浏览器渲染基本原理解析
浏览器渲染原理及过程

浏览器渲染原理及过程浏览器得组成浏览器组件浏览器⼤体上由以下⼏个组件组成,各个浏览器可能有⼀点不同。
界⾯控件 – 包括地址栏,前进后退,书签菜单等窗⼝上除了⽹页显⽰区域以外的部分浏览器引擎 – 查询与操作渲染引擎的接⼝渲染引擎 – 负责显⽰请求的内容。
⽐如请求到HTML, 它会负责解析HTML、CSS并将结果显⽰到窗⼝中⽹络 – ⽤于⽹络请求, 如HTTP请求。
它包括平台⽆关的接⼝和各平台独⽴的实现UI后端 – 绘制基础元件,如组合框与窗⼝。
它提供平台⽆关的接⼝,内部使⽤操作系统的相应实现JS解释器 - ⽤于解析执⾏JavaScript代码数据存储持久层 - 浏览器需要把所有数据存到硬盘上,如cookies。
新的HTML5规范规定了⼀个完整(虽然轻量级)的浏览器中的数据库web database注意:chrome浏览器与其他浏览器不同,chrome使⽤多个渲染引擎实例,每个Tab页⼀个,即每个Tab都是⼀个独⽴进程。
浏览器中的进程与线程Chrome浏览器使⽤多个进程来隔离不同的⽹页,在Chrome中打开⼀个⽹页相当于起了⼀个进程,每个tab⽹页都有由其独⽴的渲染引擎实例。
因为如果⾮多进程的话,如果浏览器中的⼀个tab⽹页崩溃,将会导致其他被打开的⽹页应⽤。
另外相对于线程,进程之间是不共享资源和地址空间的,所以不会存在太多的安全问题,⽽由于多个线程共享着相同的地址空间和资源,所以会存在线程之间有可能会恶意修改或者获取⾮授权数据等复杂的安全问题。
在内核控制下各线程相互配合以保持同步,⼀个浏览器通常由以下常驻线程组成:1. GUI 渲染线程GUI渲染线程负责渲染浏览器界⾯HTML元素,当界⾯需要重绘(Repaint)或由于某种操作引发回流(reflow)时,该线程就会执⾏。
在Javascript 引擎运⾏脚本期间,GUI渲染线程都是处于挂起状态的,也就是说被冻结了.2. JavaScript引擎线程JS为处理页⾯中⽤户的交互,以及操作DOM树、CSS样式树来给⽤户呈现⼀份动态⽽丰富的交互体验和服务器逻辑的交互处理。
ssg渲染原理

ssg渲染原理SSG渲染原理随着互联网技术的不断发展,网页的渲染方式也在不断演进。
其中,SSG(Static Site Generation,静态网站生成)渲染原理成为了一种非常流行的网页渲染方式。
在本文中,我们将介绍SSG渲染原理的工作原理、优势以及适用场景。
一、工作原理SSG渲染原理的核心思想是在构建部署阶段生成静态网页文件,然后将这些文件部署到服务器上,当用户访问网页时,服务器直接返回对应的静态文件,从而实现快速响应和高性能。
具体而言,SSG渲染原理分为以下几个步骤:1. 数据获取:在构建阶段,SSG会从各种数据源(如数据库、API 接口等)获取数据。
这些数据可以是文章内容、用户信息、商品列表等等。
2. 数据处理:获取到数据后,SSG会对数据进行处理,例如过滤、排序、格式化等操作,以满足页面渲染的需求。
3. 模板渲染:SSG使用模板引擎将数据和预定义的模板结合,生成最终的静态网页文件。
模板引擎可以根据需求进行灵活的布局和样式设计。
4. 静态文件生成:将经过模板渲染的数据生成静态网页文件,这些文件可以是HTML、CSS、JS等格式。
5. 部署发布:将生成的静态文件部署到服务器上,当用户访问网页时,服务器直接返回对应的静态文件,无需进行动态渲染,提升了网页的访问速度和性能。
二、优势SSG渲染原理相比于传统的动态渲染方式有以下几个优势:1. 性能优化:由于静态文件可以直接返回,无需进行动态渲染,因此可以大幅提升网页的加载速度和响应时间。
2. 高安全性:静态网页文件无法执行任何动态操作,因此可以减少被黑客攻击的风险,提高网页的安全性。
3. 低成本维护:静态网页不需要依赖数据库或服务器端的计算资源,维护成本较低,更易于管理和更新。
4. SEO友好:由于静态网页中包含了完整的内容,搜索引擎可以更好地理解和索引网页,提高网站在搜索结果中的排名。
三、适用场景SSG渲染原理适用于以下场景:1. 内容更新频率较低:如果网站的内容更新频率较低,静态网页可以满足大部分用户的需求,无需频繁地进行动态渲染。
WEB浏览器工作原理

WEB浏览器工作原理一、引言WEB浏览器是我们日常生活中时常使用的工具,它能够将互联网上的网页内容呈现给用户。
本文将详细介绍WEB浏览器的工作原理,包括浏览器的结构、页面渲染流程、网络请求与响应、JavaScript解析和执行等方面的内容。
二、浏览器的结构1. 用户界面:包括地址栏、后退/前进按钮、书签等,用于与用户进行交互。
2. 浏览器引擎:负责解析和渲染网页内容。
3. 渲染引擎:负责将HTML、CSS等代码转换为用户可见的网页。
4. 网络模块:负责处理网络请求和响应。
5. JavaScript解释器:负责解析和执行网页中的JavaScript代码。
6. 数据存储:用于存储浏览器缓存、Cookies等数据。
三、页面渲染流程1. 解析HTML:浏览器从网络模块接收到HTML代码后,渲染引擎开始解析HTML结构,构建DOM树。
2. 解析CSS:渲染引擎解析CSS代码,构建CSSOM树。
3. 构建渲染树:将DOM树和CSSOM树合并,构建渲染树。
4. 布局:渲染引擎根据渲染树的信息计算每一个元素在屏幕上的位置和大小。
5. 绘制:渲染引擎根据布局信息将页面绘制到屏幕上。
四、网络请求与响应1. URL解析:浏览器通过地址栏中输入的URL,解析出协议、域名、路径等信息。
2. DNS解析:浏览器向DNS服务器发送请求,获取域名对应的IP地址。
3. 建立连接:浏览器与服务器建立TCP连接。
4. 发送请求:浏览器向服务器发送HTTP请求,请求页面的资源。
5. 接收响应:服务器接收到请求后,返回HTTP响应,包含页面的内容和状态码。
6. 解析响应:浏览器解析响应,提取出页面的HTML、CSS、JavaScript等资源。
7. 渲染页面:浏览器根据解析到的资源,进行页面的渲染流程。
五、JavaScript解析和执行1. 解析:浏览器将HTML页面中的JavaScript代码解析成抽象语法树(AST)。
2. 编译:解析器将AST转换为字节码或者机器码。
浏览器渲染页面原理

浏览器渲染页面原理什么是浏览器渲染页面原理?浏览器渲染页面原理是指浏览器把 HTML、CSS 和 JavaScript 转化为用户可以理解和浏览的页面的过程。
浏览器的渲染引擎负责处理这个过程,并决定如何呈现页面的内容、样式和交互。
渲染流程渲染页面的过程可以简单概括为以下几个步骤:1. 构建 DOM 树浏览器解析 HTML 文档,生成 DOM(文档对象模型)树。
DOM 树是一个以层次结构组织的节点树,表示网页的结构和内容。
2. 构建 CSSOM 树浏览器解析 CSS 样式表,生成 CSSOM(CSS 对象模型)树。
CSSOM 树是一个以层次结构组织的节点树,表示每个元素的样式规则。
3. 构建渲染树浏览器将 DOM 树和 CSSOM 树结合,构建渲染树。
渲染树只包含需要显示的元素和其样式信息,不包括不可见的元素(如<head>、<script>等)。
4. 布局浏览器根据渲染树进行布局计算,确定每个元素的大小和位置。
布局过程中,浏览器会考虑盒子模型、文档流、浮动等元素属性。
5. 绘制浏览器根据布局结果,将元素绘制在屏幕上。
绘制过程中会涉及图形库的调用,将元素转换成像素点,并进行合成和渲染。
6. 重排与重绘当渲染树中的元素位置或样式发生改变时,浏览器需要进行重排(Layout)和重绘(Paint)。
重排是重新计算布局,重绘是重新绘制元素的外观。
优化页面渲染1. 减少 HTTP 请求由于网络请求是较为耗时的操作,减少 HTTP 请求可以提高页面加载速度。
可以通过合并 CSS 和 JavaScript 文件、使用 CSS 雪碧图、压缩资源等方式来减少请求次数。
2. 使用 CSS3 动画代替 JavaScript 动画CSS3 动画由于可以通过硬件加速,性能更好,因此在动画效果较简单的情况下,可以考虑使用 CSS3 动画代替 JavaScript 动画。
3. 尽量避免使用table布局使用table布局会影响页面的渲染性能,因此在不是用于表格展示的情况下,应尽量避免使用table布局。
webview渲染原理

webview渲染原理Webview渲染原理Webview是一种在移动应用程序中嵌入网页内容的常用技术。
它允许应用程序通过内置的浏览器引擎来加载和显示网页内容,从而实现在应用程序中展示网页的功能。
本文将介绍Webview的渲染原理,从网络请求、HTML解析到页面渲染的整个流程进行详细的阐述。
一、网络请求当应用程序加载一个网页时,首先需要进行网络请求,获取网页的HTML代码和相关资源。
Webview通过内置的网络请求模块,根据指定的URL发起一个HTTP/HTTPS请求,向服务器请求网页内容。
这个过程涉及到DNS解析、建立TCP连接、发送HTTP请求和接收服务器响应等步骤。
网络请求的结果会包含网页的HTML代码、CSS样式表、JavaScript脚本以及其他相关资源。
二、HTML解析获取到网页的HTML代码后,Webview会对HTML进行解析。
HTML解析器会按照HTML的语法规则,将HTML代码解析为一棵DOM树(Document Object Model)。
DOM树是一个以层次结构组织的树形结构,它将网页的各个元素表示为树的节点,并且节点之间存在父子关系。
解析器会识别出HTML中的各种标签、属性和文本内容,并将它们转化为DOM树的节点。
三、CSS解析在HTML解析的过程中,如果遇到CSS样式表,Webview会对其进行解析。
CSS解析器会识别CSS样式表中的各种规则和属性,并将其转化为浏览器可以理解的格式。
解析过程包括选择器解析、样式计算和样式合并等步骤。
解析完成后,Webview会将CSS样式应用到DOM树中的相应节点上,从而实现对网页元素的样式控制。
四、JavaScript执行在HTML解析的过程中,如果遇到JavaScript脚本,Webview会执行这些脚本。
JavaScript引擎会解析并执行脚本中的代码,从而实现对网页的动态交互和数据处理。
脚本执行过程中可能会修改DOM树的结构和样式,以及处理用户交互事件。
科技类面试题目(3篇)

第1篇一、面试背景随着科技行业的飞速发展,企业对于科技人才的需求日益增加。
为了选拔出优秀的人才,面试成为了企业招聘的重要环节。
本文将从多个角度,解析一系列科技类面试题目,并提供相应的知识点分析,帮助求职者更好地准备面试。
一、前端开发面试题目1. 题目一:请描述一下浏览器渲染原理。
解析:浏览器渲染原理主要包括以下几个步骤:(1)解析HTML:浏览器从服务器获取HTML文档,构建出DOM树。
(2)解析CSS:获取CSS文件,构建CSSOM树(CSS对象模型)。
(3)构建渲染树:将DOM树和CSSOM树合并,生成渲染树。
(4)布局:根据渲染树,计算出每个元素的位置和大小。
(5)绘制:将布局结果绘制到屏幕上。
知识点:DOM树、CSSOM树、渲染树、布局、绘制。
2. 题目二:请解释一下HTTPS加密过程。
解析:HTTPS加密过程主要包括以下步骤:(1)客户端发送一个包含客户端随机数、会话ID等信息的请求。
(2)服务器发送一个包含服务器随机数、会话ID等信息的响应,并返回服务器证书。
(3)客户端验证服务器证书的有效性。
(4)客户端和服务器协商加密算法和密钥交换方式。
(5)双方使用协商好的密钥进行加密通信。
知识点:SSL/TLS、证书、密钥交换、加密算法。
3. 题目三:请谈谈单页应用(SPA)首屏加载慢的优化方法。
解析:单页应用首屏加载慢的优化方法主要包括以下几种:(1)代码分割:将代码分割成多个块,按需加载。
(2)懒加载:将非首屏渲染的组件延迟加载。
(3)预加载:提前加载可能需要的资源。
(4)缓存:缓存已加载的资源,减少重复加载。
(5)减少HTTP请求:合并CSS、JavaScript等文件,减少请求次数。
知识点:代码分割、懒加载、预加载、缓存、HTTP请求。
4. 题目四:请解释一下Vue双向绑定原理。
解析:Vue双向绑定原理基于Vue的响应式系统。
具体步骤如下:(1)数据绑定:将数据与视图绑定,数据变化时,视图自动更新。
WEB浏览器工作原理

WEB浏览器工作原理引言概述:WEB浏览器是我们日常使用最频繁的软件之一,它能够将互联网上的网页内容呈现给用户。
然而,很多人并不了解WEB浏览器的工作原理。
本文将详细介绍WEB浏览器的工作原理,包括URL解析、HTTP请求、渲染引擎和页面呈现等方面。
一、URL解析1.1 URL的结构URL(Uniform Resource Locator)是用于标识互联网上资源的地址。
它包含了协议、主机名、路径和查询等部分。
协议指定了浏览器与服务器之间的通信规则,主机名指定了资源所在的服务器,路径指定了资源在服务器上的位置,查询用于传递参数。
1.2 URL解析过程当用户在浏览器中输入一个URL时,浏览器会对其进行解析。
首先,浏览器会判断协议类型,如HTTP或HTTPS。
然后,浏览器会解析主机名,通过DNS解析获取服务器的IP地址。
接下来,浏览器会解析路径和查询等参数。
最后,浏览器会将解析后的URL传递给下一步的HTTP请求。
1.3 URL编码URL中的某些字符可能会引起歧义或冲突,因此需要进行编码。
浏览器会将URL中的非安全字符使用特定编码方式进行替换,以确保传输的正确性。
常见的编码方式包括百分号编码和Base64编码等。
二、HTTP请求2.1 请求的发送在解析完URL后,浏览器会根据协议类型(如HTTP)创建一个与服务器的连接。
然后,浏览器会构建一个HTTP请求报文,包括请求方法(如GET或POST)、请求头部和请求体等信息。
请求头部包含了一些关于请求的附加信息,如User-Agent、Cookie和Referer等。
2.2 请求的传输浏览器将构建好的请求报文通过网络传输给服务器。
这个过程通常使用TCP/IP协议进行,浏览器会将请求报文分割成一个个数据包,并通过网络传输给服务器。
服务器接收到请求后,会进行相应的处理。
2.3 响应的接收服务器处理完请求后,会生成一个HTTP响应报文,并将其发送给浏览器。
响应报文包含了状态码、响应头部和响应体等信息。
浏览器解析渲染原理

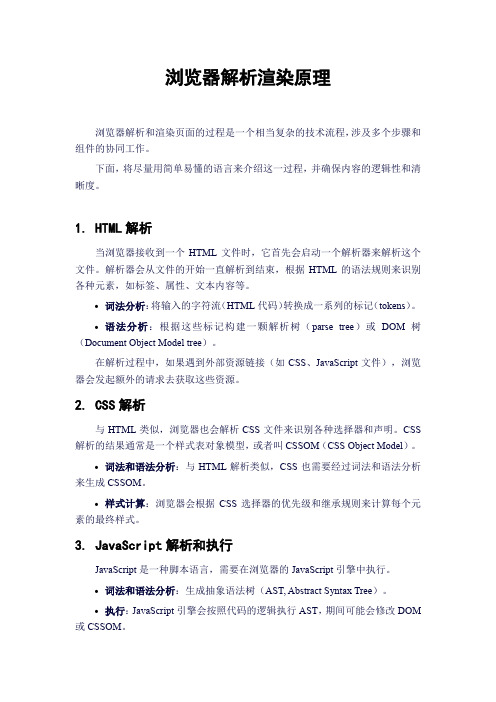
浏览器解析渲染原理浏览器解析和渲染页面的过程是一个相当复杂的技术流程,涉及多个步骤和组件的协同工作。
下面,将尽量用简单易懂的语言来介绍这一过程,并确保内容的逻辑性和清晰度。
1. HTML解析当浏览器接收到一个HTML文件时,它首先会启动一个解析器来解析这个文件。
解析器会从文件的开始一直解析到结束,根据HTML的语法规则来识别各种元素,如标签、属性、文本内容等。
•词法分析:将输入的字符流(HTML代码)转换成一系列的标记(tokens)。
•语法分析:根据这些标记构建一颗解析树(parse tree)或DOM树(Document Object Model tree)。
在解析过程中,如果遇到外部资源链接(如CSS、JavaScript文件),浏览器会发起额外的请求去获取这些资源。
2. CSS解析与HTML类似,浏览器也会解析CSS文件来识别各种选择器和声明。
CSS 解析的结果通常是一个样式表对象模型,或者叫CSSOM(CSS Object Model)。
•词法和语法分析:与HTML解析类似,CSS也需要经过词法和语法分析来生成CSSOM。
•样式计算:浏览器会根据CSS选择器的优先级和继承规则来计算每个元素的最终样式。
3. JavaScript解析和执行JavaScript是一种脚本语言,需要在浏览器的JavaScript引擎中执行。
•词法和语法分析:生成抽象语法树(AST, Abstract Syntax Tree)。
•执行:JavaScript引擎会按照代码的逻辑执行AST,期间可能会修改DOM 或CSSOM。
值得注意的是,JavaScript的执行可能会阻塞HTML和CSS的解析和渲染,尤其是在没有使用async或defer属性的情况下。
4. 渲染树构建和布局•渲染树构建:浏览器将DOM树和CSSOM树合并成一个渲染树(render tree)。
渲染树只包含需要渲染的节点(如可见的元素和文本)。
•布局:计算渲染树中每个元素的位置和大小。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
上面确定了renderer的样式规则后,然后就是重要的显示元素布局了。当renderer构造出来 并添加到Render树上之后,它并没有位置跟大小信息,为它确定这些信息的过程,接下来是布 局(layout)。
构建CSSOM树
CSSOM,即CSS对象模型(CSS Object Model),CSSOM树,与DOM树结构相似,只是另外为每 一个节点关联了样式信息。theme.css样式内容如下: html, body {
width: 100%; height: 100%; background-color: #fcfcfc; } .title { font-size: 20px; } .footer { font-size: 12px; color: #aaa; }
要先将css文件加载完成才能解析。 生成DOM树的同时会生成样式结构体CSSOM(CSS Object Model)Tree,再根据
CSSOM和DOM树构造渲染树Render Tree,渲染树包含带有颜色,尺寸等显示属性的 矩形,这些矩形的顺序与显示顺序基本一致。 • js 代码会阻塞cssom的构建,在webkit内核中有所优化,只有js访问css才会阻塞 • cssom的构建与dom树的构建是并行的 • 减少css的嵌套层级和合理的定义css选择器可以加快解析速度
在绘制(painting)阶段,渲染引擎会遍历Render树,并调用renderer的 paint() 方法,将 renderer的内容显示在屏幕上。绘制工作是使用UI后端组件完成的。 2.2.5. 回流与重绘
因为js代码可以访问和修改dom节点和css,所以在解析js的过程中会导致页面重新布局和渲 染,这就是回流(reflow)和重绘(repaint) 。 回流(reflow):当浏览器发现某个部分发生了点变化影响了布局,需要倒回去重新渲染。比如元 素的大小、位置发生了改变,而导致了布局的变化,从而导致了布局树的重新构建和渲染。 回流的触发: dom元素的位置和尺寸大小的变化
CSS 被视为渲染 阻塞资源 (包括JS) ,这意味着浏览器将不会渲染任何已处理的内容, 直至 CSSOM 构建完毕,才会进行下一阶段。 JavaScript 被认为是解释器阻塞资源,HTML解析会被JS阻塞,它不仅可以读取和修改 DOM 属性,还可以读取和修改 CSSOM 属性。
3.1 CSS 渲染树(Render-Tree)的关键渲染路径中,要求同时具有 DOM 和 CSSOM,之后才会构建渲染
树。即,HTML 和 CSS 都是阻塞渲染的资源。HTML 显然是必需的,因为包括我们希望显示的文本在 内的内容,都在 DOM 中存放,那么可以从 CSS 上想办法。
JS为处理页面中用户的交互,以及操作DOM树、CSS样式树来给用户呈现一份动态而 丰富的交互体验和服务器逻辑的交互处理。
GUI渲染线程与JS引擎线程互斥的,是由于JavaScript是可操纵DOM的,如果在修改这些元素属 性同时渲染界面(即JavaScript线程和UI线程同时运行),那么渲染线程前后获得的元素数据就可能 不一致。当JavaScript引擎执行时GUI线程会被挂起,GUI更新会被保存在一个队列中等到引擎线程空 闲时立即被执行。由于GUI渲染线程与JS执行线程是互斥的关系,当浏览器在执行JS程序的时候, GUI渲染线程会被保存在一个队列中,直到JS程序执行完成,才会接着执行。因此如果JS执行的时间 过长,这样就会造成页面的渲染不连贯,导致页面渲染加载阻塞的感觉。
dom元素的增加和删除 伪类的激活 窗口大小的变化 增加和删除class样式 动态计算修改css样式
重绘(repaint):重绘是指css样式的改变,但元素的大小和尺寸不变,而导致节点的重新绘制。 重绘的触发: 任何对元素样式,如 background-color、 border-color、 visibility 等属性的改变。css 和 js 都可 能引起重绘。
1.2.5 异步http请求线程
在XMLБайду номын сангаасttpRequest在连接后是通过浏览器新开一个线程请求,将检测到状态变更 时,如果设置有回调函数,异步线程就产生状态变更事件放到JS引擎的处理队列中等待 处理。
2. 渲染过程
2.1 渲染流程
用户请求的HTML文本(text/html)通过浏览器的网络层到达渲染引擎后,渲染工作开始。 每次通常渲染不会超过8K的数据块,其中基础的渲染流程图:
reflow与repaint的时机: display:none 会触发 reflow,而 visibility:hidden 只会触发 repaint,因为没有发生位置变化。 有些情况下,比如修改了元素的样式,浏览器并不会立刻 reflow 或 repaint 一次,而是会把这样 的操作积攒一批,然后做一次 reflow,这又叫异步 reflow 或增量异步 reflow。 有些情况下,比如 resize 窗口,改变了页面默认的字体等。对于这些操作,浏览器会马上进行 reflow。
1.2 浏览器中的进程与线程
Chrome浏览器使用多个进程来隔离不同的网页,在Chrome中打开一个网页 相当于起了一个进程,每个tab网页都有由其独立的渲染引擎实例。因为如果非 多进程的话,如果浏览器中的一个tab网页崩溃,将会导致其他被打开的网页应 用。另外相对于线程,进程之间是不共享资源和地址空间的,所以不会存在太多 的安全问题,而由于多个线程共享着相同的地址空间和资源,所以会存在线程之 间有可能会恶意修改或者获取非授权数据等复杂的安全问题。
DOM,即文档对象模型(Document Object Model),DOM树,即文档内所有节点构成的一个树 形结构。
浏览器在接收到html文件后即开始解析和构建DOM树,在碰到js代码段时,由于js代码可能会 改变dom的结构,所以为避免重复操作,浏览器会停止dom树构建,先加载并解析js代码。而对于 css,图片,视频等资源,则交由资源加载器去加载,这个过程是异步的,并不会阻碍dom树的生 成。这个过程需要注意的点是:
6.JavaScript解释器(JavaScript interpreter):用于解析执行JavaScript代码 7.数据存储(Data storage):负责持久存储诸如cookie和缓存等应用数据。 注意:chrome浏览器与其他浏览器不同,chrome使用多个渲染引擎实例,每个Tab 页一个,即每个Tab都是一个独立进程。
webkit引擎渲染的详细流程,其他引擎渲染流程稍有不同:
以上步骤是一个渐进的过程,为了提高用户体验,渲染引擎试图尽可能快的把结果显示给最终用 户。它不会等到所有HTML都被解析完才创建并布局渲染树。它会在从网络层获取文档内容的同时把已 经接收到的局部内容先展示出来。
2.2 渲染细节
2.2.1. 生成DOM树
2.2.3. DOM树与Render树 DOM对象类型很丰富,比如head、title、div,而Render树相对来说就比较单一了,它的
职责就是为了以后的显示渲染用。Render树的每一个节点我们叫它渲染器renderer。
在cssom 和dom 树都构建完成后,浏览器会将他们结合,生成渲染对象树,渲染树的每一 个节点,包含了可见的dom节点和节点的样式 。需要注意的是: • renderObject树 与 dom树不是完全对应的,不可见的元素如 display:none 是不会放入渲染
这一步是浏览器遍历渲染对象树,并根据设备屏幕的信息,计算出节点的布局、位置,构 建出渲染布局树(render layout)。渲染布局树输出的就是我们常说的盒子模型,需要注意的 是: • float, absolute , fixed 的元素的位置会发生偏移 • 我们常说的脱离文档流,其实就是脱离布局树
渲染流程有四个主要步骤: 1.解析HTML生成DOM树 - 渲染引擎首先解析HTML文档,生成DOM树 2.构建Render树 - 接下来不管是内联式,外联式还是嵌入式引入的CSS样式会被解析生成 CSSOM树,根据DOM树与CSSOM树生成另外一棵用于渲染的树-渲染树(Render tree), 3.布局Render树 - 然后对渲染树的每个节点进行布局处理,确定其在屏幕上的显示位置 4.绘制Render树 - 最后遍历渲染树并用UI后端层将每一个节点绘制出来
3. 关键渲染路径与阻塞渲染
在浏览器拿到HTML、CSS、JS等外部资源到渲染出页面的过程,有一个重要的 概念关键渲染路径(Critical Rendering Path)。
现代浏览器总是并行加载资源,例如,当 HTML 解析器(HTML Parser)被脚本阻塞 时,解析器虽然会停止构建 DOM,但仍会识别该脚本后面的资源,并进行预加载。 同时,由于下面两点:
• display:none的元素、注释存在于dom树中 • js会阻塞dom树的构建从而阻塞其他资源的并发加载,因此好的做法是将js放在最后加
载 • 对于可异步加载的js片段加上 async 或 defer
假设浏览器获取返回的如下HTML文档: <!doctype html> <html>
<head> <link rel="stylesheet" href="./theme.css"></link> <script src="./config.js"></script> <title>关键渲染路径</title>
浏览器渲染基本原理解析 与前端性能优化
浏览器渲染基本原理解析与前端性能优化
▪ 1.浏览器主要组成与浏览器线程 ▪ 2.渲染过程 ▪ 3.关键渲染路径与阻塞渲染 ▪ 4.优化渲染性能
1.浏览器主要组成与浏览器线程
