网页设计教程:Photoshop CC 网页设计基础
Photoshop 网页设计 建立选区

Photoshop 网页设计建立选区无论使用什么样的工具软件,进行图形图像创作,都要经过选择指定的对象或区域,Photoshop也不例外,不同在于该软件的选择工具,大多数是由蚂蚁线所圈定的区域来完成的。
图像是由形状和颜色组成的,所以在选区的建立过程中,可以分别从这两个方面来实现选区的建立。
1.建立形状选区按照这些图形轮廓或外形选择选区的方式称为根据形状创建选区,在根据形状建立选区时又按照选区的形状分为两类规则选区和不规则选区。
所谓规则选区是指选取工具所选择的区域类似规则的几何图形,比如矩形、正方形、椭圆、圆等。
规则选区的工具主要是【矩形选框工具】、【椭圆选框工具】、【单行选区【矩形选框工具】【椭圆选框工具】【单行选区工具】【单列选区工具】图1-5 规则选取工具其中,【矩形选框工具】和【椭圆选框工具】的应用,除了可以建立任意尺寸的选区外,还可以建立固定尺寸的选区。
方法是,选择其中的一个选取工具后,在工具选项栏中,选择【样式】下拉列表中的“固定大小”选项。
接着在右侧的文本框中输入数值,然后在画布中单击,即可得到固定尺寸的选区,如图1-6所示。
图1-6 建立固定尺寸的选区在某些情况下,要选取的范围并不是规则的区域,这时就需要使用创建不规则选区的工具。
此类工具的在建立选区时的有点是具有灵活性,选区的精确度和质量也比较高,有【套索工具】、【多边形套索工具】、【磁性套索工具】,如图1-7所示。
【套索工具】【多边形套索工具】【磁性套索工具】图1-7 不规则选取工具在不规则选取工具中,前两种工具创建选区的方法是,只要在画布中连续单击,并且只要与起始点重合,即可建立选区,如图1-8所示。
在使用【多边形套索工具】创建多边形选区时,按下Shift键同时拖动鼠标可以创建水平、垂直或45度方向的选择线。
2.建立颜色选区根据颜色创建选区时,选区的范围与颜色和容差有密切的关系,选择的颜色越多或容差的数值越大,所建立的选区越大。
phothopC基础教程

目录目录............................................................................ 第1章PhotoshopCC基础知识 ...................................................第1节Photoshop CC入门...................................................一、Photoshop CC简介.................................................二、Photoshop CC2015.5新增功能.......................................1.人脸识别液化.........................................................2.“选择并遮住”工作区.................................................3.匹配字体.............................................................4.油画滤镜.............................................................三、工作环境..........................................................1.窗口组成.............................................................2.浮动面板.............................................................第2节图像和颜色 .........................................................一、图像基本概念......................................................二、颜色基本概念......................................................第3节文件操作 ...........................................................第4节辅助工具及系统优化 ................................................. 第2章Photoshop选区工具 .....................................................第1节选框工具(M) ......................................................第2节第二课时套索工具(L) ............................................第3节第三课时魔棒与快速选择工具(W) .................................. 第3章图像裁剪与图像变形.....................................................第1节第一课时裁剪工具 .................................................第2节第二课时调整图像和选区 ...........................................第3节第三课时图像变形 .................................................一、移动图像和图像变形................................................ 第4章图层...................................................................第1节第一课时图层认识与图层功能 .......................................第2节第二课时图层样式与图层混合模式 ................................... 第5章渐变与油漆桶工具....................................................... 第6章绘图工具...............................................................第1节第一课时画笔工具 .................................................第2节第二课时颜色替换工具与混合器画笔 ................................. 第7章修复工具............................................................... 第8章文字工具............................................................... 第9章第九章控制图像色彩和色调............................................. 第10章钢笔和路径............................................................. 第11章通道和蒙板的应用.......................................................第1节第一课时通道的应用 ...............................................第2节第二课时蒙版的应用 ............................................... 第12章滤镜................................................................... 第13章动作与批处理...........................................................第1章PhotoshopCC基础知识第1节Photoshop CC入门一、 Photoshop CC简介图像处理是对已有的位图图像进行编辑、加工、处理以及运用一些特殊效果;常见的图像处理软件有Photoshop、Photo Painter、Photo Impact、Paint Shop Pro。
photoshopcc基础教案

Photoshop CC 基础教案第一章:Photoshop CC 简介1.1 课程目标了解Photoshop CC 的基本概念和功能熟悉Photoshop CC 的界面和工具栏掌握Photoshop CC 的基本操作1.2 教学内容Photoshop CC 的历史和发展Photoshop CC 的应用领域Photoshop CC 的工作界面工具栏和菜单栏的基本操作1.3 教学步骤1. 导入Photoshop CC 的安装和启动方法2. 介绍Photoshop CC 的基本概念和功能3. 熟悉Photoshop CC 的界面和工具栏4. 实践操作:打开和关闭文件,调整图像大小和分辨率1.4 课后作业练习打开和关闭Photoshop CC 软件熟悉工具栏和菜单栏的基本操作第二章:图像编辑基础2.1 课程目标掌握图像的基本编辑技巧熟悉图像的选取和移动了解图像的裁剪和旋转2.2 教学内容图像的选取工具:矩形选框工具、套索工具、魔术棒工具等移动和复制图像:拖拽、快捷键、复制粘贴等图像的裁剪和旋转:裁剪工具、自由变换等2.3 教学步骤1. 介绍图像选取工具的使用方法2. 实践操作:选取和移动图像3. 介绍图像的裁剪和旋转方法4. 实践操作:裁剪和旋转图像2.4 课后作业练习使用选取工具选取图像练习移动和复制图像练习裁剪和旋转图像第三章:图层和蒙版3.1 课程目标了解图层的概念和作用熟悉图层的创建和管理掌握蒙版的基本应用3.2 教学内容图层的概念和作用:图层是图像编辑的基础,可以实现图像的叠加和分层编辑图层的创建和管理:新建图层、删除图层、图层组等蒙版的基本应用:隐藏和显示图像,调整图像的透明度等3.3 教学步骤1. 介绍图层的概念和作用2. 实践操作:创建和管理图层3. 介绍蒙版的基本应用4. 实践操作:使用蒙版隐藏和显示图像3.4 课后作业练习创建和管理图层练习使用蒙版隐藏和显示图像第四章:色彩调整和图像修饰4.1 课程目标掌握色彩调整的基本方法熟悉图像修饰的工具和技巧了解色彩调整和图像修饰在实际应用中的重要性4.2 教学内容色彩调整的基本方法:色阶、曲线、色彩平衡等图像修饰的工具和技巧:修复工具、红眼工具、虑镜等色彩调整和图像修饰在实际应用中的重要性4.3 教学步骤1. 介绍色彩调整的基本方法2. 实践操作:调整图像的色彩3. 介绍图像修饰的工具和技巧4. 实践操作:使用修复工具和红眼工具4.4 课后作业练习调整图像的色彩练习使用修复工具和红眼工具第五章:路径和形状5.1 课程目标掌握路径的概念和作用熟悉路径的创建和编辑了解形状的基本创建和编辑方法5.2 教学内容路径的概念和作用:路径是由点组成的一条线条,可以用于精确描绘图像轮廓路径的创建和编辑:钢笔工具、自由钢笔工具、路径选择工具等形状的基本创建和编辑方法:形状工具、图层样式等5.3 教学步骤1. 介绍路径的概念和作用2. 实践操作:创建和编辑路径3. 介绍形状的基本创建和编辑方法4. 实践操作:创建和编辑形状5.4 课后作业练习创建和编辑路径练习创建和编辑形状第六章:文本和图层样式6.1 课程目标掌握Photoshop CC 中文本的输入和编辑熟悉图层样式的应用,如阴影、光泽、浮雕等了解文本和图层样式在设计中的应用场景6.2 教学内容文本工具的基本使用:输入、编辑、变形文本图层样式的作用和应用:阴影、光泽、浮雕、渐变叠加等文本和图层样式在设计中的应用场景6.3 教学步骤1. 介绍文本工具的基本使用方法2. 实践操作:输入、编辑、变形文本3. 介绍图层样式的应用方法4. 实践操作:为图层添加阴影、光泽、浮雕等样式5. 展示文本和图层样式在设计中的应用案例6.4 课后作业练习输入、编辑、变形文本练习为图层添加不同的样式效果第七章:滤镜和渲染7.1 课程目标掌握Photoshop CC 中滤镜的基本使用熟悉渲染效果的创建,如光照效果、镜头光晕等了解滤镜和渲染在图像处理中的应用场景7.2 教学内容滤镜的作用和分类:模糊、锐化、颜色变换等渲染效果的创建:光照效果、镜头光晕、景深等滤镜和渲染在图像处理中的应用场景7.3 教学步骤1. 介绍滤镜的作用和分类2. 实践操作:使用滤镜处理图像3. 介绍渲染效果的创建方法4. 实践操作:为图像添加光照效果、镜头光晕等5. 展示滤镜和渲染在图像处理中的应用案例7.4 课后作业练习使用不同滤镜处理图像练习为图像添加渲染效果第八章:动作和批处理8.1 课程目标掌握Photoshop CC 中动作的创建和使用熟悉批处理的概念和应用了解动作和批处理在图像处理中的效率提升作用8.2 教学内容动作的创建和使用:记录操作步骤,重复使用相同的编辑流程批处理的概念和应用:批量处理多个图像文件,提高工作效率动作和批处理在图像处理中的效率提升作用8.3 教学步骤1. 介绍动作的创建和使用方法2. 实践操作:创建并使用动作编辑图像3. 介绍批处理的概念和应用方法4. 实践操作:使用批处理处理多个图像文件5. 展示动作和批处理在图像处理中的效率提升案例8.4 课后作业练习创建和使用动作练习使用批处理处理图像文件第九章:插件和外挂程序9.1 课程目标了解Photoshop CC 插件的概念和作用掌握Photoshop CC 外挂程序的安装和使用熟悉插件和外挂程序在图像处理中的应用场景9.2 教学内容插件的概念和作用:扩展Photoshop CC 的功能,提高工作效率外挂程序的安装和使用:自动化的图像处理工具,提高处理速度插件和外挂程序在图像处理中的应用场景9.3 教学步骤1. 介绍插件的概念和作用2. 实践操作:安装和使用插件3. 介绍外挂程序的安装和使用方法4. 实践操作:使用外挂程序处理图像5. 展示插件和外挂程序在图像处理中的应用案例9.4 课后作业练习安装和使用插件练习使用外挂程序处理图像第十章:项目实战和作品展示10.1 课程目标培养实际操作能力,完成一个图像处理项目学会展示自己的作品,提升沟通和表达能力了解图像处理在实际工作中的应用10.2 教学内容项目实战:综合运用所学知识,完成一个图像处理案例作品展示:通过多种方式展示自己的作品,提升沟通和表达能力图像处理在实际工作中的应用场景10.3 教学步骤1. 介绍项目实战的要求和流程2. 实践操作:完成一个图像处理项目3. 介绍作品展示的方法和技巧4. 实践操作:展示自己的作品5. 讨论图像处理在实际工作中的应用案例10.4 课后重点解析本文主要介绍了Photoshop CC的基础知识和操作,涵盖了图像编辑、图层和蒙版、色彩调整和图像修饰、路径和形状、文本和图层样式、滤镜和渲染、动作和批处理、插件和外挂程序以及项目实战和作品展示等十个章节。
PS网页设计流程及操作指导

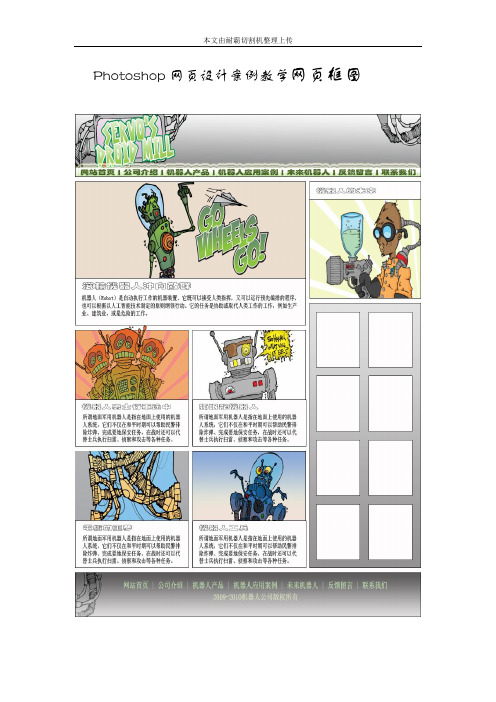
Photoshop网页设计案例教学网页框图Photoshop网页设计案例教学详细操作步骤:一、创建文件及布局参考线1、创建文件,大小990x1200像素,RGB模式,白色背景,如图所示:2、设置布局参考线:(1)横向5对参考线,分别为140/150、470/480、740/750、1010/1020像素;(2)纵向2对参考线,分别为325/335、660/670像素;3、将文件存储为“01创建文件及布局参考线.psd”。
效果如文件“01创建文件及布局参考线.psd”所示。
二、创建布局块之一(LeadStory)1、设置矩形选区框样式为“固定大小”,大小为660x320像素;2、在“视图”菜单下将“对齐到(T)”设置为“参考线”或者“全部”;3、在“背景”图层上新建图层,命名为“LeadStory”;4、选中图层“LeadStory”,用矩形选区框工具建立一个选区,将选区移动到位;5、将选区填充为灰色;6、将文件存储为“02创建布局块之一LeadStory.psd”。
效果如文件“02创建布局块之一LeadStory.psd”所示。
三、创建布局块之二(Story1-4)1、保持矩形选区框样式为“固定大小”,大小为325x260像素;2、在图层“LeadStory”上建立一个图层,命名为“Story1”;3、选中图层“Story1”,用矩形选区框工具建立一个选区,将选区移动到位;4、将选区填充为灰色;5、用同样方法建立相同大小的图层Story2、Story3、Story4;6、将文件存储为“03创建布局块之二Story1-4.psd”。
效果如文件“03创建布局块之二Story1-4.psd”所示。
四、创建布局块之三(FeatureStory)1、保持矩形选区框样式为“固定大小”,大小为320x260像素;2、在图层“Story4”上建立一个图层,命名为“FeatureStory”;3、选中图层“FeatureStory”,用矩形选区框工具建立一个选区,将选区移动到位;4、将选区填充为灰色;5、将文件存储为“04创建布局块之三FeatureStory.psd”。
使用Photoshop设计网页界面和用户界面

使用Photoshop设计网页界面和用户界面第一章:Photoshop设计网页界面和用户界面的概述Photoshop是一种专业的图像编辑软件,广泛应用于网页设计和用户界面设计。
本章将介绍Photoshop设计网页界面和用户界面的基本概念,包括设计原则、布局、颜色选择、字体使用等。
第二章:设计原则在设计网页界面和用户界面时,遵循一些基本的设计原则是非常重要的。
本章将介绍对比度、层次、一致性、简约性等设计原则的应用,以及如何平衡美观性和功能性。
第三章:界面布局界面布局是设计网页界面和用户界面的关键步骤。
本章将介绍常见的布局类型,如固定布局、流布局和响应式布局,并讲解如何选择合适的布局方式以实现用户友好的界面设计。
第四章:颜色选择颜色在网页界面和用户界面设计中起到重要的作用。
本章将介绍如何选择合适的颜色搭配,如何运用颜色心理学原理来传递信息和情感,以及如何使用Photoshop的颜色调整工具来优化颜色效果。
第五章:字体使用字体是界面中的重要元素之一,能够直接影响用户体验。
本章将介绍如何选择适合的字体类型和字号,并讲解如何使用Photoshop的文字工具进行字体样式的调整和设置。
第六章:按钮和导航设计按钮和导航是网页界面和用户界面中最常见的元素之一。
本章将介绍如何设计吸引人的按钮样式和导航结构,以及如何使用Photoshop的形状工具和图层样式来创建独特的按钮和导航效果。
第七章:图像和图标处理图像和图标是网页界面和用户界面设计中常用的元素。
本章将介绍如何使用Photoshop的图像处理功能来优化图像质量和文件大小,以及如何使用矢量图标库来创建可缩放的图标。
第八章:界面交互设计界面交互设计是确保用户界面功能和易用性的重要步骤。
本章将介绍如何使用Photoshop的切片工具和导出功能来生成交互式原型,并讲解如何使用Photoshop进行用户界面的动画设计。
第九章:网页界面和用户界面的优化在设计完成后,对网页界面和用户界面进行优化是必不可少的。
如何利用Photoshop软件制作网页设计

如何利用Photoshop软件制作网页设计如何利用Adobe Photoshop软件制作网页设计在当今数字化时代,网页设计已经成为了各个行业和企业所必备的一项技能。
而Adobe Photoshop作为业界最受欢迎的图像编辑软件,也成为了网页设计师的必备工具之一。
本文将介绍如何利用Photoshop软件制作网页设计,希望能够帮助初学者更好地掌握这一技能。
一、了解网页设计的基本原则在开始使用Photoshop制作网页设计之前,我们需要先了解一些基本的网页设计原则。
首先是色彩搭配,要选择适合网页主题和品牌形象的颜色。
其次是页面结构,要合理地布局各个元素,保证用户的浏览体验。
另外,字体的选择和排版也非常重要,要保证可读性和美观性。
二、准备工作在制作网页设计之前,我们需要先收集素材和了解客户的需求。
素材可以包括公司的Logo、产品图片、模特图片等。
了解客户的需求是为了更好地把握设计方向,满足客户的要求。
三、设计元素的选择和处理在Photoshop中,我们可以通过各种工具和滤镜来处理图片和设计元素。
首先,我们可以使用契合品牌形象的字体来设计页面的标题和主要文本信息。
然后,我们可以根据设计需求选择合适的图片,可以使用剪切工具、调整颜色和大小来处理图片,使其更好地融入设计风格。
四、页面布局和排版在网页设计中,页面布局和排版是非常关键的环节。
我们可以使用Photoshop的图层和导航工具来完成这一部分。
首先,我们可以使用矩形工具来绘制页面的框架和版面。
然后,我们可以使用文本工具来添加文本内容,并使用Photoshop的排版工具来调整字体的大小、行间距等。
五、色彩搭配和图形设计在进行网页设计时,色彩搭配和图形设计也是很重要的一步。
我们可以使用Photoshop的颜色选择器来选择适合设计主题的颜色。
同时,我们可以使用形状工具和画刷工具来设计独特的图形元素,以丰富页面的内容和美观度。
六、导出和切片当我们完成网页设计后,需要将设计导出为网页所支持的格式。
如何使用Photoshop制作网页设计

如何使用Photoshop制作网页设计Photoshop是一款功能强大的图像处理软件,其灵活的工具和丰富的功能使其成为网页设计师的首选软件之一。
在本文中,我将详细介绍使用Photoshop制作网页设计的步骤,并逐点列出详细内容。
1. 确定设计目标:- 确定网页的用途和风格。
例如,是一个博客、电商平台还是企业官网。
根据网页的用途确定相应的设计风格和布局。
- 确定色彩方案和排版。
选择适合网页用途和风格的色彩搭配,并确定合适的字体和排版方案。
2. 创建新的文件:- 打开Photoshop并选择“新建”创建一个新的文件。
- 输入适当的文件尺寸和分辨率。
通常,网页设计的分辨率为72dpi,并根据需要选择合适的文件尺寸。
3. 设置网格和参考线:- 在“视图”菜单中选择“显示”和“网格”,以便在设计过程中对齐元素和布局。
- 可以根据需要通过“视图”菜单选择“参考线”来设置垂直或水平的参考线,以帮助排版和布局。
4. 绘制页面布局:- 使用矩形工具创建主要的页面布局。
根据需要创建头部、导航栏、侧边栏、内容区等。
- 使用对齐工具和参考线对齐元素,并使用自由变换工具调整大小和形状。
5. 添加图像和素材:- 在设计中添加所需的图像和素材。
可以使用选框工具或插入菜单选项中的“图像”来添加图像。
- 借助现有的素材库或自己设计的矢量图形,通过拖放或复制粘贴的方式添加到设计中。
6. 美化设计元素:- 使用各种Photoshop工具和滤镜对设计元素进行美化。
例如,使用画笔工具添加阴影、高光或纹理效果,使用滤镜调整图像的色彩和对比度等。
7. 添加文本内容:- 使用文本工具添加所需的文本内容。
可以选择适当的字体、字号和颜色,然后输入所需的文本。
- 使用文本工具的各种选项,如描边、阴影、对齐等,来优化文本的呈现效果。
8. 调整图层和组织文件:- 使用图层面板来对设计进行分组和排序,以便更好地管理和编辑。
- 使用文件菜单中的“存储为”选项将文件保存为psd格式,并及时保存进度,以防止数据丢失。
如何使用Photoshop创建完美的网页设计

如何使用Photoshop创建完美的网页设计在当今数字化的时代,拥有一个吸引人且功能齐全的网页对于个人和企业来说都至关重要。
Photoshop 作为一款强大的图像编辑软件,为网页设计师提供了丰富的工具和功能,帮助他们将创意转化为令人惊艳的网页设计。
接下来,我将详细介绍如何使用 Photoshop 来创建完美的网页设计。
一、前期准备在打开 Photoshop 之前,我们需要先明确网页的设计目标和需求。
考虑网页的用途(是商业网站、个人博客还是在线商店?)、受众群体(年龄、兴趣、职业等)以及要传达的主要信息。
同时,收集一些灵感,浏览其他优秀的网页设计案例,分析它们的布局、色彩搭配、字体运用等方面的优点。
确定好设计方向后,根据常见的网页尺寸(如 1920x1080 像素、1366x768 像素等)新建一个文档。
在新建文档时,要注意分辨率设置为 72 像素/英寸,颜色模式选择 RGB 模式。
二、规划布局布局是网页设计的基础,它决定了网页的整体结构和内容的组织方式。
在 Photoshop 中,可以使用矩形选框工具、形状工具和参考线来规划布局。
首先,根据网页的类型和内容,确定是采用单列布局、两栏布局还是多栏布局。
例如,博客类网页通常采用两栏布局,一侧是文章列表,另一侧是文章内容;而电商网站则可能采用多栏布局,展示不同的商品类别。
然后,使用参考线来划分页面的各个区域,如页眉、导航栏、主体内容区、侧边栏和页脚等。
参考线可以帮助我们保持元素的对齐和比例协调。
在规划布局时,要考虑到用户的浏览习惯,将重要的内容放在显眼的位置,并且保证页面的平衡和对称。
三、色彩搭配色彩是网页设计中最具表现力的元素之一,它能够影响用户的情绪和对网页的第一印象。
选择合适的色彩搭配对于创建一个吸引人的网页至关重要。
首先,确定网页的主色调。
主色调应该与网页的主题和品牌形象相符。
例如,科技类网站可能会选择蓝色和灰色作为主色调,以传达专业和创新的感觉;而儿童类网站则可能会选择鲜艳的色彩,如粉色、黄色和绿色。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
网页设计教程:Photoshop CC 网页设计基础网页设计教程:Photoshop CC 网页设计基础
教程简介:
网页设计技术不断的在发展变化,但始终没有遗落Photoshop,设计师们用它来创建UI元素,web图形,搭框架和一些功能性的模块;
通过秒秒学的本教程,我们将会懂得Photoshop在现代网页设计中的工作流程。
首先了解网页设计中的一些核心概念,然后讲解Photoshop中有关网页设计的设置,接着通过一个案例,讲解响应试的设计、网页框架的搭建、网页的艺术化、UI的设计、网页图像的优化到高保真Web页面的组建,最后讲解了拼合图片精灵及一些网页设计软件的介绍,从而开启您的WEB设计大门。
本教程特别适合想从事网页设计、UI设计的初级学员。
目录
第一章:网页设计的几个核心概念
01 理解新网页 | 02 为什么要用PS做网页设计 | 03 关于屏幕尺寸和分辨率
第二章:Photoshop中有关网页设计的设置
01 Web工作区的设置 | 02 网页文件的创建 | 03 网页制作颜色模式 | 04 调整颜色设置 | 05 创建方便前端工程师使用的文件
第三章:响应式网页设计
01 什么是响应式网页设计 | 02 选择合适的断点 | 03 创建响应式网页模版第四章:构建网页框架
01 确认客户需求 | 02 绘制网页草图 | 03 认识网格系统 | 04 开始网页设计 | 05 填充网页内容
第五章:网页的艺术元素
01 网页的颜色搭配 | 02 网页字体的选择 | 03 设置段落和文字格式第六章:网页UI的设计
01 UI简介 | 02 添加UI元素 | 03 将UI元素保存为形状第七章:组建一个Web页面模型
01 应用自定义配色方案 | 02 设计导航栏 | 03 设计输入框 | 04 替换文本
内容 | 05 添加图片 | 06 页面模型的最后优化
第八章:优化网页图像
01 图片与CSS样式的使用 | 02 解读网页图片格式 | 03 优化单张图片 | 04 利用Photoshop生成网页图像资源 | 05 SVG图形的使用第九章:拼合图片精灵
01 认识图片精灵 | 02 建立精灵网格线 | 03 拼合图片 | 04 保存图片精灵
第十章:网页设计软件拓展
01 Photoshop功能:生成CSS代码 | 02 从photoshop中导出HTML文件 | 03 Photoshop 转战 Edge Reflow | 04 使用Edge Reflow进行响应式设计 | 05 使用Muse进行交互设计
教程相关信息
作者
刘琼芳、周莉、湛玥、杨丽、钟轲钰
应用
网页设计
专题
设计基础
难度
入门
软件版本
Photoshop CC 2015 以上教程信息来源:秒秒学网页设计教程。
