【精选】DevExpress控件汉化
DevExpressWinForm控件汉化方法

DevExpressWinForm控件汉化⽅法使⽤DevExpress控件开发时,汉化⼀直是⼀个很纠结的问题,各种⽅法均存在很多不⾜,在此不作评论。
现将本⼈实际使⽤中找到的⽅法提出共享,多提宝贵意见。
⼀、本地化对象。
DevExpress的⽂档中列出的是14个。
Product Localizer Class Resource String EnumerationXtraBars BarLocalizer BarStringXtraCharts ChartLocalizer ChartStringIdXtraEditors Localizer StringIdXtraGauges GaugeCoreLocalizer GaugeCoreStringIdXtraGrid GridLocalizer GridStringIdXtraLayoutControl LayoutLocalizer LayoutStringIdXtraNavBar NavBarLocalizer NavBarStringIdXtraPivotGrid PivotGridLocalizer PivotGridStringIdXtraPrinting PreviewLocalizer PreviewStringIdXtraReports ReportLocalizer ReportStringIdXtraScheduler SchedulerLocalizer SchedulerStringIdXtraSpellChecker SpellCheckerLocalizer SpellCheckerStringIdXtraTreeList TreeListLocalizer TreeListStringIdXtraVerticalGrid VGridLocalizer VGridStringId另外还有:DevExpress.Accessibility.AccLocalizer AccStringIdDevExpress.XtraRichEdit.Localization.XtraRichEditLocalizer XtraRichEditStringIdDevExpress.XtraWizard.Localization.WizardLocalizer WizardStringIdDevExpress.XtraScheduler.Localization.SchedulerExtensionsLocalizerSchedulerExtensionsStringIdDevExpress.XtraRichEdit.Localization.RichEditExtensionsLocalizer RichEditExtensionsStringId⼆、资源字符串枚举。
DevExpress控件学习

DevExpress控件学习DevExpress控件是使用广泛的商业UI控件套件,它使开发人员能够快速而简单地创建具有高度可视化的Win、Web和移动应用程序。
DevExpress提供了许多可定制化的控件,如表格、网格、图表、仪表等,来创建专业且高端的应用程序界面。
本文将会介绍DevExpress控件的主要功能和特性,以及在实际应用中如何使用这些控件来提高开发效率和增强应用程序的功能。
DevExpress控件概述DevExpress控件套件是一个强大的开发工具,可以帮助开发人员创建具有高度可视化的应用程序。
它在可视化和交互方面,是业内非常知名的UI控件套件之一。
DevExpress控件套件包含了许多常见控件,如按钮、文本框、标签等。
同时,它还包含了更加专业的控件,如表格、网格、图表、仪表等,以及工具条、导航栏、对话框等一系列控件、组件和工具库。
同时,DevExpress控件套件对多语言国际化的支持也非常完善。
它支持多种开发语言和平台,包括WinForm、WPF、WebForm、MVC等。
这些控件和组件的特性可以帮助开发人员提高开发效率、简化代码和增强应用程序的功能。
主要功能与特性DevExpress控件套件拥有良好的设计和功能特点,这些特点可以让开发人员快速和高效地构建应用程序。
下面是DevExpress控件套件的主要功能和特性:1. 高质量UI控件DevExpress提供了许多视觉和功能完整的UI控件,这些控件可以帮助开发人员快速构建各种各样的应用程序。
这些控件在各种情况下都可以良好地工作,不管是在WinForm应用程序、WPF应用程序或Web应用程序等场景下。
另外,DevExpress还提供了一些特殊的控件,比如XtraReports和PrintControl控件,可以帮助开发人员设计和生成高质量的报表和打印文件。
2. 应用程序主题和外观定制DevExpress控件套件提供了多种内置的主题和外观,例如经典、黑色、WinXP 和Office2007等等。
eclipse汉化教程

eclipse汉化教程Eclipse 汉化教程Eclipse 是一款开源的集成开发环境(IDE),被广泛用于各种编程语言的开发,如Java、C++、Python等。
然而,Eclipse 默认安装的语言是英文,对于不太熟悉英文的用户来说,使用起来可能会有一些困难。
所幸的是,Eclipse 提供了一种简单的方法来实现汉化,使用户能够更方便地使用这个强大的开发工具。
在本文中,我将向您介绍如何通过一系列简单的步骤将 Eclipse 汉化。
第一步:下载汉化包首先,您需要下载适用于您所使用的 Eclipse 版本的汉化包。
汉化包是一个压缩文件,其中包含了相应版本的Eclipse界面汉化所需的文件。
您可以在Eclipse官方网站或其他开发者社区找到汉化包的下载链接。
确保下载与您所使用的Eclipse版本相匹配的汉化包。
第二步:解压汉化包下载完成后,将汉化包文件解压缩至任意目录。
解压后,您将获得一些文件和文件夹,这些文件和文件夹包含了汉化所需的资源。
第三步:定位 Eclipse 安装目录接下来,您需要找到您已经安装的 Eclipse 的安装目录。
在Windows系统中,默认的安装目录为:C:\\ProgramFiles\\Eclipse\\。
在Mac系统中,Eclipse 被安装在Applications 目录中。
第四步:备份原有文件在进行任何操作之前,请确保备份Eclipse 安装目录中的原始文件。
这可以避免在汉化过程中出现错误或意外情况导致无法还原。
第五步:替换原有文件将汉化包中的文件和文件夹复制到 Eclipse 安装目录中,替换其中的原始文件。
注意,确保将文件放置在正确的位置,并覆盖原始文件。
第六步:重新启动 Eclipse完成上述步骤后,您需要重新启动Eclipse 以应用汉化。
在重启后,您将会发现 Eclipse 界面的语言已经变为中文。
需要提醒的是,如果您在安装和运行 Eclipse 期间使用了其他插件或扩展,这些插件可能会使用不同的语言包,因此可能无法实现完全的汉化。
DevExpress控件使用说明

属性中类型,当是 Glyph 时,可以设置按钮上文字(caption 属性),其他类型为默认包含的一些带 图片的按钮. ,
对于按钮的事件,为 ButtonClick
在按钮的点击事件内部,可以通过事件参数 e 获取当前点击的按钮信息,从而做出判断, 执 行不同的代码.
目录
1.EF.dll 中的 Form 2 .EF.DLL 内的自定义控件 2.1 控件通用的一些属性 2.2 EFDevTextEdit 单行文本框 2.3 EFDevMemoEdit 2.4 EFDevSpinEdit 数值输入控件 2.5 EFDevButtonEdit 带按钮的文本框 2.6 EFDevCalcEdit 2.7 EFDevDateEdit 带计算器的输入框 带日历选择的日期输入控件 * 多行文本编辑框 2 3 3 4 7 8 9 10 10 11 11 12 13 13 16 16 17 17 18 19 19 19 19 19 20 20 20 20 21 21 21 21 22 22 28 28 29 29 30
2.EF.DLL 内的自定义控件
添加 EF.DLL [工具箱中添加选项卡,选择工具项,浏览找到 EP 下的 EF.dll,点击确定。] 常用的有:标签用 EFLable , 按钮用 EFButton ,平板用 EFPanel , 分组框控件用 EFGroupBox,选项卡控件 EFSkinTabControl 单行文本输入框用 EFDevTextEdit ,可多行输入时用 EFDevMemoEdit 日期控件用 EFDevDateEdit , 可下拉选择的用 EFDevLookUpEdit 选择框用 EFDevCheckEdit, 单选用 EFDevRadioGroup 文本输入框后面紧跟个按钮,可添加按钮事件时用 EFDevButtonEdit 只能输入数值,且可通过上下滚动按钮调整数值大小时用 EFSpinEdit 表格控件用 EFDevGrid ,拖放一个 EFDevGrid 在上面新建一个 GridView 为了方便控制(一改百改) ,格式统一(看起来一样)建议首选 EF 下的自定义控件。 这次新增的以 EFDev 开头的: (主要继承自 DevExpress 的控件,具体更详细的使用可参照 DevExpress 的帮助文档, 或 DevExpress 的官方网站 /Support/Center/) EFDevLookUpEdit 可多列显示 EFDevComboBoxEdit 下拉框(只能单列.只含显示值) EFDevSpinEdit 数量(可定义整数,或小数) EFDevButtonEdit 带按钮,可自定义按钮点击事件 EFDevCalcEdit 金额(弹出类似计算器的弹出框) EFDevDateEdit 日期.时间.可为空 EFDevTimeEdit 时间输入框,类似 SpinEdit 带上下翻动的按钮 EFDevCheckEdit 选择框 EFDevTextEdit 文本框 EFDevMemoEdit 多行的 textEdit EFDevRadioGroup 一组 RadioButton,可添加多项,只能选择一个. EFDevTreeList 可以以 tree 或者 grid 的形式显示数据 EFDevGrid 列表(自定义列宽,列排序,列编辑控件)
devexpress 控件用法

devexpress 控件用法DevExpress是一个强大的控件库,专为.NET开发人员设计。
它提供了一系列易于使用且功能丰富的控件,可以帮助开发人员更快速地构建各种类型的应用程序,从基本的桌面应用程序到复杂的企业级解决方案。
在本文中,我们将以中括号为主题,一步一步地介绍DevExpress控件的用法。
第一步:准备工作在开始使用DevExpress控件之前,需要进行一些准备工作。
首先,您需要在开发计算机上安装DevExpress控件库。
您可以从DevExpress官方网站下载并安装控件库的最新版本。
安装完成后,您需要在.NET项目中添加对DevExpress控件库的引用。
第二步:控件的基本用法DevExpress控件库提供了多个控件类别,包括界面控件、数据控件、布局控件等。
每个类别都包含多个具体的控件类型。
在使用控件之前,您需要根据项目需求选择合适的控件类型。
界面控件是DevExpress控件库中最常用的控件之一。
它们用于构建应用程序的用户界面。
常用的界面控件包括按钮、文本框、标签、下拉框等。
要使用界面控件,您需要在设计窗体或用户控件时将其拖放到设计器中,并设置其属性和事件处理程序。
数据控件用于显示和操作数据。
它们可以从数据库、文件或其他数据源中检索数据,并将其显示在界面上。
常用的数据控件包括表格控件、列表控件和树控件等。
使用数据控件时,您可以通过绑定数据源和设置数据过滤条件来配置它们。
布局控件用于组织界面上的其他控件。
它们提供了一种简便的方法来排列和调整控件的位置和大小。
常用的布局控件包括面板、分组框和标签页等。
使用布局控件时,您可以将其他控件放置在布局控件的容器中,并调整它们的布局样式。
第三步:控件的高级用法在掌握了DevExpress控件的基本用法后,您可以开始使用它们的高级功能。
DevExpress控件提供了许多高级功能,可以提高应用程序的性能和用户体验。
一个常见的高级用法是自定义控件的外观和样式。
界面控件DevExpressWPF中文入门级教程-实时数据源

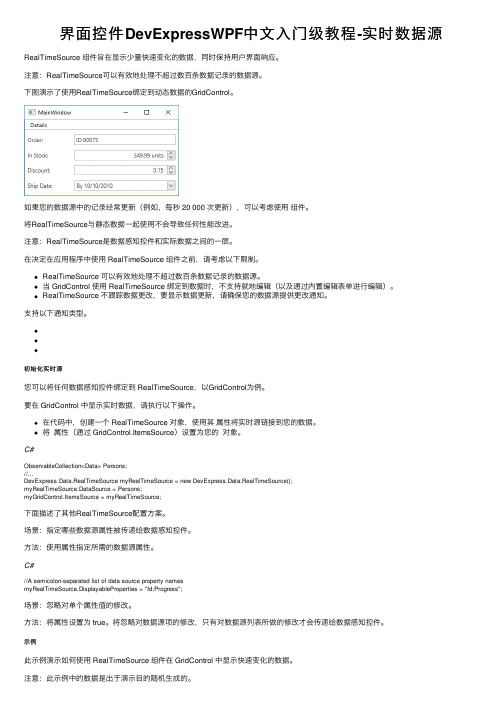
界⾯控件DevExpressWPF中⽂⼊门级教程-实时数据源RealTimeSource 组件旨在显⽰少量快速变化的数据,同时保持⽤户界⾯响应。
注意:RealTimeSource可以有效地处理不超过数百条数据记录的数据源。
下图演⽰了使⽤RealTimeSource绑定到动态数据的GridControl。
如果您的数据源中的记录经常更新(例如,每秒 20 000 次更新),可以考虑使⽤组件。
将RealTimeSource与静态数据⼀起使⽤不会导致任何性能改进。
注意:RealTimeSource是数据感知控件和实际数据之间的⼀层。
在决定在应⽤程序中使⽤ RealTimeSource 组件之前,请考虑以下限制。
RealTimeSource 可以有效地处理不超过数百条数据记录的数据源。
当 GridControl 使⽤ RealTimeSource 绑定到数据时,不⽀持就地编辑(以及通过内置编辑表单进⾏编辑)。
RealTimeSource 不跟踪数据更改,要显⽰数据更新,请确保您的数据源提供更改通知。
⽀持以下通知类型。
初始化实时源您可以将任何数据感知控件绑定到 RealTimeSource,以GridControl为例。
要在 GridControl 中显⽰实时数据,请执⾏以下操作。
在代码中,创建⼀个 RealTimeSource 对象,使⽤其属性将实时源链接到您的数据。
将属性(通过 GridControl.ItemsSource)设置为您的对象。
C#ObservableCollection<Data> Persons;//...DevExpress.Data.RealTimeSource myRealTimeSource = new DevExpress.Data.RealTimeSource();myRealTimeSource.DataSource = Persons;myGridControl.ItemsSource = myRealTimeSource;下⾯描述了其他RealTimeSource配置⽅案。
DevExpress控件使用大全

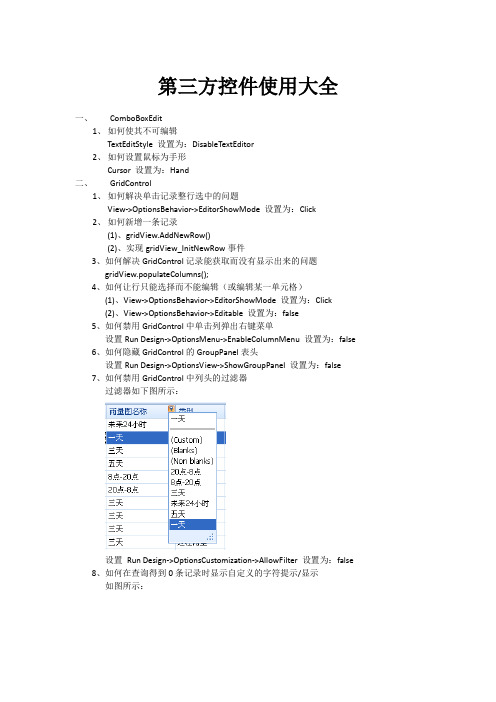
第三方控件使用大全一、ComboBoxEdit1、如何使其不可编辑TextEditStyle 设置为:DisableTextEditor2、如何设置鼠标为手形Cursor 设置为:Hand二、GridControl1、如何解决单击记录整行选中的问题View->OptionsBehavior->EditorShowMode 设置为:Click2、如何新增一条记录(1)、gridView.AddNewRow()(2)、实现gridView_InitNewRow事件3、如何解决GridControl记录能获取而没有显示出来的问题gridView.populateColumns();4、如何让行只能选择而不能编辑(或编辑某一单元格)(1)、View->OptionsBehavior->EditorShowMode 设置为:Click(2)、View->OptionsBehavior->Editable 设置为:false5、如何禁用GridControl中单击列弹出右键菜单设置Run Design->OptionsMenu->EnableColumnMenu 设置为:false6、如何隐藏GridControl的GroupPanel表头设置Run Design->OptionsView->ShowGroupPanel 设置为:false7、如何禁用GridControl中列头的过滤器过滤器如下图所示:设置Run Design->OptionsCustomization->AllowFilter 设置为:false8、如何在查询得到0条记录时显示自定义的字符提示/显示如图所示:方法如下://When no Records Are Being Displayedprivatevoid gridView1_CustomDrawEmptyForeground(object sender, CustomDrawEventArgs e){//方法一(此方法为GridView设置了数据源绑定时,可用)ColumnView columnView = sender as ColumnView;BindingSource bindingSource = this.gridView1.DataSource as BindingSource;if(bindingSource.Count == 0){string str = "没有查询到你所想要的数据!";Font f = new Font("宋体", 10, FontStyle.Bold);Rectangle r = new Rectangle(e.Bounds.Top + 5, e.Bounds.Left + 5,e.Bounds.Right - 5, e.Bounds.Height - 5);e.Graphics.DrawString(str, f, Brushes.Black, r);}//方法二(此方法为GridView没有设置数据源绑定时,使用,一般使用此种方法)if (this._flag){if (this.gridView1.RowCount == 0){string str = "没有查询到你所想要的数据!";Font f = new Font("宋体", 10, FontStyle.Bold);Rectangle r = new Rectangle(e.Bounds.Left + 5, e.Bounds.Top + 5, e.Bounds.Width -5, e.Bounds.Height - 5);e.Graphics.DrawString(str, f, Brushes.Black, r);}}}9、如何显示水平滚动条?设置this.gridView.OptionsView.ColumnAutoWidth = false;10、如何定位到第一条数据/记录?设置this.gridView.MoveFirst()11、如何定位到下一条数据/记录?设置this.gridView.MoveNext()12、如何定位到最后一条数据/记录?设置this.gridView.MoveLast()13、设置成一次选择一行,并且不能被编辑this.gridView1.FocusRectStyle =DevExpress.XtraGrid.Views.Grid.DrawFocusRectStyle.RowFocus; this.gridView1.OptionsBehavior.Editable = false;this.gridView1.OptionsSelection.EnableAppearanceFocusedCell = false;14、如何显示行号?this.gridView1.IndicatorWidth = 40;//显示行的序号privatevoid gridView1_CustomDrawRowIndicator(object sender, RowIndicatorCustomDrawEventArgs e) {if (.IsRowIndicator && e.RowHandle>=0){.DisplayText = (e.RowHandle + 1).ToString();}}15、如何让各列头禁止移动?设置gridView1.OptionsCustomization.AllowColumnMoving = false;16、如何让各列头禁止排序?设置gridView1.OptionsCustomization.AllowSort = false;17、如何禁止各列头改变列宽?设置gridView1.OptionsCustomization.AllowColumnResizing = false;18、19、20、21、22、23、24、25、26、三、navBarControl1、如何在每一个navBarGroup里添加自己想要的控件设置GroupStyle: ControlContainer2、如何设置navBarGroup有滚动条设置SkinExplorerBarViewScrollStyle:ScrollBar3、如休把navBarGroup设置成如下样式如图所示:设置navBarGroup的PaintStyleName属性为: SkinNavigationPane四、toolTipController效果图如下:1、如何设置显示的时间长短设置this.toolTipController1.AutoPopDelay = 2000;2、如何在屏幕上显示如上图所示的效果ToolTipControllerShowEventArgs args = this.toolTipController1.CreateShowArgs(); this.toolTipController1.SetToolTip(this.sbtnYes, "请选择一条记录!");this.toolTipController1.SetTitle(this.sbtnYes, "提示");this.toolTipController1.SetToolTipIconType(this.sbtnYes,DevExpress.Utils.ToolTipIconType.Exclamation);this.toolTipController1.ShowBeak = true;this.toolTipController1.ShowShadow = true;this.toolTipController1.Rounded = true;this.toolTipController1.ShowHint("请选择一条记录!", "提示"); args.ToolTip = "请选择一条记录!";args.Title = "提示";3、如何设置边框的颜色this.toolTipController1.Appearance.BorderColor = Color.Red;五、TextEdit1、如何设置TextEdit为多行,可拉伸设置TextEdit的Propertity->AutoHeight为:False六、LayoutControl1、如何设置LayoutItem为隐藏设置LayoutItem.Visibility = Never七、TreeList1、如何隐藏TreeList的列头设置TreeListr的OptionsView的ShowColumns属性为:False2、如何八、PictureEdit1、如何禁止PictureEdit的右键菜单?设置PictureEdit的Properties->ShowMenu为:false九、TreeList1、如何让TreeList的每个结点高亮显示?效果如下:代码如下:privatevoid treeList1_CustomDrawNodeCell(object sender,DevExpress.XtraTreeList.CustomDrawNodeCellEventArgs e){TreeList node = sender as TreeList;if (e.Node == node.FocusedNode){e.Graphics.FillRectangle(SystemBrushes.Window, e.Bounds);Rectangle r = new Rectangle(e.EditViewInfo.ContentRect.Left,e.EditViewInfo.ContentRect.Top,Convert.ToInt32(e.Graphics.MeasureString(e.CellText,treeList1.Font).Width + 1),Convert.ToInt32(e.Graphics.MeasureString(e.CellText,treeList1.Font).Height));e.Graphics.FillRectangle(SystemBrushes.Highlight, r);e.Graphics.DrawString(e.CellText, treeList1.Font, SystemBrushes.HighlightText, r);e.Handled = true;}}//============================================================================ //===============================以下内容为收集=============================== //============================================================================一、改变grid的样式。
DevExpress控件使用经验总结

DevExpress控件使用经验总结DevExpress是一个比较有名的界面控件套件,提供了一系列的界面控件套件的DotNet 界面控件。
本文主要介绍我在使用DevExpress控件过程中,遇到或者发现的一些问题解决方案,或者也可以所示一些小的经验总结。
总体来讲,使用DevExpress控件,可以获得更高效的界面设计以及更美观的效果。
本文主要通过给出相应的例子以及相关界面效果来说明问题,希望大家能够从中获得好的知识和思路。
1、应用Office2007和Office2010的界面主题开始使用DevExpress的时候,发现程序界面效果好像没有出现Office的样式,只是有几种可怜的内置效果。
经过查找发现需要在入口函数里面添加几行代码,如下所示。
erSkins.OfficeSkins.Register();erSkins.BonusSkins.Register();DevExpress.Skins.SkinManager.EnableFormSkins();指定界面主题效果,可以通过代码设置,指定主题的名称即可。
UserLookAndFeel.Default.SetSkinStyle("Office 2010 Blue");或者在界面中添加一个控件 DefaultLookAndFeel,设置其对应的界面效果即可实现整个设计时刻和运行时刻的界面效果,如下图所示。
2、Properties属性DevExpress很多控件的一般属性,会放置在该属性下面,如ComboBox下拉列表的属性操作如下private void InitDictItem(){this.txtManufacture.Properties.Items.Clear();this.txtManufacture.Properties.Items.AddRange(DictItemUtil.GetDictByDictType("供货商"));}这是一个很丰富属性的归类,很多常用的属性基本上都囊括在这里了,如果你是从传统界面转换过来DevExperss开发,找不着相关的属性,尽管来这里看看。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
基础知识学习系列本地化DevExpress控件版本控制修改记录说明1.文档导读本文档以颜色区分内容的重要性和不同性,阅读本文档时请注意以下事项:1.红色部分表示需要注意的重点内容;(加粗的尤甚)2.蓝色部分表示相应于前版本新增的内容;3.紫色部分表示跟前版本不同的内容;本文档的变动历史都记录在“修改记录说明”一节。
本文通过用到英文单词的地方,也是本人理解不是很深刻的地方,如果有什么好的建议,欢迎指正。
不胜感激!我的email:sendreams@。
2.基础知识2.1.N et Framework知识在Visual Studio .NET里面,本地化资源,比如字符串、图片之类的,都是跟culture(语言文化)有关,这些东西都是存储在单独的文件中并且根据相应的culture设定进行加载,如果要了解怎样加载你自己的本地化资源,那就需要了解资源文件的组织结构关系:在加载资源文件的时候,它选取资源文件的方式,可以说是按照自下而上的方式,写过程序的都知道继承的概念,有父类之类之说,可以说父类就是上层建筑,也就是那些伟大的领导们,而子类就是广大百姓了,呵呵,这个比喻不是很恰当,纯粹娱乐。
Framework里面,父类就对应english,也是唯一的一种没有自身资源文件的,其实也并不是没有,而是存在main assembly里面。
2.在父类之下,可以有多种多样的culture的资源,我们说的culture是指语言文化并不是指windows控制面板中的区域,比如,法国(French简写为“fr”)就是一个culture。
其实english简写成“en”也是一个culture,只不过它比较特别,没办法,谁让现在的it世界是在老外统治着呢。
3.在这些culture之下,又有一些特定区域的culture,这些特定区域的culture,它有两点属性,不仅包含语言文化,还加上区域特色,就好比中国有中国的文化,而福建还有它自身的区域性文化。
偶们的官方语言是普通话,而我们福建还有N多种方言,鄙人不才,也就只会一种咱们家乡的本地话,在同事们听来,有点外星人嫌疑。
老美也有老美的文化,有美式英语和英式英语区分,今天刚看了“姨妈的后现代生活”,就是因为她只会英式英语而不追逐美式英语这个大潮流而被解聘了。
在一个程序试图加载一个资源的时候,好比一个字符串,并且还没有找到,它就会沿着上面所说的层次结构一层一层的往上爬,直到找到为止。
如果仕途有这么顺利那就好了,呵呵。
在进行本地话的过程中,最好的方法是建立相对通用的资源文件,也就是上文中第2条中的而不是第3条中,就好比我们在汉化的过程中,一般汉化成普通话,而不是汉化成福建话,或者是台湾话。
也就是越通用越好,假设你有一个French Belgian ("fr-BE")的资源文件,而且它的直接上级就立马到了最高级english,那么当你的区域设置改变成French Canadian,系统降会寻找对应的"fr-CA"资源,而此时已经无法找到,就会选用处于main assambly中的资源,也就是英文。
下图显示的就是你不想看到的场景。
如果你愿意,你可以为"fr" culture放置尽可能多的资源文件,这样French Canadian的用户虽然无法看见"fr-BE"的资源文件,但是它至少可以获得French的资源文件,以下图片就是推荐的方式。
以上我们说的资源文件,还有另一种比较高雅的叫法,叫Satellite Assemblies,翻译成中文可以叫做卫星配件,还真有点卫星绕地球的感觉。
需要注意的是这些资源配件的strong name必须跟main assembly的相一致,如果它们不匹配的话,也就无法加载了。
2.2.本地化WinFormVS提供了较丰富的本地化方法,通过VS开发环境实现本地化有两种方法,第一种是用系统工具为各种UI元素生成资源文件,然后把这些资源文件编译到卫星配件中去;第二种方法是添加一个资源文件模版然后使用内置的XML Designer进行编辑;第二种方法的好处是还可以本地化messagebox种出现的文本。
下面我们用一个工程简单演示一下这两种本地化步骤:2.2.1.用VS生成资源文件1.创建一个工程,我的工程名叫:WindowsApplication2;2.设置窗体的Localizable为true;此时Language属性已经被设置成了“(Default)”;3.往窗体上拉一个Text控件,还是老规矩,设置它的值为“Hello World”;4.设置窗体的Language属性为“German (Germany)”;5.重新设置Text控件的值为“Hallo Welt”;6.设置窗体的Language属性为“French (France)”;7.再设置Text控件的值为“Bonjour le Monde”;8.保存并编译工程文件。
这时VS为我们生成的文件如上图所示。
9.按F5执行程序。
生成的文件如上图所示,两个子目录下分别包含资源配件。
如“de-DE”目录下包含的“WindowsApplication2.resources.dll”。
10.简单吧,需要做的工作已经完成了,你已经拥有了一个拥有德文和法文的应用程序了,不过具体显示什么就取决于你操作系统的区域配置了。
当然你也可以在程序中指定要显示的语言。
下面将通过代码的方式详细说明。
这是需要的命名空间:// C#using System.Globalization;using System.Threading;// C#// Sets the UI culture to French (France)Application.EnableVisualStyles();Application.SetCompatibleTextRenderingDefault(false);Thread.CurrentThread.CurrentUICulture = new CultureInfo("fr-FR");Application.Run(new Form1());经过以上处理,我们现在看到的就是法语了,嘎嘎,太简单了,似乎没什么挑战性。
不过这种硬编码的方式并不推荐,可以通过用户喜好设定或者是程序设定来更改界面。
2.2.2.添加资源模版并编辑添加Resource File类型文件,这里命名为:WinFormStrings,然后编辑文件如下:法文和德文的添加方法类似,不过需要变动一下文件名,参看下图:大致修改的情况如下所示:1.添加命名空间:using System.Resources;2.为主窗口添加一个button,不过此时需要注意的是把窗体的Localizable属性设置为False,否则将无法添加。
(我这里懒得用新项目,还是前文提到的那个项目)3.为这个button的Click事件编写代码如下,需要注意的是ResourceManager的参数。
且默认的ResourceManager是大小写敏感的,虽然也可以设置忽略大小写,不会有造成性能上的损失。
// C#// Declare a Resource Manager instanceResourceManager LocRM = new ResourceManager("WindowsApplication1.WinFormStrings",typeof(Form1).Assembly);// Assign the string for the "strMessage" key to a messageboxMessageBox.Show(LocRM.GetString("strMessage"));4.编译并执行即可显示效果。
这时如果要更改显示语言的话,还是使用Thread.CurrentThread.CurrentUICulture = new CultureInfo("fr-FR");这种方式进行更改。
3.本地化DevExprss通过以上知识的了解,我们是时候开始进行DevExpress的汉化工作了 。
通常有两种做法,其一是使用Localizer,不过这种方法还是要编写一点代码,觉得还不是很爽,且这种方法的灵活性不够,只能本地化为一种语言。
另一种方法是使用前文说到的卫星配件的方式,这种方式无需编写任何代码,只需本地化资源文件之后,编译成资源配件,并把这些配件放在程序的启动目录下即可,就可以改变相应的界面语言,并且可以放置多种语言的配件。
这样的好处是你可以任意的控制你的界面显示了,想英文就英文,想中文就中文。
真是好处多多啊,那我们快开始吧。
DevExpress公司已经为我们准备好了很多东西,官方网站上已经提供了较多语言的资源文件的下载,最新版本的Dev控件,截至2007-3-25该控件的本版是7.1.1,中文的资源文件已经包含如下几个:剩下的工作就是按各自的需要自己汉化了。
3.1.1.使用Localizer下面我们以一个简单的例子描述XtraGrid中的比较符的本地化。
代码如下所示:private void Form1_Load(object sender, System.EventArgs e) {GridLocalizer.Active = new MyGridLocalizer();}public class MyGridLocalizer : GridLocalizer {public override string GetLocalizedString(GridStringId id) {string ret = "";switch(id) {// ...case GridStringId.CustomFilterDialogConditionEQU : return "=";case GridStringId.CustomFilterDialogConditionNEQ : return "<>";case GridStringId.CustomFilterDialogConditionGT : return ">";case GridStringId.CustomFilterDialogConditionGTE : return ">=";case GridStringId.CustomFilterDialogConditionLT : return "<";case GridStringId.CustomFilterDialogConditionLTE : return "<=";// ...default:ret = "";break;}return ret;}}运行程序,我们可以看到如下的效果:3.1.2.创建卫星配件为了本地化窗体资源,.Net Framework已经为我们提供了相应的工具——WinRes.exe。
