Flash的动画类型
Flash补间动画类型

(2)“镜头1-1”元
件用“直接复制元件”
变成“镜头1-2”元件, 进入“镜头1-2”元件
(2)
里删除前面的帧,只
保留最后一帧主角的 位置。
背景 主角1
(3)其中“主角1”
元件用“直接复制元
件”变成“主角1-1”
元件,进入“主角1-
1”元件里第二个关键
帧,保留一个关键帧,
旋转竖立主角的脚。
圆头
腿
(3)
虚线则创建失败
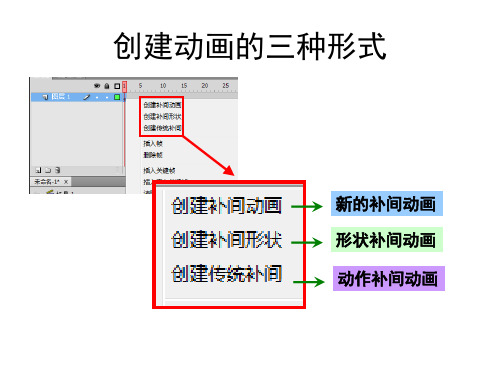
创建动画的三种形式
影片剪辑元件
(该元件里可包含动画,可用滤镜)
按钮元件 图形元件
创建动画的三种形式
新的补间动画
创建成功:为蓝色底;
首个关键帧必须是元件,创建补 间动画后,再在时间轴上设置其 后关键帧。
新的补间动画
部分选取工具
在设置好关键帧后,用“部分选取工具”和 “转换锚点工具”可以修改运动的轨迹
动画短片的制作方法:
建议:用以上的方式 可以为制作新动画准 备元件,而不影响原 来创建的元件。
新的补间动画
使用前
100 正数 减减速速 -100 负数 加速
使用后
无论这段补间动画中有几个关键帧, 此处的“缓动”是对于整段补间动画 的加速或减速的调整。
动画短片的制作方法
动画短片的制作方法:
步骤一:
镜头1
停顿
镜头1是“影片 剪辑元件”; 在场景1中做景 别变化(推 镜),做补间 动画
建议:在场景中做 镜头的运动和镜头 的转换
动画短片的制作方法:
建议:发布后才看到 最终的动画效果(元 件里的动画在Flash里 直接播放是看不到效 果的)
动画短片的制作方法:
步骤四: 如何制作紧接着的一段新的补间动画(将使用新的元件来做新的动画)
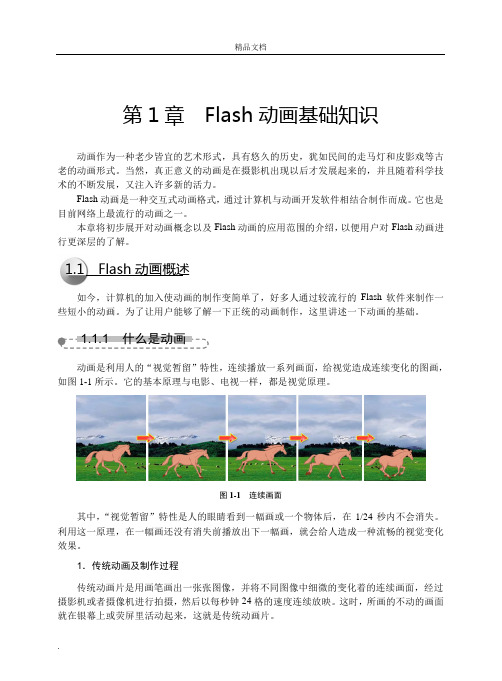
Flash动画基础知识

(a)“草地”层及对象内容(b)“白云”层及对象内容
图1-15层命名
在创建动画时,层的数目仅受计算机内存的限制,增加层不会增加最终输出动画文件的大小。另外,创建的层越多越便于管理及控制动画。Flash包括两种特殊的图层,分别是引导层与遮罩层。
(a)创建图形元件(b)添加并在【属性】面板显示元件
图1-16添加图形元件
影片剪辑元件就是大家平时常说的MC(Movie Clip),是一种可重用的动画片段,拥有各自独立于主时间轴的多帧时间轴。用户可以把场景上任何看得到的对象,甚至整个时间轴内容创建为一个MC,而且可以将这个MC放置到另一个MC中,用户还可以将一段动画(如逐帧动画)转换成影片剪辑元件。
帧是制作动画的核心,它们控制着动画的时间和动画中各种动作的发生。动画中帧的数量及播放速度决定了动画的长度。其中,最常用的帧类型有以下几种。
1.关键帧
制作动画过程中,在某一时刻需要定义对象的某种新状态,这个时刻所对应的帧称为关键帧,如图1-12所示。关键帧是变化的关键点,如补间动画的起点和终点,以及逐帧动画的每一帧,都是关键帧。关键帧数目越多,文件体积就越大。所以,同样内容的动画,逐帧动画的体积比补间动画大得多。
图1-11 Flash教学课件
时间轴是Flash的一大特点,位于舞台的上方。通过对时间轴上的关键帧的制作,Flash会自动生成运动中的动画帧,节省了制作人员的大部分时间,也提高了效率。在时间轴的上面有一个红色的线,那是播放的定位磁头,拖动磁头可以实现对动画的观察,这在制作当中是很重要的步骤。
Flash动画简介

(三)Flash动画类型
运动动画(直线运动和曲线运动)
变形动画
帧间动画(逐帧动画和渐变动画)
1.帧
在时间轴上,一个一个的格子就是帧。帧是 构成一个连续动画最基本的元素,一个动画是由 若干个帧按照时间序列排列而成的(电影48帧/秒; 电视50/秒;动画15-30/秒)。这些帧按照从左到 右播放,就形成了动画。在时间轴中,主要有两 种帧格式,关键帧和普通帧。 两种帧格式中,.fla格式是Flash的源程序格 式,.swf格式是Flash打包之后的格式,这种格式 只能在动画播放器Flash Player中播放,不能对 动画编辑。
五、对帧的一些操作
1.插入关键帧:在时间轴上选取一帧,按下“F6”快 捷键,或者单击鼠标右键,在弹出的快捷菜单中选择 “插入关键帧”命令,都可以创建关键帧。 2.清除关键帧:先选好要删除的关键帧,按Shift+F6 快捷键,或者直接右击要删除的关键帧,在弹出的菜 单中执行【清除关键帧】命令。 3.插入帧:执行【插入】→【时间轴】→【帧】命令 或按F5键,或者直接右击要插入的帧,在弹出的菜单 中选择【插入帧】命令,这样就可以在选定的帧后插 入一个和这个选定帧完全一样的过渡帧。
(五)动画制作流程
③确定元素
动画元素是构成动画的基本部件,是可以重复 利用的资源,包括图像、声音、按钮、动画等等。 例图只是元素的一个拷贝版本,这种做法既缩小了 文件的大小,又方便了人们编辑动画,并且还有利 于进行人机交互界面的编制。
(五)动画制作流程
④分解动画
分解动画的内容视动画的复杂程度,其难度有 很大差异。简单的动画可以只有一条时间链贯穿整 个动画,复杂的动画可以有数十个、数百个时间链, 可以包含很多动作,可以用脚本编辑复杂的交互动 画。分解动画的要旨在于将动画的“动”的内容理 出主线。
Flash动画制作复习题

一、客观题1、什么是动画动画的类型动画是通过快速而连续地呈现一系列图象或图形来获得。
它象电影和电视一样,利用人的视觉暂留1/24秒,比如PAL制每秒25幅。
Falsh动画主要有逐帧动画、形状渐变动画、运动渐变动画、引导层动画、遮罩动画五种类型。
2、动画构成的要素。
①有多个画面组成,并且画面必须是连续的;②画面之间的内容必须有差异(如位置、形状、颜色、亮度);③画面表现的动作必须是连续的即后一个画面是前一个画面的延续。
3、Flash 适用于制作什么动画特点制作用途Flash适合制作矢量动画。
特点:矢量图像、流媒体播放技术、动画小、可加入音频文件。
用途:手机里玩游戏电视上动画片网络上供大家欣赏。
4、给 Flash 中的几何体填入的颜色类型。
无色、纯色、线性、放射状、位图5、制作动画的素材包括获取的形式素材包括文字、图形、图像、音频文件、视频文件与其他媒体格式的文件。
获取方式:自制与外部导入。
6、Flash 中【刷子工具】的五种填充模式。
标准绘画、颜料填充、后面绘画、颜料选择、内部绘画7、Flash 中的滤镜含义,其效果包括。
滤镜:是指能够应用于文本,影片剪辑与按钮图形效果,能够为对象增添奇妙的视觉效果。
效果包括:投影、模糊、发光、斜角、渐变发光、渐变斜角、调整颜色七种效果。
8、请说明套索工具的魔术棒设置对话框中阈值的含义及取值范围。
阈值:用来定义在选取范围内相邻元素色值的接近程度,数值越大,范围越宽。
全职范围为0----200之间的整数值。
9、什么是元件元件的类型各自的优点或特点是什么元件:是指在动画制作过程中可以重复使用的元素。
元件的类型:包括电影剪辑、按钮和图形三种类型。
图形元件:用于创建可反复使用的图形或连接到主时间轴的动画片断,它可以是静止的图片,也可以是由多帧组成的动画。
按钮元件:主要用于激发某种交互的动作,产生各种鼠标事件。
电影剪辑元件:是一段可以反复使用的动画片断,且可以独立播放。
10、Flash 动画分为哪几种类型动画制作的主要方法是Falsh动画主要有逐帧动画、形状渐变动画、运动渐变动画、引导层动画、遮罩动画五种类型。
Flash动画类型区别

插入空白关键帧首尾可为不同对象,可分别打散为矢量图插入关键帧首尾为同一对象。
先将首转为元件再建尾关键帧。
属性的改变:位置--选中,移;其他属性--选中元件,在此元件实例属性面板中改属性只需首关键帧即可对首关键帧应用“补间动画”注意:在Flash中,补间形状(形状(变形)动画)只能针对矢量图形进行,也就是说,进行变形动画的首、尾关键帧上的图形应该都是矢量图形,矢量图形的特征是:在图形对象被选定时,对象上面会出现白色均匀的小点。
利用工具箱中的直线、椭圆、矩形、刷子、铅笔等工具绘制的图形,都是矢量图形。
在Flash中,传统补间(动作(动画)补间动画)只能针对非矢量图形进行,也就是说,进行运动动画的首、尾关键帧上的图形都不能是矢量图形,它们可以是组合图形、文字对象、元件的实例、被转换为“元件”的外界导入图片等。
转为元件能修改的属性参数比较多,因此在上表对象中统一为元件。
非矢量图形的特征是:在图形对象被选定时,对象四周会出现蓝色或灰色的外框。
利用工具箱中的文字工具建立的文字对象就不是矢量图形,将矢量图形组合起来后,可得到组合图形,将库中的元件拖曳到舞台上,可得到该元件的实例。
滤镜:图形效果,可以为文本、按钮和影片剪辑增添有趣的滤镜视觉效果。
使用补间动画可让应用的滤镜动起来。
遮罩层的应用1.建立各图层中对象:可先建欲作被遮罩图层再建欲作遮罩图层欲作遮罩图层在上,图即为通透区欲作被遮罩图层在下2.效果制作:其中一层做动画设计等3.将欲作遮罩图层(现为普通图层)转为遮罩层:快捷菜单中转。
欲看效果将两图层锁住引导层与运动引导层的区别:引导层的应用引导层起到辅助其他图层静态对象定位的作用。
单独使用(无须使用被引导层),引导层上的内容不会输出(即不显示在发布的 SWF 文件中),性质和辅助线差不多。
为了在绘画时帮助对齐对象,可创建引导层,然后将其它图层上的对象与在引导层上创建的对象对齐。
引导层不会导出,因此不会显示在发布的 SWF 文件中。
FLASH CS4 设计Flash动画

FLASH CS4 设计Flash动画Flash动画是一种交互式动画格式,通过计算机与动画开发软件相结合的制作而成。
并且,它能够将矢量图、位图、音频、动画和深一层交互动作有机地、灵活地结合在一起,从而制作出美观、新奇、交互性更强的动画效果。
1.Flash动画原理在Flash动画中,最简单并且与传统动画相似的动画效果为逐帧动画。
它意味着创建和存储一组连续的位图,每一帧都是一幅图像,只需要进行显示即可,如图1-15所示。
图1-15 逐帧动画原理而使用元件时,所产生的动画与逐帧动画之间发生微妙的变化。
这时,Flash不会为每一帧创建和存储新的位图。
但是,每一帧都是舞台上的一个对象的位置、大小、颜色等属性。
例如,小推车在屏幕上移动时,每一帧只存储小推车在该帧上的位置,以及小推车颜色和大小等变化。
最后,在播放该动画时,则Flash Player将读取这些信息,再根据这些信息的进行渲染,显示该帧,如图1-16所示。
图1-16 渲染并显示帧而对于脚本动画来言,没有第1帧、第2帧的概念,通常只由一帧完成。
例如,首先建立初始化,并在舞台中放入一个影片剪辑,再创建补间动画,或使用代码来描述整个场景。
最后都要对该帧进行渲染及显示。
其中,在渲染过程中,则通过代码来完成的。
用户可以把这个渲染过程,被看作一个自定义的规则。
而同一规则可以重复使用,并且每一帧都可以应用于不同规则,如图1-17所示。
图1-17 脚本动画2.Flash动画制作过程当了解Flash动画的原理后,由于初学者可能对Flash比较陌生,所以无法及时的理会其含义。
不要紧,在后面的章节中我们将详细介绍Flash一些基础内容,但在这之前我们再来了解一下Flash动画的制作过程。
构思与创意构思与创意在设计类专业中非常重要,它们可以说是整个设计的源泉,也是成功作品的重要因素。
构思是作者在观察体验的基础上,提炼主题意蕴并选择最佳表现方式,以酝酿出整体性思维过程。
构,在这里不仅指结构,而且指整体。
flash动画的基本类型有哪些

flash动画的基本类型有哪些flash动画的基本类型有哪些Flash动画设计的三大基本功能是整个Flash动画设计知识体系中最重要、也是最基础的,包括:绘图和编辑图形、补间动画和遮罩。
以下是店铺整理的flash动画的基本类型有哪些,欢迎大家分享。
(一)逐帧动画逐帧动画是利用人的视觉暂留特性,象电影一样虽然每格胶片内容都不同却能形成连续的画面。
它在flash时间轴上的每一帧按照一定的规律都有所变化。
【示例】一个沿顺时针方向画的圆【步骤】1、“文件”选择“新建”,在舞台上画一个圆,删去圆面。
(要按住shift键)此时,时间轴上的第1帧自动生成一个关键帧。
2、选择第2帧,从菜单栏“插入”里面选择“关键帧”(或用右键单击第2帧)。
此时,第2帧变成关键帧,第2帧在舞台上的内容是从第1帧复制而来的。
3、我们把舞台上的圆删去一小部分。
此时,应注意播放指针在第2帧上。
4、然后,选择第3帧,从“插入”里面选择“关键帧”(或右键单击第2帧)。
此时,第3帧变成关键帧,第3帧在舞台上的内容是从第2帧复制而来的。
5、我们把舞台上的圆删去一小部分。
此时,应注意播放指针在第3帧上。
6、依次制作,到最后一个关键帧将整个圆都删去。
7、测试影片(按下Ctrl+Enter)。
(二)形状变形形状变形是flash舞台上一个物体变成其他物体。
例如,文字变图形、方形变圆形等。
【示例】“美”字变成圆形的动画【步骤】1、新建文件,在舞台上选择工具栏上的图标“A”,写一个“美”字,在属性栏中可以调整字体、字号、颜色等。
2、用黑箭头选中文字,然后从菜单栏“修改”中选择“分解组件”(或按Ctrl+B),将文字打散。
此时,文字变成图形,不能在做为文字进行编辑。
3、将时间轴上第20帧选中,从菜单栏“插入”中选择“白色关键帧”。
此时,播放指针移到第20帧,第20帧虽然也是关键帧,并没有将第1帧舞台上的内容复制过来。
4、我们在舞台上画一个圆,删去圆框。
5、在时间轴上选中第1帧,在窗口下方的属性栏中将“中间”的类型改变成“形状”。
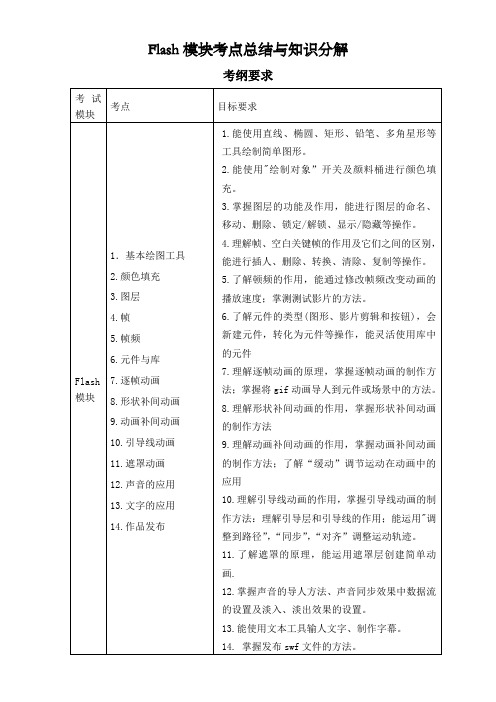
初中信息科技中考《Flash模块》知识点总结

Flash模块考点总结与知识分解考纲要求知识点总结及分解一、Flash 简介Flash 是由Macromedia 公司推出的交互式矢量图和Web 动画的标准, 由Adobe 公司收购。
做Flash 动画的人被称之为闪客。
网页设计者使用Flsh 创作出既漂亮又可改变尺寸的导航界面以及其他奇特的效果。
Flash 是基于矢量图形的设计软件, 在软件中绘制的线和面都是矢量图。
矢量图的特点就是放大后图像不失直,不像位图那样放大后产生马赛克现象。
目前考试用版本为Flash 8.0。
Fash 8的界面主要有工具栏、菜单栏、工作区、属性面板、时间轴、浮动面板、库等组成。
二、flash 基本概念1.时间轴:时间轴用于组织和控制文档内容在一定时间内播放的图层数和帧数。
位于舞台上方,菜单栏下方。
左边为图层控制区,可以添加、删除、移动、重命名图层,右边为帧控制区,提供对帧的控制操作,红色的竖线为“游标”, 用来通知Flash 显示图形和其他项目元素的时间。
2.舞台:也就是工作区,也叫做场景,位于中央,一般考查设置它的大小(属性面板中的大小)。
3.帧:影响动画中最小单位的单幅影像画面,连续的帧就形成了动画。
帧的操作时间轴 舞台 库 图层面板 工具箱属性面板菜单栏一般右击可完成,如插人帧,删除帧等。
4.普通帧:没有标志和显示的,本身不含任何内容,只是作为前一个关键帧内容的延续。
5.关键帧:帧控制区中显示的,有内容的,作为控制动画变化的关键画面所在。
关键帧在时间轴上显示为实心圆点。
6.空白关键帧:帧控制区中显示的,不含内容,但为以后添加内容做好准备。
空白关键帧在时间轴上显示为空心的圆点。
空白关键帧关键帧普通帧7.帧频:每秒钟播放的帧数,默认为12帧/秒,考试中要求设置帧频是从舞台下方的属性面板设置。
帧频越高,单位时间内帧的数量就越多,相应的细节就会更丰富,动画就会更流畅,帧频太低了,动画就会出现卡顿的现象。
8.图层:就像一张张透明的纸叠在一起,在上面的纸上画不透明的物体可以遮住下面图层上的物体,图层体现了一种前后的空间关系。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
2、新建元件 插入—新建元件,或者Ctrl+F8
3、将已有的动画转换为元件 1)、按住Shift,单击要复制的图层。 2)、在时间轴上单击鼠标右键,选择拷贝帧 3)、插入—新建元件,输入元件名称,选择好类型 4)、在第一帧处,粘贴帧
元件与实例 1、图形元件与实例(见”雪花飞舞”和”小女孩实 例”)
参见案例“sunrise”
参见案例ቤተ መጻሕፍቲ ባይዱduck”
参见“坐标”案例
参见案例“小虫赛跑”
参见案例“飞行的蜻蜓”
遮罩动画 至少需要两层:遮罩层和被遮罩层 遮罩层需要的是有填充的面积,动画显示的是遮罩 层的形状,被遮罩层的内容。因此遮罩层的颜色和 内容不会显示出来。
遮罩就像一张纸上挖了一个洞,透过洞可以看见 后面的内容,洞越大,看到的内容越多,当然,洞 和内容都可以运动。
动画形式
动画形式:是图形元件所特有的一个功能 循环:让实例跟随动画同时循环播放 播放一次:从指定的帧开始播放动画序列,直到动 画结束,然后停止 单帧:显示动画序列的一帧。 颜色:亮度、色调、透明度和高级
影片剪辑和实例(“见影片剪辑实例”和”小黑人走 路”实例)
实例名
混合模式
影片剪辑的播放与主时间轴没有直接的关系 可以有实例名,这样就可以进行鼠标的响应,具有 交互功能。可以添加滤镜。 新增的混合模式,与photoshop一样,处理对象 之间的混合模式。
难点
遮罩动画
引导层动画
元件、实例和库资源 元件是非常重要的概念,是可以重复使用的图 片、动画或按钮。元件只需要创建一次,在整个 文档或者其他文档中重复使用。创建的任何元件 自动成为当前文档库的一部分。 把元件从库面板中拖放到当前舞台上,就是 创建了一个该元件的实例。 使用元件能够减小文件的尺寸,因为不管该 元件被重复使用多少次,它所占的空间也只有一 个元件的大小。
参见案例“夜景”
补间动画 补间动画是一种基于对象的动画,不再是作用于 关键帧,而是作用于动画元件本身,从而使Flash 的动画制作更加专业。
引导层动画 让元件按照设定的路径运动。路径放在引导层上, 元件放在被引导层上。所以,引导层动画至少需要 两层:引导层和被引导层。 注意:所绘制的引导线必须是连贯的路径,不能是 虽然连在一起但是断断续续的线条。而且元件在闭 合的路径里沿最短路径运动。
参见案例“文字遮罩效果”
参见案例“world”
参见案例“遮罩山水画”
参见案例“水中倒影”
参见案例“放大小女孩”
骨骼动画 骨骼动画也称之为反向运动(IK)动画,是一种使用骨 骼的关节结构对一个对象或彼此相关的一组对象 进行动画处理的方法。在Flash CS4中创建骨骼动 画对象分为两种,一种是元件的实例对象,另一 种是图形形状。
参见案例“透明度变化”
补间形状 补间形状动画用于创建形状变化的动画效果,使 一个形状变成另一个形状,同时也可以设置图形形 状位置、大小、颜色的变化。
见“五角星变成花”案例
形状变化用到的元素必须是非成组、非元件的矢量 图形,可以用分离功能把元件和成组打散后进行形 状变化。
控制变形 为了更好的控制变形,可以通过添加控制点. 修改—形状—添加形状提示(shift+ctrl+H) 但是,形状变化的过程常常是计算机在控制,难于 把握,所以一般还是画出中间过程。
库/公共库 库是用来存储和管理导入的文件(视频剪辑、声音 剪辑、位图)和导入的矢量插图以及用户创建的 元件。 Ctrl+L,直接打开库 对库的管理
公共库 窗口—公共库 默认为“学习交互”、“按钮”、“类”三种, 但是可以自己定义公共库,把做好的Flash源文件放 在安装 路径下面的库文件夹里
第四章 Flash的动画类型
知识点
元件、实例和库资源 逐帧动画
补间动画
遮罩动画 引导层动画
综合案例
教学目标
能说出图形、按钮、影片剪辑三种元件的特点 能阐述各种动画类型的特点 能够灵活运用各种动画类型做出典型的动画实例
教学重难点分析
重点
三种元件类型 补间动画
归纳总结
图形、影片剪辑、按钮元件的特点 逐帧动画、形状补间动画、动作补间动画(基本 动画、引导层动画、遮罩动画),他们分别的特 点和制作规律 多种动画类型的综合运用
作业(书面或上机)
欣赏完课件里面的案例,然后选择自己喜欢的模仿 制作一遍. 自己构思制作一个小动画.题材任选,不过要内容健 康,有创意.
图形元件 可以是一幅静态图片,也可以是一 段动画。它拥有自己的时间轴,可以加入其他元件 和素材。但是图形元件不具有交互性,也不能添加 滤镜和声音。时间轴与主时间轴同步。 影片剪辑 是一段完整的动画,有相对于主时间 轴独立的主时间轴和相对主坐标系独立的坐标系, 它可以包含一切素材,可以是按钮、图形、声音和 其他影片剪辑。还可以添加脚本控制它。 按钮 作用很简单,主要用于实现交互,共 有四种状态: 弹起、指针经过、按下和点击
按钮与实例(“见没动作按钮”和” 按钮实例”)
实例名
按钮实例操作
混合模式
可以对按钮实例命名,添加滤镜和设置混合模式, 对鼠标事件进行响应,具有交互功能。 按钮实例操作: 当作按钮:按钮实例的行为与普通按钮类似。 当作菜单项:无论鼠标是在按钮上或者其他部分按 下,按钮实例都可以接受,一般用来制作菜单系 统和电子商务应用。
创建元件 3种方法: 1、通过舞台上选定的对象来创建一个元件。 2、创建一个空元件,然后制作内容。 3、将已有的动画转换为元件
1、转换为元件 1)、选择一个或者多个对象 2)、修改—转化为元件命令,或者F8
创建的元件都存在库面板里 面,可以在舞台上双击该实 例,或者在库面板中双击该 元件,就可以编辑它了。 注意:编辑实例并不影响元 件本身。
动画类型
逐帧动画 补间动画 传统补间 补间形状 补间动画 引导层动画 高级动画
遮罩动画
骨骼动画
逐帧动画 与传统动画片类似,全部有关键帧组成,可以一帧 一帧地绘制,也可以导入外部动画文件。 见“逐帧动画(花开)”案例
“逐帧动画(写字)”案例改错
逐帧动画(小黑人走路)案例
传统补间 传统补间动画是Flash中较为常见的基础动画类型, 使用它可以制作出对象的位移、变形、旋转、透明 度、滤镜以及色彩变化的动画效果
