DevExpress学习小结
DevExpress控件学习

DevExpress控件学习DevExpress控件是使用广泛的商业UI控件套件,它使开发人员能够快速而简单地创建具有高度可视化的Win、Web和移动应用程序。
DevExpress提供了许多可定制化的控件,如表格、网格、图表、仪表等,来创建专业且高端的应用程序界面。
本文将会介绍DevExpress控件的主要功能和特性,以及在实际应用中如何使用这些控件来提高开发效率和增强应用程序的功能。
DevExpress控件概述DevExpress控件套件是一个强大的开发工具,可以帮助开发人员创建具有高度可视化的应用程序。
它在可视化和交互方面,是业内非常知名的UI控件套件之一。
DevExpress控件套件包含了许多常见控件,如按钮、文本框、标签等。
同时,它还包含了更加专业的控件,如表格、网格、图表、仪表等,以及工具条、导航栏、对话框等一系列控件、组件和工具库。
同时,DevExpress控件套件对多语言国际化的支持也非常完善。
它支持多种开发语言和平台,包括WinForm、WPF、WebForm、MVC等。
这些控件和组件的特性可以帮助开发人员提高开发效率、简化代码和增强应用程序的功能。
主要功能与特性DevExpress控件套件拥有良好的设计和功能特点,这些特点可以让开发人员快速和高效地构建应用程序。
下面是DevExpress控件套件的主要功能和特性:1. 高质量UI控件DevExpress提供了许多视觉和功能完整的UI控件,这些控件可以帮助开发人员快速构建各种各样的应用程序。
这些控件在各种情况下都可以良好地工作,不管是在WinForm应用程序、WPF应用程序或Web应用程序等场景下。
另外,DevExpress还提供了一些特殊的控件,比如XtraReports和PrintControl控件,可以帮助开发人员设计和生成高质量的报表和打印文件。
2. 应用程序主题和外观定制DevExpress控件套件提供了多种内置的主题和外观,例如经典、黑色、WinXP 和Office2007等等。
学习eclipse的经验和体会--网络资料.doc

我在这里要分享的是一点学习eclipse的经验和体会。
希望可以对初学eclipse的果友有所帮助。
因为eclipse是比较有代表的数模软件。
加之各个数模软件都是相似的。
只要你掌握一款,其他的也就很容易了。
在此,我就不多做技术上的过多讨论,很多网站和学习材料都有。
同时如果有单位培训最好。
如果没有,可以参考我的自学经验。
1. 正确树立对数模软件的观点?数模软件仅仅是一种工具。
尽管现场的广泛应用,但局限性更多。
正确树立对数模软件的观点十分重要。
数模软件并不是万能的,也并不神秘。
相反其原理十分简单,存在问题也很多。
2.为什么要学习和应用数模?因为油藏的复杂性,目前没有比数模更好的方法来完成一些现场的工作研究。
比如剩余油饱和度的分布等。
可以说数模是一种有效且实用的技术。
同时,也是各大公司明文要求要做的。
3.数模不仅仅是一种操作?初学eclipse的人往往是按照数模例子的流程把数模的过程跑一遍。
然后做现场项目的时候按照经验调整参数进行研究。
更多的时候我们是按照既定的模式进行。
但是初学者要牢记,数模输入的是垃圾,输出的也是垃圾。
同理,在垃圾上操作跟没有任何价值。
所以一定要重视数模的基本原理以及各参数的物理意义和作用。
4.数模基本的原理一定要清楚?虽然数模软件以操作为主。
要想用好,一定要把数值模拟的原理搞清楚。
包括渗流方程的建立、离散、网格的划分、求解方法。
压力饱和度的计算等。
同时理解各个参数出现的位置。
明确这些,你对数模中参数的输入、参数的计算、以及敏感性分析等讲理解的更为透彻。
5.数模的数据最为关键?初学者一定要建立对数据的恐惧感。
明确每一个参数的格式是最基本的。
重要的是他的来源和如何计算。
也就是在数模原理的基础上加深对参数的理解。
这就用到很多油层物理的知识。
一定要看到数据就打个冷战。
这个数据到底有没有问题?6.数模的基本流程?数模的操作,也就是我们学的操作过程是最次要的。
有人指导几天就可以掌握。
无非就是1.数据准备和输入 2.数模运算3.结果分析我们往往重视和学习的都是第二个步骤。
DevExpress控件的GridControl控件小结

目录1. DevExpress控件组中的GridControl控件不能使横向滚动条有效。
(2)2. 使单元格不可编辑。
(2)3. 没有下拉滚动条事件怎么办? (2)4. 获取选定行,指定列单元格的内容 (2)5. 去除"Drag a Column Header Here To Group by that Column" (3)6. 在gridcontrol中添加checkbox复选框 (3)7. 单元格合并问题 (4)8. gridView 奇行与偶行交替变色 (4)9. girdView在第一列显示行号 (4)10. 选中某列进行排序时,如何让该列高亮显示 (5)11. XtraGrid冻结列 (5)(由于开始使用DevExpress控件了,所以要点滴的记录一下)1.DevExpress控件组中的GridControl控件不能使横向滚动条有效。
现象:控件中的好多列都挤在一起,列宽都变的很小,根本无法正常浏览控件单元格中的内容。
解决:gridView1.OptionsView.ColumnAutoWidth属性是true,即各列的宽度自动调整,你把它设成false,就会出现了。
2.使单元格不可编辑。
gridcontrol -->gridview -->OptionsBehavior -->Editable=false3.没有下拉滚动条事件怎么办?现象:因为需要加载大数据量数据,所以不能一次把所有数据读入datatable进行绑定,所以决定在用户进一步浏览数据时进行数据的实时加载工作,就是每当用户拉动滚动条时,多加载一些数据进入datatable.没有找到合适的滚动条事件,于是用这个事件代替了,非常合适我的需求.TopRowChanged事件.4.获取选定行,指定列单元格的内容private string GetSelectOID(){int[] pRows = this.gridView1.GetSelectedRows();if (pRows.GetLength(0) > 0)return gridView1.GetRowCellValue(pRows[0], mOIDFiledName).ToString ();elsereturn null;}//mOIDFiledName为要获取列的列名5.去除"Drag a Column Header Here To Group by that Column"属性Gridview->Option View->Show Group Panel=false,就好了6.在gridcontrol中添加checkbox复选框gridview->run designer->columns->选择要变成复选框的那一列->column edit->new(在这里可以选择很多类型)加载checkbox数据时,费了一点时间,checkbox的复选框怎么点击,一失去焦点是,选择的操作就无效了,问题就出在datatable的绑定上了,一定要绑定一个布尔的类型.代码是这样滴!private void FrmCreateLegend_Load(object sender, EventArgs e){IFeatureLayer pFeatureLayer;IDataset pDataset;string pName;DataTable pDatatable = new DataTable();pDatatable.Columns.Add("图层名称", System.Type.GetType("System.String"));pDatatable.Columns.Add("选择", System.Type.GetType("System.Boolean"));DataRow pDataRow;object[] rowArray = new object[2];for (int i = 0; i < mFeatureLayers.Count; i++){pDataRow = pDatatable.NewRow();pFeatureLayer = mFeatureLayers[i] as IFeatureLayer;rowArray[0] = ;rowArray[1] = false;pDataRow.ItemArray = rowArray;pDatatable.Rows.Add(pDataRow);}this.gridMark.DataSource = pDatatable;this.gridMark.Refresh();}注意:创建的datatable的列名一定要和gridview中的列的fieldname属性值是一个名字,不然,你会发现添加了和你绑定的datatalbe一样多的行,可是行里面却没有内容的.第三方控件GridControl 使用技巧自开始接触此第三方控件至今三个月,经常使用,三个月中碰到一些问题,一一解决,如是现在整理使用的内容:7.单元格合并问题(1)窗体加载时ceMerging.Checked = gridView1.OptionsView.AllowCellMerge;(2)添加事件private void ceMerging_CheckedChanged(object sender, EventArgs e){gridView1.OptionsView.AllowCellMerge = ceMerging.Checked;}8.gridView 奇行与偶行交替变色this.gridView1.OptionsView.EnableAppearanceEvenRow = true;this.gridView1.OptionsView.EnableAppearanceOddRow = true;this.gridView1.Appearance.EvenRow.BackColor = System.Drawing.Color.FromArgb(((int)(((byte)(255)))), ((int)(((byte)(255)))), ((int)(((byte)(192)))));eBackColor = true;this.gridView1.Appearance.OddRow.BackColor = System.Drawing.Color.FromArgb(((int)(((byte)(192)))), ((int)(((byte)(255)))), ((int)(((byte)(255)))));eBackColor = true;9.girdView在第一列显示行号//调整第一列的宽度this.gridView1.IndicatorWidth = 40;//添加监听事件this.gridView1.CustomDrawRowIndicator += new DevExpress.XtraGrid.Views.Grid.RowIndicatorCustomDrawEventHandler(this.gridView1_Custom DrawRowIndicator);//事件private void gridView1_CustomDrawRowIndicator(object sender, DevExpress.XtraGrid.Views.Grid.RowIndicatorCustomDrawEventArgs e){if (.IsRowIndicator && e.RowHandle >= 0){.DisplayText =Convert.ToString(Convert.ToInt32(e.RowHandle.ToString())+1);}}10.选中某列进行排序时,如何让该列高亮显示在gridView1的"EndSorting"事件中加入以下代码private void gridView1_EndSorting(object sender, EventArgs e){Color clr = gridView1.Appearance.Row.BackColor;foreach (DevExpress.XtraGrid.Columns.GridColumn dc in gridView1.Columns){if (dc.VisibleIndex == gridView1.SortedColumns[0].VisibleIndex){dc.AppearanceCell.BackColor = Color.Red;}else{dc.AppearanceCell.BackColor = clr;}}}11.XtraGrid冻结列XtraGrid的GridView中的Columns里面有Fixed属性Devpress.XtraGrid.GridControl1,增加新行用InitNewRow事件,给新行某字段赋值。
DevExpress控件学习

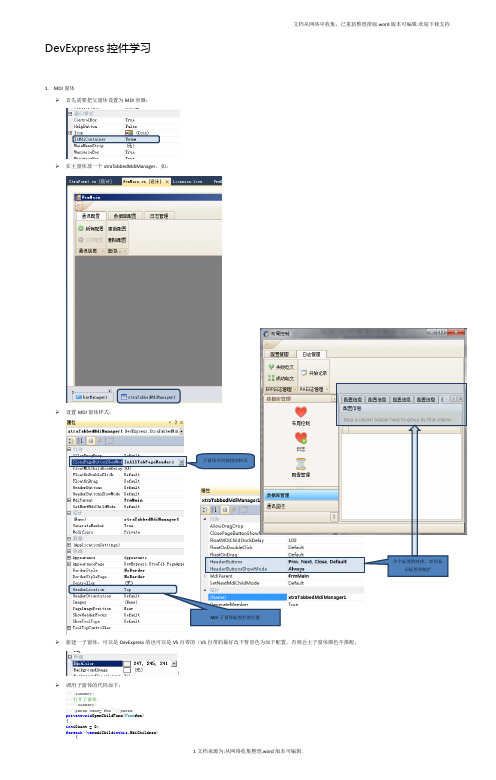
DevExpress控件学习1.MDI窗体➢首先需要把父窗体设置为MDI容器:➢在主窗体放一个xtraTabbedMdiManager,如:➢设置MDI窗体样式;子窗体关闭按钮的样式多个标签的时候,如何显示标签导航栏MDI子窗体标签栏的位置➢新建一子窗体,可以是DevExpress的也可以是VS自带的(VS自带的最好改下背景色为如下配置,否则会主子窗体颜色不搭配。
)➢调用子窗体的代码如下:///<summary>///打开子窗体///</summary>///<param name="frm"></param>privatevoid OpenChildForm(Form frm){int iCount = 0;foreach (var mdiChild inthis.MdiChildren){if (mdiChild.Text == frm.Text){mdiChild.Activate();iCount++;}}if (iCount> 0)return;frm.MdiParent = this;frm.Show();}privatevoid btnMqClient_ItemClick(object sender, DevExpress.XtraBars.ItemClickEventArgs e){Text = e.Link.Item.Caption;if (e.Link.Item.Tag != null){object ooo = e.Link.Item.Tag;}FrmOutLook frm = new FrmOutLook();OpenChildForm(frm);}➢如果不想关闭子画面,则在子画面窗体上选择属性ControlBox关闭:2.OutLook导航条用法:选中navBarGroup1,在属性栏中选择GroupStyle,可以调整图标显示样式。
GridControl学习小结

关于XtraGrid的使用(GridControl小结)DevExpress XtraGrid的使用(AspxGridControl小结)收藏自定义焦点行的方法:gridView_bcode.FocusedRowHandle = focuseRowInt; //通过设置GridView 的FocusedRowHandle属性view plaincopy to clipboardprint?//获取焦点行任意单元格的数据ColumnView cv = (ColumnView)gridControl_Gongzi.FocusedView;//重新获取此ID 否则无法从表头连删获取不到idint focusedhandle = cv.FocusedRowHandle;object rowIdObj = gridView1.GetRowCellValue(focusedhandle, "id");if (DBNull.Value != rowIdObj){FocusedRow_id = Convert.ToInt32(rowIdObj);}//获取焦点行任意单元格的数据ColumnView cv = (ColumnView)gridControl_Gongzi.FocusedView;//重新获取此ID 否则无法从表头连删获取不到idint focusedhandle = cv.FocusedRowHandle;object rowIdObj = gridView1.GetRowCellValue(focusedhandle, "id");if (DBNull.Value != rowIdObj){FocusedRow_id = Convert.ToInt32(rowIdObj);}view plaincopy to clipboardprint?//当数据发生变化时执行private void gridView1_CellValueChanged(object sender, CellValueChangedEventArgs e) {int intRowHandle = e.RowHandle;FocusedRow_bumen = Convert.ToString(gridView1.GetRowCellValue(intRowHandle, "bumen"));FocusedRow_xingming = Convert.ToString(gridView1.GetRowCellValue(intRowHandle, "xingming"));//FocusedRow_jibengongzi = Convert.ToDecimal(gridView1.GetRowCellValue(intRowHandle, "jibengongzi"));object rowJibengongziObj = gridView1.GetRowCellValue(intRowHandle, "jibengongzi");if (DBNull.Value != rowJibengongziObj){FocusedRow_jibengongzi = Convert.ToDecimal(rowJibengongziObj);}}//当数据发生变化时执行private void gridView1_CellValueChanged(object sender, CellValueChangedEventArgs e){int intRowHandle = e.RowHandle;FocusedRow_bumen = Convert.ToString(gridView1.GetRowCellValue(intRowHandle, "bumen"));FocusedRow_xingming = Convert.ToString(gridView1.GetRowCellValue(intRowHandle, "xingming"));//FocusedRow_jibengongzi = Convert.ToDecimal(gridView1.GetRowCellValue(intRowHandle, "jibengongzi"));object rowJibengongziObj = gridView1.GetRowCellValue(intRowHandle, "jibengongzi");if (DBNull.Value != rowJibengongziObj){FocusedRow_jibengongzi = Convert.ToDecimal(rowJibengongziObj);}} view plaincopy to clipboardprint?//设置焦点行的焦点单元格的位置ColumnView view = (ColumnView)gridControl_Gongzi.FocusedView;view.FocusedColumn = view.Columns["bumen"];//设置焦点行的焦点单元格的位置ColumnView view = (ColumnView)gridControl_Gongzi.FocusedView;view.FocusedColumn = view.Columns["bumen"]; view plaincopy to clipboardprint?//当焦点行发生改变时执行获取选中焦点行idprivate void gridView1_FocusedRowChanged(object sender, DevExpress.XtraGrid.Views.Base.FocusedRowChangedEventArgs e){int intRowHandle = e.FocusedRowHandle;object rowIdObj = gridView1.GetRowCellValue(intRowHandle, "id");if (DBNull.Value != rowIdObj)//做个判断否则获取不到id后报错{FocusedRow_id = Convert.ToInt32(rowIdObj);}}//当焦点行发生改变时执行获取选中焦点行idprivate void gridView1_FocusedRowChanged(object sender, DevExpress.XtraGrid.Views.Base.FocusedRowChangedEventArgs e){int intRowHandle = e.FocusedRowHandle;object rowIdObj = gridView1.GetRowCellValue(intRowHandle, "id");if (DBNull.Value != rowIdObj)//做个判断否则获取不到id后报错{FocusedRow_id = Convert.ToInt32(rowIdObj);}}view plaincopy to clipboardprint?//焦点行的FocusedHandle为:FocuseRow_Handle = -999998;//获取焦点行的handleColumnView newview = (ColumnView)gridControl_Gongzi.FocusedView;FocuseRow_Handle = newview.FocusedRowHandle;//回车添加新行private void gridView1_KeyPress(object sender, KeyPressEventArgs e){if (e.KeyChar == 13){ColumnView view = (ColumnView)gridControl_Gongzi.FocusedView;if(view.IsLastRow){if (FocuseRow_Handle == 0){gridView1.AddNewRow();ColumnView newview = (ColumnView)gridControl_Gongzi.FocusedView;newview.FocusedColumn = newview.Columns["bumen"];//定位焦点网格的位置FocuseRow_Handle = newview.FocusedRowHandle;//获取新焦点行的FocuseRowHandle 并初始化全局变量FocuseRow_Handle供保存操作时判断是update 还是insertGridcontrol的作用笔记:girdView在第一列显示行号//调整第一列的宽度this.gridView1.IndicatorWidth = 40;//添加监听事件this.gridView1.CustomDrawRowIndicator += newDevExpress.XtraGrid.Views.Grid.RowIndicatorCustomDrawEventHandler(thi s.gridView1_CustomDrawRowIndicator);//在非类里这段代码private void gridView1_CustomDrawRowIndicator(object sender, DevExpress.XtraGrid.Views.Grid.RowIndicatorCustomDrawEventArgs e)...{if (.IsRowIndicator && e.RowHandle >= 0)...{.DisplayText =Convert.ToString(Convert.ToInt32(e.RowHandle.ToString())+1);}}private void mnuLoad_Click(object sender, System.EventArgs e){// TODO: Load CustomersDatabase db = null;db = DatabaseFactory.CreateDatabase();DataSet ds = db.ExecuteDataSet(CommandType.Text,"SELECT ID,Name,Age From UserInfo");gridControl1.DataSource = ds.Tables[0];//设置成一次选择一行,并且不能被编辑this.gridView1.FocusRectStyle =DevExpress.XtraGrid.Views.Grid.DrawFocusRectStyle.RowFocus;this.gridView1.OptionsBehavior.Editable = false;this.gridView1.OptionsSelection.EnableAppearanceFocusedCell = false;//设置列的标题gridView1.Columns[0].Caption = "编号";gridView1.Columns[1].Caption = "名称";gridView1.Columns[2].Caption = "年龄";//设置列的名称,便于进行分组和Foot的统计等信息显示gridView1.Columns[0].Name = "ID";gridView1.Columns[1].Name = "Name";gridView1.Columns[2].Name = "Age";//增加一个Group列进行分组this.gridView1.GroupSummary.AddRange(new DevExpress.XtraGrid.GridSummaryItem[] {newDevExpress.XtraGrid.GridGroupSummaryItem(DevExpress.Data.SummaryIte mType.Count, "ID", null, "(Count={0})")});//增加一个Group列进行分组this.gridView1.GroupSummary.AddRange(new DevExpress.XtraGrid.GridSummaryItem[] {newDevExpress.XtraGrid.GridGroupSummaryItem(DevExpress.Data.SummaryIte mType.Max , "Age", null, "(Max={0})")});//设置并制作Foot下面的统计信息this.gridView1.GroupFooterShowMode =DevExpress.XtraGrid.Views.Grid.GroupFooterShowMode.VisibleAlways;this.gridView1.OptionsView.ShowFooter = true;gridView1.Columns[2].SummaryItem.DisplayFormat = "(Age={0})";gridView1.Columns[2].SummaryItem.FieldName = "Age";gridView1.Columns[2].SummaryItem.SummaryType = DevExpress.Data.SummaryItemType.Sum;}//设置成cardview格式private void menuItem2_Click(object sender, EventArgs e){gridControl1.MainView = this.cardView1;}//设置成GridView格式private void menuItem4_Click(object sender, EventArgs e){gridControl1.MainView = this.gridView1 ;}自己模仿着写吧,相信大家很快都会成为高手的。
DevExpress控件运用

5表示当前是第五条记录,12表示总记录条数 OptionsBehavior Editable/ReadOnly 不可编辑状态
12
5. GridControl
LayoutView.OptionsCarouselMode 属性,包括了椭圆的螺旋角和转动角:
13
5.GridControl
CardView
11
5. GridControl
LayoutView
多种卡片布局,可以通过 LayoutView.OptionsView.ViewMode 属性设置 1.单张卡片 2.单行 3.单列 4.多行 5.多列 6.Carousel LayoutView.OptionsMultiRecordMode.MaxCardRows LayoutView.OptionsMultiRecordMode.MaxCardColumns 卡片的对齐方式LayoutView.OptionsView.ContentAlignment 属性卡片内容对齐 LayoutViewOptionsView.CardsAlignment 卡片对齐 Carousel 布局 参数可以通过 LayoutView.OptionsCarouselMode 属性设置 CardCaptionFormat 指定卡片标题的模式。 在默认情况下,此属性的值是“ Record N {0}”。 意思是卡片标题显示后接记录号的“Record N ”字符串。 也可以 强制使卡片视图显示卡片内的字段值。 例如,把 CardCaptionFormat 属性设置 为 “{3} ” 则显示第二列的值 默认为下图
DefaultLookAndFeel 皮肤控件
5
3.BarManager 、NavBarControl
DevExpress控件使用经验总结

DevExpress控件使用经验总结DevExpress是一个比较有名的界面控件套件,提供了一系列的界面控件套件的DotNet 界面控件。
本文主要介绍我在使用DevExpress控件过程中,遇到或者发现的一些问题解决方案,或者也可以所示一些小的经验总结。
总体来讲,使用DevExpress控件,可以获得更高效的界面设计以及更美观的效果。
本文主要通过给出相应的例子以及相关界面效果来说明问题,希望大家能够从中获得好的知识和思路。
1、应用Office2007和Office2010的界面主题开始使用DevExpress的时候,发现程序界面效果好像没有出现Office的样式,只是有几种可怜的内置效果。
经过查找发现需要在入口函数里面添加几行代码,如下所示。
erSkins.OfficeSkins.Register();erSkins.BonusSkins.Register();DevExpress.Skins.SkinManager.EnableFormSkins();指定界面主题效果,可以通过代码设置,指定主题的名称即可。
UserLookAndFeel.Default.SetSkinStyle("Office 2010 Blue");或者在界面中添加一个控件 DefaultLookAndFeel,设置其对应的界面效果即可实现整个设计时刻和运行时刻的界面效果,如下图所示。
2、Properties属性DevExpress很多控件的一般属性,会放置在该属性下面,如ComboBox下拉列表的属性操作如下private void InitDictItem(){this.txtManufacture.Properties.Items.Clear();this.txtManufacture.Properties.Items.AddRange(DictItemUtil.GetDictByDictType("供货商"));}这是一个很丰富属性的归类,很多常用的属性基本上都囊括在这里了,如果你是从传统界面转换过来DevExperss开发,找不着相关的属性,尽管来这里看看。
DevExpress用法总结大全

DevExpress用法总结大全使用DevExpress控件来做项目开发已经有很长一段时间了,在摸索开发到客户苛刻要求的过程中,其中碰到过很多问题需要解决的,随着一个个问题的解决,也留下很多对DevExpress控件的使用经验及教训,综合设计到的多个项目的问题,对这些开发常用的要点进行总结,方便别人也方便自己。
提供这些解决方法,一个可以快速应用到项目中,二个也可以作为对界面开发的更高要求对待自己的项目,使得自己的东西更加完美,更加受欢迎。
1、 GridControl控件的数据显示的样式控制DevExpress控件开发常用要点总结如上两图所示,我们有时候需要控制列表访问过的颜色变化,或者是时间显示格式等内容,这个时候设置GridView的RowCellStyle即可实现,如下所示。
this.gridView1.RowCellStyle += new DevExpress.XtraGrid.Views.Grid.RowCellStyleEventHandler(gridView1_RowCellStyle);void gridView1_RowCellStyle(object sender, DevExpress.XtraGrid.Views.Grid.RowCellStyleEventArgs e){if (e.Column.FieldName == "PublishType"){if (e.CellValue != null && e.CellValue.ToString() == "中介"){e.Appearance.BackColor = Color.DeepSkyBlue;e.Appearance.BackColor2 = Color.LightCyan;}}if (e.Column.FieldName == "PublishTime"){e.Column.DisplayFormat.FormatString = "yyyy-MM-dd HH:mm:ss";}if (e.Column.FieldName == "Title"){string id = this.winGridViewPager1.gridView1.GetRowCellDisplayText(e.RowHandle, "Id");if (historyDict.ContainsKey(id)){e.Appearance.BackColor = Color.DeepSkyBlue;e.Appearance.BackColor2 = Color.LightCyan;}}}2、在LayoutControl布局中固定控件宽度DevExpress控件开发常用要点总结固定宽度后的真实效果。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
以下内容为学习DevExpress过程中的以下总结:1、Grid根据单元格设置行背景色:private void gvTaskOrderDetail_RowCellStyle(object sender, RowCellStyleEventArgs e) {GridView gv = sender as GridView;Int32? goodsStockQty = CommonUtils.ObjectToInt32(gv.GetRowCellValue(e.RowHandle,gv.Columns.ColumnByFieldName("GOODSSTOCKQTY")));Int32? productId = CommonUtils.ObjectToInt32(gv.GetRowCellValue(e.RowHandle,gv.Columns.ColumnByFieldName("TASKPRODUCTID")));if (goodsStockQty != null){if (goodsStockQty > 0){e.Appearance.BackColor = Color.Pink;}else{if (productId == Constants.SMJH_ID){e.Appearance.BackColor = Color.Pink;}}}else{if (productId == Constants.SMJH_ID){e.Appearance.BackColor = Color.Pink;}}}2、c#程序查询oracle,在界面数据显示“?”,解决方法:在客户的电脑新建环境变量,变量名为:NLS_LANG值为:SIMPLIFIED CHINESE_CHINA.ZHS16GBK3、数字控件去掉上下滚动箭头:属性:AllowMouseWheel:false4、CheckedComboBoxEdit下拉多选控件的使用:a、初始化:foreach (DataRow dr in dt.Rows){this.chkcbGoodsType.Properties.Items.Add(newComboxInfo(dr["GOODSTYPEID"].ToString(), dr["GOODSTYPENAME"].ToString()));}第二种方法:CheckedListBoxItem[] itemListQuery = new CheckedListBoxItem[listCustomerType.Count];int check = 0;foreach (DictDetailVo det in listCustomerType){itemListQuery[check] = new CheckedListBoxItem(det.DictDetailCode, det.DictDetailName);check++;}this.chkcbCustomerType.Properties.Items.AddRange(itemListQuery);b、后台赋值:(id和name对应)第一种方法:this.chkcbGoodsType.EditValue = dt.Rows[0]["GOODSTYPEID"].ToString();this.chkDriveTruckType.RefreshEditValue();或者this.chkcbGoodsType.Text = dt.Rows[0]["GOODSTYPENAME"].ToString();第二种方法this.chkcbGoodsType.EditValue =new CheckedListBoxItem( dt.Rows[0]["GOODSTYPEID"].ToString(),dt.Rows[0]["GOODSTYPENAME"].To String());c、获取选中的值:IList<object> list = this.chkcbGoodsType.Properties.Items.GetCheckedValues();string goodsType=""; foreach (object obj in list){goodsType += "," + ((ComboxInfo)obj).Code.ToString();}第二种方法:string str=this.chkcbCustomerTypeQuery.EditValue;5、ProgressBarControl进度条:this.pBUpload.Properties.Maximum = 100;this.pBUpload.Properties.Step = 1;pBUpload.Position = 0;for (int i = 1; i < 101; i++){//处理当前消息队列中的所有windows消息Application.DoEvents();this.pBUpload.PerformStep();}6、GridControl添加按钮列:把列的ColumnEdit属性设置为RepositoryItemButtonEdit把TextEditStyle属性设置为HideTextEditor;把Buttons的Kind属性设置为Glyph;把Button的Caption用于设置文字把Buttons的TextOption的Appearance的HAlignment属性设置为Near;ButtonStyle设置为Office2003;7、treeList展示到某一级添加事件:NodesReloadedTreeListNodes nodes = treeListProType.Nodes;if (nodes != null && nodes.Count > 0){foreach (TreeListNode node in nodes){if (node.Level == 0){node.Expanded = true;}}}8、布局控件禁用仍然显示文本标题:设置:layoutControl1Appearance--DisabledLayoutItem-ForeColor-ControlText;Appearance--DisabledLayoutItem-Options-UseForeColor-True;9、GridView某列用正则表达式限定编辑:行编辑:GridView某列用正则表达式时,从数据库绑定数据时,如果是数字类型的,要用to_char(det.demandqty) 转换;10、日期控件DateEdit设置:1、DateEdit,想要动态使其格式为"yyyy-MM-dd"或"yyyy-MM-dd HH:mm",用Mask属性设置EditMask = 'yyyy/MM/dd HH:mm:ss',UseMaskAsDisplayFormat = True日期框显示时间的设置VistaDisplayModeVistaEditTime控件EditMask和DisplayFormat属性设置:yyyy/MM/dd HH:mm:ss2、日期控件中如果包含了日期+时分秒,可采用如下设置:设置以下属性dateEdit1.Properties.VistaDisplayMode = DevExpress.Utils.DefaultBoolean.True;dateEdit1.Properties.VistaEditTime = DevExpress.Utils.DefaultBoolean.True;设置显示长日期模式(日期+时间):dateEdit1.Properties.DisplayFormat.FormatString="g"dateEdit1.Properties.DisplayFormat.FormatType=DateTimedateEdit1.Properties.EditFormat.FormatString="g"dateEdit1.Properties.EditFormat.FormatType=DateTime设置为Vista模式时,如果要显示日期+时间的长日期模式,还需要设置:VistaTimeProperties.DisplayForm3、日期控件只显示日期:Mask--EditMask:yyyy/MM/ddUseMaskAsDisplayFormat = True11、右键菜单:第一步:从工具箱中将BarManager拉入窗体第二步:从工具箱中将PopupMenu拉入窗体,设置PopupMenu的Manager属性为barManager1。
第三步:右击PopupMenu在弹出的菜单内选中Customize,然后再弹出的对话框中,点击:弹出菜单编辑器,点击Add,新建右键菜单就OK了。
双击新建的菜单设置菜单点击事件;第四步:在需要弹出右键菜单的控件上,使用xxxx_MouseUp事件弹出右键菜单,里添加以下代码段//在表格显示右键菜单---在某个控件显示右键菜单private void gridControl1_MouseUp(object sender, MouseEventArgs e){if (e.Button == MouseButtons.Right){popupMenu1.ShowPopup(Control.MousePosition);}}12、GridControl设置行背景色:private void gvProduct_CustomDrawCell(object sender, DevExpress.XtraGrid.Views.Base.RowCellCustomDrawEventArgs e){if (this.gvProduct.GetRow(e.RowHandle) == null){return;}else{//获取所在行指定列的值string state = this.gvProduct.GetRowCellValue(e.RowHandle, "ISCHECKED").ToString();//比较指定列的状态if (state == "True"){e.Appearance.BackColor = Color.BlueViolet;//设置此行的背景颜色}else{e.Appearance.BackColor = Color.White;//设置此行的背景颜色}}}13、GridLookUp下拉框显示高度:下拉框的宽高,设置PopupFormSize的高度;不显示滚动条:VertScrollVisibility 设置为never;固定宽高:PopupSizeable 设置为false;14、GridControl光标定位到某一个单元格:this.gridView1.FocusedRowHandle = 1;//行标this.gridView1.FocusedColumn = this.dictCode;//某一列this.gridView1.ShowEditor();//打开行编辑15、GridControl属性详解:OptionsOptionsBehavior 视图的行为选项AllowIncrementalSearch 允许用户通过输入想得到的列值来定位行AllowPartialRedrawOnScrolling 允许视图在垂直滚动中局部刷新AutoExpandAllGroups 自动展开视图中的所有组AutoPopulateColumns 当视图中没有某些数据源中的字段时,在视图中自动创建这些列AutoSelectAllInEditor 在一个单元格编辑中,是否允许通过Enter或F2来选择该单元格的所有内容AutoUpdateTotalSummary 当列值发生改变时,自动更新汇总摘要数据CacheValuesOnRowUpdating 缓冲将被存入数据源的数据(当一行数据要存入到数据源时,Grid可以将它的值存入到一个内部的缓冲器中。
