、border(边框)、padding(内边距)和content(内容)。
4. 如何实现水平垂直居中?答案:可以使用Flexbox布局、Grid布局或者使用定位和transform属性实现水平垂直居中。
二、JavaScript相关问题1. 请解释一下事件冒泡和事件捕获。
答案:事件冒泡是指当子元素上的事件被触发后,会向上传播到父元素;事件捕获则是指事件从父元素开始,向下传播到子元素。
大多数现代浏览器默认使用事件冒泡。
2. 如何实现深拷贝和浅拷贝?答案:浅拷贝只复制对象的第一层属性,深拷贝则会复制对象的所有层级。
可以使用JSON.parse(JSON.stringify(obj))实现简单的深拷贝,但这种方法无法处理函数和循环引用。
对于复杂对象,可以使用递归或者其他第三方库(如lodash的cloneDeep方法)实现深拷贝。
3. 请解释一下闭包(Closure)。
答案:闭包是指在一个外部函数中定义了一个内部函数,内部函数可以访问外部函数作用域内的变量。
前端面试题及答案

前端面试题及答案在前端开发领域,面试是一项非常重要的环节,无论是找工作还是招聘人才,都需要经过一轮又一轮的面试。
面试题的设计既需要考察面试者的基础知识,又要测试其解决问题的能力和思维方式。
本文将为大家整理一些常见的前端面试题以及相应的答案,希望能够帮助读者提升面试技巧和准备水平。
1. 请介绍一下你对前端开发的理解和经验。
答:前端开发是指专门从事网站或者 Web 应用界面的开发工作。
前端开发涉及到 HTML、CSS 和 JavaScript 的使用,用于创建和布局网页,实现用户交互以及优化用户体验。
我拥有X年的前端开发经验,熟练掌握HTML、CSS和JavaScript,熟悉常见的前端开发框架和工具,并且具备实际项目经验。
2. 请问什么是响应式布局?如何实现响应式布局?答:响应式布局是一种网页设计的方法,使得网页能够在不同的设备上以不同的方式进行展示,从而适应不同的屏幕尺寸和分辨率。
响应式布局的实现可以通过使用CSS3的媒体查询来实现,根据不同的屏幕尺寸和分辨率应用不同的CSS样式。
3. 请列举一些你常使用的前端开发工具和框架。
答:我常使用的前端开发工具包括代码编辑器(如Visual Studio Code、Sublime Text)、调试工具(如Chrome开发者工具)、版本控制工具(如Git)等。
而在框架方面,我熟悉常用的前端框架如React、Angular和Vue.js等,这些框架都能大大简化前端开发过程,提高开发效率。
4. 请问什么是跨域请求?如何解决跨域问题?答:跨域请求是指当浏览器中的一个页面尝试通过XMLHttpRequest或Fetch API请求另一个域名下的资源时发生的安全机制。
浏览器中的同源策略要求请求必须来源于同一域名、端口和协议,否则会被浏览器拒绝。
解决跨域问题的方法有多种,如使用JSONP、CORS(Cross-Origin Resource Sharing)、代理服务器等。
最新前端开发面试题及答案
最新前端开发面试题及答案1. 什么是前端开发?答案:前端开发是指使用HTML、CSS和JavaScript等技术构建网站或Web应用程序的用户界面的过程。
2. 解释一下什么是响应式网页设计?答案:响应式网页设计是一种使网站能够适应不同屏幕尺寸和设备的技术,确保用户在任何设备上都能获得良好的浏览体验。
3. 请简述HTML5的新特性。
答案:HTML5引入了新的语义标签,如`<header>`、`<footer>`、`<article>`等,增强了Web应用的功能,如`<canvas>`用于绘图,`<video>`和`<audio>`用于媒体播放,以及对本地存储的支持等。
4. CSS3相比CSS2有哪些改进?答案:CSS3在CSS2的基础上增加了多种新特性,如圆角(border-radius)、阴影(box-shadow)、渐变(gradients)、转换(transforms)和动画(animations)等。
5. JavaScript中的闭包是什么?答案:闭包是指有权访问另一个函数作用域中的变量的函数,即使在创建该函数的作用域之外,这些变量也会被保留在内存中。
6. 请解释同步和异步编程的区别。
答案:同步编程是指代码按照顺序执行,一个任务完成后才执行下一个任务。
异步编程允许程序在等待某个任务完成时继续执行其他任务,通常通过回调函数、Promise或async/await来实现。
7. 什么是跨域请求(CORS)?答案:跨域请求(CORS)是指浏览器在发起一个HTTP请求时,请求的域名与当前网页的域名不同,浏览器出于安全考虑,会限制这种跨域请求。
8. 请描述一下事件冒泡和事件捕获。
答案:事件冒泡是指当一个元素触发事件时,该事件会从事件源元素开始,逐级向上传播到文档的根元素。
事件捕获则是事件从根元素开始,向下传播到目标元素。
9. 什么是单页应用(SPA)?答案:单页应用(SPA)是一种Web应用或网站,它通过动态重写当前页面来与用户交互,避免了从服务器重新加载整个新页面的过程。
web面试题及答案
web面试题及答案1. 介绍Web开发中常用的前端技术栈?Web开发中常用的前端技术栈包括HTML、CSS和JavaScript。
HTML(超文本标记语言)用于创建网页的结构和内容。
CSS(层叠样式表)用于为网页添加样式和美化效果。
JavaScript是一种动态编程语言,用于实现网页的交互和动态效果。
2. 解释什么是响应式设计(Responsive Design)?响应式设计是一种设计理念和技术,旨在使网站能够自适应不同的设备和屏幕尺寸,提供良好的用户体验。
通过使用流动网格布局、媒体查询和弹性图像等技术,使网页能够根据设备的特点和尺寸自动调整布局和元素的大小,确保在手机、平板电脑和桌面电脑等不同设备上都能正常显示和操作。
3. 请解释一下什么是AJAX?AJAX(Asynchronous JavaScript and XML)是一种在网页上进行异步数据交互的技术。
它允许我们以无需刷新整个页面的方式向服务器发送请求,并在后台获取数据。
通过利用JavaScript和XMLHttpRequest对象,可以在不干扰用户当前页面的情况下,向服务器发送请求并动态更新页面的内容。
4. 在Web开发中,什么是跨域访问?跨域访问是指在浏览器端发起的AJAX请求的目标资源与当前页面所在的域名不一致。
浏览器出于安全考虑,限制了跨域访问。
为了实现跨域访问,可以使用CORS(跨域资源共享)机制、JSONP(JSON with Padding)或者代理服务器等方式进行处理。
5. 请解释一下什么是同步和异步?同步和异步是指程序的执行方式。
- 同步:同步操作是指一个任务必须等待另一个任务完成后才能继续执行。
在同步操作中,任务按照顺序依次执行,当前任务完成后才能执行下一个任务。
- 异步:异步操作是指一个任务的执行不会阻塞其他任务。
在异步操作中,任务的执行不需要等待其他任务的完成,可以立即进行,任务之间可以独立执行。
在Web开发中,常见的异步操作包括Ajax请求、定时器、事件处理等。
web前端开发面试题及参考答案
web前端开发面试题及参考答案要求求职者完成面试题已经成为web前端开发求职者求职面试过程中的重要环节之一。
以下是店铺为大家整理的:web前端开发面试题及答案,仅供大家参考!web前端开发面试题及答案1、Doctype作用? 严格模式与混杂模式如何区分?它们有何意义?(1)、声明位于文档中的最前面,处于标签之前。
告知浏览器的解析器,用什么文档类型规范来解析这个文档。
(2)、严格模式的排版和JS 运作模式是以该浏览器支持的最高标准运行。
(3)、在混杂模式中,页面以宽松的向后兼容的方式显示。
模拟老式浏览器的行为以防止站点无法工作。
(4)、DOCTYPE不存在或格式不正确会导致文档以混杂模式呈现。
2、行内元素有哪些?块级元素有哪些?(1)CSS规范规定,每个元素都有display属性,确定该元素的类型,每个元素都有默认的display值,比如div默认display属性值为“block”,成为“块级”元素; span默认display属性值为“inline”,是“行内”元素。
(2)行内元素有:a b span img input select strong(强调的语气) 块级元素有:div ulol li dl dtdd h1 h2 h3 h4…p3、link 和@import 的区别是?(1)link属于XHTML标签,而@import是CSS提供的;(2)页面被加载的时,link会同时被加载,而@import引用的CSS 会等到页面被加载完再加载;(3)import只在IE5以上才能识别,而link是XHTML标签,无兼容问题;(4)link方式的样式的权重高于@import的权重.4、浏览器的内核分别是什么?IE浏览器的内核Trident、Mozilla的Gecko、Chrome的Blink(WebKit的分支)、Opera内核原为Presto,现为Blink;5、HTML5有哪些新特性?如何处理HTML5新标签的浏览器兼容问题?如何区分 HTML 和 HTML5?HTML5 现在已经不是SGML 的子集,主要是关于图像,位置,存储,多任务等功能的增加。
web前端面试题(答案及说明,初级)
web前端面试题
1.js的中的"=", "==", "===" 的区别
- "=":赋值
- "==": 相等运算符,判断是否相等
- "===": 严格运算符,判断数值及类型是否相等
2.js中数组循环处理的方法有那些,及其区别
方法:
- map(),forEeach()
区别:
map(): 循环遍历数组中的每一项,但返回新的数组forEach(): 循环遍历数组中的每一项,但没有返回值
3.如何解决发布版本,前端缓存的问题
- 了解面试者项目的构建工具的使用
4.最近使用的技术框架及其组件有那些
- 了解面试者使用react的熟练程序
5.前后端分离,你是如何模拟业务数据
- 根据策划稿或原型稿,与后端定义API接口。
- 使用mockjs模拟API接口的输入,输出
6.谈谈你如何定位前端的性能问题,及优化。
定位性能问题:
- 工具:chrome的开发工具等
- 查看请求次数及响应时间
- 查看浏览器渲染页面完成最大时间
优化:
- 资源(css,js,image等)合并与压缩减少请求数
- 缓存策略
- 图片资源懒加载
- gzip压缩
7.你遇到过比较难的技术问题是?你是如何解决的?
- 了解面试者遇到问题的思路及其逻辑
8.当你非常忙碌的时候,你如何继续完成任务?
- 了解面试者为了按时完成任务而用那些帮助自己规划好自己的时间并保持专注的技巧。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
web前端面试题
1.js的中的"=", "==", "===" 的区别
- "=":赋值
- "==": 相等运算符,判断是否相等
- "===": 严格运算符,判断数值及类型是否相等
2.js中数组循环处理的方法有那些,及其区别
方法:
- map(),forEeach()
区别:
map(): 循环遍历数组中的每一项,但返回新的数组forEach(): 循环遍历数组中的每一项,但没有返回值
3.如何解决发布版本,前端缓存的问题
- 了解面试者项目的构建工具的使用
4.最近使用的技术框架及其组件有那些
- 了解面试者使用react的熟练程序
5.前后端分离,你是如何模拟业务数据
- 根据策划稿或原型稿,与后端定义API接口。
- 使用mockjs模拟API接口的输入,输出
6.谈谈你如何定位前端的性能问题,及优化。
定位性能问题:
- 工具:chrome的开发工具等
- 查看请求次数及响应时间
- 查看浏览器渲染页面完成最大时间
优化:
- 资源(css,js,image等)合并与压缩减少请求数
- 缓存策略
- 图片资源懒加载
- gzip压缩
7.你遇到过比较难的技术问题是?你是如何解决的?
- 了解面试者遇到问题的思路及其逻辑
8.当你非常忙碌的时候,你如何继续完成任务?
- 了解面试者为了按时完成任务而用那些帮助自己规划好自己的时间并保持专注的技巧。
